设计器实现界面
- 一.总体思路
- 二.具体操作
- 1.创建项目
- 2.粗略拖放
- 3.水平布局
- 4.垂直布局
- 5.修改名字
- 6.转到槽
- 7.实现槽函数
一.总体思路
二.具体操作
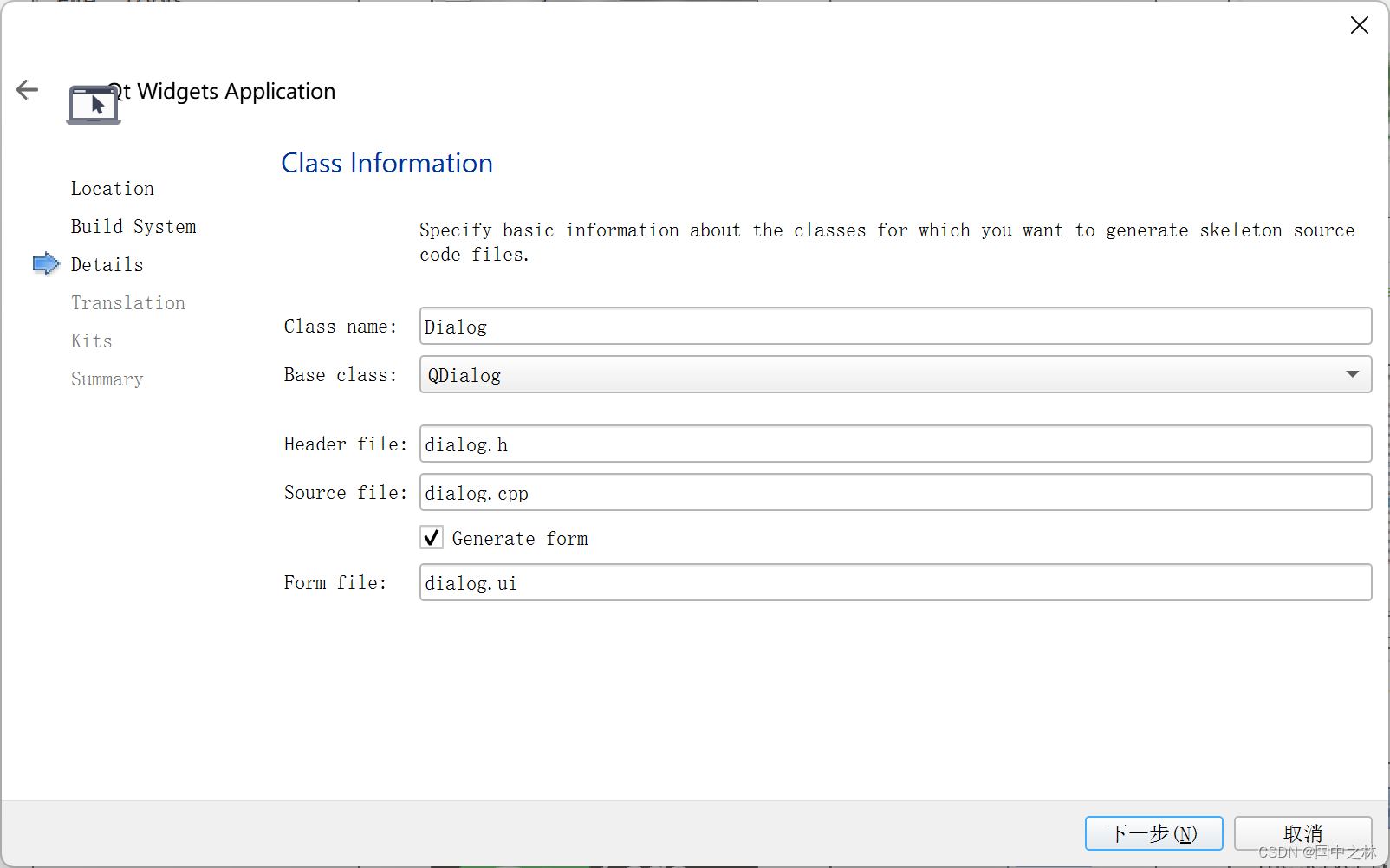
1.创建项目
这次咱们一定要勾选Generate form哦。
因为我们要使用设计器进行拖放。

2.粗略拖放
这里用到了复选框:Check Box
单选框:RadioButton
纯文本编辑器: Plain Text Edit
按钮:Push Button

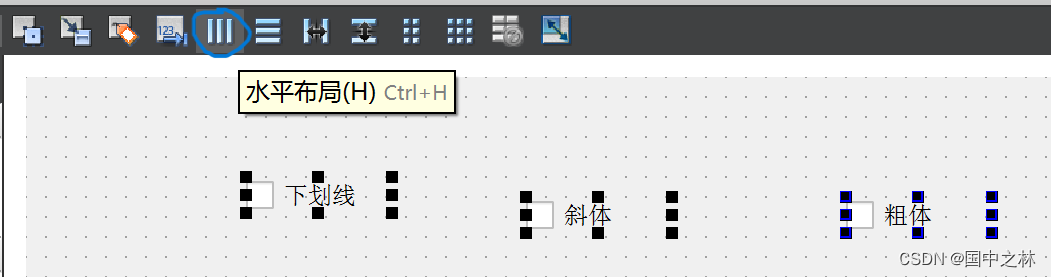
3.水平布局
可以用拖拉,或者ctrl选择多个组件

选择同一行之后,进行水平布局

下面几组组件相同添加水平布局

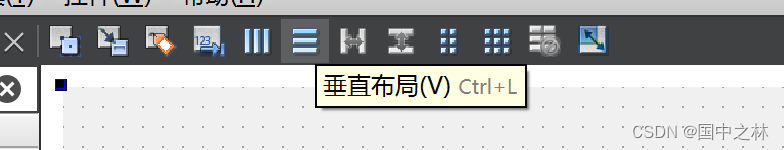
4.垂直布局
然后在右上角点击我们的主窗口

然后对主窗口添加垂直布局

此时就变成了这样,可以进行拉升

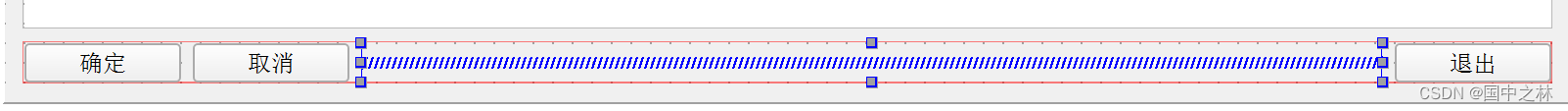
可以在按钮之间添加一个水平间隔Horizontal Spacer

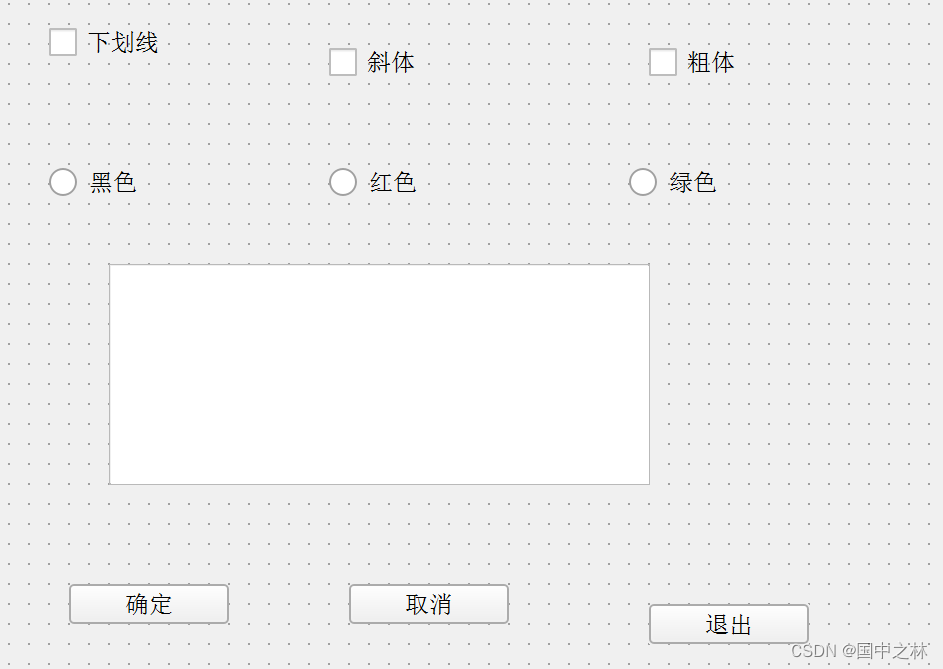
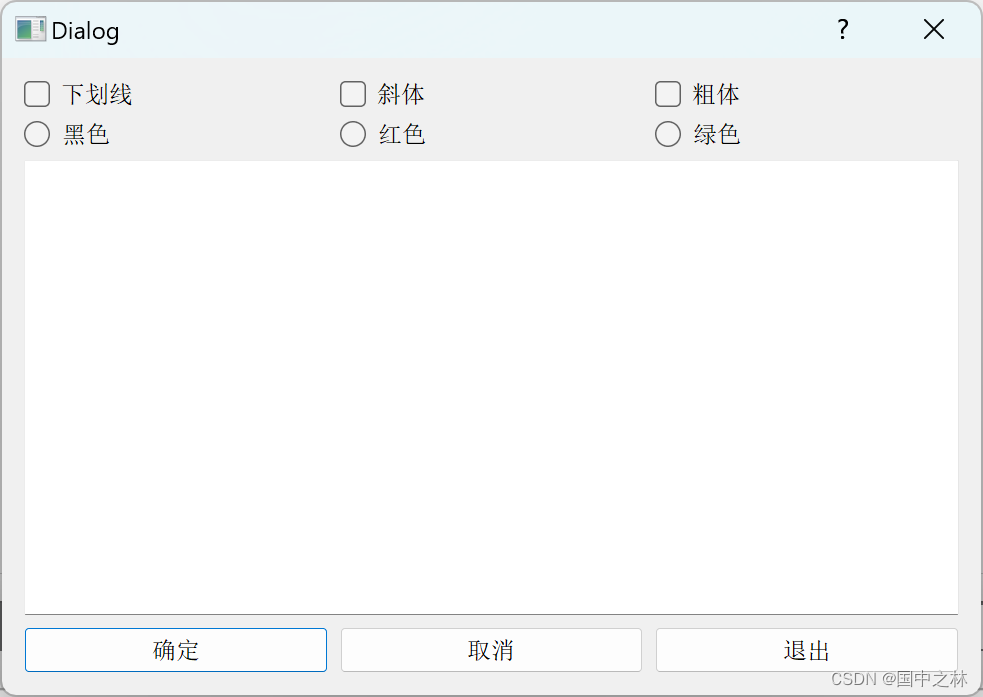
现在的效果:

真的是太酷了,一下就完成了。
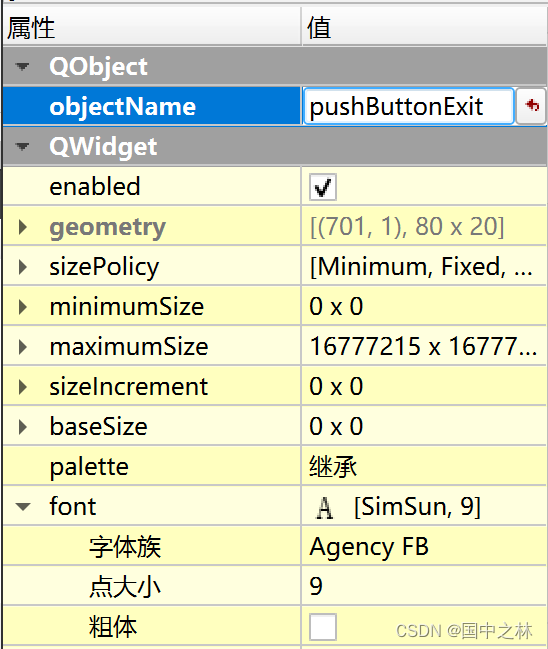
5.修改名字
因为我们后面还需要用到信号槽,所有我们要先改组件的名字。

在右下角的属性区进行修改!
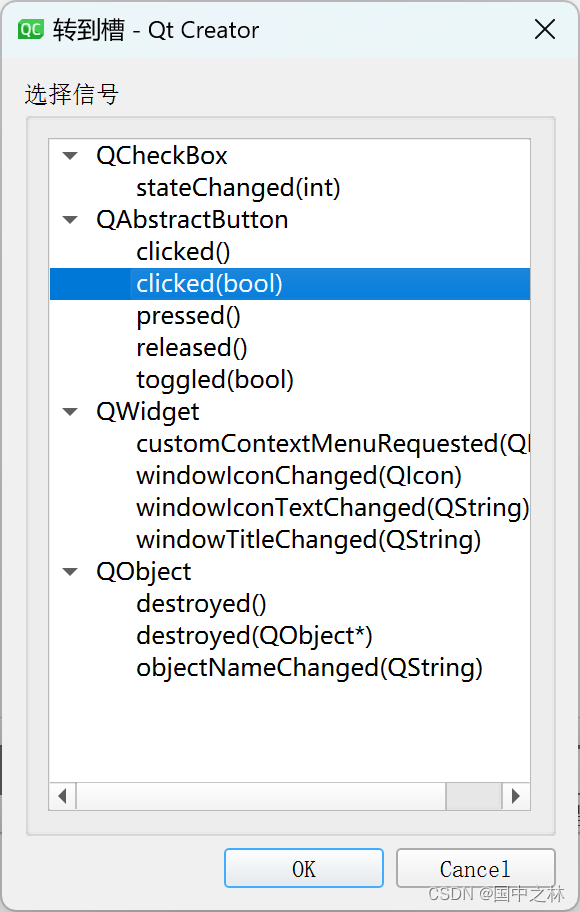
6.转到槽
对所有组件进行转到槽操作
复选框信号要选这个,方便修改字体

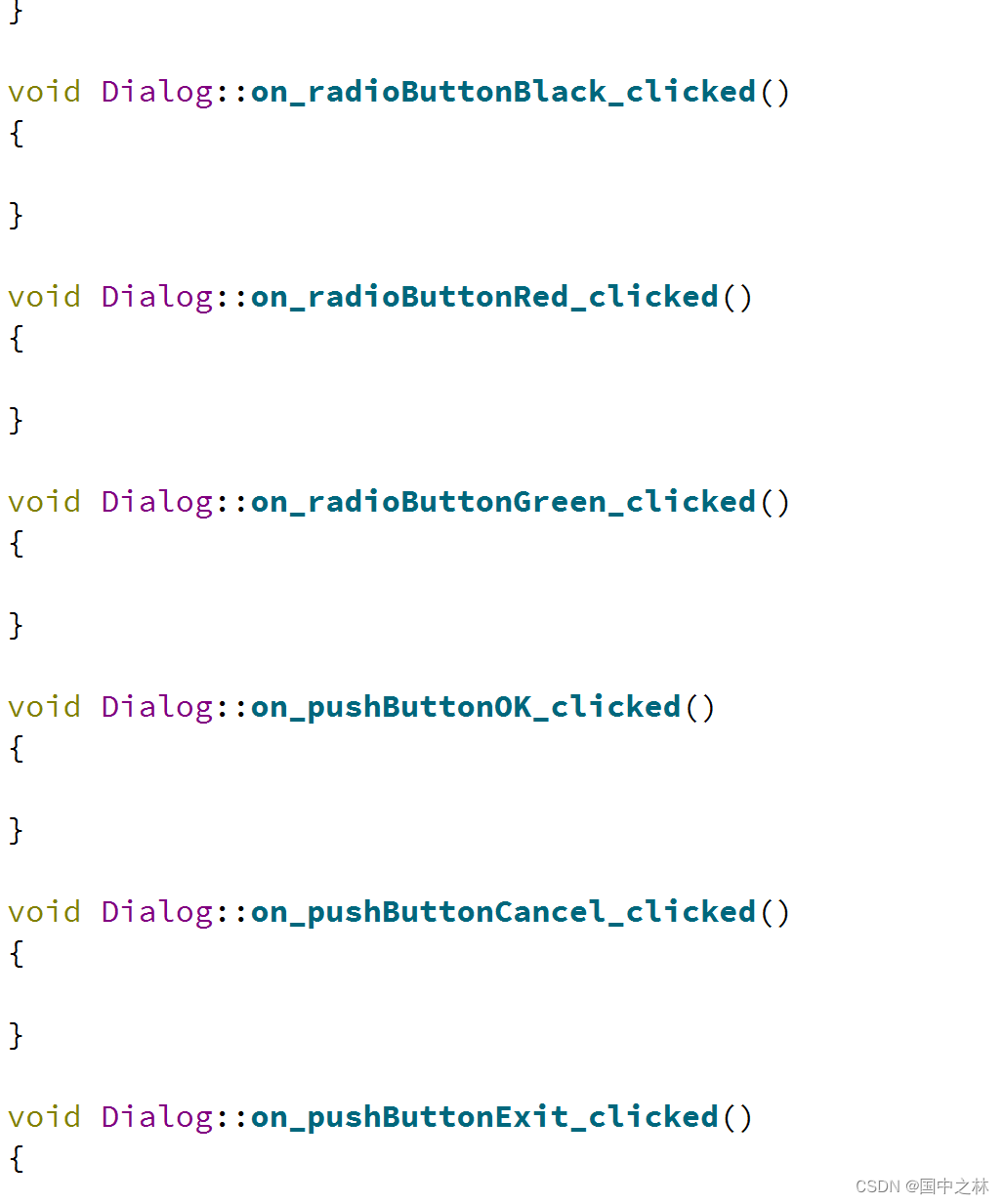
九个槽函数就添加好了,自动关联

7.实现槽函数
void Dialog::on_checkBoxUnderLine_clicked(bool checked)
{
QFont font=ui->checkBoxUnderLine->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_checkBoxItalic_clicked(bool checked)
{
QFont font=ui->checkBoxUnderLine->font();
font.setItalic(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_checkBoxBold_clicked(bool checked)
{
QFont font=ui->checkBoxUnderLine->font();
font.setBold(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_radioButtonBlack_clicked()
{
QPalette palette=ui->plainTextEdit->palette();
palette.setColor(QPalette::Text,Qt::black);
ui->plainTextEdit->setPalette(palette);
}
void Dialog::on_radioButtonRed_clicked()
{
QPalette palette=ui->plainTextEdit->palette();
palette.setColor(QPalette::Text,Qt::red);
ui->plainTextEdit->setPalette(palette);
}
void Dialog::on_radioButtonGreen_clicked()
{
QPalette palette=ui->plainTextEdit->palette();
palette.setColor(QPalette::Text,Qt::green);
ui->plainTextEdit->setPalette(palette);
}
void Dialog::on_pushButtonOK_clicked()
{
close();
}
void Dialog::on_pushButtonCancel_clicked()
{
close();
}
void Dialog::on_pushButtonExit_clicked()
{
close();
}
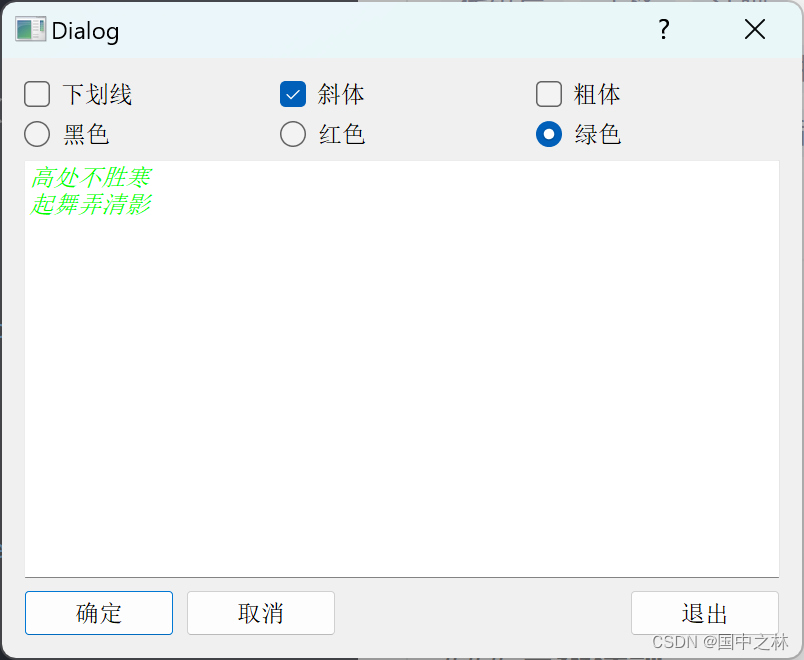
运行结果:

是不是已经感受到了神奇的力量,一下就完成了,哈哈哈
开发效率实在是太快了!
触及了黑暗,也接近了光明