1.项目npm install下载项目依赖(需要配置好node.js环境)
可参考:https://blog.csdn.net/m0_64346565/article/details/138319651
2.自定义图标(项目初始化开始第一次需要配置生成,后面可跳过这一步骤)
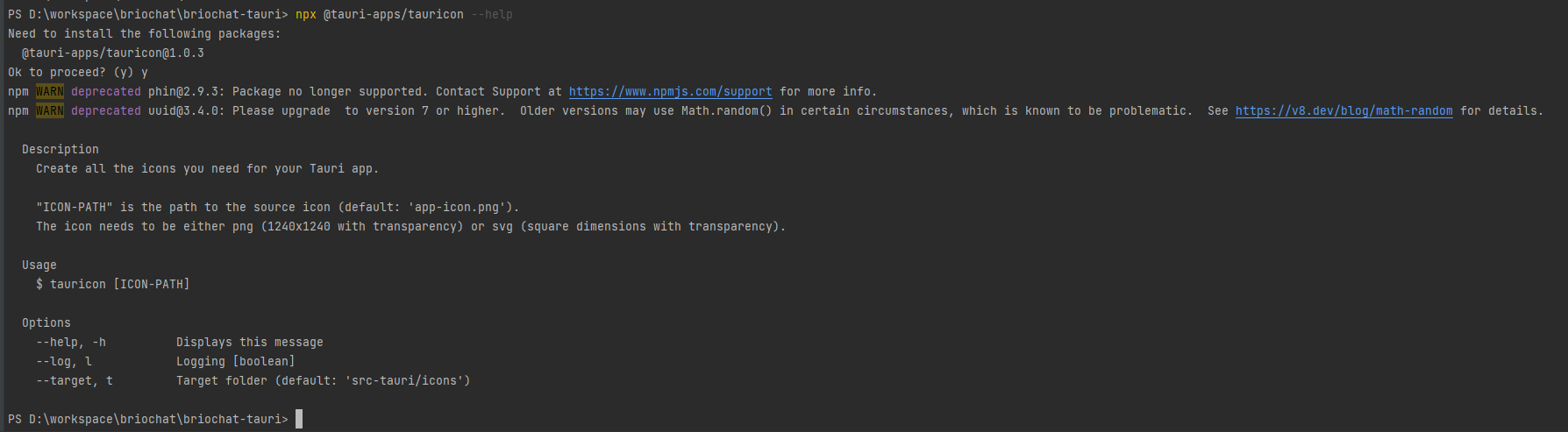
Tauri 提供了一个 tauricon 的命令,该命令可以输入图片路径(默认情况下为 ./app-icon.png,尺寸为 1240 x 1240 的 PNG )来创建各种平台所需的所有图标。在项目目录下执行命令:
npx @tauri-apps/tauricon --help
npx @tauri-apps/tauricon
或者
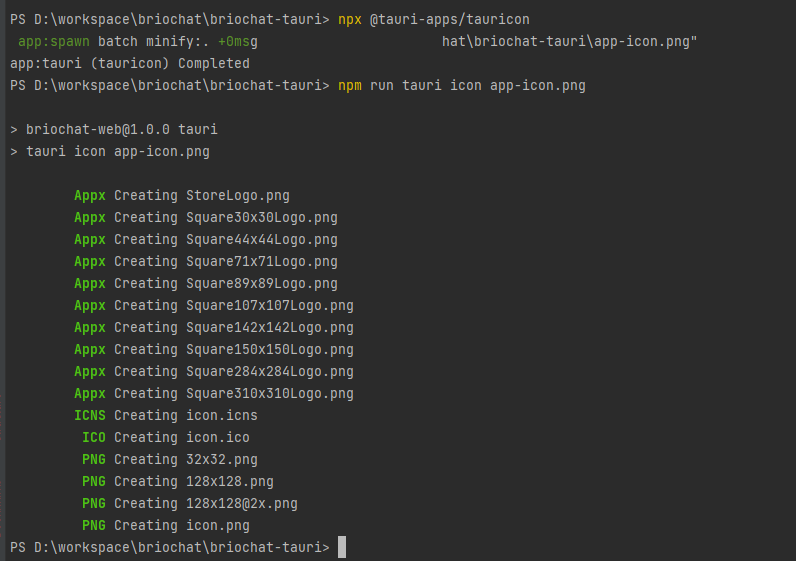
npm run tauri icon app-icon.png如果是第一次执行tauricon此命令则会提示需要安装命令,输入y回车等待安装就行


生成好的图标默认放在 src-tauri/icons 目录下。
3.生成应用更新所需秘钥文件(已生成过的秘钥文件就可以跳过这一步骤,往往是因为忘记打包密码或者文件丢失才需重新生产密钥文件,可以重新设置打包密码)
使用 Tauri CLI 提供的命令生成应用更新所需密钥(.pub 后缀的文件为公钥):
命令:npx @tauri-apps/cli signer generate -w src-tauri/updater.key
设置打包密码输入时不会显示(所以别误会不是没有输入),输入完回车就行,也支持不填(密码为空),直接回车

找到生成的公钥updater.key.pub文件内容复制到项目复制到 "tauri.conf.json" 文件 "tauri - updater - pubkey" 代码中。
(图略)
设置系统变量 "TAURI_PRIVATE_KEY" 指向私钥文件。
(参考上图环境变量参数,同时生成的公钥和私钥也可以根据喜好复制至自定义目录)
系统变量 => 新建 =>
TAURI_PRIVATE_KEY
D:\workspace\briochat\briochat-tauri\src-tauri\updater.key

TAURI_KEY_PASSWORD = “打包密码” (这个配置可忽略)
4.项目本地编译调试(热加载)
编译热加载用于开发环境(编译的是development配置)
命令:npm run tauri dev
编译成功热加载项目桌面端应用窗口就会弹出。
5.编译打包msi安装包
管理员运行CMD执行打包命令,会自动调用私钥文件签名安装包
复制打包好的.zip文件到更新服务器指定路径下,并复制.sig文件中的内容到更新服务器中响应文件的"signature"位置。
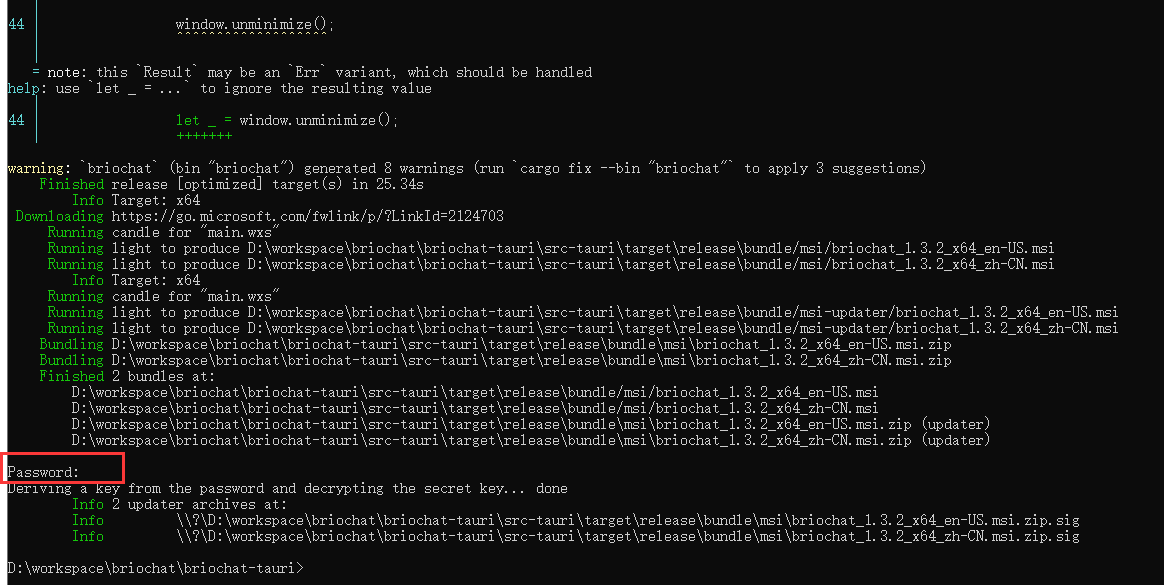
生产环境编译打包(编译的是production配置)
命令:npm run tauri build
编译成功,提示输入打包密码,输入时不会显示(所以别误会不是没有输入),然后回车即可。千万别输错,否则需要重新编译。







![P8803 [蓝桥杯 2022 国 B] 费用报销](https://img-blog.csdnimg.cn/direct/34735bd34483409680b598639616ab7d.png)