获取成就
本节将介绍成就页面。
功能概述
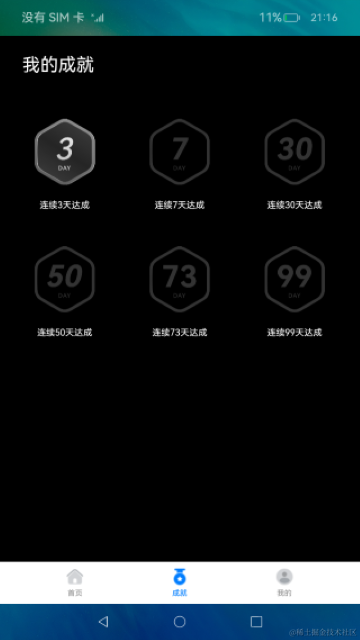
成就页面展示用户可以获取的所有勋章,当用户满足一定的条件时,将点亮本页面对应的勋章,没有得到的成就勋章处于熄灭状态。共有六种勋章,当用户连续完成任务打卡3天、7天、30天、50天、73天、99天时,可以获得对应的“连续xx天达成”勋章。
页面布局与 ArkTS 代码对应关系
效果如图所示:

标题部分TitleBar是一个横向容器Row里包含一个子组件Text。
开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
// TitleBarComponent.ets
@Component
export struct TitleBar {
build() {
Row() {
Text($r('app.string.achievement'))
.fontSize($r('app.float.default_24'))
.fontColor($r('app.color.white'))
.align(Alignment.Start)
.padding({left: Const.ACHIEVE_TITLE_BAR_LEFT,top: Const.ACHIEVE_TITLE_BAR_TOP})
}
.width(Const.FULL_WIDTH)
}
}
每个勋章卡片BadgeCard是由一个竖向容器Column、一个图片子组件Image和一个文字子组件Text组成。
// BadgeCardComponent.ets
@Component
export struct BadgeCard {
@Prop content: string = '';
imgSrc: Resource = $r('app.string.empty');
build() {
Column({space: Const.DEFAULT_18}) {
Image(this.imgSrc)
.width(Const.FULL_WIDTH)
.height(Const.ACHIEVE_CARD_IMG_HEIGHT)
.objectFit(ImageFit.Contain)
Text($r('app.string.task_achievement_level', Number(this.content)))
.lineHeight($r('app.float.default_16'))
.fontSize($r('app.float.default_12'))
.fontColor($r('app.color.white'))
}
.width(ratio2percent(Const.ACHIEVE_SPLIT_RATIO))
.padding({top: Const.ACHIEVE_CARD_TOP, bottom: Const.ACHIEVE_CARD_BOTTOM})
}
}
整体的勋章面板使用Flex一个组件即可以实现均分和换行的功能。
// BadgePanelComponent.ets
@Component
export struct BadgePanel {
@StorageProp(ACHIEVEMENT_LEVEL_KEY) successiveDays: number = 0;
aboutToAppear() {
Logger.debug('BadgePanel','aboutToAppear');
getAchievementLevel();
}
build() {
Flex({ direction: FlexDirection.Row, wrap: FlexWrap.Wrap }) {
ForEach(getBadgeCardItems(this.successiveDays), (item: CardInfo) => {
BadgeCard({ content: item.titleContent, imgSrc: item.achievement})
})
}
.width(Const.FULL_WIDTH)
}
}
`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

获取数据
进入界面第一次获取数据在aboutToAppear()声明周期中从数据库GlobalInfo表中获取存储的勋章数据, 通过@StorageProp装饰器刷新界面,其他的地方只要通过AppStorage更新勋章数据即可。
// BadgePanelComponent.ets
aboutToAppear() {
Logger.debug('BadgePanel','aboutToAppear');
getAchievementLevel();
}
// AchieveModel.ets
export function getAchievementLevel() {
GlobalInfoApi.query((res: GlobalInfo) => {
let globalInfo: GlobalInfo = res;
let achievementStr = globalInfo.achievements??'';
let achievements = achievementStr.split(',');
if (achievements.length > 0) {
AppStorage.Set<Number>(ACHIEVEMENT_LEVEL_KEY, Number(achievements[achievements.length - 1]));
}
})
}
// BadgePanelComponent.ets
@StorageProp(ACHIEVEMENT_LEVEL_KEY) successiveDays: number = 0;
ForEach(getBadgeCardItems(this.successiveDays), (item: CardInfo) => {
BadgeCard({ content: item.titleContent, imgSrc: item.achievement})
})
// AchievementViewModel.ets
export function getBadgeCardItems(successiveDays: number): Array<CardInfo> {
let badgeMileStones = ACHIEVEMENT_LEVEL_LIST;
let cardItems: Array<CardInfo> = [];
for (let i = 0; i < badgeMileStones.length; i++) {
let onOrOff = successiveDays >= badgeMileStones[i] ? 'on' : 'off';
let titleContent = String(badgeMileStones[i]);
let cardInfo: CardInfo = new CardInfo();
cardInfo.titleContent = titleContent;
cardInfo.achievement = getAchievement(`${ onOrOff }_${ badgeMileStones[i] }`);
cardItems.push(cardInfo);
}
return cardItems;
}