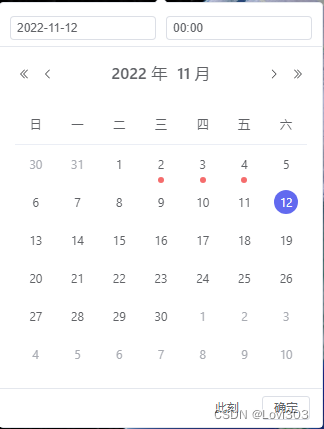
1.先看效果图,带红点的就是我要做标识的日期

2.直接把代码拿出来就可以用
(1)html部分
<el-date-picker
v-model="startTime"
type="datetime"
placeholder="选择开始日期"
format="YYYY-MM-DD HH:mm"
value-format="YYYY-MM-DD HH:mm:ss"
@panel-change="changeTime"
teleported
><template #default="cell">
<div class="cell" :class="{ current: cell.isCurrent }">
<span class="text">{{ cell.text }}</span>
<span v-if="isHoliday(cell)" class="holiday" />
</div>
</template>
</el-date-picker>(2)js部分(holidays就是你想渲染的日期标识)
// 日历上加标识
// 日期
const day = ref('')
//holidays 数组里面的格式要和下面的dayjs.format格式一致
const holidays = ref(['2022-11-2', '2022-11-3', '2022-11-4'])
const isHoliday = ({ dayjs }) => {
return holidays.value.includes(dayjs.format('YYYY-M-D'))
}
// 切换日期组件导航按钮
//data为当前日期面板的时间,后面转成了时间戳
const changeTime = (date, mode, view) => {
const d = new Date(date)
const params = {
year: d.getFullYear(),
month: d.getMonth() + 1
}
// calendar(params).then((res) => {
// if (res.data.length > 0) {
// holidays.value = [];
// res.data.forEach((item) => {
// holidays.value.push(
// d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + item.day
// );
// });
// }
// });
}(3.)css部分
.cell {
height: 30px;
padding: 3px 0;
box-sizing: border-box;
}
.cell .text {
width: 24px;
height: 24px;
display: block;
margin: 0 auto;
line-height: 24px;
position: absolute;
left: 50%;
transform: translateX(-50%);
border-radius: 50%;
}
.cell.current .text {
background: #626aef;
color: #fff;
}
.cell .holiday {
position: absolute;
width: 6px;
height: 6px;
background: var(--el-color-danger);
border-radius: 50%;
bottom: 0px;
left: 50%;
transform: translateX(-50%);
}直接就可以用哦













![[AutoSar]lauterbach_001_ORTI_CPUload_Trace](https://img-blog.csdnimg.cn/direct/cc8fa6db9bdf4561badd699d3bad9a41.png)