目录
基本使用
配置项的写法与位置
配置项option包含属性
各个配置项属性大全
基本使用
在阅读本篇文章时请参考ECharts官网地址中的内容配合了解
首先我们知道ECharts图表中有许多类型,如折线图、柱状图、饼形图等,下面我以折线图为例讲解ECharts图表的基本使用
<!--示例代码-->
<template>
<div class="main"></div>
</template>
<script>
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
option && myChart.setOption(option);
</script>
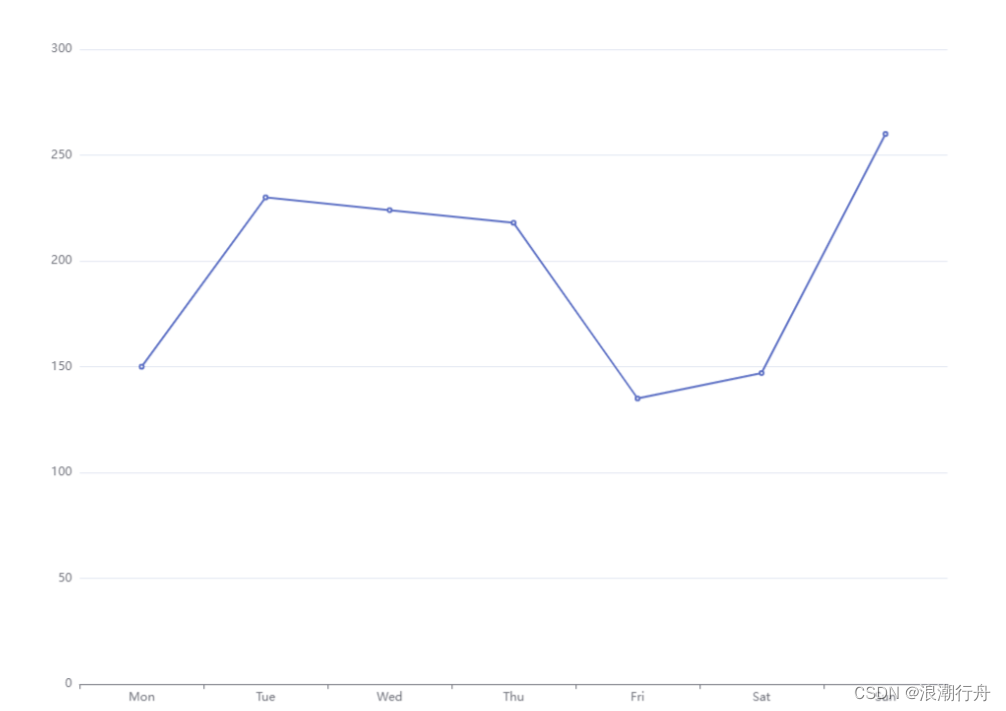
效果如下:

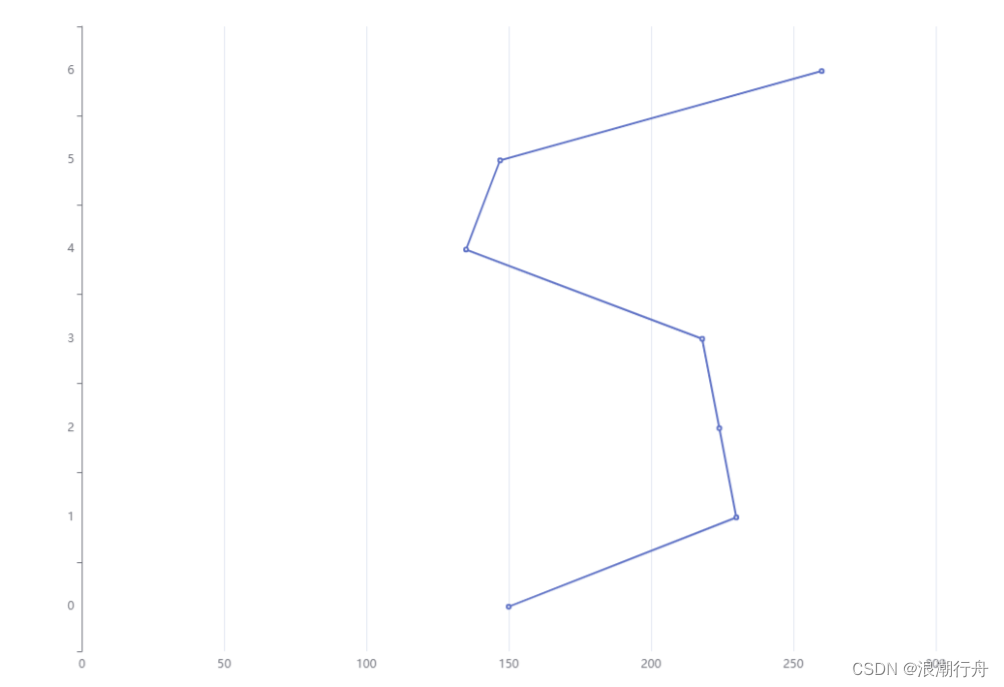
大家可能会有疑问为什么x轴与y轴的type值不同?那么我就交换这个值演示改代码的效果。

// 代码如下,其实就是将type颠倒了
xAxis: {
type: 'value',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'category'
},
- 所以我们得出结论
xAxis与yAxis中的type属性值是呼应的,所以请大家在理解ECharts配置时一定要举一反三。
配置项的写法与位置
位置不同:在了解ECharts的配置项时,有的属性可以在option中全局配置,也可以局部配置。
写法不同:另外配置项有时候是对象,有的时候是数组,也可以是函数。
出现的位置不同代表的含义不同,但是你会发现即使形式或者位置不同但是它使用起来是一样的,下面我就以color为例演示一下
1.全局配置color且为数组类型。
option = {
/这就是颜色的全局配置,但是如果不配置颜色echart有默认颜色这里不详解就是理解概念/
color: ['red', 'green'] // 配置颜色会把默认颜色覆盖
}
2.局部配置color
option = {
title: {
textStyle: {
color: 'red' // 这里代表字体颜色是红色
}
}
}
3.对象格式color
color: { /这里是线性渐变颜色,这里理解即可不做详解/
type: 'linear',
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(240,47,194,0.7)'// 0%处的颜色
}, {
offset: 1,
color: 'rgba(149,111,212,0.7)' // 100%处的颜色
}]
}
配置项option包含属性
option = {
title: {}, //标题,如有副标题可以写成数组
color: [], //颜色
backgroundColor: '', //背景色
darkMode: '', //是否是暗黑模式
dataZoom: [], //
dataset: [{}], //数据集合
toolbox: {}, //
tooltip: {}, //提示框
grid: {}, //图表上下左右距离盒子的距离
xAxis: {}, //x轴
yAxis: {}, //y轴
series: [{
type: '' //graph关系图,line折线图,bar柱形图,boxplot箱体图等
}],
graphic: [],
baseOption: {},
legend: {}, //控制图例组件
calculable: '',
options: [],
brush: {},
animation: true, //是否开启动画,布尔值
animationThreshold: 2000, //
animationDuration: 1000, //
animationEasing: 'cubicOut', //
animationDelay: 0, //初始动画的延迟,支持回调函数
animationDurationUpdate: 300, //数据更新动画的时长,支持回调函数
animationEasingUpdate: 'cubicInOut', //数据更新动画的缓动效果
animationDelayUpdate: 0, //数据更新动画的延迟,支持回调函数
blendMode: '', //图形的混合模式
hoverLayerThreshold: 3000, /**图形数量阈值**/
useUTC: false, //是否使用UTC时间
options: '',
]};
- 上述配置项具体作用请参考下面各个配置项属性大全其余比较复杂的属性我会用单独的文章讲解
各个配置项属性大全
分别从配置项、作用、说明进行描述
title 标题组件,包含主标题和副标题
详情参考文章:Echart系列:title配置项大全
color 调色盘颜色列表
可以全局配置,也可以局部配置,详情参考文章:ECharts系列:颜色color配置项大全
legend 图例组件
效果如图
详情参考文章:Echart系列:legend图例组件配置项大全
grid 直角坐标系内绘图网格
可以理解为控制图表整体Echart布局
详情参考文章:ECharts系列:grid组件用法 直角坐标系内绘图网格基本使用与配置大全
xAxis/xAxis X/Y轴组件
详情参考文章:ECharts系列:X轴(xAxis)与 Y轴(yAxis)配置项大全
dataZoom 区域缩放
详情参考文章:ECharts系列:dataZoom配置项大全
backgroundColor 背景色
默认无背景支持使用rgb(255,255,255),rgba(255,255,255,1),#fff等方式设置
darkMode 是否是暗黑模式
默认会根据backgroundColor亮度自动设置。如果设置了容器背景色而无法判断到,就可以使用该配置手动指定,echarts会根据是否是暗黑模式调整文本等的颜色。该配置常用于主题中
animation 是否开启动画
布尔值
animationThreshold 是否开启动画的阈值
当单个系列显示的图形数量大于这个阈值时会关闭动画
animationDuration 初始动画时长 可以通过每个数据返回不同的时长实现更戏剧初始动画效果,支持回调函数animationDuration: function (idx) {return idx * 100}
animationEasing 初始动画缓动效果
属性值cubicOut
animationDelay 初始动画延迟
可以通过每个数据返回不同的delay时间实现更戏剧的初始动画效果,毫秒,支持回调函数
animationDurationUpdate 数据更新动画的时长
毫秒,支持回调函数
animationEasingUpdate 数据更新动画的缓动效果
属性值cubicInOut
animationDelayUpdate 数据更新动画的延迟
毫秒,支持回调函数
blendMode 图形的混合模式 默认为source-over。支持每个系列单独设置。lighter也是比较常见的一种混合模式,该模式下图形数量集中的区域会颜色叠加成高亮度的颜色(白色)。常常能起到突出该区域的效果
useUTC 是否使用UTC时间
true表示axis.type为time时,依据UTC时间确定tick位置,并且axisLabel和tooltip默认展示的是UTC时间,false则依据的是本地时间
options
用于timeline的option数组,数组每一项是一个echarts option
tooltip 提示框组件
详情参考文章:ECharts系列:tooltip提示框组件配置项大全
toolbox 工具栏组件
效果如图:
详情参考文章:ECharts系列:toolbox工具栏组件配置项大全
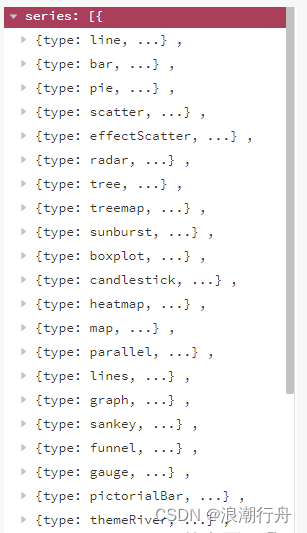
series 数据配置项
详情参考文章:ECharts系列:series盒须图(箱体图)基本使用与配置大全 这个里面主要是控制图形的数据与图表的类型,如柱形图、饼图、箱体图等,配置项如
下图

持续更新中,部分链接暂未完善
![[AutoSar]lauterbach_001_ORTI_CPUload_Trace](https://img-blog.csdnimg.cn/direct/cc8fa6db9bdf4561badd699d3bad9a41.png)







![YOLOv8预测流程-原理解析[目标检测理论篇]](https://img-blog.csdnimg.cn/direct/e695361570a04c01a7b1a69bdf4f6985.png)