时间绑定bindtap的基础用法
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
这里要注意的是data-xxx中的xxx需要小写,否则获取不到。
使用for循环的时候,这种方法是拿不到数据的。
需要使用currentTarget进行获取。
bindTap的事件对象接口类型
// WechatMiniprogram.TouchEvent
switchPage(e:WechatMiniprogram.TouchEvent){
const current = +e.detail
this.setData({
mapEnlarge:current===2,
pageType:current
})
},
自定义事件类型
WechatMiniprogram.CustomEvent
引用别的分包的组件
//引用组件
"usingComponents": {
"SubmitBtn":"../../pagesLease/components/SubmitBtn/SubmitBtn"
},
// 占位组件
"componentPlaceholder": {
"SubmitBtn":"view"
}
wx.navigateBack()方法 返回并传参
let page = getCurrentPages() //获取当前页面栈
let prevPage = page[page.length - 2] //代表的就是上一页的实例,相当于this
prevPage.setData({
portList:list // 可以操作上一页的数据
})
引入weui
// app.json
{
"useExtendedLib": {
"weui": true
}
}
微信小程序引入echarts
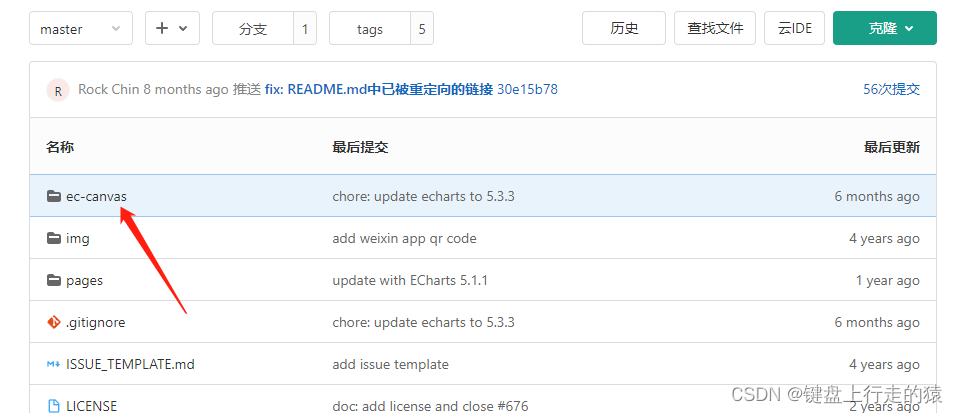
- 下载echarts微信版 地址:https://github.com/ecomfe/echarts-for-weixin

- 把ec-canvas放到项目中
需要使用echarts的页面引入 xxx.json
"usingComponents": {
"ec-canvas": "/ec-canvas/ec-canvas"
}
- 在js文件中引入 xxx.js
import * as echarts from '../../ec-canvas/echarts';
- 注意:此处有个坑,如果使用ts的话,直接引入会报错(如果是js可以忽略这一步直接第5步)
解决办法:
在页面同级创建一个 yyy.js(位置放哪可以随意)

在yyy.js中引入ec-canva并导出
import * as echarts from './ec-canvas/echarts';
export default echarts
然后在去xxx.ts中导入 yyy.js即可
import echarts from '../middleware.js'
这是目前我的解决方法,有更好的解决方法请评论区附上谢谢!!
- 页面代码
xxx.wxml
<ec-canvas type="2d" id="myChart" canvas-id="myChart" ec="{{ec}}"></ec-canvas>
xxx.js / xxx.ts
// ts引入
import echarts from '../middleware.js'
// js引入
// import * as echarts from './ec-canvas/echarts';
let result = { x: ['2月', '3月', '4月', '5月', '6月', '7月'], y: [67, 68, 60, 56, 62, 76] };
function initChart(canvas: any, width: number, height: number, dpr: any) {
const chart: any = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(chart);
let option = {
tooltip: {
show: false
},
grid: {
left: '3%',
right: '4%',
bottom: '4%',
top:'15%',
containLabel: true
},
xAxis: {
type: 'category',
axisLabel: {
interval: 0,
show: true
},
axisPointer: {
show: true,
type: 'shadow',
label: {
show: true,
backgroundColor: 'rgba(0,0,0,.3)',
},
shadowStyle: {
color: '#000',
opacity:0.2
}
},
axisTick: { //y轴刻度线
show: false
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.6)'
}
},
data: result.x
},
yAxis: {
type: 'value',
axisLine: {
show: true,
lineStyle: {
color: 'rgba(255,255,255,.6)'
}
},
splitLine: {
show: false // 不显示网格线
}
},
series: [{
name: '总计',
type: 'bar',
stack: 'Total',
data: result.y,
itemStyle: {
normal: {
color: 'rgba(255,255,255,.5)',
barBorderRadius: [5, 5, 0, 0],
label: {
show: true,
position: 'top',
formatter: "{c}" + "kg",
textStyle: {
color: 'rgba(255,255,255,.8)'
}
}
}
},
barWidth: 28,
},
],
};
chart.setOption(option);
return chart;
}
Component({
/**
* 组件的初始数据
*/
data: {
result: [],
ec: {
onInit: initChart
}
}
})
到此引入echarts结束
后续会继续补充