
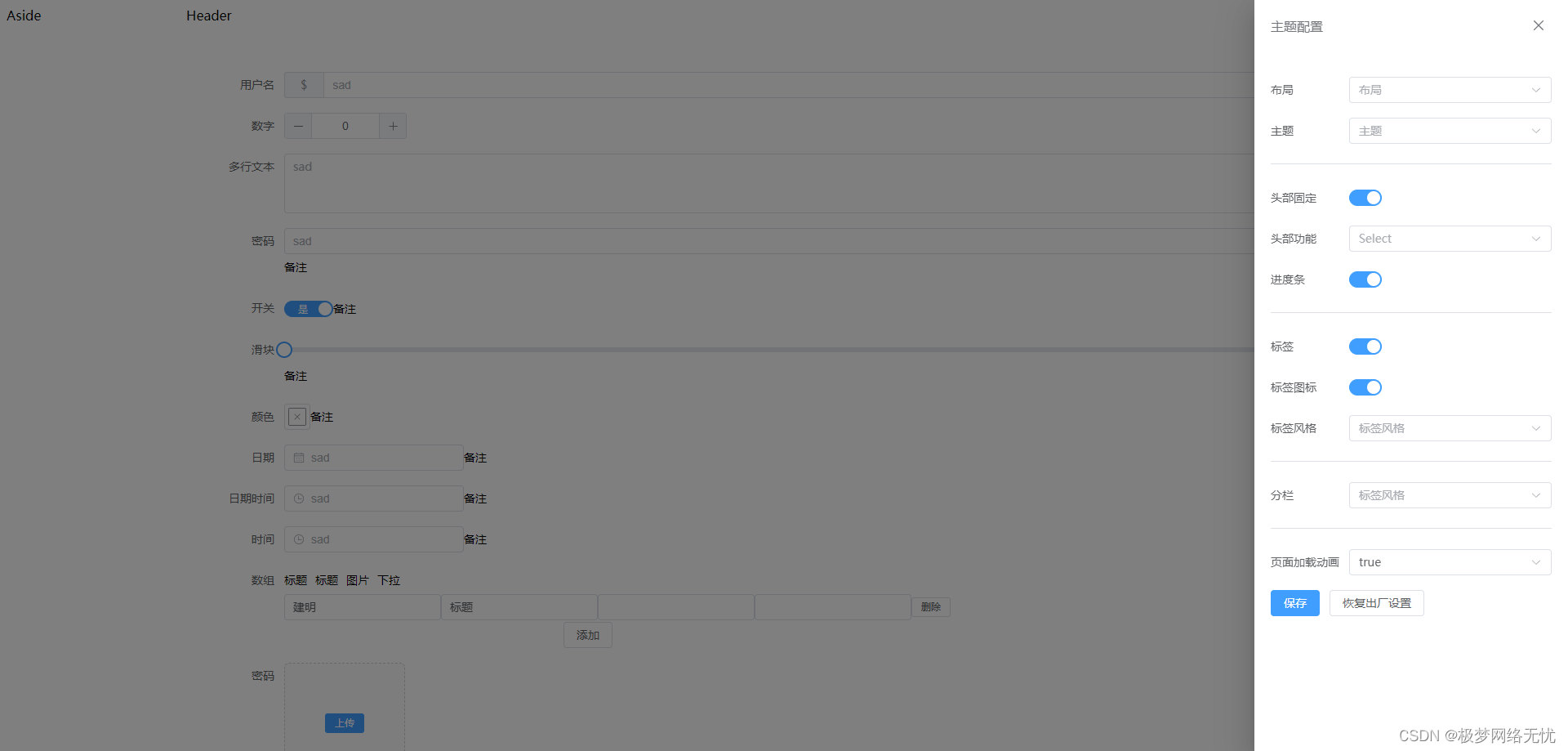
在前端开发中,我们常常需要为 admin 后台构建灵活且个性化的布局设置。今天,我要分享的是如何利用 el-drawer 来实现这样一个有趣的功能。
首先,我们来看一下主要的设置参数:
1. theme: 用于定义主题,可以根据需求切换不同的视觉风格。
2. layout: 布局模式的选择,为后台提供多种呈现方式。
3. headFloatSwitch: 控制头部是否浮动,以满足不同的交互需求。
4. headerAbility:头部功能通过多选框的形式提供了丰富的可定制性。
5. progressBarSwitch: 加载进度条的开关,让用户能直观地了解加载状态。
6. labelSwitch: 标签开关,方便根据实际需要显示或隐藏标签。
7. labelIconSwitch: 决定标签是否显示图标,增强界面的可视化效果。
8. labelStyleSwitch: 可以自定义标签样式,使界面更具独特性。
9. columnStyle: 分栏样式,尤其在分栏布局和综合布局中发挥重要作用。
10.pagLoadingAnimationSwitch:加载动画效果的开关,为用户带来更流畅的交互体验。
通过巧妙地组合和调整这些设置,我们能够打造出符合各种业务场景和用户偏好的 admin 后台布局。