大家看视频的时候是不是时不时会有弹幕飘过~
在我们微信小程序当中,我们可以十分简单的实现,接下来为大家介绍一下吧!
我们使用微信官方给我们的一个视频链接
"http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023hy=SHfileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"
好,开始,步骤很简单
index.wxml:
<!-- 弹幕小案例 -->
<view>
<!-- 视频 -->
<video
id="vi"
danmu-list="{{danmuList}}"
style="width: 100%;"
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023hy=SHfileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"/>
</view>
<!-- 发送弹幕 -->
<view style="border: 1rpx solid;">
<!-- model 双向绑定 -->
<input model:value="{{danmuVal}}" type="text"/>
</view>
<button bind:tap="sendDanmu">发送弹幕</button>
index.js:
Page({
data:{
danmuList:[
// 颜色 时间 文本
{color:'red',time:1,text:'第一个弹幕'}
],
danmuVal:""
},
onReady(){
// 创建video上下文
this.videoContext = wx.createVideoContext('vi')
},
// 点击发送弹幕
sendDanmu(){
// 调用video上下文的sendDanmu方法
this.videoContext.sendDanmu({
text:this.data.danmuVal,
color:'pink'
})
}
})
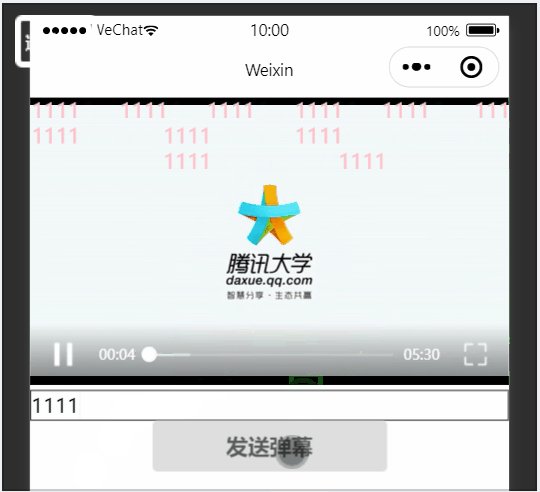
来我们看看效果吧

学无止境,一起努力,加油!