在 React:Router-1.BrowserRouter组件式 和 React:Router-2. createBrowserRouter函数式 两篇文章中我们已经完成了路由的创建。但是这种方式,会全量加载路由资源,如果项目较复杂,会产生性能问题。
为了优化项目性能,引出了今天的话题:路由懒加载:
顾名思义:只有打开某个路由,才会加载对应资源。
一、懒加载改造
我们在 React:Router-2. createBrowserRouter函数式 项目基础上进行改造:
1. lazy方法 声明懒加载的组件
// router.js
import { Suspense, lazy } from 'react';
const Home = lazy(() => import("./views/Home/Home"));
const About = lazy(() => import("./views/About/About"));
const Login = lazy(() => import("./views/Login/Login"));
const Layout = lazy(() => import("./views/Layout/Layout"));
const Info = lazy(() => import("./views/Info/Info"));
...
新建 views/Home/Home.js 文件
// 1.导入 useNavigate 函数
import {useNavigate} from 'react-router-dom';
function Home() {
const navigate = useNavigate();
// 2.跳转到 Login 组件
const goLogin = () => {
navigate('/Login?id=1001&name=李白');
}
return (
<div>首页
<button onClick={goLogin}>登录</button>
</div>
)
}
export default Home;
2. Suspense管理加载状态
<Suspense > 允许在子组件完成加载前展示后备方案。
fallback 中的内容是 路由加载时 展示的状态,可以是 文案或者组件。
// router.js
...
const router = createBrowserRouter([
{
path: '/',
element: <Suspense fallback={"加载中~"}><Layout /></Suspense>,
children: [
{
path: '/login',
element: <Suspense fallback={"加载中~"}><Login /></Suspense>
},
{
path: '/info',
element: <Suspense fallback={"加载中~"}><Info/></Suspense>
},
]
},
{
path: '/home',
element: <Suspense fallback={"加载中~"}><Home /></Suspense>
}
])
...
二、懒加载前后对比
1. 未做懒加载前
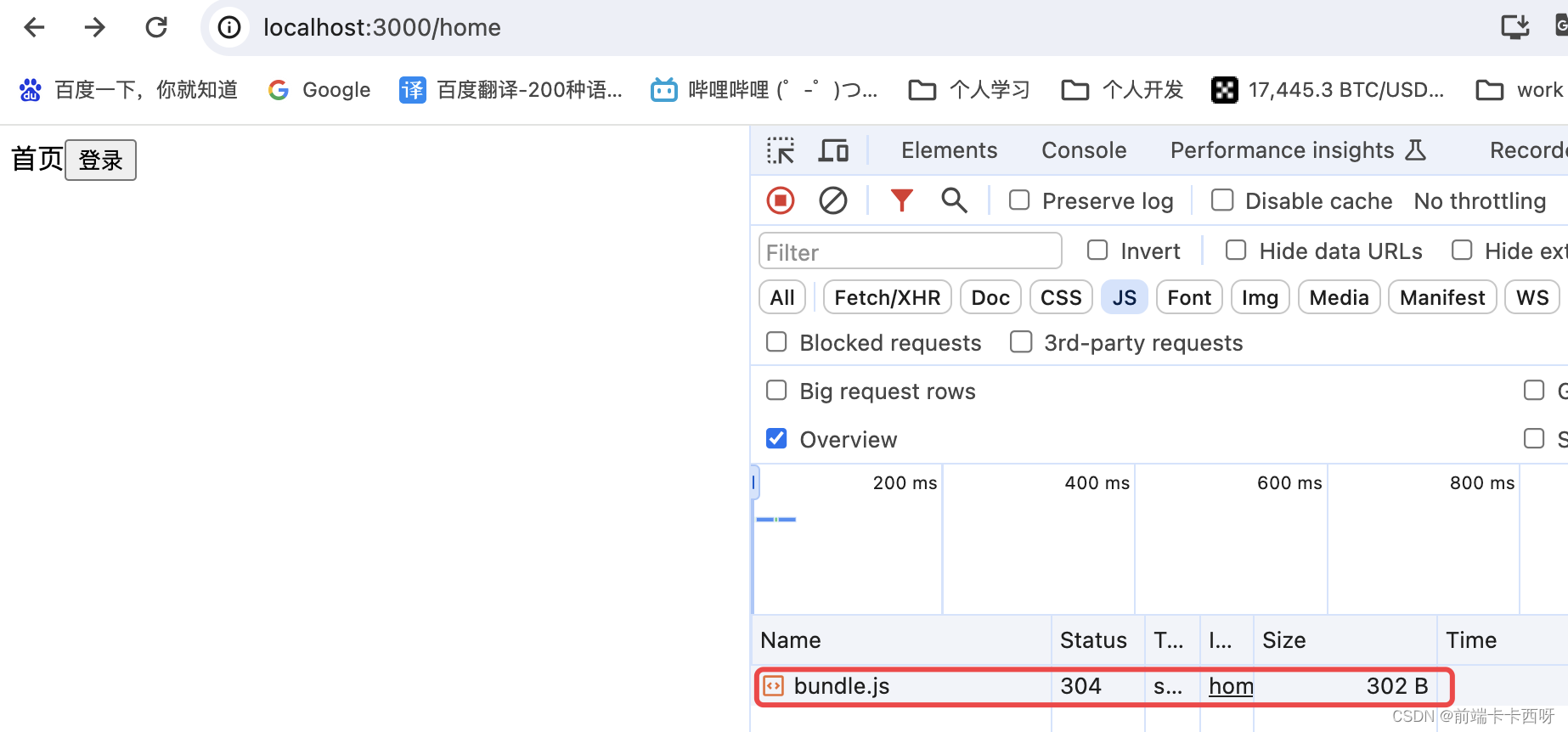
运行项目,切换到 /home路由,通过控制台,可以看到,此时加载了一个名为bundle.js 的资源:

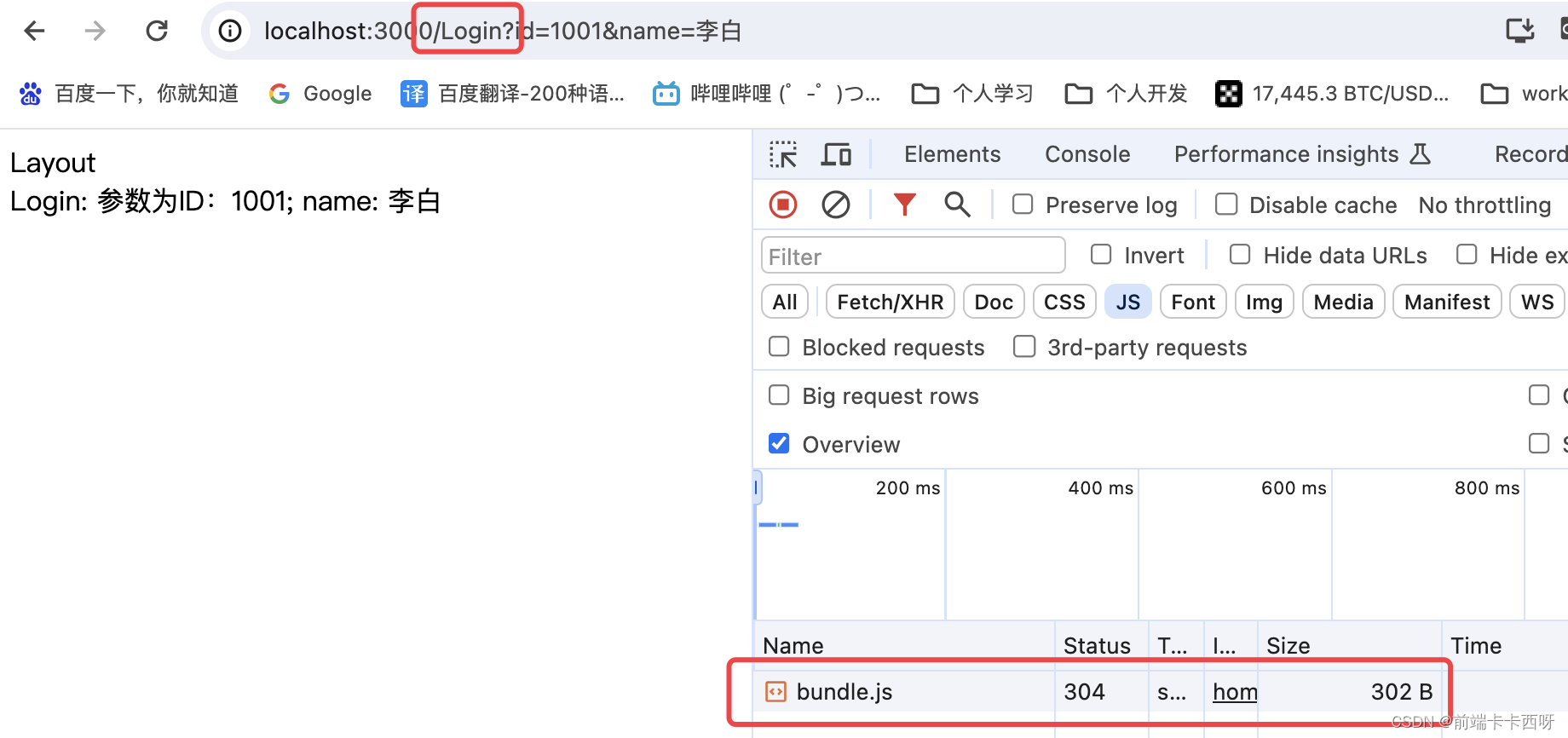
当我们 点击登录按钮 跳转到 /login 路由时,并未加载其他资源,说明:这个 bundle.js 是全量资源

2. 懒加载改造后
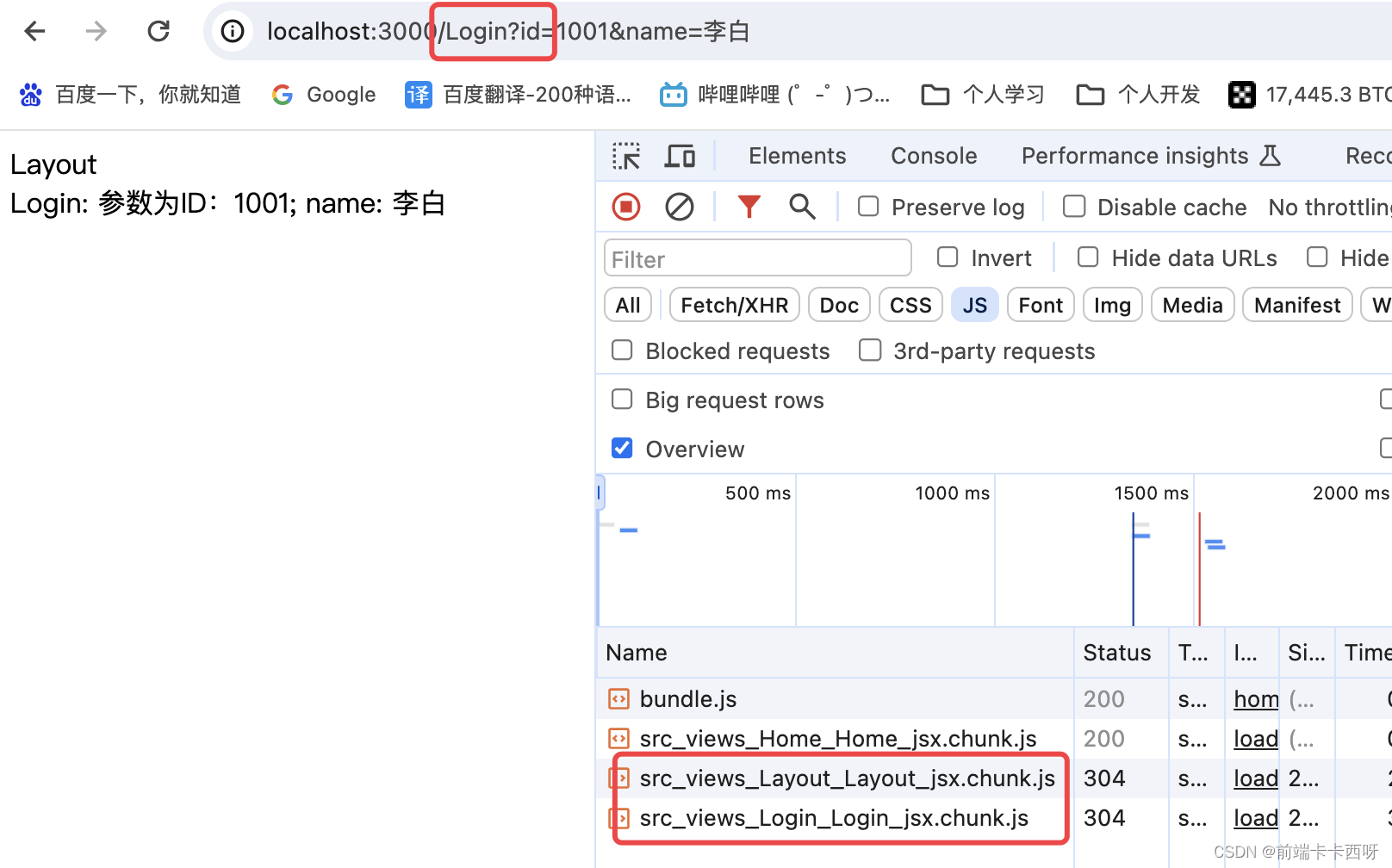
通过控制台,可以看到,此时加载了 bundle.js 和 src_views_Home_Home_jsx.chunk.js 2个 资源:

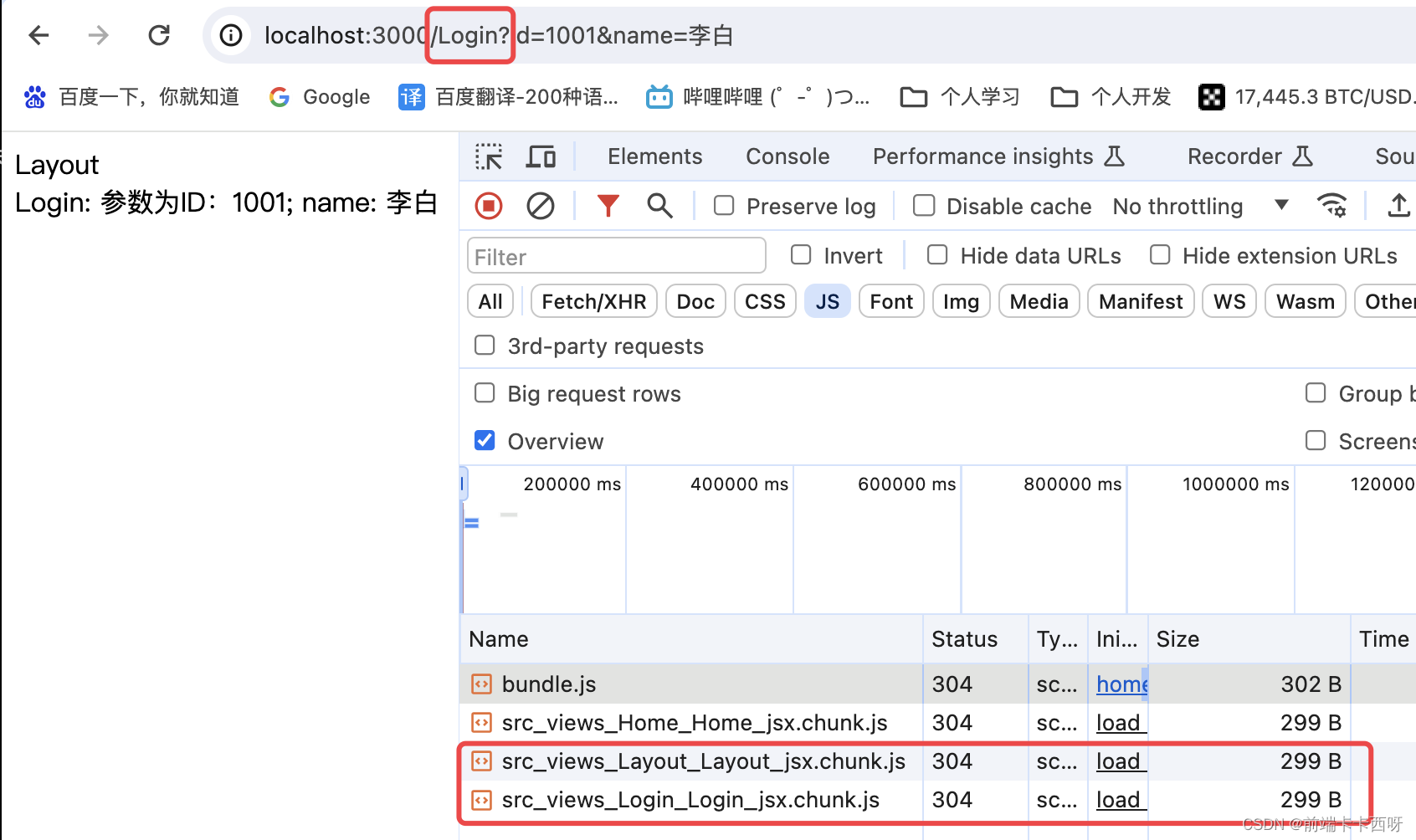
当我们 点击登录按钮 跳转到 /login 路由时,控制台中可以看到,又新增了 src_views_Layout_Layout_jsx.chunk.js、src_views_Login_Login_jsx.chunk.js 2个资源,正是 login 二级子路由 对应的文件。

⚠️注意:完整项目中,应该可以看到 懒加载前后,各js资源的大小变化,这里因为只是简单的demo,所有资源大小变化差异不大,大家可以自己尝试。