小程序模板语法
- 模板语法—数据绑定
- 数据绑定的步骤
- 应用场景
- 示例
- 模板语法—条件渲染
- 条件渲染的两个方式
- wx:if vs hidden
- 列表渲染—基础
- 列表渲染简介
- 基础用法
- 手动指定索引和当前项的变量名
- 列表渲染—进阶
- key的作用
- key的用法
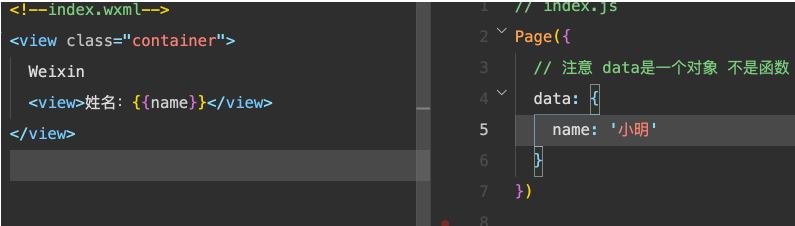
模板语法—数据绑定
数据绑定的步骤
-
在data中定义数据
Page({ data: { 属性1: "值1", ... } }) -
在模板中使用数据
mustache(插值表达式)语法
<view>{{属性名}}</view>

应用场景
-
绑定内容
<view>{{name}}</view> -
绑定属性
<image src="{{logo}}"/> -
运算(三元运算,算术运算等)
<view>{{salary * 16}}</view>
示例

模板语法—条件渲染
条件渲染的两个方式
小程序中的条件渲染的方式有两种
-
wx:if
-
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块
-
也可以用wx:elif 和 wx:else来添加else判断
-
-
hidden
- 在小程序中,使用hidden="{{condition}}"也能控制元素的显示与隐藏
- 条件为true则隐藏,否则则显示
<!--- 1. wx:if ---->
<view wx:if="{{ type === 1}}">男</view>
<view wx:elif="{{ type === 2}}">女</view>
<view wx:else>保密</view>
<!--- 2. hidden ---->
<view hidden="{{isHidden}}">条件为true则隐藏,否则则显示</view>
注意:当使用条件渲染时,引号和大括号 中间不能留有空白
wx:if vs hidden
-
wx:if是通过动态创建或移除元素来实现元素的显示或隐藏
-
hidden 是通过样式(none/block)来实现元素的显示或隐藏
-
如果一个标签频繁切换显示,建议使用 hidden
-
如果判断条件比较复杂,建议使用wx:if搭配wx:elif、wx:else进行展示和隐藏的切换。
列表渲染—基础
列表渲染简介
使用小程序中列表渲染技术,可以很方便的将数组中的数据显示到页面中
基础用法
<view wx:for="{{list}}">
<!--
wx:for 结构内可以使用两个变量
item 循环项
index 循环索引
-->
{{item}} ------ {{index}}
</view>
手动指定索引和当前项的变量名
<view
wx:for="{{list}}"
wx:for-item="value"
wx:for-index="key"
>
{{value}}-------{{key}}
</view>
列表渲染—进阶
key的作用
- 提高列表渲染时的效率
- 使组件保持自身的状态
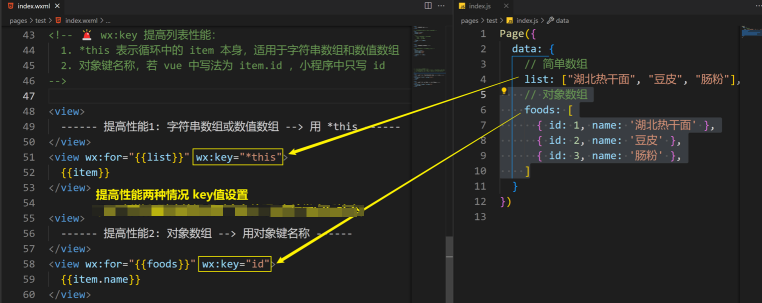
key的用法
wx:key 针对不同的数组类型有不同的写法
- 普通数组 wx:key=“*this”
- 数组对象 wx:key=“字符串” 表示对象唯一属性