WPF应用程序的组成及Window类介绍
- WPF应用程序的组成及Window类介绍
- 前言
- 正文
- 1、WPF介绍
- 1.1 什么是WPF
- 1.2 WPF的特点
- 1.3 WPF的控件分类
- 2、XAML介绍
- 2.1 XAML的定义
- 2.2 XAML的特点
- 2.3 XAML的命名空间
- 3、WPF应用程序组成
- 3.1 App.config
- 3.2 App.xaml
- 3.3 App.xaml.cs
- 3.4 MainWindow.xaml
- 3.5 MainWindow.xaml.cs
- 4、Window类介绍
- 4.1 标题 Title
- 4.2 大小 Height、Width
- 4.3 窗口是否具有任务栏按钮 ShowInTaskbar
- 4.4 窗口首次出现位置 WindowStartupLocation
- 4.5 窗口显示状态 WindowState
- 4.6 是否设置为最顶层 Topmost
- 4.7 设置窗体图标 Icon
- 4.8 窗口的加载事件 Loaded
WPF应用程序的组成及Window类介绍
前言
WPF(Windows Presentation Foundation)作为微软推出的新一代图形呈现系统,为Windows 应用程序的开发带来了革命性的变化。它以其强大的界面设计能力和灵活的编程模型,成为了现代 Windows 桌面应用开发的首选框架。而 XAML(Extensible Application Markup Language),作为 WPF 的核心标记语言,使得界面的定义与业务逻辑的分离成为可能,极大地提高了开发效率和代码的可维护性。
本文将首先简要介绍 WPF 的基本概念及其优势,带领读者走进这个强大的图形呈现世界。接着,我们将深入探讨 XAML 的语法和用法,了解它是如何与 WPF 相互协作,共同构建出丰富多彩的用户界面。最后,我们将详细解析 WPF 应用程序的组成结构,特别是 Window 类的功能与应用,帮助读者更好地理解并掌握 WPF 应用程序的开发流程和关键技术。
通过阅读本文,相信会对 WPF 和 XAML 有更深入的了解,并能够在实际开发中灵活运用它们,创造出令人满意的 Windows 桌面应用程序。
正文
1、WPF介绍
1.1 什么是WPF
WPF (Windows Presentation Foundation),Windows 呈现基础,是基于Windows 的用户界面框架;.net framework3.0及以上版本的一部分,统一的编程模型、语言和框架,做到了界面设计与后端开发分离,支持多媒体、制作动画。
1.2 WPF的特点
- 必须运行在.net framework 3.0及以上版本 ;
- 呈现效果不受分辨率的影响,会自动识别显示器的分辨率而进行缩放;
- 支持DirectX 3D技术,3D界面;
- 可以做出更炫酷的界面;
- 提供了.net UI框架,集成了矢量图形、流动文字支持、3D视觉效果和控件模型框架;
- UI 与 业务逻辑彻底分离,UI:XAML语言进行描述,WPF引擎解释为对应的.NET对象;
- 用户体验,部署方式的升级
- 运行环境:XP、server2003及以后的Windows操作系统版本;
- 任何一种.net语言:C# 、VB.net 都可以进行开发;
- WPF 是数据来驱动 UI 的,数据是WPF的核心,处于主动地位,UI 从属于数据并表达数据; WinForm 是数据驱动;
1.3 WPF的控件分类
- 布局控件 Panel;
- 内容控件 ContentControl:只能容纳一个控件或布局控件;
- 带标题的内容控件 :内容控件可以设置标题Header ,父类:HeaderedContentControl;
- 条目控件 ItemControl:可以显示一列数据,数据类型一般相同;
- 带标题的条目控件:条目控件可以设置标题Header ,父类:HeaderedItemControl;
- 特殊内容控件:常用控件 TextBox、PasswordBox、TextBlock、Image等
- 第三方WPF控件;
2、XAML介绍
2.1 XAML的定义
为构建应用程序用户界面而创建的一种新的“可扩展的应用程序标记语言”,提供了一种便于扩展和定位的语法来定义和程序业务扩及分离的用户界面
2.2 XAML的特点
- 定义应用程序的界面元素;
- 显示声明WPF资源(样式、模板、动画等);
- 可扩展性(UI控件);
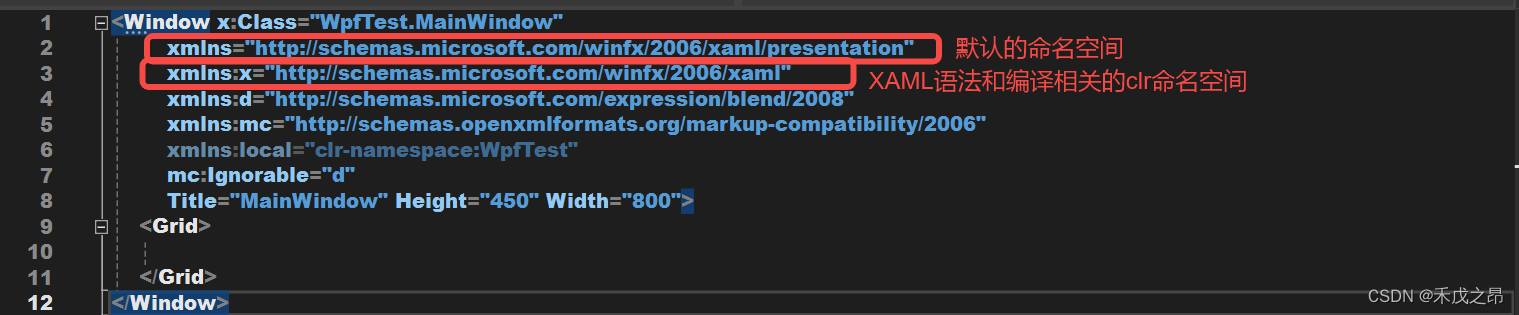
2.3 XAML的命名空间
XAML 与 .NET 程序语言一样,也是通过命名空间有效组织 XAML 内部的相关元素类

如果应用时,不带前缀,就来自于默认的命名空间;否则,就来自于带前缀的命名空间
命名空间的引用语法:xmlns:[前缀名]="命名空间描述"
自定义类或程序集映射语法:xmlns:[必选前缀]="clr-namespace:[命名空间];assembly=[程序集名称]"
注意:一个 XAML 文件至少要有两个命名空间:
- 默认命名空间;
- 带x前缀的命名空间;
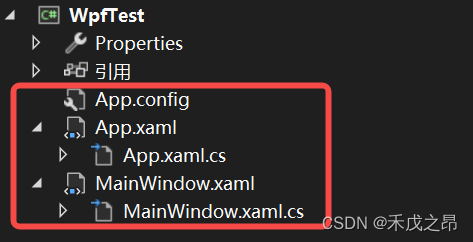
3、WPF应用程序组成

3.1 App.config
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.7.2" />
</startup>
</configuration>
App.config :配置文件,包含 .NETFramework 的版本信息等;可以设置与应用程序相关的信息,比如与数据库的连接字符串的设置 connectionStrings,与系统相关的信息 appSettings 等;
<connectionStrings>
</connectionStrings>
<appSettings>
</appSettings>
3.2 App.xaml
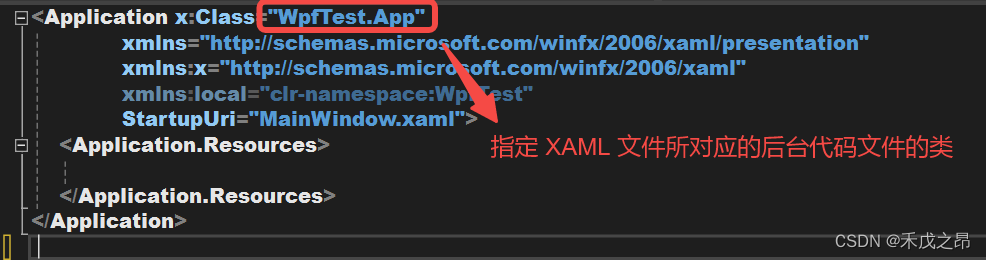
<Application x:Class="WpfTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfTest"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
App.xaml :设置应用程序起始文件,系统级的资源;


x:Class="WpfTest.App": 指定 XAML 文件所对应的后代代码文件的类;xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
:默认命名空间;xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml": 和编译相关的
CLR 命名空间;StartupUri="MainWindow.xaml">:指定应用程序的起始文件;Application.Resources:定义整个WPF应用程序的相关资源;
例如,在项目目录下创建 Users 文件夹,并创建窗口文件 UserWindow.xaml,通过修改 App.xaml 文件设置应用程序起始文件
-
创建 Users 文件夹;

-
创建 UserWindow.xaml 窗口;

-
改写 App.xaml 文件的 StartupUri;
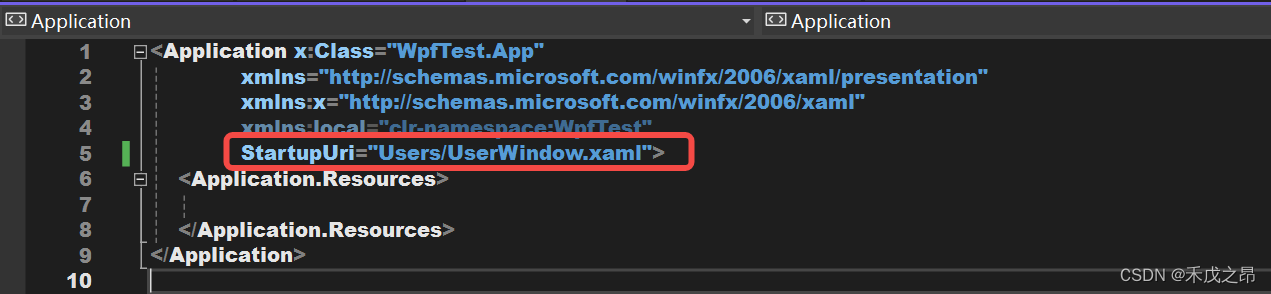
<Application x:Class="WpfTest.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfTest" StartupUri="Users/UserWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
注意:是这种写法"Users/UserWindow.xaml"而不是"Users.UserWindow.xaml" -
运行应用程序;

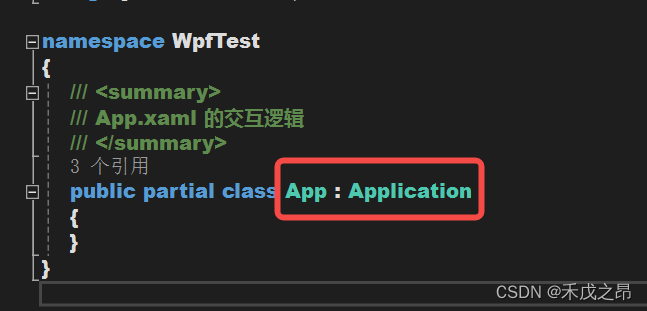
3.3 App.xaml.cs
App.xaml.cs :App.xaml 文件的后台类文件;
3.4 MainWindow.xaml
MainWindow.xaml :窗口文件,WPF应用程序界面与XAML设计文件;
3.5 MainWindow.xaml.cs
MainWindow.xaml.cs :MainWindow.xaml 文件的后台代码文件
4、Window类介绍
Window 类的父类:System.Windows
Window 是 ContentControl 内容控件,只能承载一个 Content;创建时默认的 Content 是 Grid ( 网格 行和列 布局控件)
4.1 标题 Title
Title="MainWindow"
4.2 大小 Height、Width
Height="450" Width="800"
4.3 窗口是否具有任务栏按钮 ShowInTaskbar
ShowInTaskbar="True"
- True:显示任务栏按钮;
- False:不显示任务栏按钮;
4.4 窗口首次出现位置 WindowStartupLocation
WindowStartupLocation="CenterScreen"
- CenterOwner:
- CenterScreen:屏幕中间
- Manual:默认位置
4.5 窗口显示状态 WindowState
WindowState="Maximized"
- Maximized:最大化
- Minimized:最小化
- Normal:原有尺寸
4.6 是否设置为最顶层 Topmost
Topmost="True"
- True:窗口设置为最顶层
- False:窗口不设置为最顶层
4.7 设置窗体图标 Icon
Icon="imgs/icon.ico"
必须是 ico 文件


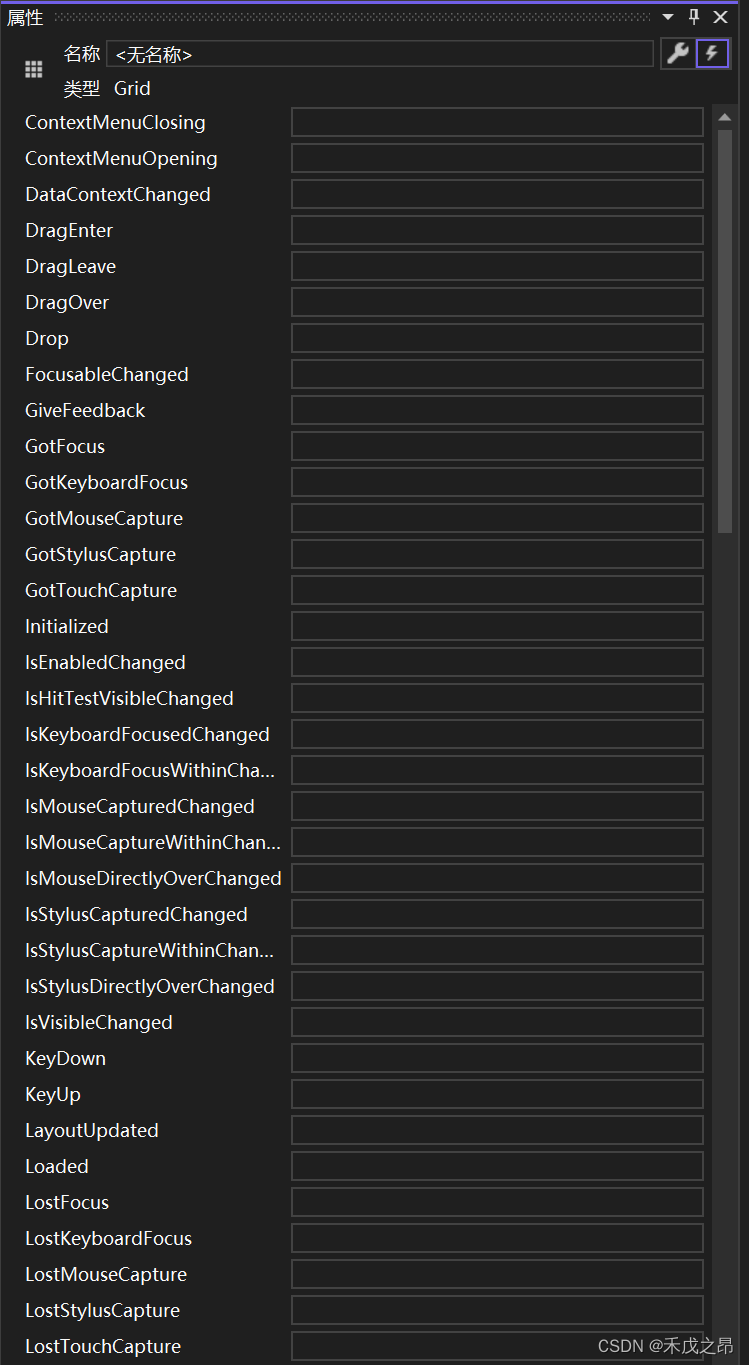
4.8 窗口的加载事件 Loaded
Loaded="Window_Loaded"
会在 cs 文件中自动生成 Window_Loaded 方法
private void Window_Loaded(object sender, RoutedEventArgs e)
{
}
还有其他的响应事件如:Closing、MouseBoubleClick、MouseLeftButtonClick、MouseLeftButtonUp、MouseRightButtonClick、MouseLeftButtonUp 等