10. CSS3基础
10.1 圆角
- CSS3可以设置边框的圆角,其属性是border-radius,可以通过圆角属性制作出各种形状的图形和圆角效果。
10.1.1 圆角
-
border-radius的四个属性值按顺时针排列,对应四个不同的圆角
-
案例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>圆角</title> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="css/common.css" /> <link rel="stylesheet" href="css/demo1.css" /> </head> <body> <div class="box"></div> </body> </html>/*demo1.css*/ .box { width: 100px; height: 100px; border: 10px solid red; // 圆角属性 border-radius: 20px 10px 50px 30px; } -
效果图

10.1.2 圆
-
使用border-radius可以制作一个圆
-
制作圆形的两个要点如下:
- 元素的宽度和高度必须相同
- 圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
-
案例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>圆</title> <link rel="shortcut icon" href="../favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="css/common.css" /> <link rel="stylesheet" href="css/demo2.css" /> </head> <body> <div class="box"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> </body> </html>/*demo2.css*/ .box ul { border: 1px solid black; padding: 10px; overflow: hidden; width: 300px; margin: 0 auto; } .box ul li { float: left; width: 30px; height: 30px; background-color: #666; color: #fff; border-radius: 50%; line-height: 30px; text-align: center; margin-right: 10px; } -
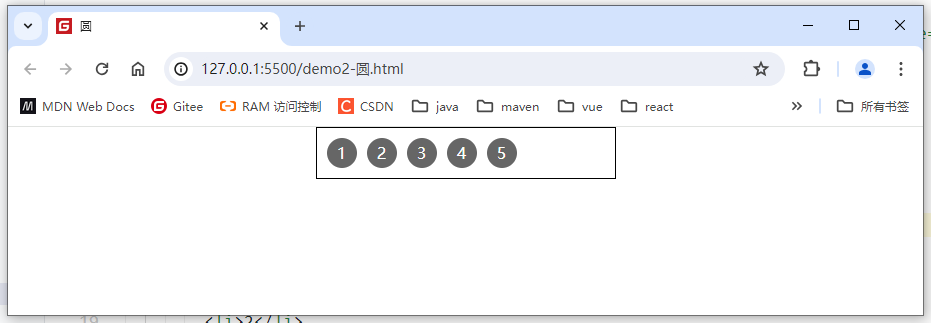
效果图

10.1.3 半圆
-
利用border-radius属性制作半圆形的两个要点
- 制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
- 制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
-
案例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>圆</title> <link rel="shortcut icon" href="../favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="css/common.css" /> <link rel="stylesheet" href="css/demo3.css" /> </head> <body> <div class="box"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>/*demo3.css*/ .box ul { padding: 20px; } .box ul li { background-color: blue; } .box ul li:nth-child(1) { width: 100px; height: 50px; border-radius: 50px 50px 0 0; } .box ul li:nth-child(2) { width: 50px; height: 100px; border-radius: 50px 0 0 50px;







![[Algorithm][递归][斐波那契数列模型][第N个泰波那契数][三步问题][使用最小花费爬楼][解码方法]详细讲解](https://img-blog.csdnimg.cn/direct/c5011a8558ee420bb5967d4d7a48d385.png)