前面我们开发了两个页面的组件,现在我们需要把它们分成几个页面了,那么一个网页多个页面我们都熟悉,针对不同的url渲染不同的html静态页面,这是web世界的基本工作方式。
有时候我们点击一个东西,地址栏的路由跳转,并且刷新了页面跳转到了新的页面;还有一种就是我们点击一个东西,地址栏的路由跳转了,页面内容变了,不过它没有刷新没有跳转到新的页面,这是通过window的history.pushState()方法来跳转到对应的url,这种就是SPA
history.pushState()方法中有三个参数,一个状态对象,一个标题(目前被忽略),和可选的URL
一般的场景就是先跳转到这个路由,然后JS通过Ajax发送异步请求获得需要的数据,然后再用document.getElementById().innerHTML=``的方式给他动态渲染出来
一、什么是SPA应用?
·一种Web应用程序或网站
·在和用户交互的时候不会跳转到其他的页面
·由JS实现URL变换和动态变换HTML的内容
SPA应用的优点:
·速度快,第一次下载完成静态文件,跳转不需要再次下载
·体验好,整个交互趋于无缝,更倾向于原生应用
·为前后端分离提供了实践场所
二、添加路由页面基础结构
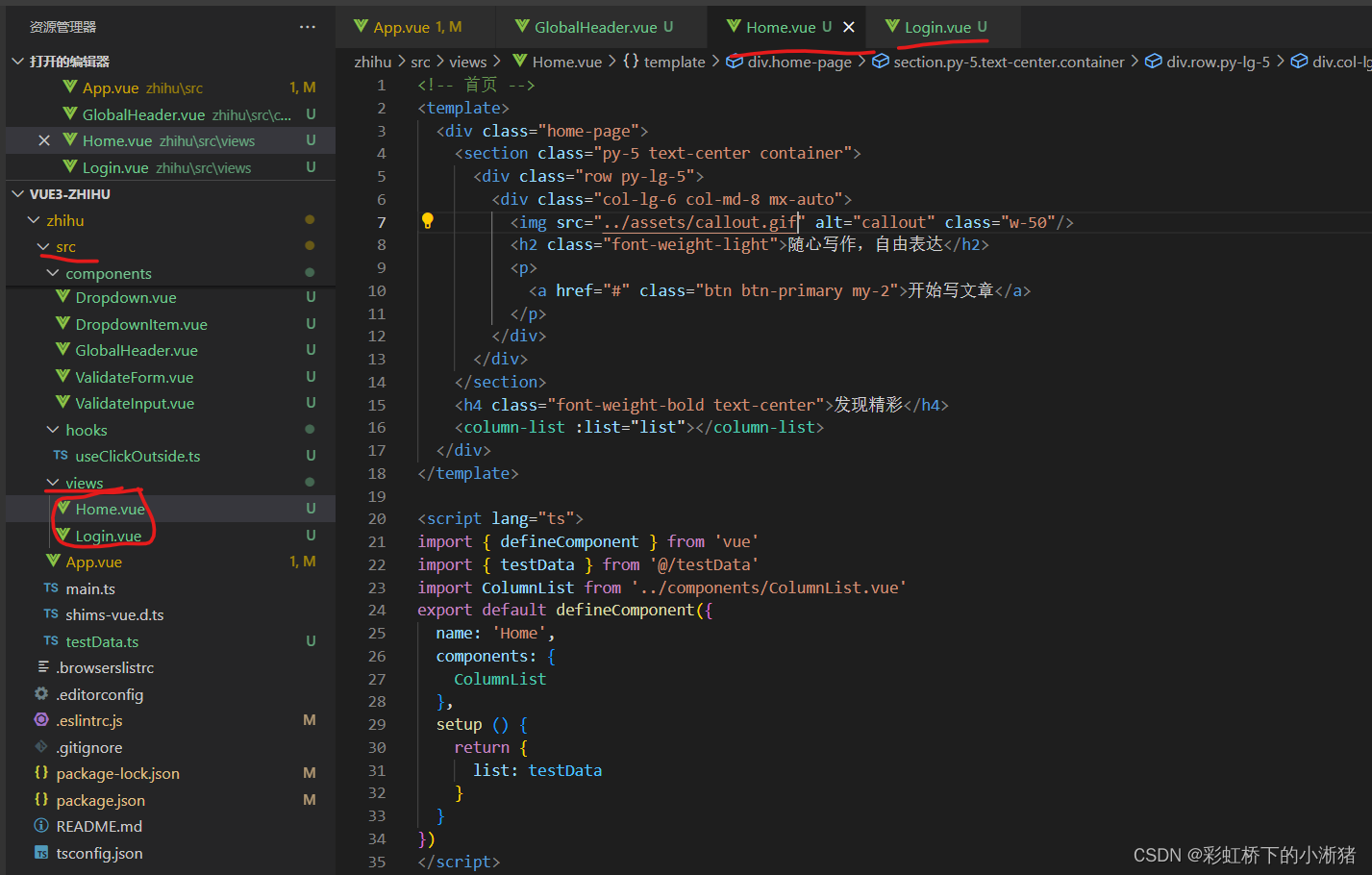
如下图,在src下新建views的文件夹,就是页面,一个Home.vue首页,一个Login.vue登录页




三、vue-router 安装和使用
我们要先去安装vue-router,npm install vue-router@next --save 即安装最新版本的vue-router
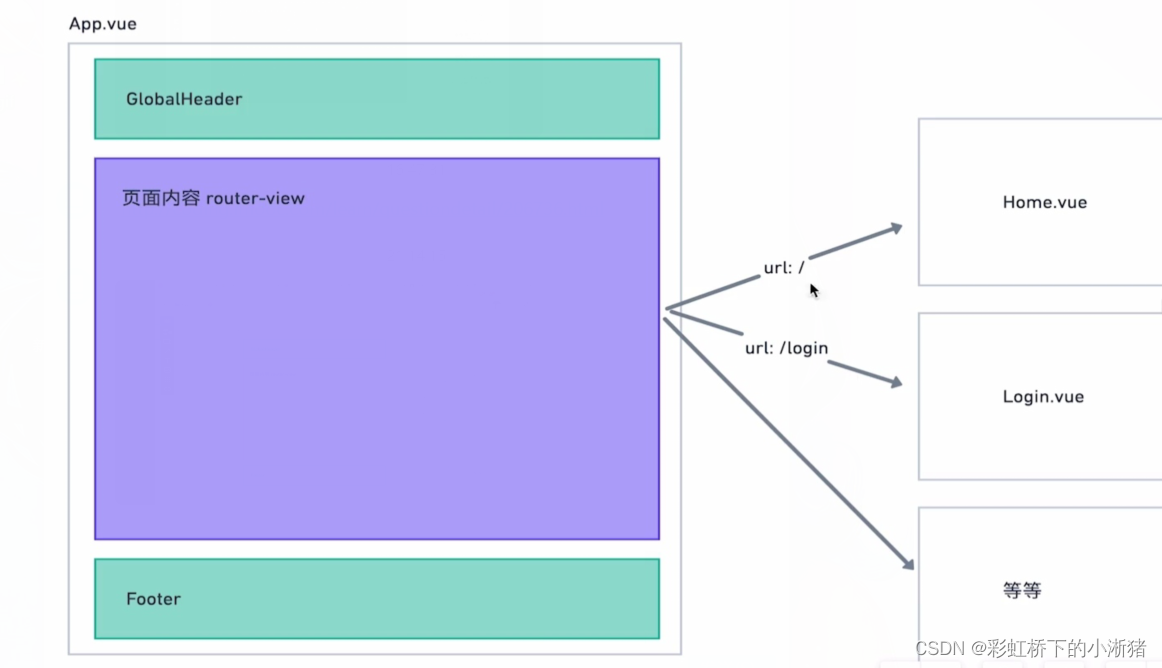
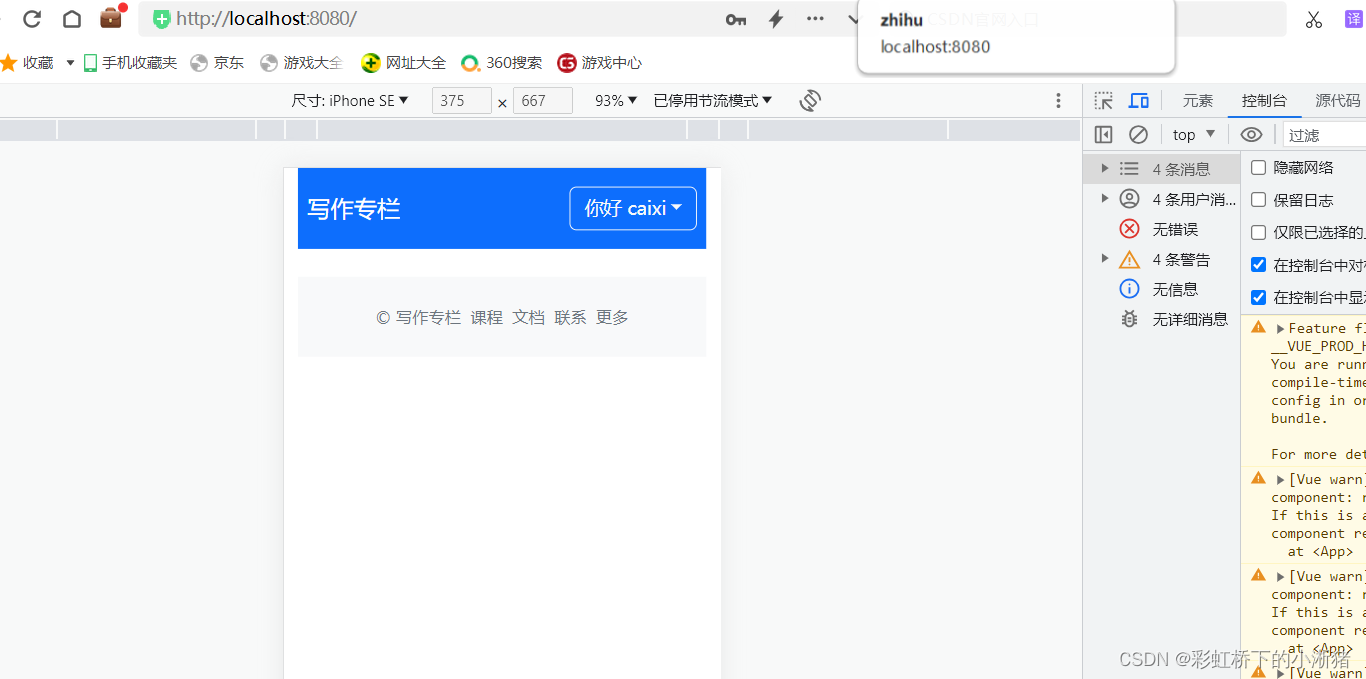
我们来看看整个页面的结构,共性是头部标题GlobalHearder和Footer底部是都有的,然后中间的内容是随着路由进行不断的变化的。所以我们的组件结构也应该跟着发生变化
如下,App.vue是整个应用的入口组件,在所有页面中都使用的组件我们就放在这个App.vue中,比如说GlobalHearder和Footer这两个在哪个页面都是要出现的,所以我们放在这里,而跟随这个路由不断变化的页面我们放在这个紫色区域里称为页面内容,当url为默认即 / 的话我们就渲染这个Home.vue这个组件,假如url为 /login 我们就渲染这个login.vue等等

当vue-router被添加到页面当中去,它就会内置两个组件,帮我们完成这个任务。
一个称为router-link,这个组件和a链接很想,但是它是用来组件内进行导航的,通过传入“ to ”属性来指定链接,然后就可以进行导航了
另一个称为router-view,它被称为路由出口,路由匹配到的组件都会将渲染到这里,所以图中那个紫色区域就是一个router-view


四、vue-router 配置路由、通过router-link实现路由跳转
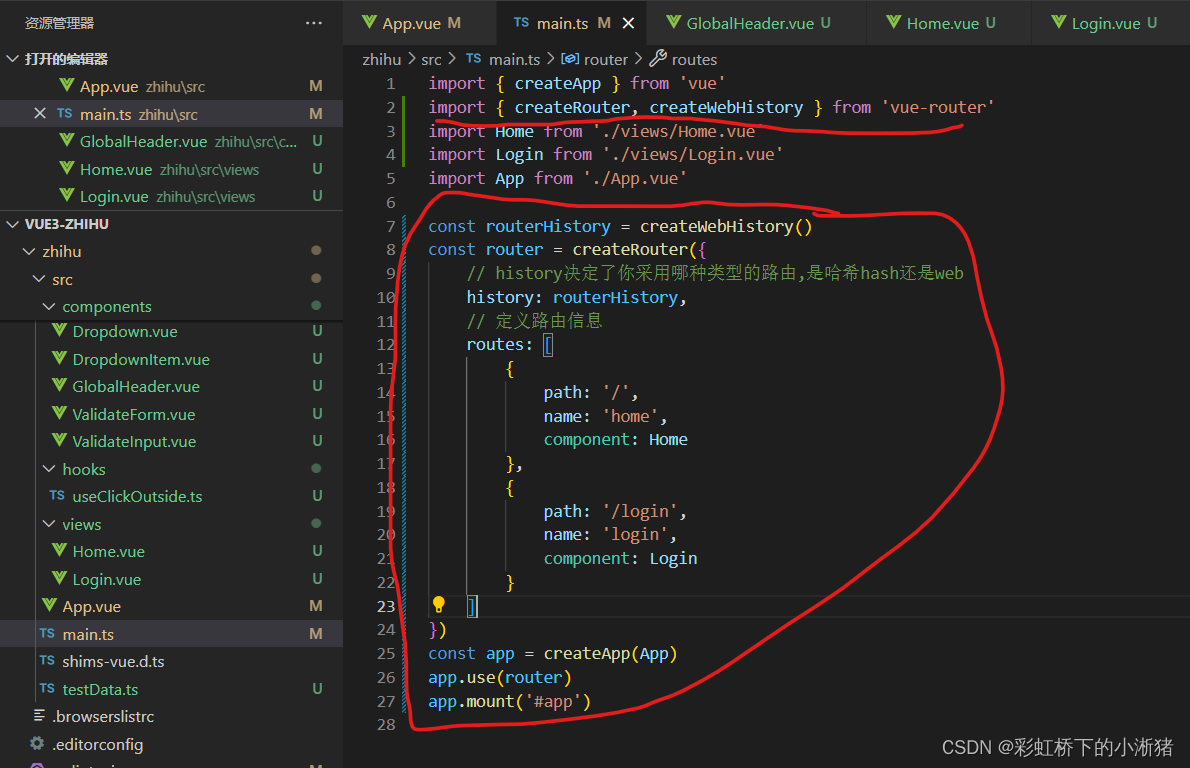
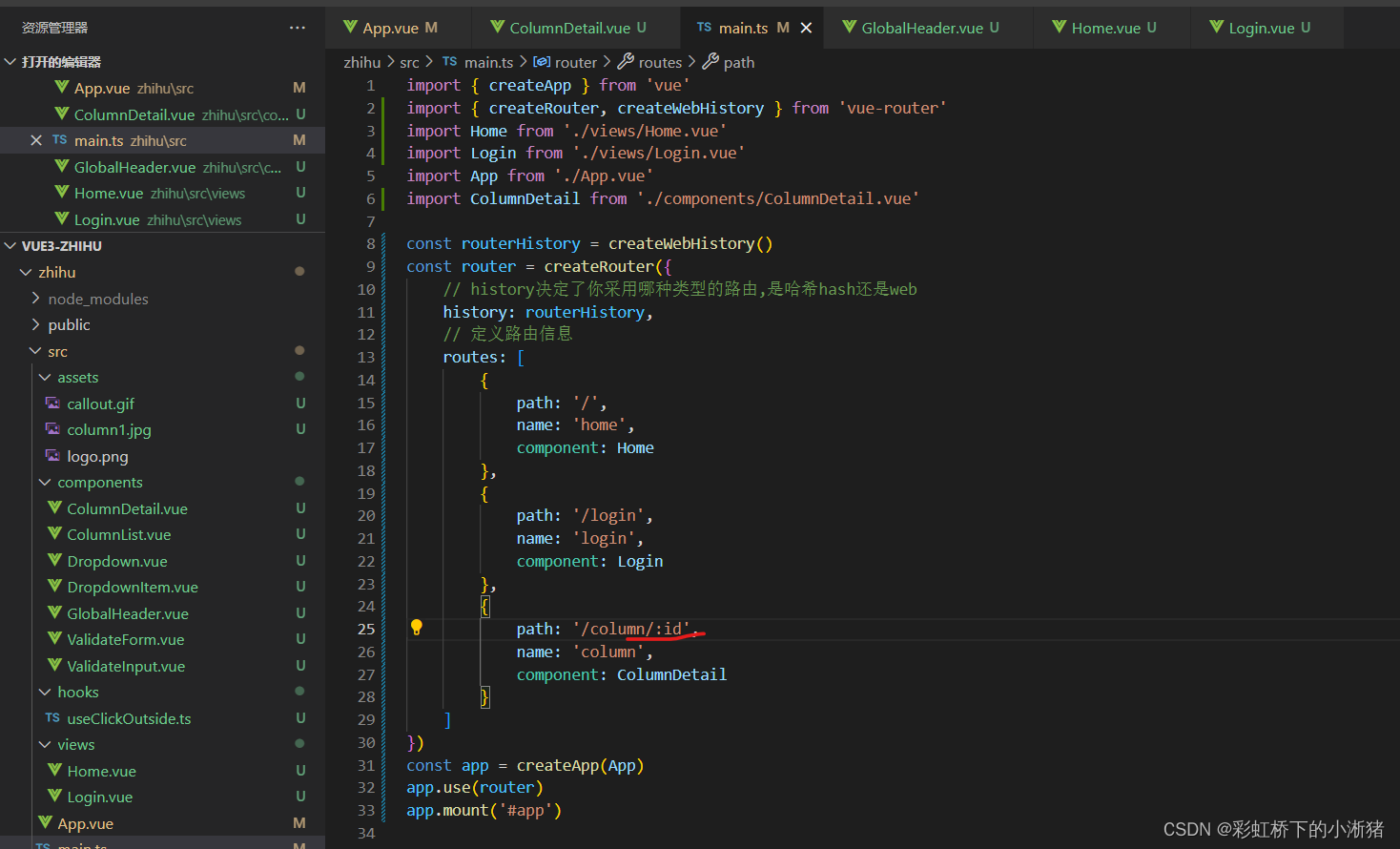
我们需要在main.ts中从vue-router中引入createRouter,通过createRouter,这个history决定了你采用哪种类型的路由,是哈希hash还是web,我们上面讲过HTML5的history API ,它是使用pushState来实现路由的变化。
在这个方法之前还有一种称为哈希,它实现一样的功能,哈希格式就是'url#create.html',它是为了解决之前不支持HTML5history的一种实现方式,它是HTML5之前出现的,它从一个哈希值转换为另一个哈希值,比如从'url#create.html' 转换为 'url#home.html' 这时候这个页面是不会刷新的,但是它有挺多缺点,唯一优点就是支持各种旧版浏览器。
所以我们这里采用history的方式,不采用哈希的方式。为了使用history这种方式,我们就需要从vue-router中导入createWebHistory,如果是哈希我们就需要导入createHashHistory
然后定义路由信息,routes数组,里面都是一个个对象,对象中就是path路径、name名称、component组件



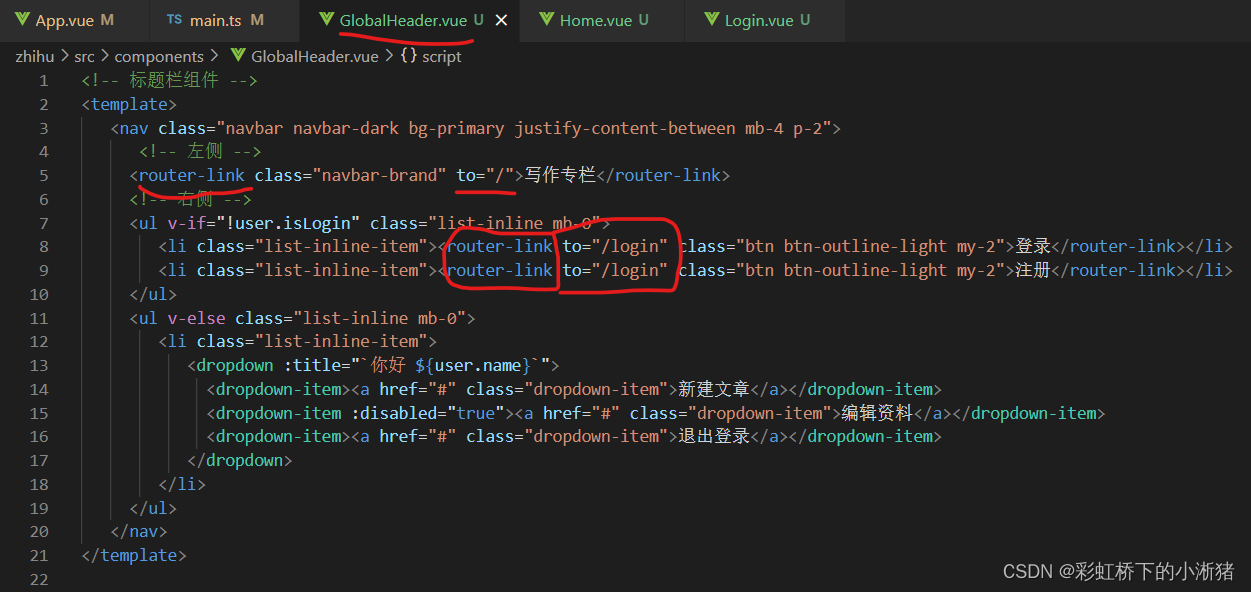
我们想点击那个开始写文章的按钮,就跳转到另外一个路由跳转到登录,这时候就需要使用到提供好的组件router-link,我们到GlobalHearder中添加,把登录注册替换成router-link,它的用法和a链接是一样的,只不过它跳转到路由的属性称为to
如下,把a标签改为router-link


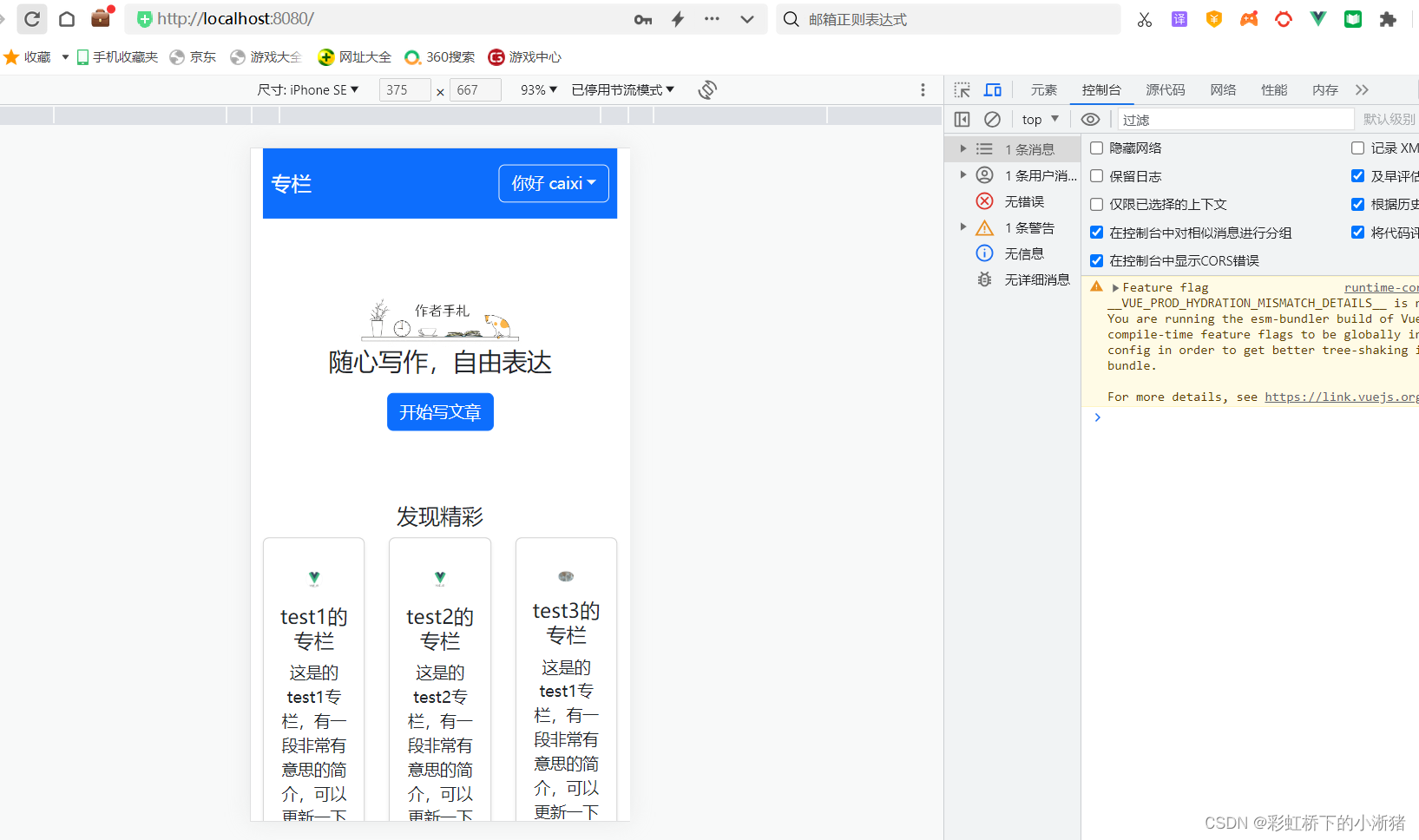
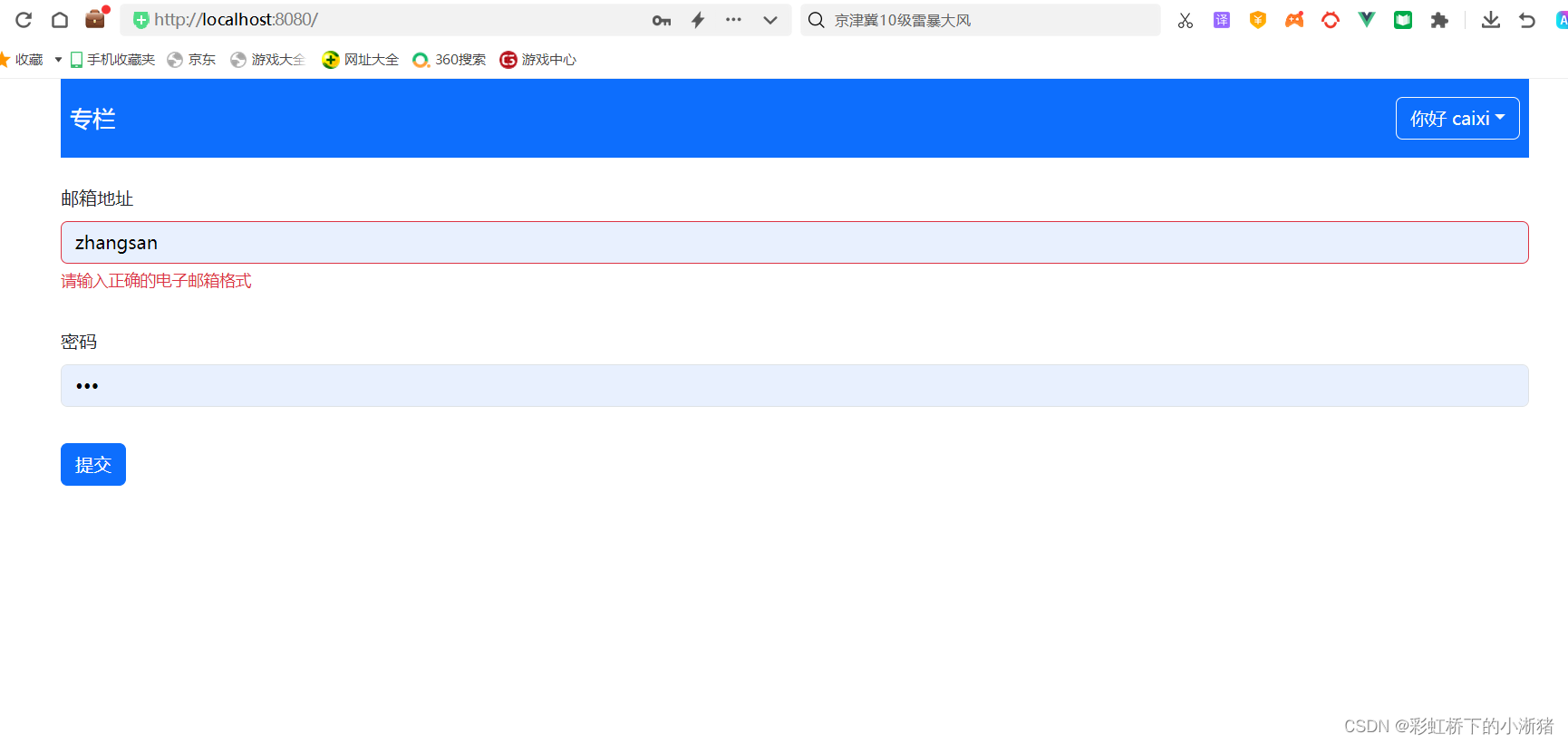
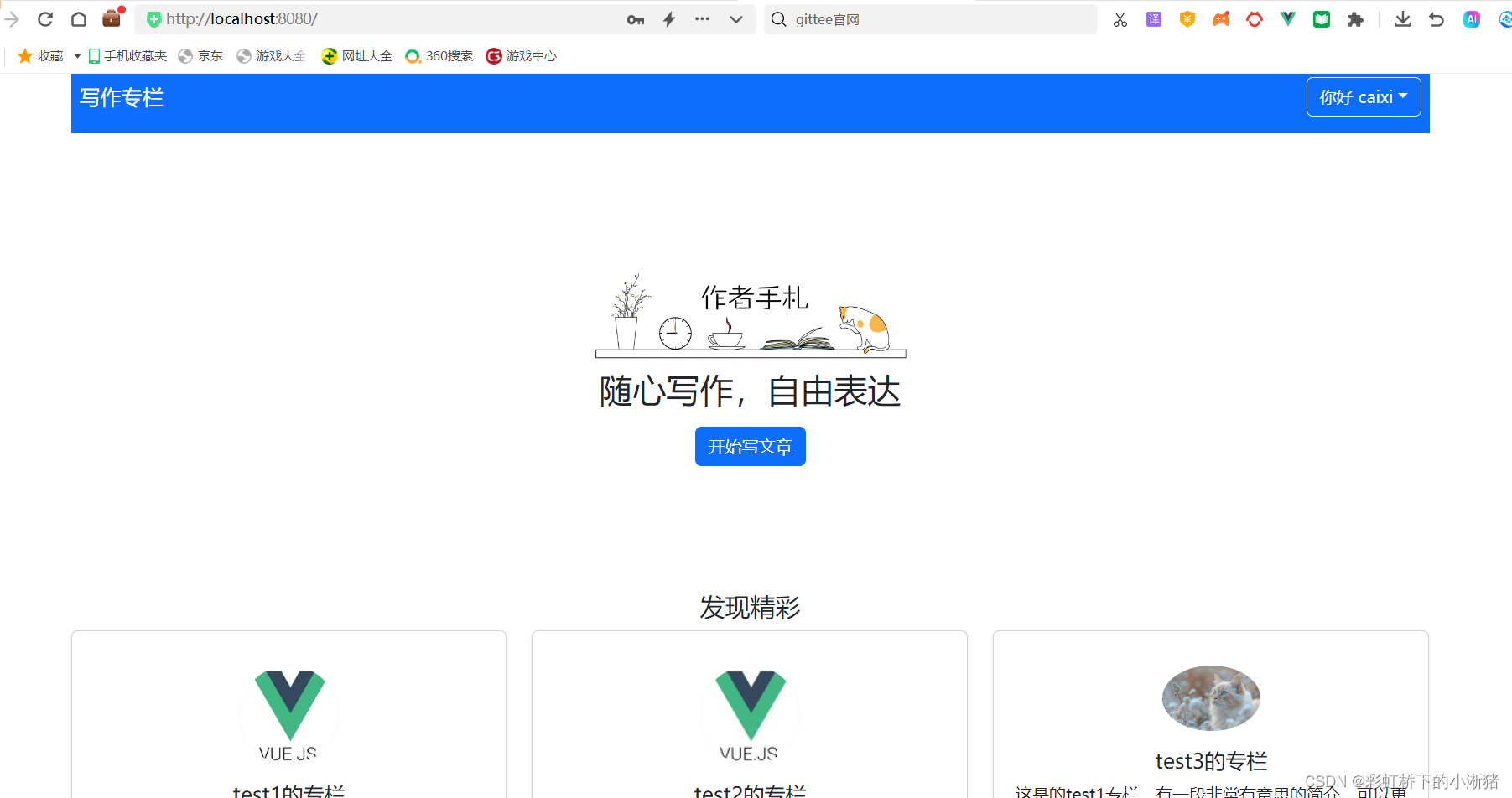
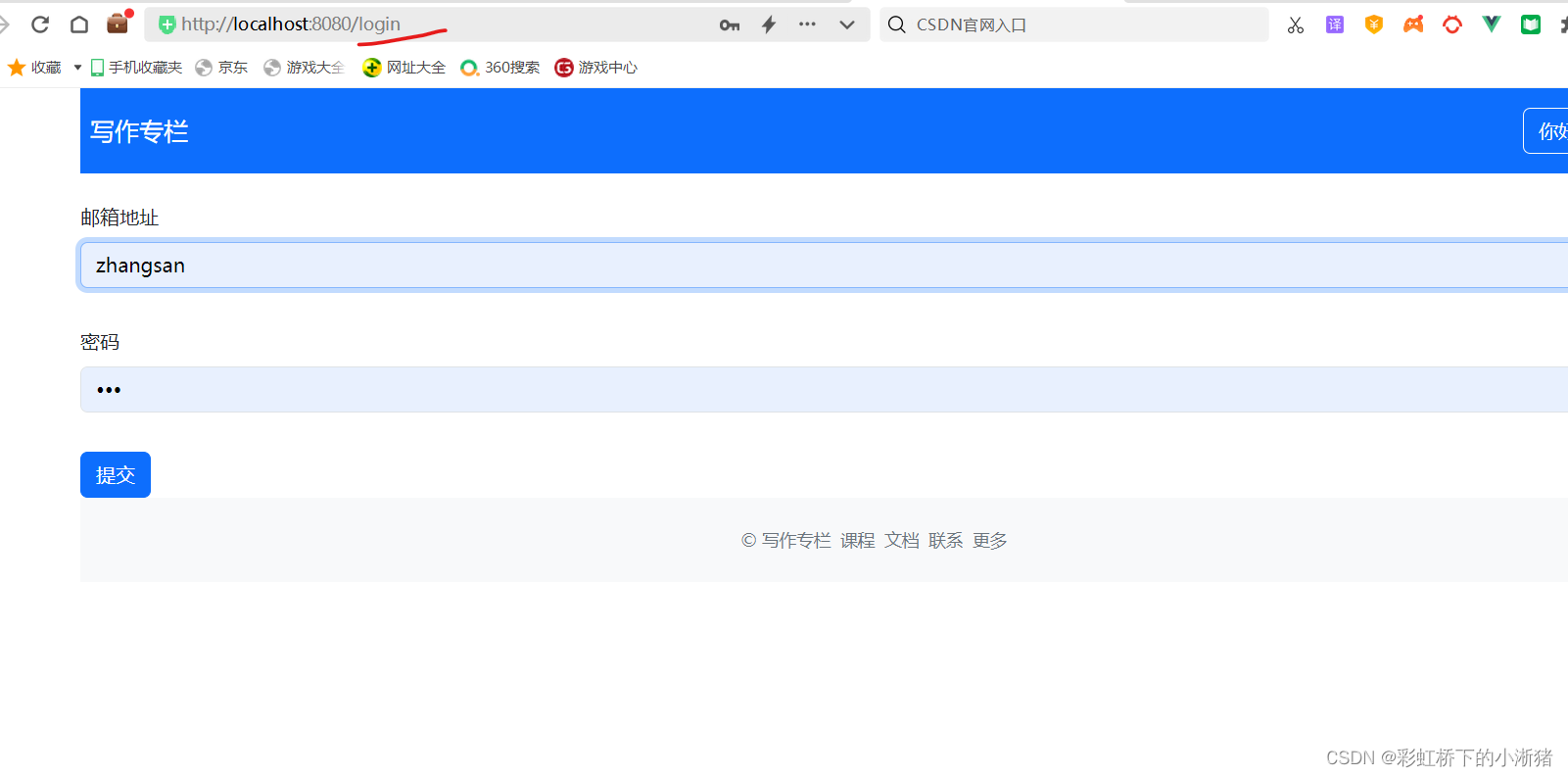
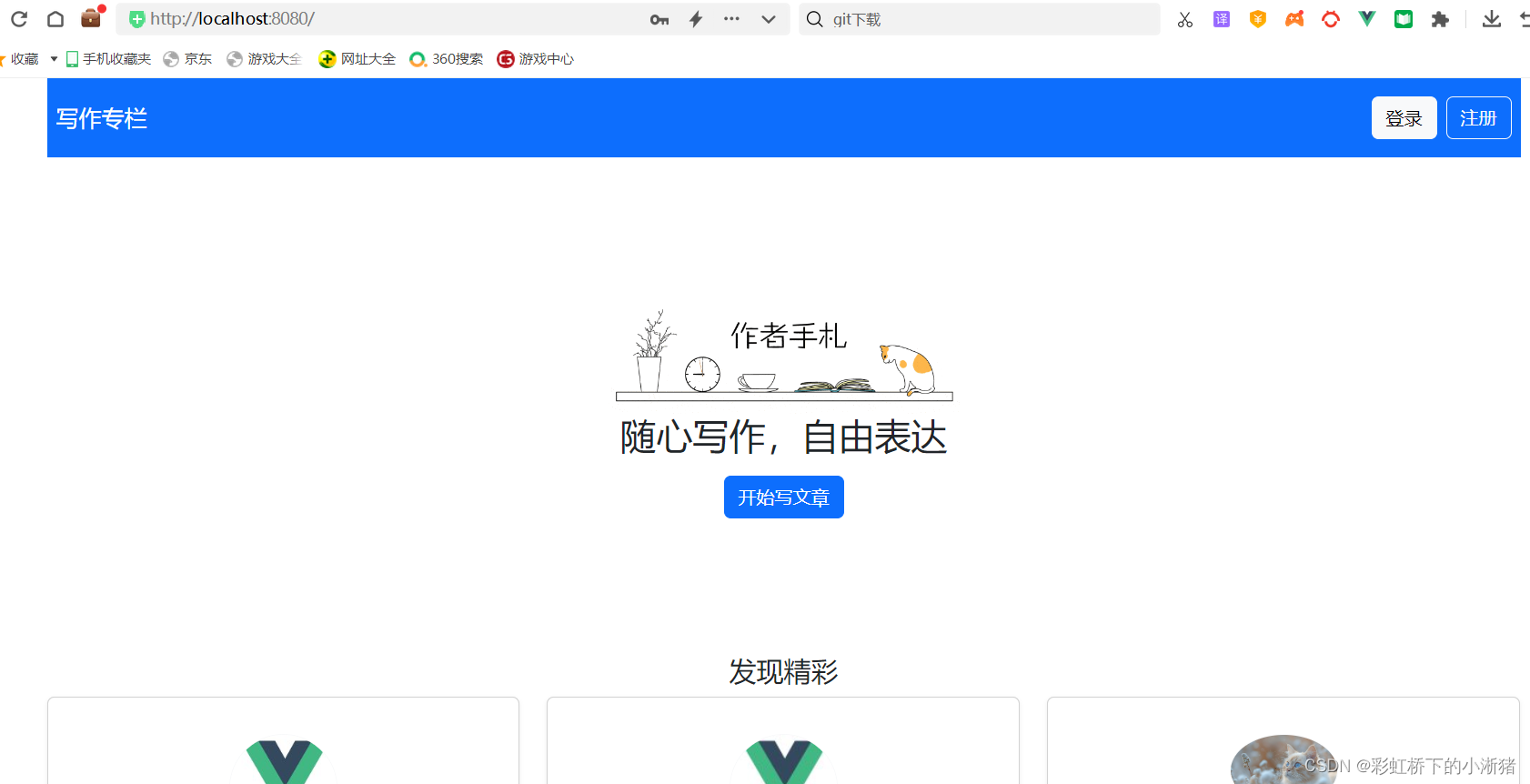
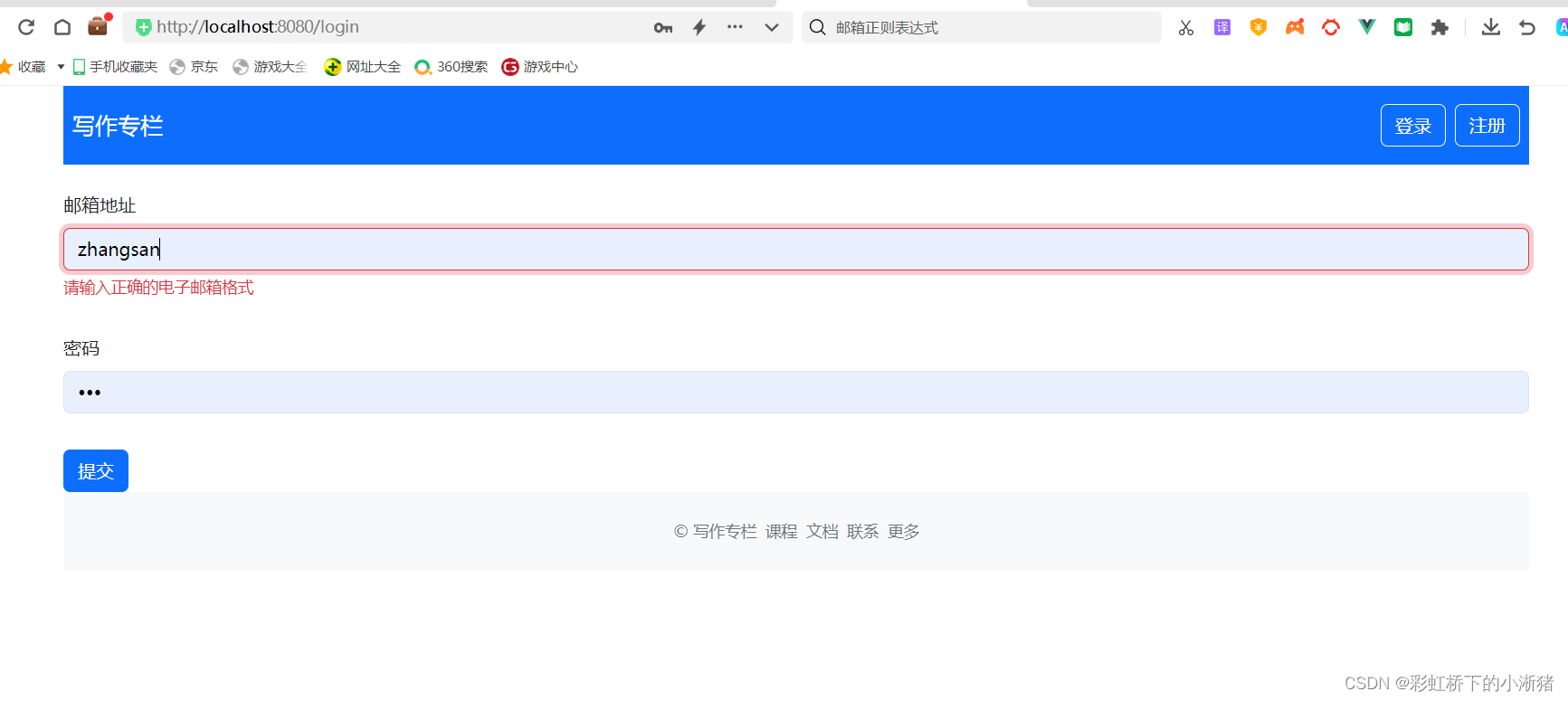
如下,点击登录即可跳转到登录页面,点击写作专栏就跳转到首页


五、vue-router 添加路由(给columnDetail添加动态路由参数,使得可以从url中获取column id,从而得到当前要访问的是哪个专栏内容,可以跳转到变化的url)
还有一个常见的需求就是在组件中拿到url的不同参数,从而进行下一步的处理,有一系列的页面应该都很需要这样的数据,比如我们接下来要做的colimnDetail页面,我们可能会需要url上的数据,比如我们需要url上这个专栏详情页的id,从而去获取具体是哪个专栏内容这样子。
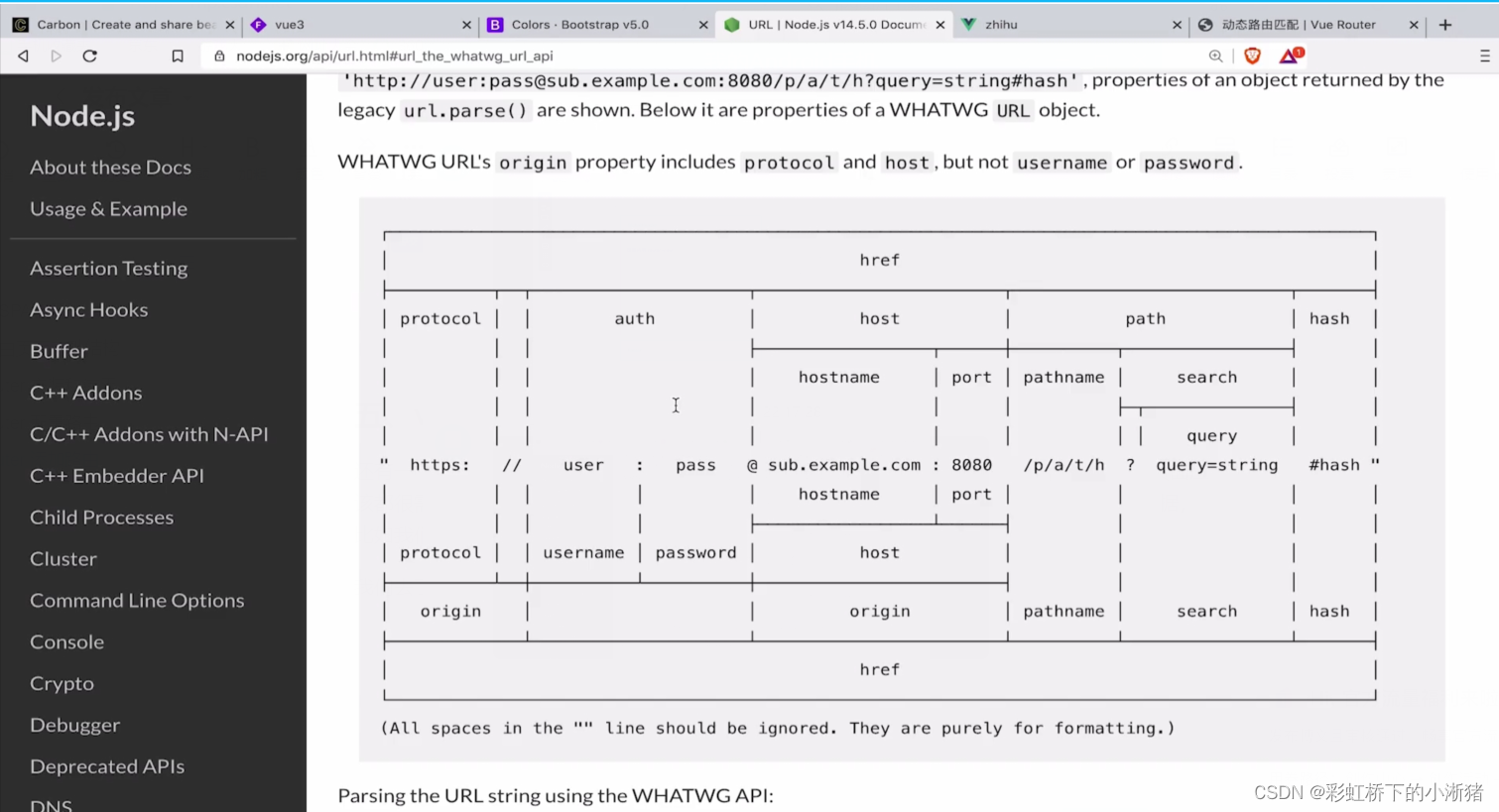
我们去了解一下url的结构,下图就描述了url整个结构
protocol就是协议,auth字段由username和password组成的,接下来是host,由hostname网址和port端口号组成,接下来是pathname,之后是query一般是一个值等于另外一个值,一般会添加一些检索条件,有多个的时候可以用&符号连接起来,最后就是哈希hash值,是在#后

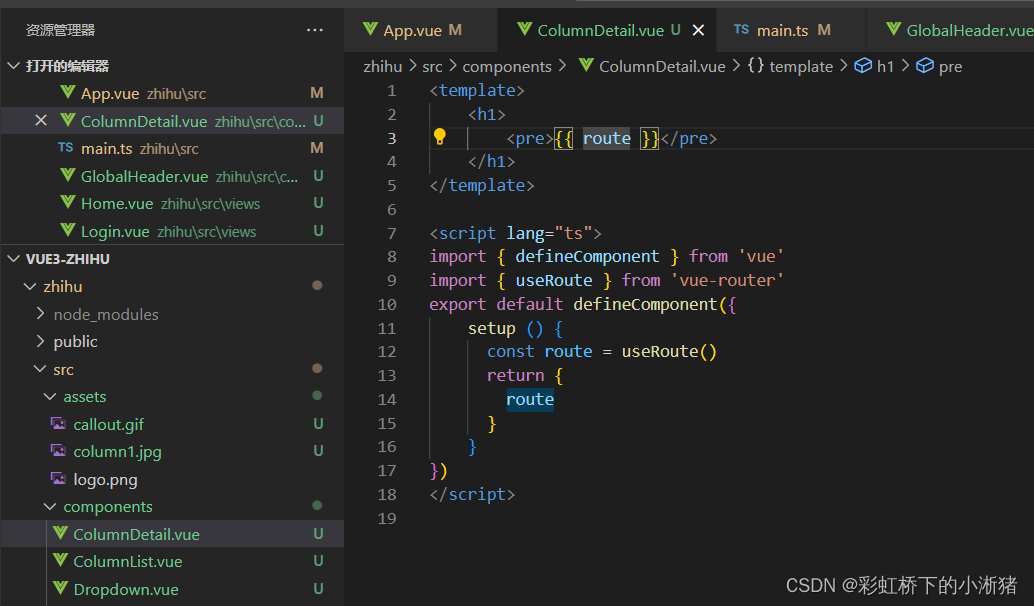
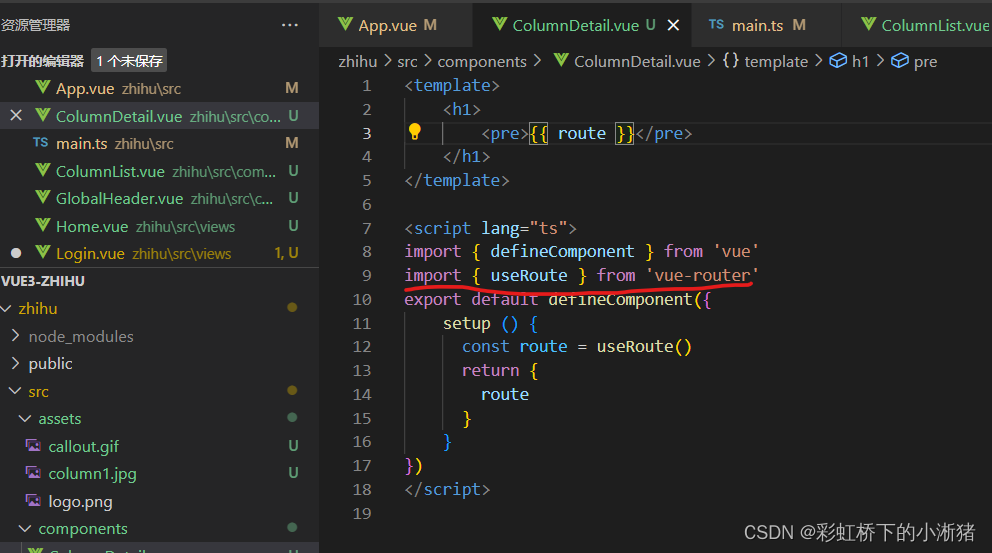
我们先创建一个组件



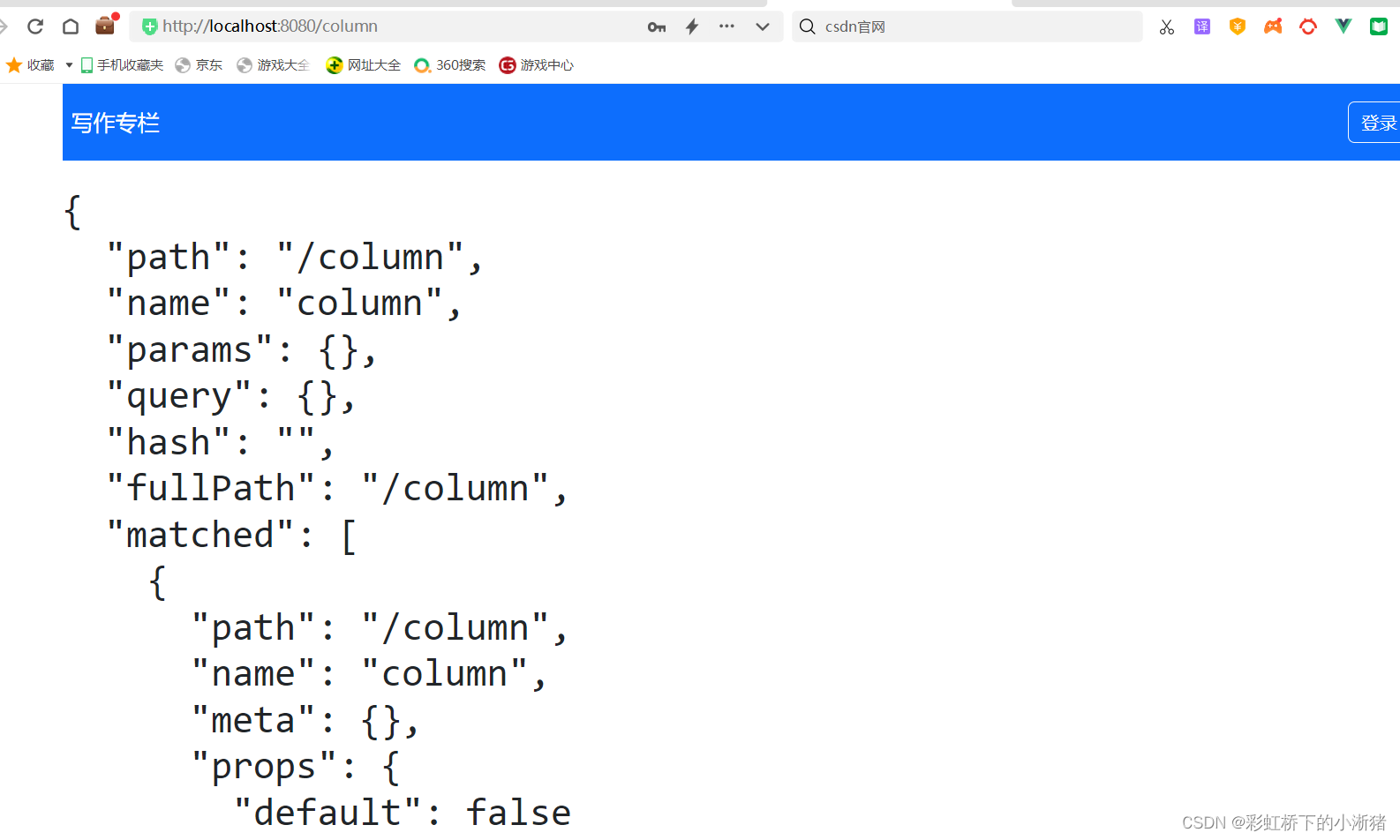
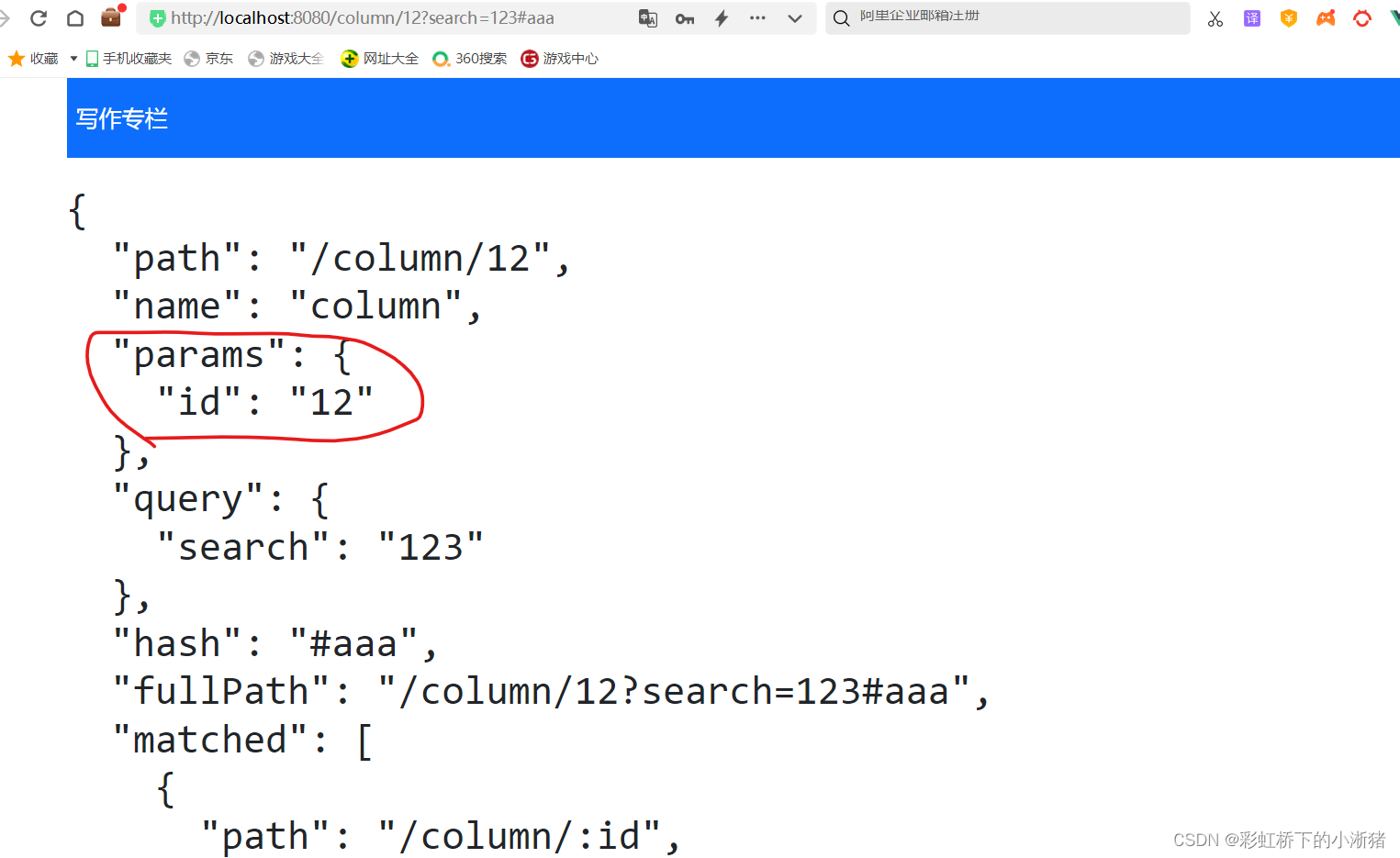
如何访问url这些参数
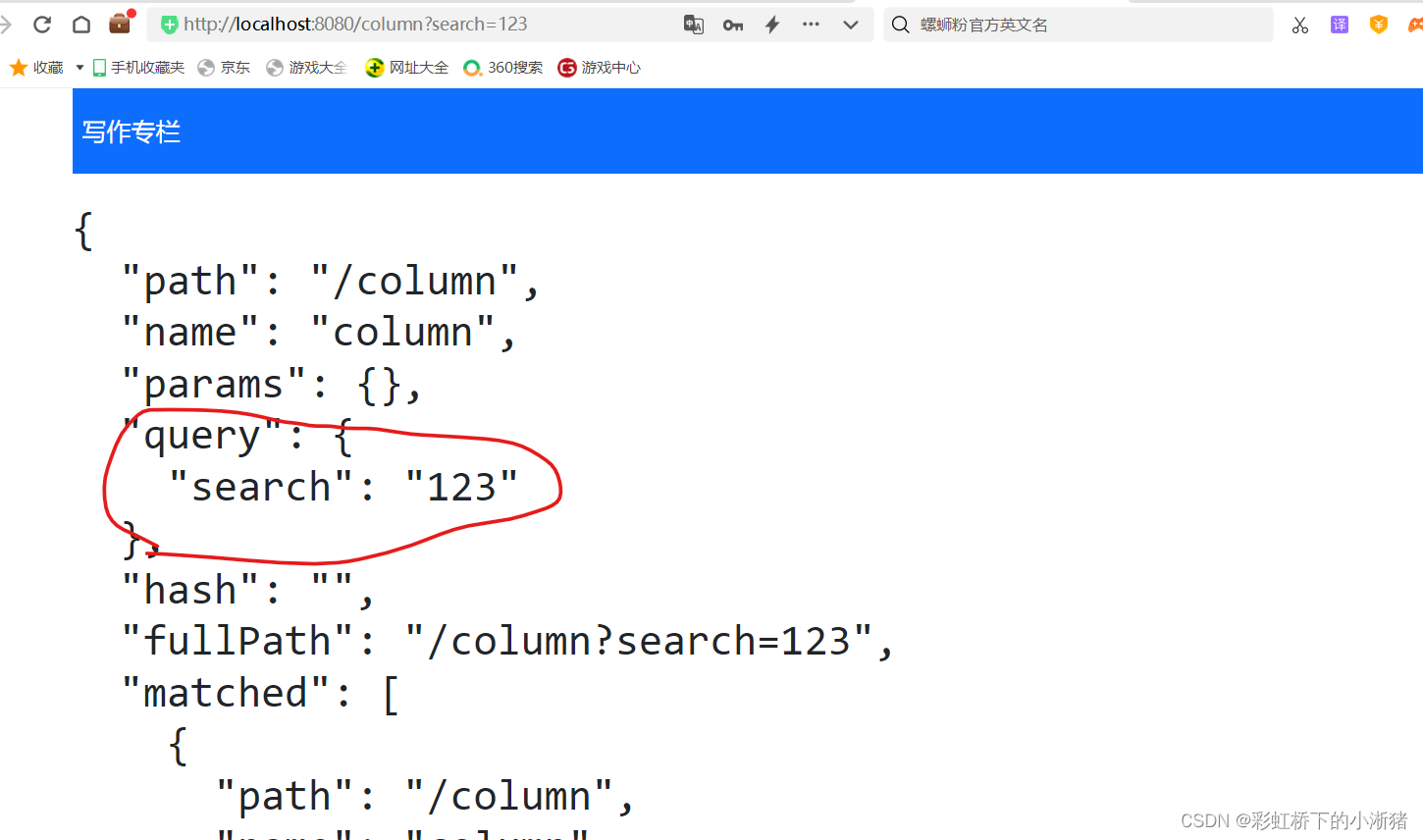
如下,我们url中添加一个query,如下?后添加search=123,那么里面就会添加一个query,query中就会添加一个search:123

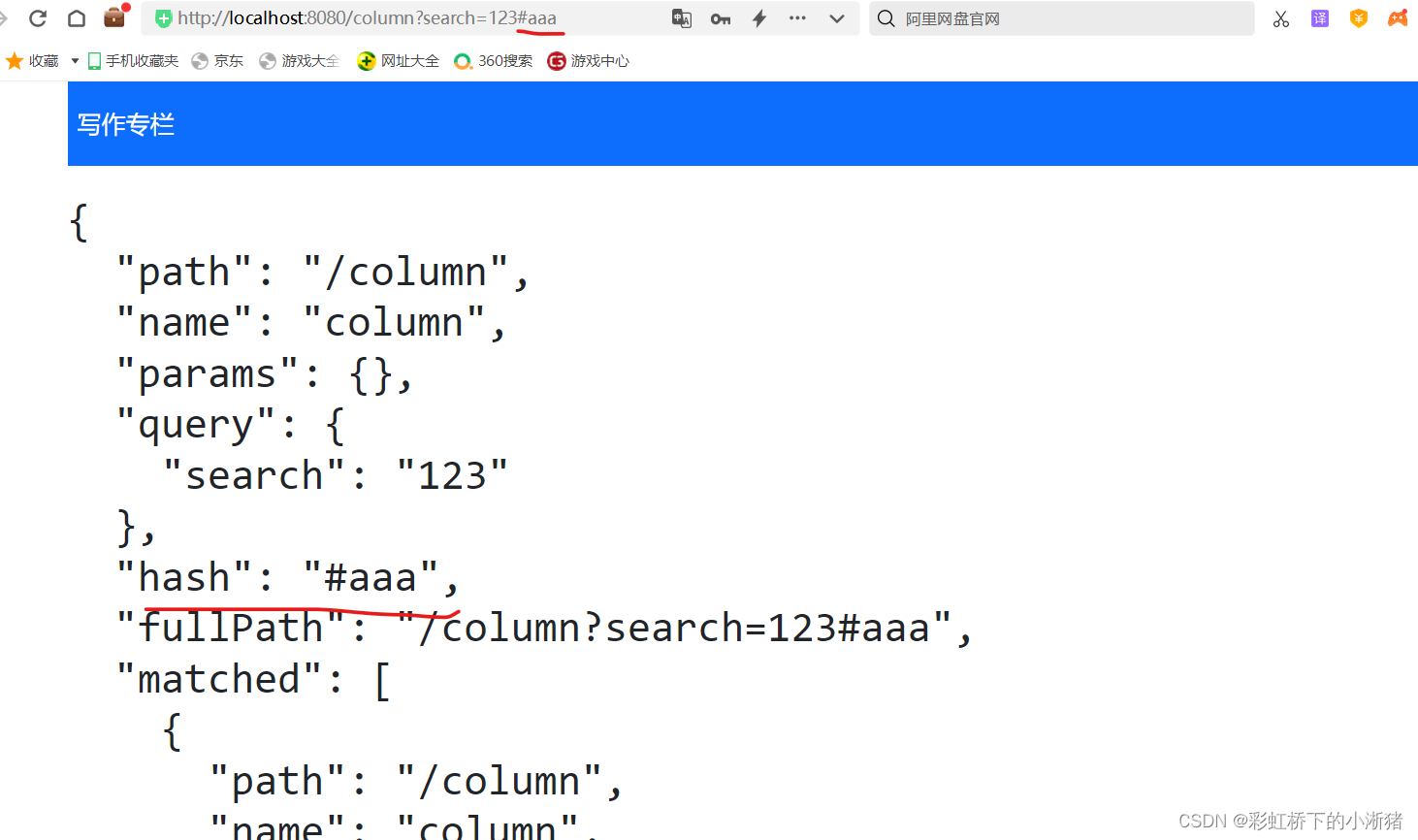
我们再添加一个哈希值即加个#aaa,那么也会在里面假如hash值

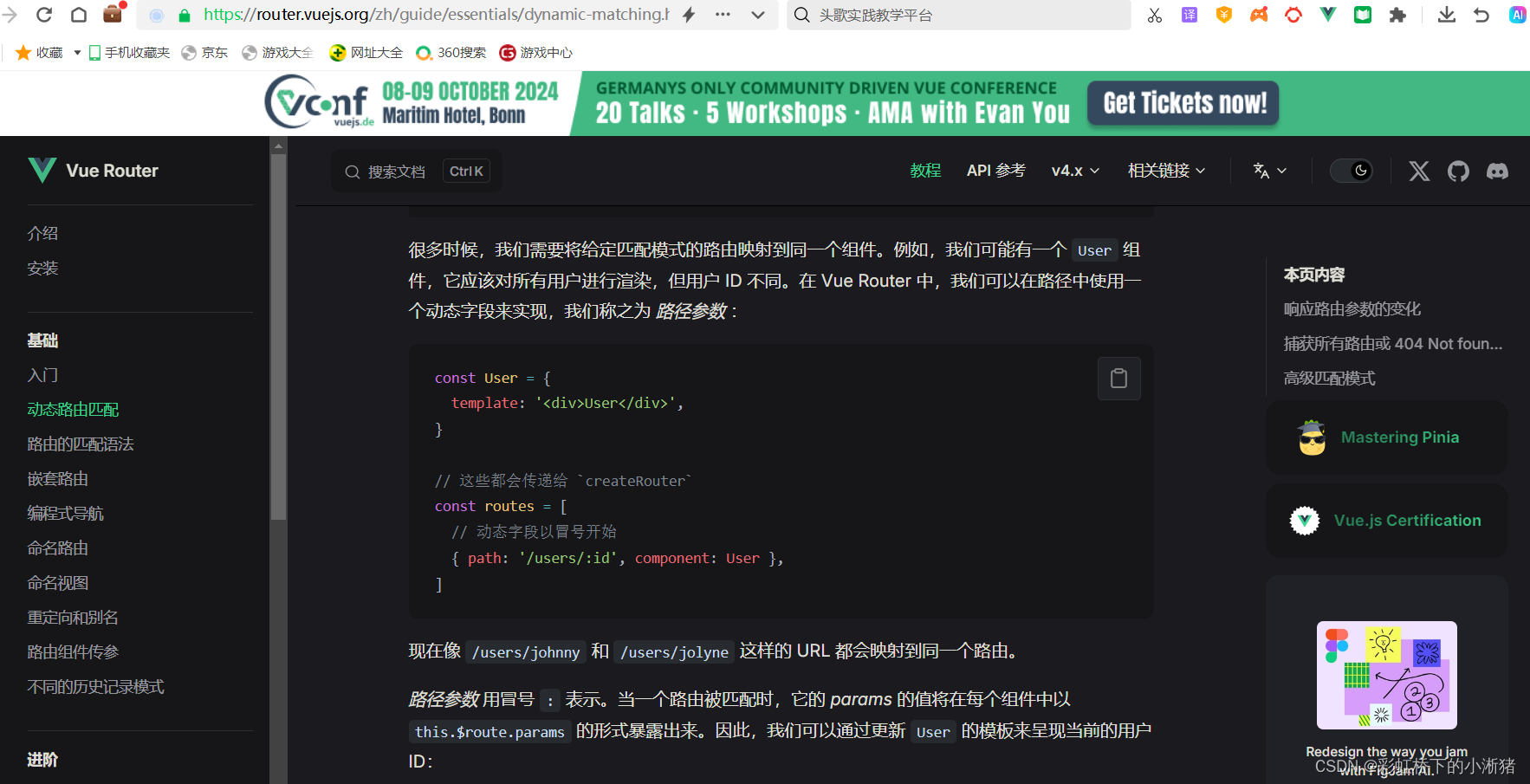
我们的任务是根据column id来获取相对应的内容,所以我们在url上面就需要有个动态变化的值来指代它的id,这时候我们就可以通过vue-router来帮助我们,它有一个特性就称之为动态路由匹配。
如下,我们可以在vue-router的路由路径中使用动态路径参数来达到这个效果,比如如下可以path:'/user/:id' ,在后面加上动态路径参数 id,以冒号开头

如下,给path:'/column' 添加上:id ,变成path:'/column/:id' ,这样就修改成了动态路由的参数

然后我们再来改一下,给url加上id,如下

现在的问题就是如何跳转到类似的url,之前使用router-link编写都是写死的url,现在我们要跳转到变化的url
比如我们点击首页某个专栏后,就跳转到这个专栏内容的页面,我们怎么做?
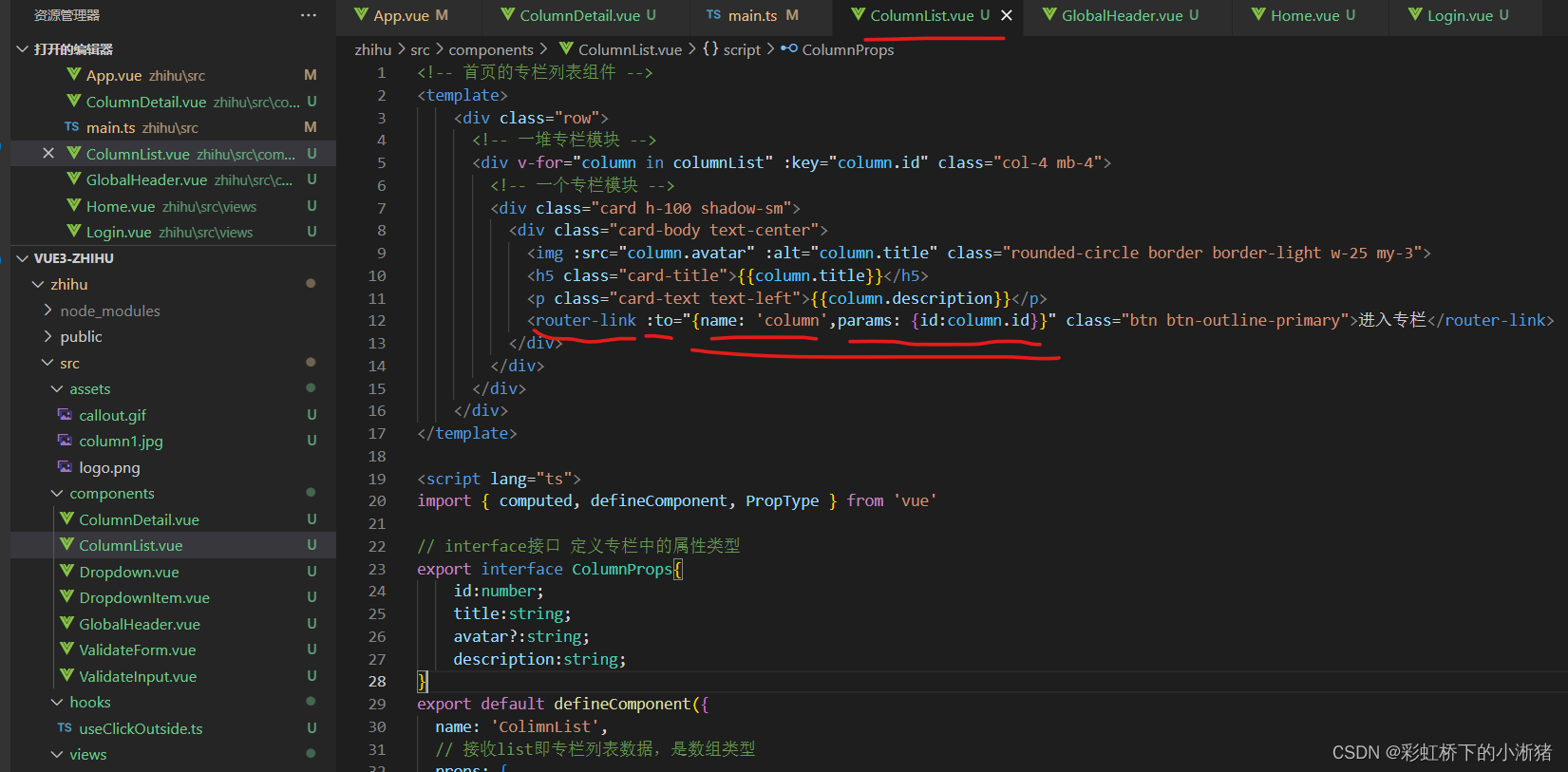
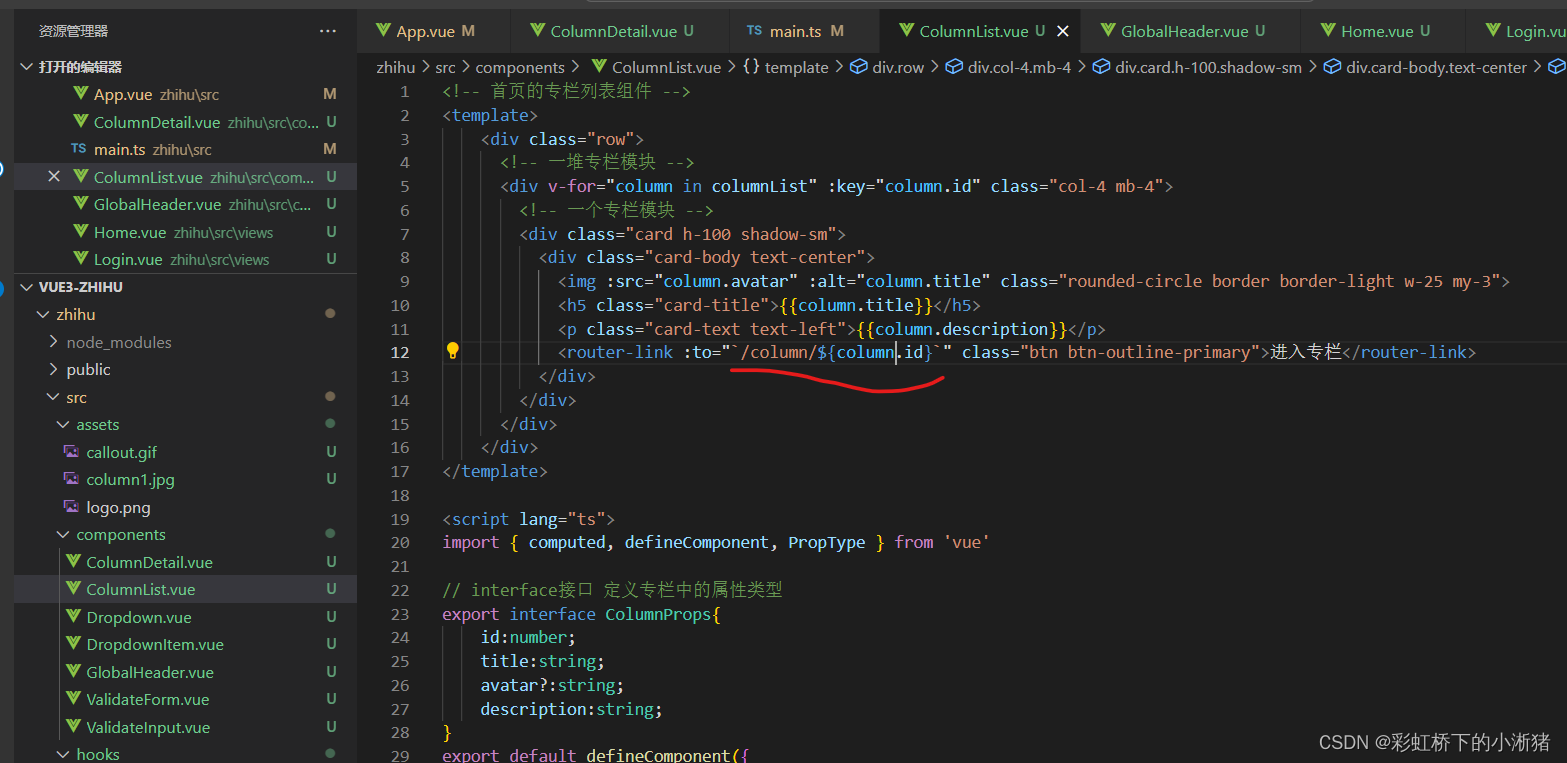
如下,我们把进入专栏这个按钮从a链接标签变成router-link标签,然后这个to要变成动态的,要往to中传入一个对象,这个对象中应该有你要前往的router name以及params

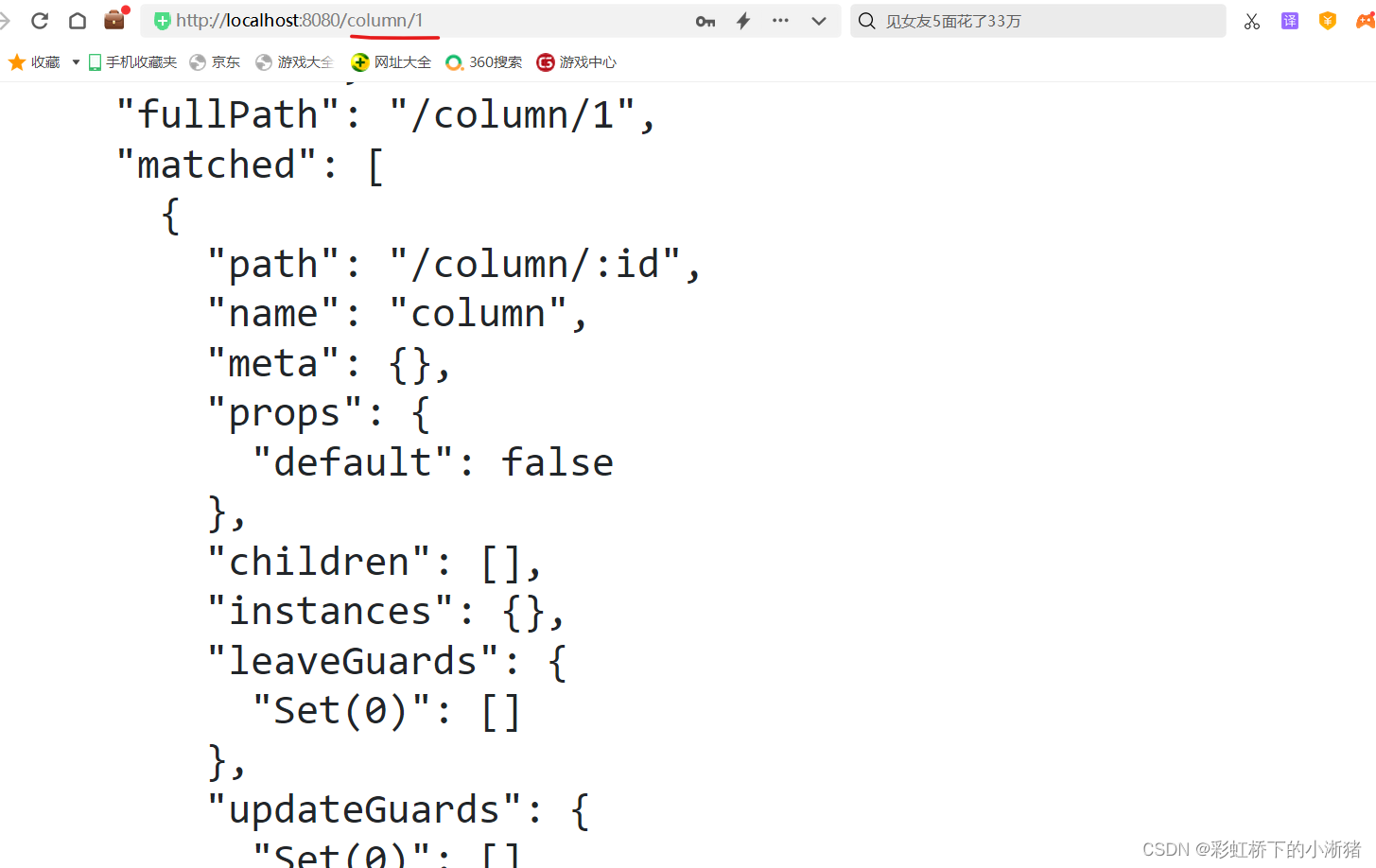
我们看看结果,我们点击首页某个专栏内容的进入专栏按钮,发现它能跳转到该专栏,url中也能拿到这个专栏的id

还有一个方式是使用这个模板字符串,都一样的,这个就简单一些

我们除了使用router-link进行跳转,我们还需要在程序中也就是JavaScript中进行跳转,比如登录成功,我们就需要把它跳转到首页,这时候我们就可以使用vue-router的另外一个钩子函数
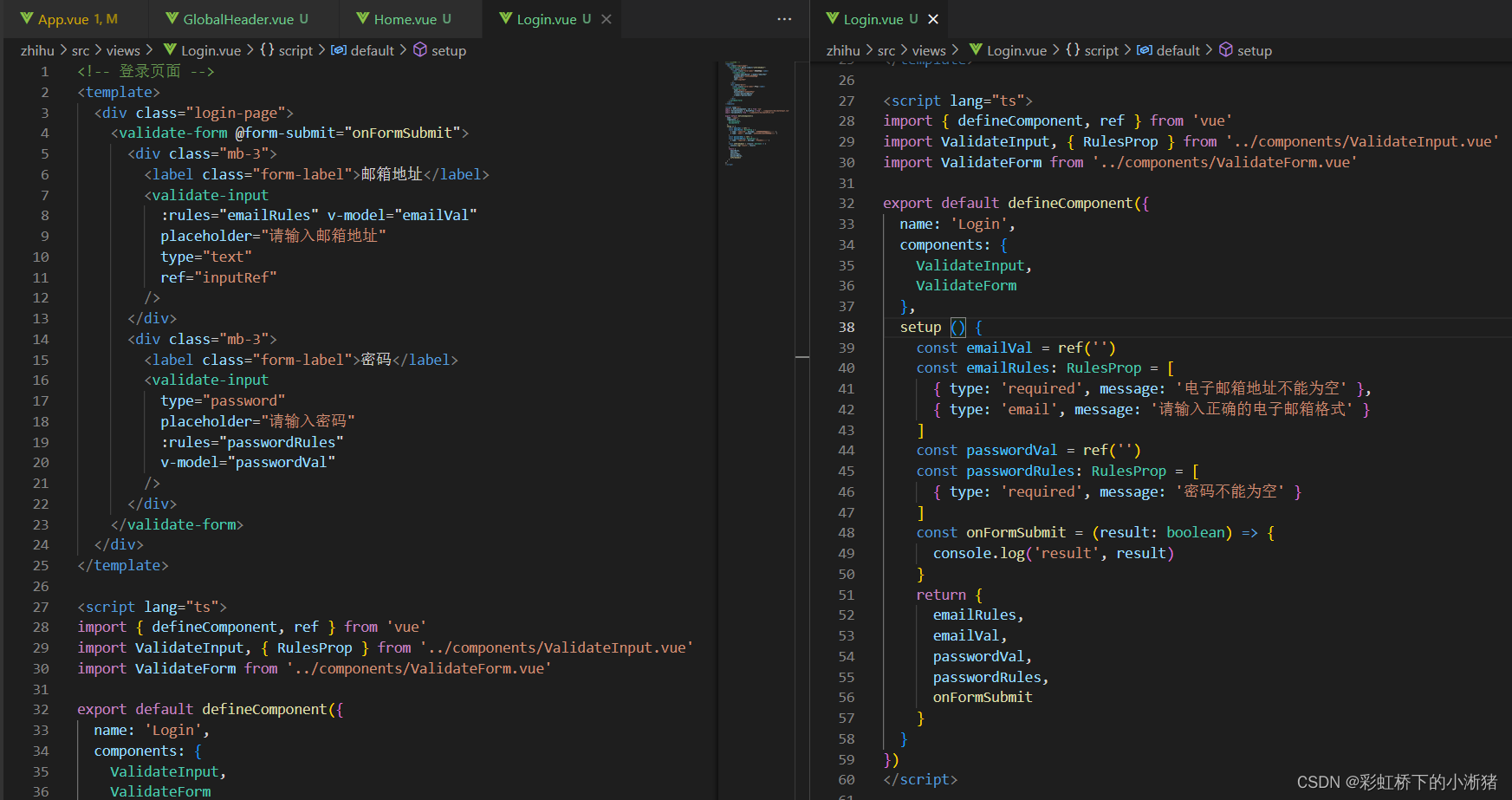
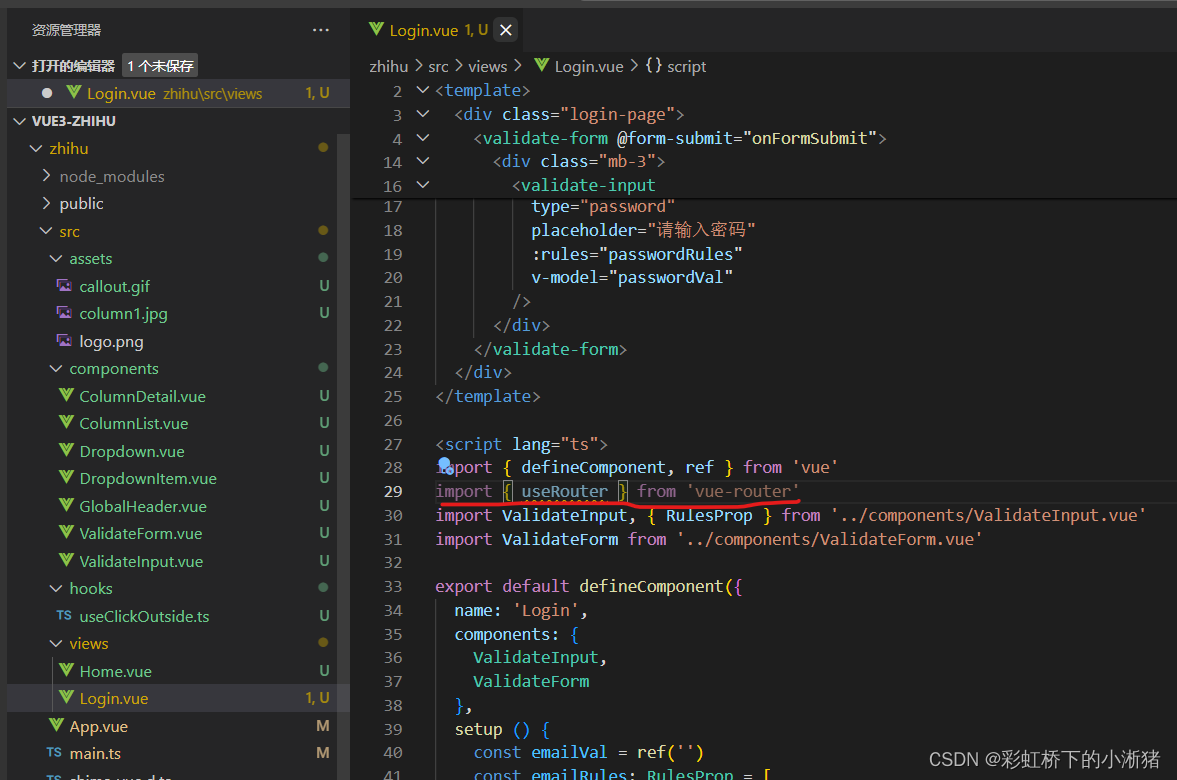
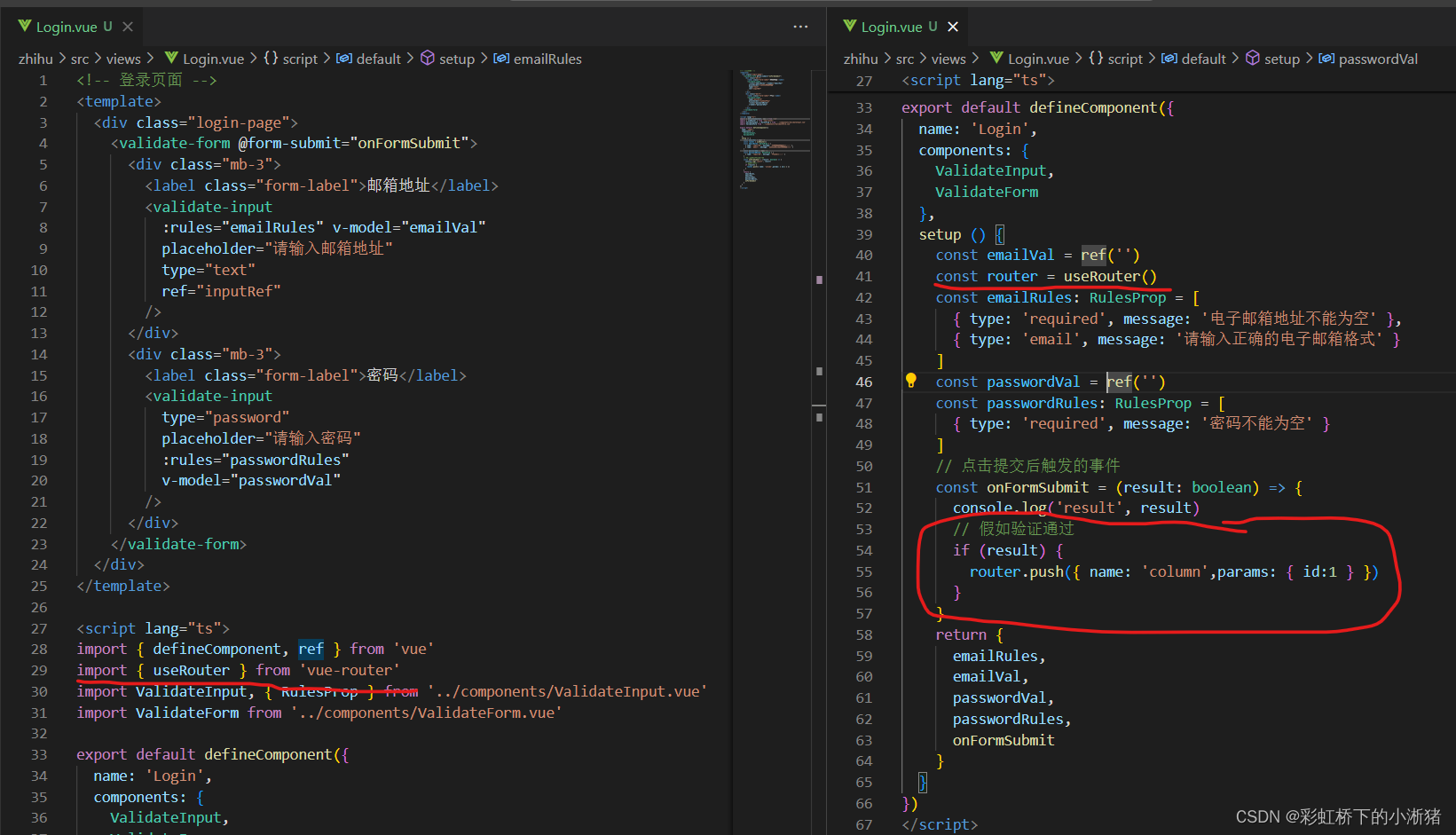
如下我们那login.vue做实验
注意导入的这个useRoute和useRouter作用是不同的,useRoute是获取路由信息,useRouter是定义路由的一系列行为


如下,在login.vue中加入useRouter,输入密码提交后,如下加入验证通过,则给router中push这个名为column的id为1的路径






![[Algorithm][递归][斐波那契数列模型][第N个泰波那契数][三步问题][使用最小花费爬楼][解码方法]详细讲解](https://img-blog.csdnimg.cn/direct/c5011a8558ee420bb5967d4d7a48d385.png)