6.1 简介
你开发应用程序的时间越长,就越能体会到有一个能够跟踪程序修订历史的软件是多重要。
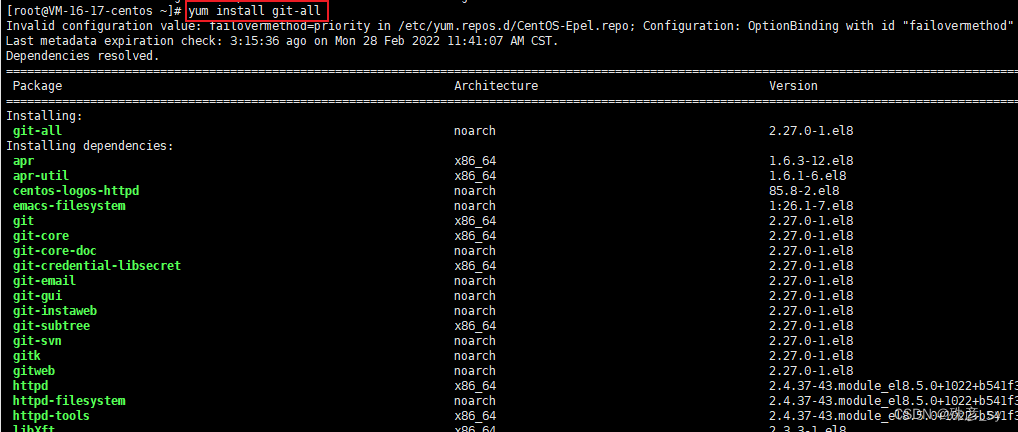
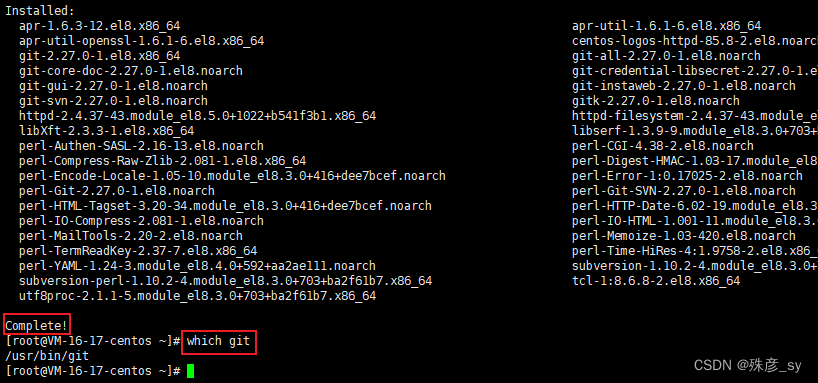
大多数Linux发行版中都包含了Git。如果你的系统中还没有安装,可以通过yum或者apt-get获取。


6.2 创建新的git仓库
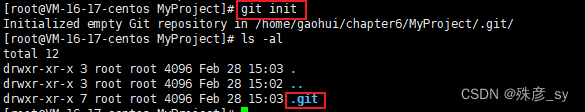
git中的所有项目都需要有一个用于保存项目文件的主目录。
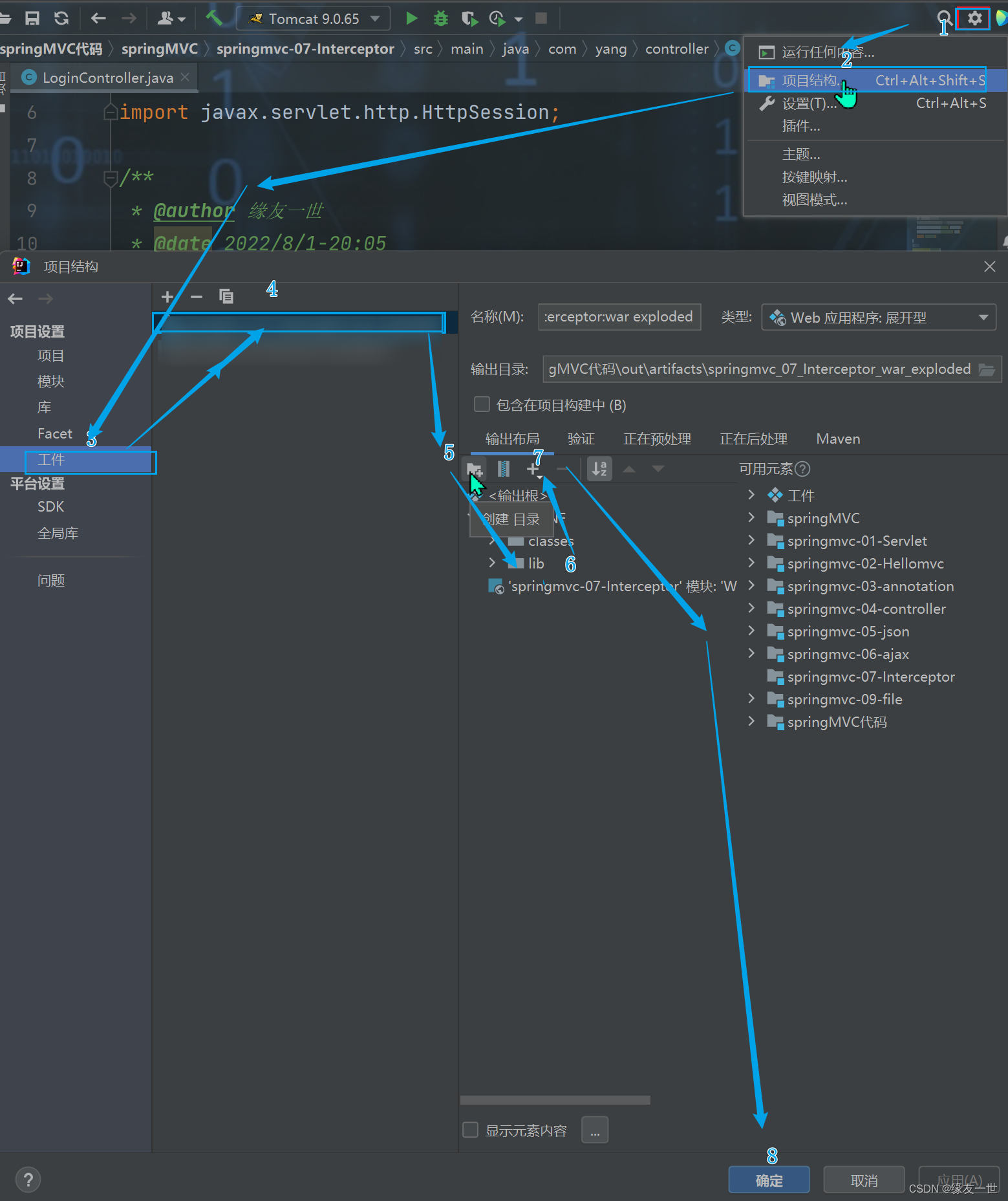
![]()
git init命令会在当前工作目录下创建子目录.git并初始化配置文件

如果你想让远程用户也能够访问这个仓库,需要使用update-server-info命令。
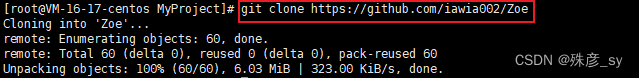
6.3 克隆远程git仓库
必须联网才能克隆仓库,只要将文件复制到你自己的系统,就可以提交代码、回溯到旧版本等操作了。
git clone命令可以将文件从远程站点复制到本地系统中,远程站点可以是匿名仓库,也可以是需要用户名和密码登录的系统。

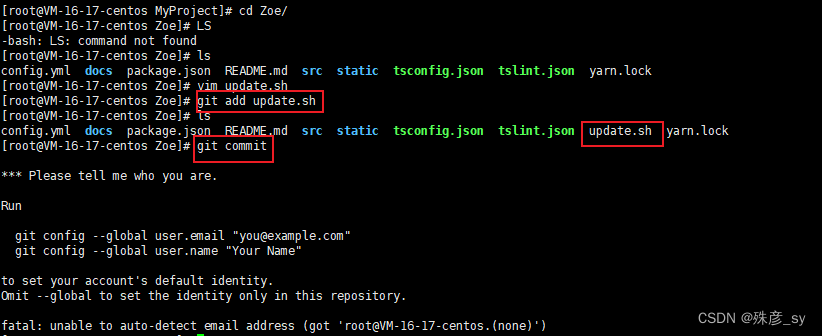
6.4 使用git添加与提交变更

git add命令可以将工作代码中的变更添加到暂存区。该命令不会改变仓库内容,它只是标记处此次变更。
git commit命令会可以将变更提交到仓库。
可以利用选项-a和-m选项缩短add/commit操作的输入。
6.5 使用git创建与合并分支
在添加新特性的时候,应当创建一个新的分支来标识出这次变更。新的代码经过测试和验证之后,就可以由项目维护者将新分支合并入主分支。
git的checkout命令可以用于更改和创建新分支。
切换到之前创建的分支:
![]()
如果你在当前工作区中尚有未提交的变更,则无法切换到其他已有的分支,不过你可以使用checkout的选项-b来创建新的分支
![]()
查看分支:当前分支由*着重标出
![]()
删除分支:
![]()
6.6 分享工作成果
有两种方法可以实现这一目标:创建一个补丁或是将新代码推送到主仓库
以父分支名作为参数的format-patch命令会生成当前分支的补丁文件
![]()
下列命令会为主分支上的最近一次变更生成补丁文件:
![]()
下列命令会为分支上最近的两次变更生成补丁文件:
![]()
选项--check可以测试补丁是否有效。
![]()
如果通过了--check的测试,就可以使用git apply命令应用补丁了
![]()
6.7 推送分支
git push命令可以将分支推送到主线。
![]()
git fetch和git pull命令会下载新的代码,但是不会修改你的工作代码。
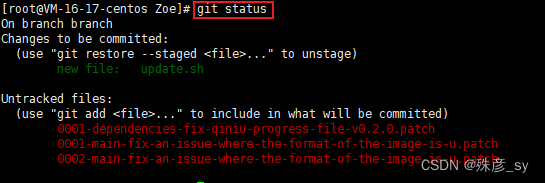
6.8 检查git仓库状态
在完成集中开发和测试后,你可能不清楚都做了哪些变更、git status命令可以帮助你一臂之力。

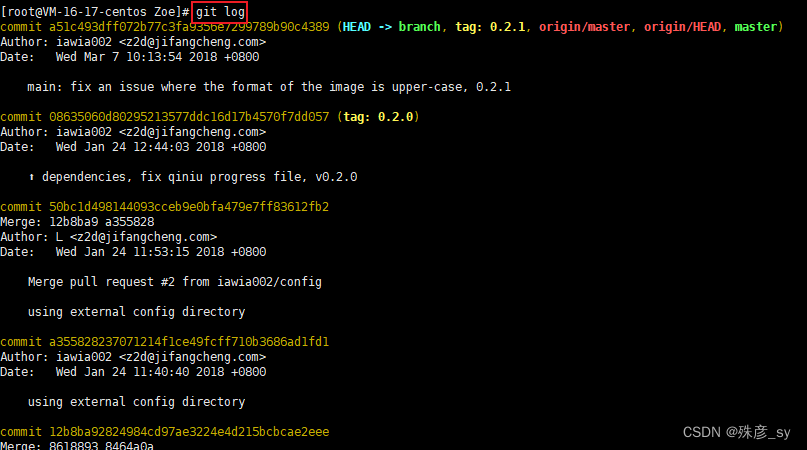
6.9 查看git历史记录
git log命令可以生成一份报告,帮助你了解项目的一系列变更。

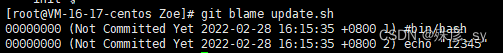
6.10 查找bug
git blame命令可以找出是谁提交了这段代码以及对应的SHA。

6.11 快照标签
不适用选项的git tag命令可以列出可见标签

6.12 提交信息规范
在git社区中,存在着一些约定用法
- 每行长度在72个字符左右。使用空行分隔段落。
- 第一行的长度应该保持在50个字符左右并总结出此次提交的原因。其内容应该足够具体,不要泛泛而谈,要让用户一眼就能看明白。
- git apply命令可以将补丁应用于工作代码,在运行该命令之前,你必须检出相应的快照。
- format-patch命令会汇集你所做出的的变更,创建一个或多个补丁。


![[NSSRound#6 Team]Web学习](https://img-blog.csdnimg.cn/c90709111dcb4e0f9c1f6c1ef2e1287e.png)















![[JavaEE]阻塞队列](https://img-blog.csdnimg.cn/23d6f7b75a7746c98e3dfe00c3cdef4d.png)
