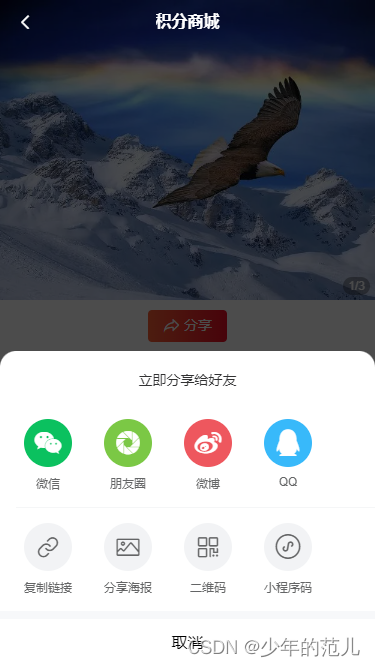
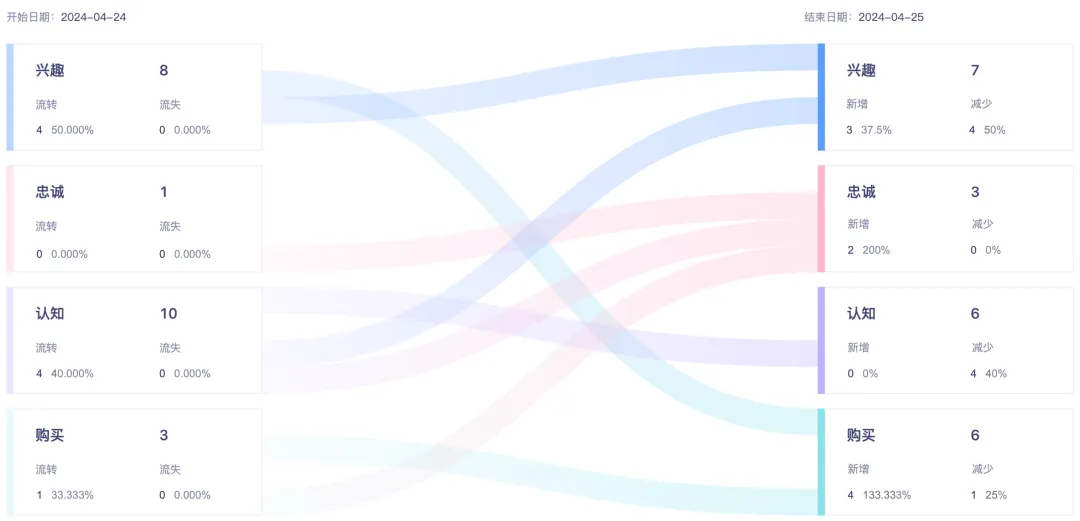
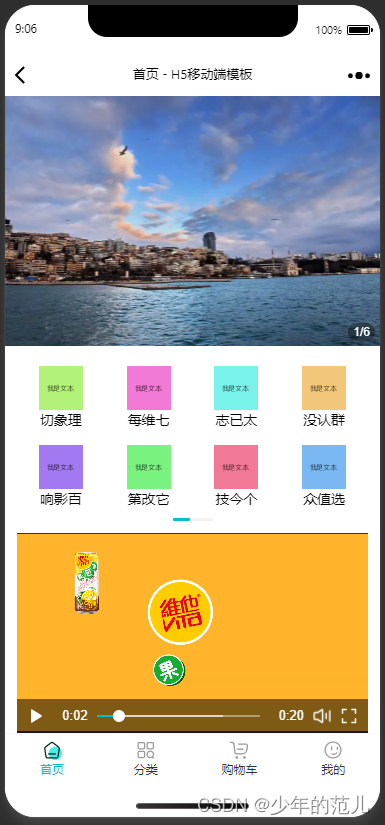
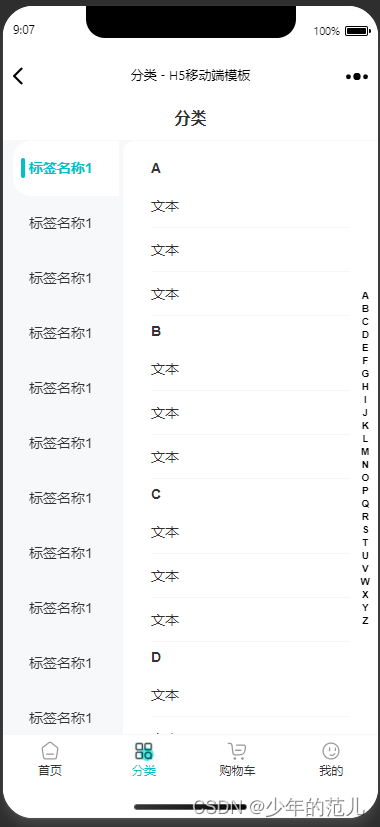
效果图




项目的创建和组件库的安装
- 项目创建
pnpm create vite vue3-vant4-vite-pinia-pro-h5
注意: node版本控制在 18+, 可以通过nvm来管理本地的node版本,具体可以看这篇文章 nvm的简单使用
- vant-ui库的安装【这里安装的是 ^4.6.0 版本的】
pnpm add vant
注意: 具体的一些配置这里就不介绍了,可以去 vant-ui官网 查看详细的安装和配置
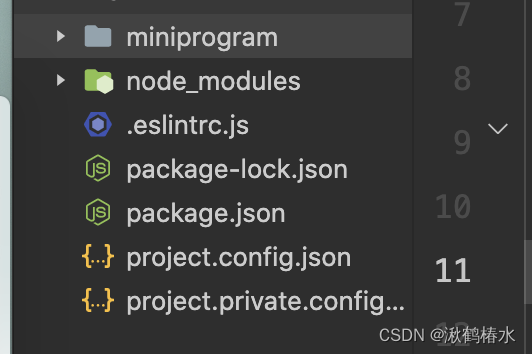
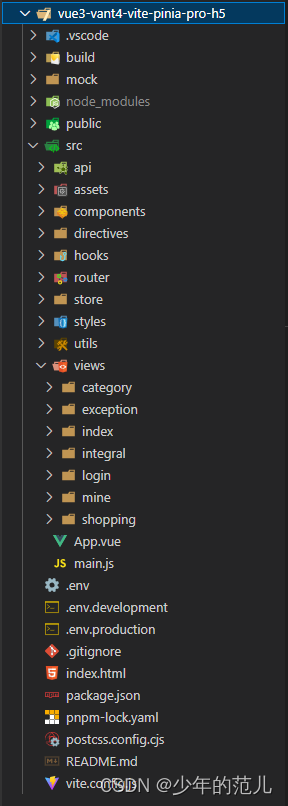
项目目录预览

就按上面的项目目录 对主要的文件就行简单说明。
- api 文件目录 【存放项目中所有的接口】
import request from "@/utils/request";
// banner 列表
export const getBannerList = (params) => request.get(`/goodsBanner/list`, { params });
// 菜单列表
export const getMenuList = (params) => request.get(`/homeMenu/getList`, { params });
- assets 文件目录【存放项目中的一些静态文件: icon、svg等】
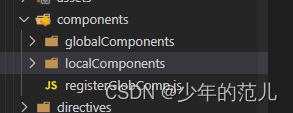
- components 文件目录【存放项目中的组件】

简要说明:
globalComponents : 全局组件,已经全局注册 【页面使用不需要引入】(一般很常用的组件放这里)
localComponents : 本地组件, 没有全局注册 【页面使用需要手动引入】(一般不常用的可以放这里)
registerGlobComp: 组件注册文件,注册全局组件和vant-ui组件【vant-ui组件我这里用的是按需引入,需要手动引入】,如何想全局引入vant-ui组件,可以去 vant-ui官网 查看
- directives文件目录【存放自定义的vue指定】,以下是一个自定义的旋转指令(v-rotate)
- 代码
const rotateDirective = {
/**
* mounted 钩子函数,在绑定元素的父组件及他自己的所有子节点都挂载完成后调用
* el: 指令绑定到的元素。这可以用于直接操作 DOM。
* value: 传给指令的值,也就是我们要 copy 的值
*/
mounted(el, { value }) {
// console.log("value==:", value, typeof value);
el.$value = value; // 用一个全局属性来存传进来的值,因为这个值在别的钩子函数里还会用到
// el.className = 'v-rotate'
el.classList.add("v-rotate");
if (typeof value === "undefined") return;
el.style.display = value ? "block" : "none";
},
// 在绑定元素的父组件及他自己的所有子节点都更新后调用
updated(el, { value }) {
// console.log("更新触发", value);
if (typeof value === "undefined") return;
el.style.display = value ? "block" : "none";
},
// 指令与元素解绑后,移除事件绑定
unmounted(el) {
el.classList.remove("v-rotate");
},
};
export function setupRotateDirective(app) {
app.directive("rotate", rotateDirective);
}
export default rotateDirective;
- 具体使用 【可以去本项目的 src/views/mine/index.vue 文件查看】
<SvgIcon v-rotate icon-class="loading" />
- hooks文件目录 【钩子函数】,以下是封装的是一个loading 钩子
- 代码
import { showLoadingToast } from "vant";
import { onBeforeUnmount } from "vue";
export function useLoading() {
let toast = null;
const startLoading = () => {
toast = showLoadingToast({
duration: 0,
forbidClick: true,
message: "加载中...",
overlay: true,
});
};
const stopLoading = () => {
toast && toast.close();
};
onBeforeUnmount(stopLoading);
return { startLoading, stopLoading };
}
- 具体使用 【可以去本项目的 src/views/index/index.vue 文件查看】
// 引入
import { useLoading } from '@/hooks/useLoading'
// 导出
const { startLoading, stopLoading } = useLoading()
// 接口调用
startLoading()
getBannerList().then((res) => {
stopLoading()
console.log("数据:", res);
const list = res.result || [];
list.map(
(v) => (v.url = v.url.includes("http") ? v.url : `http://${v.url}`)
);
bannerList.value = list;
});
- router 文件目录 【存放页面的路由】
- store 文件目录【这里是项目的全局存储-用的pinia】
import { createPinia, defineStore } from "pinia";
// 引入持久化插件
import piniaPluginPersistedstate from "pinia-plugin-persistedstate";
// 实例化pinia
export const store = createPinia();
// 使用持久化存储插件
store.use(piniaPluginPersistedstate);
// 系统统一存储
export const useAppStore = defineStore("app", {
state: () => ({
appName: "我是app名称",
}),
actions: {
// 设置app名称
setAppName(data) {
this.appName = data;
},
},
persist: {
storage: localStorage, //default localStorage
},
});
- styles 文件目录【这里存放的项目中一些初始化css样式、组件库统一css样式修改、全局css变量等样式】
- utils 文件目录 【存放一写工具函数:request.js 请求封装、wxJssdkTools.js 微信jssdk封装等】
- views 文件目录【存放页面的文件】
- .env .env.development .env.production 【三个项目配置文件:主要用于全局的配置,以及打包环境的配置】
- postcss.config.cjs 文件【PostCSS 示例配置】
- README.md 文件 【项目搭建过程中一些常用组件、方法的简单说明和使用】
- vite.config.js 文件【vite的一些相关配置】
源码地址和下载
代码仓库地址: Gitee | Github 或者直接复制下面的链接 直接下载代码
- Gitee 远程仓库下载链接
https://gitee.com/junfeng535/vue3-vant4-vite-pinia-pro-h5.git
- Github 远程仓库下载链接
https://github.com/junfeng-git/vue3-vant4-vite-pinia-pro-h5.git
其他一些页面截图