十三、自定义组件
(二)数据方法声明位置
在js文件中
A、数据声明位置:data中
B、方法声明位置methods中,这点和普通页面不同!
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
isChecked: false
},
/**
* 组件的方法列表
*/
methods: {
//更新复选框的值
updateValue(){
this.setData({
isChecked:!this.data.isChecked
})
console.log(this.data.isChecked)
}
}
})(三)Properties
Properties是指组件的对外属性,主要用来接受组件使用者传递给组件内部的数据,和data一同用于组件的模版渲染。
注意:
- 设置属性类型需要使用type属性,属性类型是必填项,value属性为默认值。
- 属性类型只可以为五种,分别是:String、Number、Boolean、Object、Array。也可以为null表示不限制类型。
我们现在要将数据传递给组件,然后再组件中显示:
- 在组件中声明要接收的数据和默认值
properties: {
firstValue:{
value:'我是默认值',//我是默认值
style: String
},
age:{
value:23,
style: Number
}
},- 在组件中使用
<view>{{firstValue}}、{{age}}</view>- 在页面中使用并传递数据
<my_view firstValue="杨大炮" age="23"></my_view>(四)插槽(slot)
在使用基础组件时,可以在组件中间书写基础组件,这些基础组件会根据在组件中声明的slot位置,插入组件进行显示。
插槽分为默认插槽和具名插槽。如果要开启具名插槽需要再组件js中开启配置项:
options:{
multipleSlots:true
},然后多个插槽需要增加name属性以区分,在页面中使用时,使用slot属性来确定插入位置。
下面例子:
- 开启具名插槽(见上)
- 声明插槽位置:
<text>我是组件中的内容</text>
<view>占位</view>
<slot name="topSlot"></slot>
<text>我是组件中的内容</text>
<view>占位</view>
<slot name="bottomSlot"></slot>- 页面中使用,并插入组件
<my_view>
<text slot="topSlot">长安陌上无穷树,</text>
<view></view>
<text slot="bottomSlot">唯有垂杨管别理。</text>
</my_view>(五)自定义组件数据监视
要在js文件中使用observers属性声明要监视的属性:
- key:要监视的属性名、value:一个函数,会传入一个参数,参数值是最新改变的值。
observers:{
'people.name':function(newValue){
//监视器可以监视对象内部,或者数组内部的数据变化
console.log(newValue);
},
num: function(newValue){
//监视数据时会传入变化后的数据。
console.log(newValue);
}
},数据:
data: {
people:{
name:"陈大炮",
age: 22
},
num: 23
},可见,监视属性也可以监视对象属性的变化。监视多个属性可以如上声明多个key:value,也可以如下面方式。
- 如果要统一监视多个属性
observers:{
'people.name, num':function(newValue,newValueTwo){
//监视器可以监视对象内部,或者数组内部的数据变化
console.log(newValue,newValueTwo);
},- 监视对象中所有属性
observers:{
'people.**':function(newPeople){
//参数传入的是新的对象
console.log(newPeople);
},(六)子组件向父组件传递数据
子组件通过triggerEvent方法将自定义事件名,和要传递的数据,页面组件(父组件)使用bind触发子组件传递的事件,则子组件传递的数据就会被放在父组件的event对象的detail属性中。
1、组件中绑定点击事件,触发后将自定义事件传递到父组件
<button type="primary" bind:tap="sendData">发送数据</button>2、sendData方法如下:
sendData(){
//第一个参数是要发送给父组件的自定义事件名字
//第二个参数是要发送的数据
this.triggerEvent('giveData',this.data.people);
} 3、在父组件中绑定自定义事件,并自定义方法处理得到的子组件状态
<scanme bind:giveData="getData"></scanme>4、getData方法逻辑如下:
getData(event){
//得到的子组件状态保存在event.detail中,detail是自定义事件的属性值
console.log(event.detail);
}(七)获取子组件对象
获取子组件对象后,就可以获取子组件对象的所有数据和方法,非常的奈斯!父组件通过调用this.selectComponent方法获取子组件对象。
1、给子组件定义class属性或者id属性
<scanme bind:giveData="getData" class="son"></scanme>2、通过函数获取子组件对象
<button bind:tap="getMySon" type="warn" plain>获取我的Son</button>getMySon(){
let mySon = this.selectComponent(".son");
//this.selectComponent("#son");//也可以使用ID选择器
console.log(mySon);
}(八)组件的生命周期
生命周期常用的有:created、attached、detached;show、
hide(关于组件所在页面的生命周期)
lifetimes:{
//创建组件之后执行的函数
created(){
//这里不能调用setData函数,但是可以声明组件要使用的属性,供后续生命周期函数使用
var smallName = "";
this.setData({
smallName:"天下无双,谁与争锋!"
}) //无效,但属性仍存在
},
//组件准备完毕,挂在到页面后执行的函数
//1、这里可以使用setData函数,并且可以使用created函数中声明的属性
attached(){
this.setData({
'people.name':this.data.smallName,
})
},
//组件被销毁,会调用该函数
detached(){
console.log("我是你的组件,我被你销毁了,啊啊!");
},
//组件所在页面从后台切前台的时候被调用
show(){
console.log("我被人从后台切到前台了!");
},
//组件被从前台切到后台,或者切换到其他tabBar页面时会被调用!
hide(){
console.log("我被人从后台切到前台了!");
}
}- 如何模拟组件被销毁?
<scanme wx:if="{{isShow}}"> </scanme>
<!--通过函数改变isShow的值即可,控制销毁还是重建!-->
<button bind:tap="destroyComponent">销毁组件</button>(九)使用Component开发页面(Page)
Pages文件夹中的页面中js中Page可以用Component来代替,这样也可以开发页面,使用组件开发页面可以实现更强大的功能!
1、若用此方式,配置项中要和组件的配置项一致,同时json文件中一定要有usingComponent配置项。
2、js文件中声明的方法要跟Component一样放在methods配置项中
3、可以使用Properties配置项来接收从其他页面跳转过来时的数据。
-
Component({ methods:{ //方法应该放在此处 }, data:{ isShow: true //控制组件的生死! }, //使用properties来接收从其他页面跳转过来的数据 properties:{ name:String, age: Number, }, //监视页面,当数据发生变化时,从控制台展示数据 observers:{ "name,age":function(newName,newAge){ console.log(newName,newAge); } } })(十)组件逻辑的复用
如果我们创建的很多组件中都有相同的逻辑,将一样的逻辑多次书写,不仅会造成内容的重复,造成代码冗余,更重要的是咱们累呀!哈哈!
使用behavior可以实现组件代码复用;这里假设我们要在组件scanyou中使用组件scanme的逻辑。
一个behavior中可以包含多个属性、方法、声明周期函数等(一句话,组件js中有的,这里都可以有)
1、将要复用的代码提取到behavior.js文件(该文件需要自己创建)中
const behavior =Behavior({
data: {
people:{
name:"陈大炮",
age: 22
},
num: 23
},
observers:{
},
/**
* 组件的方法列表
*/
methods: {
sendData(){
this.triggerEvent('giveData',this.data.people);
}
},
lifetimes:{
//创建组件之后执行的函数
created(){
//这里不能调用setData函数,但是可以声明组件要使用的属性,供后续生命周期函数使用
var smallName = "";
this.setData({
smallName:"天下无双,谁与争锋!"
}) //无效,但属性仍存在
},
//组件准备完毕,挂在到页面后执行的函数
//1、这里可以使用setData函数,并且可以使用created函数中声明的属性
attached(){
this.setData({
'people.name':this.data.smallName,
})
},
//组件被销毁,会调用该函数
detached(){
console.log("我是你的组件,我被你销毁了,啊啊!");
},
//组件所在页面从后台切前台的时候被调用
show(){
console.log("我被人从后台切到前台了!");
},
//组件被从前台切到后台,或者切换到其他tabBar页面时会被调用!
hide(){
console.log("我被人从后台切到前台了!");
}
}
});
//暴露
export default behavior;2、导入到要使用的组件中
import behavior from "./behavior";
// components/scanme/scanme.js
Component({
//使用
behaviors:[behavior]
})
3、注意点:
(1)当组件内properties、data中单层属性或者方法与behaviors属性、方法发生冲突时,以组件内部属性值为主(就近原则)
(2)当有对象属性发生冲突时,会组合对象中的属性,成为一个新的对象。
(十一)引入外部样式
当页面使用某个组件,想要将自己的样式应用到组件上时,需要用到外部样式!
1、在组件js文件中声明,接受到外部样式后的命名:
//2、使用外部样式,当组件被使用时通过open-class传入外部样式
externalClasses:['open-class']2、在父组件(页面组件)中将自己的样式传入(类名):
<scanme open-class="out-div"> </scanme>3、在组件中要用到样式之地使用open-class作为类名即可:
<text class="open-class">{{people.name}}</text>问题:当自己样式和外部样式发生冲突应该如何抉择?
解答:没有规定,需要声明优先级来解决,这里将外部优先级提高:
两个冲突样式:
/* components/scanme/scanme.wxss */
.in-color{
color: yellow !important/*这里给内部样式声明了优先级*/
}
/**index.wxss**/
.out-div{
color:green
}故,上面例子,如果两者同时应用了,则以声明优先级的in-color类对应的属性为主!
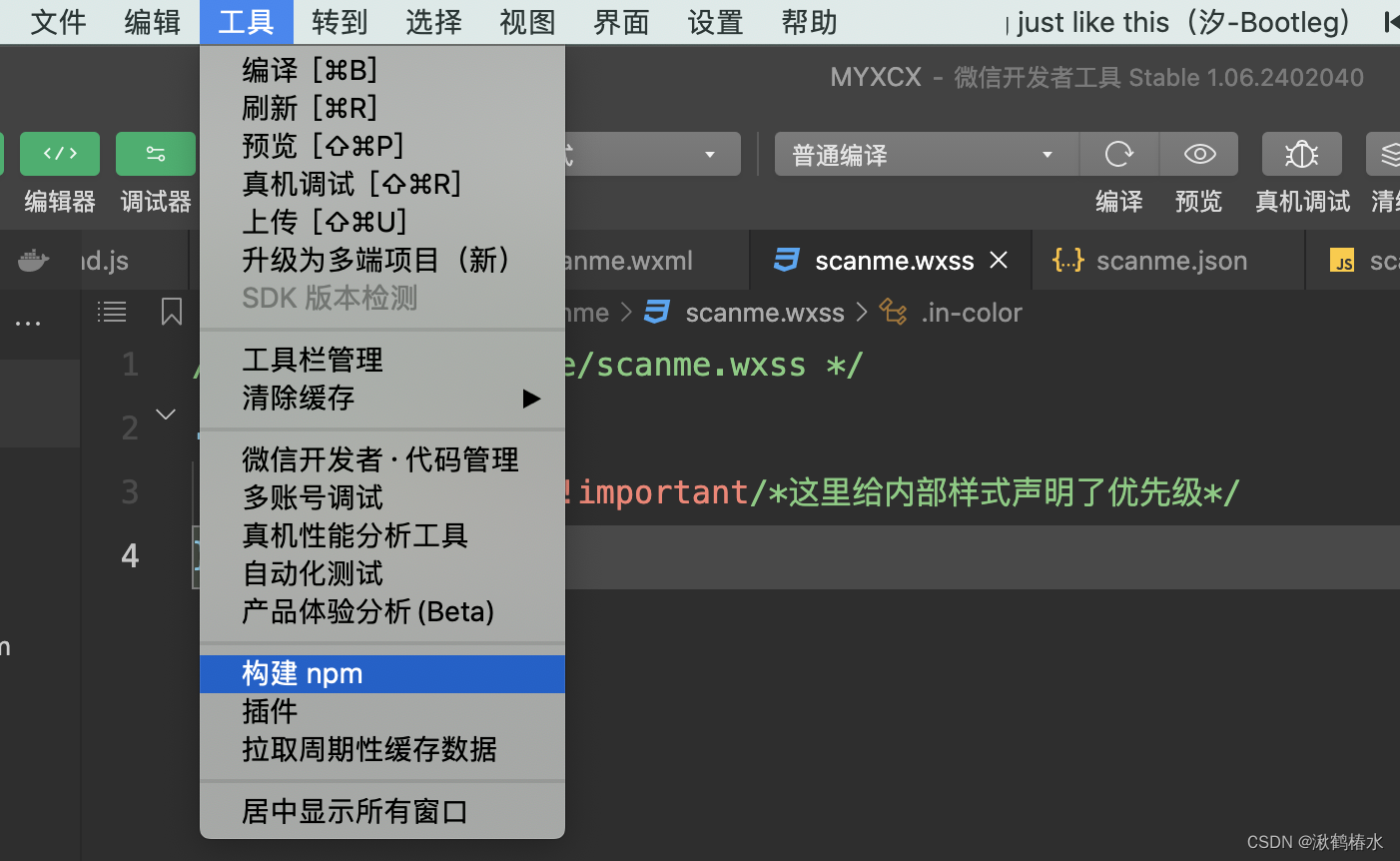
(十二)使用npm引入外部包
前情提要:小程序现在支持通过npm下载的第三方包(前提是开发者要遵循小程序npm包开发标准),但是下载后的npm包在node_modules中的内容不会被小程序编译,上传,使用,故在使用npm下载完包后,还要多出一步构建的步骤:
1、初始化npm对项目的构建:
npm init -y- 完成后,项目中会多出如下三个文件:package.json 、package-lock.json 、node_modules
2、使用npm安装vant-webapp组件(该组件仅举例,其支持小程序)
npm i @vant/weapp -S --production3、点击工具栏构建按钮,构建:

- 构建完成后,会在项目根目录下生成文件夹miniprogram_npm,其中是构建后的项目包。
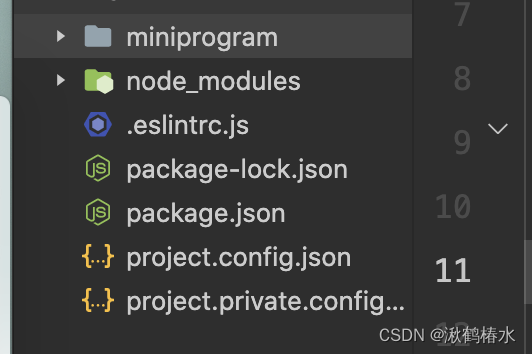
(十三)复杂项目下目录结构的整理
当我们的小程序项目大小达到一定规模之后,一定需要对文件夹进行整理,将核心代码放到一个文件夹中等等。这时候我们就需要在project.config.json中进行配置:
首先我们需要将相关文件夹都放在miniprogram中,然后把如下文件夹都移进去作为项目的源码。

这时,小程序当然会报错!因为我们变换结构之后,没有告诉项目,新的项目结构逻辑。
- 更改配置文件project.json如下:
"miniprogramRoot": "miniprogram/",
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package",
"miniprogramNpmDistDir": "./miniprogram"
}
]后两项配置意思为指定npm包json路径,和项目构建后npm包存放位置。packNpmManually意味开启自定义npm包路径。miniprogramRoot指定跟路径所在位置。
(十四)使用组件库(vant)
该组件库是有赞团队开发的使用于小程序的组件库。上面已经将该库引入并npm构建完毕了!
A、图片组件
下面我们参考文档中图片组件内容进行演示Vant Weapp - 轻量、可靠的小程序 UI 组件库
1、引入
"usingComponents": {
"van-image": "@vant/weapp/image/index"
}2、使用
<!-- 这里注意,src以项目跟路径为/,则要使用静态图片不需要./直接/即可 -->
<van-image width="333" height="250" src="/static/suolong.jpg" />3、圆角
<van-image width="333" height="250"
round
src="/static/suolong.jpg" />4、利用插槽使用加载中组件
"van-loading": "@vant/weapp/loading/index"4.1、在组件中添加属性,并使用加载组件:
<van-image width="333" height="250"
round
use-loading-slot
src="/static/suolong.jpg" >
<van-loading slot="loading" type="spinner" size="20" vertical />
</van-image>
5、绑定点击事件
<van-image width="333" height="250"
src="/static/suolong.jpg"
bind:click="showMeInto">
</van-image>showMeInto(){
console.log("我最喜欢02了!")
}B、按钮组件
使用步骤略过,这里重点介绍如何使用外部样式引入,参考:Vant Weapp - 轻量、可靠的小程序 UI 组件库
1、首先关闭最新小程序样式,因为小程序最新样式无法完全覆盖。app.js中删除如下选项:
"style": "v2",2、根据文档使用custom-class传入页面需要组件实现的属性:
<van-button type="primary" custom-class="me">主要按钮</van-button>.me{
background-color: yellow;
}这样就可以应用外部属性了。
注意:若要在组件中使用vant则需要关闭组件的样式隔离,在js文件中将:
// 解除样式隔离
options:{
styleIsolation:'shared'
},因为解除了样式隔离,所以要注意,不要让组件被页面同名样式污染。
3、可以使用全局变量来应用样式:
首先在app.wxss中声明全局变量:
page{
--color: green;
}在局部样式中使用:
color: var(--color) !important;