在校期间我们要做很多课设,实际上,学校教的大概率不足以让多数学生独立做出系统。在网上随便一搜,大抵都是千篇一律的“XXXX”管理系统。这些项目出于方便,往往采用vue作为前端框架而不用原生的JavaScript。

vue的本质要点是避免原生js中国队DOM的操作,简化代码书写,其基于MVVM思想,实现数据的双向绑定,将编程的关注点放在了数据上。

一.引入Vue.js
Installation — Vue.jsVue.js - The Progressive JavaScript Framework![]() https://v2.vuejs.org/v2/guide/installation.html首先进入官网下载Vue.js文件。
https://v2.vuejs.org/v2/guide/installation.html首先进入官网下载Vue.js文件。
<script src="js/vue.js"></script>在body中引用,如上。
二.常见的vue命令

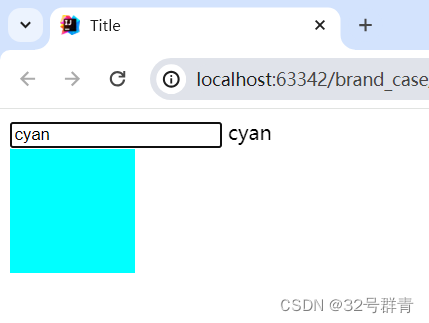
非常基础的内容,之前的笔记中也有提及,这里简单演示一下v-bind和v-model:根据用户的输入,显示颜色。

如上,用户可以通过输入来显示盒子的不同颜色,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="mycolor">
{{mycolor}}
<div class="lll" :style="{backgroundColor:mycolor}"></div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
mycolor:"red"
}
}
});
</script>
<style>
.lll{
height: 100px;
width: 100px;
background-color: black;
}
</style>
</body>
</html>
重点说明如下代码 :通过v-model绑定号输入框,数据中的mycolor会随着用户的输入而改变;插值语法可以将输入展示出来,这里不再赘述;v-bind:可以直接简写为“:”,如下,更改style中的backgroundColor为用户输入的mycolor,即可动态更改样式~
<input v-model="mycolor">
{{mycolor}}
<div class="lll" :style="{backgroundColor:mycolor}"></div>三.生命周期

看一下即可,话说这个钩子函数有点像Android里面的Activity。。。
常用的是mounted,牢记。常用于页面加载完成后的一些事务操作。