所需环境
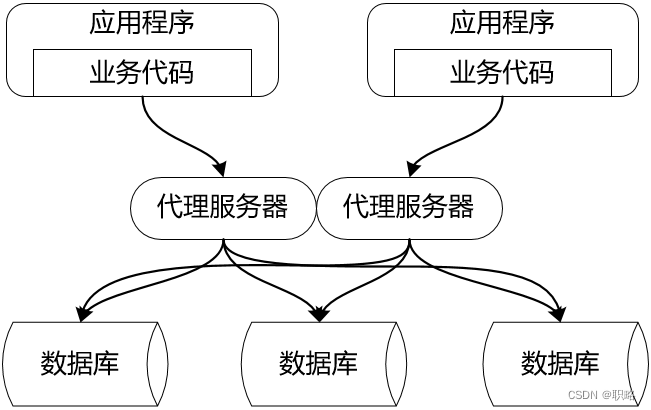
Node安装项目依赖、项目打包运行Nginx前端项目部署(正向代理、反向代理、负载均衡等)Git自动化部署时 拉取代码使用GitLab代码仓库GitLab-RunnerGitLab的CI/CD执行器
一、安装Node
- 检测是否已安装
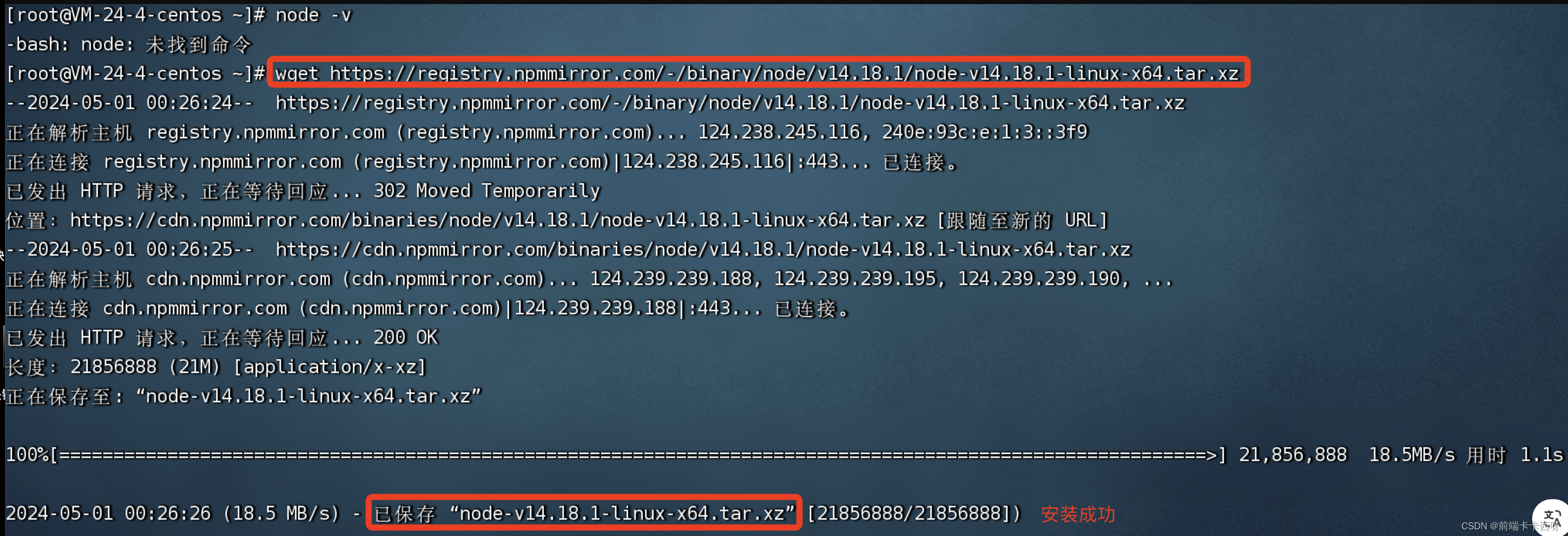
常用node -v命令检测。
如果已安装,会给出安装的node版本;
如果未安装或全局变量未正常注册,则提示node: 未找到命令,此时按如下步骤重新安装。 - 下载
# 下载安装包
wget https://registry.npmmirror.com/-/binary/node/v14.18.1/node-v14.18.1-linux-x64.tar.xz

3. 解压缩
# 解压
tar -xvf node-v14.18.1-linux-x64.tar.xz
- 拷贝到
/usr/local/node14目录下
# 拷贝整个目录到 node14下边
cp -rf /root/node-v14.18.1-linux-x64 /usr/local/node14
- 配置全局变量
# 打开编辑配置文件
vim /etc/profile
在/etc/profile最后一行添加如下内容:
export PATH=$PATH:/usr/local/node14/bin
- 重载系统配置文件
# 重载系统配置
source /etc/profile
- 测试node环境变量是否生效
node -v

二、安装Git
- 检测是否已安装
常用git --version命令检测。
如果已安装,会给出安装的git版本;
如果未安装或全局变量未正常注册,则提示git: 未找到命令,此时按如下步骤重新安装。 - 下载安装包
wget https://github.com/git/git/archive/v2.34.1.tar.gz -O git.tar.gz
- 解压
tar -xzf git.tar.gz
- 拷贝到
/usr/local/git234目录下
cp -rf /root/git-2.34.1 /usr/local/git234
- 编译和安装git
# 切换到解压后的目录
cd /usr/local/git234
# 编译安装(以下命令一步一步之行)
autoconf
./configure --prefix=/usr
make && make install
- 查看版本
git --version

三、安装Nginx
- 下载
wget https://nginx.org/download/nginx-1.20.0.tar.gz
- 解压缩到
/usr/local目录
tar -zxvf nginx-1.20.0.tar.gz -c /usr/local
- 编译安装
# 进入解压后的路径
cd /usr/local/nginx-1.20.0
# 编译
./configure
# 安装
make && make install
- 配置环境变量
# 查看nginx安装路径,不出意外是在 /usr/local/nginx
whereis nginx
# 编辑配置文件
vim /etc/profile
# 在/etc/profile 文件最后 加上下边两句,然后:wq 保存退出
export NGINX_HOME=/usr/local/nginx
export PATH=$NGINX_HOME/sbin:$PATH
# 重载配置文件(重载后文件才会生效)
source /etc/profile
- 查看版本
nginx -v