9. HTML5新增元素及属性
9.1 HTML5新增结构元素
-
HTML5引入了几个新的结构元素,极大地改善了网页的组织和结构方式。以下是HTML5中的一些关键新结构元素:
标签 说明 <header> 页面或页面中某一个区块的页眉,通常是一些引导和导航信息 <nav> 可以作为页面导航的链接组 <main> 表示文档或应用程序<body>的主要内容 <article> 代表一个独立的、完整的相关内容块 <aside> 非正文的内容,与页面的主要内容是分开的 <section> 页面中的一个内容区块,通常由内容及其标题组成 <footer> 页面或页面中某一个区块的脚注 -
语义化标签的好处
- 这些新的结构元素为网页内容提供了更多的语义含义
- 搜索引擎、屏幕阅读器和其他设备更容易理解内容的结构和目的。
-
代码
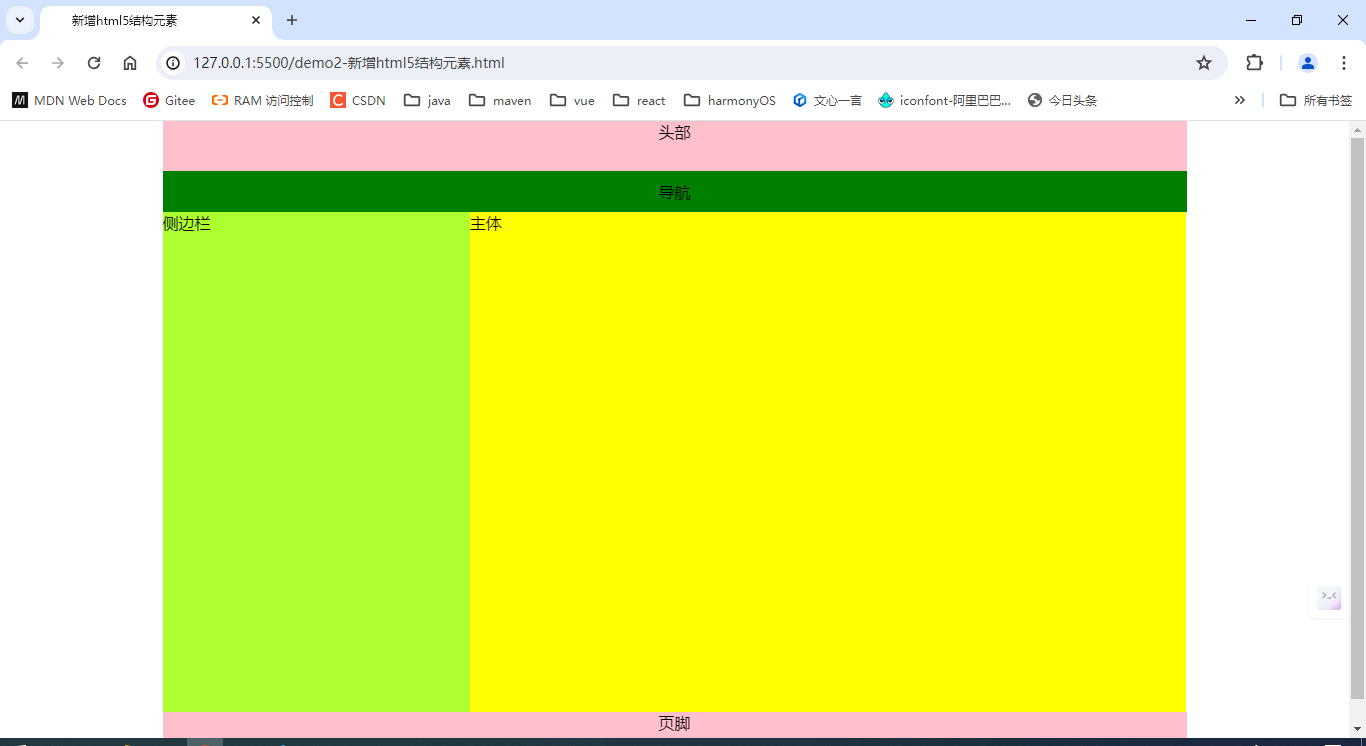
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>新增html5结构元素</title> <link rel="shortcut icon" href="favicon.svg" type="image/x-icon" /> <link rel="stylesheet" href="css/common.css" /> <link rel="stylesheet" href="css/demo2.css" /> </head> <body> <div class="box"> <header class="header">头部</header> <nav class="nav">导航</nav> <section class="section"> <aside class="aside">侧边栏</aside> <article class="article">主体</article> </section> <footer class="footer">页脚</footer> </div> </body> </html> -
效果图

9.2 HTML5新增网页元素
- HTML5新增网页元素如下表所示
| 标签 | 说明 |
|---|---|
| video | 定义视频,如电影片段或其他视频流 |
| audio | 定义音频,如音乐或其他音频流 |
| canvas | 定义图形 |
| datalist | 定义可选数据的列表 |
| time | 标签定义日期或时间 |
| mark | 在视觉上向用户呈现那些需要突出的文字 |
-
代码
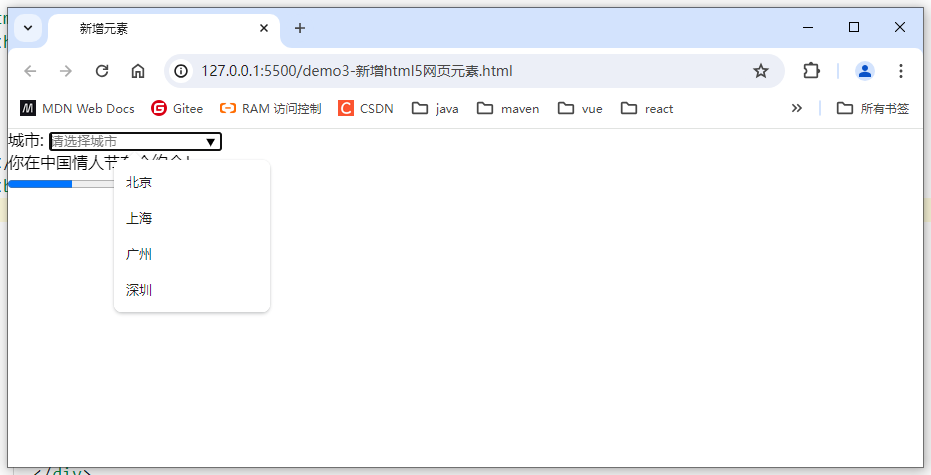
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>新增元素</title> <link rel="shortcut icon" href="favicon.svg" type="image/x-icon" /> <link rel="stylesheet" href="css/common.css" /> </head> <body> <div class="box"> <div class="item"> <label for="city">城市:</label> <input list="cities" id="city" placeholder="请选择城市" /> <!-- 数据列表标签 --> <datalist id="cities"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </datalist> </div> <div class="item"> <!-- 日期标签 --> <p>你在<time datetime="2024-07-07">中国情人节</time>有个约会!</p> </div> <div class="item"> <!-- 进度条 --> <progress value="20" max="100" min="0" class="progress"></progress> </div> </div> <script> const progress = document.querySelector(".progress"); let id = setInterval(() => { let v = +progress.value; v++; progress.value = v; if (v === 100) { clearInterval(id); } }, 100); </script> </body> </html> -
效果图

9.3 HTML5新增全局属性
-
html5 新增的全局属性如下表所示
属性 说明 contentEditable 规定是否允许用户编辑内容 designMode 规定整个页面是否可编辑 hidden 规定对元素进行隐藏 spellcheck 规定是否必须对元素进行拼写或语法检查 time 标签定义日期或时间 tabindex 规定元素的tab键迭制次序 -
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>新增全局属性</title> <link rel="shortcut icon" href="favicon.svg" type="image/x-icon" /> <link rel="stylesheet" href="css/common.css" /> <link rel="stylesheet" href="css/demo4.css" /> </head> <body> <div class="box"> <!-- 1. 内容可编辑:contenteditable --> <h3>contenteditable</h3> <p contenteditable class