简介
通过 Vue-cli4 创建的 Vue3+TS 的项目,并进行一些基础使用的举例。
项目搭建
1. 进入命令提示符窗口
在要搭建项目的文件夹中,点击路径,输入CMD并按回车


2. 查看node版本、Vue-cli版本
2.1 node版本(14.x以上)
node -v
若node版本不够,去 node官网 重新下载安装
2.2 Vue-cli版本(最好是4.x以上)
此处V大写
vue -V
如果没有4.0以上,通过以下步骤进行重新安装
// 卸载旧版本
npm uninstall vue-cli -g
// 再安装Vue cli 4
npm install -g @vue/cli
3. 开始创建Vue3项目
3.1 创建Vue3项目
vue create 项目名,注意项目名需要全小写
vue create vue3_ts_demo
3.2 创建配置
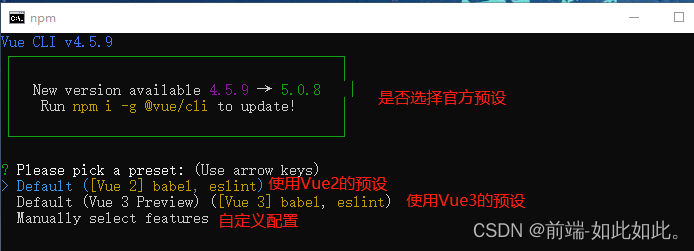
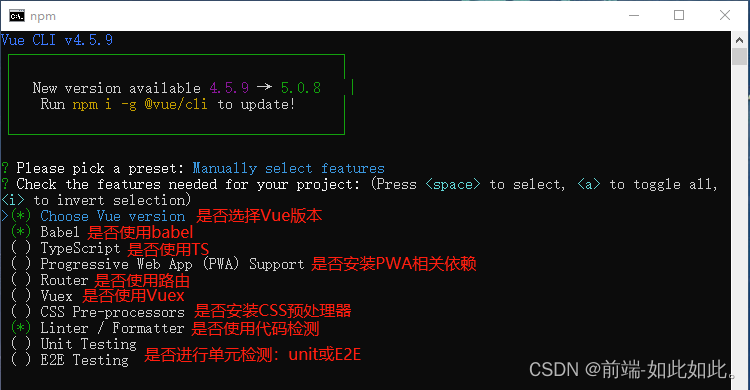
选择第三项,自定义配置


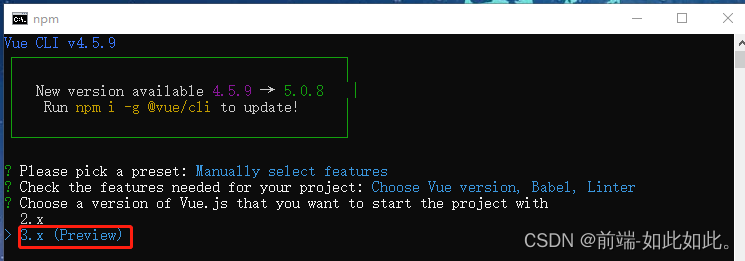
是否选择Vue版本:是,选择3.x

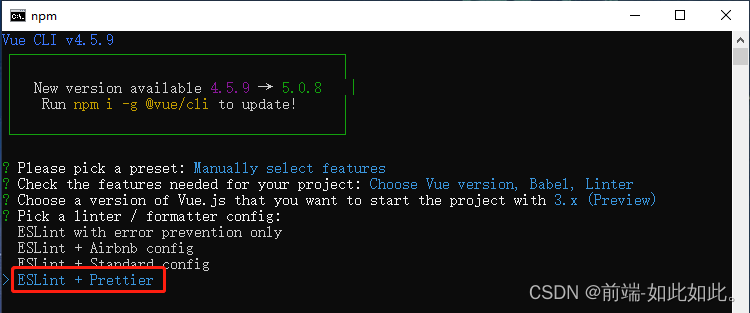
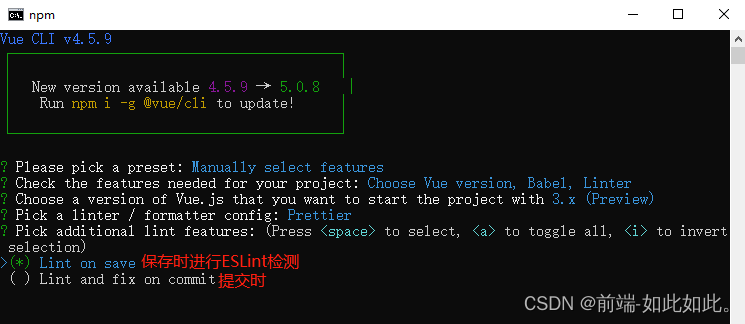
ESLint规范:ESLint + Prettier

ESLint检测时间:代码保存时

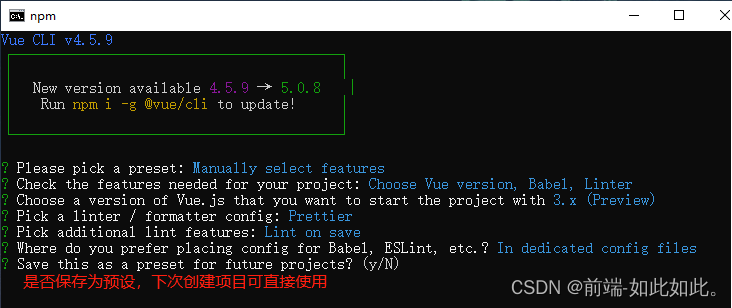
生成的ESLint配置存放在哪里:单独存放

是否保存为预设,下次创建项目可直接使用配置:看个人

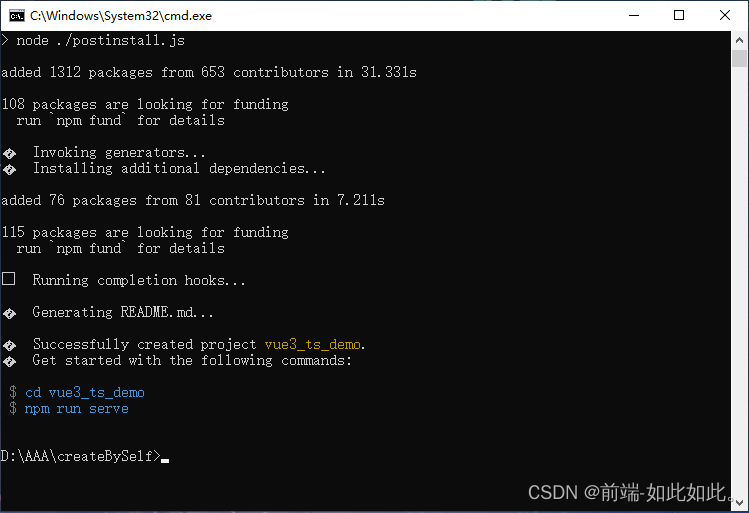
然后就会自动创建一个初始的Vue3项目了


3.3 允许Vue3项目
方式一:在cmd命令中
// 先进入项目目录
cd vue3_ts_demo
// 运行项目
npm run serve
方式二:使用编译器,如VSCode