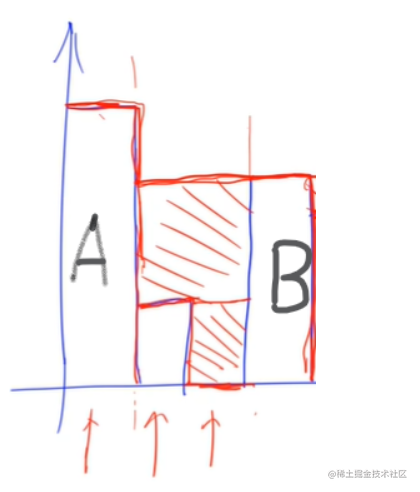
目前不支持修改行高。如果你的内容设置了行高但是placeholder没有行高会导致输入内容的时候感觉不是对齐的,想要解决这个问题怎么办呢/
我们可以自己写个text假装是placeholder的内容。然后textarea获取焦点输入内容的时候就不显示这个text的内容。
<view class="form-key">
<textarea class="textarea" maxlength="-1" model:value="{{keyWords}}" bindfocus="focus"></textarea>
<text class="placeholderStyle" wx:if="{{keyWords.length==0}}">输入你的祝福语或者想对Ta说的话,比如:"爸妈,我爱你们"</text>
</view>
.form-key{
position: relative;
}
.placeholderStyle{
position:absolute;
left:24rpx;
top:24rpx;
font-size:28rpx;
line-height:44rpx;
color:#ACB4BE;
display:inline-block;
}