CSS
在html中引入CSS
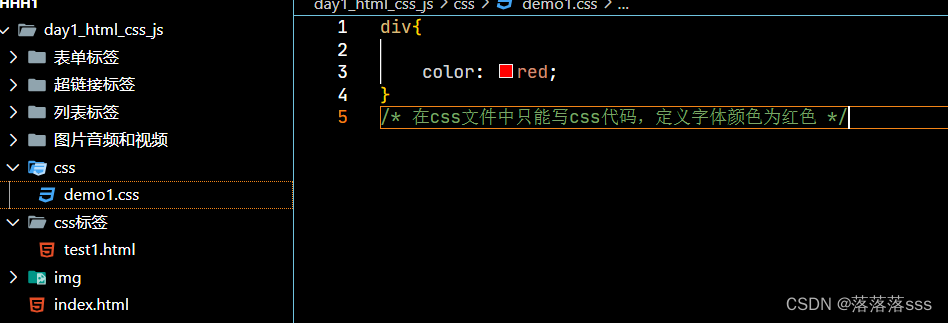
我们需要先在该项目先建立css文件

html引入CSS,在<head></head>中添加<link>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部的css -->
<link rel="stylesheet" href="../css/demo1.css">
</head>
<body>
<div>哈哈哈</div>
<div>酷酷酷</div>
</body>
</html>CSS选择器:选取设置样式的元素(标签)
分类:
1.元素选择器
元素名称(color:red) 如: div{color:red}
调用:<div>hello</div>
2.id选择器
#id属性值(color:red) 如:#name{color:red}
调用:<div id="name">hello</div>
3.类选择器
.class属性值(color:red) 如:.cls{color:red}
调用: <div class="cls">hello</div>
CSS的属性:
border属性
border-style的值
#mydiv1 { color: red; /* 设置字体大小为20px,注意,在css中如果需要加单位,单位不能省略 */ font-size: 20px; border-width: 10px; border-style: dashed; }结果:
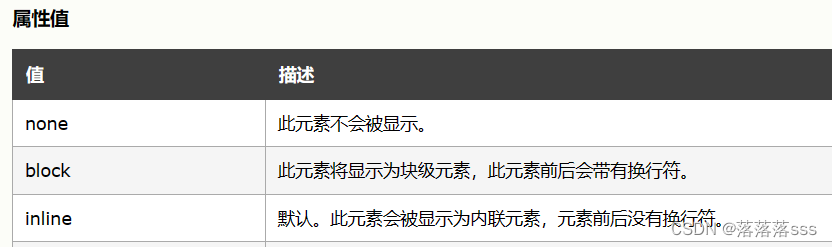
display属性
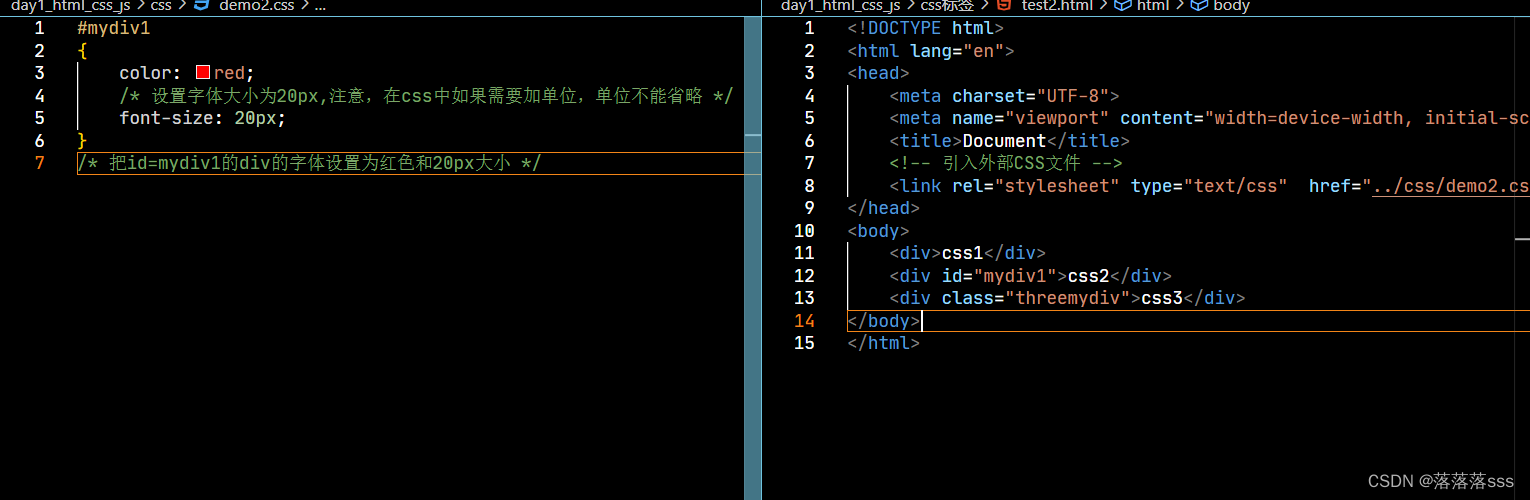
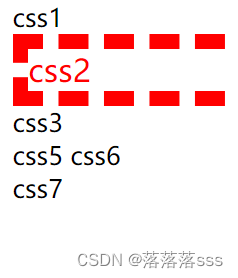
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 引入外部CSS文件 --> <link rel="stylesheet" type="text/css" href="../css/demo2.css"> </head> <body> <div>css1</div> <div id="mydiv1">css2</div> <div class="cla">css3</div> <div style="display: none;">css4</div> <div style="display: inline;">css5</div> <div style="display :inline">css6</div> <div style="display: block;">css7</div> </body> </html>
javaScript
javascript的引入方式
1.内部脚本:将JS代码定义在HTML页面中,使用<script>标签
2.外部脚本:将JS代码定义在JS文件中,然后引入到HTML页面中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 在html页面内部引入js --> <script> //弹窗 alert("你好呀") </script> <!-- 引入外部js文件 --> <script src="../js/demo1.js"></script> <!-- 注意在引入外部文件后,不能再文本中写js代码 --> </body> </html>demo1.js文件
alert("哈哈哈")
javascript的输出方式
使用window.alert();写入警告框
使用document.write();写入HTML页面
使用console.log();写入浏览器控制台
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> alert("哈哈") // 写入html页面 document.write("赫赫") // 写入浏览器控制台 // f12打开浏览器控制台 console.log("你好") </script> </body> </html>