一、为什么使用uni-starter
uni-starter是集成商用项目常见功能的、云端一体应用快速开发项目模版。
一个应用有很多通用的功能,比如登录注册、个人中心、设置、权限管理、拦截器、banner... uni-starter将这些功能都已经集成好,另外,uni-starter可以直接在前端调用数据库生成页面,节省了大量的js代码。
此外,uni-starter结合uni-admin给用户提供了用户端和管理端的全套模版,对开发人员来说,节省了大量的开发时间。
二、uni-starter如何使用
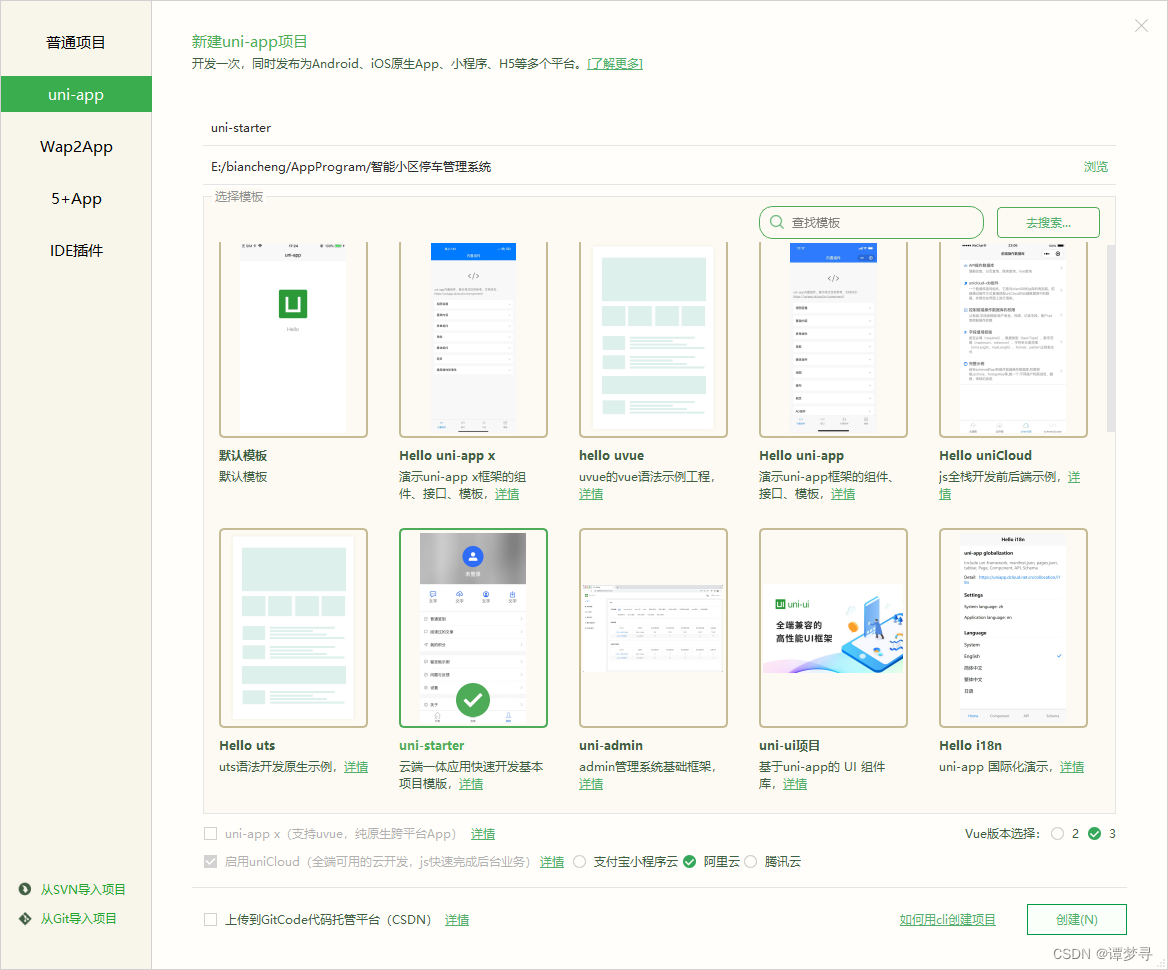
1,在HBuilderX中创建项目,选择模版uni-starter,选择阿里云,Vue版本2或3都可以,这里我是用Vue3版本,最后点击创建即可。
如下图所示:
2.开通云服务
- 在uniCloud控制台登录,按云厂商要求进行实名认证。
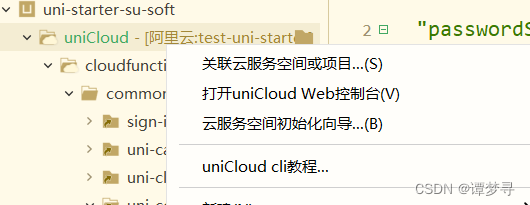
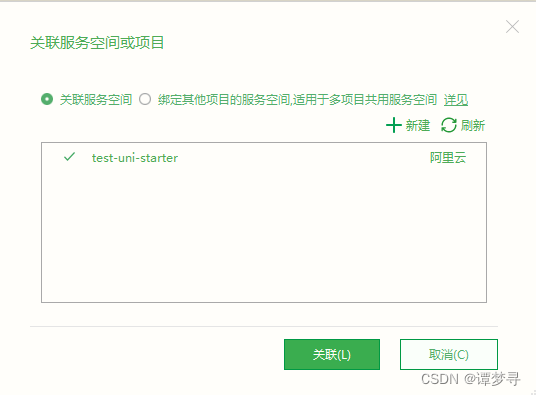
- 在uniCloud认证通过后,创建一个服务空间给本项目使用。选择阿里云。如下图所示:

3.创建并配置uni-id的配置文件
- 在目录
uniCloud/cloudfunctions/common/uni-config-center/下新建uni-id/config.json - 参考文档云端配置config.json的说明完成配置
- 这里尤为重要,后续登录报错提示:Invalid uni-id config file就是这个文件没有创建或者该文件注释没有删除,又或者该文件内容格式有误,总之就是文件没法生效。下面我附上自己的代码,大家复制粘贴即可正常使用,但AppID和secret等内容还需要各自参照官网来配置。
{ "passwordSecret": [{ "type": "sdasd-23", "version": 1 }], "passwordStrength": "medium", "tokenSecret": "asd12asd#23", "requestAuthSecret": "", "tokenExpiresIn": 7200, "tokenExpiresThreshold": 3600, "maxTokenLength": 10, "passwordErrorLimit": 6, "passwordErrorRetryTime": 3600, "autoSetInviteCode": false, "forceInviteCode": false, "idCardCertifyLimit": 1, "realNameCertifyLimit": 5, "sensitiveInfoEncryptSecret": "", "frvNeedAlivePhoto": false, "userRegisterDefaultRole": [], "app": { "tokenExpiresIn": 2592000, "tokenExpiresThreshold": 864000, "oauth": { "weixin": { "appid": "", "appsecret": "" }, "qq": { "appid": "", "appsecret": "" }, "apple": { "bundleId": "" } } }, "web": { "tokenExpiresIn": 7200, "tokenExpiresThreshold": 3600, "oauth": { "weixin-h5": { "appid": "", "appsecret": "" }, "weixin-web": { "appid": "", "appsecret": "" } } }, "mp-weixin": { "tokenExpiresIn": 259200, "tokenExpiresThreshold": 86400, "oauth": { "weixin": { "appid": "", "appsecret": "" } } }, "mp-qq": { "tokenExpiresIn": 259200, "tokenExpiresThreshold": 86400, "oauth": { "qq": { "appid": "", "appsecret": "" } } }, "mp-alipay": { "tokenExpiresIn": 259200, "tokenExpiresThreshold": 86400, "oauth": { "alipay": { "appid": "", "privateKey": "", "keyType": "PKCS8" } } }, "service": { "sms": { "name": "", "codeExpiresIn": 180, "scene": { "bind-mobile-by-sms": { "templateId": "", "codeExpiresIn": 240 } } }, "univerify": { "appid": "" } } }注意:passwordSecret里和type值和tokenSecret值都是自己随意配置的,passwordSecret里和type值一般不随便更改,只改一次,如果后续还需要可以在数组中新增一个对象,把版本号改成2以此类推即可。
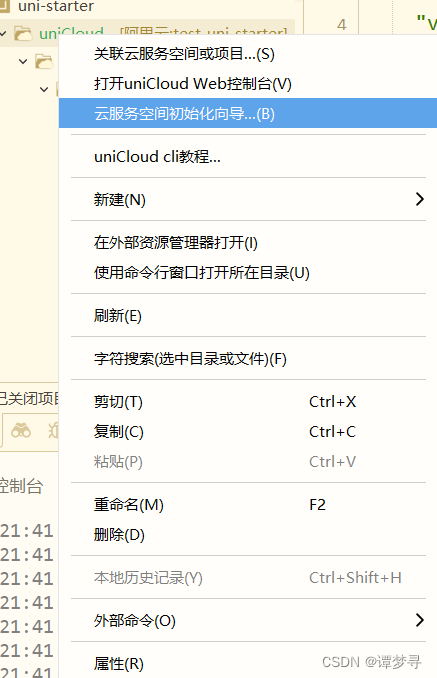
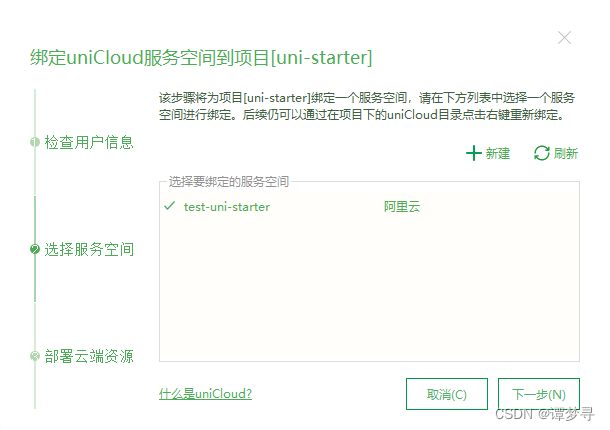
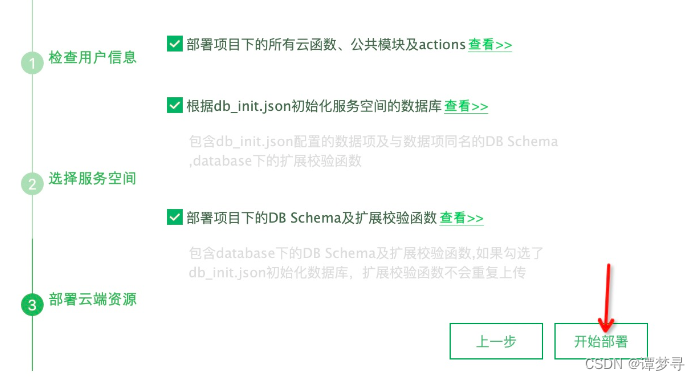
4 运行云服务空间初始化向导
如下图所示步骤





5.根据自己需要,修改uni-pages文件内容
该文件格式如下:
├─uni_modules 存放uni_module规范的插件。
│ ├─其他module
│ └─uni-id-pages
│ ├─uniCloud
│ │ └─cloudfunctions 云函数目录
│ │ └─uni-id-co 集成调用uni-id方法的云对象
│ │ ├─common 公用逻辑
│ │ ├─config 配置
│ │ │ └─permission.js 调用接口所需的权限配置
│ │ ├─lang 国际化目录
│ │ ├─lib 基础功能,不建议修改此目录下文件
│ │ │ ├─third-party 三方平台接口
│ │ │ └─utils 基础功能
│ │ ├─middleware 中间件
│ │ └─module 分模块存放的云对象方法
│ ├─common
│ │ ├─login-page.scss 登录页面公共样式
│ │ ├─login-page.mixin.js 登录页面公共mixin文件
│ │ └─loginSuccess.js 登录成功后执行的文件
│ ├─components
│ │ ├─cloud-image uniCloud云存储图片解析组件
│ │ │ └─cloud-image.vue
│ │ ├─uni-id-pages-agreements 同意用户服务协议&隐私政策条款组件
│ │ │ └─uni-id-pages-agreements.vue
│ │ ├─uni-id-pages-avatar 用户头像组件
│ │ │ └─uni-id-pages-avatar.vue
│ │ ├─uni-id-pages-bind-mobile 通过微信获取手机号码绑定个人资料
│ │ │ └─uni-id-pages-bind-mobile.vue
│ │ ├─uni-id-pages-email-form 邮箱验证码组件
│ │ │ └─uni-id-pages-email-form.vue
│ │ ├─uni-id-pages-fab-login 悬浮的切换登录方式组件
│ │ │ └─uni-id-pages-fab-login.vue
│ │ ├─uni-id-pages-sms-form 获取短信验证码组件
│ │ │ └─uni-id-pages-sms-form.vue
│ │ └─uni-id-pages-user-profile 获取用户信息组件
│ │ └─uni-id-pages-user-profile.vue
│ ├─pages
│ │ ├─common
│ │ │ └─webview 用于实现应用内浏览或打开《用户协议和隐私协议》URL链接页面
│ │ │ └─webview.vue
│ │ ├─login
│ │ │ ├─login-smscode.vue 短信验证码登录
│ │ │ ├─login-withoutpwd.vue 免密码登录
│ │ │ └─login-withpwd.vue 密码登录
│ │ ├─register
│ │ │ ├─register.vue 通过用户名密码注册账号
│ │ │ ├─register-admin.vue 创建超级管理员
│ │ │ ├─register-by-email.vue 通过邮箱验证码注册账号
│ │ │ └─validator.js 注册账号页的表单验证规则文件
│ │ ├─retrieve
│ │ │ ├─retrieve-by-email.vue 通过邮箱验证码重置密码
│ │ │ └─retrieve.vue 通过手机验证码重置密码
│ │ └─userinfo
│ │ ├─bind-mobile.vue 绑定手机号码
│ │ ├─change_pwd.vue 修改密码
│ │ ├─cropImage.vue 裁剪图片
│ │ ├─deactivate.vue 注销账号
│ │ ├─set-pwd.vue 设置密码
│ │ ├─realname-verify 实名认证
│ │ └─userinfo.js 注册账号页的表单验证规则文件
│ ├─static 静态资源目录
│ ├─changelog.md 更新日志
│ ├─config.js uni-id-pages的配置文件
│ ├─init.js 初始化文件
│ ├─package.json 包管理文件
│ └─readme.md 插件自述文件
这里补充细节:
具体看官方文档:简介@intro | uniCloud
//这是导入云函数,后续直接uniIdCo.即可访问该云函数方法,具体看官网云函数和云对象
const uniIdCo = uniCloud.importObject("uni-id-co", {
errorOptions: {
type: 'toast'
}
})此外还有 调用云数据库,使用Vuex等操作,如下:
const db = uniCloud.database();//这是导入云数据库6.更多配置
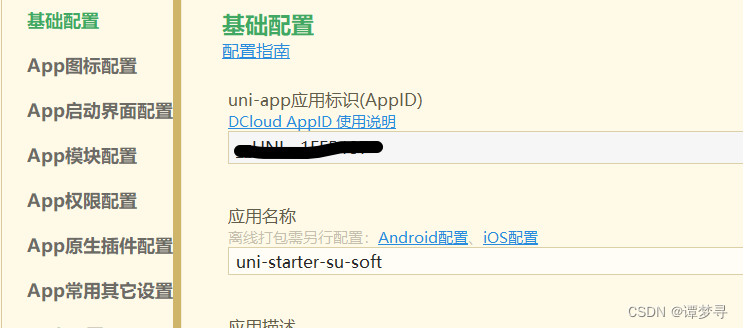
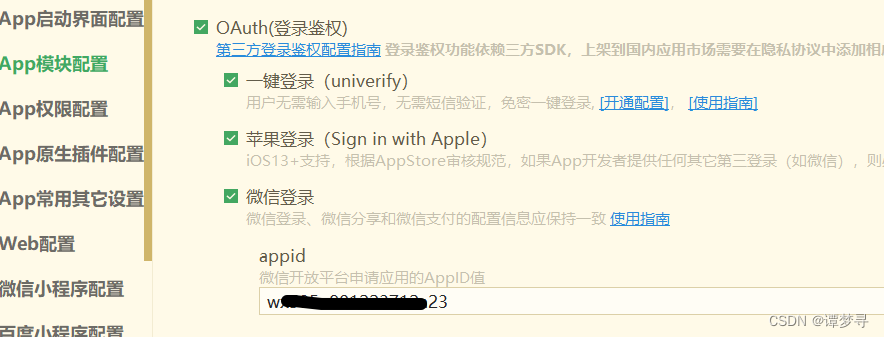
如果项目运行出错,请检查manifest.json文件中的配置还有config.json文件中APPID配置是否正确,如果还有问题,查看微信开放平台和微信开发平台中AppID是否有权限。