刚刚接触手机测试的同学,或多或少都有过这样的疑问:APP页面哪些是H5页面?哪些是原生页面?单凭肉眼,简直太难区分了!我总结了6个小技巧,希望能帮大家答疑解惑。
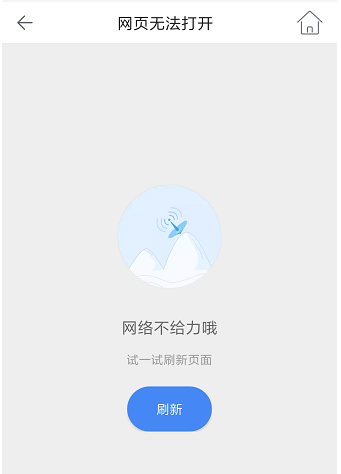
1、看断网的情况
断开网络,显示404或错误页面的,说明是一个H5页面,如果还有控件基本上就是原生的。

2、看页面布局边界(仅针对安卓手机适用)
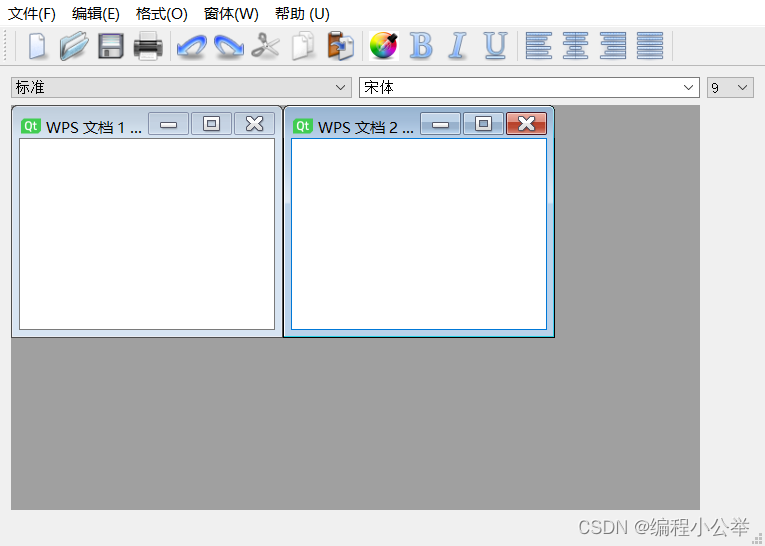
在手机设置--开发者选项中,开启显示布局边界功能,进入应用,原生页面则可以看到页面各个控件的布局,而H5页面则显示整个页面的边界(左边是原生,右边是H5)。

3、看加载方式
打开该页面时,发现顶部或底部有进度条加载标识的,该页面为H5。

4、看导航栏
顶部导航栏种出现【X】关闭图标按钮,该页面为H5。

5、长按页面
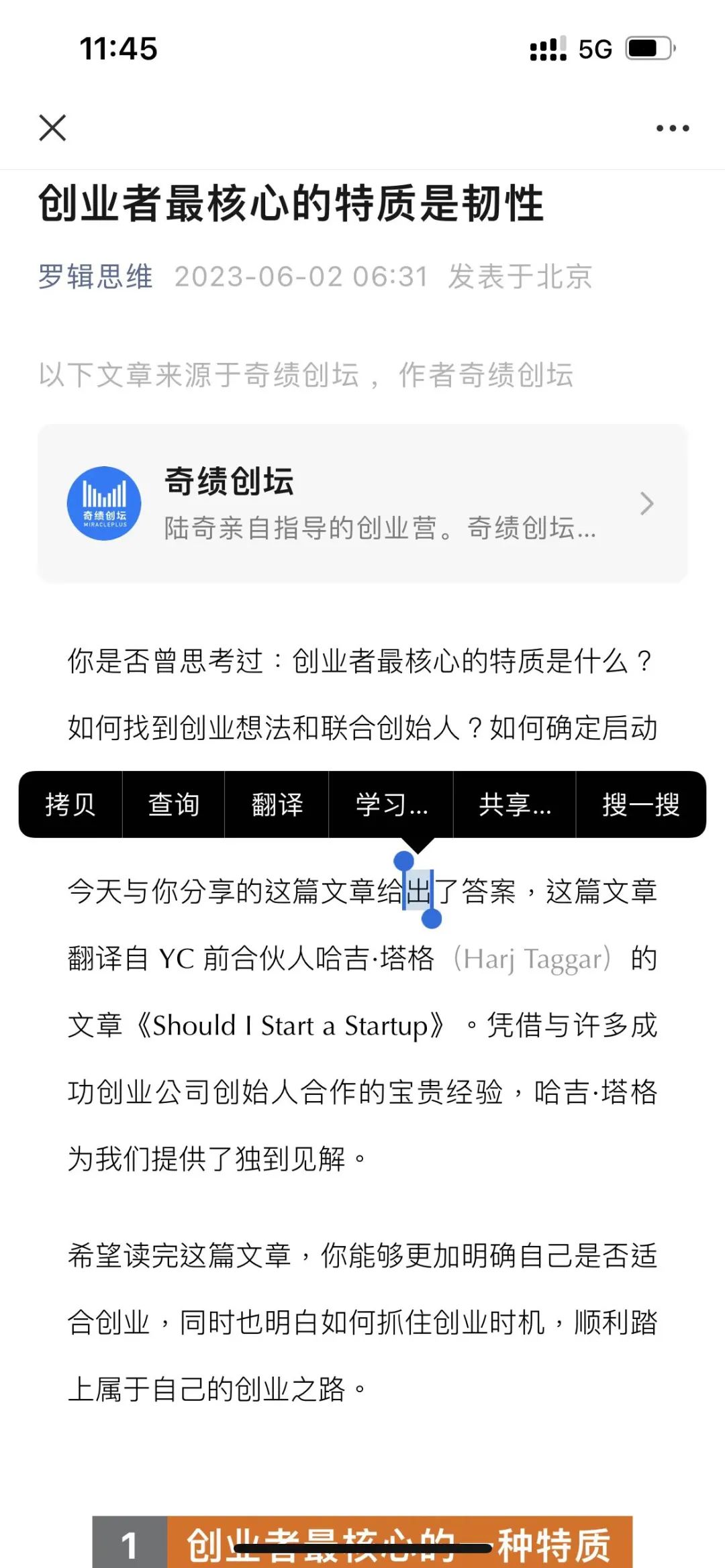
长按页面后,出现特殊标记、放大镜,复制,粘贴等等,甚至手机震动(Android)的,大都是H5。
注意,有些原生APP也开放了复制粘贴功能,有些H5的css屏蔽了复制选择功能,这时候需要通过对测试APP进行对比才可知道。

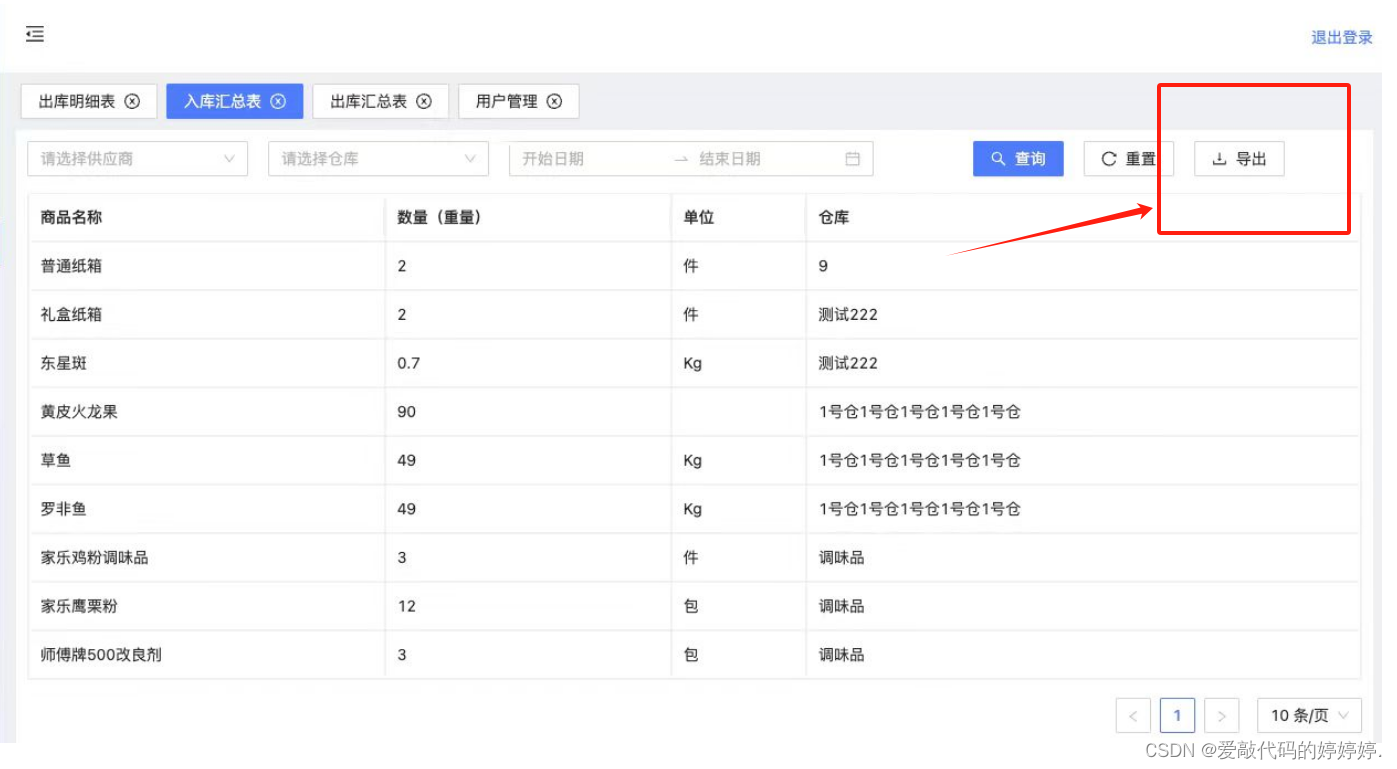
6、看网页提供方
下拉页面,显示页面提供方的URL,该页面为H5。

行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!