5.9号模拟前端面试10问
1.html语义化的理解
HTML语义化是指使用具有明确含义的HTML标签来描述内容,而不仅仅是使用<div>和<span>等通用容器标签。语义化的HTML代码更易于阅读和维护,同时也有助于搜索引擎优化(SEO)。
例如,使用<header>、<nav>、<main>、<article>、<section>、<aside>和<footer>等语义化标签,可以清晰地表达页面的结构。这些标签不仅有助于开发者理解代码,还有助于浏览器更好地解析和渲染页面。同时也有助于提高网站的可访问性和搜索引擎排名。
2. < b>和< strong>的区别
和标签在HTML中都用于加粗文本,但它们在语义上有所不同。
标签是用于表示简单的样式变化,它不会给文本增加任何额外的强调或重要性。它只是简单地将文本变为粗体,而不会改变文本的语义。
标签则具有更强的语义含义,它表示文本具有重要的意义或强调。搜索引擎会识别标签并将其视为关键词,有助于提高SEO效果。此外,对于视觉障碍的用户,屏幕阅读器通常会以不同的方式读出标签的内容,使其更加突出。
私信【学习】即可获取前端资料 都整理好啦!!!
在浏览器默认样式中,标签通常没有特殊的视觉差异,而标签可能会显示为更粗的字体或其他强调样式,具体取决于浏览器的默认样式表。
总的来说,标签适用于简单的样式变化,而标签适用于强调或重要的文本。在SEO和可访问性方面,使用标签可以提供更好的效果。
3.对闭包的理解
闭包就是一个函数能够访问它外面的那个作用域里的变量,即使外面的代码已经运行完了。在JavaScript里,我们通过把一个函数放在另一个函数里面,以及利用词法作用域的规则来实现闭包。
闭包的好处在于它能够让函数保留一些信息,这样即使函数被多次调用,它也能记得之前的一些东西。这对于创建只属于函数自己的秘密变量和实现模块化编程等地方特别有用。
下面是一个闭包的代码示例:
function outer() {
let count = 0;
function inner() {
count++;
console.log(count);
}
return inner;
}
const counter = outer();
counter(); // 输出 1
counter(); // 输出 2
在这个例子中,inner函数可以访问outer函数中的count变量,即使outer函数已经执行完毕。每次调用counter时,count的值都会递增。这就是闭包的作用。
4.⼯程中闭包使⽤场景
闭包(closures)是JavaScript中的一个重要概念,它允许一个函数访问并操作其外部作用域中的变量,即使在外部函数已经执行完毕之后。
闭包对内存管理的影响主要体现在它可以让局部变量在函数执行完毕后仍然保留在内存中,因为这些局部变量被外部函数的引用所持有。这有助于实现私有变量和持久化状态,但过度使用闭包可能会导致内存占用过高。
闭包在实际编程中的应用场景包括:
- 创建私有变量:通过闭包,我们可以创建只能在特定作用域内访问的变量,从而实现封装和数据隐藏。
- 实现模块化:闭包可以帮助我们将代码模块化,每个模块都有自己的独立作用域,不会污染全局作用域。
- 实现高阶函数:闭包使得我们可以将函数作为参数传递给其他函数,或者将函数作为返回值返回。
下面是一个利用闭包实现私有变量的代码示例:
function counter() {
let count = 0;
function increment() {
count++;
return count;
}
return increment;
}
const myCounter = counter();
console.log(myCounter()); // 输出 1
console.log(myCounter()); // 输出 2
在这个例子中,counter函数返回了一个内部函数increment,这个内部函数可以访问并修改count变量。当我们调用myCounter时,它会保留上一次调用时count的值,从而实现了计数器的功能。这种实现方式的优势在于,count变量是私有的,不能直接访问和修改,保证了数据的安全性。同时,每次调用myCounter时,都会返回一个新的闭包,实现了多个独立的计数器。
5.介绍this和原型
在JavaScript中,"this"关键字是一个特殊的变量,它在函数内部被自动定义。它的值取决于函数的调用方式。例如,如果一个函数以方法的形式被调用,那么"this"通常指向调用它的对象。如果一个函数以函数的形式被调用(即非方法形式),那么"this"通常指向全局对象(在浏览器中是window)。
原型(prototype)是JavaScript中的一个核心概念,它是实现继承的主要机制。每个JavaScript对象都有一个原型对象,当我们试图访问一个对象的属性时,如果该对象本身没有这个属性,那么JavaScript会去它的原型对象上找。
"this"和原型在JavaScript中非常重要,因为它们是实现面向对象编程的关键。例如,我们可以使用原型来实现共享属性和方法,从而减少内存消耗。同时,"this"关键字可以帮助我们更好地理解和控制函数的行为。
以下是一个代码示例,展示了"this"和原型在实际开发中的应用:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayHello = function() {
console.log("Hello, my name is " + this.name);
}
var person1 = new Person("Alice", 20);
person1.sayHello(); // 输出 "Hello, my name is Alice"
在这个例子中,我们定义了一个Person构造函数,并使用"this"关键字来设置其属性。然后,我们在Person的原型上定义了一个sayHello方法,这样所有的Person实例都可以共享这个方法,而不是每个实例都有自己的sayHello方法副本。
私信【学习】即可获取前端资料 都整理好啦!!!
6.使⽤原型最⼤的好处
使用原型的最大好处是实现对象之间的共享和重用。通过将共享的属性和方法定义在原型上,而不是每个实例中,可以减少内存消耗并提高性能。此外,当需要修改或扩展方法时,只需修改原型上的方法即可,所有实例都会自动继承这些更改。
以下是一个代码示例,展示了如何使用原型实现对象之间的共享:
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log("Hello, my name is " + this.name);
}
var person1 = new Person("Alice");
var person2 = new Person("Bob");
person1.sayHello(); // 输出 "Hello, my name is Alice"
person2.sayHello(); // 输出 "Hello, my name is Bob"
在这个例子中,我们定义了一个Person构造函数,并在其原型上定义了一个sayHello方法。这样,所有的Person实例都可以共享这个方法,而不是每个实例都有自己的sayHello方法副本。
7. react设计思路
在React中进行设计时,我首先会考虑组件化的思想。我会将整个应用划分为多个独立的组件,每个组件负责一个特定的功能或界面部分。这样可以提高代码的可维护性和复用性。
接下来,我会使用状态管理来管理组件之间的数据传递和共享。React提供了Context API和Redux等工具来实现状态管理。通过使用这些工具,我可以确保组件之间能够正确地共享和更新数据。
此外,我会注重组件的可测试性。React提供了一些测试工具,如Jest和Enzyme,可以帮助我编写单元测试和集成测试,确保组件的正确性和稳定性。
最后,我会关注性能优化。React提供了一些性能优化的技巧,如使用虚拟DOM、合理使用 shouldComponentUpdate 生命周期方法等,以提高应用的性能和用户体验。
以下是一个简单的React组件示例:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
export default Counter;
在这个示例中,我创建了一个简单的计数器组件。它使用了useState Hook来管理计数器的值,并在点击按钮时增加计数。这个组件可以独立使用,也可以与其他组件进行组合和复用。
8.为什么虚拟DOM⽐真实DOM性能好
私信【学习】即可获取前端资料 都整理好啦!!!
虚拟DOM相较于真实DOM在性能方面的优势主要体现在以下几个方面:
-
减少重排和重绘:真实DOM的操作会导致页面的重排和重绘,而虚拟DOM通过对比新旧虚拟DOM的差异,只更新需要改变的部分,从而减少了重排和重绘的次数。
-
批量更新:虚拟DOM可以将多次操作合并为一次批量更新,减少了频繁的操作导致的性能损耗。
-
跨平台渲染:虚拟DOM可以在不同的平台上进行渲染,如浏览器、服务器等,提高了代码的可移植性和灵活性。
以下是一个使用虚拟DOM的React代码示例:
import React, { useState } from 'react';
function App() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
export default App;
在这个示例中,我们使用了React的useState Hook来管理计数器的值。当点击按钮时,会触发increment函数,通过setCount更新计数器的值。React会自动将新的虚拟DOM与旧的虚拟DOM进行对比,只更新需要改变的部分,从而提高了性能。
9. react常⻅的通信⽅式
在React中,常见的通信方式有以下几种:
-
父子组件通信:父组件向子组件传递数据,可以通过props进行传递。子组件向父组件传递数据,可以通过回调函数或者使用context实现。
-
跨层级组件通信:可以使用context或者状态管理库(如Redux、MobX)来实现跨层级的组件通信。
-
同层级组件通信:可以使用事件总线(Event Bus)或者状态管理库(如Redux、MobX)来实现同层级的组件通信。
以下是一个简单的父子组件通信的代码示例:
import React, { useState } from 'react';
function ChildComponent(props) {
const [inputValue, setInputValue] = useState('');
const handleChange = (e) => {
setInputValue(e.target.value);
props.onChildValueChange(e.target.value);
};
return (
<div>
<input type="text" value={inputValue} onChange={handleChange} />
</div>
);
}
function ParentComponent() {
const [parentValue, setParentValue] = useState('');
const handleChildValueChange = (value) => {
setParentValue(value);
};
return (
<div>
<p>Parent Value: {parentValue}</p>
<ChildComponent onChildValueChange={handleChildValueChange} />
</div>
);
}
export default ParentComponent;
在这个示例中,父组件ParentComponent向子组件ChildComponent传递了一个回调函数handleChildValueChange,子组件通过调用这个回调函数将输入框的值传递给父组件。
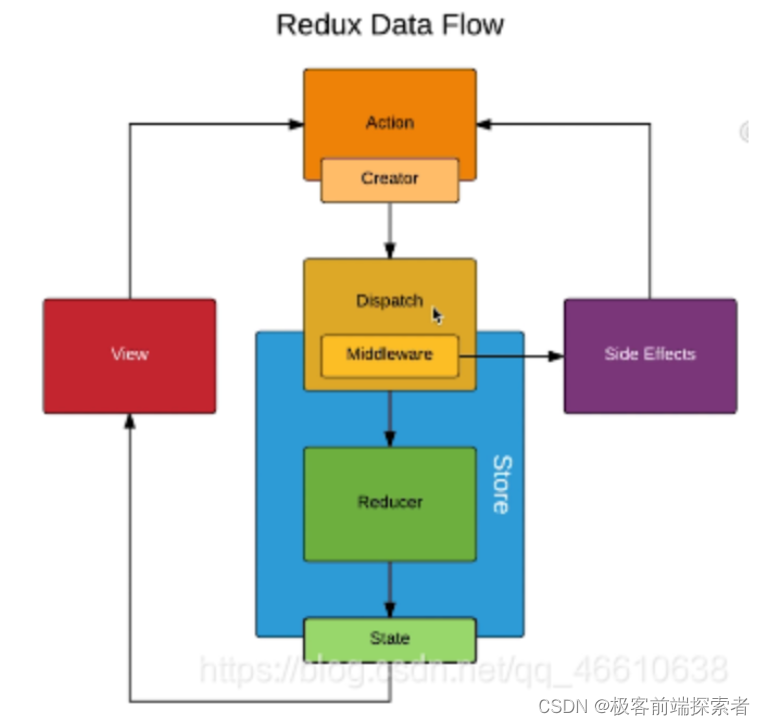
10. redux整体的⼯作流程
Redux是一个用于管理JavaScript应用程序状态的库,它遵循函数式编程的思想,使得状态管理变得更加简单、可预测。Redux的整体工作流程如下:

- 首先,用户通过View触发一个Action。
- 然后,Dispatcher接收到这个Action,并将其分发给Store。
- Store接收到Action后,会调用Reducer函数,传入当前的State和收到的Action。
- Reducer函数根据Action的类型和负载,返回一个新的State。
- Store将新的State替换旧的State,并将新的State传递给View。
- View根据新的State更新界面。
以下是一个简化版的Redux工作流程代码示例:
// 定义Action类型
const INCREMENT = 'INCREMENT';
// 定义Action创建函数
function increment(value) {
return {
type: INCREMENT,
value: value
};
}
// 定义Reducer函数
function counter(state = 0, action) {
switch (action.type) {
case INCREMENT:
return state + action.value;
default:
return state;
}
}
// 创建Store
const store = createStore(counter);
// 订阅Store的更新
store.subscribe(() => {
console.log('Current state:', store.getState());
});
// 触发Action
store.dispatch(increment(1)); // 输出:Current state: 1
store.dispatch(increment(1)); // 输出:Current state: 2
在这个示例中,我们定义了一个简单的计数器应用。当触发INCREMENT类型的Action时,Reducer函数会根据Action的负载值更新State,然后Store将新的State传递给View(这里是控制台输出)。
私信【学习】即可获取前端资料 都整理好啦!!!