rancher管理平台部署kubernetes集群
Rancher 是一个 Kubernetes 管理工具,让你能在任何地方和任何提供商上部署和运行集群。
Rancher 可以创建来自 Kubernetes 托管服务提供商的集群,创建节点并安装 Kubernetes,或者导入在任何地方运行的现有 Kubernetes 集群。
Rancher 基于 Kubernetes 添加了新的功能,包括统一所有集群的身份验证和 RBAC,让系统管理员从一个位置控制全部集群的访问。
1 实验环境
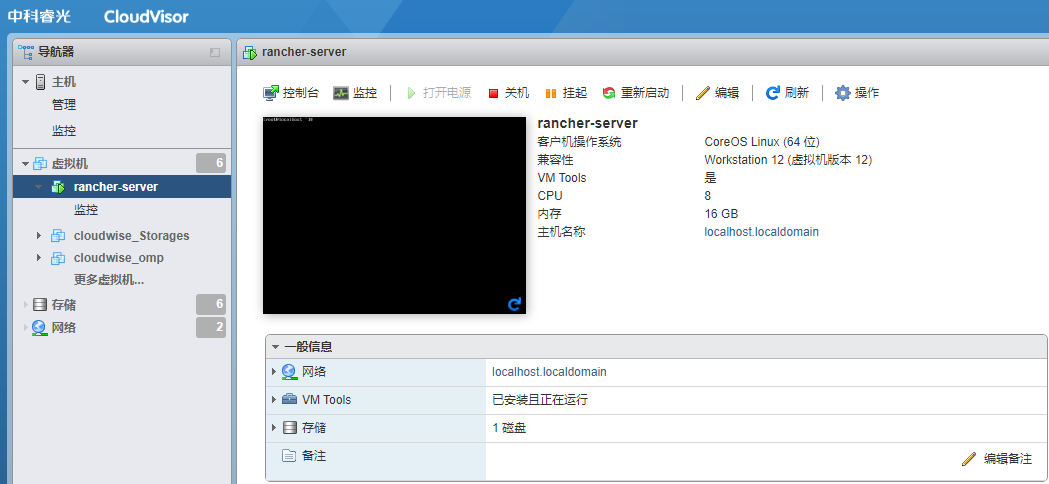
VMware ESXI主机安装虚拟机,和VMware workstation差不多
| 操作系统 | 角色 | IP地址 | 安装服务 |
|---|---|---|---|
| Centos7.9 | Rancher-server | 10.1.2.133 | Docker,rancher/server |
| Centos7.9 | Rancher-agent | 10.1.2.134 | Docker,rancher/agent |
| Centos7.9 | Rancher-agent | 10.1.2.135 | Docker,rancher/agent |
| Centos7.9 | Rancher-agent | 10.1.2.136 | Docker,rancher/agent |
| Centos7.9 | Rancher-agent | 10.1.2.137 | Docker,rancher/agent |

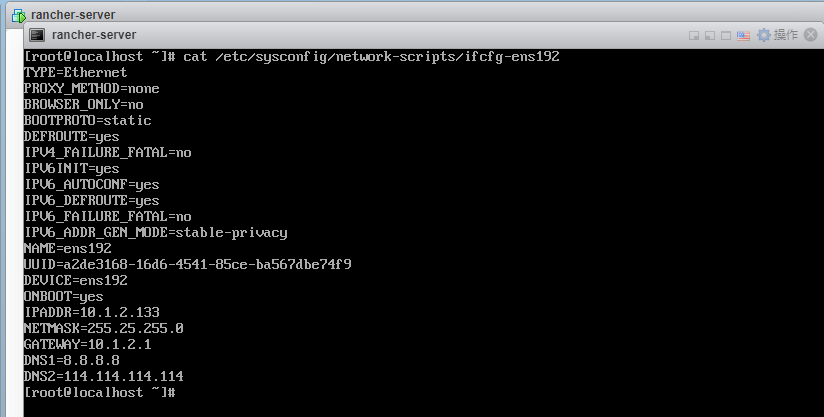
1.2 配置IP地址

1.3 使用远程连接工具连接虚拟机

2 安装docker
2.1 关闭防火墙

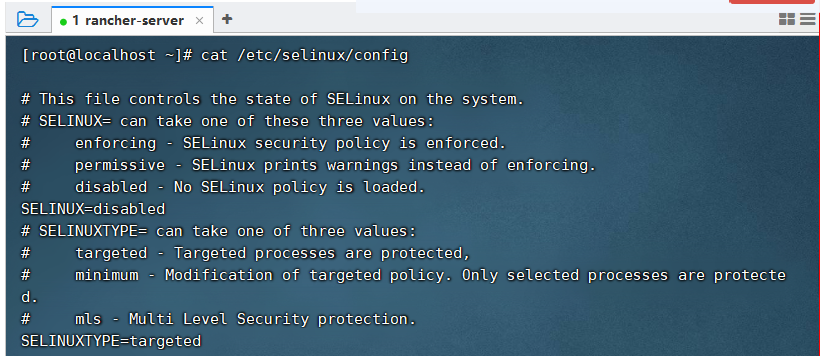
2.2 关闭selinux

将SELINUX设置为disabled
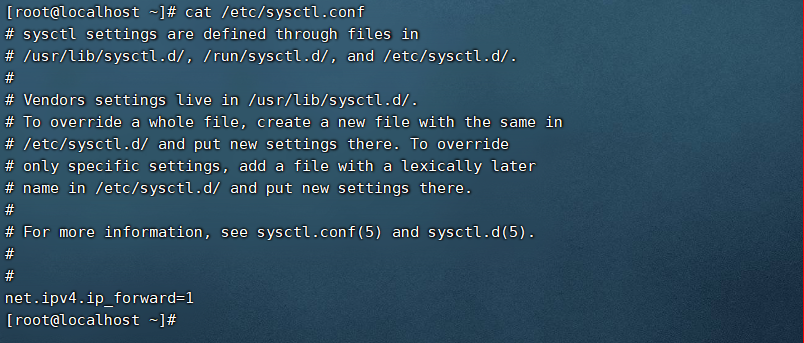
2.3 开启内核转发
添加最后一行

2.4 安装docker

2.5 启动docker并设置开机自启动

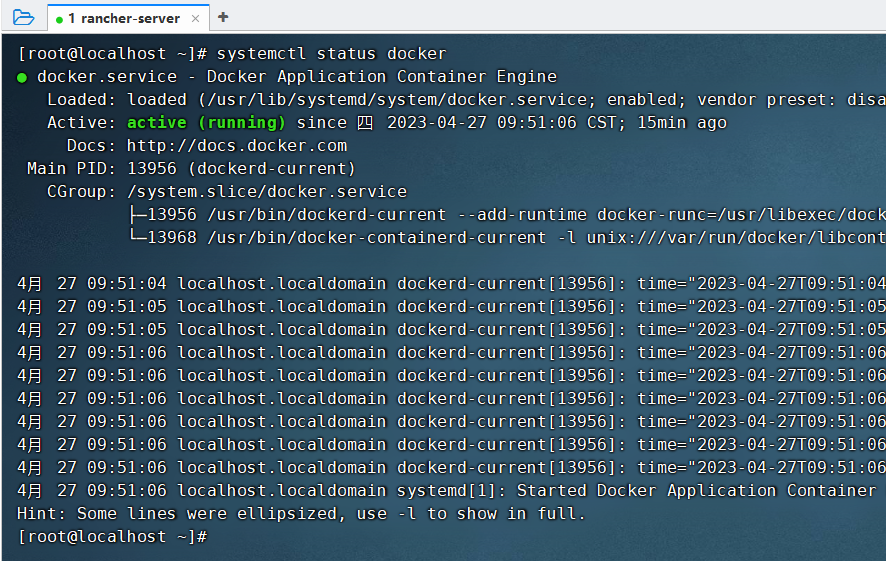
2.6 查看docker状态

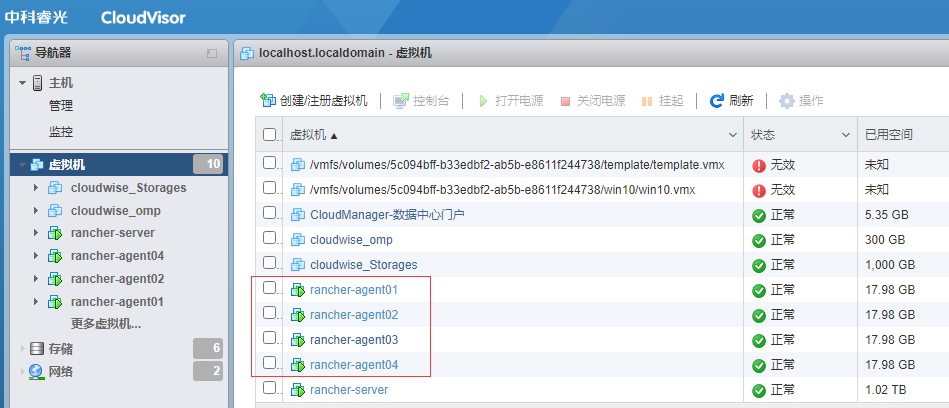
3 克隆虚拟机
3.1 克隆过程省略,和VMware workstation有些区别,感兴趣的可以自己去了解

3.2 远程连接

3.3 修改主机名


4 安装rancher-server
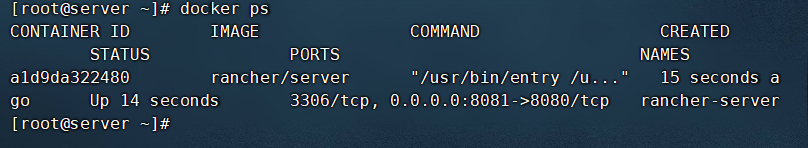
4.1 启动rancher/server容器

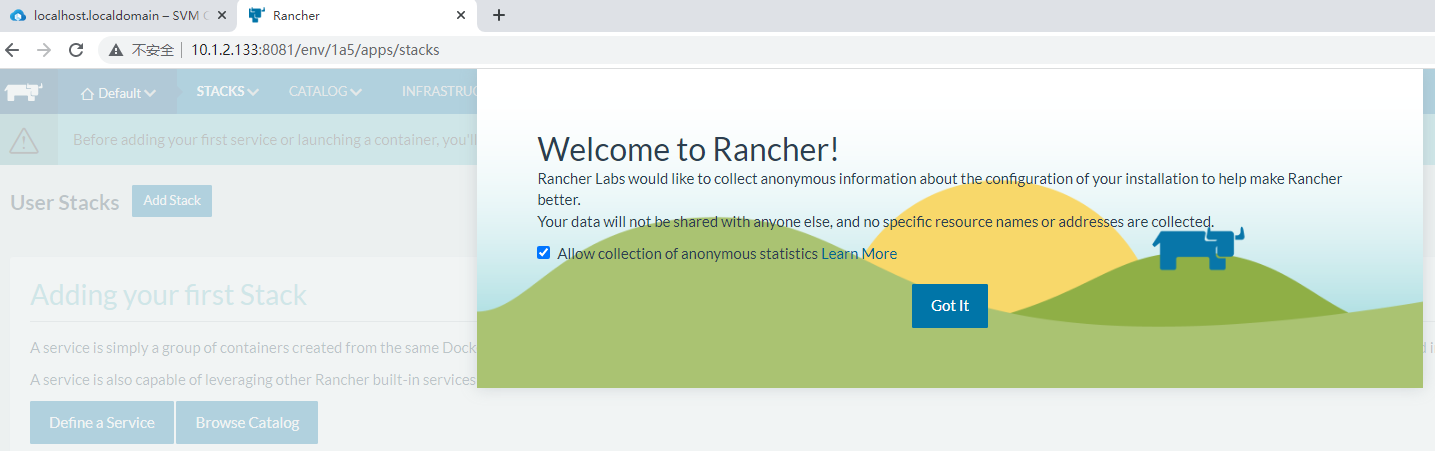
4.2 访问rancher web

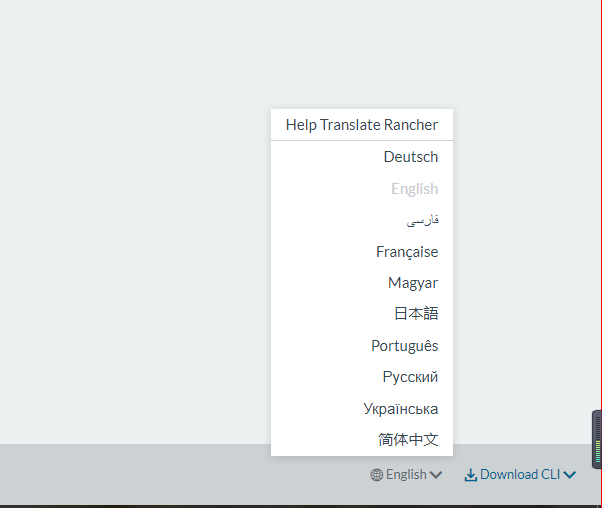
4.3 设置中文

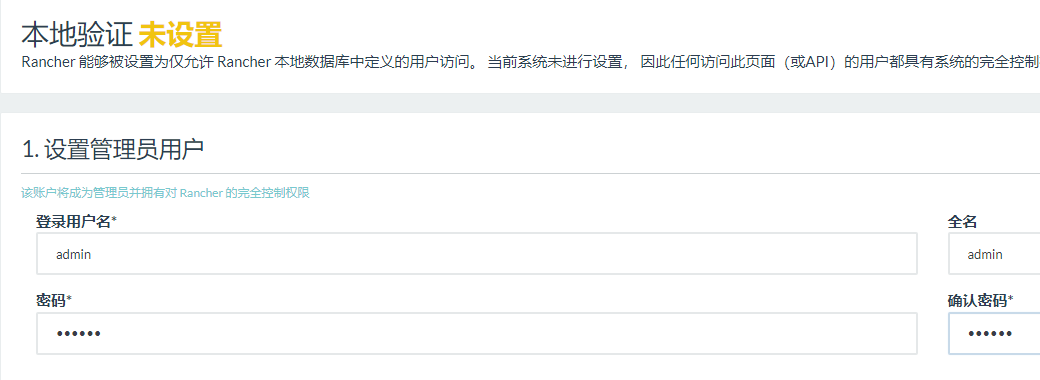
4.4 设置登录名和密码
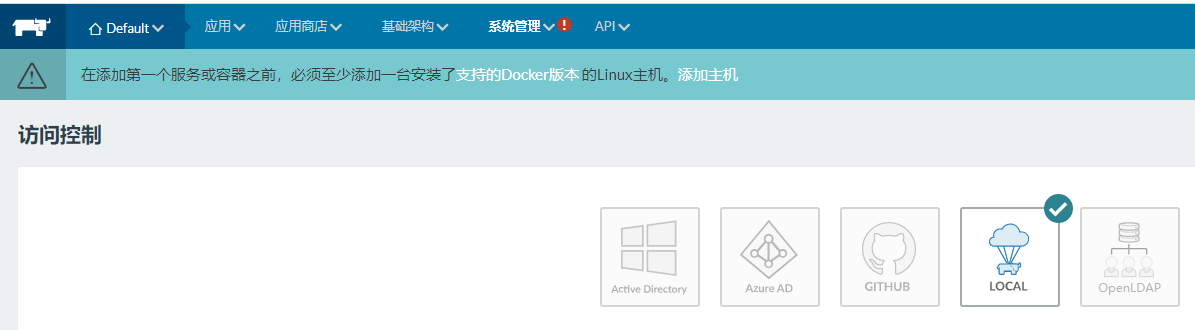
点击访问控制

点击local

输入用户名和密码

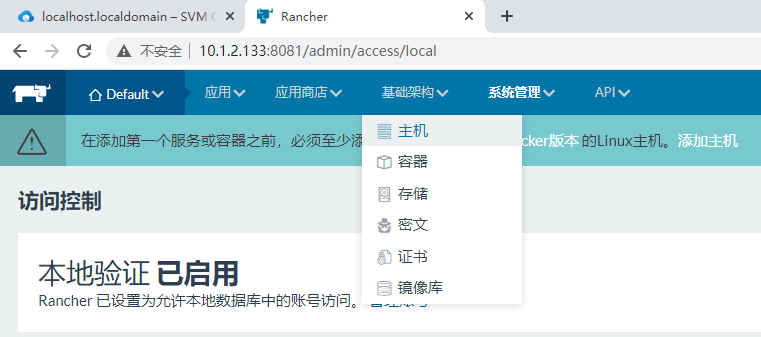
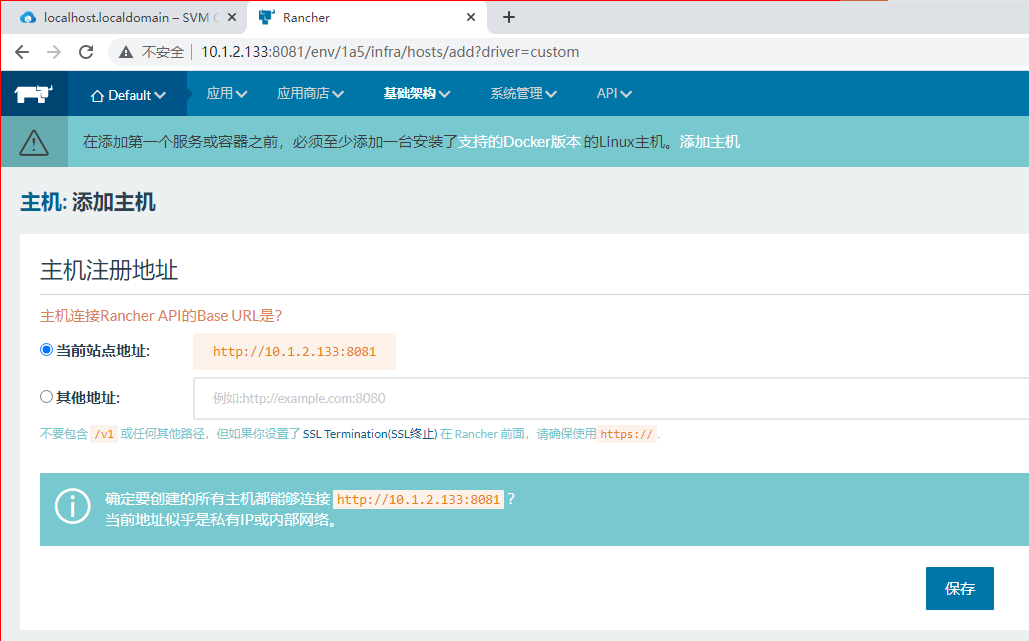
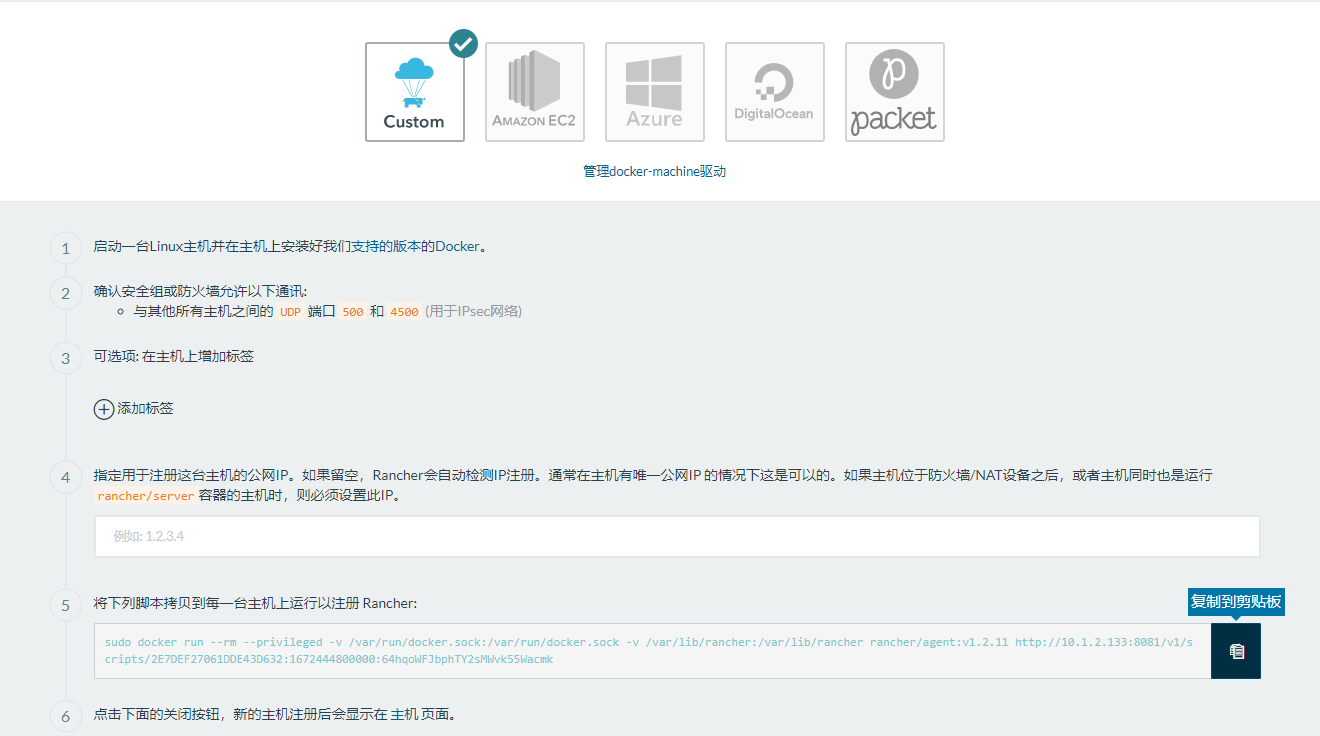
4.5 添加主机

这里默认,点击保存

点击复制到剪切板,到agent节点执行

5 安装rancher-agent
四个agent节点都执行上一步复制的命令

等待容器启动

6 部署k8s集群
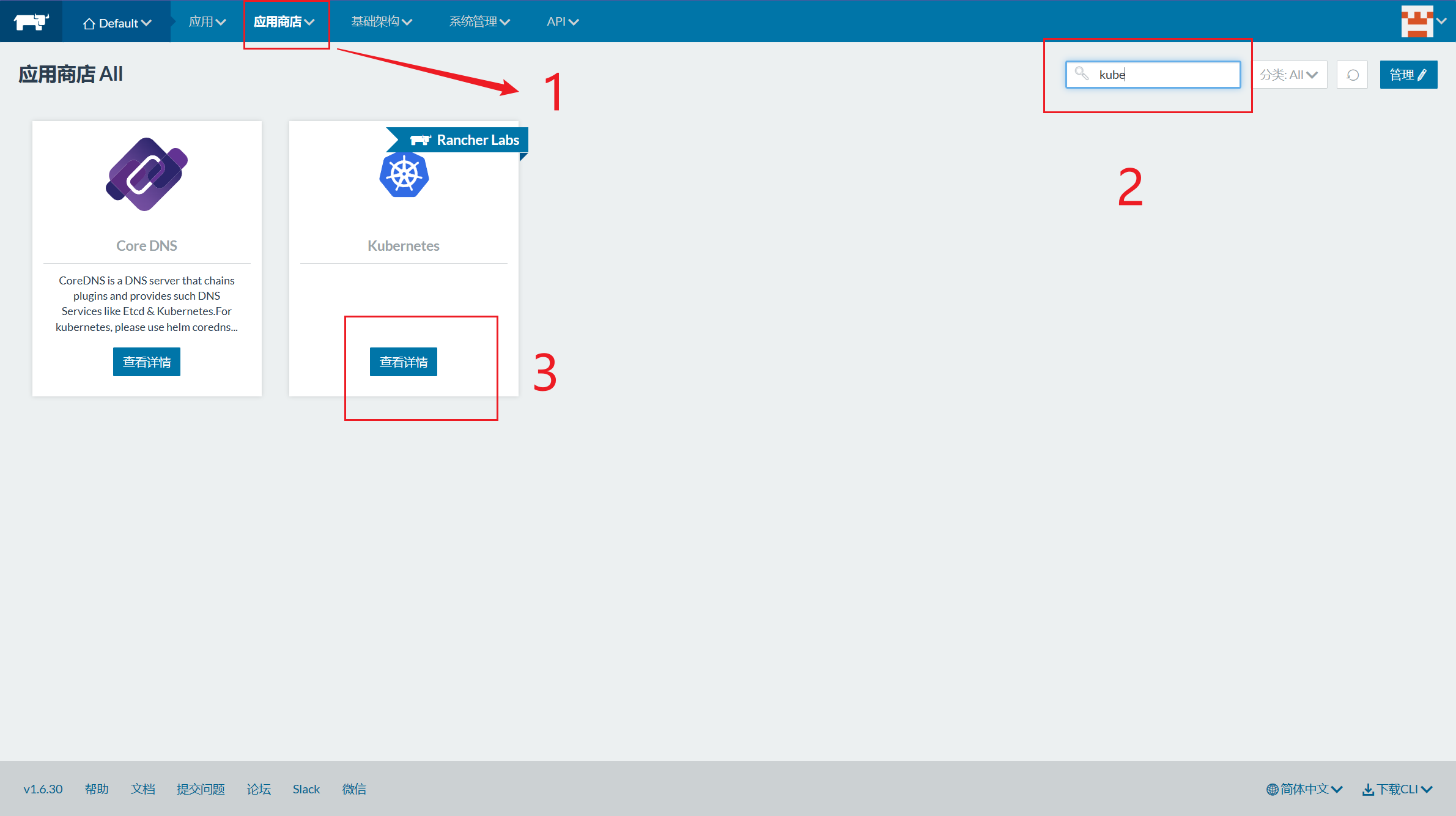
6.1 添加kubernetes

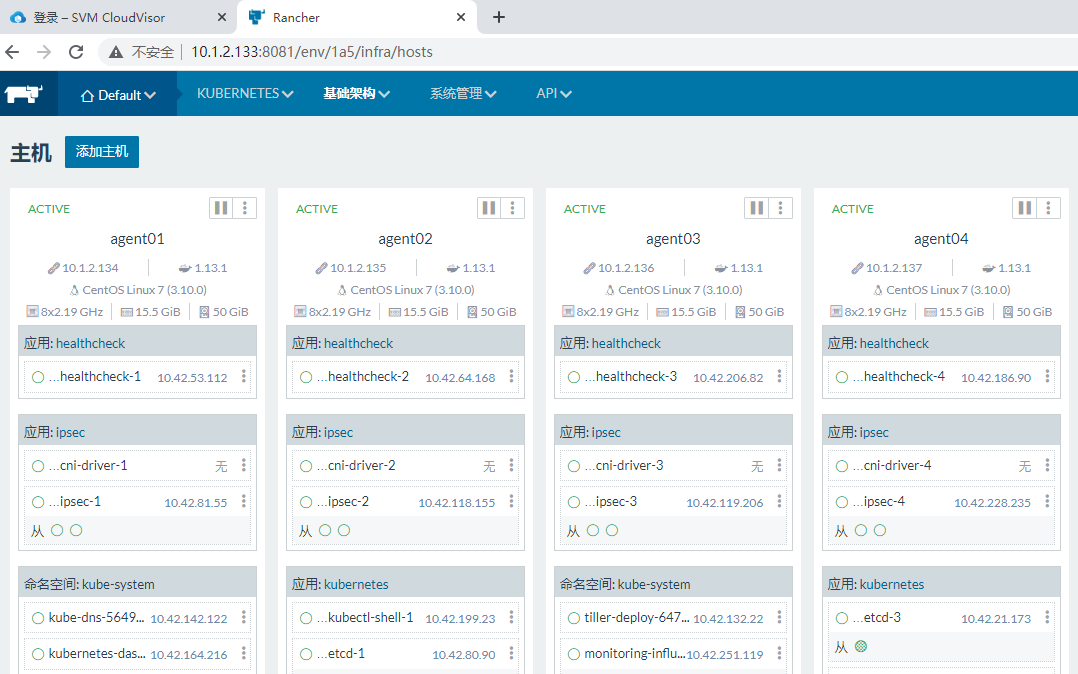
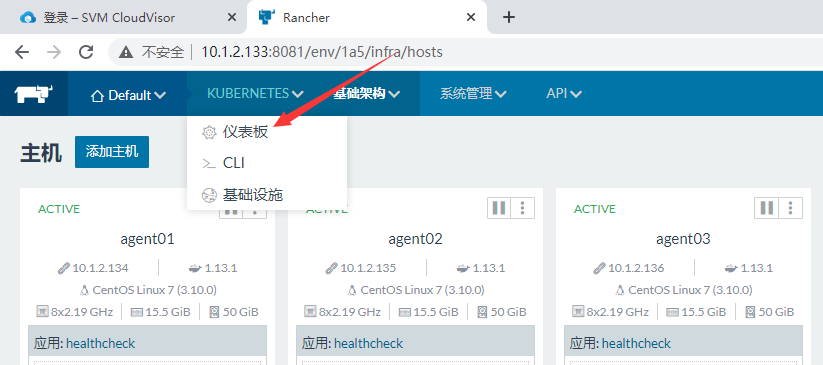
6.2 查看主机情况(正在部署)


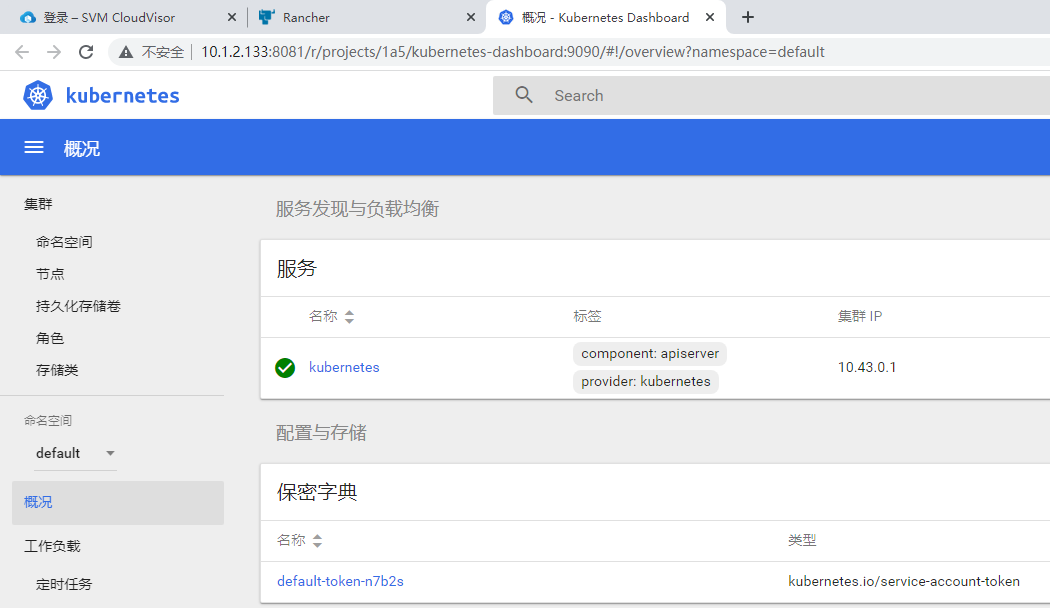
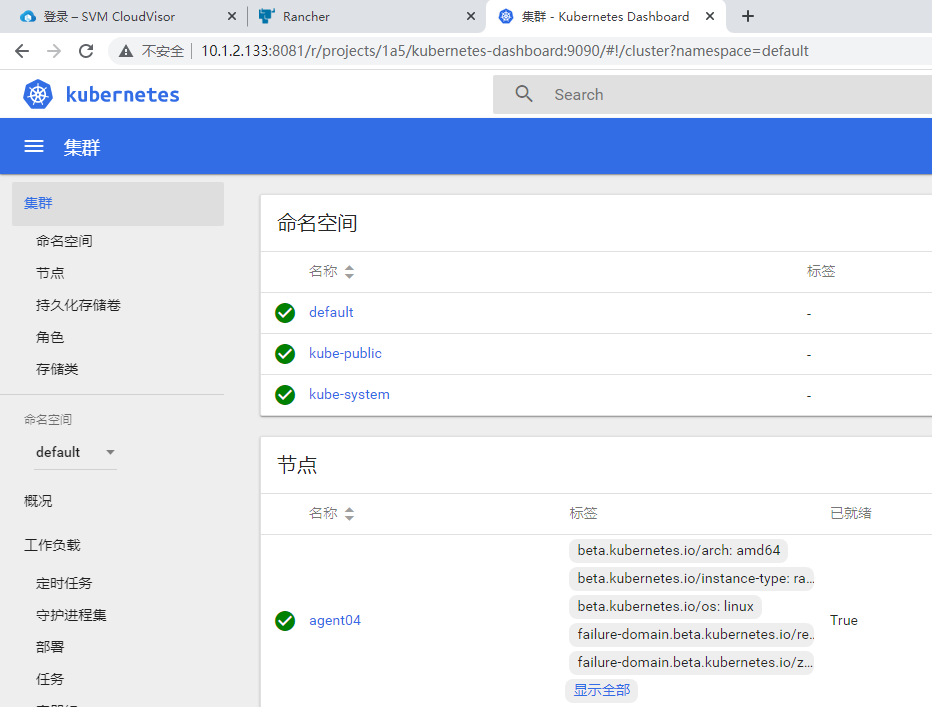
6.3 登录kubernetes dashboard


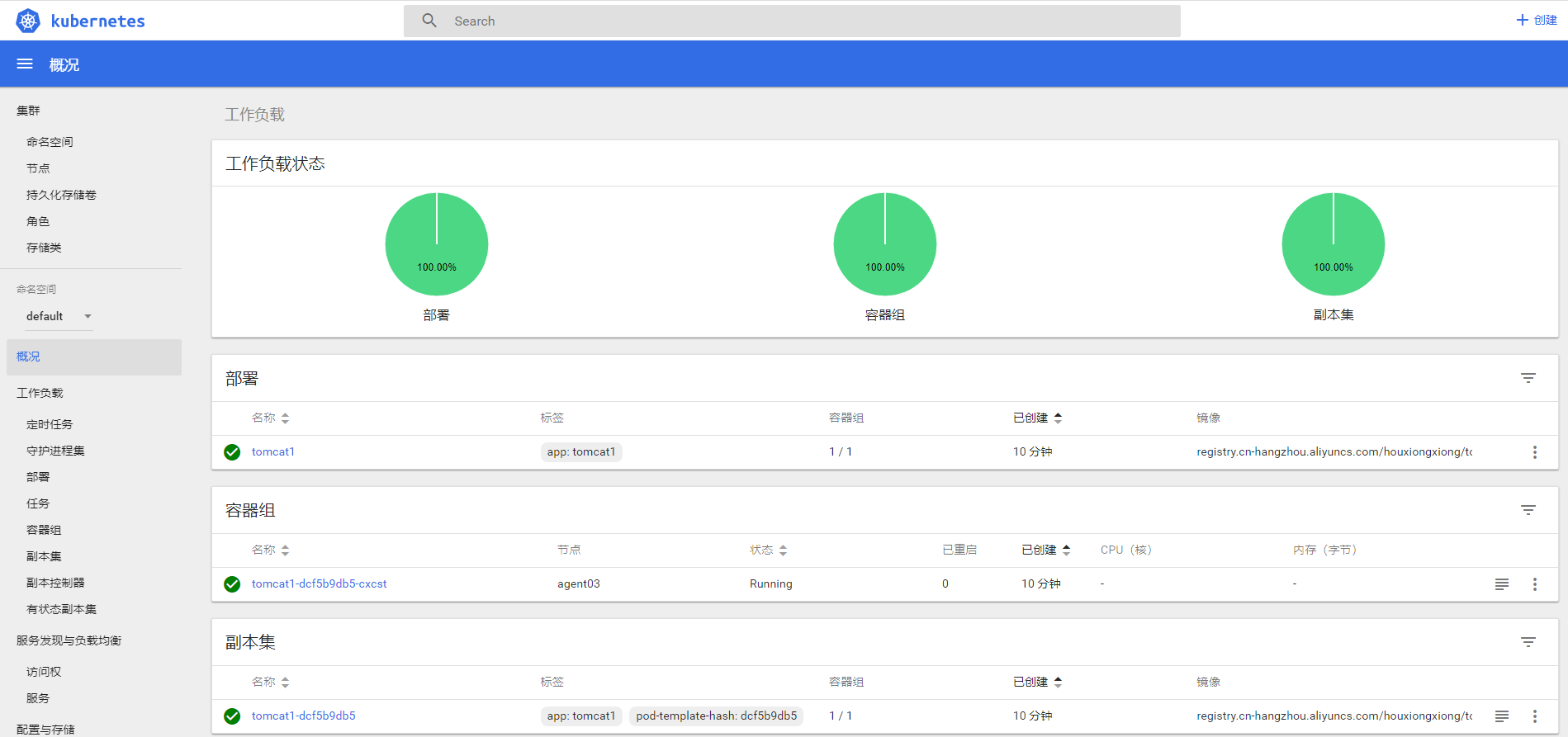
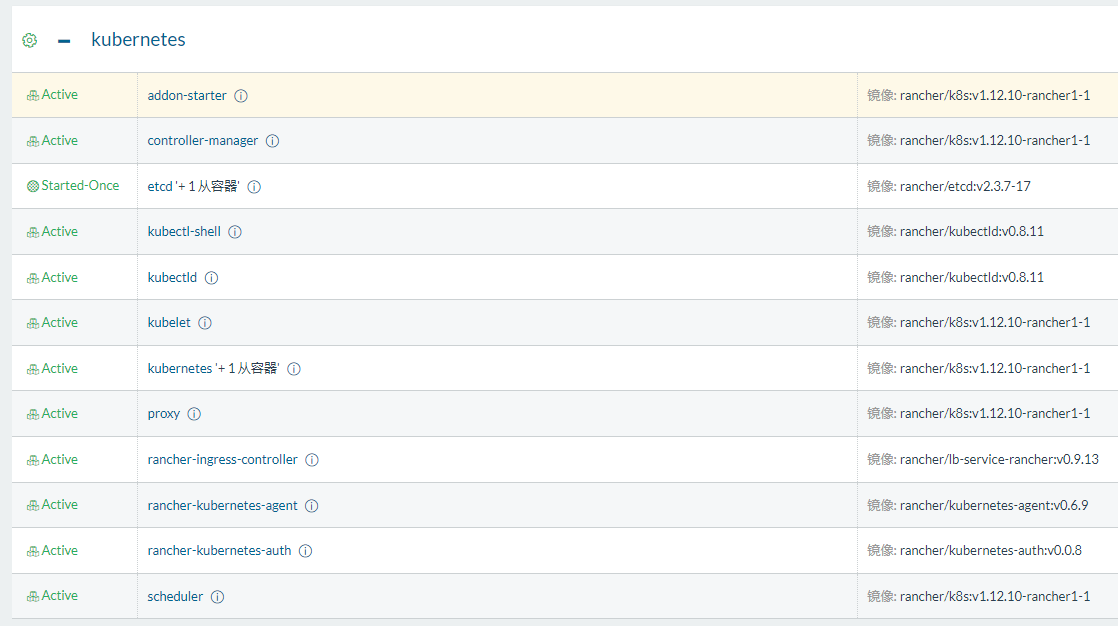
6.4 查看kubernetes集群


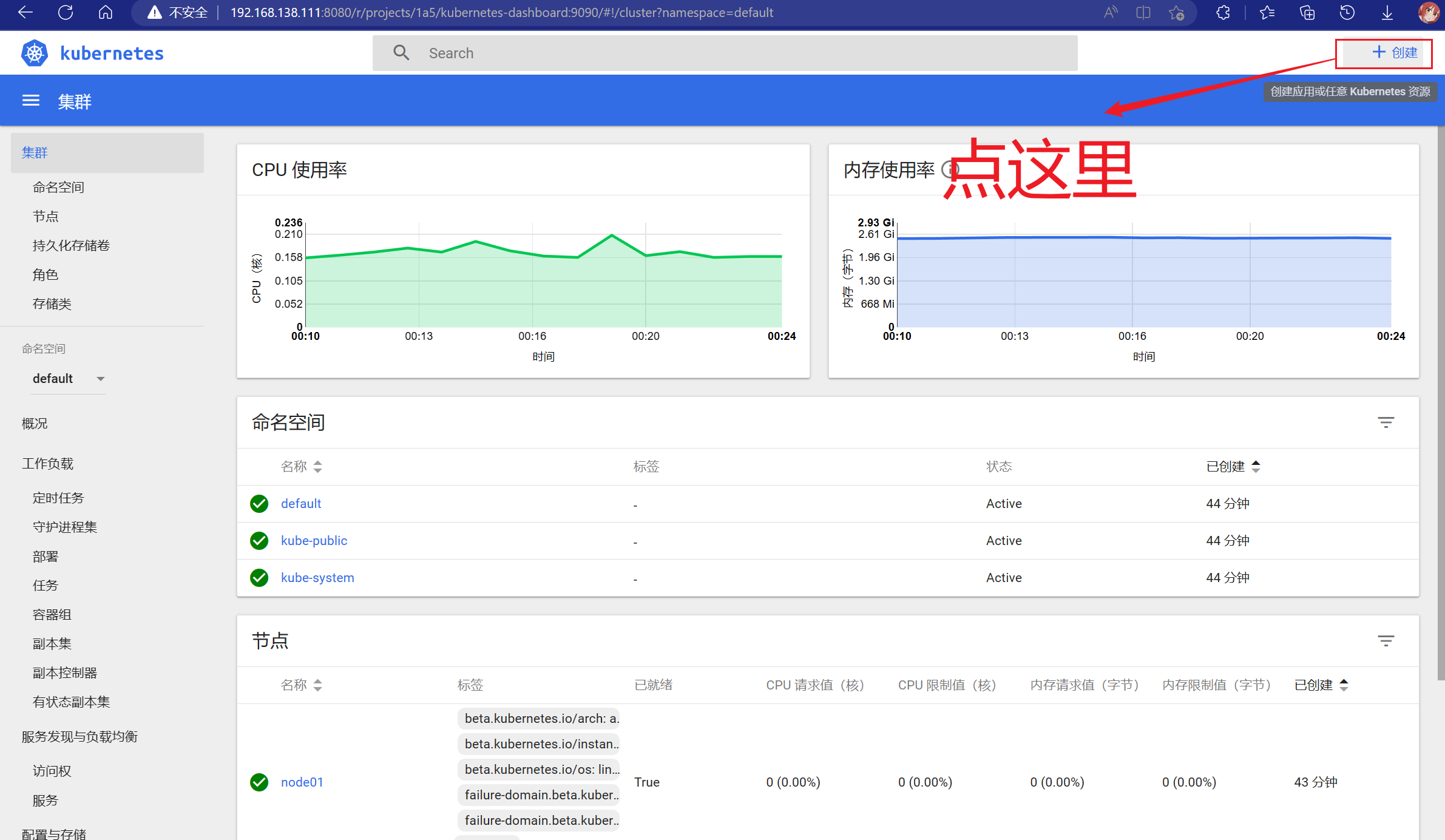
7 创建容器
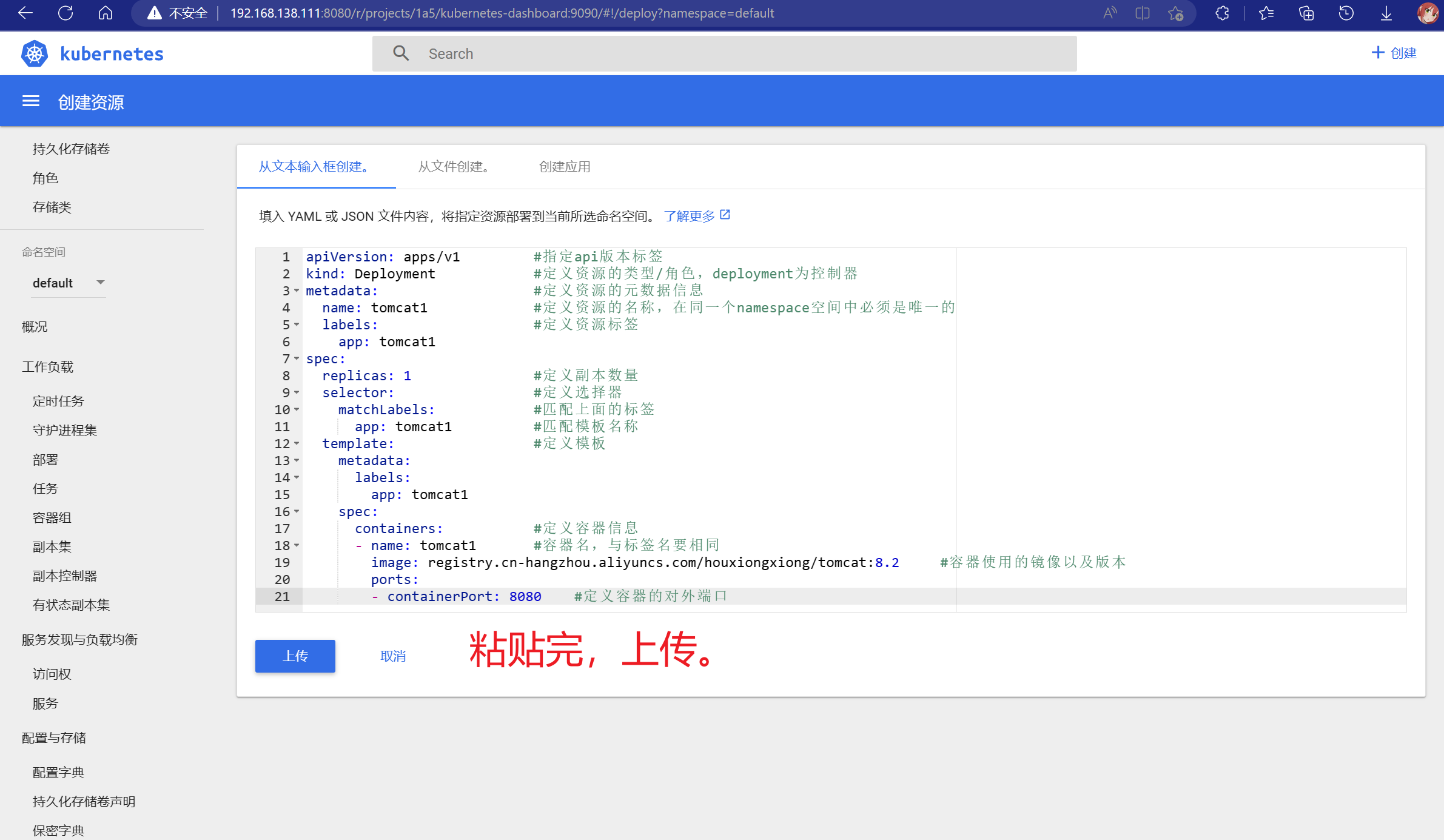
7.1 创建deployment资源控制器
apiVersion: apps/v1 #指定api版本标签
kind: Deployment #定义资源的类型/角色,deployment为控制器
metadata: #定义资源的元数据信息
name: tomcat1 #定义资源的名称,在同一个namespace空间中必须是唯一的
labels: #定义资源标签
app: tomcat1
spec:
replicas: 1 #定义副本数量
selector: #定义选择器
matchLabels: #匹配上面的标签
app: tomcat1 #匹配模板名称
template: #定义模板
metadata:
labels:
app: tomcat1
spec:
containers: #定义容器信息
- name: tomcat1 #容器名,与标签名要相同
image: registry.cn-hangzhou.aliyuncs.com/houxiongxiong/tomcat:8.2 #容器使用的镜像以及版本
ports:
- containerPort: 8080 #定义容器的对外端口


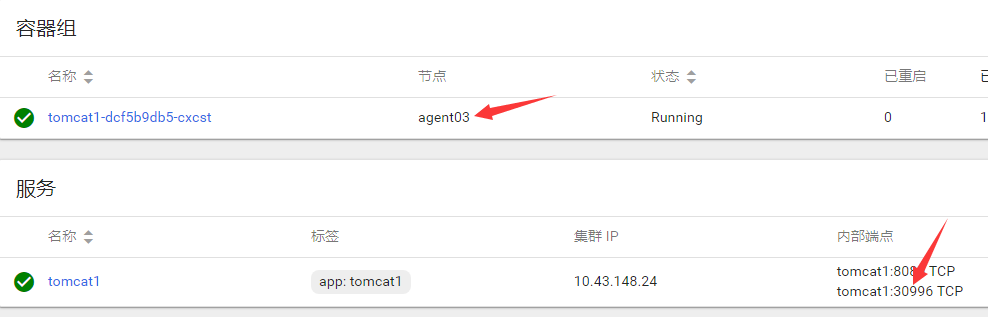
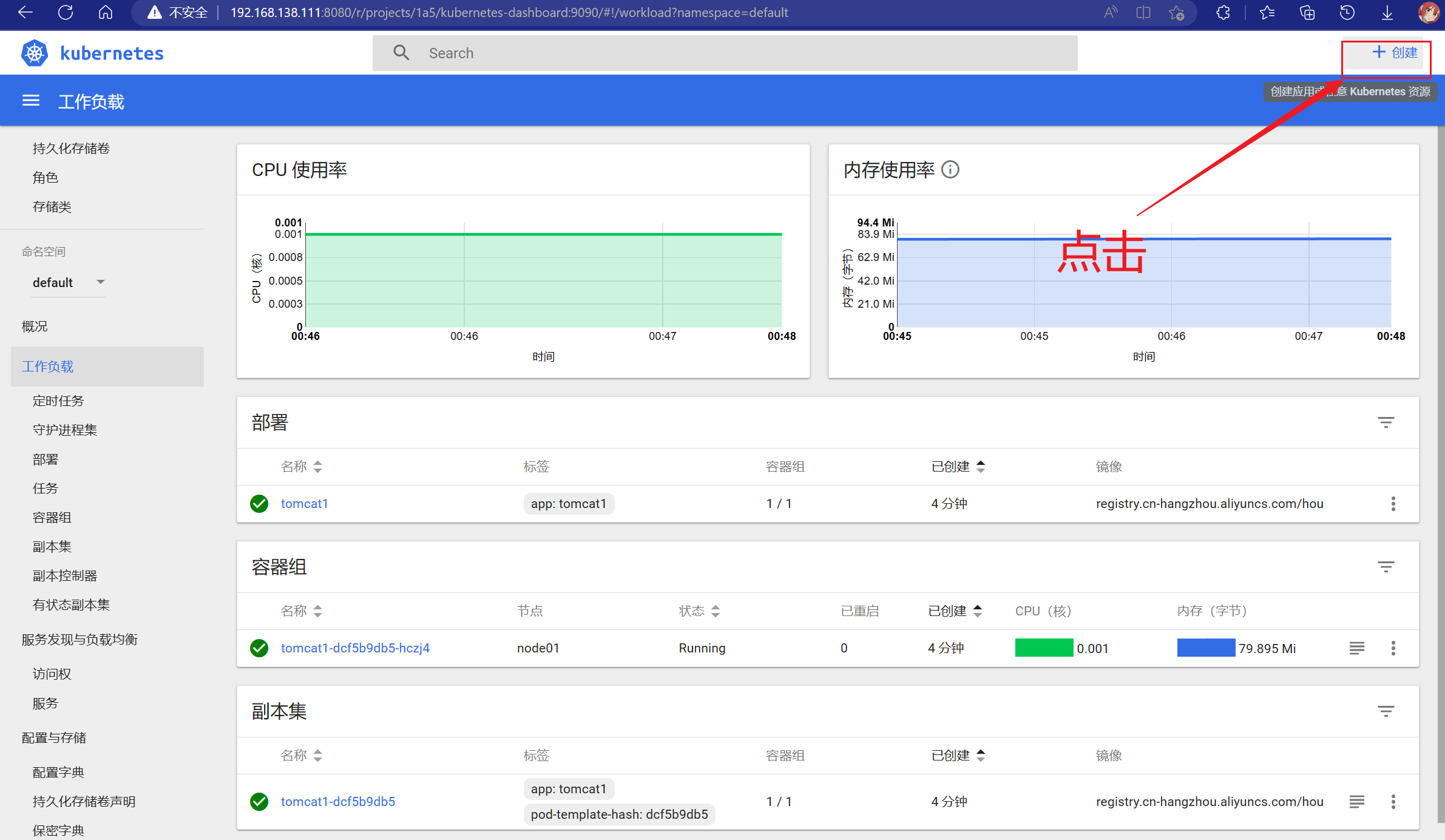
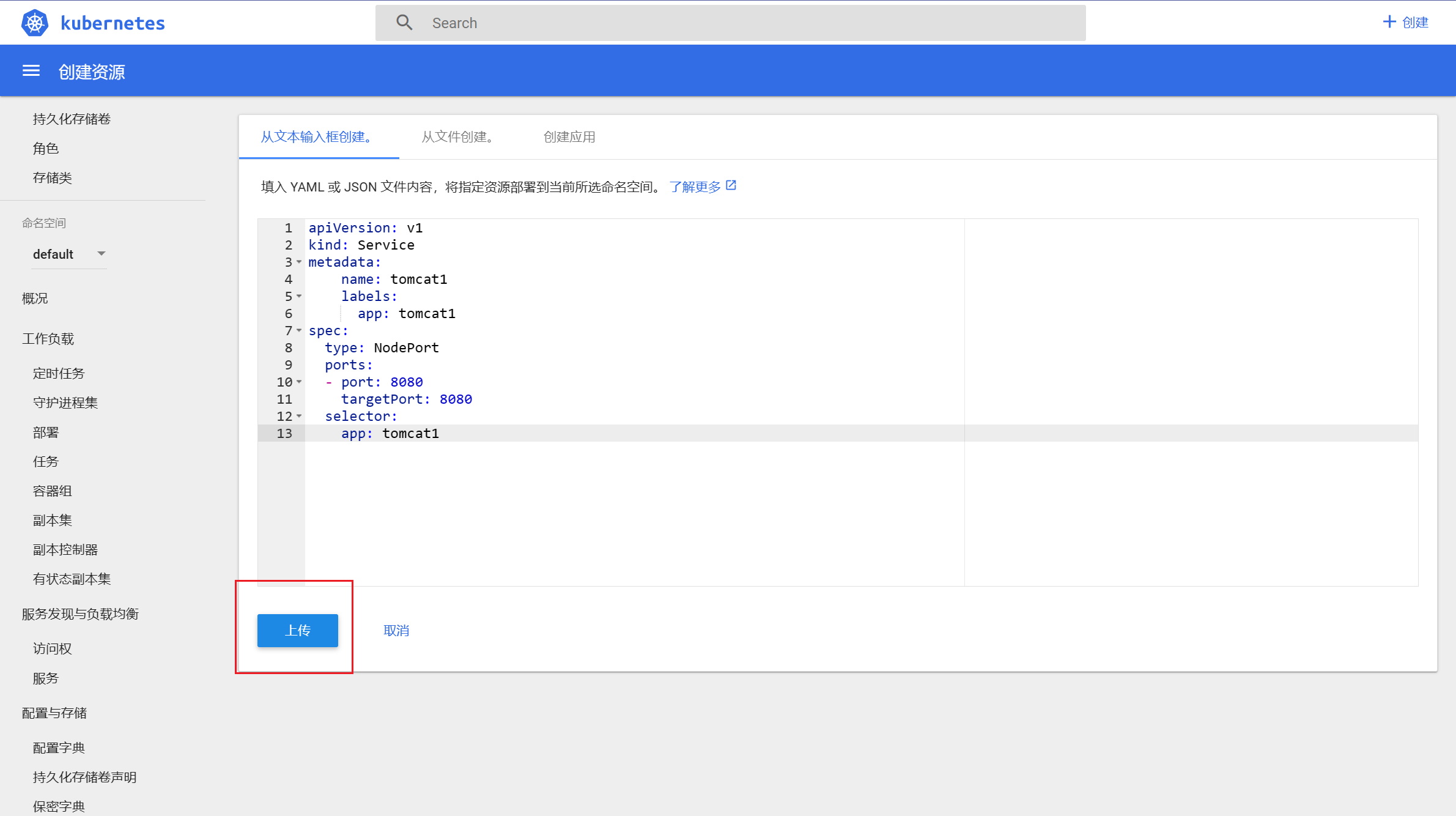
7.2 创建tomcat的网络服务
apiVersion: v1
kind: Service
metadata:
name: tomcat1
labels:
app: tomcat1
spec:
type: NodePort
ports:
- port: 8080
targetPort: 8080
selector:
app: tomcat1


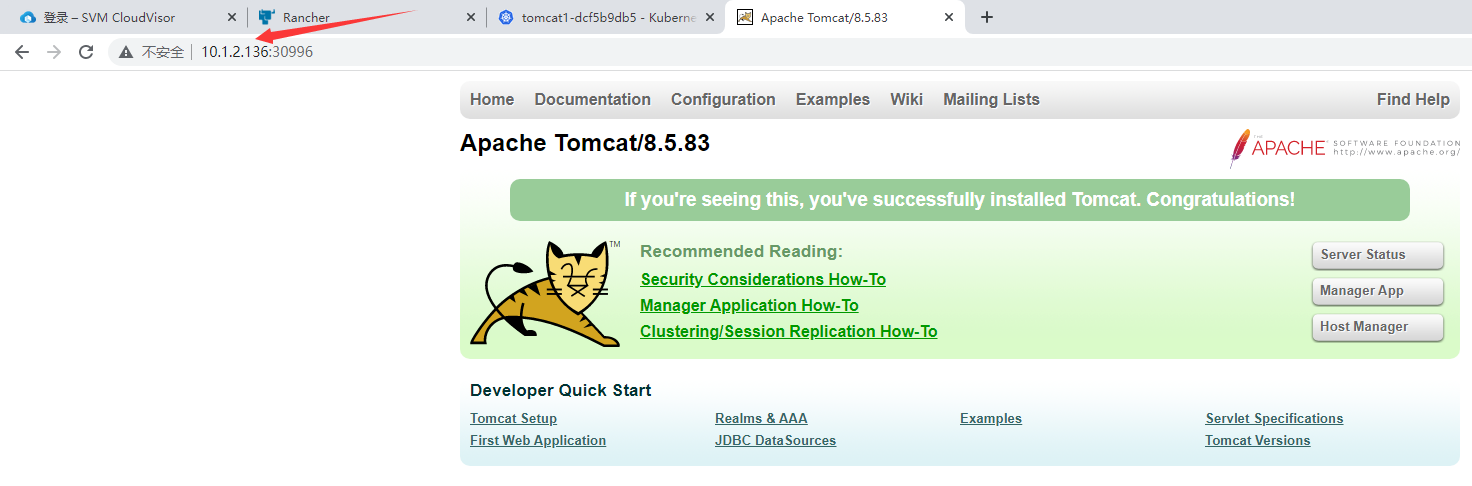
8 测试访问pod