Qt 6.7为我们所有喜欢在构建现代应用程序和用户体验时获得乐趣的人提供了许多大大小小的改进。一些新增内容作为技术预览发布,接下来我们就一起来看看吧:
将C++20与Qt一起使用
对于许多编译器工具链来说,C++20仍然是可选的和实验性的,目前我们看不出有任何理由要求C++20构建或使用Qt。然而,我们希望我们的用户能够在自己的代码中随心所欲地使用新标准。在C++17和C++20之间进行的一些更改可能需要对现有代码进行调整,并且需要在Qt中进行调整。对于Qt 6.7,我们继续进行调整,使Qt感觉像是现代C++堆栈的自然组成部分。
对C++20语言的一个有益补充是三元比较运算符<=>(),也称为“宇宙飞船”运算符。实现此运算符时,需要类型指定其排序类别。在问题6.7中,我们添加了问题:{strong,weak,partial}_ordering类作为相应std::*_ordering类型的C++17兼容实现。对于类型作者,Qt6.7提供了可用于实现关系运算符的辅助宏。这些宏在C++20版本中将扩展到运算符<=>(),在C++17版本中将回退到所有六个运算符。
std::span是C++20中标准库的一个有用补充,我们希望自己使用它,也希望Qt用户可以使用它。作为连续对象序列的非所有权表示,跨度在构建和传递函数调用方面很便宜,而有了QSpan,我们现在有了这种类型的C++17实现。
我们还继续为相关的Qt API添加std::chrono支持。Qt网络API中的传输超时现在可以指定为std::chrono类型和文字,例如5秒5秒。
支持2D和3D可视化的Qt图形
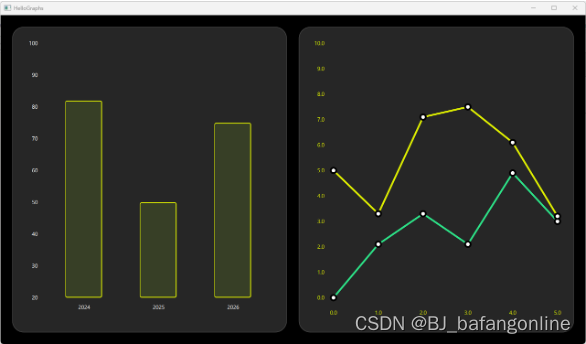
在Qt 6.6中,我们介绍了Qt Graphs的第一个技术预览,它是一个现代Qt 6框架,用于在硬件加速渲染架构的基础上可视化数据。
在Qt 6.7中,除了自Qt 6.6以来已经提供的3D可视化之外,我们还增加了对2D条形图、折线图和散点图的支持。该模块与Qt Quick动画和效果集成,并提供主题化和基于处理程序的交互API。

Qt Graphs仍在积极开发中,并将继续作为本版本的技术预览。我们对数据API和体系结构进行了一些实质性的改进,以减少内存分配量,并与Qt的抽象项模型保持一致。在我们将其从Qt 6.8 LTS的技术预览中删除之前,我们期待着更多的架构和API改进,并期待着听到您的用例和愿望,以便我们能够确保我们能够以最佳方式适应它们。
连接、协议和分布式体系结构
随着QHttpHeaders、QRestAccessManager和QRestReply作为REST特定用例的新类的引入,分布式系统的开发人员现在可以更高效地使用HTTP和RESTAPI。
Qt-gRPC为客户端、服务器或双向流式调用引入了新的类,允许在值更改时自动触发无缝消息传递。新的Interceptor API可以为选定的gRPC消息添加回调函数,例如实现缓存或日志记录。使用Qt 6.7中的Qt Protobuf,开发人员现在可以将Protobuf消息序列化到JSON和从JSON序列化Protobuf,并受益于支持可选字段的生成器改进,并保留枚举值的大小写。
这些新功能使开发人员更容易使用Qt构建健壮且可扩展的应用程序。当完成对HTTP/2的支持工作时,Qt-gRPC和Qt-Protobuf将从Qt6.8版本的技术预览中毕业。
矢量图形
自推出以来,QtSVG一直支持SVG 1.2 Tiny配置文件的静态功能。在过去的几年里,这个特定的概要文件变得越来越不相关,创作工具在很长一段时间里都没有遵循任何特定的概要。对于Qt 6.7,我们分析了SVG 1.1和2.0中哪些静态元素常用于SVG资产,并添加了对我们最常见的功能的支持:<symbol>、<marker>、<pattern>、<mask>和各种<filter>元素。使用6.7中的Qt-SVG,应用程序可以呈现与UI构建器相关的大多数SVG文件。

如果需要完全支持SVG 2.0,那么Qt-WebEngine模块仍然是正确的选择。
除了将SVG作为预渲染的像素图导入Qt UI之外,我们还致力于将矢量图形资源直接导入Qt Quick场景图。新的(实验性的)svgtoqml工具将SVG转换为QML,我们对Qt快速形状模块进行了改进,以实现更高质量的渲染。现在完全支持在Qt 6.6中作为技术预览引入的曲线渲染器,并且可以使用preferredRendererType属性启用。
字体和图标的改进
在Qt 6.6中介绍了对排版字体功能的支持之后,我们又在Qt 6.7中支持了可变字体。可变字体将单个字体的变体组合到一个字体文件中,允许应用程序选择任何“权重”或“草书”值。根据字体设计者创建的可变轴,字形可能会被动画化或显示不同的层。在Eskil的博客文章中关于可变字体支持和其他文本改进的信息。
API现在是稳定的,并且始终使用新的QFont::Tag类来以类型安全的方式指定字体特征和轴名称。
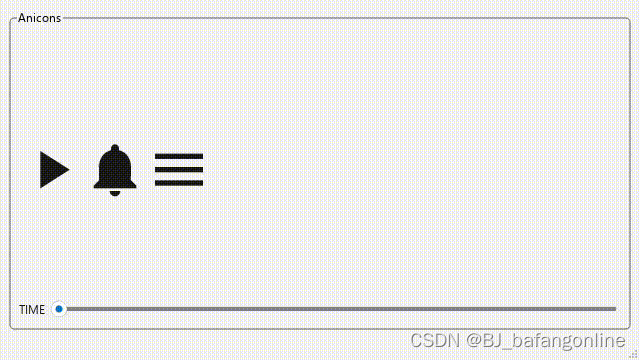
对现代字体的改进支持使我们能够添加对本地图标库的支持,这些图标库通常通过字体提供。QIcon::fromTheme实现现在将XDG图标名称映射到苹果、Windows和安卓平台上的本地图标库中的相应符号。对于未来,我们计划使用字体API的新功能来添加对更多图标功能的支持,例如图标的轮廓或填充版本。

具有原生UI元素和渲染的混合应用程序
在桌面和移动平台上,应用程序通常需要组合来自不同技术和框架的UI元素。Qt使用每个平台上的本地技术并与之紧密集成,以创建基本的UI元素,如窗口,长期以来,在Qt-Widgets应用程序中使用其他框架中的UI元素一直是可能的。
有了Qt6.7,我们现在也添加了对将原生窗口嵌入QtQuick场景的支持。这允许在Qt Quick UI中使用本地控件,如AppKit的MapView或Windows媒体播放器,并具有正确的定位和堆叠。通过对窗口进行分层,QtQuick UI元素也可以覆盖在本地组件的顶部。

此外,应用程序现在可以使用Qt支持的任何图形API,通过分别使用QRhiQuickItem和QRhiWidget类,将渲染代码添加到Qt-Quick或Qt-Widgets应用程序中。虽然这样的代码通常可能不是完全跨平台的(因为Vulkan、OpenGL、Direct3D或Metal在所有可能的目标平台上都没有得到同样好的支持),但它可以集成使用这些技术的第三方框架,或为任何特定平台编写高度优化的渲染代码。
更新的平台支持
与每一个次要版本一样,我们都更新了受支持平台的列表,以包括相关操作系统的最新稳定版本。在台式机和移动设备上,Qt 6.7完全支持macOS 14和iOS 17、Windows 11 23H2和Android 14。RedHat 9.2、Open Suse 5.15、Suse Linux Enterprise Server 15是最新支持的Linux发行版(Ubuntu仍在22.04版本)。安装程序提供了使用基于LLVM的MinGW工具链的Windows预构建二进制文件,ARM上的Windows和Linux都可以作为技术预览。
在嵌入式上,Boot2Qt参考图像支持Yocto 4.3 Nanfield。作为实时操作系统,Qt 6.7现在包括在iMX6硬件上使用SR 24.03的VxWorks 7的纯源代码技术预览,并且可以从在线安装程序中获得QNX 7.1的预构建二进制文件。
新的和改进的示例和演示
除了在框架中进行改进外,我们还策划了Qt附带的示例和演示应用程序,并刷新了UI和编码风格。我们还创建了一些新的应用程序,展示了当设计师和开发人员合作将Qt的UI、可视化和后端功能相结合时可能发生的事情。
Lightning Viewer示例使用Qt Location和Qt Quick Controls来可视化通过Qt WebSocket接收的模拟闪电数据。控件的样式完全是在Figma中创建的。

完全重新创建的StocQt示例使用Qt图来可视化基于NASDAQ-100的股票数据。示例的UI是使用Qt Design Studio创建的,如果通过设置对话框提供了API键,则数据是从财务建模准备服务接收的实时信息。

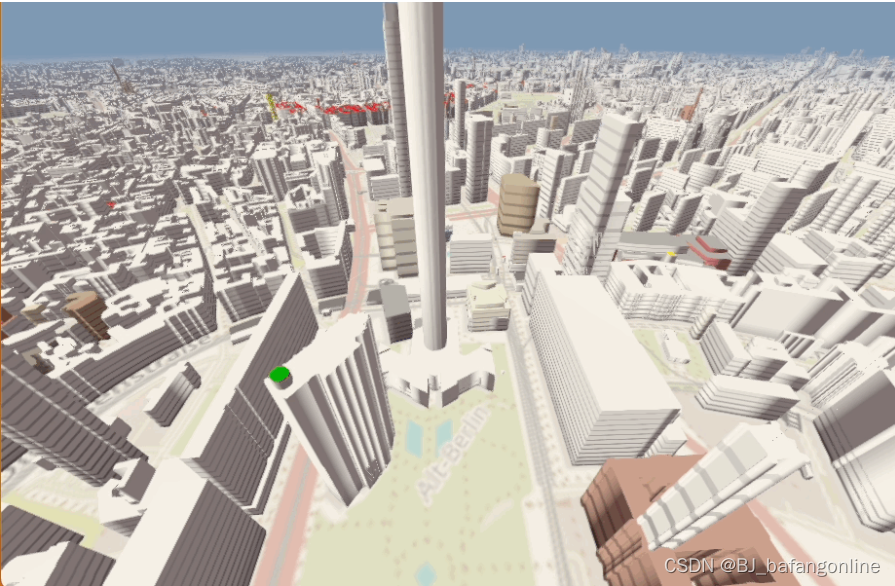
新的OSM Buildings示例将Qt Quick 3D与Qt Positioning和Qt Network相结合,以实现从OpenStreetMap服务接收的建筑物地图数据的3D查看器。

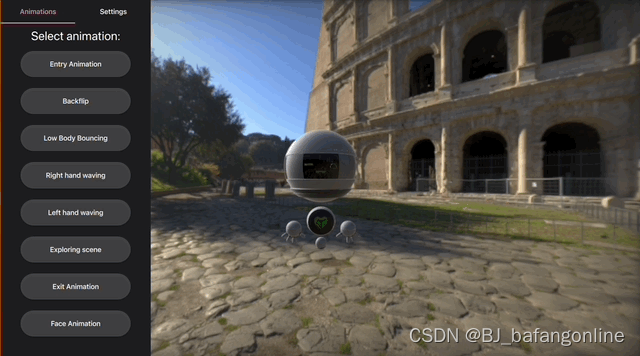
虚拟助理在用户界面中越来越受欢迎,新的虚拟助理示例显示了通过时间轴动画将3D模型栩栩如生是多么容易。

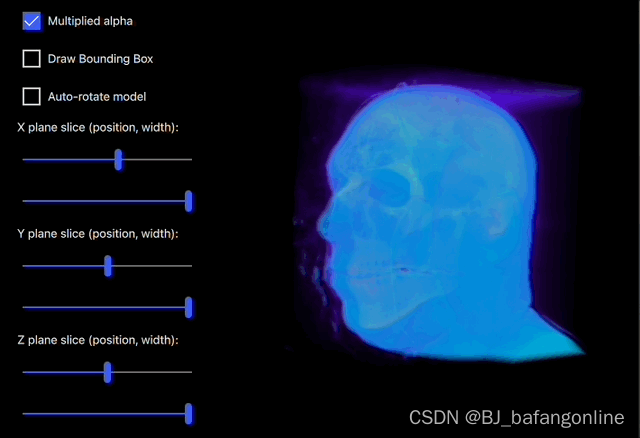
最后但同样重要的是,新的“体积”渲染示例使用Qt Quick 3D中对3D纹理的新支持来实现体积光线投射。