在使用elementui过程中经常碰到关于样式的问题,我曾经很喜欢通过类名修改css样式来做,其实原生封装的elementui库的样式对于普通开发来说已经足够了,通过类名修改css只会让组件臃肿难以维护,现在真的越来越怕写css,经常出现各种难以预料的问题,所以这个系列我将分享我开发过程中遇到的样式优化问题
本期主角 El-Tree
优化内容:节点内容过长(顺带提一嘴如何默认选中节点)

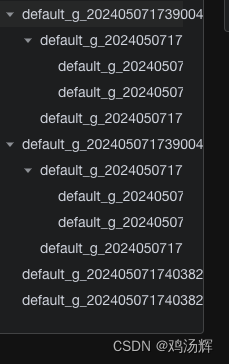
如果节点文字内容过长就会出现这样的情况,节点内容显示不全,而且还很难看,原来我都是通过 .el-tree 的类 通过css 进行操作,比如节点过长展示省略号等等,先不说这样改完效果如何,就单从找 el 的类名就很麻烦,打开控制器,选中节点,写css样式这一系列操作,想想就让人难受
这次我直接通过js来调整,用魔法打败魔法
直接上代码
//template
<el-tree
class="mt-2"
ref="deptTreeRef"
:data="instanceGroupTreeOptions"
:props="{ label: 'label', children: 'children' }"
:expand-on-click-node="false"
:filter-node-method="filterNode"
highlight-current
default-expand-all
@node-click="handleNodeClick"
>
<template #default="{node, data}">
<div>
<el-tooltip :show-after="300" :content="data.label" placement="top-start">
<span> {{ellipsis(data.label, 50)}} </span>
</el-tooltip>
</div>
</template>
</el-tree>
//js
const ellipsis = computed(() => {
return function (label: string, length: number) {
if (!label) return '';
if (label.length > length) {
return label.slice(0, length) + '...';
}
return label;
};
});
将节点内容自定义,通过computed的方式,将节点内容控制在你想要的长度, ellipsis 方法就是截取字符串的,第一个参数就是你传递的节点内容,第二个参数就是你希望节点显示内容的长度(顺便提一嘴,computed也是可以传值的,通过闭包的方式,就可以拿到值)然后通过 el-tooltip 包裹节点内容,实现鼠标悬浮展示节点内容,这样页面就可以很美观了

如何选中默认节点
代码如下
<el-tree
class="mt-2"
ref="deptTreeRef"
node-key="id" /** 看这里 */
:current-node-key="currentNodeId" /** 看这里 */
:data="instanceGroupTreeOptions"
:props="{ label: 'label', children: 'children' }"
:expand-on-click-node="false"
:filter-node-method="filterNode"
highlight-current
default-expand-all
@node-click="handleNodeClick"
>
<template #default="{node, data}">
<div>
<el-tooltip :show-after="300" :content="data.label" placement="top-start">
<span> {{ellipsis(data.label, 12)}} </span>
</el-tooltip>
</div>
</template>
</el-tree>
el-tree 有两个属性新增上去就行 分别是 node-key 和 current-node-key 然后比如在页面初始化时
const currentNodeId = ref('');
const getInstanceGroupTree = async () => {
const res = await treeInstanceGroup(null);
instanceGroupTreeOptions.value = res.data;
currentNodeId.value = res.data[0].id;
deptTreeRef.value?.setCurrentKey(currentNodeId.value);
};
通过 ref 操作el-tree 其中的一个 setCurrentKey 方法 传入 你想被点击的节点的id
ok!