前言:Django是一个由Python编写的具有完整架站能力的开源Web框架,Django本身基于MVC模型,即Model(模型)+View(视图)+ Controller(控制器)设计模式,因此天然具有MVC的出色基因:开发快捷、部署方便、可重用性高、维护成本低等。Python加Django是快速开发、设计、部署网站的最佳组合。
目录
一.Django安装与使用
1.1环境准备
1.2创建虚拟环境
二.配置Pycharm解析器
2.1Pycharm配置
2.2settings.py配置
2.3manage.py配置
三.核心代码
四.源码获取
一.Django安装与使用
1.1环境准备
Pycharm下载地址:Pycharm 点此链接下载,选好安装路径,直接下一步,finish
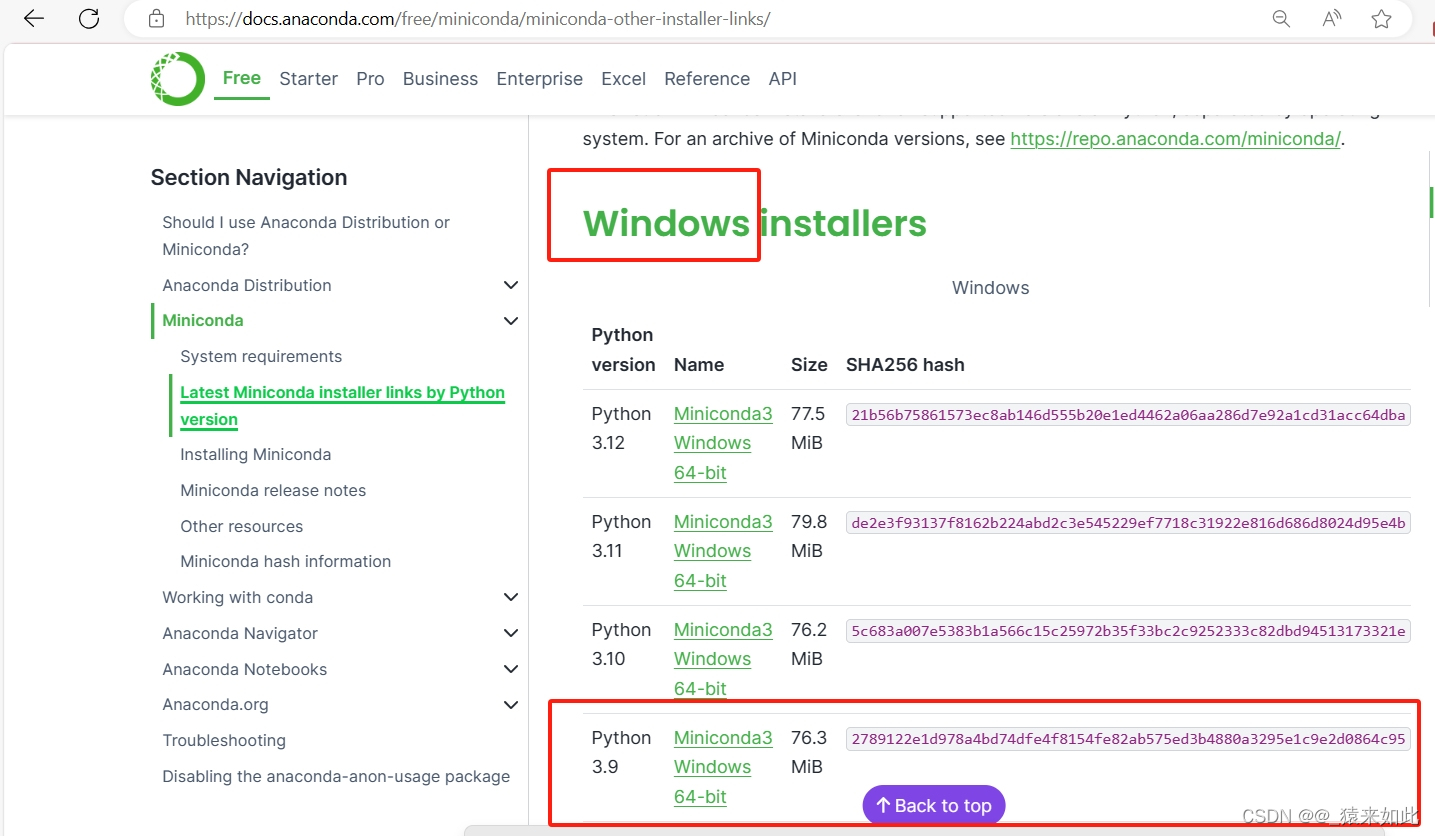
Miniconda下载地址:Miniconda 安装下图的版本即可

1.2创建虚拟环境
①打开刚下好的Aanconda,输入命令Conda create -n AI python=3.8(以AI为例)

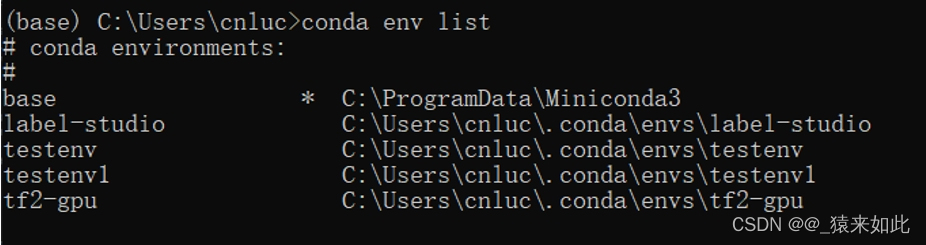
②使用conda env list 命令可以查看下载的虚拟环境

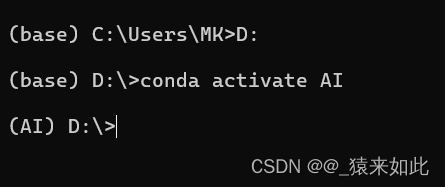
③使用conda activate AI 命令,进入虚拟环境,补充使用D:命令可以切换硬盘

④虚拟环境下输入命令django-admin startproject myDjango (myDjango项目名)创建Django项目
⑤使用命令cd myDjango 进入项目
⑥使用命令python manage.py runserver 启动项目,访问127.0.0.1:8000 如下图即成功

二.配置Pycharm解析器
2.1Pycharm配置
①点击File->settings->项目->Python Interpreter->选择创建的虚拟环境 
2.2settings.py配置
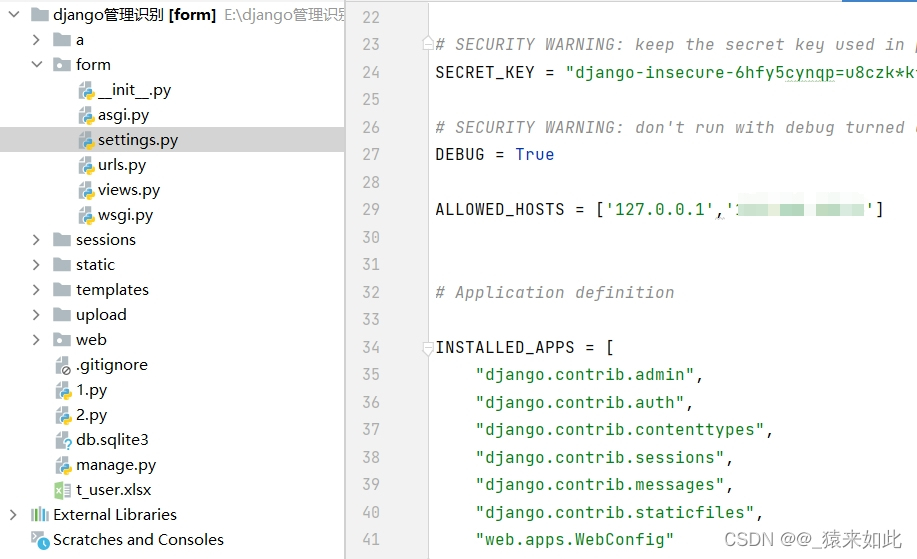
①用Pycharn打开前面创建的项目目录,找到ALLOWED_HOSTS =['127.0.0.1','ip地址']

以管理员身份运行cmd,输入命令ipconfig 就可以查看ip地址,输入ipv4的地址
②settings.py里面配置路径,templates 是我创建的文件夹用来存放html资源,构建页面的

③static用来存放静态资源,如css,js,img。session是存储于服务器端的特殊对象,服务器会为每一个游览器创建一个唯一的session。这个session是服务器端共享,每个游览器(客户端)独享的。session存储数据,实现数据共享。

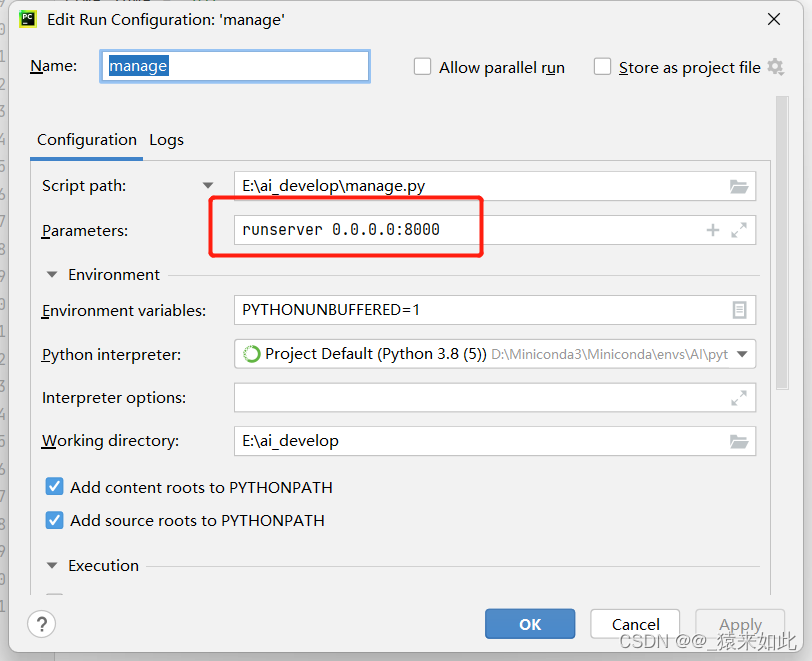
2.3manage.py配置
①在Parameters中输入 runserver 0.0.0.0:8000

到这里,Django配置已经完成,接下来就可以编写代码了,实现相应的功能
三.核心代码
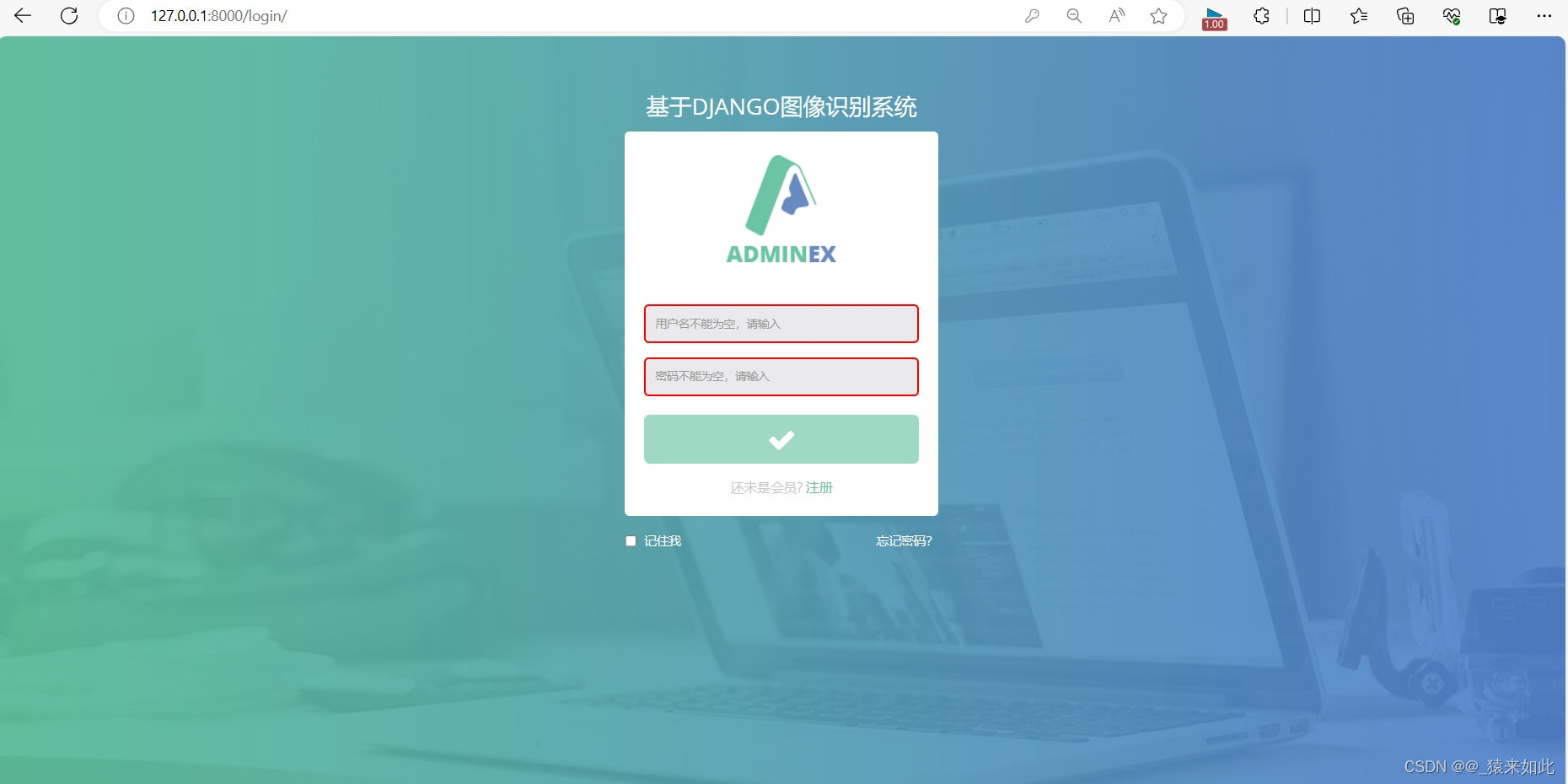
①登录页面完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="">
<meta name="author" content="ThemeBucket">
<link rel="shortcut icon" href="#" type="image/png">
<title>Login</title>
<link href="../static/css/style.css" rel="stylesheet">
<link href="../static/css/style-responsive.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../static/js/html5shiv.js"></script>
<script src="../static/js/respond.min.js"></script>
<![endif]-->
</head>
<body class="login-body">
<div class="container">
<form class="form-signin" id="login_form" >
{% csrf_token %}
<div class="form-signin-heading text-center">
<h1 class="sign-title">基于django的草药识别系统</h1>
<img src="../static/images/login-logo.png" alt=""/>
</div>
<div class="login-wrap">
<input type="text" class="form-control" placeholder="用户名" autofocus name="username" id="username">
<input type="password" class="form-control" placeholder="密码" name="pwd" id="pwd">
<button class="btn btn-lg btn-login btn-block" type="button" id="submit_btn" disabled>
<i class="fa fa-check"></i>
</button>
<div class="registration">
还未是会员?
<a class="" href="registration.html">
注册
</a>
</div>
<label class="checkbox">
<input type="checkbox" value="remember-me"> 记住我
<span class="pull-right">
<a data-toggle="modal" href="#myModal"> 忘记密码?</a>
</span>
</label>
</div>
<!-- Modal -->
<div aria-hidden="true" aria-labelledby="myModalLabel" role="dialog" tabindex="-1" id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Forgot Password ?</h4>
</div>
<div class="modal-body">
<p>Enter your e-mail address below to reset your password.</p>
<input type="text" name="email" placeholder="Email" autocomplete="off" class="form-control placeholder-no-fix">
</div>
<div class="modal-footer">
<button data-dismiss="modal" class="btn btn-default" type="button">Cancel</button>
<button class="btn btn-primary" type="button">Submit</button>
</div>
</div>
</div>
</div>
<!-- modal -->
</form>
</div>
<script src="../static/js/jquery-1.10.2.min.js"></script>
<script src="../static/js/bootstrap.min.js"></script>
<script src="../static/js/modernizr.min.js"></script>
<script>
function showErrCss(id,msg){
$(id).css("border","2px solid red");
$("#submit_btn").attr("disabled",true);
$(id).val("");
$(id).attr("placeholder",msg);
}
$().ready(function(){
var username_state = false;
var passwd_state = false;
$("#username").blur(function(){
if($(this).val() == ''){
showErrCss(this,"用户名不能为空,请输入");
}else{
$(this).css("border","1px solid #eaeaec");
username_state = true;
if(passwd_state){
$("#submit_btn").attr("disabled",false);
}
}
});
$("#pwd").blur(function(){
if($(this).val() == '' ){
showErrCss(this,"密码不能为空,请输入");
}else if(! /^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,8}$/.test($(this).val())){
showErrCss(this,"密码格式有误,要求6-8位字母+数字");
}else{
$(this).css("border","1px solid #eaeaec");
passwd_state = true;
if(username_state){
$("#submit_btn").attr("disabled",false);
}
}
});
$("#submit_btn").click(function(){
$.post("/login/",
$("#login_form").serialize(),
function(data,statu){
if(data.code == 101){
window.location.href = "/index/"
}else if(data.code == 102){
showErrCss("#username",data.msg)
}else if(data.code == 103){
showErrCss("#pwd",data.msg)
}
});
});
});
</script>
</body>
</html>


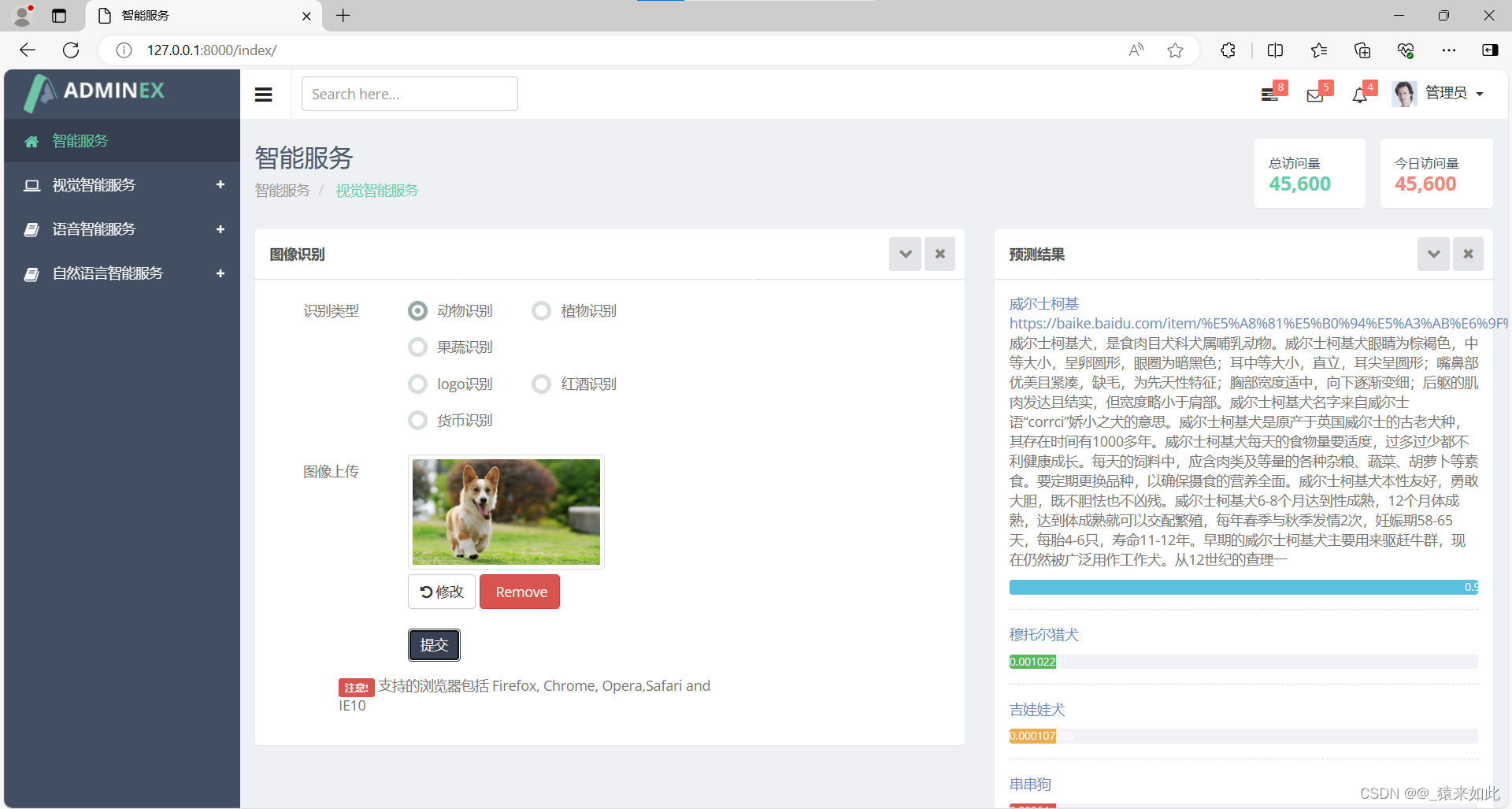
②首页页面完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>智能服务</title>
<!--ios7-->
<link rel="stylesheet" type="text/css" href="../static/js/ios-switch/switchery.css" />
</head>
<body class="sticky-header">
<section>
<div class="left-side sticky-left-side">
<div class="left-side-inner">
<!--sidebar nav start-->
<ul class="nav nav-pills nav-stacked custom-nav">
<li class="active"><a href="index.html"><i class="fa fa-home"></i> <span>智能服务</span></a></li>
<li class="menu-list"><a href=""><i class="fa fa-laptop"></i> <span>视觉智能服务</span></a>
<ul class="sub-menu-list">
<li><a href="blank_page.html">图像识别</a></li>
<li><a href="boxed_view.html">图像搜索</a></li>
<li><a href="leftmenu_collapsed_view.html"> 图像鉴定</a></li>
<li><a href="horizontal_menu.html">视频追踪</a></li>
</ul>
</li>
<li class="menu-list"><a href=""><i class="fa fa-book"></i> <span>语音智能服务</span></a>
<ul class="sub-menu-list">
<li><a href="general.html"> 语音识别</a></li>
<li><a href="buttons.html"> 语音生成</a></li>
</ul>
</li>
<li class="menu-list"><a href=""><i class="fa fa-book"></i> <span>自然语言智能服务</span></a>
<ul class="sub-menu-list">
<li><a href="general.html"> OCR</a></li>
<li><a href="buttons.html"> 文字生成</a></li>
<li><a href="tabs-accordions.html"> 机器翻译</a></li>
<li><a href="typography.html">智能聊天</a></li>
</ul>
</li>
</ul>
<!--sidebar nav end-->
</div>
</div>
<!-- left side end-->
<!-- main content start-->
<div class="main-content" >
<!-- header section start-->
<div class="header-section">
<!--toggle button start-->
<a class="toggle-btn"><i class="fa fa-bars"></i></a>
<!--toggle button end-->
<!--search start-->
<form class="searchform" action="index.html" method="post">
<input type="text" class="form-control" name="keyword" placeholder="Search here..." />
</form>
</div>
<!-- header section end-->
<!-- page heading start-->
<div class="page-heading">
<h3>
智能服务
</h3>
<ul class="breadcrumb">
<li>
<a href="#">智能服务</a>
</li>
<li class="active"> 视觉智能服务 </li>
</ul>
<div class="state-info">
<section class="panel">
<div class="panel-body">
<div class="summary">
<span>今日访问量</span>
<h3 class="red-txt">45,600</h3>
</div>
<div id="income" class="chart-bar"></div>
</div>
</section>
<section class="panel">
<div class="panel-body">
<div class="summary">
<span>总访问量</span>
<h3 class="green-txt">45,600</h3>
</div>
<div id="expense" class="chart-bar"></div>
</div>
</section>
</div>
</div>
<!-- page heading end-->
<!--body wrapper start-->
<div class="wrapper">
<div class="row">
<div class="col-lg-7">
<section class="panel">
<header class="panel-heading">
图像识别
<span class="tools pull-right">
<a class="fa fa-chevron-down" href="javascript:;"></a>
<a class="fa fa-times" href="javascript:;"></a>
</span>
</header>
<div class="panel-body">
<div class="row">
<div class="col-md-8">
<form class="form-horizontal bucket-form">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-3 control-label">识别类型</label>
<div class="col-sm-9 icheck ">
<div class="flat-grey ">
<div class="radio ">
<input tabindex="3" type="radio" name="demo-radio" value="1">
<label>动物识别 </label>
</div>
</div>
<div class="flat-red ">
<div class="radio ">
<input tabindex="3" type="radio" name="demo-radio" value="2">
<label>植物识别 </label>
</div>
</div>
<div class="flat-green ">
<div class="radio ">
<input tabindex="3" type="radio" name="demo-radio" value="3">
<label>果蔬识别</label>
</div>
</div>
<div class="single-row"></div>
<div class="flat-blue">
<div class="radio ">
<input tabindex="3" type="radio" name="demo-radio" value="4">
<label>logo识别</label>
</div>
</div>
<div class="flat-yellow ">
<div class="radio ">
<input tabindex="3" type="radio" name="demo-radio" value="5">
<label>红酒识别 </label>
</div>
</div>
<div class="flat-purple ">
<div class="radio ">
<input tabindex="3" type="radio" name="demo-radio" value="6">
<label>货币识别 </label>
</div>
</div>
</div>
</div>
<div class="form-group last">
<label class="control-label col-sm-3">图像上传</label>
<div class="col-sm-9">
<div class="fileupload fileupload-new" data-provides="fileupload" style=" margin-left: 20px">
<div class="fileupload-new thumbnail" style="width: 200px; height: 150px;">
<img src="http://www.placehold.it/200x150/EFEFEF/AAAAAA&text=no+image" alt="">
</div>
<div class="fileupload-preview fileupload-exists thumbnail" style="max-width: 200px; max-height: 150px; line-height: 20px;"></div>
<div>
<span class="btn btn-default btn-file">
<span class="fileupload-new"><i class="fa fa-paper-clip"></i> 选择图像</span>
<span class="fileupload-exists"><i class="fa fa-undo"></i> 修改</span>
<input type="file" class="default" id="file">
</span>
<a href="#" class="btn btn-danger fileupload-exists" data-dismiss="fileupload"><i class="fa fa-trash"></i> Remove</a>
</div>
</div>
<br>
<div class=" col-lg-10" style="margin-left:5px">
<button class="btn btn-primary" type="button" id="btn">提交</button>
</div>
</div>
</div>
<div class="form-group" style="margin-left:70px">
<span class="label label-danger ">注意!</span>
<span>
支持的浏览器包括 Firefox, Chrome, Opera,Safari and IE10
</span>
</div>
</form>
</div>
</div>
</div>
</section>
</div>
<div class="col-md-5">
<div class="panel">
<header class="panel-heading">
预测结果
<span class="tools pull-right">
<a href="javascript:;" class="fa fa-chevron-down"></a>
<a href="javascript:;" class="fa fa-times"></a>
</span>
</header>
<div class="panel-body">
<ul class="goal-progress">
<li>
<div class="details">
<div class="title">
<a href='' id="text1" >结果一</a>
<div>
<a href="" id="link">百度百科</a>
<p id="title"> 详情:</p>
</div>
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" id='pros' style="width:0%">
<span class="" id="val1"></span>
</div>
</div>
</div>
</li>
<li>
<div class="details">
<div class="title">
<a href="#" id="text2">结果二</a>
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" id='pros1' style="width:0%">
<span class="" id="val2"></span>
</div>
</div>
</div>
</li>
<li>
<div class="details">
<div class="title">
<a href="#" id="text3">结果三</a>
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" id='pros2' style="width:0%">
<span class="" id="val3"></span>
</div>
</div>
</div>
</li>
<li>
<div class="details">
<div class="title">
<a href="#" id="text4">结果四</a>
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" id='pros3' style="width:0%">
<span class="" id="val4"></span>
</div>
</div>
</div>
</li>
<li>
<div class="details">
<div class="title">
<a href="#" id="text5">结果五</a>
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" id='pros4' style="width:0%">
<span class="" id="val5"></span>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--body wrapper end-->
<!--footer section start-->
<footer>
2023 © 猿来如此 </a>
</footer>
<!--footer section end-->
</div>
<!-- main content end-->
</section>
<script>
$().ready(function(){
$("#btn").click(function(){
var formdata = new FormData()
formdata.append("typeRadio",$('input:radio:checked').val());
formdata.append("csrfmiddlewaretoken",$('[name="csrfmiddlewaretoken"]').val());
formdata.append("image",$("#file")[0].files[0]);
$.ajax({
type:"post",
url:"/recongnize/",
data:formdata,
processData:false,
contentType:false,
success:function(data,status){
alert(data.data.result[0].baike_info.baike_url)
alert(data.data.result[0].baike_info.description)
var loaded = parseInt(data.data.result[0].score*100)+"%";
$('#pros').width(loaded);
$("#text1").html(data.data.result[0].name);
$("#val1").html(data.data.result[0].score);
$("#title").html(data.data.result[0].baike_info.description)
$("#link").html(data.data.result[0].baike_info.baike_url)
var loaded = parseInt(data.data.result[1].score*100)+"%";
$('#pros1').width(loaded);
$("#text2").html(data.data.result[1].name);
$("#val2").html(data.data.result[1].score);
var loaded = parseInt(data.data.result[2].score*100)+"%";
$('#pros2').width(loaded);
$("#text3").html(data.data.result[2].name);
$("#val3").html(data.data.result[2].score);
var loaded = parseInt(data.data.result[3].score*100)+"%";
$('#pros3').width(loaded);
$("#text4").html(data.data.result[3].name);
$("#val4").html(data.data.result[3].score);
var loaded = parseInt(data.data.result[4].score*100)+"%";
$('#pros4').width(loaded);
$("#text5").html(data.data.result[4].name);
$("#val5").html(data.data.result[4].score);
}
})
})
})
</script>
</body>
</html>

css,html,js,py等文件太多,无法全部展示,篇幅过长会使读者疲惫,只能展示核心代码
四.源码获取
私信获取源码,有问题可以关注留言或私信,计算机毕业设计(小程序,网页设计,数据库,php开发等)