Vue
- (一)、利用Vscode开发Vue
- 1.在桌面创建文件夹code
- 2.使用Vscode进行打开这个文件夹
- 3.在Vscode的右键创建文件夹
- 4.右键创建.html文件
- (二)、第一个Vue程序
- 1.下载并引入Vue.js
- 2.引入vue.js
- 3.创建视图层
- 4.创建Model层
- 5.获取Vue实列中的数据
- 6.效果展示
- ⭐为什么要使用new 关键字来创建?
- 1.进行测试
- 2.Vue源码
- 3.效果:
- ⭐一个Vue就为一个容器服务
- 1.问题描述
- 2.代码展示
- 3.代码效果
- ⭐{{}} 的详细讲解
- 1.思路设想:
- 2.获得一个类中的其他对象
- 3.效果展示
- ⭐()=>'数据' 箭头函数
- 1.基本演示
- 2.实战Vue利用箭头函数
- (三)、关于表达式的说明
- 1.表达式 var c=a,b (不加小括号)
- 2.验证b被重新覆盖定义
- 3. 表达式 var c=(a,b) (加小括号)
- ⭐4.回归到Vue的表达式
- 5. 表达式 var x=a && b
- 6.源码解释官方md文件
- ⭐5.回归到Vue表达式
- (四)、模板语法
- 1.认识标签体 标签属性 标签
- 2.插值语法(⭐标签体 {{}} )
- 3.指令语法(⭐标签 v-bind)
- 4.效果展示
- (五)、Vue中的数据绑定
- 1.解决浏览器控制台的警告信息⭐
- 2.单向数据绑定(v-bind)
- 3.双向数据绑定(v-model)
- (六)、MVVM模型
- 1.解释MVVM的信息
- 2.测试vm改变数据影响视图
- 3.el绑定视图的两种方法($mount())⭐
- 4.⭐JS方法的七种定义以及调用⭐
- 5.data的两种方法(对象和方法)⭐
- (七)、Vue中的数据代理(_date)
- 1.数据代理模式基本介绍
- 2.查看数据核实信息
- 3.介绍属性追加的信息(object.definePropery)⭐
- 4.模拟数据代理的实列⭐
- 5.Vue为什么要使用数据代理
- (八)、复习前七章的知识点
- 1.Vue渲染的声明过程⭐
- 2.模板语法 (单项数据绑定)
- 3.数据绑定 (双向数据绑定)
- 4.数据代理 (_data => vm)
- ⭐5.JS的按钮监听绑定事件 (Dom)⭐
- (九)、事件处理(v-on)
- 1.⭐JS原生按钮事件的获取⭐
- 2.七大常用事件处理
- (十)、姓名案列_分析_计算属性
- 1.插值语法进行实现
- 2.methods方法实现
- ⭐3.JS原生代码进行实现⭐
- 4.computed计算属性实现 (简写 只读)
- 5.computed计算属性实现 (完整 读写)
- ⭐6.插值语法里面的参数⭐
- (十一)、data methods computed总结
- 1.基本简要
- (十二)、数据监视_watch
- 1.数据监视总结
- 2.数据监视的第一种写法 (精简版)
- 3.数据监视的第二种写法 (完整版)
- 4.watch的第二种写法 ($watch)
- 5.computed计算属性与watch监视区别
- (十三)、绑定样式
- 1.原生状态绑定样式
- 2.class样式绑定 (字符串)
- 3.class样式绑定 (类绑定:不加引号)
- 4.class样式绑定 (类绑定:加引号)
- 5.class样式绑定 (三元表达式)
- 6.数组绑定样式
- 7.绑定style样式
- 8.全部样式信息
- (十四)、Vue实现前端背景色的改变
- 1.如何让div充满整个屏幕?
- 2.如何实现对下拉框数据的监听?
- 3.背景色的改变
- (十五)、条件渲染
- 1.配置methods手动改变天气
- 2.表达式直接取反改变天气
- 3.利用v-show做条件渲染
- 4.利用v-if/v-else做条件渲染
(一)、利用Vscode开发Vue
1.在桌面创建文件夹code

2.使用Vscode进行打开这个文件夹

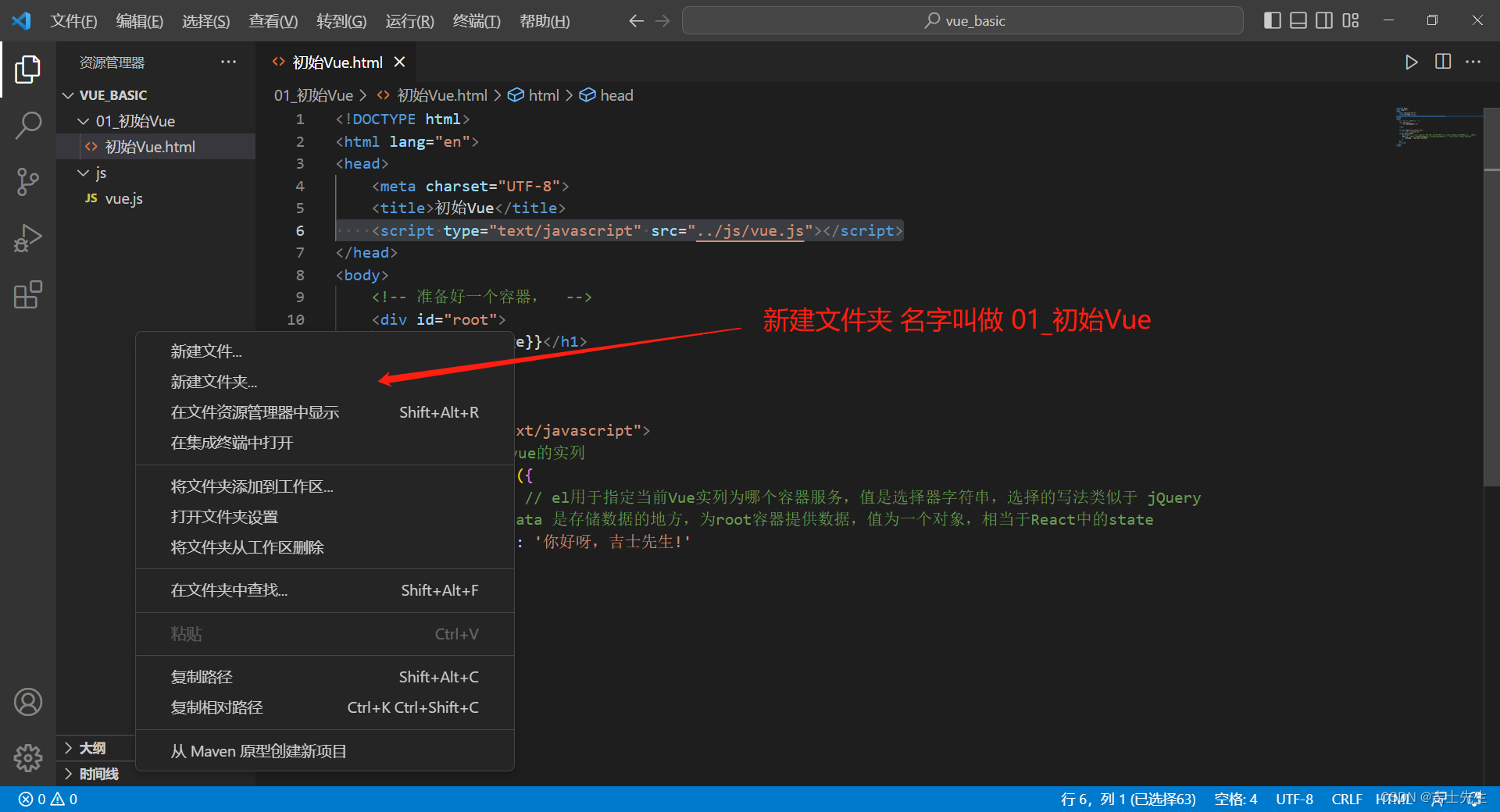
3.在Vscode的右键创建文件夹

4.右键创建.html文件

(二)、第一个Vue程序
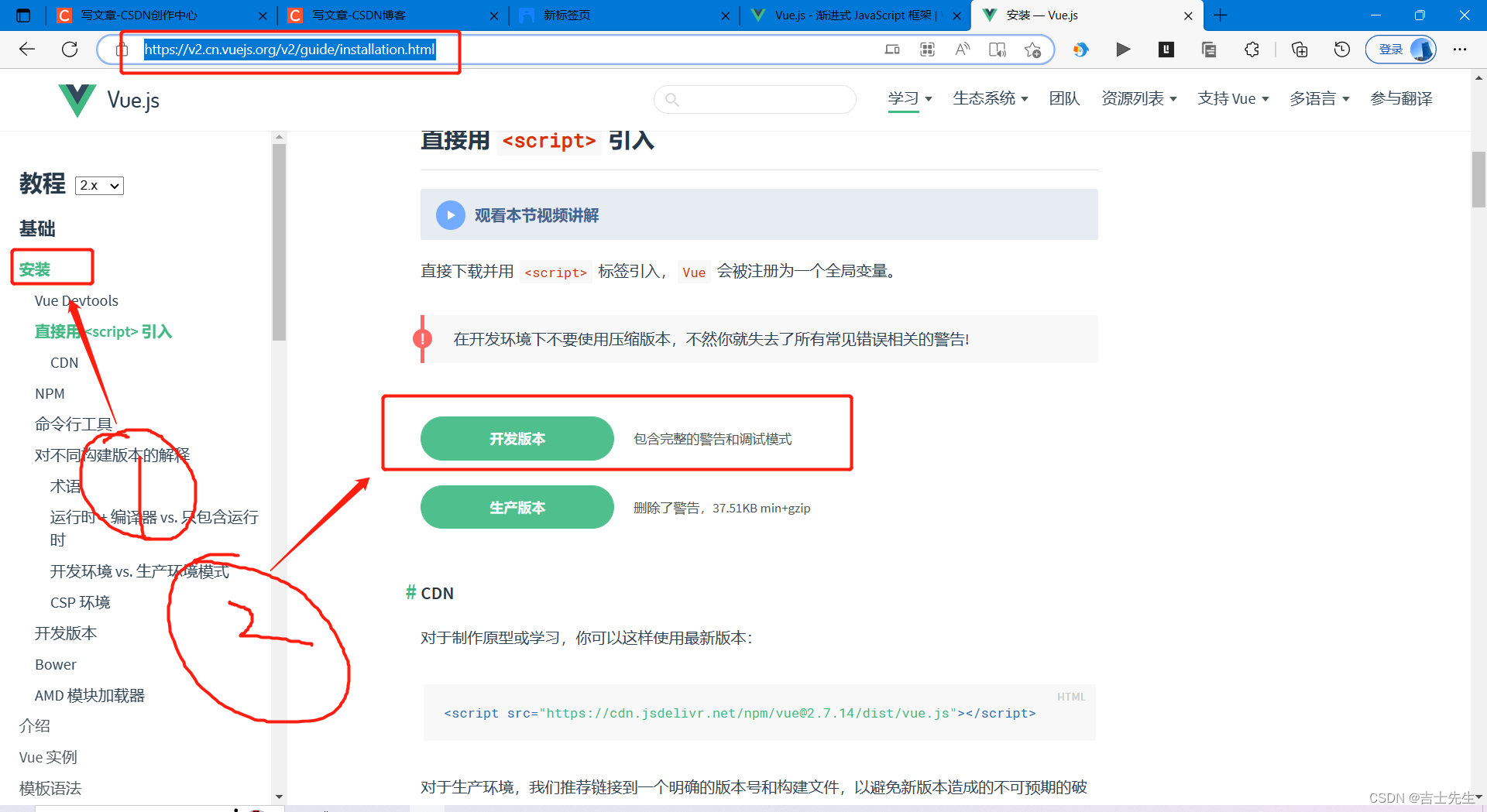
1.下载并引入Vue.js
vue.js下载链接

下载之后的效果

程序中引入vue,新建一个文件夹,文件夹的名字叫做 js,把下载的vue.js放入文件夹中。

2.引入vue.js
<script type="text/javascript" src="../js/vue.js"></script>
3.创建视图层
- div 是一个容器,容器中写的是Vue模板代码,并不是html代码
- 所谓的模板代码类似于React中的jsx,是html+js的混合体。
- {{xxxx}},xxxx会自动读取data中的xxxx属性。
<div id="root">
<h1>{{message}}</h1>
</div>
4.创建Model层
el :通过id选择器进行绑定视图层。data 存数据的容器,为root容器提供数据,值是一个对象。
- new Vue不是vue不能小写,小写会出错。
- Vue里面的参数,我们传输的是对象。
- el 只能绑定一个容器
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
message : '你好呀,吉士先生!'
}
});
</script>
5.获取Vue实列中的数据
ResultFul风格
{{message}}
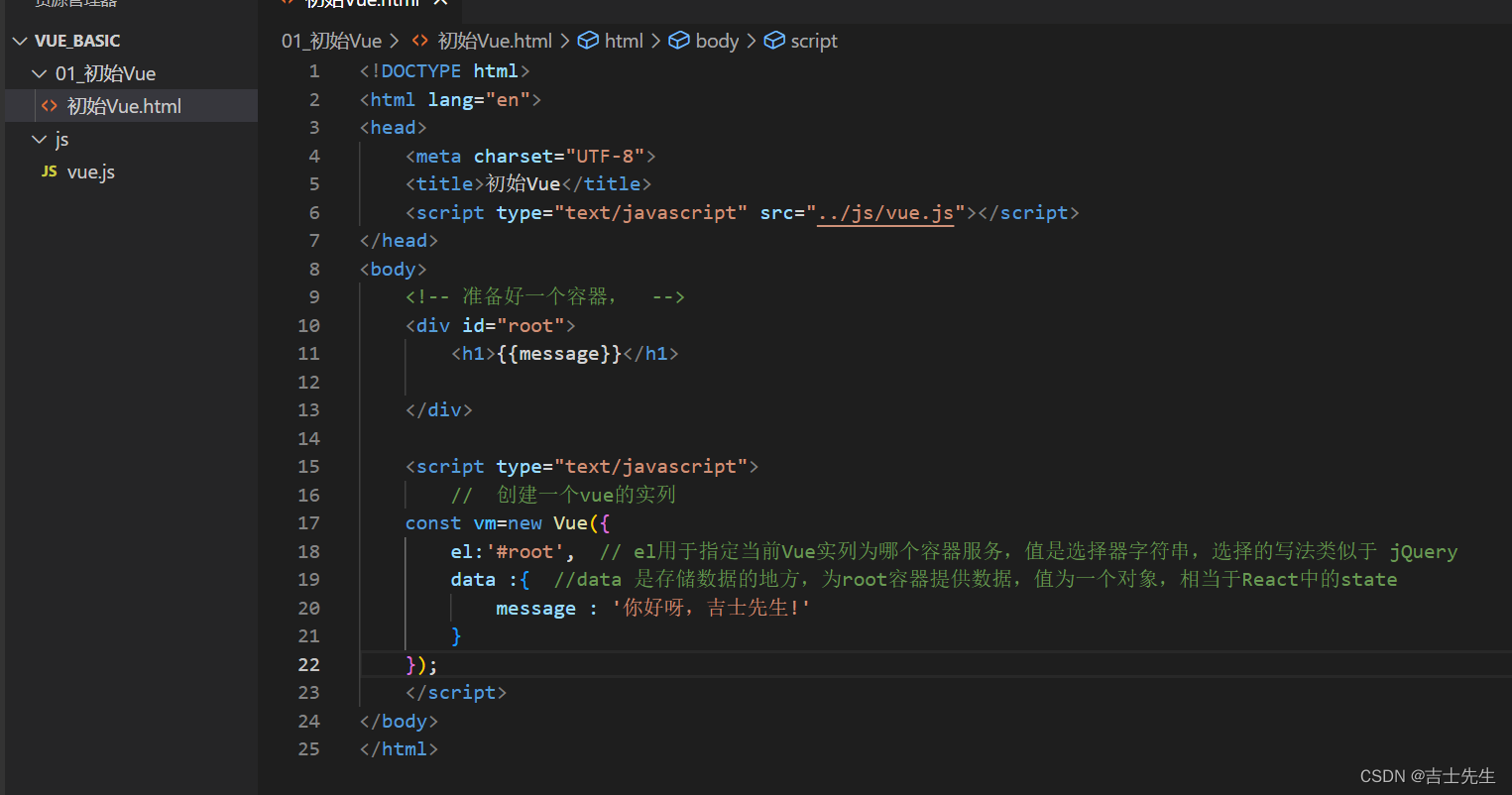
6.效果展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器, -->
<div id="root">
<h1>{{message}}</h1>
</div>
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
message : '你好呀,吉士先生!'
}
});
</script>
</body>
</html>

⭐为什么要使用new 关键字来创建?
1.进行测试
我们通过测试调用x的对象,发现了this再经过new之后,就会发生变化。目的是为了符合源码的需求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
/*
在这里我们进行创建一个demo方法,然后把x等于obj的属性a
1.我们利用普通方法传递: demo(对象),这里的this是window
2.new demo(),之后我们这里的this就变成 demo的实列了。
*/
function demo(obj){
this.x=obj.a //在这里调用对象 this 指window
}
demo({a:1}) // 传入一个对象
console.log(this.x) //这里我们需要使用window进行调用 x
const d=new demo({a:1}) //使用new调用demo时,demo中的this是demo的石烈对象
console.log(this.x)
</script>
</body>
</html>
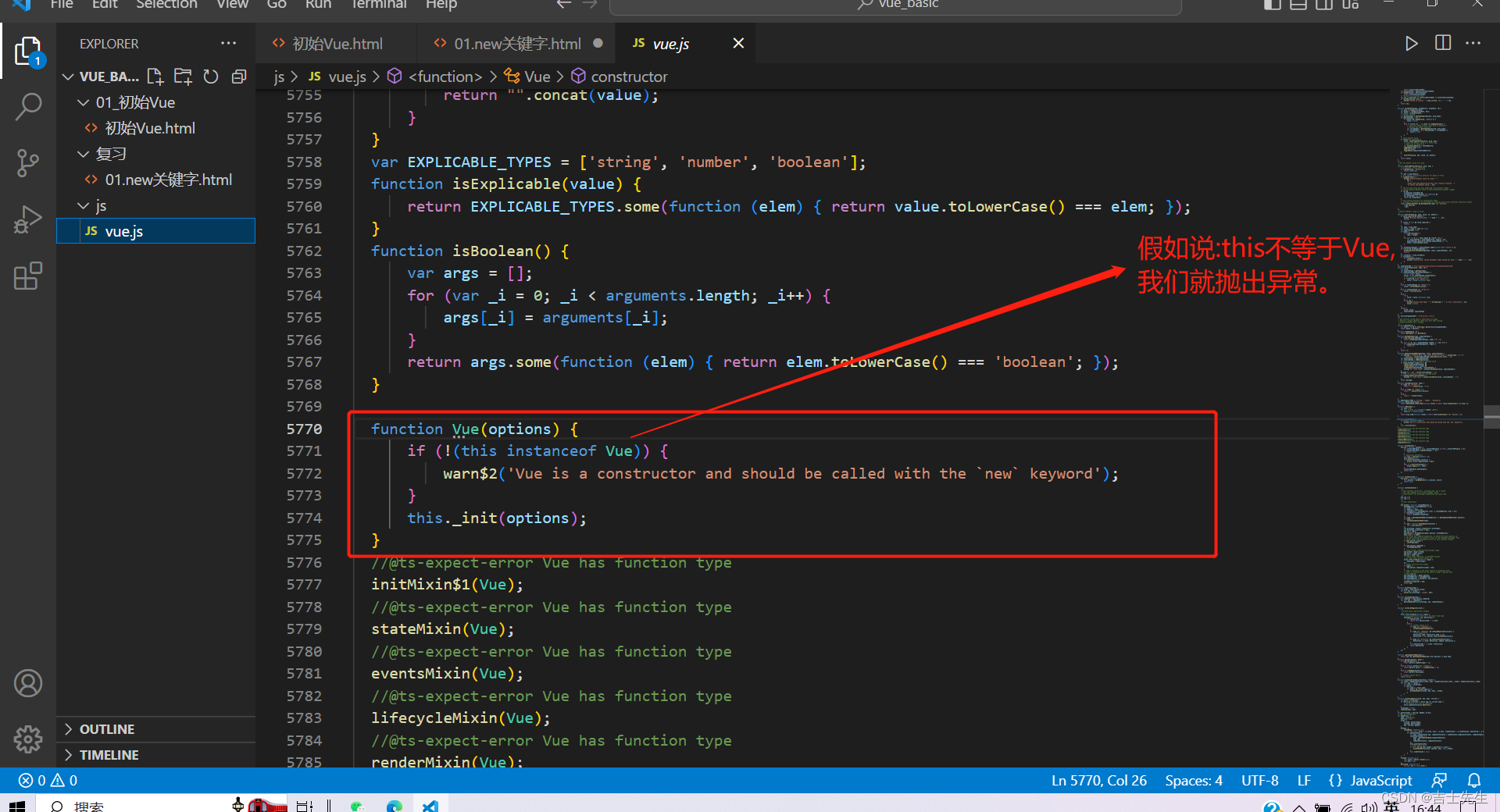
2.Vue源码
function Vue(options) {
if (!(this instanceof Vue)) {
warn$2('Vue is a constructor and should be called with the `new` keyword');
}
this._init(options);
}

3.效果:

⭐一个Vue就为一个容器服务
1.问题描述
在这里我们对容器root进行Vue绑定服务,对于root2不进行Vue绑定服务。这里就会发现root会被Vue解析,root2不会进行Vue解析
2.代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器, -->
<div id="root">
<h1>{{message}}</h1>
</div>
<div id="root2">
<h1>{{message}}</h1>
</div>
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
message : '你好呀,吉士先生!'
}
});
</script>
</body>
</html>
3.代码效果

⭐{{}} 的详细讲解
1.思路设想:
{{xxxx}},xxxx会自动读取data里的xxxx属性。
在这里我们再data里面存储的数据,由原来的一个对象。变成一个类,里面包含很多对象。eg:name对象和address对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器, -->
<div id="root">
<h1>名字:{{school.name}}</h1>
<h1>地址:{{school.address}}</h1>
</div>
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
school:{
name:'吉士先生',
address:'河南省周口市'
}
}
});
</script>
</body>
</html>
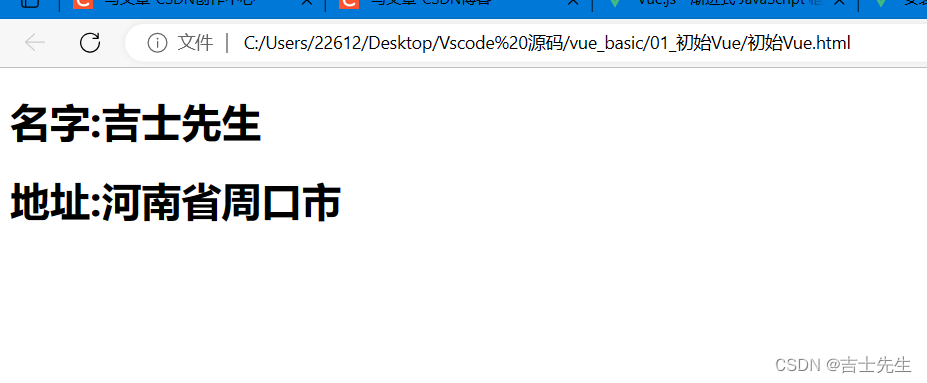
2.获得一个类中的其他对象
<div id="root">
<h1>名字:{{school.name}}</h1>
<h1>地址:{{school.address}}</h1>
</div>
3.效果展示

⭐()=>‘数据’ 箭头函数
此种写法()=>({})等同于()=>{return {}},是ES6的新特性。
1.基本演示
// 箭头函数
let fun = (name) => {
// 函数体
return `Hello ${name} !`;
};
// 等同于
let fun = function (name) {
// 函数体
return `Hello ${name} !`;
};
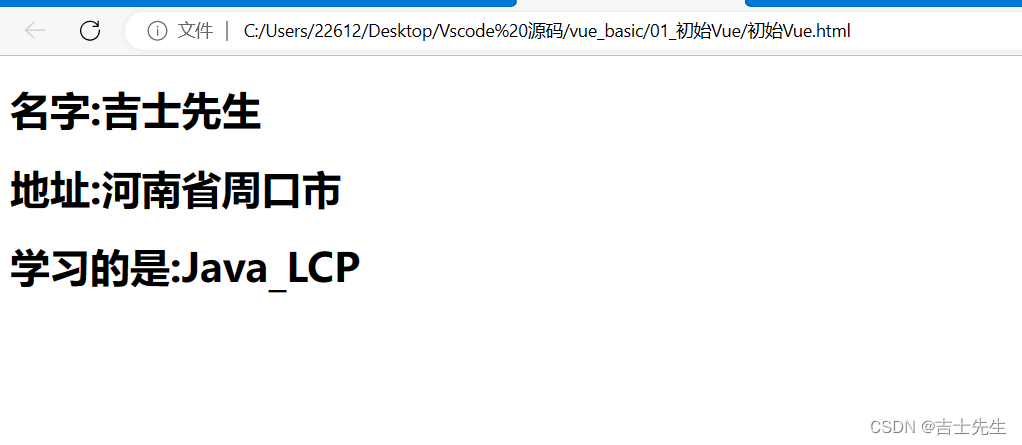
2.实战Vue利用箭头函数
在这里我们使用箭头函数 subject,那么我们的方法名就是subject
- 箭头函数没有自己的this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器, -->
<div id="root">
<h1>名字:{{school.name}}</h1>
<h1>地址:{{school.address}}</h1>
<h1>学习的是:{{school.subject()}}</h1>
</div>
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
school:{
name:'吉士先生',
address:'河南省周口市',
subject: ()=>'Java_LCP' //这里是一个方法
}
}
});
</script>
</body>
</html>

(三)、关于表达式的说明
1.表达式 var c=a,b (不加小括号)
不加小括号的版本,因为Js中var可以被覆盖,所以能够运行成功,察觉不到小逗号后面的b会被重新赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
/*
这里我们添加表达式 var c =a,b的时候,没有用小括号
*/
var a=1
var b=2
var c=a,b
console.log(c);
console.log(b);
</script>
</body>
</html>

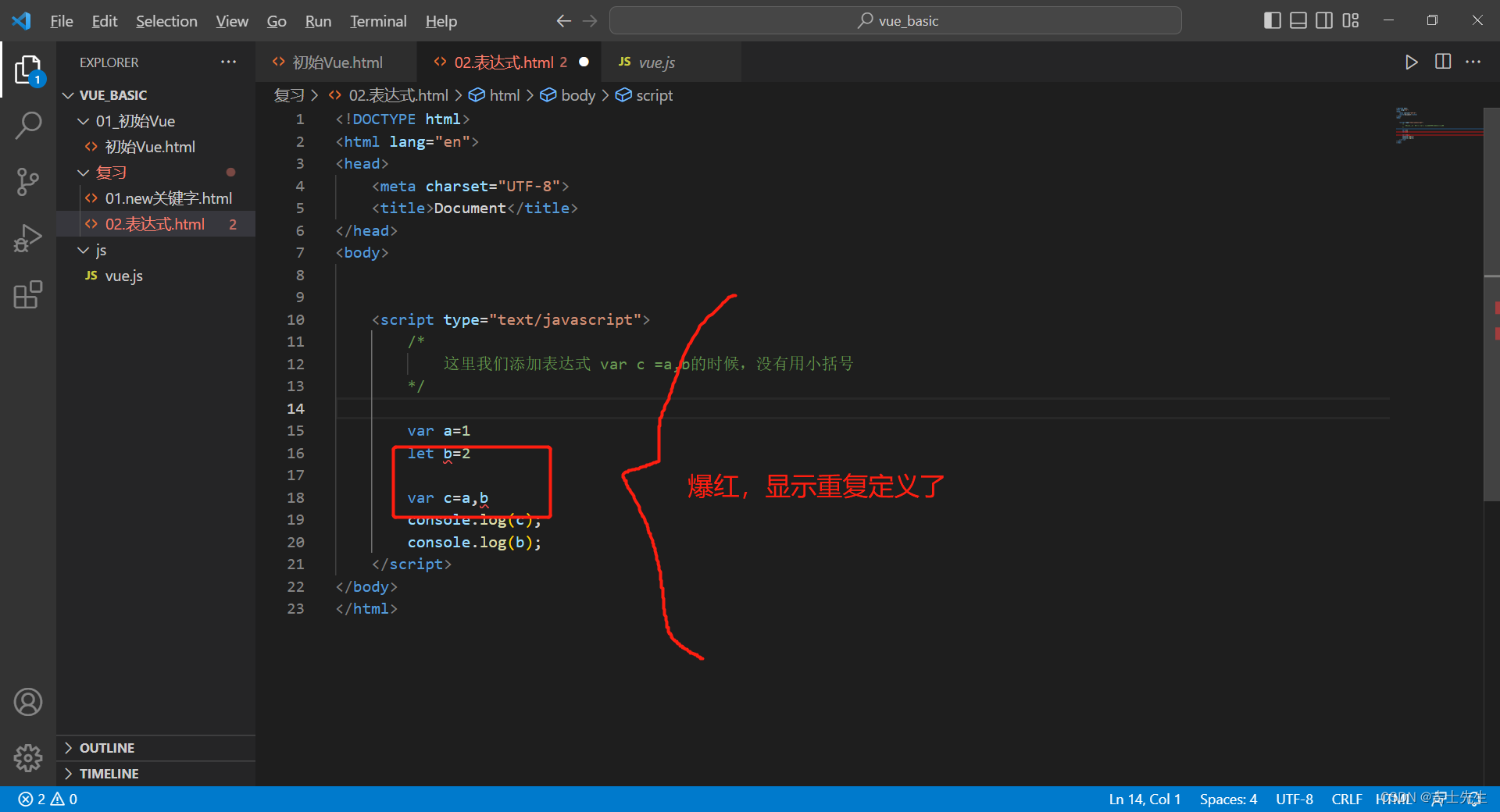
2.验证b被重新覆盖定义
把 b的作用域var换成let

3. 表达式 var c=(a,b) (加小括号)
c的值取值于 小括号的最后一个元素,b
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
/*
这里我们添加表达式 var c =a,b的时候,用小括号 c的值取于 小括号的最后一个元素b
*/
var a=1
var b=2
var c=(a,b)
console.log(c);
console.log(b);
</script>
</body>
</html>

⭐4.回归到Vue的表达式
{{xxx,xxx}},和我们上边讨论的js代码一致。无小括号看第一个,有,看最后一个。
<h1>{{school.name,school.address}}</h1>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器, -->
<div id="root">
<h1>名字:{{school.name}}</h1>
<h1>地址:{{school.address}}</h1>
<h1>学习的是:{{school.subject()}}</h1>
<hr>
<h1>{{school.name,school.address}}</h1>
</div>
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
school:{
name:'吉士先生',
address:'河南省周口市',
subject: ()=>'Java_LCP' //这里是一个方法
}
}
});
</script>
</body>
</html>
不加小括号,如愿以偿。输出第一个

加上下括号,如愿以偿输出最后一个
<h1>{{(school.name,school.address)}}</h1>

5. 表达式 var x=a && b
会输出最后一个 数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 关于逻辑与 &&
const a='qwe';
const b='wer';
const x=a && b;
console.log(x);
if(a && b){
console.log('@');
}
</script>
</body>
</html>

6.源码解释官方md文件
a1 = true && true // t && t returns true
a2 = true && false // t && f returns false
a3 = false && true // f && t returns false
a4 = false && (3 == 4) // f && f returns false
a5 = 'Cat' && 'Dog' // t && t returns "Dog"
a6 = false && 'Cat' // f && t returns false
a7 = 'Cat' && false // t && f returns false
a8 = '' && false // f && f returns ""
a9 = false && '' // f && f returns false
⭐5.回归到Vue表达式
如愿以偿,输出最后一个数据。假如说第一个不存在数值,那么就会返回false.如果存在值那么就返回最后一个
{{school.name && school.address}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器, -->
<div id="root">
<h1>名字:{{school.name}}</h1>
<h1>地址:{{school.address}}</h1>
<h1>学习的是:{{school.subject()}}</h1>
<hr>
<h1>{{(school.name,school.address)}}</h1> <!-- 不加小括号 那么就输出第一个,加上小括号就输出第最后个-->
<h1>{{school.name && school.address}}</h1>
</div>
<script type="text/javascript">
// 创建一个vue的实列
const vm=new Vue({
el:'#root', // el用于指定当前Vue实列为哪个容器服务,值是选择器字符串,选择的写法类似于 jQuery
data :{ //data 是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
school:{
name:'吉士先生',
address:'河南省周口市',
subject: ()=>'Java_LCP' //这里是一个方法
}
}
});
</script>
</body>
</html>
如愿以偿,返回最后一个数据

如愿以偿,返回false.什么都不返回.
<h1>{{school.x && school.address}}</h1>

(四)、模板语法
1.认识标签体 标签属性 标签

2.插值语法(⭐标签体 {{}} )
Vue模板语法有两大类:
1.插值语法:
功能:用于解析 标签体 内容
写法:{{xxxx}},xxx作为表达式去解析,且可以自动读取到data中的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法</title>
<!-- 引入Vue.js -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有两大类:
1.插值语法:
功能:用于解析 标签体 内容
写法:{{xxxx}},xxx作为表达式去解析,且可以自动读取到data中的属性
2.指令语法:
功能:用于解析 标签(包括:标签属性、标签内容、绑定事件......)
举列: v-bind:标签属性='xxxx'----》 :标签属性='xxxx'
备注: Vue中有很多的指令,此处我们只是拿v-bind举个列子
-->
<div id="root">
<h2>插值语法</h2>
<h4>{{message}}</h4>
<h4>{{message.toUpperCase()}}</h4>
</div>
<script>
var vm=new Vue({
el:'#root',
data:{
message: 'hello jsxs',
url:'https://www.baidu.com/'
}
});
</script>
</body>
</html>
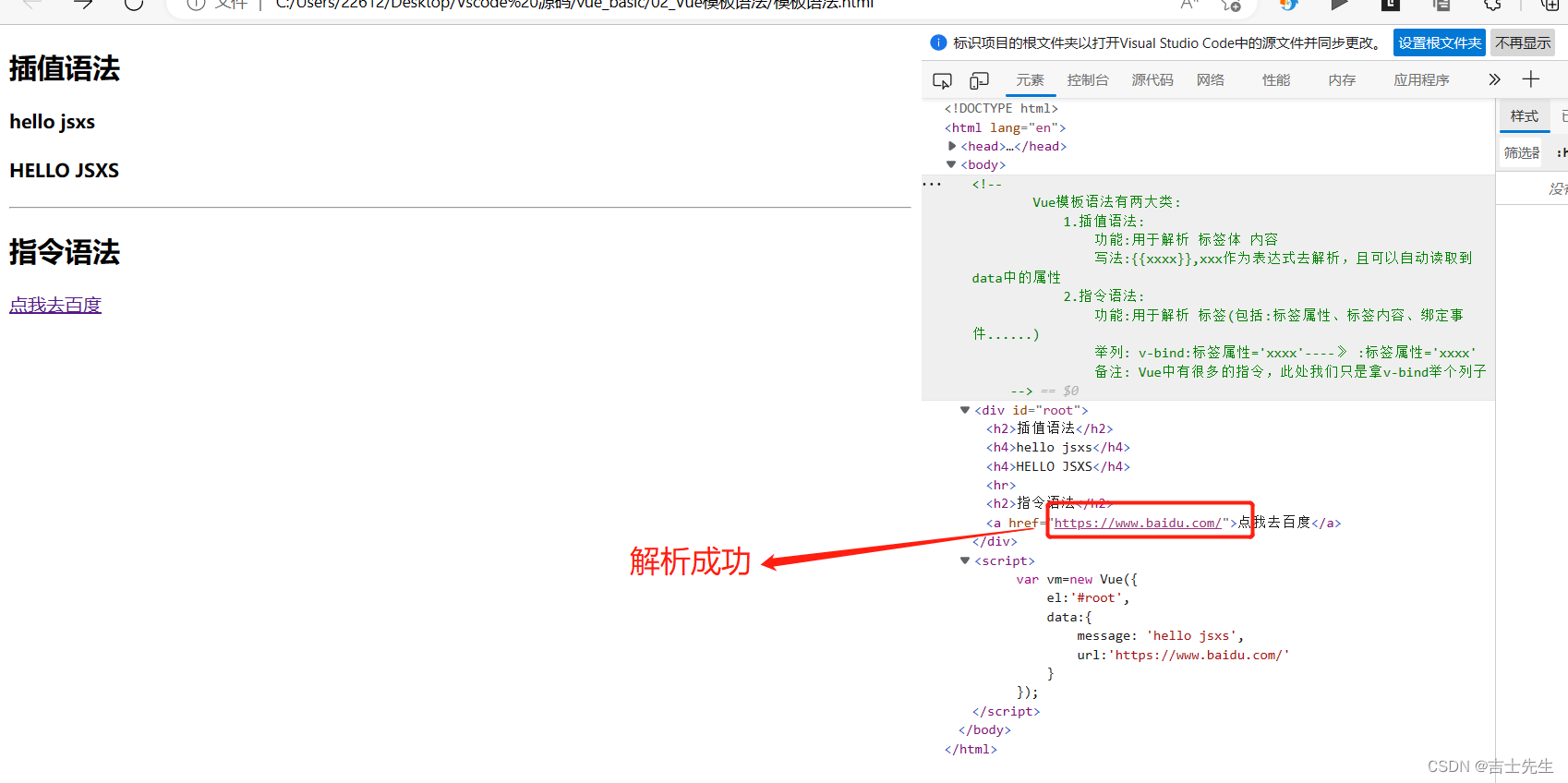
3.指令语法(⭐标签 v-bind)
2.指令语法:
功能:用于解析 标签(包括:标签属性、标签内容、绑定事件......)
举列: v-bind:标签属性='xxxx'----》 :标签属性='xxxx'
备注: Vue中有很多的指令,此处我们只是拿v-bind举个列子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法</title>
<!-- 引入Vue.js -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
Vue模板语法有两大类:
1.插值语法:
功能:用于解析 标签体 内容
写法:{{xxxx}},xxx作为表达式去解析,且可以自动读取到data中的属性
2.指令语法:
功能:用于解析 标签(包括:标签属性、标签内容、绑定事件......)
举列: v-bind:标签属性='xxxx'----》 :标签属性='xxxx'
备注: Vue中有很多的指令,此处我们只是拿v-bind举个列子
-->
<div id="root">
<h2>指令语法</h2>
<a v-bind:href="url">点我去百度</a>
</div>
<script>
var vm=new Vue({
el:'#root',
data:{
message: 'hello jsxs',
url:'https://www.baidu.com/'
}
});
</script>
</body>
</html>
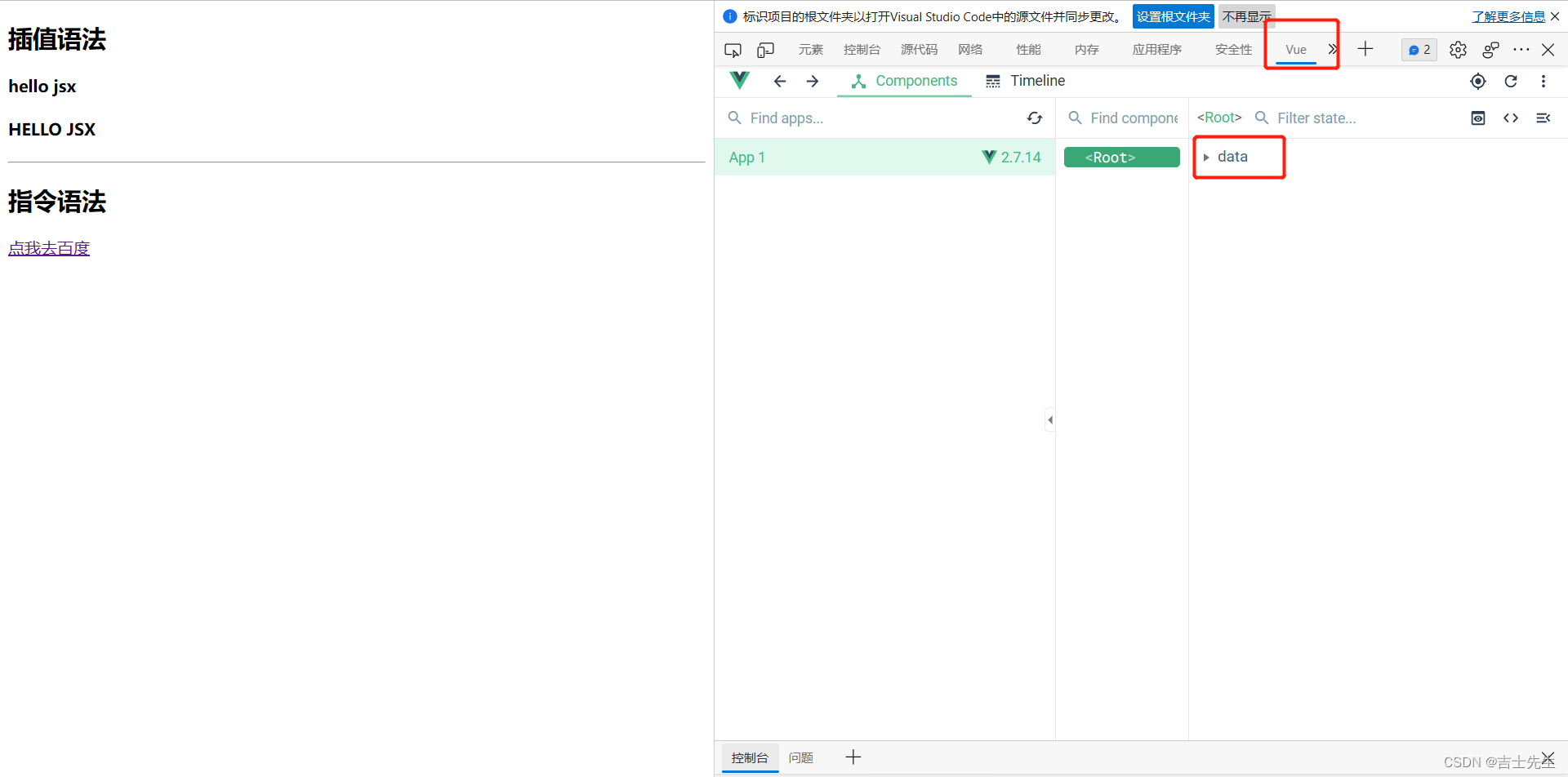
4.效果展示

(五)、Vue中的数据绑定
1.解决浏览器控制台的警告信息⭐
基本步骤
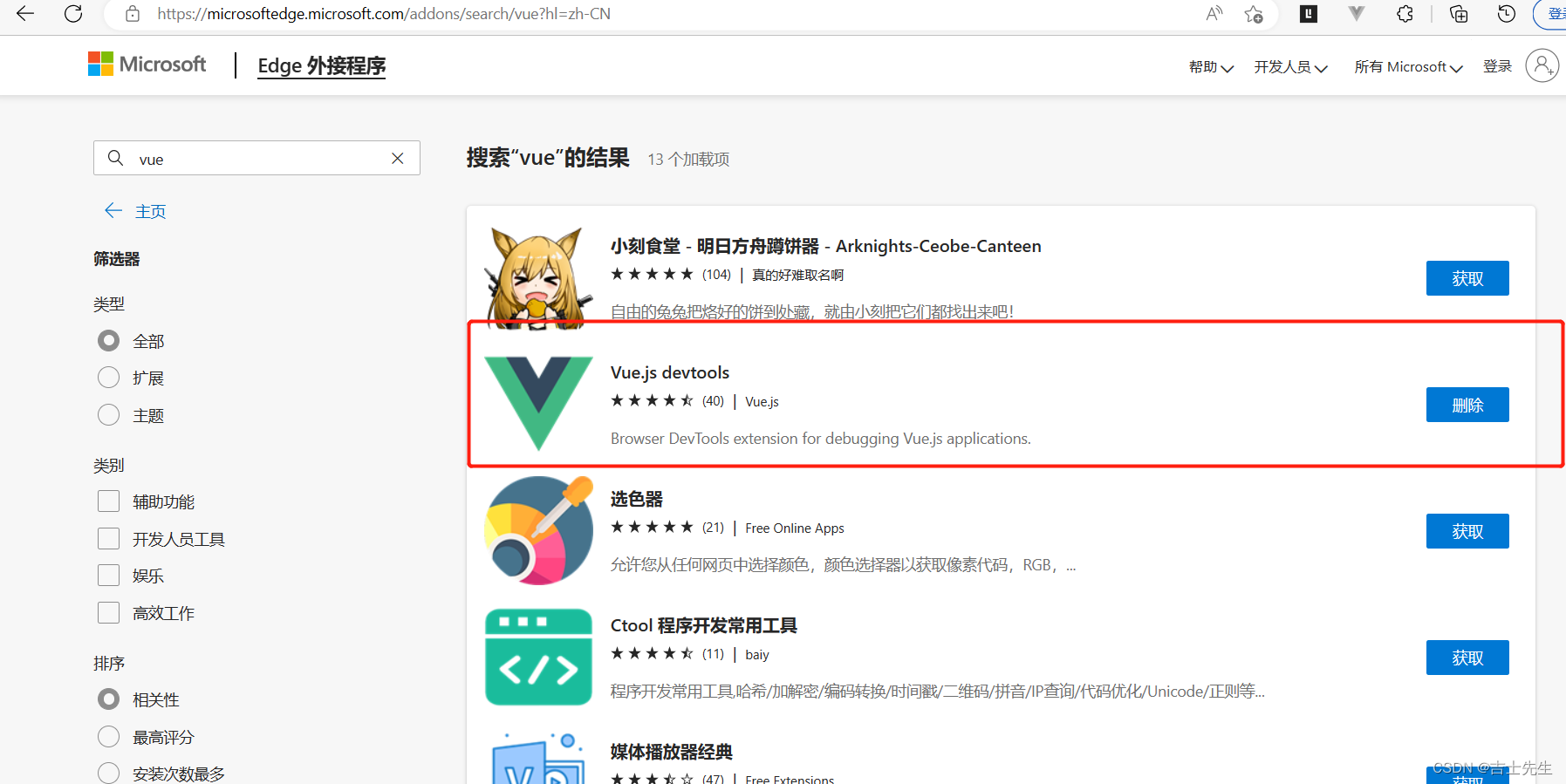
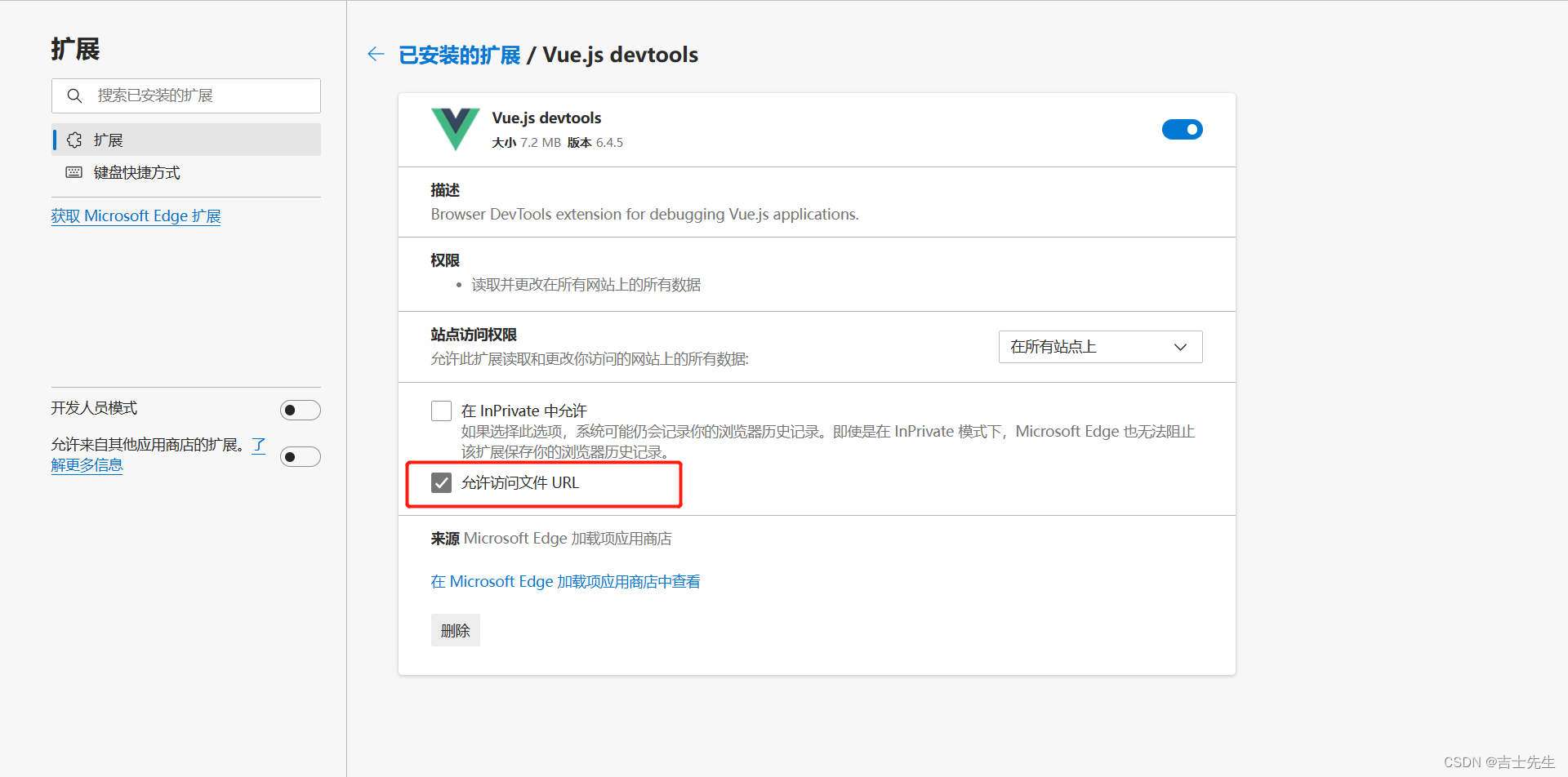
- 在浏览器扩展程序中下载Vue.js detected

- 假如我们的V不亮的话,先测试是否下载正确
点击这个链接: https://blog.csdn.net/qq_69683957?spm=1011.2124.3001.5343看看V是否亮起。如果亮起就下载没问题,我们只需要进行配置。 - 配置权限的信息

- 会在F12里面的框中多出来一个调试工具

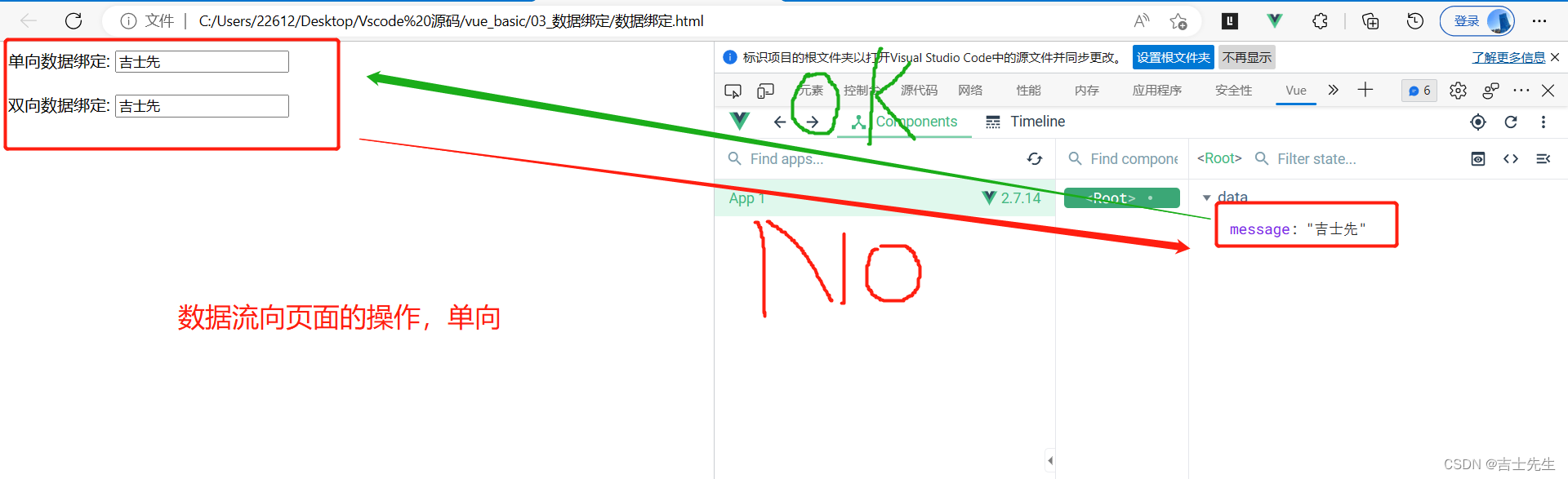
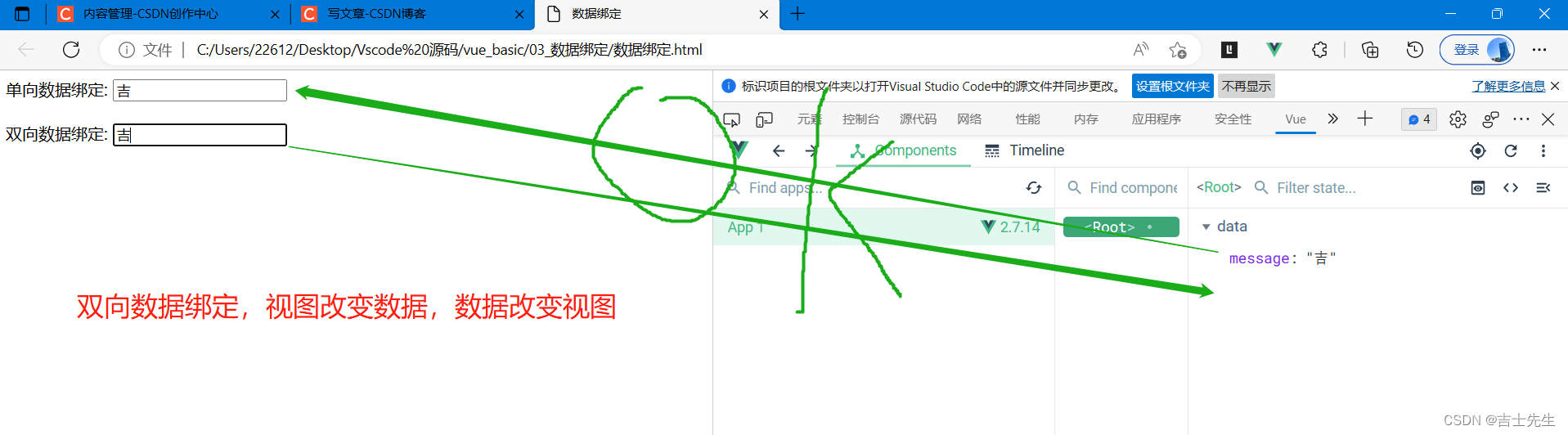
2.单向数据绑定(v-bind)
我们先使用 v-bind 绑定属性,让属性的值为vue的data区域的值。然后通过Vue的插件进行测试单项数据绑定,即:数据存储区的信息进行变化,那么我们的视图层也随时进行变化。
1.单项数据绑定(v-bind): 数据只能从data刘翔页面
2.双向数据绑定(v-model): 数据不仅能从data流向页面,还能从页面刘翔数据
备注:
1.双向数据绑定一般是对于表单元素
2.v-model:value 可以简单的携程 v-model 默认收集value值
- 数据可以控制视图
- 视图不可以控制数据
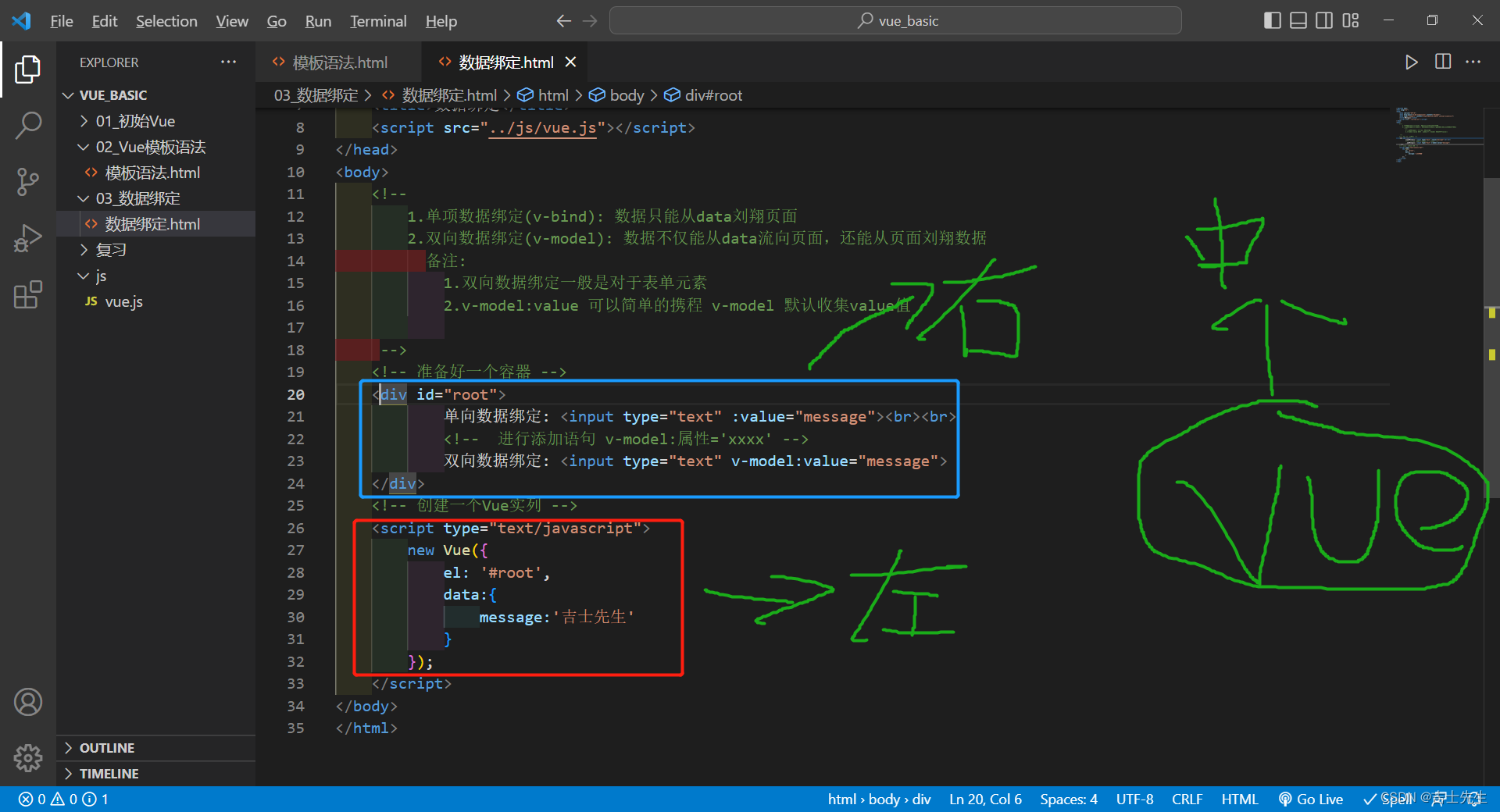
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
单向数据绑定: <input type="text" :value="message"><br><br>
双向数据绑定: <input type="text" :value="message">
</div>
<!-- 创建一个Vue实列 -->
<script type="text/javascript">
new Vue({
el:'#root',
data:{
message:'吉士先生'
}
});
</script>
</body>
</html>

3.双向数据绑定(v-model)
我们使用组件 v-model: 进行实现视图和数据的双向绑定,这里我们对双向数据进行了绑定。单向的数据我们没有进行数据的绑定。
- 在普通的输入框中,我们可以直接写v-model=‘xxx’,会自动默认绑定value.
- v-model: 绑定的式标签属性
- 只限于文本框进行使用双向绑定
双向数据绑定: <input type="text" v-model:value="message">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
单向数据绑定: <input type="text" :value="message"><br><br>
<!-- 进行添加语句 v-model:属性='xxxx' -->
双向数据绑定: <input type="text" v-model:value="message">
</div>
<!-- 创建一个Vue实列 -->
<script type="text/javascript">
new Vue({
el:'#root',
data:{
message:'吉士先生'
}
});
</script>
</body>
</html>

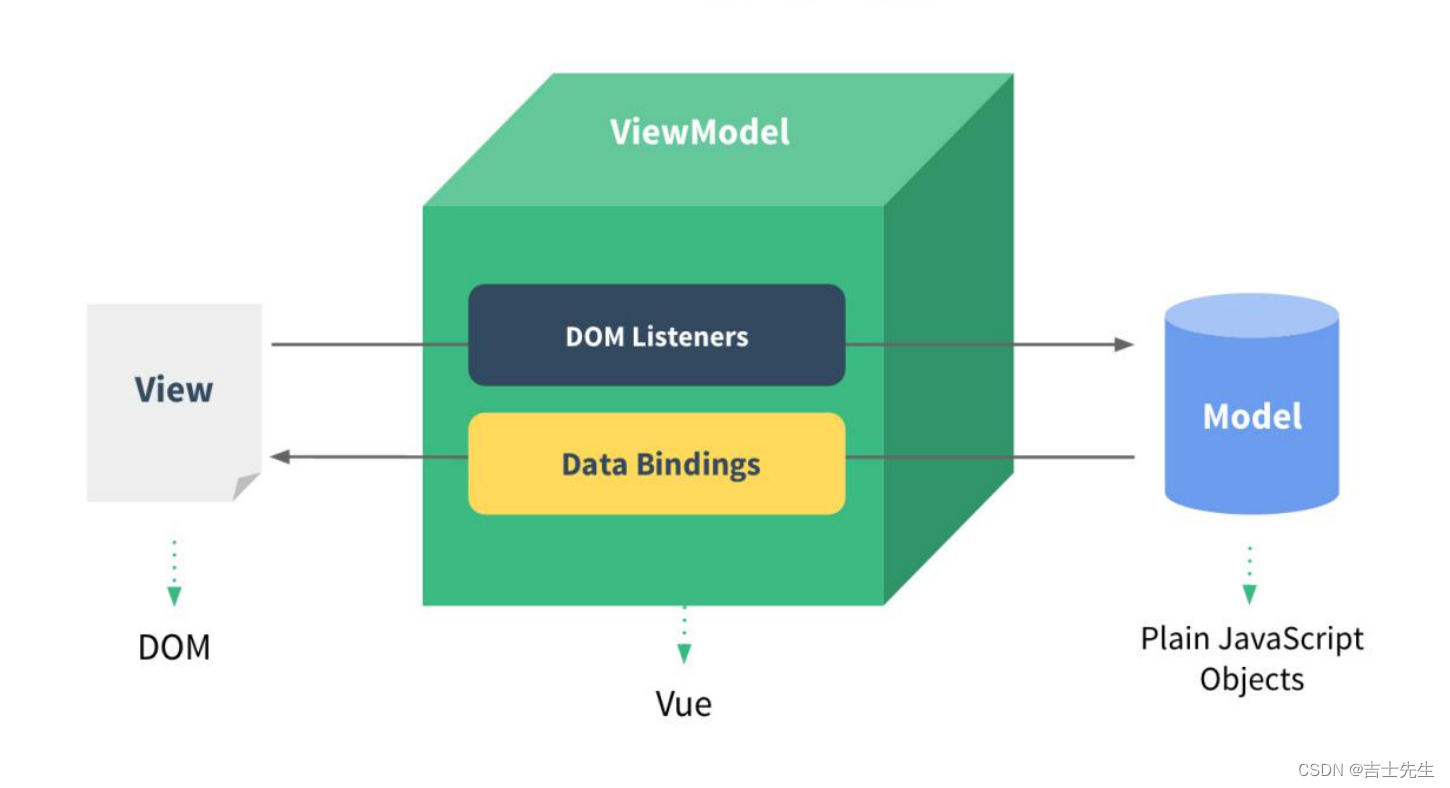
(六)、MVVM模型
1.解释MVVM的信息
- M: 模型(Model): 对应data中的数据
- V: 视图(View) 模板代码
- VM: 视图模型(ViewModel) : Vue实列对象
视图一直监听Model,Model一直绑定视图 - el 相当于Model绑定视图


2.测试vm改变数据影响视图
在这里我们等待服务器两秒后,执行方法()=>{}.
延时函数 setTimeout(function|delayTime);
setTimeout(()=>{
vm.message='龙川萍'
},2000)
- 我们发现Vue实列可以帮助我们进行改变视图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!--
1.单项数据绑定(v-bind): 数据只能从data刘翔页面
2.双向数据绑定(v-model): 数据不仅能从data流向页面,还能从页面刘翔数据
备注:
1.双向数据绑定一般是对于表单元素
2.v-model:value 可以简单的携程 v-model 默认收集value值
-->
<!-- 准备好一个容器 -->
<div id="root">
单向数据绑定: <input type="text" :value="message"><br><br>
<!-- 进行添加语句 v-model:属性='xxxx' -->
双向数据绑定: <input type="text" v-model:value="message">
</div>
<!-- 创建一个Vue实列 -->
<script type="text/javascript">
var vm=new Vue({
el: '#root',
data:{
message:'吉士先生'
}
});
// 设置定时函数,两秒钟后调用函数()=>{},
setTimeout(()=>{
vm.message='龙川萍'
},2000)
</script>
</body>
</html>
3.el绑定视图的两种方法($mount())⭐
第一种: el 绑定的方法
el:'#root'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{message}}</h1>
</div>
<script>
//el: 绑定视图的第一种写法
new Vue({
el:'#root',
data:{
message:'你好,吉士先生'
}
});
</script>
</body>
</html>>

第二种:vm.$mount(''),绑定
vm.$mount('#root')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{message}}</h1>
</div>
<script>
//el: 绑定视图的第一种写法
/* new Vue({
el:'#root',
data:{
message:'你好,吉士先生'
}
});*/
//el : 第二种绑定视图
var vm=new Vue({
data:{
message:'你好,吉士先生'
}
});
vm.$mount('#root')
</script>
</body>
</html>

4.⭐JS方法的七种定义以及调用⭐
第一种定义一个普通的方法 function 方法名(参数){}。调用方式: 方法名()
- 调用方式: 方法名()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="a2()">点击我调用方法1</button>
</div>
<script type="text/javascript">
function a2(){
console.log(2)
}
</script>
</body>
</html>
第二种 属性名:function 方法名(参数){}。调用方式: 方法名()
- 调用方式: 方法名()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="a()">点击我调用方法1</button>
</div>
<script type="text/javascript">
a1:function a(){
console.log(1)
}
</script>
</body>
</html>
第三种: var 对象={属性名:function(参数类型){}}。调用方式: 对象.属性名();
- 调用方式: 对象.属性名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="obj.a3()">点击我调用方法3</button>
</div>
<script type="text/javascript">
// 定义一个对象。对象的名字叫做obj
var obj={
a3:function(){
console.log(3)
}
}
</script>
</body>
</html>
第四种: var 对象={属性名:function 方法名(参数类型){}}。调用方式: 对象.属性名();
- 调用方式: 对象.属性名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="obj2.a5()">点击我调用方法4</button>
</div>
<script type="text/javascript">
// 第四种 对象里面的属性是方法 有函数名
var obj2 = {
a5: function a6() {
console.log(4)
}
}
</script>
</body>
</html>
第五种: var 对象={ 属性1:{ 属性2: function 方法名(){}}}。调用方式: 对象.属性1.属性2()
- 调用方式: 对象.属性1.属性2()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="obj3.a7.a8()">点击我调用方法5</button>
</div>
<script type="text/javascript">
// 第五种 对象里面包含对象(内嵌方法)
var obj3 = {
a7:{
a8: function a9() {
console.log(5)
}
}
}
</script>
</body>
</html>
第六种: var 函数名=(参数)=>{},调用方式: 函数名()
- 调用方式: 函数名()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="obj4()">点击我调用方法6</button>
</div>
<script type="text/javascript">
// 第六种:箭头函数
var obj4=()=>{
console.log(6);
}
</script>
</body>
</html>
第七种:var 对象={属性名(){}}。调用方式: 对象.属性名()
- 可以省略 :function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button onclick="a()">点击我调用方法1</button>
<button onclick="a2()">点击我调用方法2</button>
<button onclick="obj.a3()">点击我调用方法3</button>
<button onclick="obj2.a5()">点击我调用方法4</button>
<button onclick="obj3.a7.a8()">点击我调用方法5</button>
<button onclick="obj4()">点击我调用方法6</button>
<button onclick="obj5.a10()">点击我调用方法7</button>
</div>
<script type="text/javascript">
// 第一种 属性名
a1: function a() {
console.log(1)
}
// 第二种 普通方法
function a2() {
console.log(2)
}
// 第三种 对象里面的属性是方法 无函数名
var obj = {
a3: function a4() {
console.log(3)
}
}
// 第四种 对象里面的属性是方法 有函数名
var obj2 = {
a5: function a6() {
console.log(4)
}
}
// 第五种 对象里面包含对象(内嵌方法)
var obj3 = {
a7:{
a8: function a9() {
console.log(5)
}
}
}
// 第六种 :箭头函数
var obj4=()=>{
console.log(6);
}
var obj5={
a10(){
console.log(7)
}
}
</script>
</body>
</html>

5.data的两种方法(对象和方法)⭐
第一种:利用对象的写法进行存储 (常用写法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{message}}</h1>
</div>
<script>
// 第一种利用对象的方式进行存储。
new Vue({
el:'#root',
data:{
message:'你好,吉士先生'
}
});
</script>
</body>
</html>
第二种: 利用方法的写法进行存储 返回的是对象
- 方法返回的数据是对象
- 可以简写为 data(){return {} } 省略function
- 方法不要使用箭头函数,否则会导致this转变成window
- 组件中用的多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{message}}</h1>
</div>
<script>
// 第一种利用对象的方式进行存储。
/*
new Vue({
el:'#root',
data:{
message:'你好,吉士先生'
}
});
*/
//第二种利用函数的方式进行存储,返回值是 对象
new Vue({
el:'#root',
data:function(){ //可以简写为 data(){return {} }.data尽量不要使用箭头函数,我们要使用普通函数。否则this指向的是window,而不是Vue
return{
message:'你好,吉士先生'
}
}
});
</script>
</body>
</html>

(七)、Vue中的数据代理(_date)
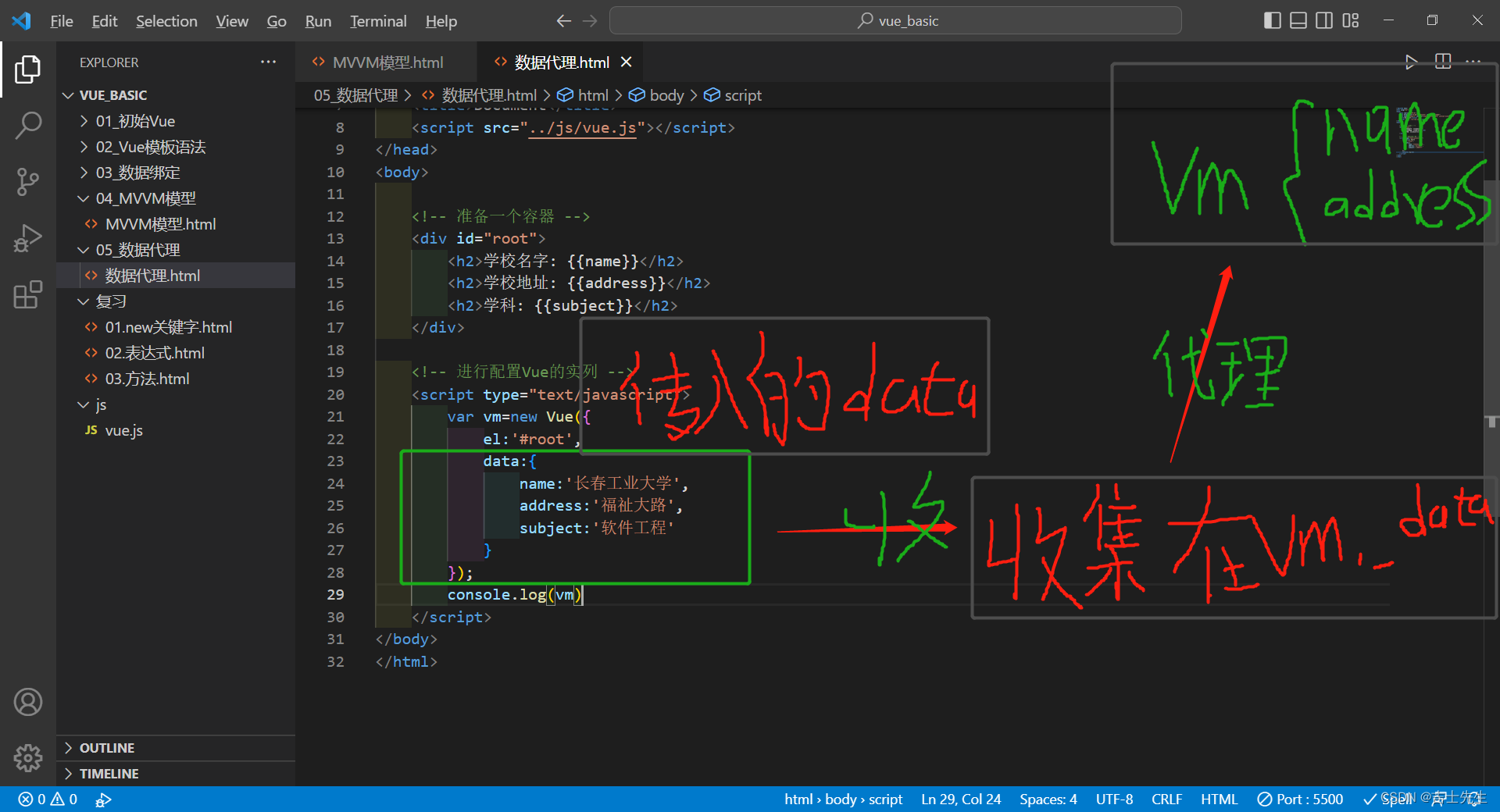
1.数据代理模式基本介绍
- 我们首先在data的对象中传入数据
- 然后再_data中进行收集数据
- 再然后_data寻找代理vm,vm帮助我们进行代理数据
- 最重要的一点是: 代理对象不仅拥有读取的功能,也有更改的功能。


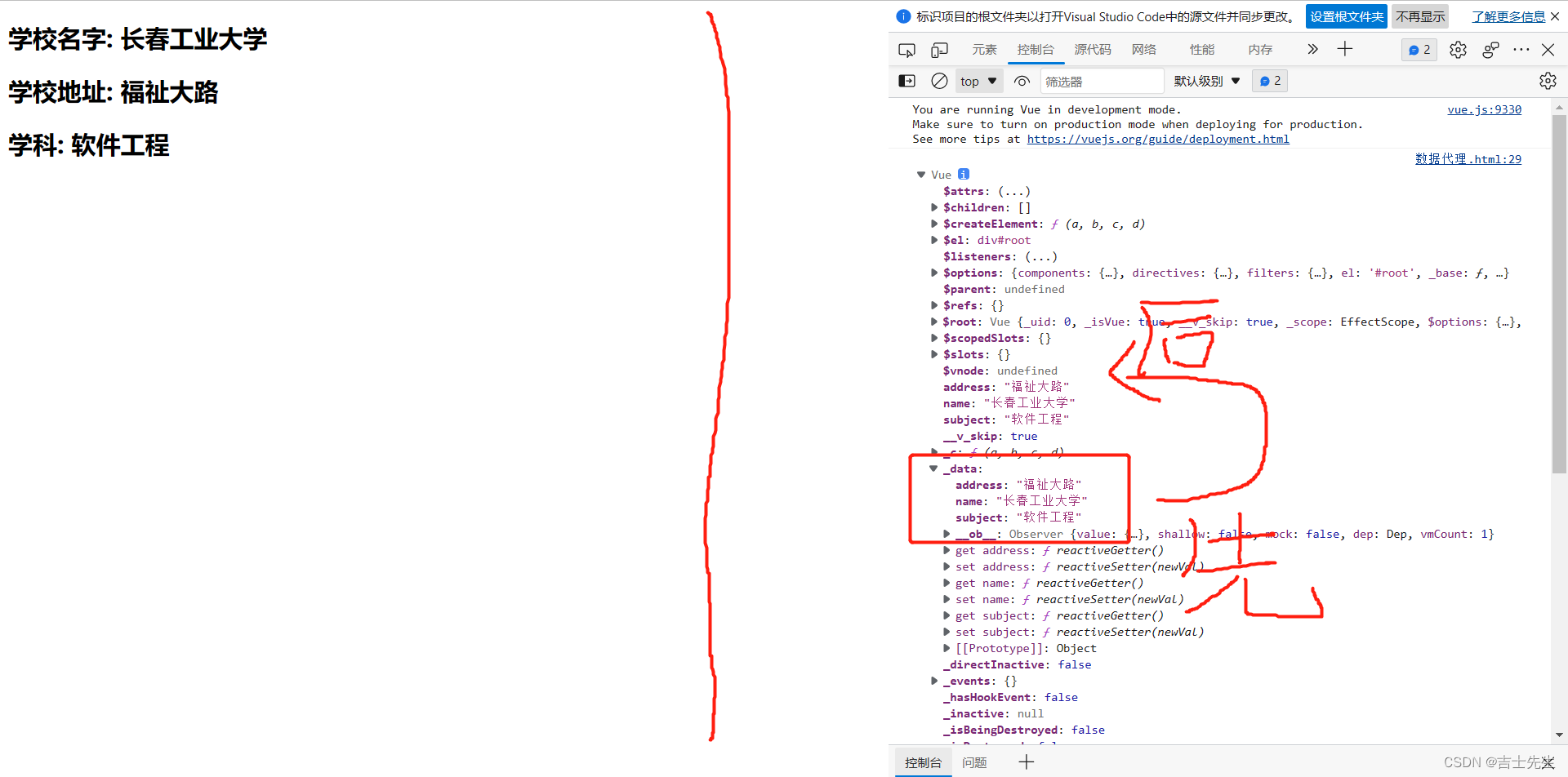
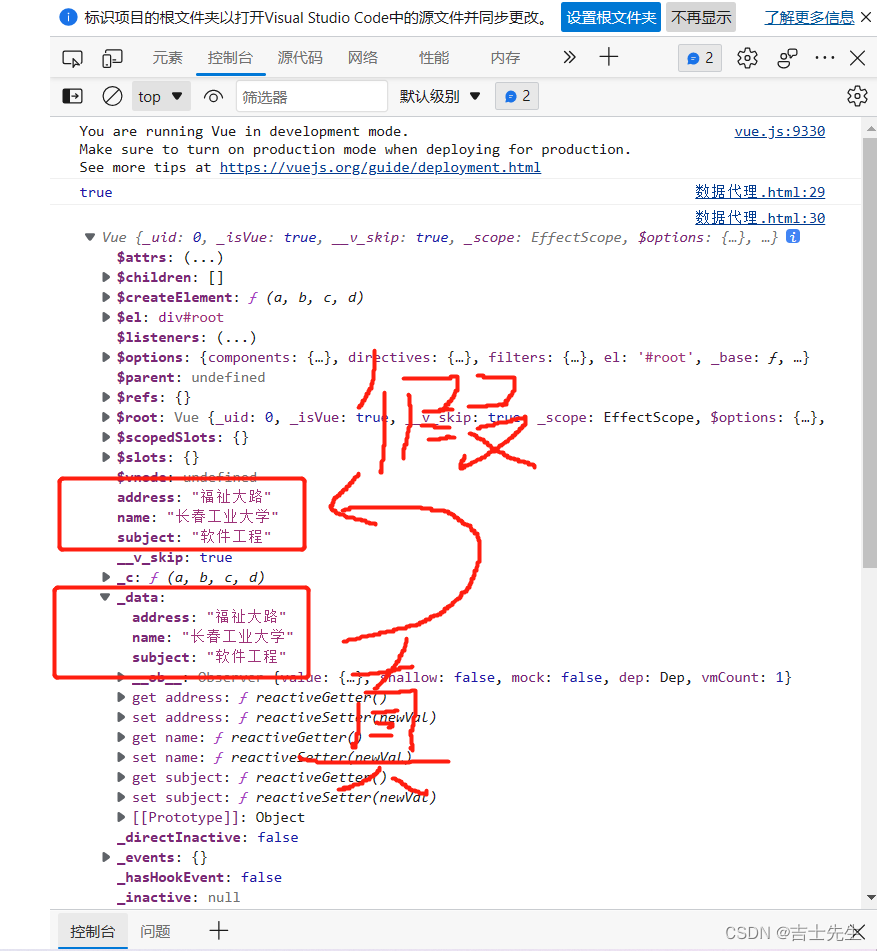
2.查看数据核实信息
发现数据引用的数据是true
console.log(vm.name===vm._data.name) true


3.介绍属性追加的信息(object.definePropery)⭐
我们定义一个空对象person,我们对其最佳数据 Object.defineProperty('代理的对象','添加的属性',{}) 。这里面我们要手动写入两个方法,分别对应着set方法和get方法。
- 定义一个对象 对象的名字叫做person。 set和get中的this都是当前对象
- 调用Object.defineProperty(在哪个对象添加属性,添加的属性名字,{}); 为一个对象进行追加数据
- 当修改person.name时,set被调用。set会收到修改之后的值。
- 当读取person.name,get被调用,get的返回值就是name的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
//如下这么写,那么就会出现死循环一直调用set方法
// 定义一个对象 对象的名字叫做person。 set和get中的this都是当前对象
var person = {};
// 调用Object.defineProperty(在哪个对象添加属性,添加的属性名字,{}); 为一个对象进行追加数据
Object.defineProperty(person, 'name', {
set(ModifiedValue) { //当修改person.name时,set被调用。set会收到修改之后的值。
console.log('set方法被调用' + ModifiedValue);
this.name=value; //如果加上这个赋值语句就会形成死循环的操作。一直调用set方法
},
get() {//当读取person.name,get被调用,get的返回值就是name的值。
console.log('get方法被调用');
return 100;
}
});
person.name = '吉士先生';
console.log(person.name);
</script>
</body>
</html>
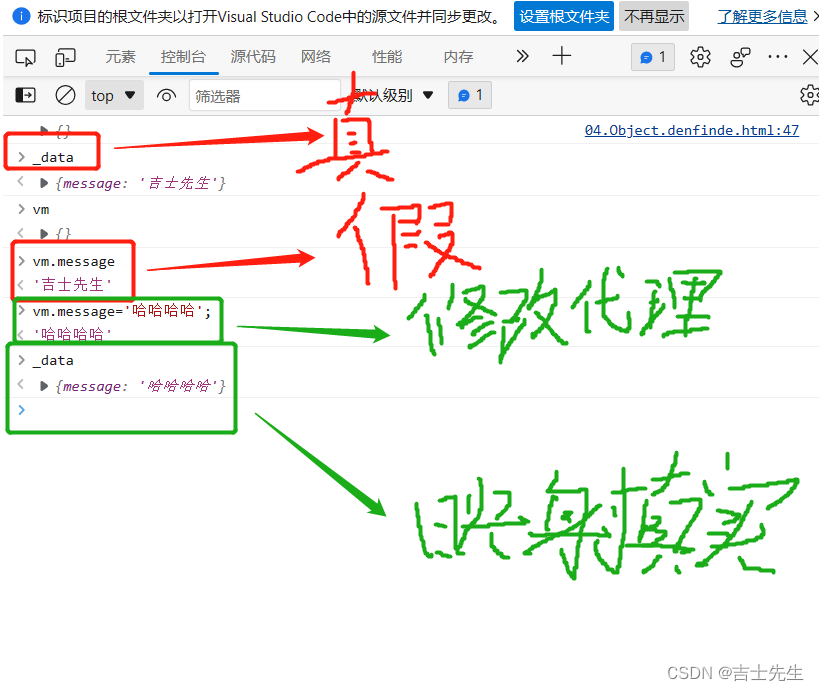
4.模拟数据代理的实列⭐
在这里我们的真实对象是 _data,代理_data的是vm.我们对vm进行属性追加的操作。当我们更改数据的时候会调用set方法,在set方法里面我们对_data数据进行赋值。在get方法中我们返回_data.数据
关于Vue中的数据代理
1.什么是数据代理?
(1).当配置对象data中的数据,会被收集到vm._data中,然后通过Object.defineProperty让vm拥有_data所有的代理权
(2).当访问vm的msg时,返回的是_data当中同名属性的值
(3).当修改vm的msg时,修改的是_data当中同名属性的值
2.为什么要数据数据代理?
为了更加方便的读取和修改_data中的参数,不做数据代理,我们需要: vm._data.xxx 访问参数
3.扩展思考
更高效的监视数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 模拟数据代理
let _data={message:'吉士先生'}
let vm={};
Object.defineProperty(vm,'message',{
set(ModifiedValue){
_data.message=ModifiedValue;
},
get(){
return _data.message;
}
});
console.log(vm);
</script>
</body>
</html>

5.Vue为什么要使用数据代理

(八)、复习前七章的知识点
1.Vue渲染的声明过程⭐
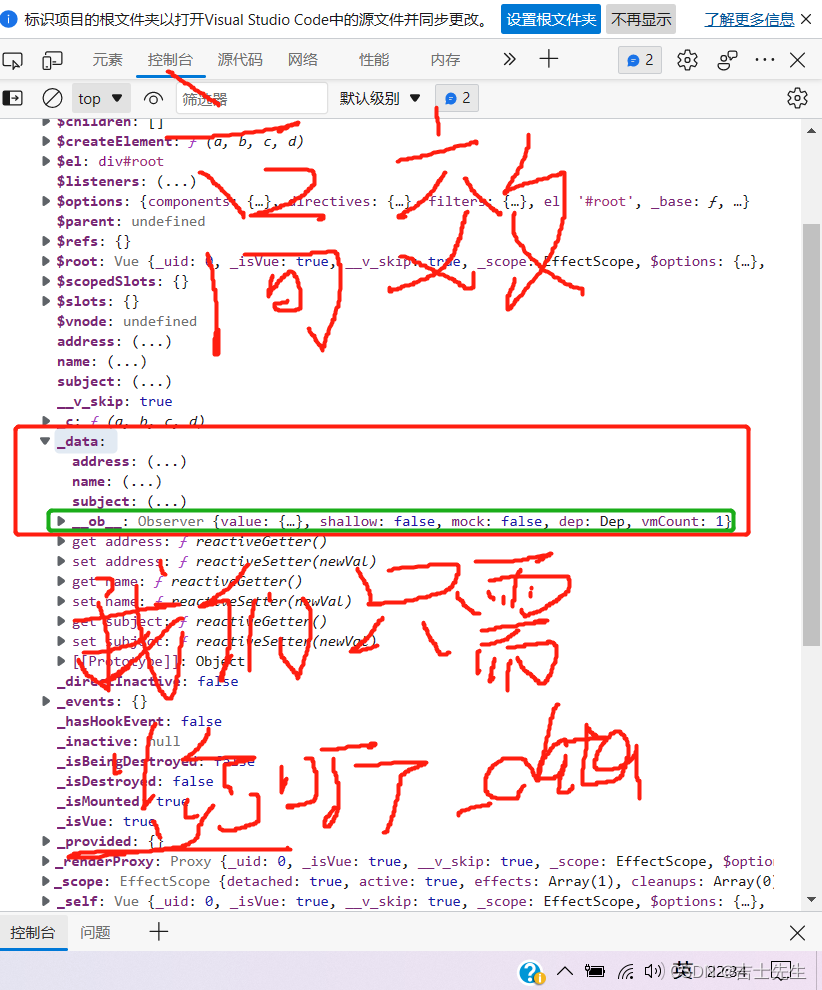
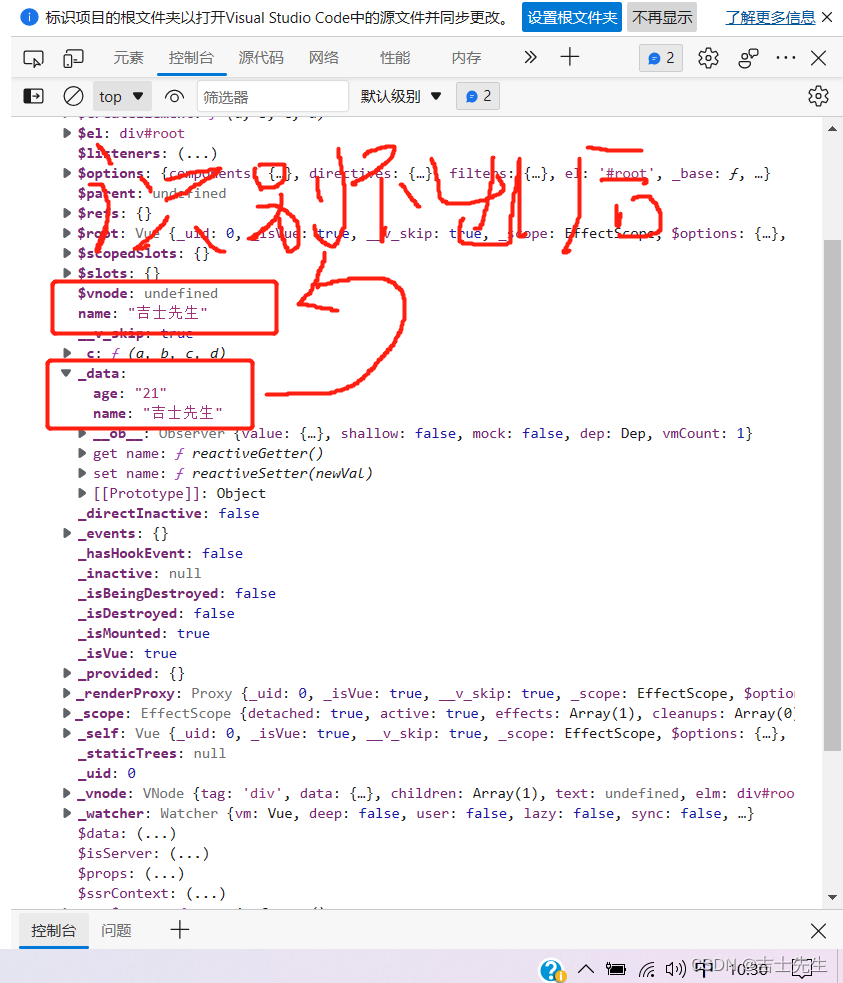
在这里我们对Vue实列中的data存储区,分别设置,渲染之前存储和渲染之后存储的操作。目的是为了判断数据什么时候会被存储在_data区,并且能够被vm遍历出来
- 我们发现在渲染之前能够被存储在_data区 并且能够被vm识别
- 渲染之后,也能存储在_data区 但是不能被vm识别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复习前五章</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
</div>
<script type="text/javascript">
let data={
name:'吉士先生',
}
var vm=new Vue({
el: '#root',
data
});
console.log(vm);
// 我们在Vue渲染之后,再次为data存储区添加数据
data.age='21';
</script>
</body>
</html>

2.模板语法 (单项数据绑定)
- v-bind : 数据绑定标签属性,会自动去查找data对象的属性。
3.数据绑定 (双向数据绑定)
- v-model : 绑定表单中的value属性,可以实现双向绑定
4.数据代理 (_data => vm)
- 利用Object.defineProperty(){}
⭐5.JS的按钮监听绑定事件 (Dom)⭐
我们利用Dom元素通过id属性,进行获取button这个标签。并且添加函数改变Vue的_data区域的name属性。
- 通过dom获取id属性的时候,不需要加#
<button id="btn">点击我切换姓名</button>
var bttn=document.getElementById('btn');
bttn.addEventListener('click',function(){
if(vm.name === '川川'){
vm.name='吉士先生';
}else{
vm.name='川川';
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复习前五章</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
<button id="btn">点击我切换姓名</button>
</div>
<script type="text/javascript">
let data={
name:'吉士先生',
age:'21'
}
var vm=new Vue({
el: '#root',
data
});
console.log(vm);
// 我们在Vue渲染之后,再次为data存储区添加数据
var bttn=document.getElementById('btn');
bttn.addEventListener('click',function(){
if(vm.name === '川川'){
vm.name='吉士先生';
}else{
vm.name='川川';
}
});
</script>
</body>
</html>

(九)、事件处理(v-on)
1.⭐JS原生按钮事件的获取⭐
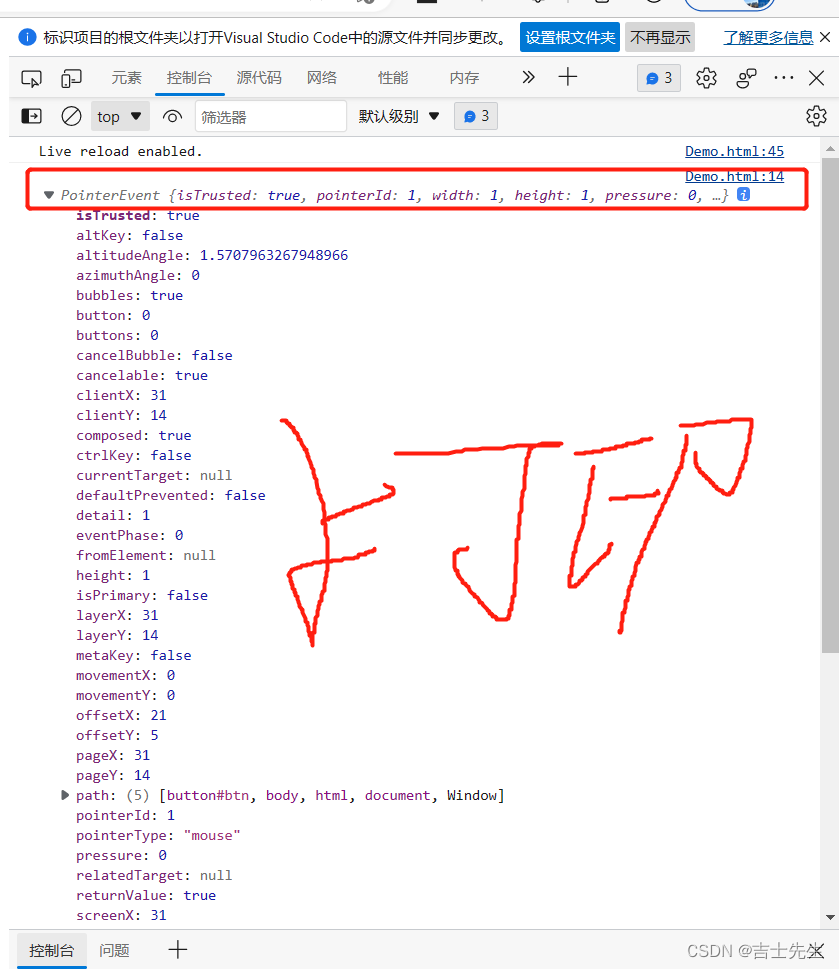
这里我们发现,当我们点击按钮事件的时候。我们的数据会调用一个箭头函数,这个函数会自带一个event事件的这个函数。我们可以通过这个函数获取点击按钮的value值信息。
- 存在 event 这个事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">点我</button>
<script type="text/javascript">
var bttn=document.getElementById('btn');
bttn.onclick=(event)=>{ //当我们点击按钮的时候会带用这个箭头函数
console.log(event);
}
</script>
</body>
</html>

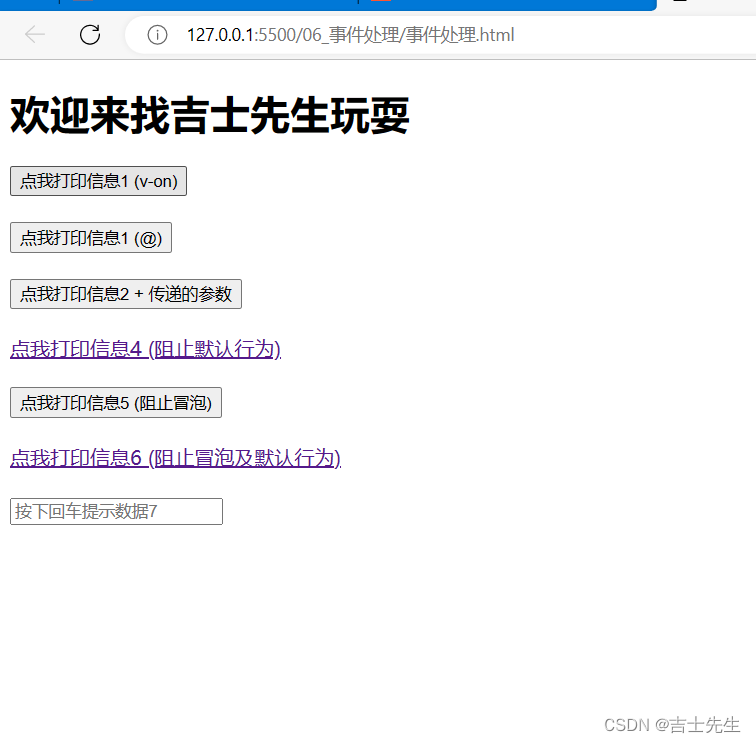
2.七大常用事件处理
- 标准事件 (v-on)
- 简写事件 ( : )
- 传递参数 (event,数据)
- 阻止默认行为 (@click.prevent)
- 阻止冒泡 (@click.stop)
- 阻止默认行为+阻止冒泡 (@click.stop.prevent)
- 键盘事件 (@keyup.enter)
标准事件 (v-on)⭐ - 我们这里不能用箭头函数 否则会导致this转变
- 绑定的函数 show() 可以加括号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<!-- 绑定事件 ---标准方式 -->
<button v-on:click="show1()">点我打印信息1 (v-on)</button> <!-- 这里我们可以写为 show1() 或则 show1 都可以进行调用 -->
<br><br>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show1: function (event) { // 这里千万不要用 箭头函数 show1:()=>{}, 因为假如我们使用箭头函数,那么我们的this会变成window
alert('信息1');
console.log(this); // 这里的this 是指 Vue的实列,vm
}
</script>
</body>
</html>
简写事件⭐
- 我们可以使用@ 代替 v-on:
- 暗藏着一个事件event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<!-- 绑定事件 ---简写方式 -->
<button @click="show2">点我打印信息1 (@)</button>
<br><br>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show2(event){
alert('信息2');
console.log(event.target.innerText); //我们可以使用这个event的这些方法,通过这些方法我们可以进行打印出来button的value值
});
</script>
</body>
</html>
传递参数⭐
- 传递参数我们需要在绑定事件处添加($event)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<!-- 绑定事件 --- 传递参数 -->
<button @click="show3($event,654)">点我打印信息2 + 传递的参数</button> <!-- 我们传递参数的时候,需要在前面保证event,能够传递进去。所以我们要进行$event -->
<br><br>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show3(event,number){
console.log(event); // 打印看看是否存在event这个事件
alert('信息3---'+number);
}
});
</script>
</body>
</html>
阻止默认行为⭐
- 我们可以添加修饰符.pervent进行阻止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<!-- 绑定事件 --- 阻止默认行为 prevent 叫事件修饰符-->
<a href="https://www.baidu.com" @click.prevent="show4">点我打印信息4 (阻止默认行为)</a>
<br><br>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show4(event){
// event.preventDefault(); //靠程序员进行手动阻止默认行为
alert('信息4');
}
});
</script>
</body>
</html>
阻止冒泡⭐
- 我们可以使用stop进行阻止冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<div @click="show5">
<button @click.stop="show5">点我打印信息5 (阻止冒泡)</button>
</div>
<br>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show5(event){
event.stopPropagation(); //靠程序员进行手动阻止冒泡
alert('信息5');
}
});
</script>
</body>
</html>
阻止冒泡+阻止默认行为⭐
- @click.pervent.stop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<!-- 绑定事件 ---阻止冒泡及默认行为 事件修饰符都可以连写 并且顺序可以乱写-->
<div @click="show6">
<a href="https://www.baidu.com" @click.stop.prevent="show5">点我打印信息6 (阻止冒泡及默认行为)</a>
</div><br>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show6(event){
alert('信息6'); //进行阻止冒泡+默认行为
}
});
</script>
</body>
</html>
键盘事件⭐
- 我们可以的使用@keyup.entry/编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎来找{{msg}}玩耍</h1>
<!-- 绑定事件 ---标准方式 -->
<button v-on:click="show1()">点我打印信息1 (v-on)</button> <!-- 这里我们可以写为 show1() 或则 show1 都可以进行调用 -->
<br><br>
<!-- 绑定事件 ---简写方式 -->
<button @click="show2">点我打印信息1 (@)</button>
<br><br>
<!-- 绑定事件 --- 传递参数 -->
<button @click="show3($event,654)">点我打印信息2 + 传递的参数</button> <!-- 我们传递参数的时候,需要在前面保证event,能够传递进去。所以我们要进行$event -->
<br><br>
<!-- 绑定事件 --- 阻止默认行为 prevent 叫事件修饰符-->
<a href="https://www.baidu.com" @click.prevent="show4">点我打印信息4 (阻止默认行为)</a>
<br><br>
<!-- 绑定事件 ---阻止冒泡 stop 叫做事件修饰符-->
<div @click="show5">
<button @click.stop="show5">点我打印信息5 (阻止冒泡)</button>
</div>
<br>
<!-- 绑定事件 ---阻止冒泡及默认行为 事件修饰符都可以连写 并且顺序可以乱写-->
<div @click="show6">
<a href="https://www.baidu.com" @click.stop.prevent="show5">点我打印信息6 (阻止冒泡及默认行为)</a>
</div><br>
<!-- 键盘事件 @keyup.键值/keyCode编码。编码兼容性强,尽量用编码 -->
<input type="text" placeholder="按下回车提示数据7" @keyup.enter="show7">
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
msg: '吉士先生'
},
methods: { // 用于配置Vue的方法
show1: function (event) { // 这里千万不要用 箭头函数 show1:()=>{}, 因为假如我们使用箭头函数,那么我们的this会变成window
alert('信息1');
console.log(this); // 这里的this 是指 Vue的实列,vm
},
show2(event){
alert('信息2');
console.log(event.target.innerText); //我们可以使用这个event的这些方法,通过这些方法我们可以进行打印出来button的value值
},
show3(event,number){
console.log(event); // 打印看看是否存在event这个事件
alert('信息3---'+number);
},
show4(event){
// event.preventDefault(); //靠程序员进行手动阻止默认行为
alert('信息4');
},
show5(event){
event.stopPropagation(); //靠程序员进行手动阻止冒泡
alert('信息5');
},
show6(event){
alert('信息6'); //进行阻止冒泡+默认行为
},
show7(event){
// 程序员需要自己判断按键
// if (event.keyCode !==13){ //event.keyCode 是指按键的编码,编码13是回车键
// return;
// }else{
// alert(event.target.value); //展示文本框中的数据
// }
alert(event.keyCode); //查看按键的编码
}
}
});
</script>
</body>
</html>

(十)、姓名案列_分析_计算属性

1.插值语法进行实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model:value="xing">
<br><br>
名:<input type="text" v-model:value="ming">
<br><br>
全名:<span>{{xing}}-{{ming}}</span>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
xing:'李',
ming:'明'
}
});
</script>
</body>
</html>
2.methods方法实现
- methods 里面的方法只要在绑定的容器里就可以直接利用{{}}调用
- 这里的this指的是vm的实列。
- 这里面的小括号我们必须要加,
如果不加就会去找data区域不会找methods区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用methods进行实现</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model:value="xing">
<br><br>
名:<input type="text" v-model:value="ming">
<br><br>
全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
xing:'李',
dia:'-',
ming:'川'
},
methods: {
fullName(){
return this.xing + this.dia+this.ming;
}
}
});
</script>
</body>
</html>

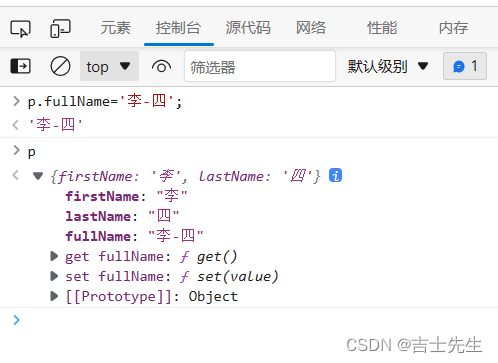
⭐3.JS原生代码进行实现⭐
- 利用添加属性的操作 Object.defineProperty()
- 当我们调用fulltime属性的时候,就获取 first+name
- 当我们改变fulltime的时候,我们获取到更改后的值。并且对值进行截取两部分。根据(-)
- 字符串.split(’ ')截取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let p = {
firstName: '张',
lastName: '三'
// fullName= this.firstName + ' ' + this.lastName 不能这样写 因为这样写的话我们的this指的是window并不是p
};
Object.defineProperty(p,'fullName',{
set(value) { //当p被改变的时候,会自动调用set的值
var arr =value.split('-');
this.firstName=arr[0];
this.lastName=arr[1];
},
get() { //当p被调用的时候,会自动调用get的值
return this.firstName + '-' + this.lastName;
}
});
</script>
</body>
</html>

4.computed计算属性实现 (简写 只读)
什么时候调用计算属性 fullName?
- ⭐初次渲染会调用
- ⭐当依赖的属性值发生变化(本程序中依赖的属性是xing ming 和 fullName)
- ⭐当自己的属性被调用的时候
- 本质上是属性,不是方法。嗲用的时候不能加小括号
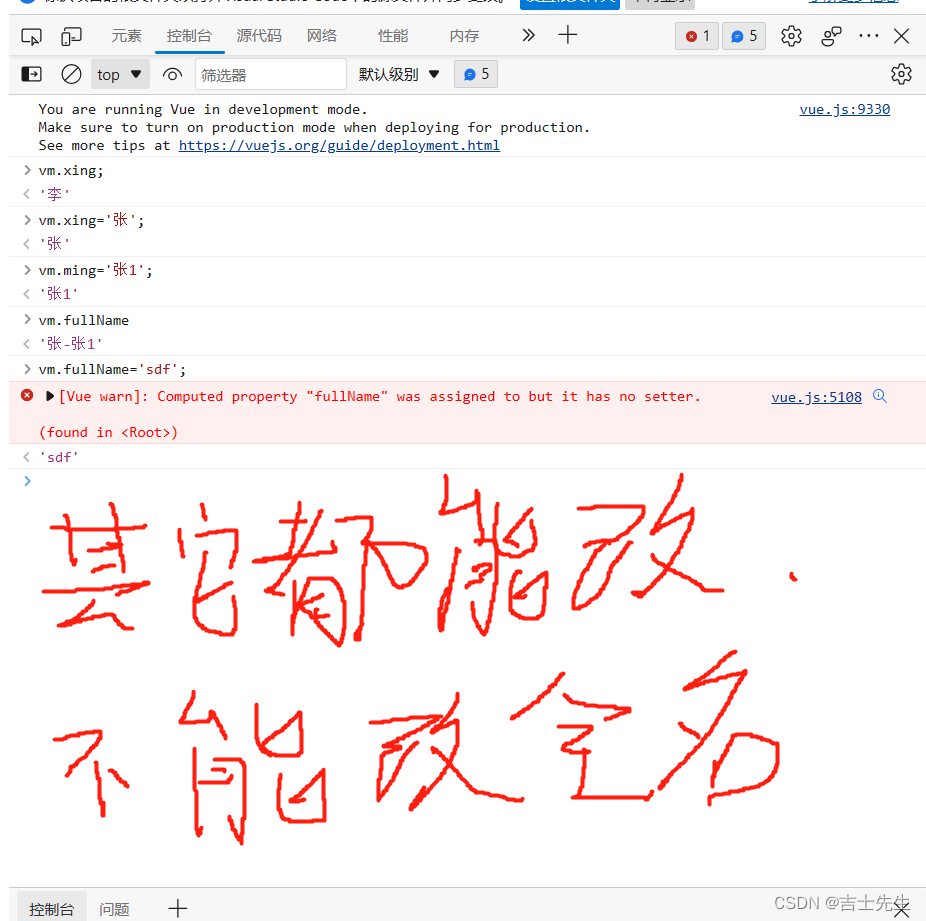
为什么不能用简写的方法改全名? - 因为计算属性中 ,内涵了一个get()方法。没有包含set()方法
- computed 的底层用的还是 get 和 set
计算属性的本质是: - 添加属性并且赋值
1.计算属性: 要显示的数据不存在.要通过计算得来
2.fullName函数底层用到得是对象setter() 和 getter()方法
3.执行得时机:
(1).初始显示会执行一次,得到的初始值去显示
(2).当以来得数据发生改变时会被再次调用
4.优势: 与methods实现相比,内部缓存机制 效率更高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model:value="xing">
<br><br>
名:<input type="text" v-model:value="ming">
<br><br>
全名:<input type="text" v-model:value="fullName">
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
xing:'李',
ming:'明'
},
computed:{ // 计算属性,重要的是属性。也就是说在这个区域中的方法也就是属性,换句话说就是添加属性
// * ! computed 的底层用的还是 get 和 set
// * !fullName什么时候调用? (简写)
// * ?⭐初次渲染会调用。⭐当依赖的属性值发生变化(本程序中依赖的属性是xing ming 和 fullName)
fullName(){
return this.xing + '-' + this.ming
}
});
</script>
</body>
</html>

5.computed计算属性实现 (完整 读写)
- 这里我们对添加的属性进行手动添加get 和 set方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model:value="xing">
<br><br>
名:<input type="text" v-model:value="ming">
<br><br>
全名:<input type="text" v-model:value="fullName">
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
xing:'李',
ming:'明'
},
computed:{
// 完整写法
fullName:{
set(Value){ //当fullName被修改的时候,会调用这个方法
var arr=Value.split('-');
this.xing=arr[0];
this.ming=arr[1];
},
get(){
return this.xing + '-' +this.ming;
}
}
}
});
</script>
</body>
</html>

⭐6.插值语法里面的参数⭐
1.假如说插值语法里面的参数没有小括号
(1).可能时data储存区里的
(2).也可能时computed储存区里的
2.假如说插值语法里面的参数有小括号
(1).一定时methods方法区域里面的
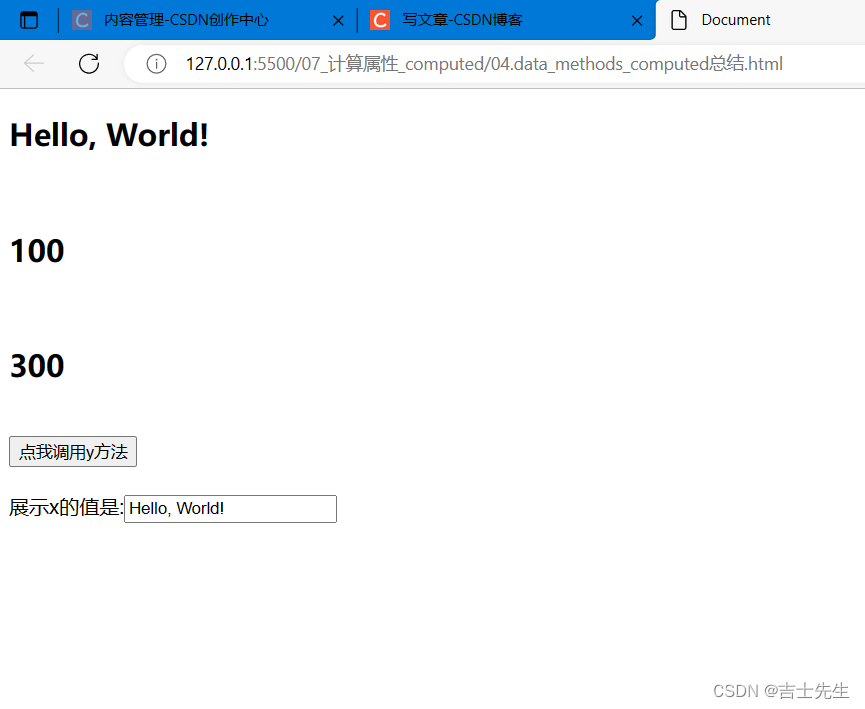
(十一)、data methods computed总结
1.基本简要
- 方法和计算属性直接归vm所有 不用代理
- 全场的this都是vue的实列
- 方法名不能和属性名相一致,否则会冲突
- 计算属性会在初始化渲染的时候进行调用一次(前提是用到)
- 计算属性优点是: 具有缓存的操作
- 在data中 里面的this是指window
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>{{x}}</h2>
<br>
<h2>{{y()}}</h2>
<br>
<h2>{{z}}</h2>
<br>
<button @click="y">点我调用y方法</button>
<br><br>
展示x的值是:<input type="text" :value="x">
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root', //绑定哪个容器 为那个容器服务
data: { //驱动页面显示的数据都放在这里
x: 'Hello, World!' // 最终会通过数据代理的方法放入 vm
},
methods: { // 方法名和属性名不能一致,否则会造成冲突
y(){ //这里没有利用数据代理。直接被放在vm身上。
console.log(100+'被调用');
return 100;
}
},
computed:{
z:{ //z直接被放在vm身上了
set(value){ //z的值被改变时mset执行,set中的this是vm,set会修改改变的值
console.log('有人修改了z值,修改的值是:',value);
},
get(){ //z的值被读取的时候或z依赖的值,get执行。
return 300;
}
}
}
});
</script>
</body>
</html>

(十二)、数据监视_watch
1.数据监视总结
数据监视属性watch:
1.当监视的属性变化时,回调函数自动调用,进行相关操作
2.属性必须存在,才能进行监视
3.监视的两种方法
(1).new Vue时,出啊如watch配置
(2).通过v,.$watch监视
computed和watch之间的区别
1.只要是computed能完成的功能,watch都可以完成
2.watch能完成的功能,computed不一定能完成, 例如: watch可以进行异步操作,比如简单的姓更改之后,全名过一会再改变,使用了异步
备注:
1.所有被vue所调用(管理)的函数,都不要写箭头函数 列如: watch中的函数,computed中的函数
2.所有不是被Vue所调用的函数,都要写成箭头函数 列如: 定时器的问题,ajax回调
2.数据监视的第一种写法 (精简版)
在此案列中: 我们对数据实现姓名案列,通过监视进行实现姓名案列
- 监视的是已经存在data的元素
- 当监视的属性发生变化的时候,会自动调用方法
- 有两个参数: 第一个是更改后的值,后一个是更改前的值
- watch里面的this是vm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
全名:<input type="text" v-model="fullName"><br><br>
</div>
<script>
var vm = new Vue({
el: '#root',
data: { // 这里的this是指window,并且我们在这里不能调用上面的属性,即全名!== firstName + lastName
firstName: '李',
lastName: '明',
fullName: '李-明' // -----太低级了
},
watch: { // 我们监视的对象必须是已经拥有的属性,否则我们将监视不到数据的存在
/*
** 1.firstName 社么时候调用? data中的firstName被改变的时候会调用。会传递进来一个改变后的值和改变前的值
**2.watch里面的this是vm, 千万别用箭头函数 ()=>{}
*/
// 监测姓: -----精简写法
firstName(newValue, oldValue) { //
console.log('firstName 被监视到了.由原来的 ' + oldValue + ' 修改成了 ' + newValue)
this.fullName = newValue + '-' + this.lastName;
},
lastName(newValue, oldValue) {
this.fullName = this.firstName + '-' + newValue;
},
fullName(newValue, oldValue) {
var arr = newValue.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
}
});
</script>
</body>
</html>

3.数据监视的第二种写法 (完整版)
- 实际内涵着handler();这个方法。
- 里面存在着一个immediat: true; 假设为true ,那么handel立即调用
- 这里我们就可以在 fullName 初始值为 ’ ’
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
全名:<input type="text" v-model="fullName"><br><br>
</div>
<script>
var vm = new Vue({
el: '#root',
data: { // 这里的this是指window,并且我们在这里不能调用上面的属性,即全名!== firstName + lastName
firstName: '李',
lastName: '明',
fullName: ''
},
watch: { // 我们监视的对象必须是已经拥有的属性,否则我们
// 检测姓的完整写法
firstName:{
immediate: true, // 若immediate为true则handle会在初始化时就会调用一次,以后就看firstName的改变了
handler(newValue,oldValue){
this.fullName = newValue + '-' + this.lastName;
}}
},
lastName(newValue, oldValue) {
this.fullName = this.firstName + '-' + newValue;
},
fullName(newValue, oldValue) {
var arr = newValue.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
}
});
</script>
</body>
</html>

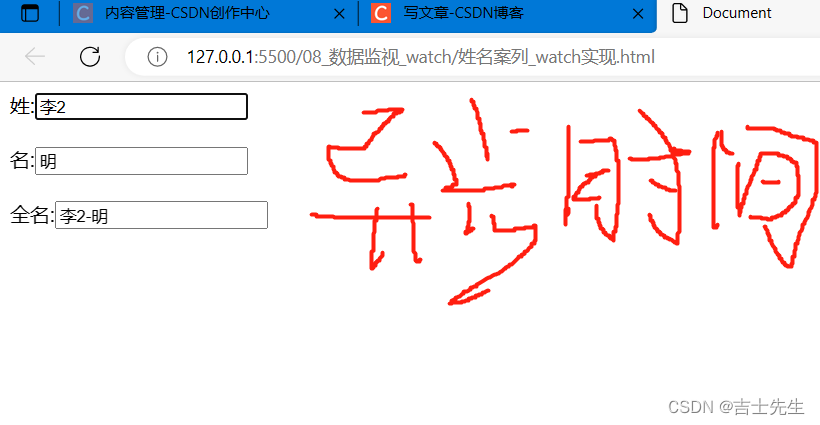
4.watch的第二种写法 ($watch)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
全名:<input type="text" v-model="fullName"><br><br>
</div>
<script>
var vm = new Vue({
el: '#root',
data: { // 这里的this是指window,并且我们在这里不能调用上面的属性,即全名!== firstName + lastName
firstName: '李',
lastName: '明',
// fullName: '李-明' -----太低级了
fullName: ''
},
watch: { // 我们监视的对象必须是已经拥有的属性,否则我们将监视不到数据的存在/
lastName(newValue, oldValue) {
this.fullName = this.firstName + '-' + newValue;
},
fullName(newValue, oldValue) {
var arr = newValue.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
}
});
vm.$watch('firstName',{
immediate: true, // 若immediate为true则handle会在初始化时就会调用一次,以后就看firstName的改变了
handler(newValue,oldValue){
this.fullName = newValue + '-' + this.lastName;
}
})
</script>
</body>
</html>

5.computed计算属性与watch监视区别
computed和watch之间的区别
1.只要是computed能完成的功能,watch都可以完成
2.watch能完成的功能,computed不一定能完成, 例如: watch可
以进行异步操作,比如简单的姓更改之后,全名过一会再改变,使用了异步
备注:
1.所有被vue所调用(管理)的函数,都不要写箭头函数 列如: watch中的函数,computed中的函数
2.所有不是被Vue所调用的函数,都要写成箭头函数 列如: 定时器的问题,ajax回调
- 定时器要用箭头函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br><br>
名:<input type="text" v-model="lastName"><br><br>
全名:<input type="text" v-model="fullName"><br><br>
</div>
<script>
var vm = new Vue({
el: '#root',
data: { // 这里的this是指window,并且我们在这里不能调用上面的属性,即全名!== firstName + lastName
firstName: '李',
lastName: '明',
// fullName: '李-明' -----太低级了
fullName: ''
},
watch: { // 我们监视的对象必须是已经拥有的属性,否则我们将监视不到数据的存在
lastName(newValue, oldValue) {
this.fullName = this.firstName + '-' + newValue;
},
fullName(newValue, oldValue) {
var arr = newValue.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
}
});
vm.$watch('firstName',{
immediate: true, // 若immediate为true则handle会在初始化时就会调用一次,以后就看firstName的改变了
handler(newValue,oldValue){
setTimeout(()=>{ // 此处定时器的函数一定要用箭头函数,否则我们拿不到vm.因为箭头函数没有this,会自动去找临近的实列充当其this
this.fullName = newValue + '-' + this.lastName;
},1000);
}
})
</script>
</body>
</html>

(十三)、绑定样式

1.原生状态绑定样式
我们的class里面的类可以写多个,但是每一个都要进行空格处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<div id="root">
<!--
1.我们原生情况下也可以绑定多个样式,即类可以设置多个 用空格进行隔开
-->
<h1 class="Jsxs classA classB classC">{{title}}1</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
2.class样式绑定 (字符串)
我们可以通过字符串的形式,进行绑定数据;
- 适应于类名不确定,要动态进行获取。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<div id="root">
<!--
2.class的字符串写法,适应于类名不确定,要动态进行获取。
-->
<h1 class="Jsxs" :class="myStyle">{{title}}2</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
3.class样式绑定 (类绑定:不加引号)
利用类进样式绑定,类的key值是一个字符串可以省略不写
- 适应于: 类名确定(类名实际都是字符串’classB’==>可以简写为 classB),但不确定用不用.
- {{}} 只解析表达式,将表达式转换成字符串。如果已经是字符串就不进行解析,原样输出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<div id="root">
<!--
3.class的对象写法,适应于: 类名确定(类名实际都是字符串'classB'==>可以简写为 classB),但不确定用不用.
为什么在这里会自动去找data区域找hasB,而不是找classB?
(1).因为找的是 变量 不是 字符串
-->
<h1 class="Jsxs" :class="{classB:hasB,classC:hasC}">{{title}}3</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
4.class样式绑定 (类绑定:加引号)
- 可以不用添加引号数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<div id="root">
<!--
4.class类名加上小括号
-->
<h1 class="Jsxs" :class="{'classB':hasB,'classC':hasC}">{{title}}4</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
5.class样式绑定 (三元表达式)
适应于: 类名确定(类名实际都是字符串'classB'==>可以简写为 classB),但不确定用不用.
- 这里面是否hasB被调用,假如说调用就使用classB,否则输出为空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<!--
1.绑定class样式
:class="xxx" xxx可以是字符串 对象 数组
2.绑定style样式
:style='{color: activeColor. fontSize: fontsize +'px'}'
其中activeColor/fontSize 是data属性
-->
<div id="root">
<!--
5.class三元表达式: 适应于: 类名确定(类名实际都是字符串'classB'==>可以简写为 classB),但不确定用不用
这里面是否hasB被调用,假如说调用就使用classB,否则输出为空
-->
<h1 class="Jsxs" :class="hasB ? 'classB' : '' ">{{title}}5</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
6.数组绑定样式
数组里面的变量如果不加引号,就是表达式。如果加上引号就是字符串
- 如果不添加引号,我们就要去寻找data区间
- 如果添加引号,我们就不用解析表达式,直接原样输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<!--
1.绑定class样式
:class="xxx" xxx可以是字符串 对象 数组
2.绑定style样式
:style='{color: activeColor. fontSize: fontsize +'px'}'
其中activeColor/fontSize 是data属性
-->
<div id="root">
<!--
6.class数组的写法,适应于: 同时应用多个class. 数组里面的是变量.
(1).如果是变量,那么我们就需要仅data进行查找,然后帮助我们解析成字符串
(2).如果自己是字符串,那么我们就不需要进行解析,直接返回字符串的信息
-->
<!-- <h1 class="Jsxs" :class="[classA,classB,classC]">{{title}}6</h1> -->
<!-- 转变为字符串 -->
<h1 class="Jsxs" :class="['classA','classB','classC']">{{title}}6</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
7.绑定style样式
绑定style,我们也需要借助对象的形式
- Vue不知道’-'.我们需要转换成驼峰形式
- 我们需要使用对象的形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<!--
1.绑定class样式
:class="xxx" xxx可以是字符串 对象 数组
2.绑定style样式
:style='{color: activeColor. fontSize: fontsize +'px'}'
其中activeColor/fontSize 是data属性
-->
<div id="root">
<!--
7.绑定style(CSS)样式
(1). 切记我们要使用对象的形式,并且原本的font-size 要进行驼峰命名==》 fontSize 否则读取不出来
-->
<h1 class="Jsxs" :class="['classA','classB','classC']" :style="{fontSize:size+'px'}">{{title}}6</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>
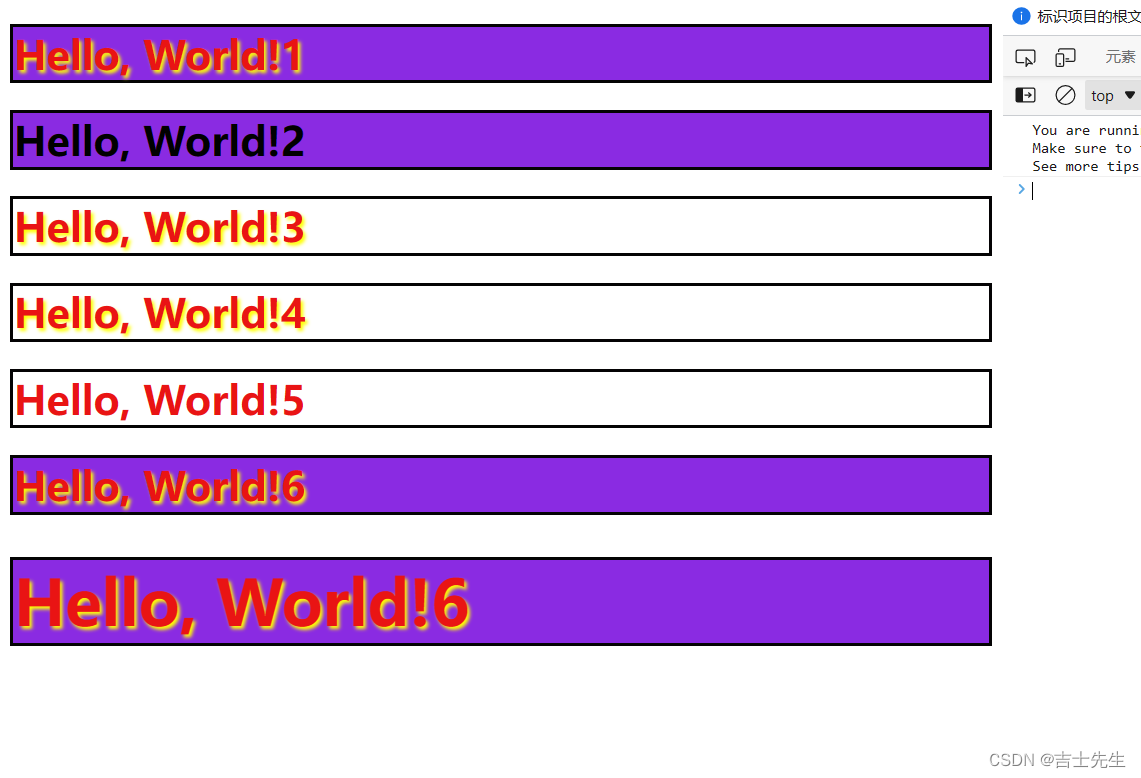
8.全部样式信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.Jsxs {
/* 设置盒子模型 */
border: 3px solid rgb(4, 3, 4);
}
.classA {
/* 背景颜色 */
background-color: blueviolet
}
.classB {
/* 字体颜色 */
color: rgb(233, 20, 20);
}
.classC {
/* 字体阴影 */
text-shadow: 2PX 2PX 3PX yellow;
}
</style>
</head>
<body>
<!--
1.绑定class样式
:class="xxx" xxx可以是字符串 对象 数组
2.绑定style样式
:style='{color: activeColor. fontSize: fontsize +'px'}'
其中activeColor/fontSize 是data属性
-->
<div id="root">
<!--
1.我们原生情况下也可以绑定多个样式,即类可以设置多个 用空格进行隔开
-->
<h1 class="Jsxs classA classB classC">{{title}}1</h1>
<!--
2.class的字符串写法,适应于类名不确定,要动态进行获取。
-->
<h1 class="Jsxs" :class="myStyle">{{title}}2</h1>
<!--
3.class的对象写法,适应于: 类名确定(类名实际都是字符串'classB'==>可以简写为 classB),但不确定用不用.
为什么在这里会自动去找data区域找hasB,而不是找classB?
(1).因为找的是 变量 不是 字符串
-->
<h1 class="Jsxs" :class="{classB:hasB,classC:hasC}">{{title}}3</h1>
<!--
4.class类名加上小括号
-->
<h1 class="Jsxs" :class="{'classB':hasB,'classC':hasC}">{{title}}4</h1>
<!--
5.class三元表达式: 适应于: 类名确定(类名实际都是字符串'classB'==>可以简写为 classB),但不确定用不用
这里面是否hasB被调用,假如说调用就使用classB,否则输出为空
-->
<h1 class="Jsxs" :class="hasB ? 'classB' : '' ">{{title}}5</h1>
<!--
6.class数组的写法,适应于: 同时应用多个class. 数组里面的是变量.
(1).如果是变量,那么我们就需要仅data进行查找,然后帮助我们解析成字符串
(2).如果自己是字符串,那么我们就不需要进行解析,直接返回字符串的信息
-->
<!-- <h1 class="Jsxs" :class="[classA,classB,classC]">{{title}}6</h1> -->
<!-- 转变为字符串 -->
<h1 class="Jsxs" :class="['classA','classB','classC']">{{title}}6</h1>
<!--
7.绑定style(CSS)样式
(1). 切记我们要使用对象的形式,并且原本的font-size 要进行驼峰命名==》 fontSize 否则读取不出来
-->
<h1 class="Jsxs" :class="['classA','classB','classC']" :style="{fontSize:size+'px'}">{{title}}6</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#root',
data: {
title: 'Hello, World!',
myStyle: 'classA',
hasB: true, // 是否用B
hasC: true, // 是否用C
size: 50
}
});
</script>
</body>
</html>

(十四)、Vue实现前端背景色的改变
1.如何让div充满整个屏幕?
<style>
/* 如下的内容让css占据整个电脑屏幕 */
* {
margin: 0;
padding: 0;
}
div {
width: 100%;
height: 100%;
background: rgb(246, 139, 25);
position: absolute;
}
</style>
2.如何实现对下拉框数据的监听?
var mySelect = document.getElementById("bjing");
var index = mySelect.selectedIndex;
// 拿到下拉框的值(value)
mySelect.options[index].value;
// 拿到下拉框的的文本值text
mySelect.options[index].text;
selectedRed() {
setTimeout(() => {
var mySelect = document.getElementById("bjing");
var index = mySelect.selectedIndex;
// 拿到选项中的值
mySelect.options[index].value;
if(mySelect.options[index].value==='blue'){
this.msg='blue';
}if(mySelect.options[index].value==='red'){
this.msg='red';
}if(mySelect.options[index].value==='yellow'){
this.msg='yellow';
}
console.log(mySelect.options[index].value);
// 拿到选项中的文本值
mySelect.options[index].text;
console.log(mySelect.options[index].text);
}, 1)
}
3.背景色的改变
这里我们实现单向数据的绑定,即data的改变导致视图的改变。这里我们如何实现?借助于点击按钮触发的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
/* 如下的内容让css占据整个电脑屏幕 */
* {
margin: 0;
padding: 0;
}
div {
width: 100%;
height: 100%;
background: rgb(246, 139, 25);
position: absolute;
}
</style>
</head>
<body>
<div id="root" :style="{background:msg}">
<select name="背景颜色" id="bjing">
<option value="red">红色</option>
<option value="yellow">黄色</option>
<option value="blue">蓝色</option>
</select>
<button id="bttn" @click="selectedRed">确定选择此颜色</button>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
msg: 'orange'
},
methods: {
selectedRed() {
setTimeout(() => {
var mySelect = document.getElementById("bjing");
var index = mySelect.selectedIndex;
// 拿到选项中的值
mySelect.options[index].value;
if(mySelect.options[index].value==='blue'){
this.msg='blue';
}if(mySelect.options[index].value==='red'){
this.msg='red';
}if(mySelect.options[index].value==='yellow'){
this.msg='yellow';
}
console.log(mySelect.options[index].value);
// 拿到选项中的文本值
mySelect.options[index].text;
console.log(mySelect.options[index].text);
}, 1)
}
}
});
</script>
</body>
</html>

(十五)、条件渲染
1.配置methods手动改变天气
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>今天天气很{{isHost ? '炎热' : '凉爽'}}</h1>
<button id="bttn" @click="change">点击切换天气</button>
</div>
<script>
var vm = new Vue({
el: '#root',
data: {
isHost: true,
},
methods:{
// 进行可以手动的改变天气
change(){
if(this.isHost){
this.isHost = false ;
}else{
this.isHost = true ;
}
}
}
});
</script>
</body>
</html>

2.表达式直接取反改变天气
- 这里不用配置methods方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>今天天气很{{isHost ? '炎热' : '凉爽'}}</h1>
<button id="bttn" @click="isHost = !isHost">点击切换天气</button>
</div>
<script>
var vm = new Vue({
el: '#root',
data: {
isHost: true,
},
methods:{
}
});
</script>
</body>
</html>

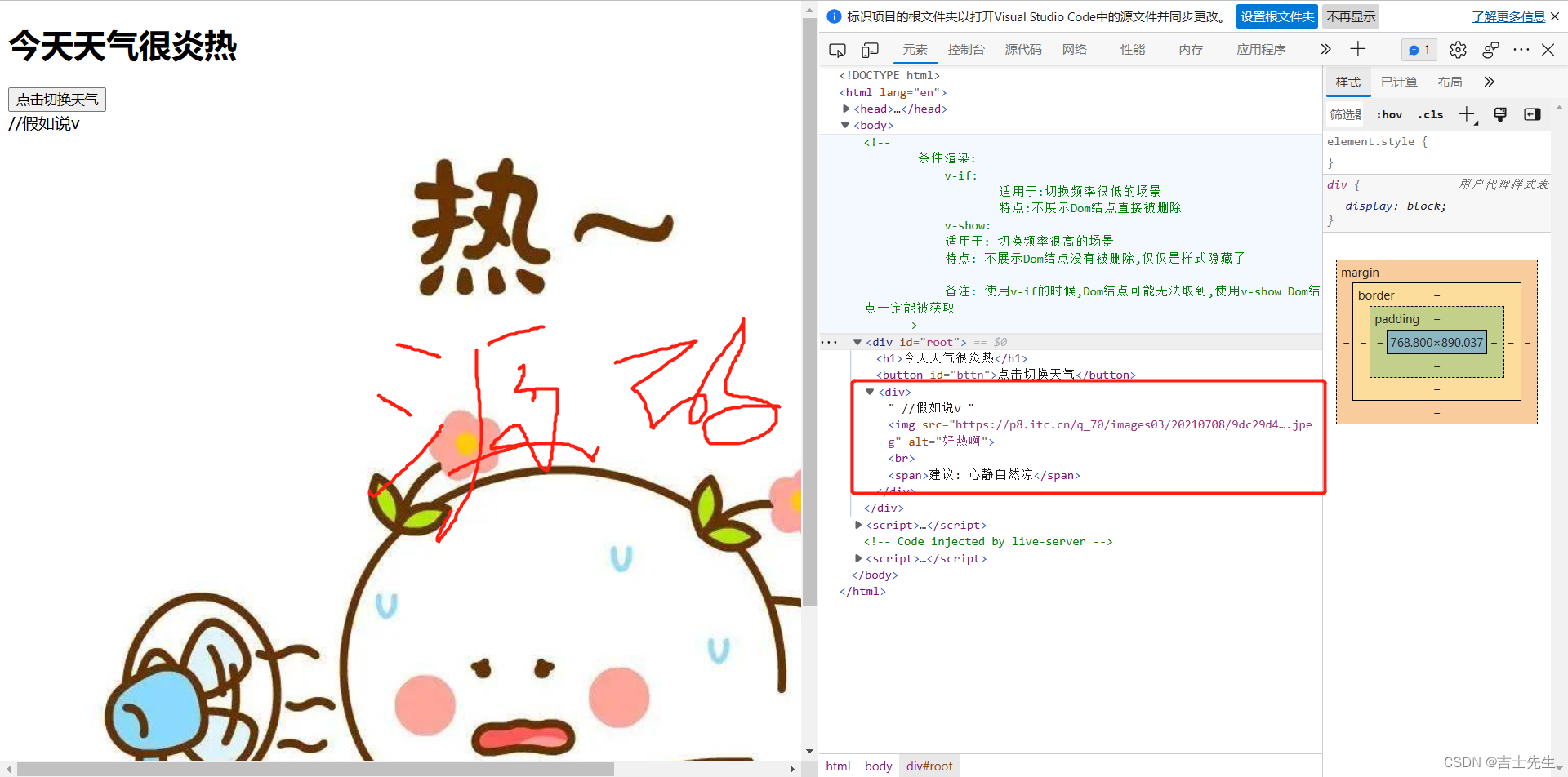
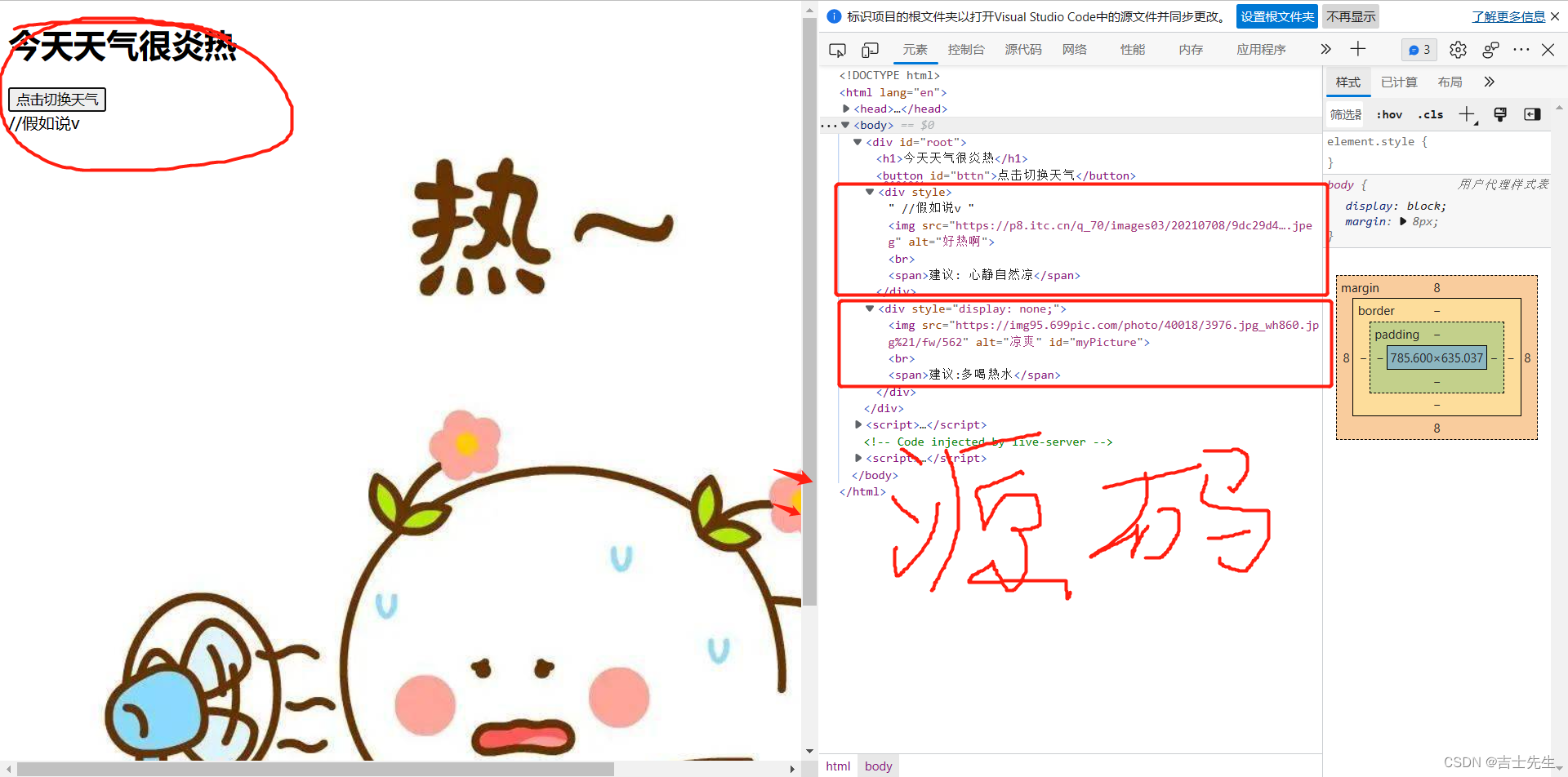
3.利用v-show做条件渲染
条件渲染:
v-if:
适用于:切换频率很低的场景
特点:不展示Dom结点直接被删除
v-show:
适用于: 切换频率很高的场景
特点: 不展示Dom结点没有被删除,仅仅是样式隐藏了
备注: 使用v-if的时候,Dom结点可能无法取到,使用v-show Dom结点一定能被获取
- 正常情况下两个div都会显示出来
- 但是我们利用v-show.可以通过条件进行判断。假如说为true,那么就展示。否则就进行隐藏不展示
- 实质是节点隐藏,不是干掉
- 有缓存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
#myPicture{
width: 100%;
height: 100%;;
}
</style>
</head>
<body>
<div id="root">
<h1>今天天气很{{isHost ? '炎热' : '凉爽'}}</h1>
<button id="bttn" @click="isHost = !isHost">点击切换天气</button>
<!-- 使用v-show做条件渲染 -->
<!-- 只有天气炎热才会展示下面的这个图片 -->
<div v-show="isHost"> //假如说v
<img src="https://p8.itc.cn/q_70/images03/20210708/9dc29d4072a44f93b12ed4387bfccd85.jpeg" alt="好热啊"><br>
<span>建议: 心静自然凉</span>
</div>
<!-- 只有天气凉爽才会展示下面的这一张图片 -->
<div v-show="!isHost">
<img src="https://img95.699pic.com/photo/40018/3976.jpg_wh860.jpg%21/fw/562" alt="凉爽" id="myPicture"><br>
<span>建议:多喝热水</span>
</div>
</div>
<script>
var vm = new Vue({
el: '#root',
data: {
isHost: true,
},
methods:{
// 进行可以手动的改变天气
change(){
if(this.isHost){
this.isHost = false ;
}else{
this.isHost = true ;
}
}
}
});
</script>
</body>
</html>



4.利用v-if/v-else做条件渲染
- 无缓存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
#myPicture{
width: 100%;
height: 100%;;
}
</style>
</head>
<body>
<!--
条件渲染:
v-if:
适用于:切换频率很低的场景
特点:不展示Dom结点直接被删除
v-show:
适用于: 切换频率很高的场景
特点: 不展示Dom结点没有被删除,仅仅是样式隐藏了
备注: 使用v-if的时候,Dom结点可能无法取到,使用v-show Dom结点一定能被获取
-->
<div id="root">
<h1>今天天气很{{isHost ? '炎热' : '凉爽'}}</h1>
<button id="bttn" @click="isHost = !isHost">点击切换天气</button>
<!-- 使用v-show做条件渲染 -->
<!-- 只有天气炎热才会展示下面的这个图片 -->
<!-- <div v-show="isHost"> //假如说v
<img src="https://p8.itc.cn/q_70/images03/20210708/9dc29d4072a44f93b12ed4387bfccd85.jpeg" alt="好热啊"><br>
<span>建议: 心静自然凉</span>
</div> -->
<!-- 只有天气凉爽才会展示下面的这一张图片 -->
<!-- <div v-show="!isHost">
<img src="https://img95.699pic.com/photo/40018/3976.jpg_wh860.jpg%21/fw/562" alt="凉爽" id="myPicture"><br>
<span>建议:多喝热水</span>
</div> -->
<!-- ----------------------------------------------------------------------- -->
<!-- 只有天气炎热才会展示下面的这个图片 -->
<div v-if="isHost"> //假如说v
<img src="https://p8.itc.cn/q_70/images03/20210708/9dc29d4072a44f93b12ed4387bfccd85.jpeg" alt="好热啊"><br>
<span>建议: 心静自然凉</span>
</div>
<!-- 只有天气凉爽才会展示下面的这一张图片 -->
<div v-else>
<img src="https://img95.699pic.com/photo/40018/3976.jpg_wh860.jpg%21/fw/562" alt="凉爽" id="myPicture"><br>
<span>建议:多喝热水</span>
</div>
</div>
<script>
var vm = new Vue({
el: '#root',
data: {
isHost: true,
},
methods:{
// 进行可以手动的改变天气
change(){
if(this.isHost){
this.isHost = false ;
}else{
this.isHost = true ;
}
}
}
});
</script>
</body>
</html>