练习题
<script src="jquery.min.js"></script>
<script>
$(function(){
$('tr:odd').css({"background-color":"#f8f8f8"});
});
</script>
<style>
table{border-collapse:collapse;width:90%;}
tr{border-bottom-style: solid;border-bottom-width: 1px;border-bottom-color: lightgray;height:35px;}
td{width:25%;text-align:center;}
</style>
<table id="t">
<tr >
<td>id</td> <td>名称</td> <td>血量</td> <td>伤害</td>
</tr>
<tr >
<td>1</td> <td>gareen</td> <td>340</td> <td>58</td>
</tr>
<tr >
<td>2</td> <td>teemo</td> <td>320</td> <td>76</td>
</tr>
<tr >
<td>3</td> <td>annie</td> <td>380</td> <td>38</td>
</tr>
<tr >
<td>4</td> <td>deadbrother</td> <td>400</td> <td>90</td>
</tr>
</table>
| id | 名称 | 血量 | 伤害 |
| 1 | gareen | 340 | 58 |
| 2 | teemo | 320 | 76 |
| 3 | annie | 380 | 38 |
| 4 | deadbrother | 400 | 90 |
prop与attr的区别
与prop一样attr也可以用来获取与设置元素的属性。
区别在于,对于自定义属性和选中属性的处理。
选中属性指的是 checked,selected 这2种属性
-
对于自定义属性 attr能够获取,prop不能获取
-
对于选中属性
attr 只能获取初始值, 无论是否变化
prop 能够访问变化后的值,并且以true|false的布尔型返回。
所以在访问表单对象属性的时候,应该采用prop而非attr
jQuery prop() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#p1").html("attr('checked'): " + $("input").attr('checked')
+ "<br>prop('checked'): " + $("input").prop('checked'));
});
});
</script>
</head>
<body>
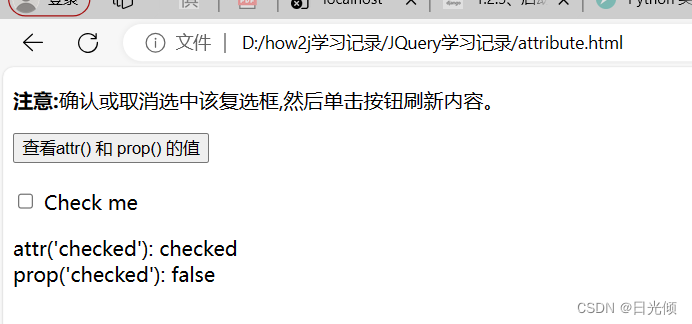
<p><b>注意:</b>确认或取消选中该复选框,然后单击按钮刷新内容。</p>
<button>查看attr() 和 prop() 的值</button>
<br><br>
<input id="check1" type="checkbox" checked="checked">
<label for="check1">Check me</label>
<p id="p1"></p>
</body>
</html>