作者主页:点击!
国内免费AI推荐专栏:点击!
创作时间:2024年5月7日10点39分

现在,国内各种免费AI聊天机器人(ChatGPT)层出不穷,功能强大、玩法多样,可以满足你的不同需求。
今天,我将为你推荐一款款最受欢迎的免费AI聊天机器人,带你领略人工智能的魅力。
无论你是想聊天解闷、学习知识、还是寻求帮助,这些AI机器人都能成为你的好伙伴。
快来体验吧!链接付文章底部(含优惠码)
目录
💻 哪吒AI
🤖网站首页
📦代码编译(ChatGPT3.5)
📝ChatGPT4.0
💡Excel GPT(表格AI)
🚀探索AI
👨💻Code Copilot(编程)
🎨AI绘画
📐图形思维构建
📶3.5和4.0对比
🤖网站链接
优惠码(50个)
💻 哪吒AI
哪吒AI是一个AI 聚合工具平台,包含ChatGPT4.0知识问答、DALL-E AI绘画、图片自动识别、Code Copilot辅助编程、联网查询、毕设去重、BUG解决、代码优化、上传文件、数据分析等。
AI模型很多很多 等待你去探索!
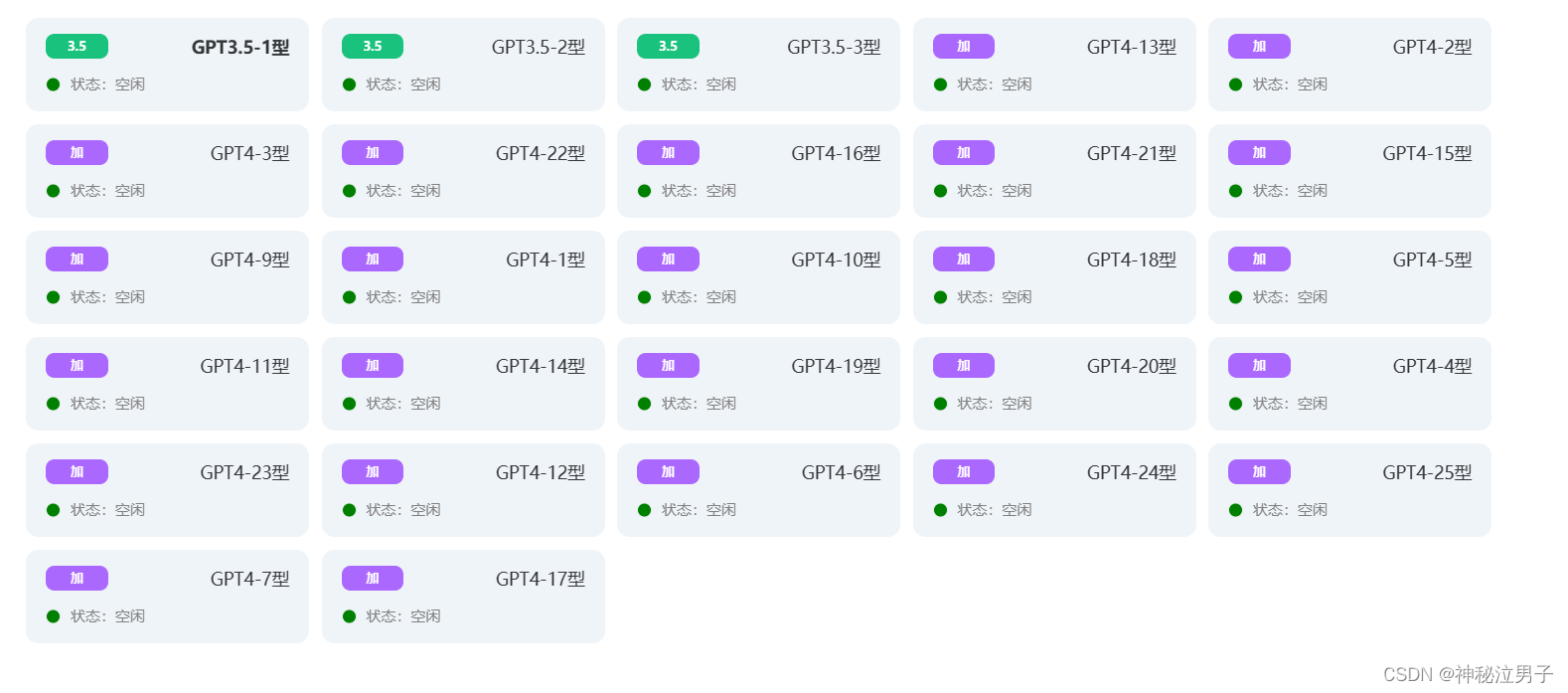
🤖网站首页
十分的整洁 点击对应的不同模型型号即可

图片中列出了20多个ChatGPT网站,每个网站都有一个名称和一个状态信息。名称指示了网站的功能或特色,而状态信息则指示了网站的当前状态,例如“空闲”或“繁忙”。
为用户提供了一个便捷的查询平台。用户可以通过浏览图片,快速了解不同ChatGPT网站的功能和特点,并选择适合自己的网站进行体验。
👍 哪吒AI优点
-
同时支持PC、手机、平板。(基本都可使用 1号三用)
-
不需要国外特殊网络,可以直接使用,非常方便 。(重点)
-
个人专属授权码,放心使用。(安全)
-
官方独立账户规定每3小时40次 4.0提问,我们这个不限制4.0提问次数。
-
我们这个不会出现封号的情况,避免你因为封号多花冤枉钱。
-
使用期内一直有售后,如果系统故障会补时长,可以放心。
-
系统运行非常稳定,用了我们这种账号,次月续费率达到95%以上 。
可以点进去使用ChatGPT3.5版本
站内提供免费共享GPT3.5授权码:chatgpt-3.5-free

复制授权码登录即可

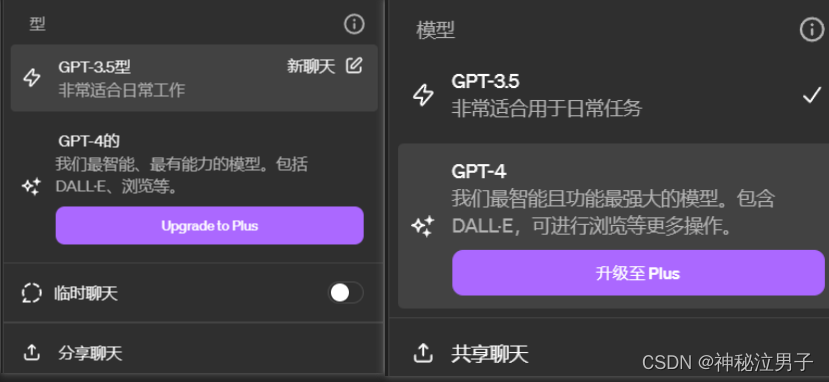
对比(左外版和右内版本)

基本一致 堪称国内版ChatGPT
📦代码编译(ChatGPT3.5)
提问问题:(接口防抖如何实现)
ChatGPT3.5回答:
1.使用setTimeout实现简单的防抖:
function debounce(func, delay) {
let timer;
return function() {
clearTimeout(timer);
timer = setTimeout(() => {
func.apply(this, arguments);
}, delay);
};
}
// 使用示例
const debouncedFunc = debounce(apiCall, 300);
// 在需要调用接口的地方使用debouncedFunc而不是直接调用apiCall
2.使用Promise和async/await结合实现防抖:
let debouncePromise;
async function debounceApiCall() {
if (debouncePromise) {
await debouncePromise;
}
debouncePromise = new Promise((resolve) => {
setTimeout(() => {
resolve();
}, 300);
});
await apiCall();
}
// 使用示例
debounceApiCall();
3.使用RxJS实现防抖:
import { fromEvent } from 'rxjs';
import { debounceTime } from 'rxjs/operators';
const button = document.getElementById('button');
const click$ = fromEvent(button, 'click');
click$.pipe(
debounceTime(300)
).subscribe(() => {
apiCall();
});
可以看一下回答的还是十分的详细 可以满足你的基本问答


回答的十分详细~~~

大家试试便知道!可以提问你想问的任何问题 生活中 学习中 商业 文档.......
总的来说,ChatGPT3.5 可以帮助我学习和成长,发挥我的创造力,与他人分享我的知识,并成为一个有用的和有帮助的工具。
链接付文章底部
📝ChatGPT4.0
如果想要切换不同的AI模型版本(点击右上角换车)

我们再次选择4.0版本的型号使用(需要4.0的授权码才可以登录)

如果你购置了Plus(可以将版本切换为4.0)功能十分的丰富

明显的看出选项中多了很多的选型 不同的模型功能不一样(Excel GPT)
💡Excel GPT(表格AI)
可以通过Excel GPT来对于电子表格进行处理
电子表格:Excel 的核心优势在于组织、存储和管理大型数据集。它使用户能够创建包含行、列和单元格的电子表格,以有效地处理数字和非数字数据。
数据操作:Excel 提供了各种用于操作数据的工具,包括排序、筛选和数据清理。它允许用户根据特定标准排列数据,提取相关信息,并消除错误或不一致之处。
计算和公式: Excel 以其强大的计算功能而闻名。它提供了大量的公式和函数来执行复杂的计算、财务分析和统计操作。用户可以创建公式来自动计算并从他们的数据中获取见解。

可以处理的事务还有很多大家可以试试!提高工作学习效率
🚀探索AI
官方最新出的GPTs
类似于AI广场里边有各式各样的AI 数计100+的AI大模型

可以通过搜索栏 来搜素你想要的模型
精选AI (受欢迎的AI)

根据需求点击自己需要的AI来提问解答
👨💻Code Copilot(编程)
Code Copilot 目前最强的AI编程大模型

AI编程模型是指应用人工智能技术来辅助编程的工具。它们可以帮助程序员完成各种任务,例如:
- 代码生成:根据自然语言描述或代码片段自动生成代码。
- 代码理解:分析代码并理解其功能和意图。
- 代码修复:识别并修复代码中的错误和缺陷。
- 代码重构:改进代码的结构和可维护性。
- 代码测试:自动生成测试用例并执行测试。
优点
- 强大的代码生成能力:Code Copilot 可以根据自然语言描述或代码片段生成高质量的代码,并支持多种编程语言。
- 优秀的代码理解能力:Code Copilot 可以分析代码并理解其功能和意图,从而提供更加精准的代码建议。
- 丰富的功能:Code Copilot 除了代码生成和理解之外,还支持代码修复、代码重构、代码测试等多种功能。
- 易于使用:Code Copilot 作为一款插件,可以轻松集成到各种开发环境中,使用起来非常方便。
问题:
帮我写一个登录的前端网页
回答:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<style>
/* 设置页面样式 */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f4;
margin: 0;
}
.login-container {
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.login-container h2 {
text-align: center;
margin-bottom: 20px;
}
.input-group {
margin-bottom: 15px;
}
.input-group label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
.input-group input {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
.button-group {
text-align: center;
}
.button-group button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button-group button:hover {
background-color: #45a049;
}
.error-message {
color: red;
text-align: center;
display: none;
}
</style>
</head>
<body>
<div class="login-container">
<h2>登录</h2>
<div class="input-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="input-group">
<label for="password">密码</label>
<input type="password" id="password" name="password" required>
</div>
<div class="button-group">
<button onclick="login()">登录</button>
</div>
<div class="error-message" id="error-message">用户名或密码错误!</div>
</div>
<script>
// 模拟登录逻辑
function login() {
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
// 简单的验证示例
const validUsername = 'admin';
const validPassword = '123456';
if (username === validUsername && password === validPassword) {
alert('登录成功!');
// 在此处处理登录成功的逻辑,例如跳转到另一个页面
} else {
// 显示错误消息
const errorMessage = document.getElementById('error-message');
errorMessage.style.display = 'block';
}
}
</script>
</body>
</html>可以使用Code Copilot 来帮助你各种编程 以及帮助身边的人检测代码(排查BUG)
🎨AI绘画
绘画的大模型 也是很多种的 不同的模型绘制的效果也是不一样的(根据需求定制)

冰雕城堡以水晶制成

画质超高的(这里我截屏失真了)

绘画时候 鼠标放上去可以预览大致的绘画风格 右边是随机风格

十分的有艺术很有有趣 大家可以试试绘画功能
📐图形思维构建
办公利器

以下是说明“前端学习路线”的思维导图:

不满意的话还可以自定义各式各样的定义 功能十分丰富~~~

娱乐AI

更多AI等待你去发掘~~~ 数不胜数在AI广场去寻找吧~
📶3.5和4.0对比
ChatGPT 4.0和3.5是OpenAI开发的大型语言模型,在多个方面都存在显著差异。
以下是一些主要区别:
1. 模型参数
- ChatGPT 4.0拥有更大的模型参数量,使其能够处理更加复杂的信息,生成更加逼真、流畅的文本内容。
- ChatGPT 3.5的模型参数量相对较小,在处理复杂信息时可能存在一定的局限性。
2. 性能表现
- ChatGPT 4.0在多项性能指标上都优于ChatGPT 3.5,例如自然语言处理、机器翻译、文本生成等。
- ChatGPT 3.5的性能表现相对较弱,但在一些特定任务上仍然具有一般的表现。
3. 应用场景
- ChatGPT 4.0更加适用于需要处理复杂信息、生成高质量文本内容的任务,例如撰写文章、创作剧本、翻译语言等。
- ChatGPT 3.5适用于一些相对简单的任务,例如聊天对话、问答等。
4. 使用成本
- ChatGPT 4.0的的使用成本可能高于ChatGPT 3.5,具体取决于使用方式和使用量。
| 特性 | ChatGPT 4.0 | ChatGPT 3.5 |
| 模型参数 | 更大 | 较小 |
| 性能表现 | 更强 | 较弱 |
| 应用场景 | 复杂任务 | 简单任务 |
| 使用成本 | 较高 | 较低 |
总结4.0完胜3.5 最重要的一点就是 3.5功能单一 4.0可以遨游在AI的广场中~~~

Plus版本的带有GPTs,100+大模型
🤖网站链接
https://share.nezhagpt.cloud
优惠码(50个)
名额只有50位 先到先得
由于4.0 Plus是需要开通收费的
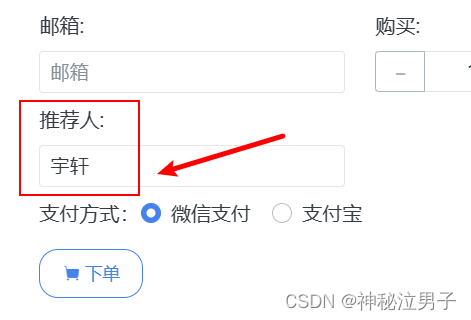
哪吒AI 购买时
填写推荐人 宇轩即可优惠10元 (周卡,半月卡,月卡)
年卡优惠100元,年卡只有一位名额
售后有保障,无需担心🤝~~~
可加微信了解:SlsqlA


外官网是20$一个月 人民币人民币约为144.75元 且只能1个月购