1、使用 HBuilderX 创建一个 vue3的新项目
- 点击左上角的文件 --> 选择新建 --> 项目
-

3、查看当前项目的版本

4、把项目可以先跑起来----我这里是运行在谷歌浏览器 也可以运行在微信小程序开发者工具上

5、看运行结果

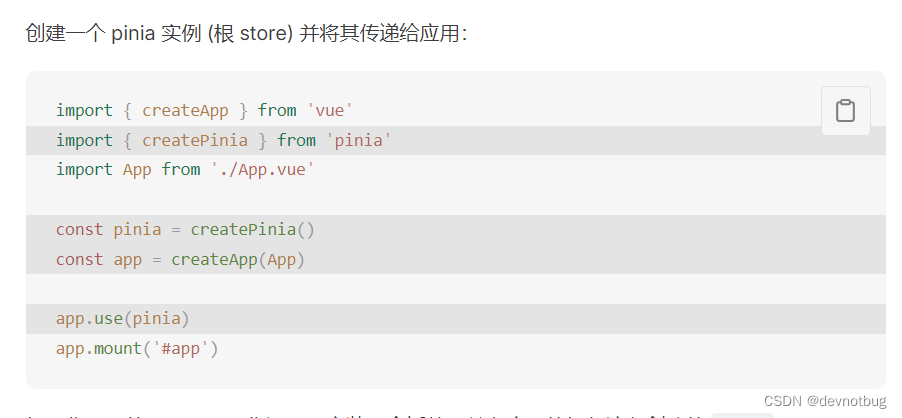
2、在项目中配置Pinia --> Pinia 官网---> 点击开始使用
- Pinia

2、 点击左侧的 开始 安装pinia

3、可以在项目中使用终端安装 Pinia 也可以在编辑器中使用 终端安装pinia 我这使用的是 编辑中的终端进行安装的 如果用的 npm 命令可能会安装失败 出现的报错不同自己解决;使用yarn 是不会报错的

4、安装成功之后 使用 yarn list pinia 可以查看pinia 有没有安装成功 出现 pinia@2.1.7说明安装成功

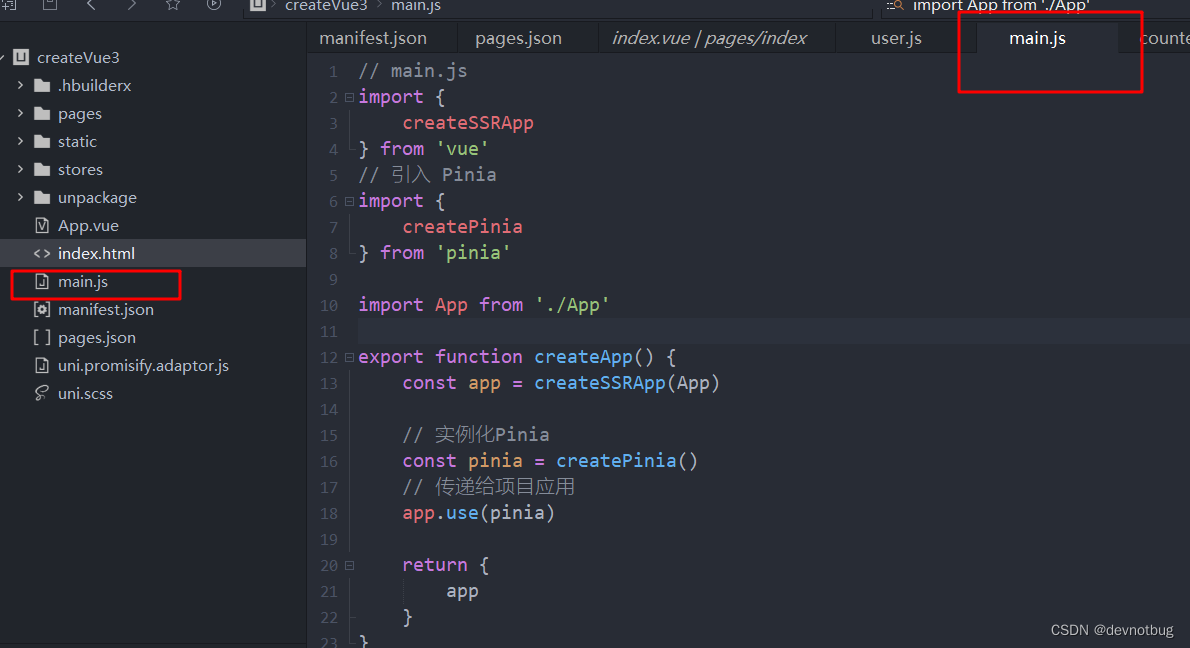
5、初始化pinia --> 在项目中的 main.js 中配置一下代码

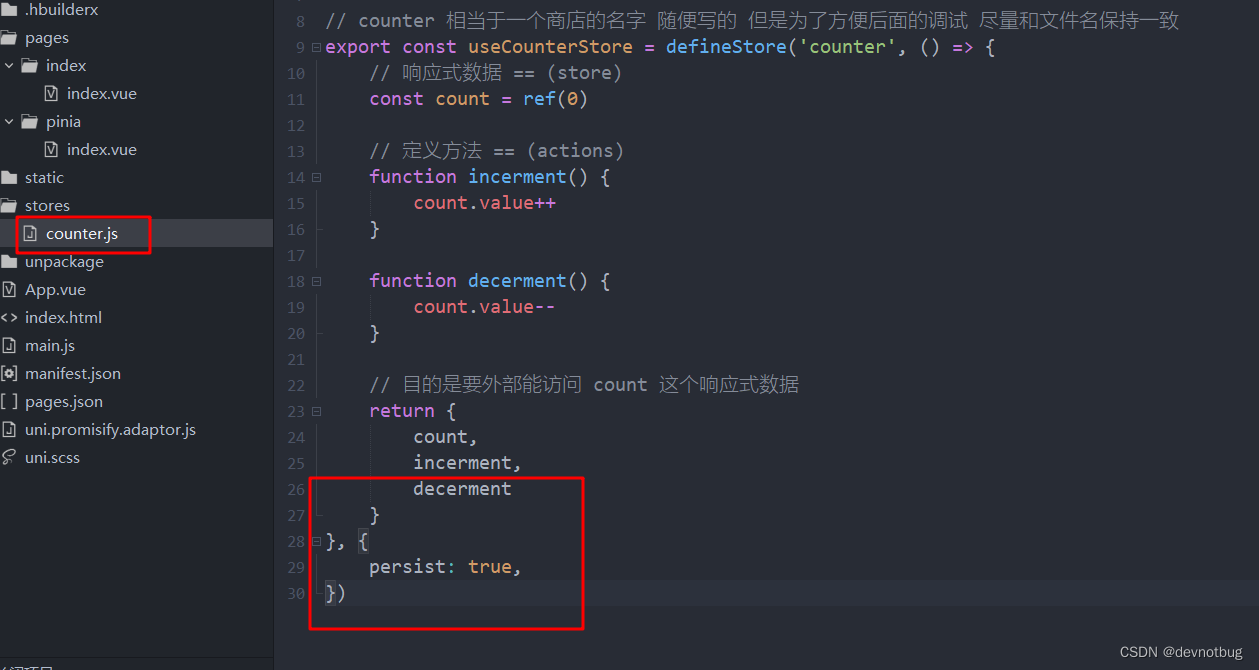
6、定义 store 在项目中 新建一个目录 stores --> 再随便创建一个js文件 我这边创建一个 counter.js 文件


7、定义 store 我们这里用的是vue3 所以我们选择 setup store


8、使用store 在pages目录下 随便创建一个vue文件 然后把下面的这段代码粘过去
<script setup></script>
<template>
<view class="counter">
<button class="button" type="primary">-</button>
<input class="input" type="text"/>
<button class="button" type="primary" >+</button>
</view>
</template>
<style lang="scss" scoped>
.counter {
display: flex;
padding: 100rpx;
}
.input {
flex: 1;
height: 96rpx;
text-align: center;
border: 2rpx solid #eee;
box-sizing: border-box;
}
.button {
width: 100rpx;
margin: 0;
&:first-child {
border-start-end-radius: 0;
border-end-end-radius: 0;
}
&:last-child {
border-start-start-radius: 0;
border-end-start-radius: 0;
}
}
</style>
别忘了还要在 pages中配置一下当前的页面

9、在 script 中导入并打印

10、在stores 中定义两个方法

11、在pages中的pinia下的index中使用一下我们在store中定义好的方法

12、在浏览器上调到这个页面 就可以正常的 加加减减了

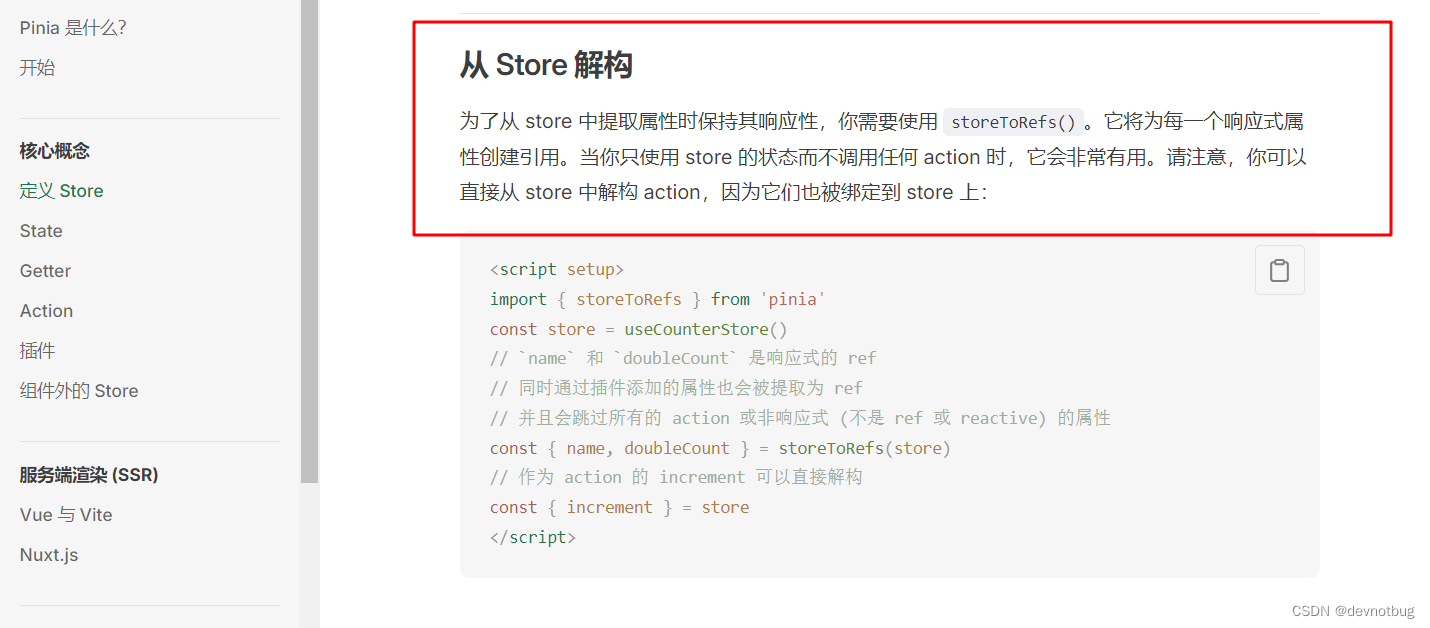
13、如果感觉麻烦的话 我们也可以使用 storeToRefs 解构数据 我这边就不做演示了

3、使用pinia中的 持久化存储数据
-
pinia-plugin-persistedstate链接地址 http://快速开始 | pinia-plugin-persistedstate

2、安装持久化插件 并且使用插件


3、因为我们选的是 vue3 项目 所以我们使用 组合式

4、在store中配置

5、在浏览器中可以看到已经存储起来了

6、使用进阶用法 修改持久化存储 的方法

代码修改
// main.js
import {
createSSRApp
} from 'vue'
// 引入 Pinia
import {
createPinia
} from 'pinia'
// 持久化存储
// import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
// 进阶用法
import {
createPersistedState
} from 'pinia-plugin-persistedstate'
import App from './App'
export function createApp() {
const app = createSSRApp(App)
// 实例化Pinia
const pinia = createPinia()
// 持久化
// pinia.use(piniaPluginPersistedstate)
// 进阶
pinia.use(
createPersistedState({
// 自定义
storage: {},
})
)
// 传递给项目应用
app.use(pinia)
return {
app
}
}7、 点击下面的 store 或者 点击侧边栏的 配置 对store进行一个配置

8、可以在 main.js中配置 或者 在store中单独写一个文件进行配置

单独配置
// stores/persist.js
import { createPersistedState } from 'pinia-plugin-persistedstate'
export const piniaPluginPersistedstate = createPersistedState({
key: (id) => `__persisted__${id}`,
storage: {
getItem: (key) => {
// h5: localStorage.getItem(key)
// mp: wx.getStorageSync(key)
return uni.getStorageSync(key)
},
setItem: (key, value) => {
// h5: localStorage.getItem(key,value)
// mp: wx.getStorageSync(key,value)
uni.setStorageSync(key, value)
},
},
})import App from './App'
import './utils/utils.js'
import { createPinia } from 'pinia'
// import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
import {piniaPluginPersistedstate} from '@/stores/persist.js'
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App,
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
const pinia = createPinia()
// pinia.use(piniaPluginPersistedstate)
pinia.use(piniaPluginPersistedstate)
app.use(pinia)
return {
app,
}
}
// #endif
9、细节