WAL即 Write Ahead Log,WAL的主要意思是说在将元数据的变更操作写入磁盘之前,先预先写入到一个log文件中
磁盘读取分为顺序读取和随机读取
内存读取也有顺序读取和随机读取
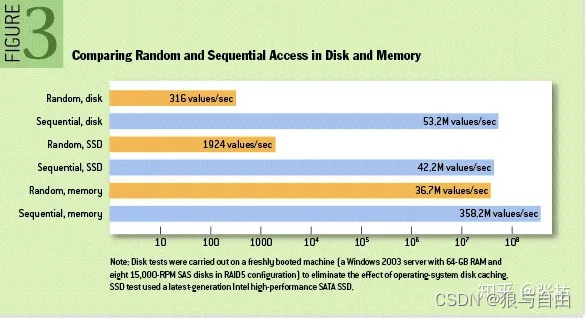
下图是磁盘,内存 顺序和随机读取的效率表

一般来说内存读取速度要比磁盘读取速度快一个数量级
上图可以看出如果是顺序读取磁盘其速度堪比内存随机读取
WAL原理
通过cache合并多条写操作为一条,减少IO次数
日志顺序追加性能远高于数据随机写.
随机内存处理性能远高于数据随机处理.
性能:顺序的日志磁盘处理+随机的数据内存处理>随机的数据磁盘处理
使用 WAL 的数据库系统不会再每执行一条 WAL 操作就将数据刷入数据库文件中,一般积累一定的量然后批量写入,通常使用页为单位,这是磁盘的写入单位。 同步页缓存和数据库文件的行为被称为 checkpoint(检查点),一般在 page cache积累到一定页数修改的时候;当然,有些系统也可以手动执行 checkpoint。执行 checkpoint 之后,page cache可以被清空,这样可以保证page cache不会因为太大而性能下降。Checkpoint目的是减少数据库的恢复时间(服务奔溃或重启服务后的恢复)
当系统内存不足时,Lazy writer会自动触发,Lazy writer的目的是保证SQL OS 有空闲缓存块和系统有一定可用内存。
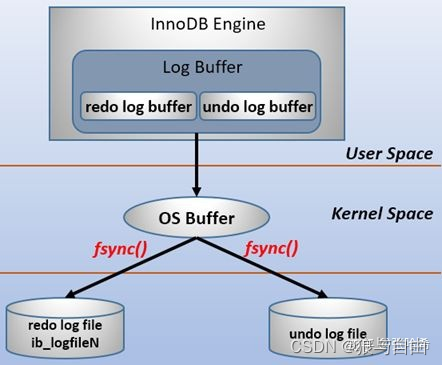
基本上所有的数据库都会有 WAL 类似的设计,例如 MySQL 的 Innodb redo log 等等