3D高斯泼溅(3D Gaussian Splatting)作为一种突破性摄影测量和可视化技术作为 SIGGRAPH 2023 上发表的研究论文的一部分发布。我相信3DGS是允许像你我这样的日常用户扫描 3D 的最佳现代方法并保留有机材料的精细细节,尤其是植物、树木、花卉和其他自然元素——所有我们希望在街道上看到更多的东西!

NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割
这仍然是一个研发项目,尚未成为 3DStreet 支持的内置功能。在这篇文章中,我们分享了关于如何在 Three.js 和 A-Frame(支持 3DStreet 的底层 3D 框架)中使用深度缓冲区和选择性 splat 丢弃来改进从多个 splat 合成新场景的视觉外观的研究和进展。
1、3DGS爆炸!
大量3GS工具已经进入市场——使用手机进行3D扫描的创建应用程序(Polycam和Luma)以及适用于所有可以想象的平台和设备(太多而无法列出)的查看器,甚至是基于浏览器的裁剪和编辑工具。
然而,现有的高斯泼溅研究和开发大部分都集中在只有一个大splat的场景。
通过 3DStreet,我们正在探索一些新的东西——利用现有 3D 碎片构建全新的街道场景。
2、问题:three.js 中同时渲染多个 splats 很难
如果我们可以在场景中绘制一个高斯泼溅,为什么不能绘制更多呢?事实证明这很难。现有的 Three.js / A-Frame splat 查看库尚不支持合成,因此它导致人们无法将其用作产品,例如这个消防栓和树被更远的花箱遮挡。

为了解决这个问题,我们与 WebXR 和全栈开发人员 Arthur Mougin 合作,他很高兴能够应对新的挑战。这是他关于我们如何启用正确的 splat 排序的文章,最后对接下来的内容进行了一些讨论。
2、正确设置深度缓冲区
在分析了 Threejs 的着色器和渲染管道之后,我们首先确定我们需要有适当的场景级遮挡。
在场景层面,Splats 只是具有独特绘制方法的经典不透明对象。这很好,因为我们可以利用深度缓冲区。这是一个灰度图像,着色器用它来知道它们的像素是否低于或高于已绘制的内容。默认情况下,splats 不会写入其中,当绘制顺序与深度顺序不匹配时,会导致奇怪的伪像。递归遮挡也是如此。
因此,我们添加了使用 depthWrite:true 将渲染的图块写入深度缓冲区的功能。打开它可以极大地改善我们的遮挡问题。

3、修复边框和边缘混合问题
有时边界并不完全干净,我们也想要一种方法来改进它。
这次是在片段着色器中完成的,其中丢弃导致像素不被绘制。我们比较每个斑点像素的不透明度,如果它低于我们的限制,则不会渲染。
此限制(即丢弃过滤器)在设置为 0 时无效,但有助于清除不必要的斑点,这些斑点可能会破坏两个图块之间的正确过渡。由于它适用于所有 splat 的斑点,因此打开它会影响 splats 的质量。

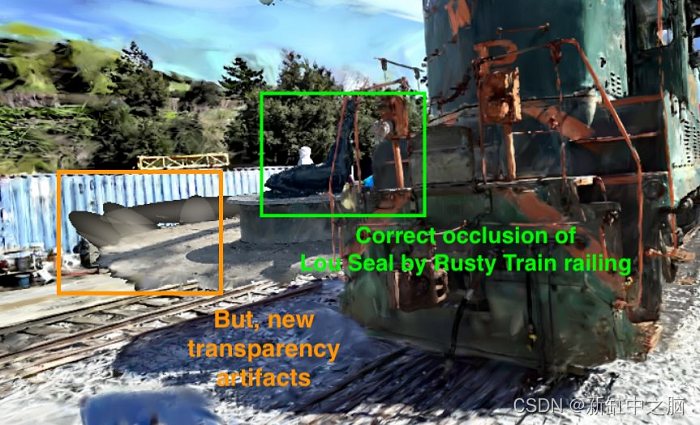
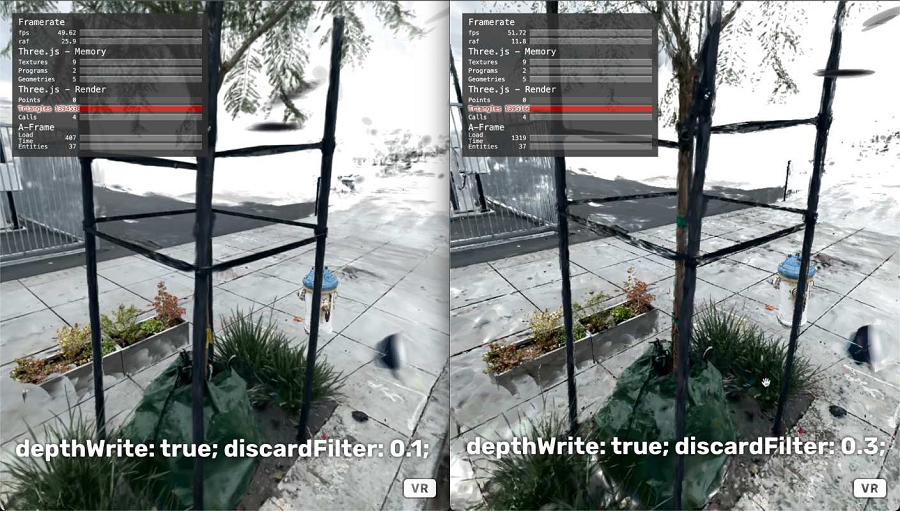
不幸的是,不同方法之间需要权衡。正如你在下面的下一个示例中所看到的。右侧是带有不考虑遮挡的原始 A-Frame splatting 组件的测试场景。左侧使用深度写入,它可以正确地对树、消防栓和花箱的遮挡进行排序,但也会导致在花箱底部与人行道相交处特别明显的伪影。

调整 discardFilter可以让你控制找到正确的值,但是当你继续增加丢弃过滤器值接近 1 时,板片开始在基材上形成孔,并且看起来距离更远。

对伪像的部分有效缓解是使用 PlayCanvas 的 SuperSplat 等工具严格裁剪你的 splats。
4、更新 aframe-gaussian-splatting 存储库
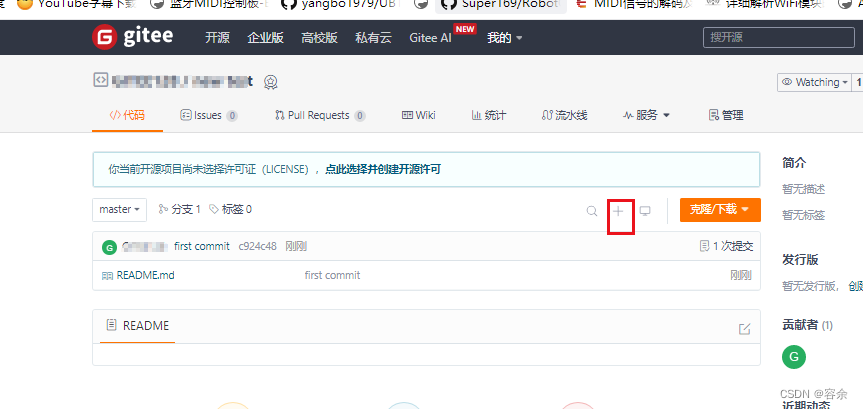
过去,我们一直直接对原始A-Frame Gaussian Splat仓库做出更改,Arthur建议了包含这些更改的PR,但我们想在这些更改能够合并之前发布这篇文章,所以我们分叉了这个repo目前在 3DStreet GitHub 组织中。
GitHub | 演示场景(使用 WASD 键移动) | 演示场景源(也使用剪切实体)
5、结合光栅化方法
现在我们的库支持 splat 合成,是时候测试它们在 3DStreet 场景中的样子了。
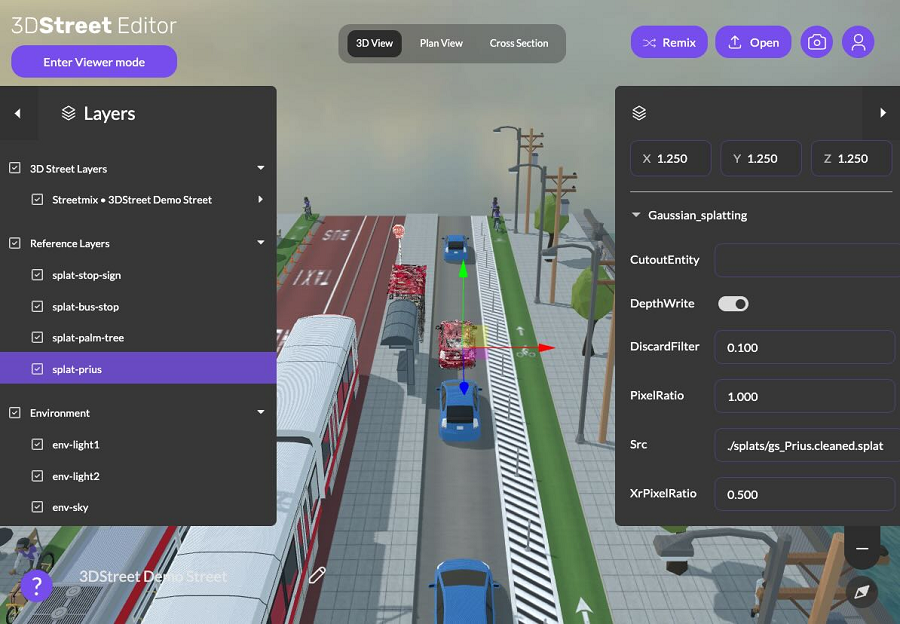
我们创建了一个示例场景,该场景加载 3DStreet 街道场景,其中手动放置的 splat 实体放置在场景周围的适当位置。这是第一次尝试了解图块与场景的契合度,以及我们需要对 3DStreet 编辑器进行哪些更改以支持使用用户界面管理这些图块。
此图显示了混合轿车和公交车站的 splat 和低多边形网格对应物的并排视图:

由于每个图块都是 A 形框架实体,因此 3DStreet 编辑器可以提供一种快速的方法来移动它们并排列自定义场景:

6、结束语
我们创建了一个概念验证演示,其中显示了我在旧金山周围扫描的图块,并结合了从 3DStreet 自动创建的多边形网格模型。
这仍然是一项研究技术。即使就在过去的一周,Luma AI 发布了一个全新的 WegGL splat 查看库,而且关于这个主题的更多研究似乎每周都在更新。我们提出的方法可能很快就会被一种奇特的新算法所取代。
我们将继续迭代该技术在街道安全和更一般的城市设计用例中的应用。如果这引起了用户的共鸣,我们可以探索如何使其易于访问,以便所有用户都可以使用他们从自己的街道扫描的模型创建自定义的 splat 场景。
原文链接:用多个splat合成新场景 - BimAnt