目录
前言:
画布:
折线图 (Line Chart):
前言:
前端中的数据可视化是指将大量数据以图形或图像的形式在前端页面上展示出来,以便用户能够更直观地理解和分析这些数据。数据可视化是一种强大的工具,它利用了人类视觉系统的能力,使我们能够更容易地识别模式、趋势和关系,这在纯文本或数字表格中可能不太明显。
以下是关于前端数据可视化的一些关键点:
-
数据展示:前端数据可视化最直接的作用是将复杂的数据集转换为直观的图形,如柱状图、折线图、饼图等。这些图形使得用户可以快速地获取数据的关键信息,而无需深入研究详细的数据集。
-
交互性:前端数据可视化通常包含交互功能,如悬停提示、数据点点击事件、缩放和平移等。这些交互功能增强了用户体验,并允许用户更深入地探索数据。
-
动态更新:前端数据可视化可以实时或根据用户输入进行动态更新。例如,用户可以通过筛选器或滑块来调整显示的数据范围,图表会即时更新以反映这些更改。
-
数据驱动的设计:在前端开发中,数据可视化通常与后端服务相连,后端提供实时数据,前端负责将这些数据以图形方式呈现出来。这种数据驱动的设计使得前端页面能够动态地展示最新的数据。
-
易于理解:通过颜色、大小、形状等元素,前端数据可视化可以帮助用户更快地理解数据的含义和关系。比如,使用红色到绿色的颜色渐变来表示从负面到正面的数据变化。
-
故事讲述:数据可视化不仅用于展示数据,还可以用于讲述故事。通过动画、交互和视觉层次结构,可以有效地传达数据的背后意义,帮助用户更好地理解数据的来龙去脉。
-
技术实现:在前端实现数据可视化时,通常会使用专门的库或框架,如D3.js、Chart.js、ECharts等。这些工具提供了丰富的图表类型和交互功能,使得开发者能够轻松地创建复杂的数据可视化。
-
响应式设计:前端数据可视化还需要考虑不同设备的显示效果。响应式设计可以确保图表在不同屏幕尺寸和分辨率下都能保持清晰可读。
总的来说,前端中的数据可视化是一种强大的信息展示工具,它能够将复杂的数据集转换为直观、易懂的图形,从而帮助用户更好地理解和分析数据。
Chart.js 是一个流行的 JavaScript 图表库,它提供了多种数据分析图来帮助开发者创建交互式的图表。
<canvas>画布:
<canvas>是HTML5中引入的一个新元素,它提供了一个空白的画布,允许开发人员使用JavaScript在上面动态地绘制图形、图像、动画等。以下是对<canvas>元素的详细说明:HTML <canvas> 标签 (jb51.net)
- 基本用途:
- 绘制基本形状:如直线、矩形、圆形等。
- 绘制图像和文本:可以将图像加载到canvas中,并使用JavaScript控制其位置和大小;同时也可以在画布上绘制文本。
- 创建动画效果:通过JavaScript定时器和动画循环来创建动态效果。
- 数据可视化:适用于创建图表、地图等数据可视化应用。
- 使用方法:
- 在HTML中添加
<canvas>标签,并设置其宽度(width)和高度(height)。 - 使用JavaScript获取
<canvas>元素的引用,并通过getContext('2d')方法获取2D渲染上下文。 - 使用渲染上下文提供的API进行绘图操作,如设置颜色、填充形状、描边等。
- 在HTML中添加
- 特性与注意事项:
<canvas>默认大小为300x150像素,但建议在标签内明确设置所需的宽度和高度。- 在较老的浏览器中(如IE9之前),
<canvas>可能不被支持。为了兼容性,可以在<canvas>标签内添加替代内容,这些内容将在不支持<canvas>的浏览器中显示。 <canvas>的内容是通过JavaScript动态生成的,因此不支持像HTML图片那样直接通过alt属性提供替代文本。对于无障碍性(accessibility)的考虑,可能需要额外的措施来提供描述性内容。
- 与其他技术的比较:
- 与Flash等插件技术相比,
<canvas>是HTML5的原生元素,无需额外安装插件即可使用。 - 与SVG(可缩放矢量图形)相比,
<canvas>更适合于绘制复杂的动态图形和游戏,而SVG更适合于需要高度交互性和可伸缩性的图形应用。
- 与Flash等插件技术相比,
综上所述,<canvas>是一个功能强大的HTML5元素,它允许开发人员通过JavaScript在网页上动态地绘制各种图形和动画效果。
折线图 (Line Chart):
折线图(Line Chart)是一种常见的数据可视化图表,它主要用于展示数据随时间或其他连续变量的变化趋势。在前端开发中,折线图通常用于网页或应用程序中,以图形化的方式呈现数据,帮助用户更直观地理解数据的变化规律。
以下是关于前端折线图的一些详细说明:
-
基本构成:
- 数据点:折线图由一系列的数据点组成,每个数据点表示在某个特定时间点或连续变量值上的数据值。
- 连接线:数据点之间通过连接线相连,形成一条连续的折线,展示了数据的变化趋势。
-
特点:
- 趋势展示:折线图非常适合用于展示时间序列数据,可以清晰地看出数据随时间的变化趋势。
- 简洁明了:相比于其他类型的图表,折线图更加简洁明了,能够直观地反映数据的变化情况。
-
应用场景:
- 股票价格:展示股票价格随时间的变化情况,帮助投资者分析股票走势。
- 销售额统计:展示公司销售额随时间的变化情况,帮助管理者分析销售趋势和市场需求。
- 气温变化:展示气温随时间的变化情况,帮助人们了解气候变化和季节性规律。
-
前端实现方式:
- HTML5 Canvas:使用HTML5的Canvas API可以在网页上绘制折线图。通过Canvas的绘图功能,可以自定义折线图的样式、颜色、数据点等。
- SVG:可缩放矢量图形(Scalable Vector Graphics,SVG)是另一种在前端绘制折线图的方式。SVG是基于XML的矢量图形语言,可以通过定义路径、线条、形状等元素来绘制折线图。
- 图表库:为了更方便地实现折线图的绘制,开发者通常会使用一些流行的前端图表库,如Chart.js、Highcharts、ECharts等。这些库提供了丰富的配置选项和交互功能,可以轻松地创建出美观且功能强大的折线图。
-
交互功能:
- 鼠标悬停提示:当鼠标悬停在数据点上时,可以显示该点的具体数据值或相关信息。
- 数据区域缩放:允许用户通过鼠标拖拽或选择特定区域来放大查看该区域内的数据变化情况。
- 数据点点击事件:为数据点添加点击事件,当用户点击某个数据点时执行相应的操作,如显示更多详细信息或跳转到相关页面。
-
响应式设计:为了确保折线图在不同设备和屏幕尺寸上都能良好地显示,前端开发者通常会采用响应式设计。这意味着折线图的尺寸、布局和样式会根据屏幕大小和分辨率进行自动调整,以提供最佳的用户体验。
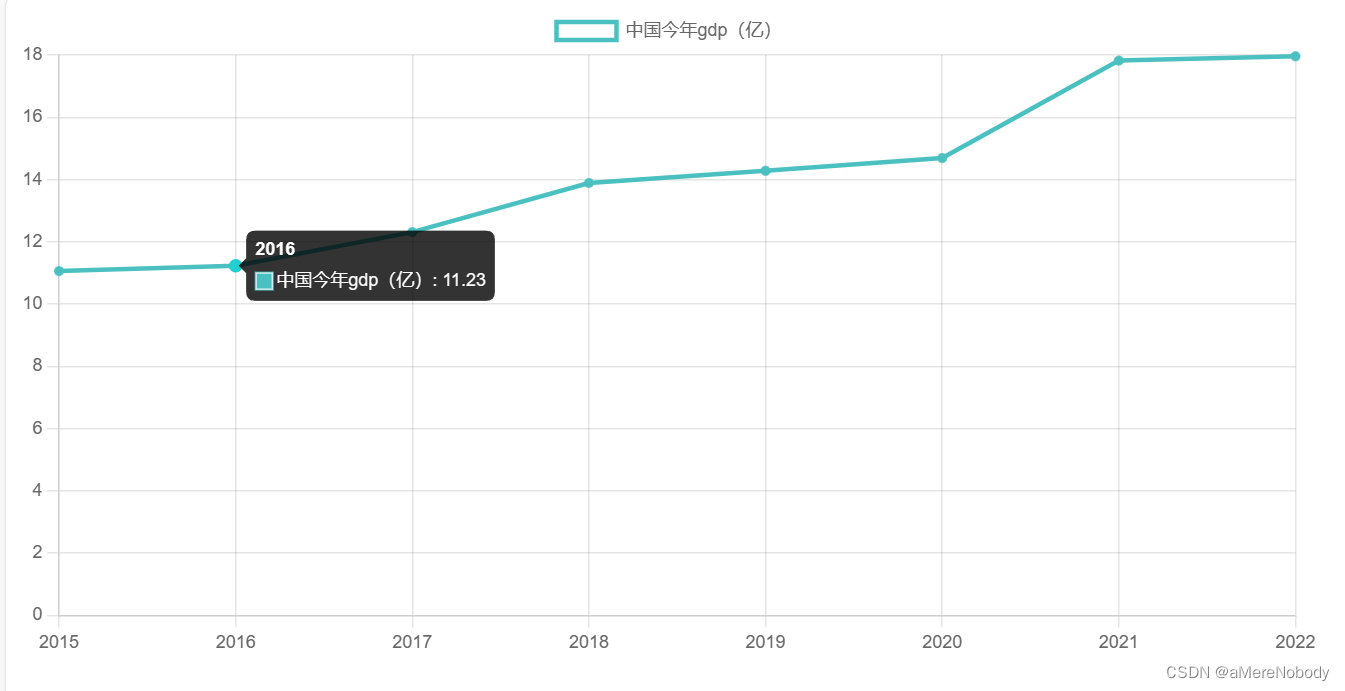
以下是一个简单的折线图示例,使用了流行的JavaScript图表库Chart.js。你可以直接在HTML文件中通过CDN引入Chart.js的脚本。以下是一个简单的HTML页面,它包含了一个使用Chart.js创建的折线图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>折线图示例</title>
<!-- 引入Chart.js -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="lineChart" width="400" height="200"></canvas>
<script>
// 获取canvas元素
const ctx = document.getElementById('lineChart').getContext('2d');
// 创建Chart.js图表实例
new Chart(ctx, {
type: 'line', // 图表类型为折线图
data: {
labels: ['2015', '2016', '2017', '2018', '2019', '2020', '2021', '2022'], // X轴标签
datasets: [{
label: '中国今年gdp(亿)', // 数据集标签
data: [11.06, 11.23, 12.31, 13.89, 14.28, 14.69, 17.82, 17.96], // 数据点
borderColor: 'rgba(75, 192, 192, 1)', // 折线颜色
backgroundColor: 'rgba(0, 0, 0, 0)', // 填充颜色设置为透明
pointBorderColor: 'rgba(75, 192, 192, 1)', // 数据点边框颜色
pointBackgroundColor: 'rgba(75, 192, 192, 1)', // 数据点背景颜色
pointBorderWidth: 0.5 // 数据点边框宽度
}]
},
options: {
scales: {
y: {
beginAtZero: true // Y轴从0开始
}
}
}
});
</script>
</body>
</html>通过CDN引入了Chart.js库,使得我们可以在接下来的脚本中使用Chart.js提供的功能来创建图表,
- 通过
document.getElementById('lineChart')获取了ID为lineChart的画布元素。 getContext('2d')获取了该画布的2D渲染上下文,这个上下文将用于绘制图形
使用这个上下文(ctx)来创建一个Chart.js的图表实例,在图表配置中:
type: 'line',指定了图表的类型为折线图。data对象包含了图表的数据和相关信息:labels数组定义了X轴的标签。datasets数组包含了图表的数据集,每个数据集是一个对象,其中有:label数据集的标签。data数组包含了数据点的值。borderColor折线的颜色。backgroundColor填充颜色,这里设置为透明。pointBorderColor和pointBackgroundColor分别定义了数据点边框和背景的颜色。pointBorderWidth定义了数据点边框的宽度。
options对象用于配置图表的其他选项,比如这里设置了Y轴从0开始(beginAtZero: true)

运行实例图如下:

Chart.js 还支持许多自定义选项,如调整颜色、标签、图例等,以满足各种特定的数据可视化需求。开发者可以根据需要选择合适的图表类型来展示和分析数据。