目录
一、Text介绍
1.概念
2.特点
3.用法
4.应用
二、Text语法
1.文本格式
2.文本颜色
3.文本的对齐方式
4.文本修饰
5.文本转换
6.文本缩进
7.color:设置文本颜色。
8.font-family:设置字体系列。
9.font-size:设置字体大小。
10.font-weight:设置字体粗细。
11.text-align:设置文本对齐方式。
12.text-decoration:设置文本装饰效果,如下划线、删除线等。
13.line-height:设置行高。
14.letter-spacing:设置字母间距。
15word-spacing:设置单词间距。
三、文本属性
四、总结
一、Text介绍
1.概念
- CSS Text模块用于控制文本的外观和排版。
- 它提供了一系列属性,允许开发者对文本进行格式化和布局,以实现各种视觉效果。
2.特点
- 文本样式:允许设置文本的颜色、字体、大小、粗细等样式。
- 文本对齐:控制文本在其容器中的水平和垂直对齐方式。
- 文本装饰:允许添加下划线、删除线、文本阴影等装饰效果。
- 文本间距:控制字符间距、行高和字母间距等。
- 文本换行:控制文本如何在容器中换行,以及是否允许断字换行。
- 文本方向:允许控制文本的方向,如从左到右或从右到左。
3.用法
- 使用CSS Text属性可以通过样式表来定义文本的外观和排版。
- 属性可以应用于单个元素,也可以应用于整个文档或特定文本段落。
4.应用
- 网页排版:通过CSS Text属性可以调整网页中文本的样式和排版,以提高可读性和视觉吸引力。
- 文本效果:添加文本装饰效果,如下划线、删除线、阴影等,以增强文本的视觉效果。
- 排版布局:控制文本在布局中的对齐方式、间距和换行方式,以实现特定的布局需求。
- 多语言支持:通过控制文本方向属性,实现对多语言文本的正确显示和排版支持。
二、Text语法
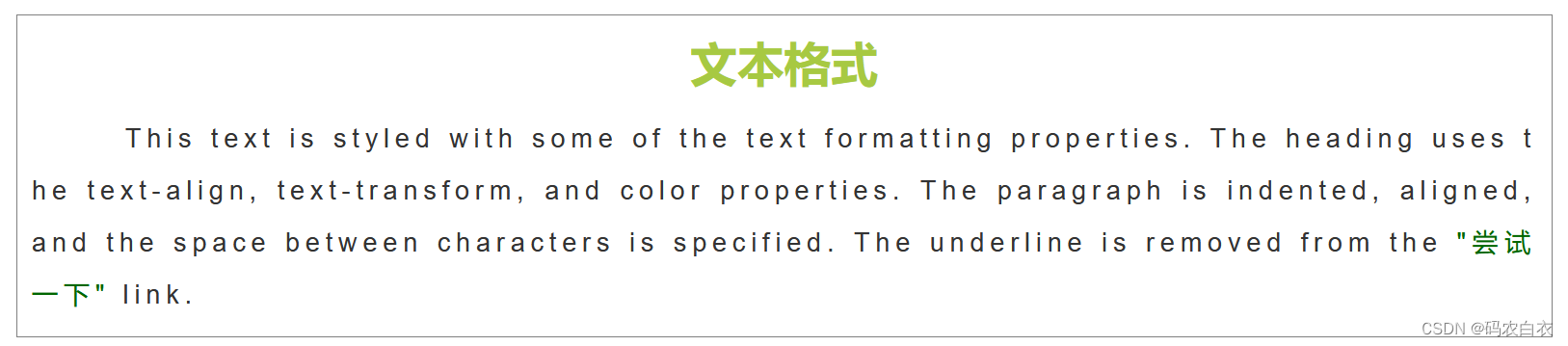
1.文本格式

2.文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
参阅 CSS 颜色值 查看完整的颜色值。
一个网页的背景颜色是指在主体内的选择:
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}效果如下:

3.文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}4.文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
a {text-decoration:none;}也可以这样装饰文字:
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}效果如下:

5.文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}效果如下:

6.文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:50px;}7.color:设置文本颜色。
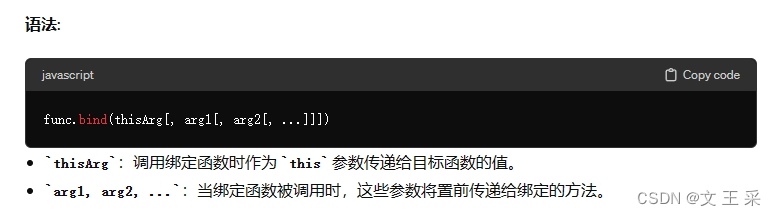
- 语法:
color: value; - 示例:
color: red;
8.font-family:设置字体系列。
- 语法:
font-family: value; - 示例:
font-family: Arial, sans-serif;
9.font-size:设置字体大小。
- 语法:
font-size: value; - 示例:
font-size: 16px;
10.font-weight:设置字体粗细。
- 语法:
font-weight: value; - 示例:
font-weight: bold;
11.text-align:设置文本对齐方式。
- 语法:
text-align: value; - 示例:
text-align: center;
12.text-decoration:设置文本装饰效果,如下划线、删除线等。
- 语法:
text-decoration: value; - 示例:
text-decoration: underline;
13.line-height:设置行高。
- 语法:
line-height: value; - 示例:
line-height: 1.5;
14.letter-spacing:设置字母间距。
- 语法:
letter-spacing: value; - 示例:
letter-spacing: 2px;
15word-spacing:设置单词间距。
- 语法:
word-spacing: value; - 示例:
word-spacing: 5px;
16.white-space:设置如何处理空白字符。
- 语法:
white-space: value; - 示例:
white-space: nowrap;
三、文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
四、总结
-
文本样式属性:CSS提供了一系列属性来控制文本的外观,包括颜色、字体、大小、粗细等。这些属性包括
color、font-family、font-size、font-weight等。 -
文本对齐:通过
text-align属性可以控制文本在其容器中的水平对齐方式,如左对齐、右对齐、居中对齐等。 -
文本装饰:使用
text-decoration属性可以添加文本装饰效果,如下划线、删除线等。 -
行高和间距:
line-height属性用于设置行高,letter-spacing和word-spacing属性分别控制字母和单词之间的间距。 -
文本转换:
text-transform属性用于控制文本的大小写转换,如大写、小写、首字母大写等。 -
文本缩进和空白处理:
text-indent属性用于设置文本缩进,white-space属性用于控制如何处理空白字符。