fetch.js 和 axios.js 都是 Vue 中比较常见的两种ajax框架
1. fetch.js
一般说来 Vue 不会直接使用原生的 Ajax 而是使用 ajax 框架。 而 fetch.js 就是眼下比较流行的一种 ajax 框架
1. 准备 json数据:var url = "https://gitee.com/api/v5/users/liyangyf"
2. 通过fetch获得数据 :
fetch(url).then(function(response) {
response.json().then(function (jsonObject) {
var jsonString = JSON.stringify(jsonObject)
document.getElementById("hero").innerHTML = "通过fetch获取到的json数据:"+ jsonString;
})
}).catch(function(err){
console.log("Fetch错误:"+err);
})
3. 显示结果

4. 代码解释
这段代码是使用 JavaScript 的 fetch API 来从指定的 URL (http://how2j.cn/study/json.txt) 获取 JSON 数据,并在获取成功后将其显示在网页上的某个元素中。如果发生错误,它会在控制台中打印出错误信息。
下面是对这段代码的详细解释:
- 定义 URL:
这里定义了一个变量 url,它包含了你想要从中获取数据的 URL。
var url = "http://how2j.cn/study/json.txt";
-
使用 fetch 获取数据:
fetch` 是一个用于发起网络请求的 API。它返回一个 Promise,这个 Promise 在请求成功时解析为一个 Response 对象,在请求失败时则会被拒绝。
fetch(url).then(function(response) {
...
}).catch(function(err){
console.log("Fetch错误:"+err);
});
then 方法用于处理 Promise 的成功情况。当请求成功时,它会执行你提供的函数,并传入一个 Response 对象。
catch 方法用于处理 Promise 的失败情况。当请求失败时,它会执行你提供的函数,并传入一个错误对象。
- 处理 Response 对象:
Response对象有一个json方法,它返回一个 Promise,该 Promise 解析为请求的 JSON 响应。在这里,我们再次使用then` 方法来处理这个 Promise,并传入一个函数来处理解析后的 JSON 对象。
response.json().then(function (jsonObject) {
...
});
-
显示 JSON 数据:
首先,我们使用 JSON.stringify 方法将 JSON 对象转换为字符串,这样我们就可以在 HTML 中显示它。然后,我们使用 document.getElementById 方法找到 ID 为 “hero” 的 HTML 元素,并将其 innerHTML 属性设置为包含 JSON 字符串的字符串。
var jsonString = JSON.stringify(jsonObject);
document.getElementById("hero").innerHTML = "通过fetch获取到的json数据:"+ jsonString;
总之,这段代码的主要目的是从指定的 URL 获取 JSON 数据,并将其显示在网页上的一个元素中。如果获取过程中发生错误,它会在控制台中打印出错误信息。
5. 使用 fetch 获取 JSON 数据
- 定义你想要从中获取 JSON 数据的 URL。
- 使用 fetch 函数发送 HTTP 请求到该 URL。
- 使用 .then() 方法处理返回的 Promise,并获取 Response 对象。
- 使用 Response 对象的 .json() 方法将响应体解析为 JSON 对象。
- 在另一个 .then() 方法中处理解析后的 JSON 对象。
- 使用 .catch() 方法捕获并处理任何可能出现的错误。
<script src="https://how2j.cn/study/axios.min.js"></script>
<div id="hero">
</div>
<script>
var url = "https://gitee.com/api/v5/users/liyangyf"
// 使用 fetch 获取 JSON 数据
fetch(url)
.then(function(response) {
// 确保服务器响应的数据确实是 JSON 格式
if (!response.ok) {
throw new Error('Network response was not ok');
}
// 解析 JSON 数据
return response.json();
})
.then(function(jsonObject) {
// 在这里处理你的 JSON 数据
// 例如,将其显示在页面上
var jsonString = JSON.stringify(jsonObject); // 格式化 JSON 字符串以便阅读
document.getElementById("hero").innerHTML = "通过fetch获取到的json数据:<pre>" + jsonString + "</pre>";
})
.catch(function(error) {
// 在这里处理错误
console.error('There has been a problem with your fetch operation:', error);
// 可能的话,将错误信息显示给用户
document.getElementById("hero").innerHTML = "获取数据时出现错误:" + error.message;
});
</script>
2. axios.js
本来要开始讲解 Vue.js 里如何使用 Ajax了。 一般说来 Vue 不会直接使用原生的 Ajax 而是使用 ajax 框架。 而 axios.js 就是眼下比较流行的一种 ajax 框架
1. 准备 json数据:var url = "https://gitee.com/api/v5/users/liyangyf"
2. 通过axios获得数据 :
axios.get(url).then(function(response) {
var jsonObject = response.data;
var jsonString = JSON.stringify(jsonObject)
document.getElementById("hero").innerHTML = "通过 axios 获取到的json数据:"+ jsonString;
})
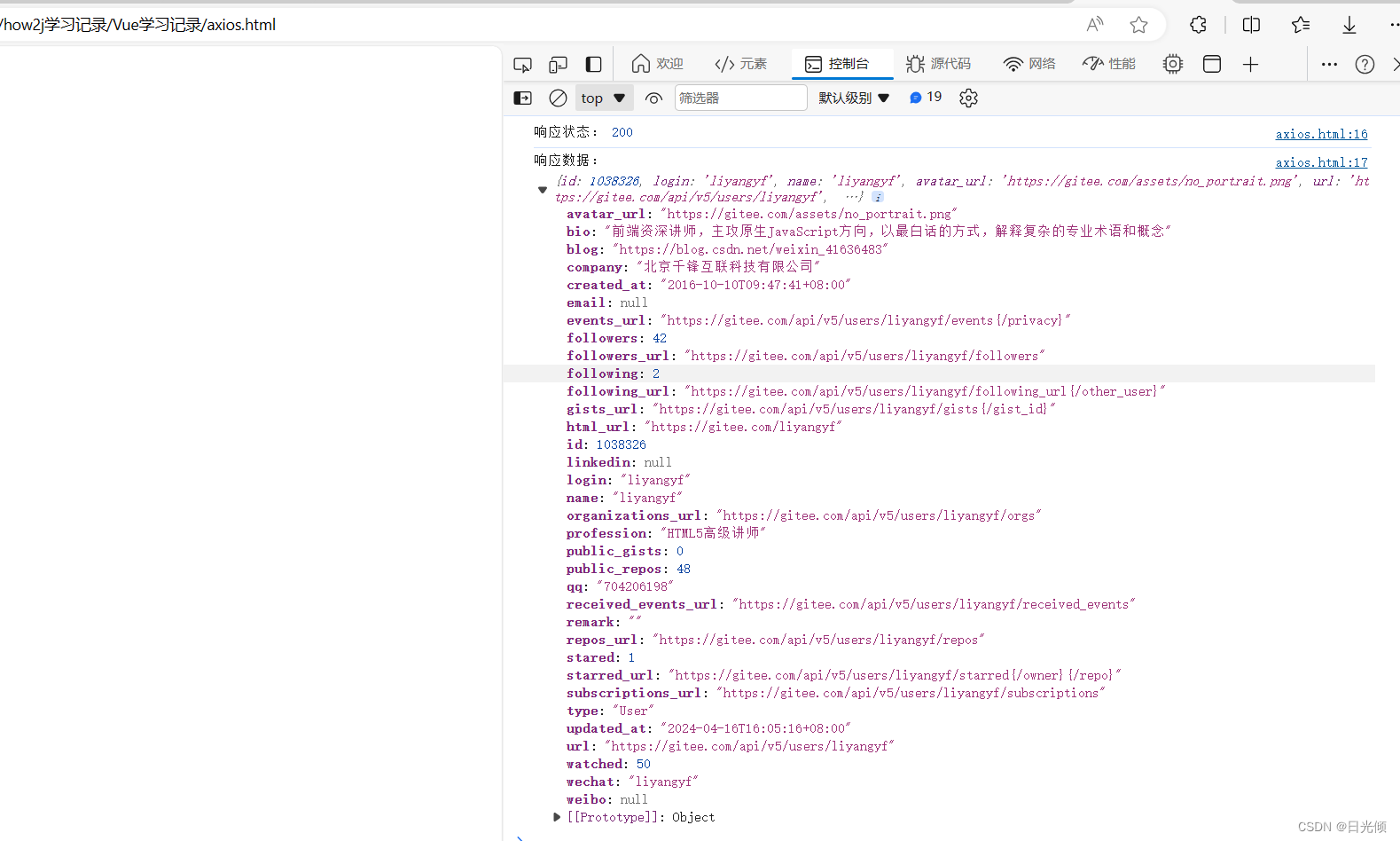
3. 显示结果

4. 代码解释
这段代码是一个简单的JavaScript代码片段,它使用了axios库来从指定的URL(在这里是https://gitee.com/api/v5/users/liyangyf)发起一个GET请求,并处理返回的数据。下面是对这段代码的详细解释:
- 定义URL:
var url = "https://gitee.com/api/v5/users/liyangyf";
-
发起GET请求:
使用axios.get(url)发起一个GET请求到指定的URL。axios是一个流行的基于Promise的HTTP客户端,用于浏览器和node.js。
.then(function(response) {…})是一个Promise的链式调用,用于处理请求成功后的响应。当请求成功时,该函数将被调用,并且响应对象(在这里是response)将作为参数传递给它。
axios.get(url).then(function(response) {
// 处理响应的代码
});
-
处理响应数据:
从response对象中提取data属性,它通常包含从服务器返回的数据(在这里是JSON格式的用户数据)。将这个数据存储在变量jsonObject中。虽然变量名是jsonObject,但实际上它已经是JavaScript对象了,而不是JSON字符串。
var jsonObject = response.data;
-
将对象转换为JSON字符串:
使用JSON.stringify(jsonObject)将JavaScript对象jsonObject转换为其JSON字符串表示形式。这通常用于调试或显示目的,因为直接在HTML中显示JavaScript对象可能不会按预期工作。
var jsonString = JSON.stringify(jsonObject);
- 在HTML元素中显示数据:
使用document.getElementById(“hero”)获取ID为hero的HTML元素(可能是一个<div>、<p>或其他元素)。然后,使用.innerHTML属性将元素的HTML内容设置为包含JSON字符串的字符串。
document.getElementById("hero").innerHTML = "通过 axios 获取到的json数据:" + jsonString;
5. 使用 axios 获取 JSON 数据
<script src="https://how2j.cn/study/axios.min.js"></script>
<div id="hero">
</div>
<script>
// 定义你要请求的 URL
const url = 'https://gitee.com/api/v5/users/liyangyf';
// 发起 GET 请求
axios.get(url)
.then((response) => {
// 处理成功响应
console.log('响应状态:', response.status);
console.log('响应数据:', response.data); // response.data 就是返回的 JSON 数据
// 在这里,你可以对返回的数据进行进一步的处理,比如保存到数据库或发送到其他服务
})
.catch((error) => {
// 处理错误
if (error.response) {
// 请求已发出,但服务器响应的状态码不在 2xx 范围内
console.error('服务器错误:', error.response.data);
console.error('状态码:', error.response.status);
} else if (error.request) {
// 请求已发出,但没有收到响应
console.error('请求错误:', error.request);
} else {
// 发送请求时发生了某些事情,导致请求没有发出
console.error('错误:', error.message);
}
console.error('配置:', error.config);
});
</script>

3. 总结
简单概括来说,使用fetch或者axios可以分为三部分:
- 发送请求
- 显示数据
- 处理错误
4. 在Vue里使用
4.1 在Vue里使用fetch.js
<script src="https://how2j.cn/study/vue.min.js"></script>
<script src="https://how2j.cn/study/fetch.min.js"></script>
<head>
</head>
<div id="div1">
{{ info }}
</table>
</div>
<script>
var url = "https://gitee.com/api/v5/users/liyangyf";
new Vue({
el:'#div1',
data () {
return {
info: null
}
},
mounted(){ //mounted 表示这个 Vue 对象加载成功了
fetch(url).then((response) => {
// 取出响应中的json数据 *
return response.json();
})
.then((data) => {
// 设置响应数据
this.items = JSON.stringify(data,null,"\t\t\t");
// 控制台输出请求回来的json数据
console.log(data)
this.info = data
})
.catch(error => { // 请求失败处理
console.log(error);
})
.then(() => {
this.loading = false;
});
}
})
</script>

4.2 在Vue里使用axios.js
<script src="https://how2j.cn/study/vue.min.js"></script>
<script src="https://how2j.cn/study/axios.min.js"></script>
<div id="app">
{{ info }}
</div>
<script>
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('https://gitee.com/api/v5/users/liyangyf')
.then(response => (this.info = response.data))
}
})
</script>

参考资料:
使用 axios 访问 API