一、负载均衡
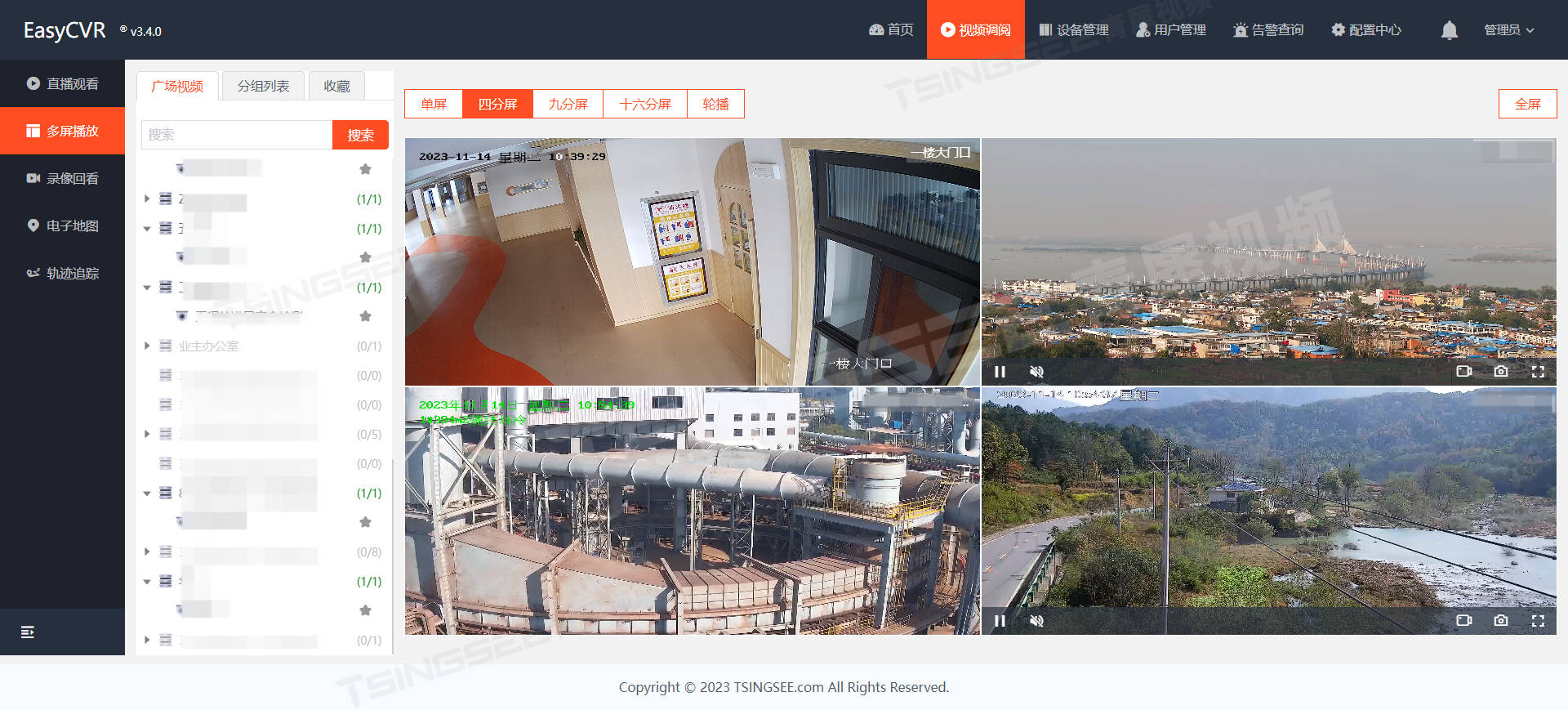
随着技术的不断进步和监控需求的日益增长,企业视频监控系统的规模也在不断扩大,接入大量监控设备已成为一项常态化的挑战。为确保企业能够有效应对这一挑战,视频汇聚系统EasyCVR视频融合平台凭借其卓越的高并发处理能力,为企业视频监控管理系统提供了持续可靠的负载均衡服务保障。

视频汇聚系统EasyCVR视频融合平台接入服务的负载均衡不同于其他方式的随机轮询或者基于cpu架构的设计理念,是围绕流量等纬度的压力进行负载计算,它同时还会考虑协议的差异,设备能力的差异,尽最大可能实现将相同设备,相同协议负载到某个已经启动对应接入协议的接入进群节点中,实现对号负载。当没有找到最优节点,还同时会实现调度寻找最优空闲节点启动该节点的接入服务。通过这种负载均衡模式可以实现接入的资源最优化使用。
除了自动负载均衡外,提供手动负载均衡能力也非常重要。在某些特定场景下,管理员可能需要根据实际情况对设备接入压力进行重新分配,以满足特定的业务需求或应对突发的网络状况。手动负载均衡允许管理员更灵活地控制接入服务的分配,以确保服务的可靠性和性能。
二、优势
1、一体化综合管理能力
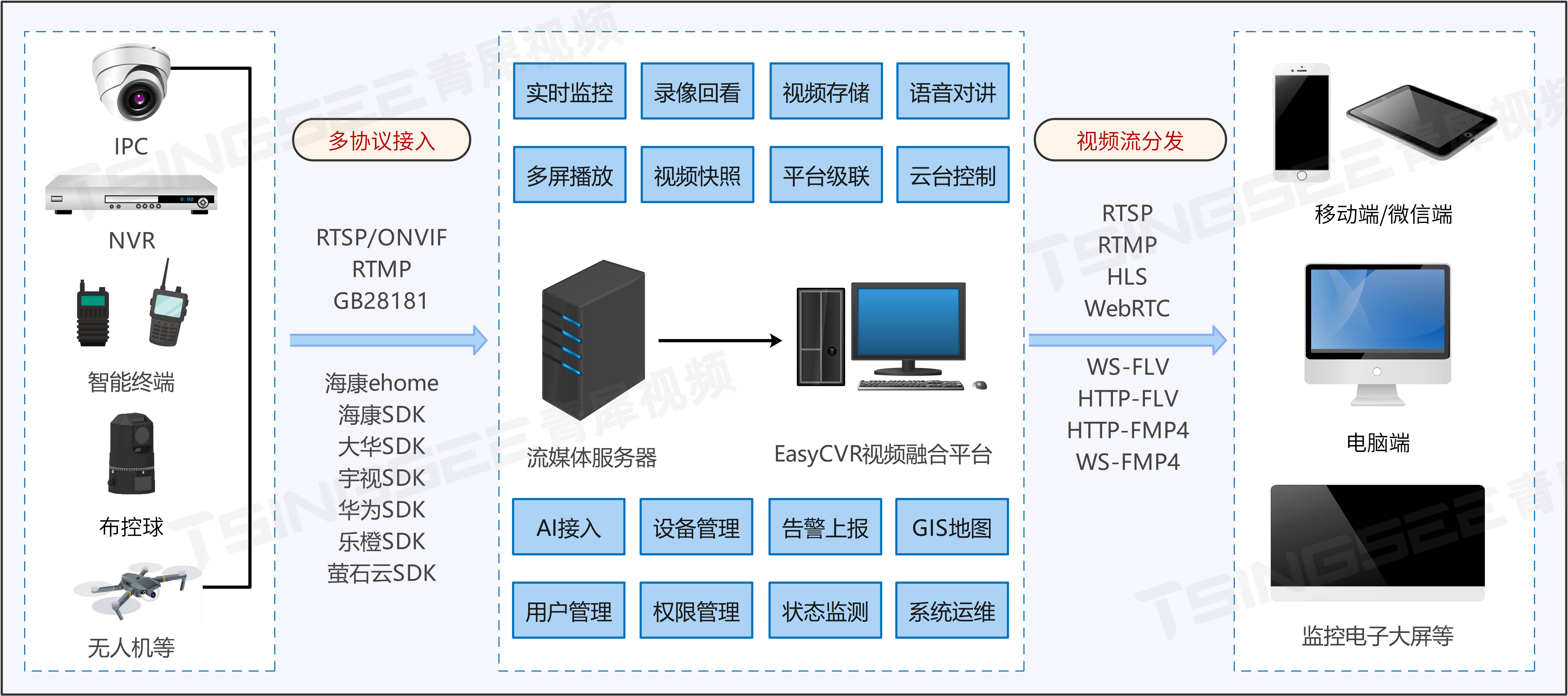
基于视频汇聚系统/安防监控EasyCVR视频融合平台的采集、汇聚、编码、管理、存储、分发等高效的基础视频能力,为各平台模块、子系统提供稳定流畅的视频数据服务,进而实现基于视频的连起来、存起来、管起来、控起来、智能起来等功能,有利于对社会视频资源前端点位进行规范化管理,全面掌握重点单位和重点部位视频监控系统建设数量、质量和点位布局,提升对社会视频资源的管控能力。

2、视频接入兼容性强
支持兼容不同品牌、不同型号、不同类型的视频流(rtsp/rtmp/GB28181/onvif)、设备(IPC/NVR/4(5)G执法记录仪)、监控平台(GB28181/EHome)接入视频汇聚EasyCVR视频融合平台,解决技术兼容性问题,能实现非国标设备国标化处理,对异构视频格式和信令格式进行国标化转换,从而将社会视频资源接入数据大平台,消除数据孤岛,实现数据互联互通、共享对接。
3、AI分析与告警上报
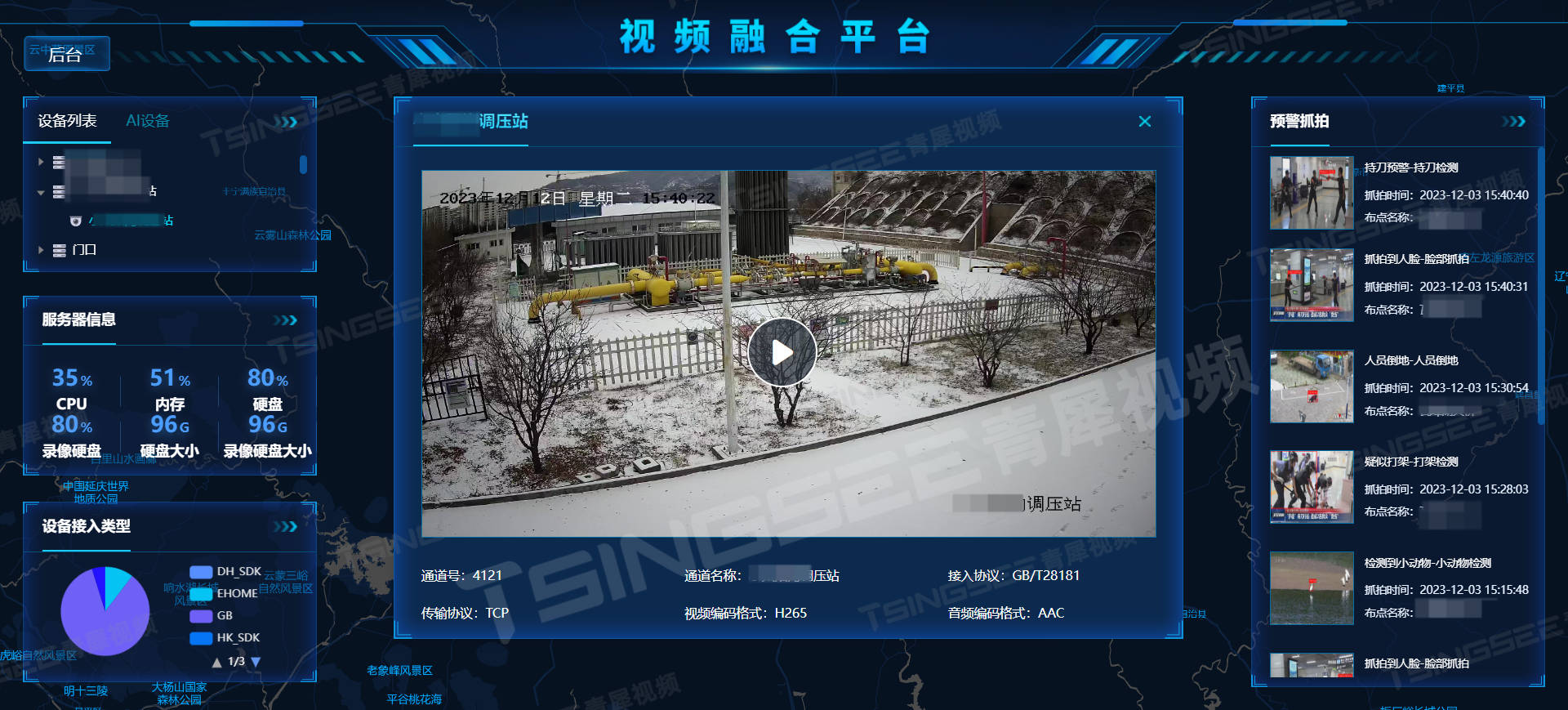
前端设备在检测到事先规定的特殊事件发生时,发送告警信息到平台。平台可以接收到设备上传的外部告警、视频信号丢失、离线、镜头遮挡和动态检测告警等信息。平台抓取所有设备记录的告警状态与信息,将设备的告警级别、告警方式、告警类型、告警时间都统一展示出来,可根据设备告警信息进行视频截取,获取告警时刻的视频截图。

4、高并发处理能力
1)分布式架构:智慧安防/视频监控EasyCVR视频融合平台采用分布式架构,将系统划分为多个独立的模块,每个模块负责处理一部分数据。这种架构能够有效提高系统的并发处理能力,确保在高并发场景下,系统仍能保持稳定的性能。
2)负载均衡:平台内置负载均衡机制,能够自动将请求分发到多个服务器上进行处理,避免单一服务器过载。这种机制可以充分利用系统资源,提高整体并发处理能力。
3)高效数据处理:视频存储/诊断/智能分析EasyCVR视频融合平台采用先进的数据处理算法和技术,能够实现对视频数据的快速处理和分析。同时,平台还支持多种视频编码格式和分辨率,确保在各种场景下都能获得良好的视频质量和处理效果。

5、持续可靠的服务保障
1)冗余设计:智慧监控平台EasyCVR视频融合平台在硬件和软件层面都采用了冗余设计,确保在设备故障或网络中断等异常情况下,系统仍能保持正常运行。这种设计可以为企业视频监控管理系统提供持续可靠的服务保障。
2)实时监控与告警:平台具备实时监控和告警功能,能够实时监测系统的运行状态和性能指标。一旦发现异常情况,系统会立即发出告警通知,以便企业及时采取措施进行处理。
3)完善的售后服务:安防监控视频平台EasyCVR视频融合平台提供完善的售后服务体系,包括技术支持、培训、维护和升级等服务。企业可以根据自身需求选择相应的服务内容,确保系统始终保持在最佳状态。
三、总结
视频共享融合系统EasyCVR视频融合平台以其强大的高并发处理能力和持续可靠的服务保障,成为企业应对视频监控系统接入大量监控设备挑战的理想选择。在未来,随着技术的不断发展和市场的不断扩大,可视化监控云平台EasyCVR视频融合平台将继续为企业视频监控管理系统提供更加卓越的性能和服务。















![[一本Java+一本Java]5月7日简历指导直播](https://img-blog.csdnimg.cn/img_convert/d0bda41a95bdc86930276bf92c843bf4.jpeg)