IDEA中git的常用操作(保姆级教学)
以下是git的工作原理,觉得繁琐的可以跳过不看

Workspace:工作区 (平时存放代码的地方)
Index / Stage:暂存区(用于临时存放存放你的改动,事实上就是一个文件,保存即将提交的文件列表信息)
Repository:仓库区或本地仓库 (就是安全存放数据的位置,这里有你提交到所有版本的数据)
Remote:远程仓库(托管代码的服务器,例如GitHub)
废话不多说,下面使用IDEA进行演示,其他IDE应该大同小异
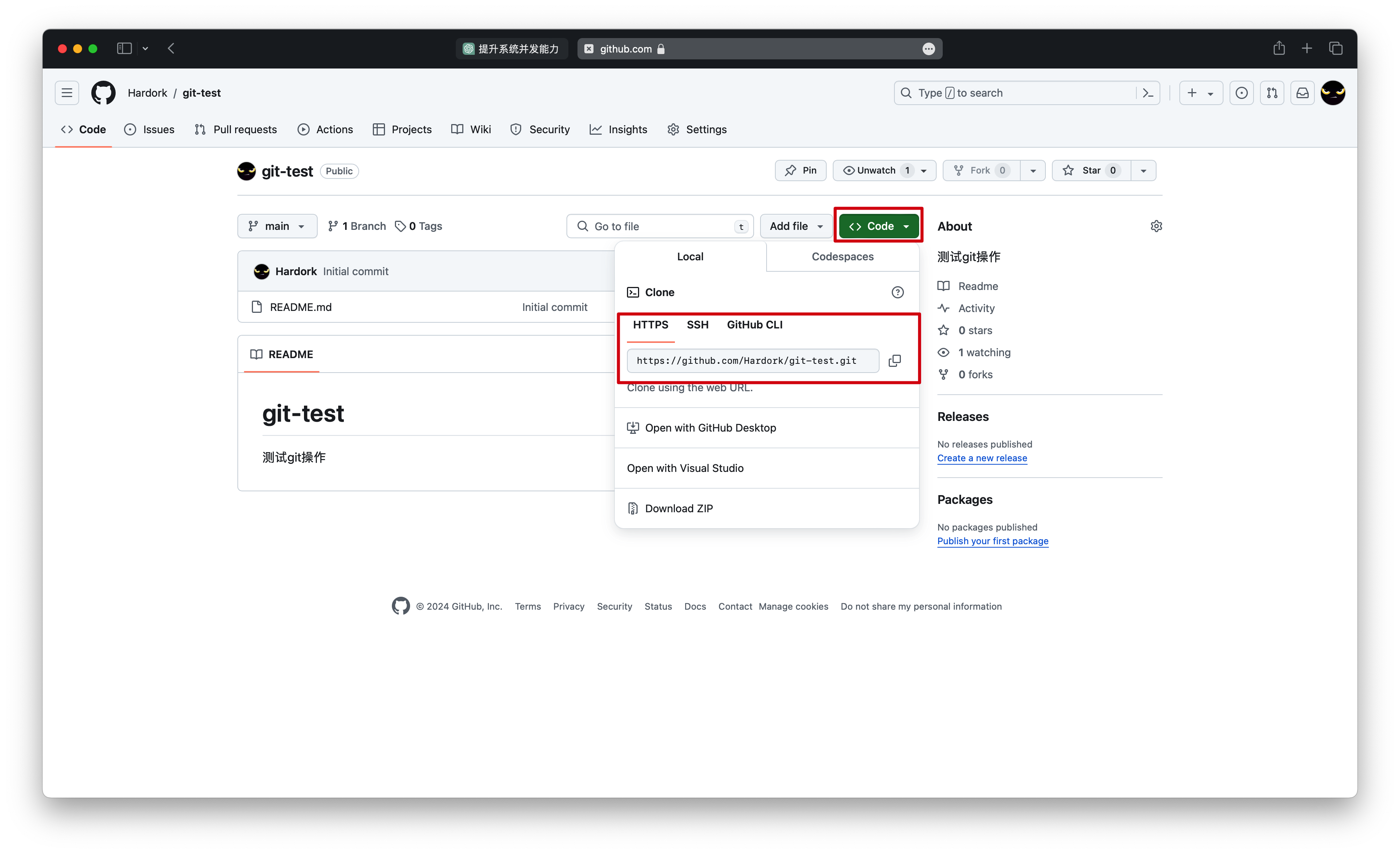
克隆项目
- 找到远程仓库克隆的链接

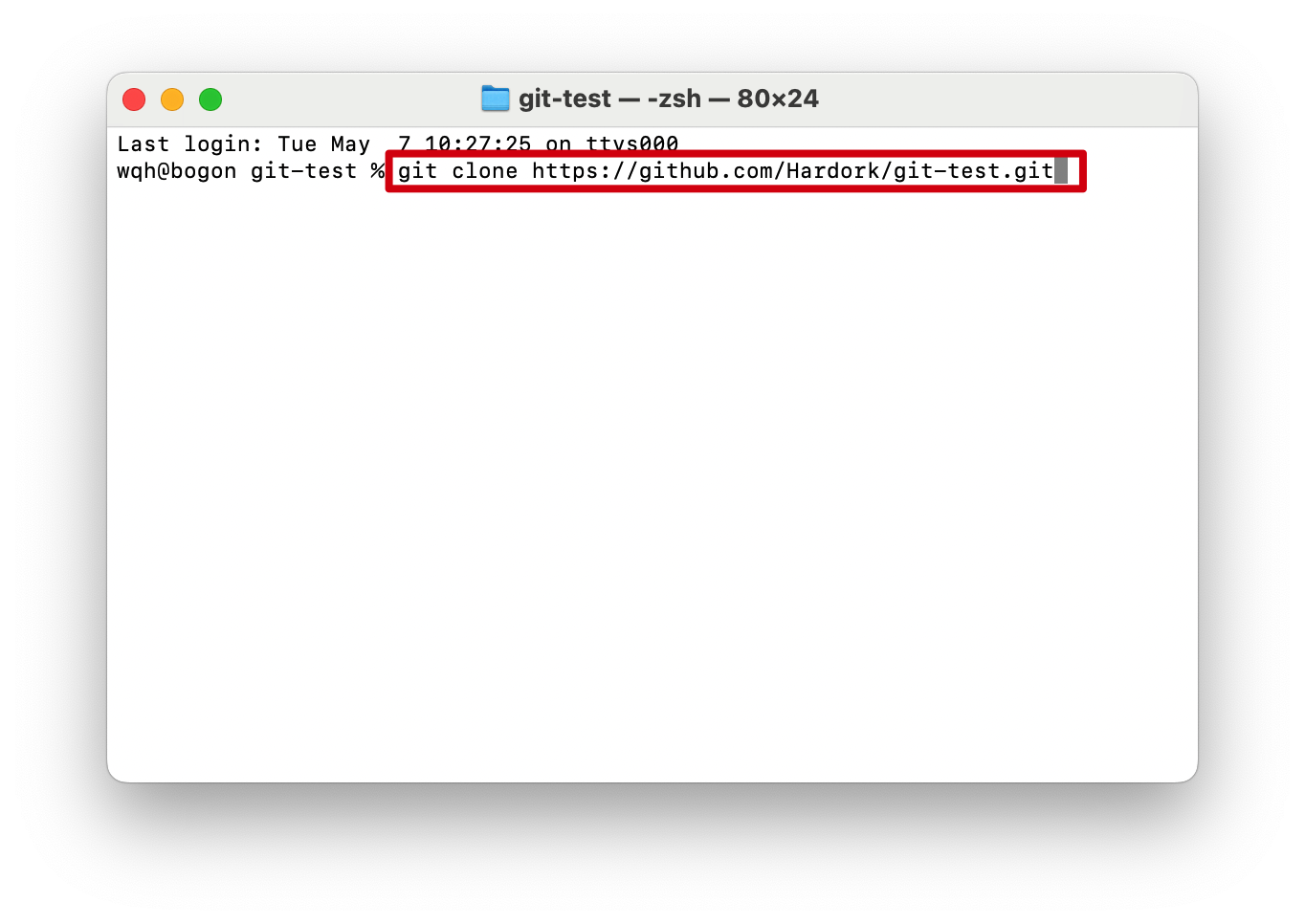
- 进行git clone
git clone,git clone顾名思义就是克隆,要想在本地对一个已有的项目进行查看或修改,最快速的方法就是将远程仓库中的代码克隆到本地。
怎么做呢?找到一个空的文件夹,windows应该是右键点击git bash使用git的终端操作

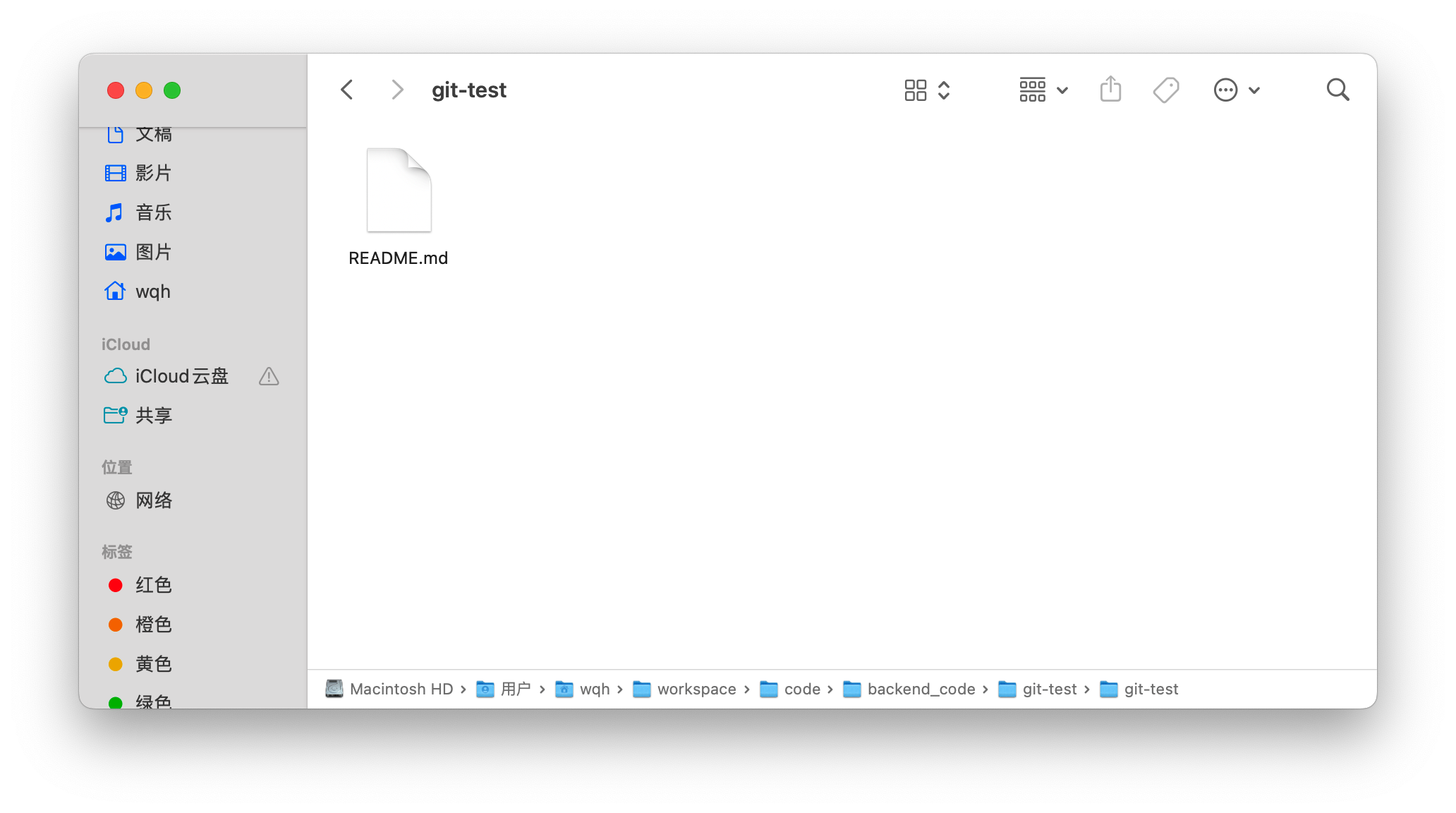
克隆完之后呢,就会发现你的本地文件夹已经有代码辣(第一步已经成功,很简单吧)

这里我只有README.md,是因为我的远程仓库就只有这个文件
修改项目文件
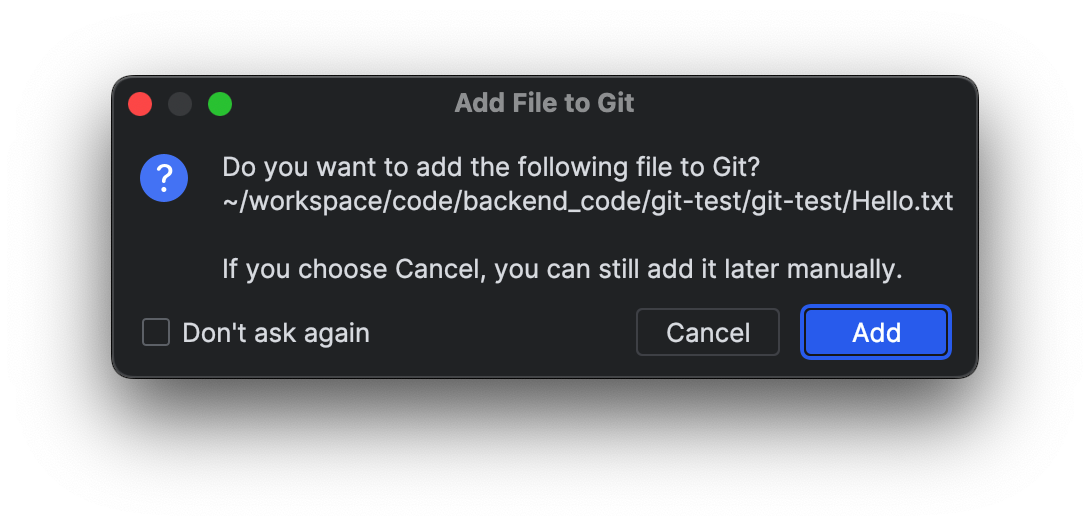
- 使用IDEA打开这个文件夹,并在这个文件夹中创建文件的时候,IDEA一般会弹出

这个意思就是问你要不要将这个文件夹加入到git的暂存区,如果你添加的文件之后要上传到远程仓库,无脑选add就完事了,add其实就是让git管理你的文件

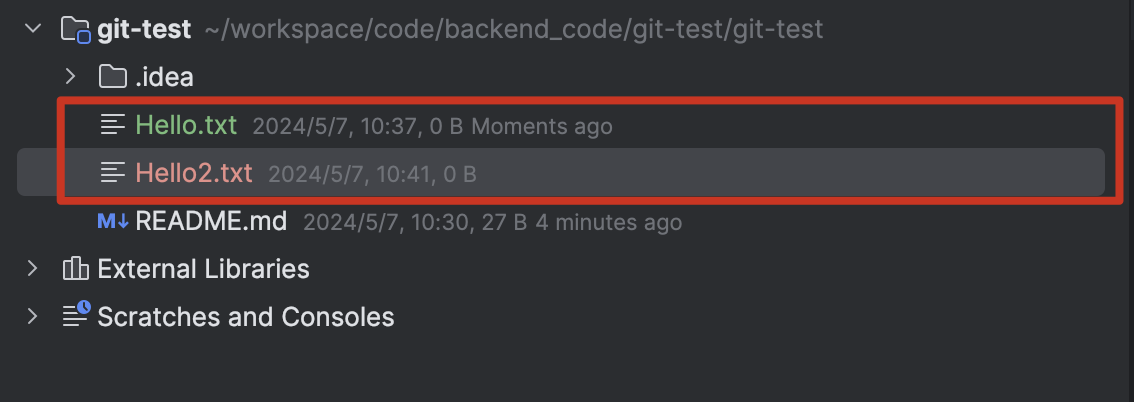
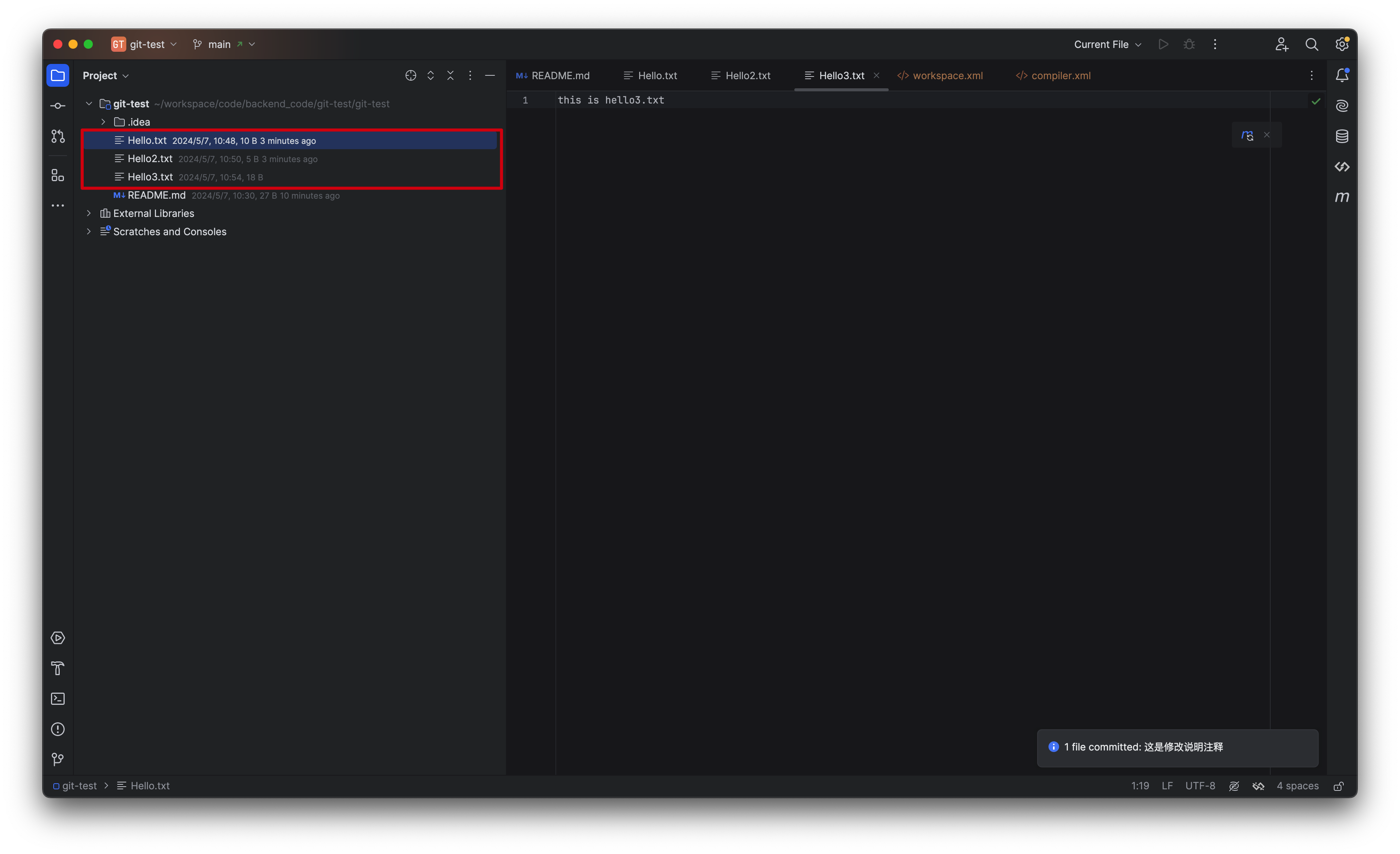
上面两个文件是我新创建的,其中Hello.txt是add之后的颜色(绿色),Hello2.txt是我没add的颜色(红色)
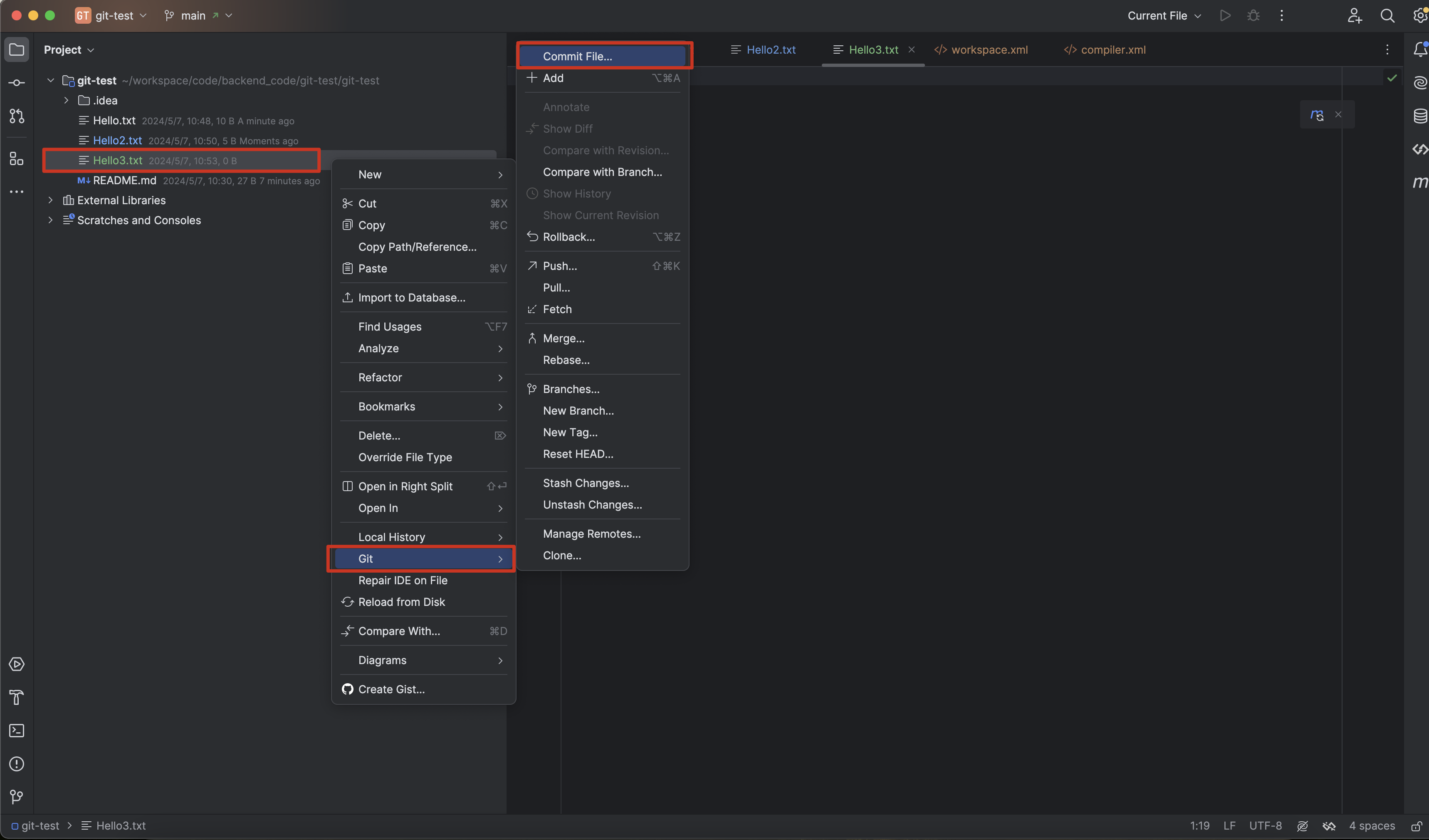
之后就是git commit,⚠️只有git add之后才可以git commit(提交你的修改到本地仓库),演示一下
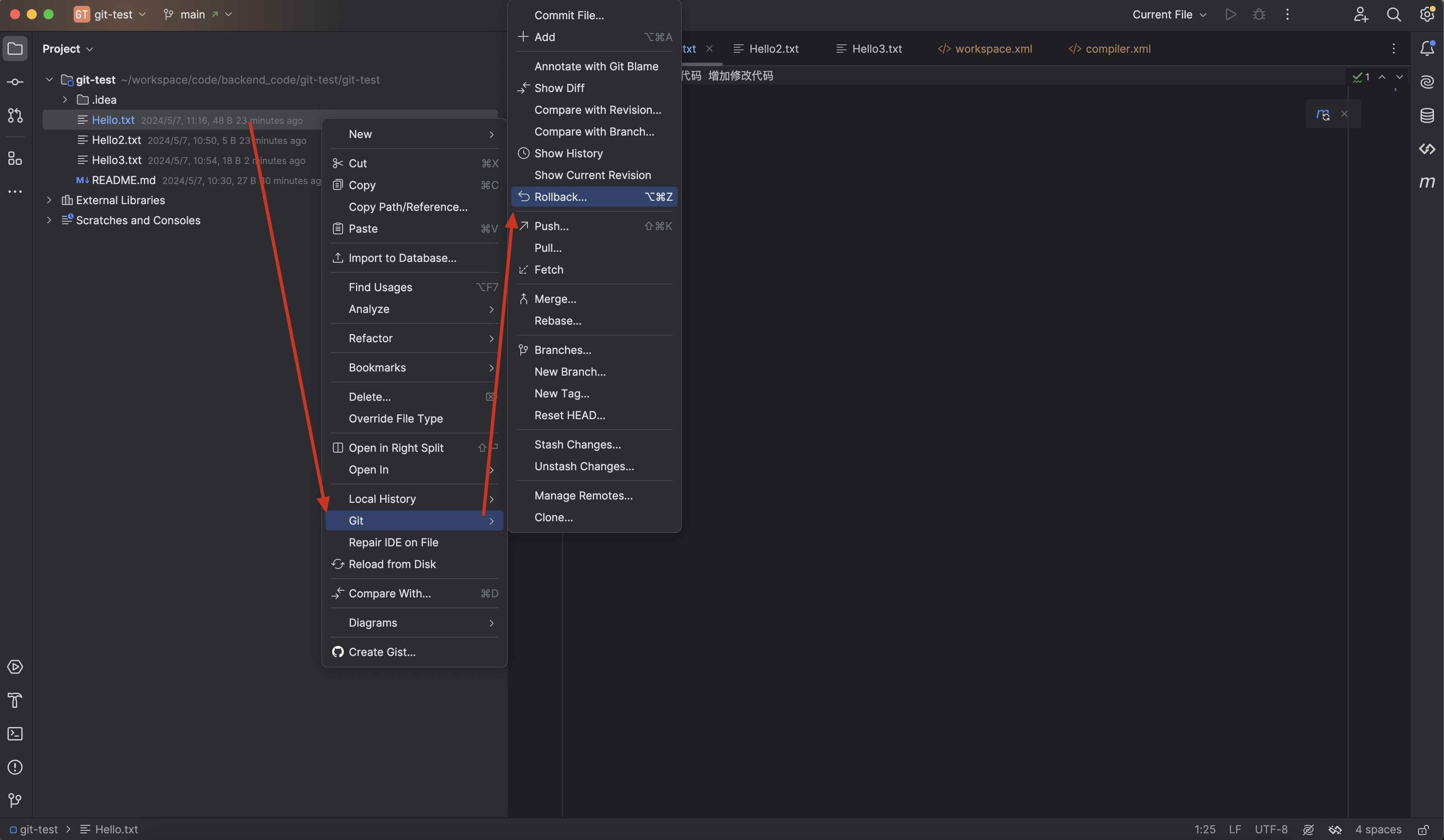
右键点击你要提交的文件


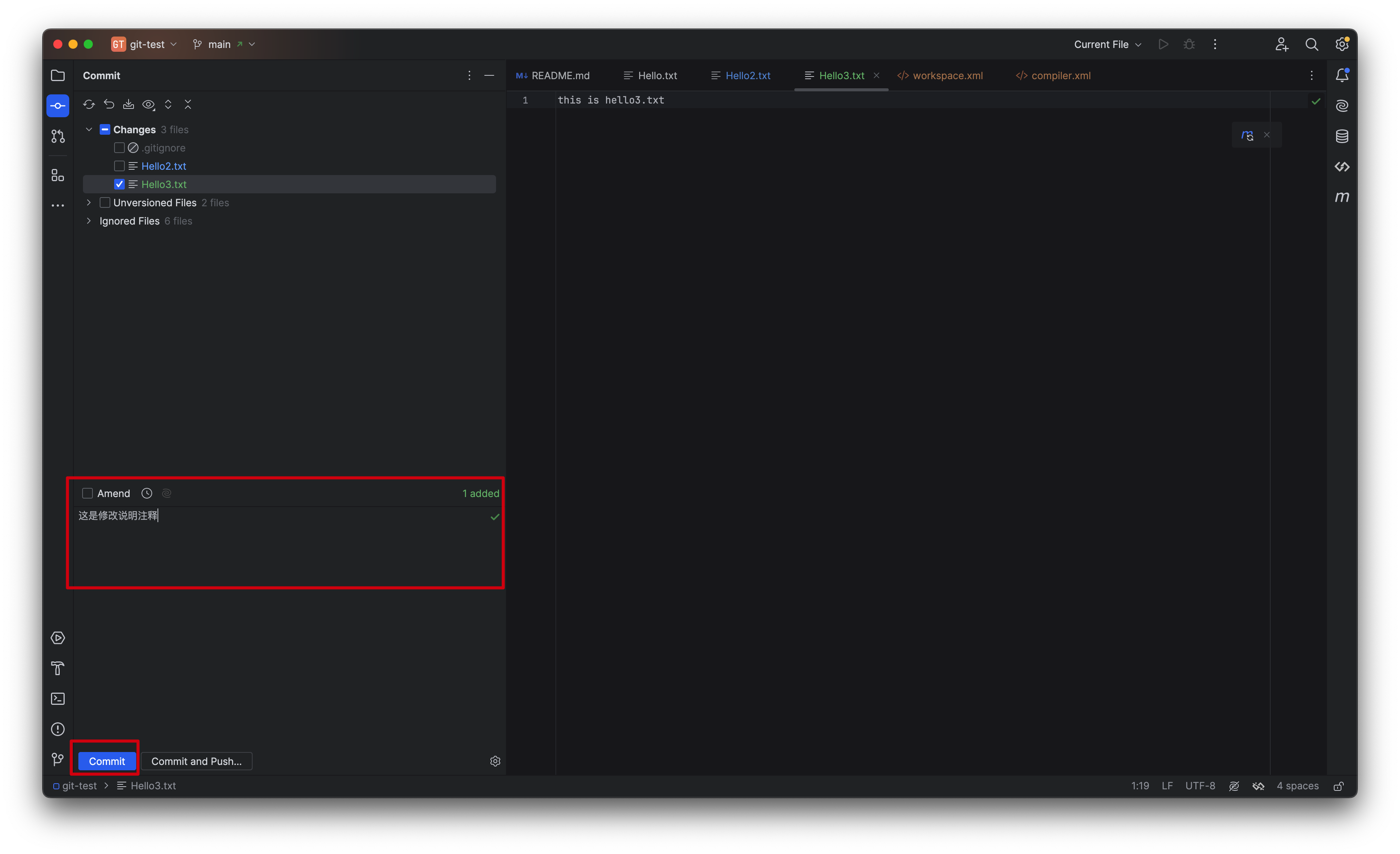
commit一般会让你填写修改注释,也就是让别人知道你这些代码修改了是干什么用的
commit完之后你就会发现这些文件,都变回正常颜色了

回滚项目文件
git支持进行回滚操作,比如你当前修改了Hello.txt,想回到commit时候的状态,怎么办呢?使用git rollback,git会帮你把文件恢复到上一次提交的状态

创建切换分支
一般将远程的项目代码clone到本地仓库都不会直接在master分支上进行修改,而是新建一个分支(例如dev分支)进行分工合作开发,最后在远程仓库由项目主要负责人进行合并,除非这是你的个人项目(随便搞)😏
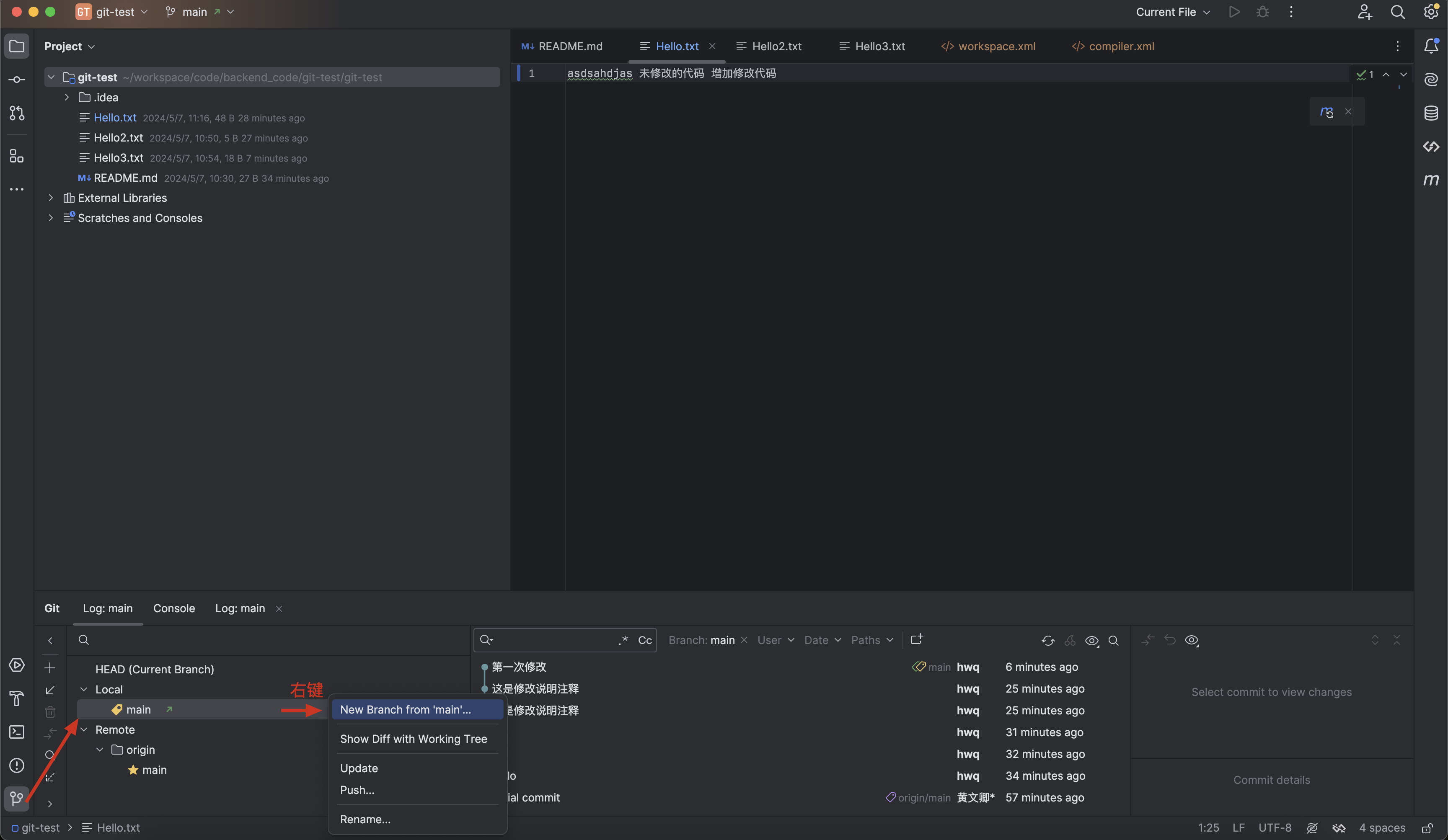
IDEA中如何新建分支?

IDEA中默认新建完分支就会切换到那个分支上,比如我在Local(本地仓库)创建了这个test分支,那么之后就会默认跳到test分支上
提交代码
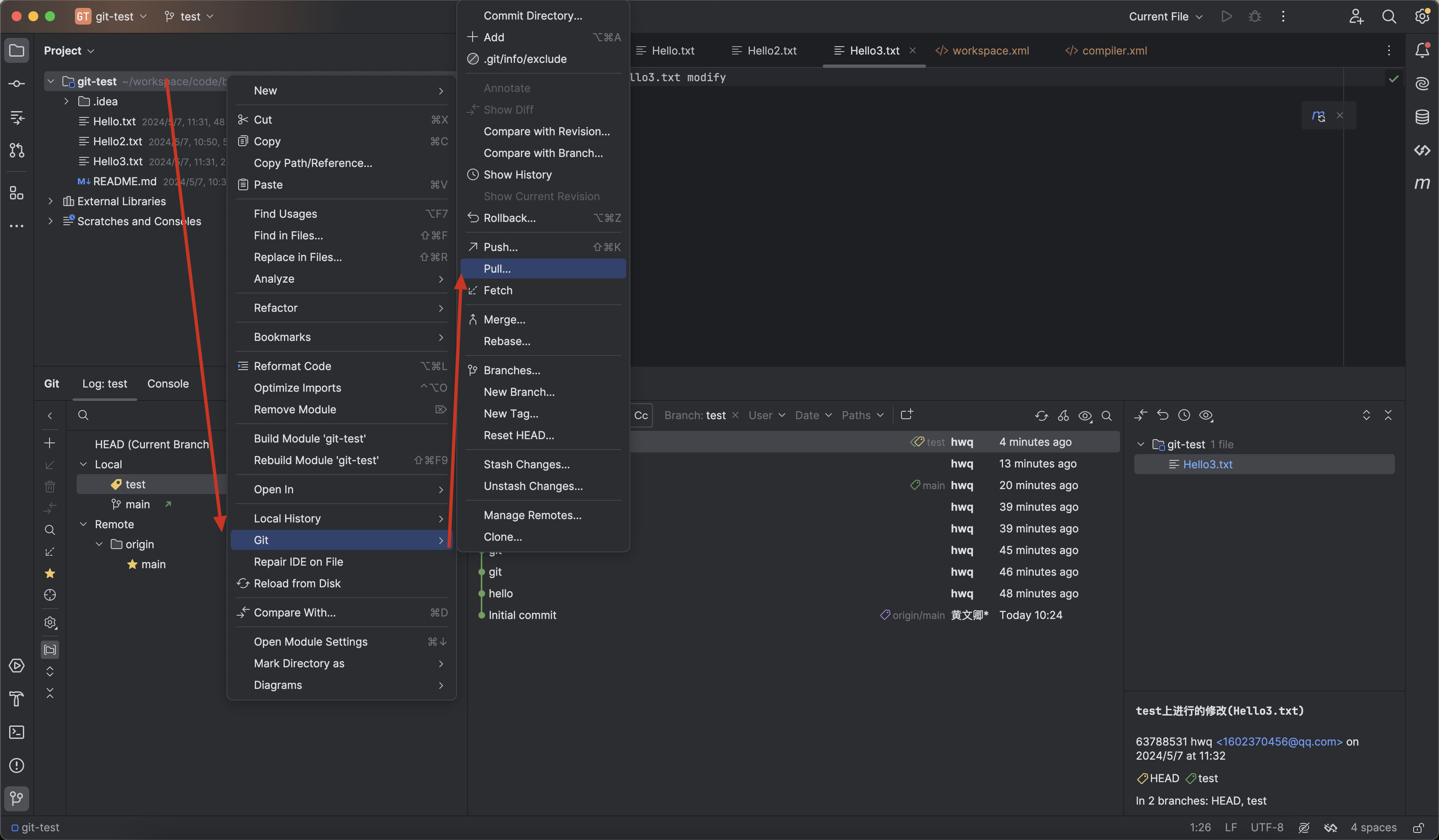
在提交代码前一定要拉取更新一下远程仓库的代码(养成习惯),也就是git pull一下,防止你更新的代码已经被别人修改过了

如果没有提醒说明远程仓库没有要更新到你本地的代码,如果有提醒那就说明别人修改了你要更新的代码文件,可能就需要你手动合并一下冲突代码了,下面会演示如何解决
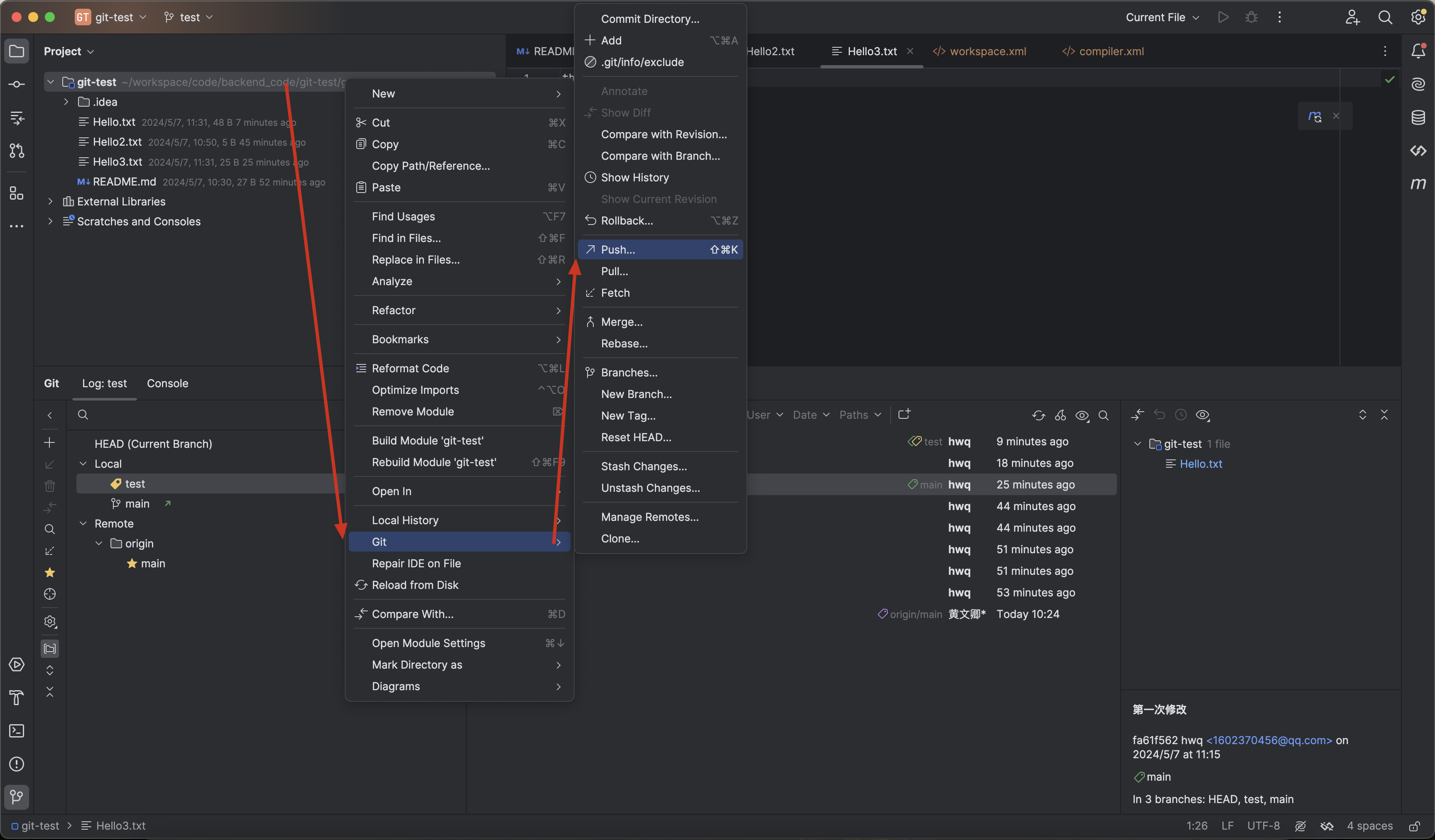
push文件
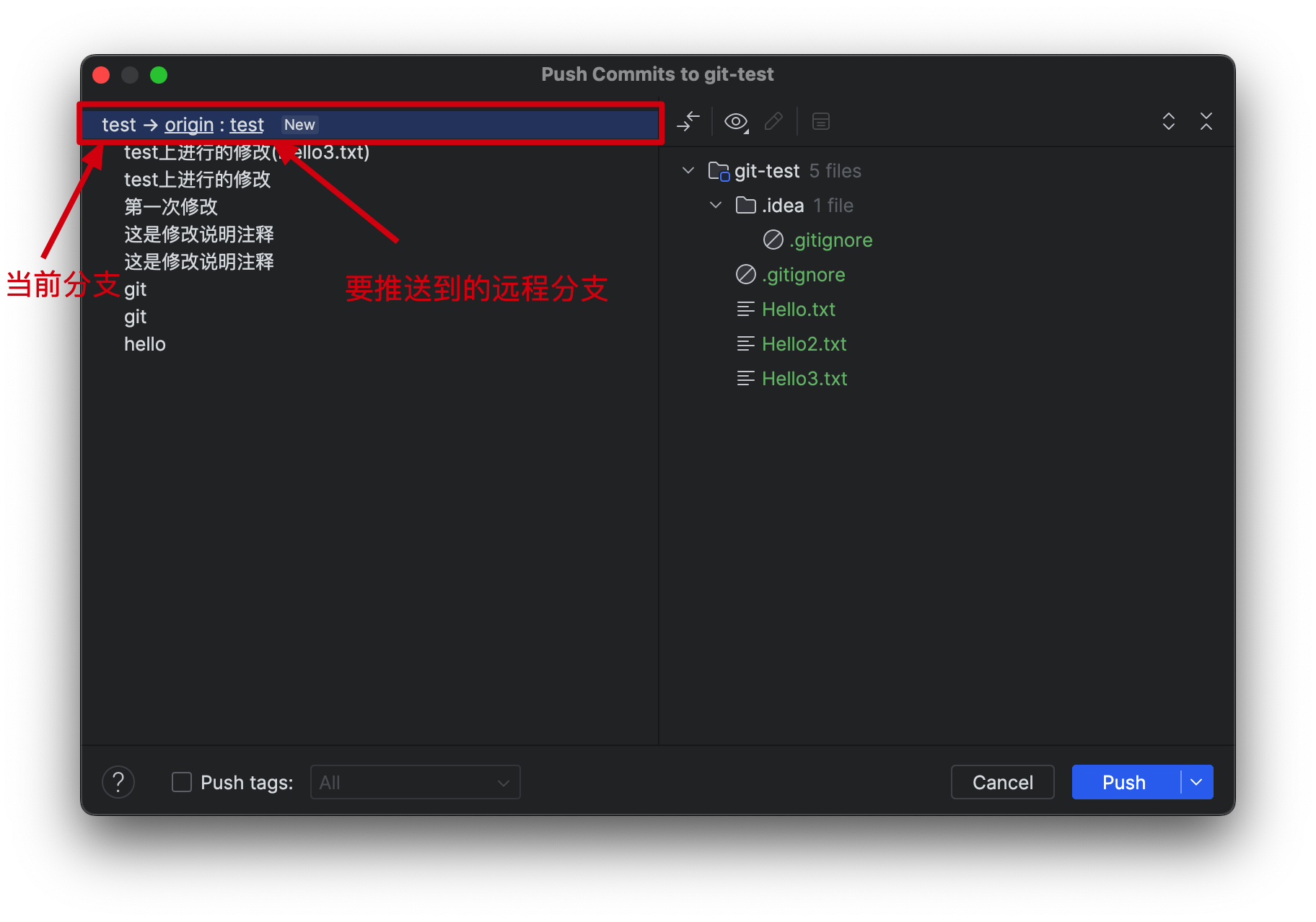
确保你要push的文件已经commit了,没有commit的文件是无法被push到远程仓库的


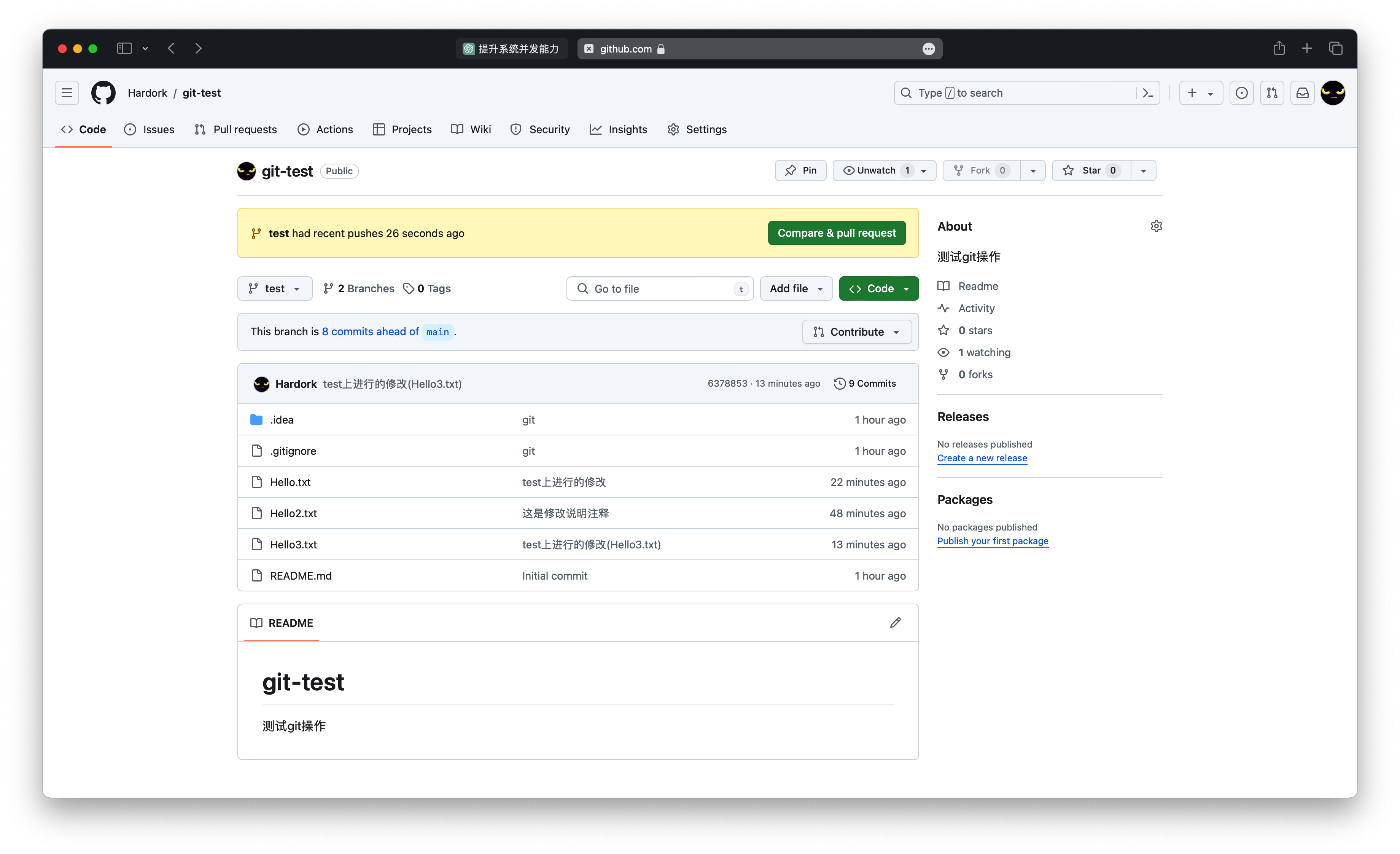
push完之后,就可以在远程仓库中看见推送的代码辣

演示如何解决冲突问题
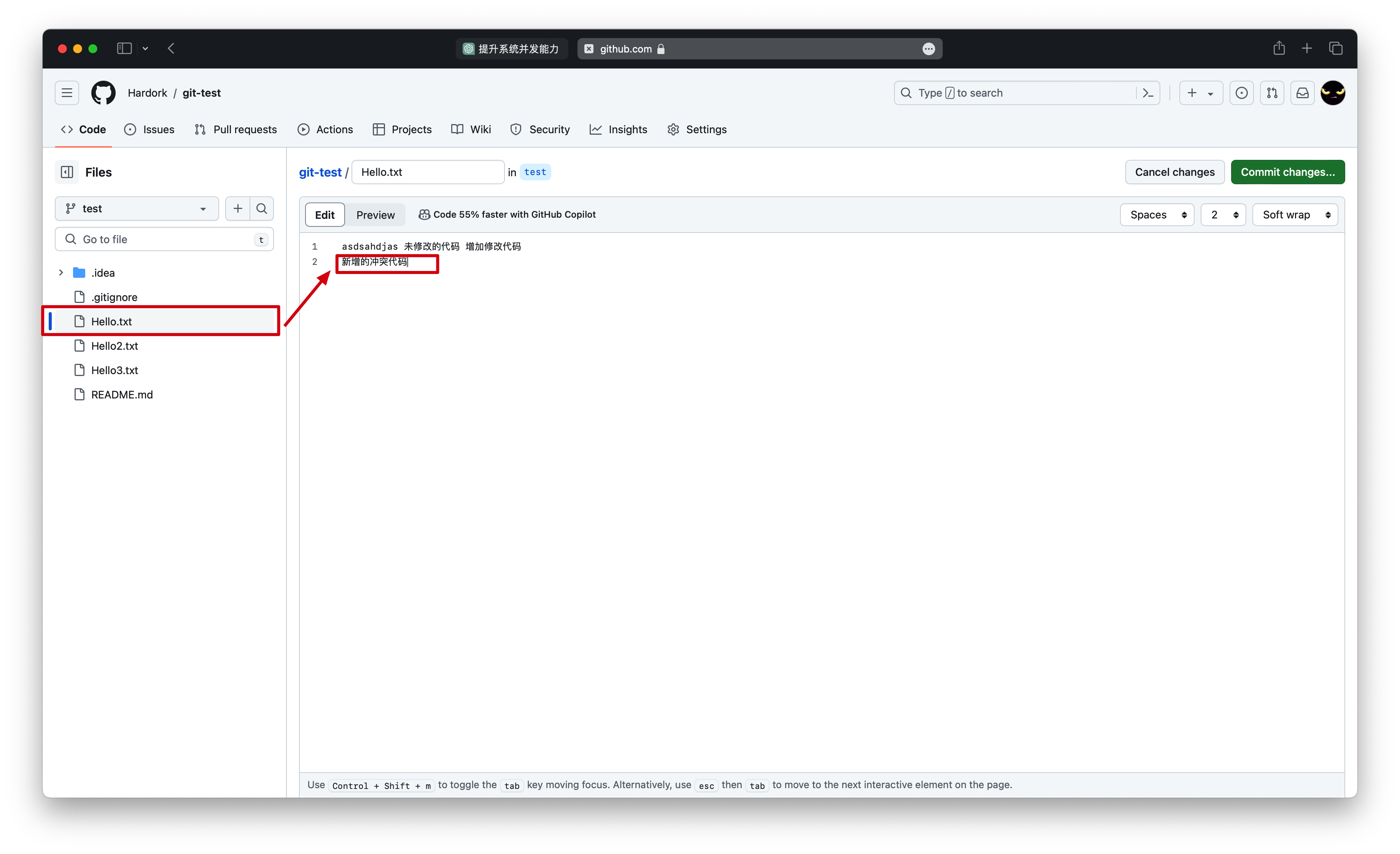
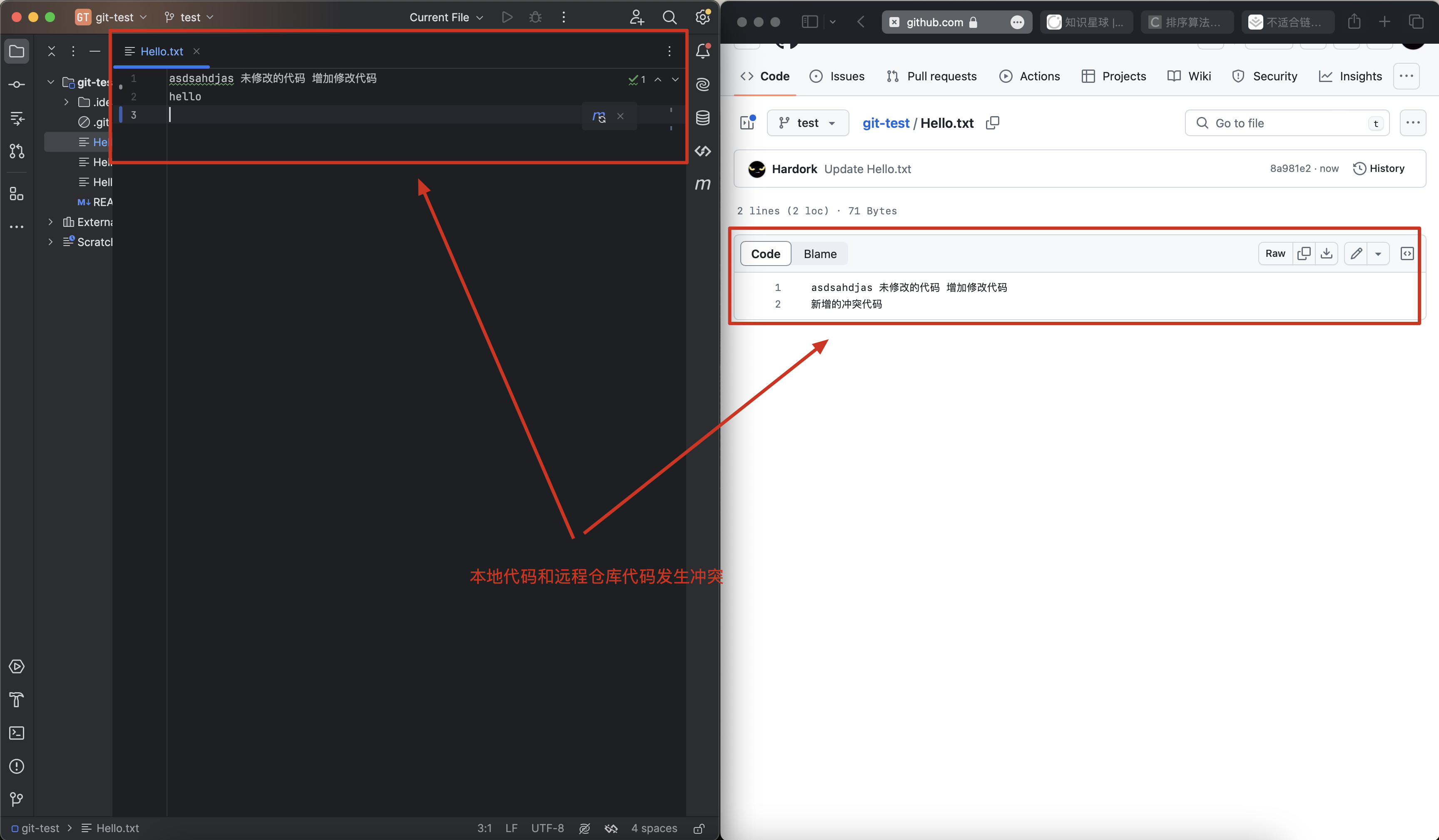
在远程仓库中模拟别人修改了Hello.txt文件

接下来我也在本地上修改Hello.txt文件

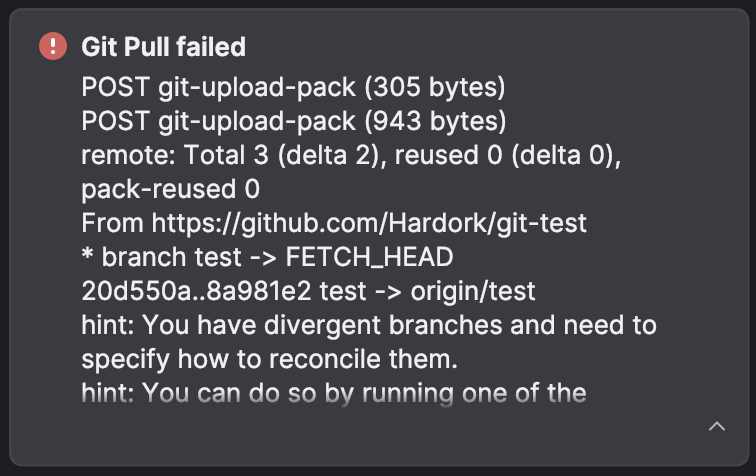
这时候我们去pull远程仓库的时候,会报错,其实就是告诉我们代码有冲突

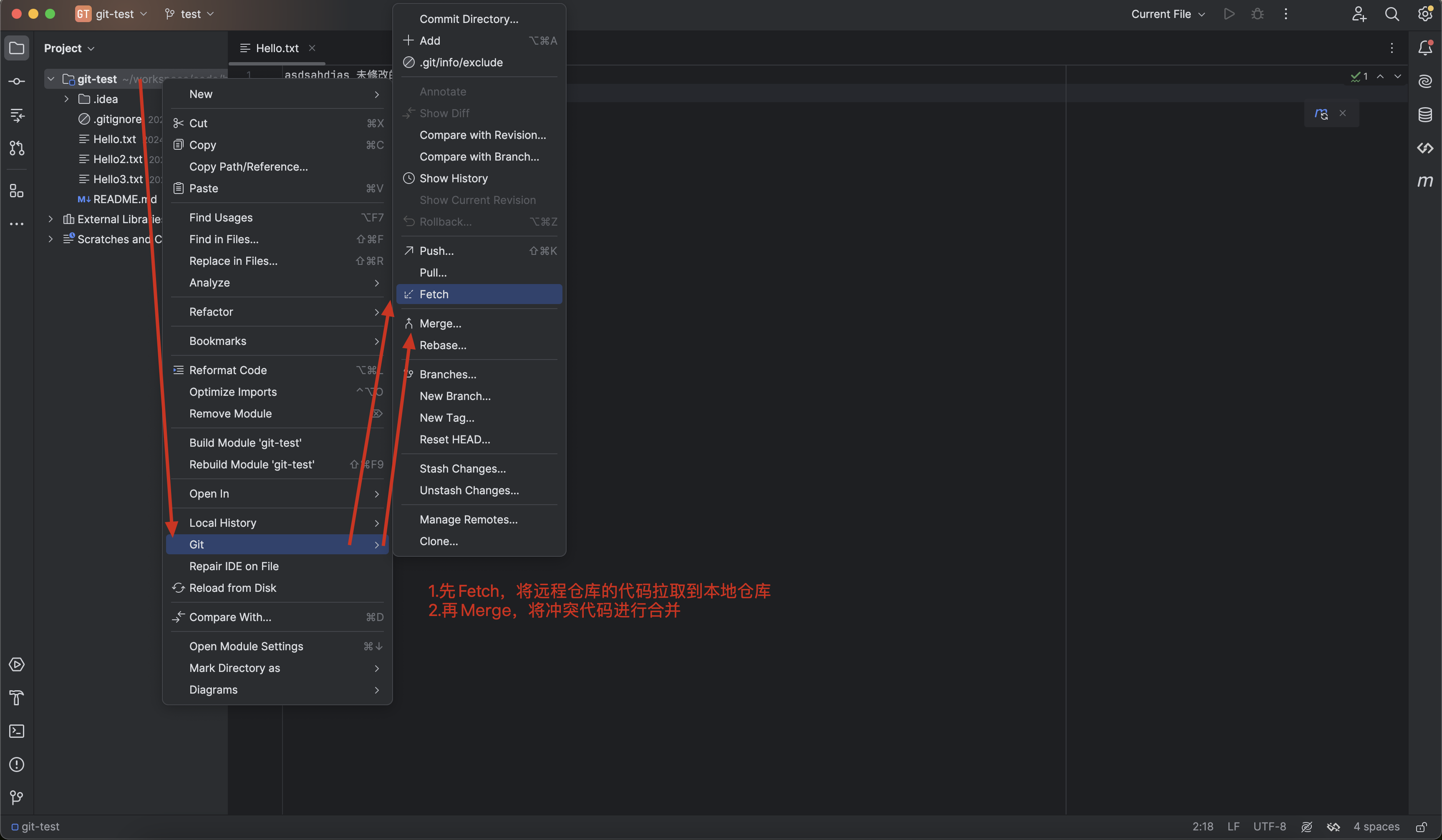
怎么解决?

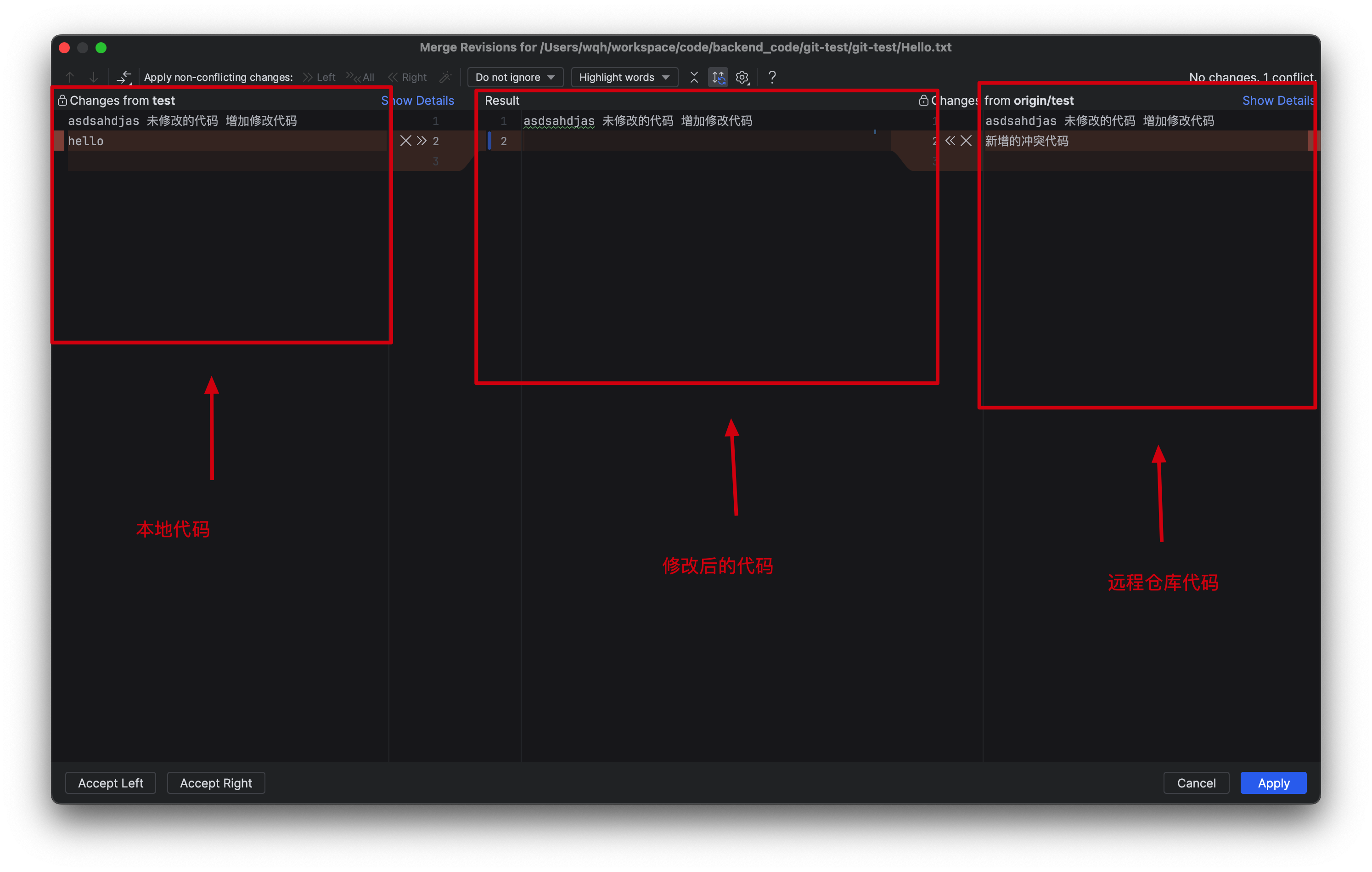
这时我们需要去merge有冲突的文件,下方可以选择Accept Left和Accept Right,Left就是使用你本地的代码,Right就是使用远程仓库的代码,当然你也可以选择自定义合并后的代码,在中间Result修改即可,修改完点击右下方Apply就可以将代码commit到本地仓库了,接下来就跟上面一样的流程进行push即可

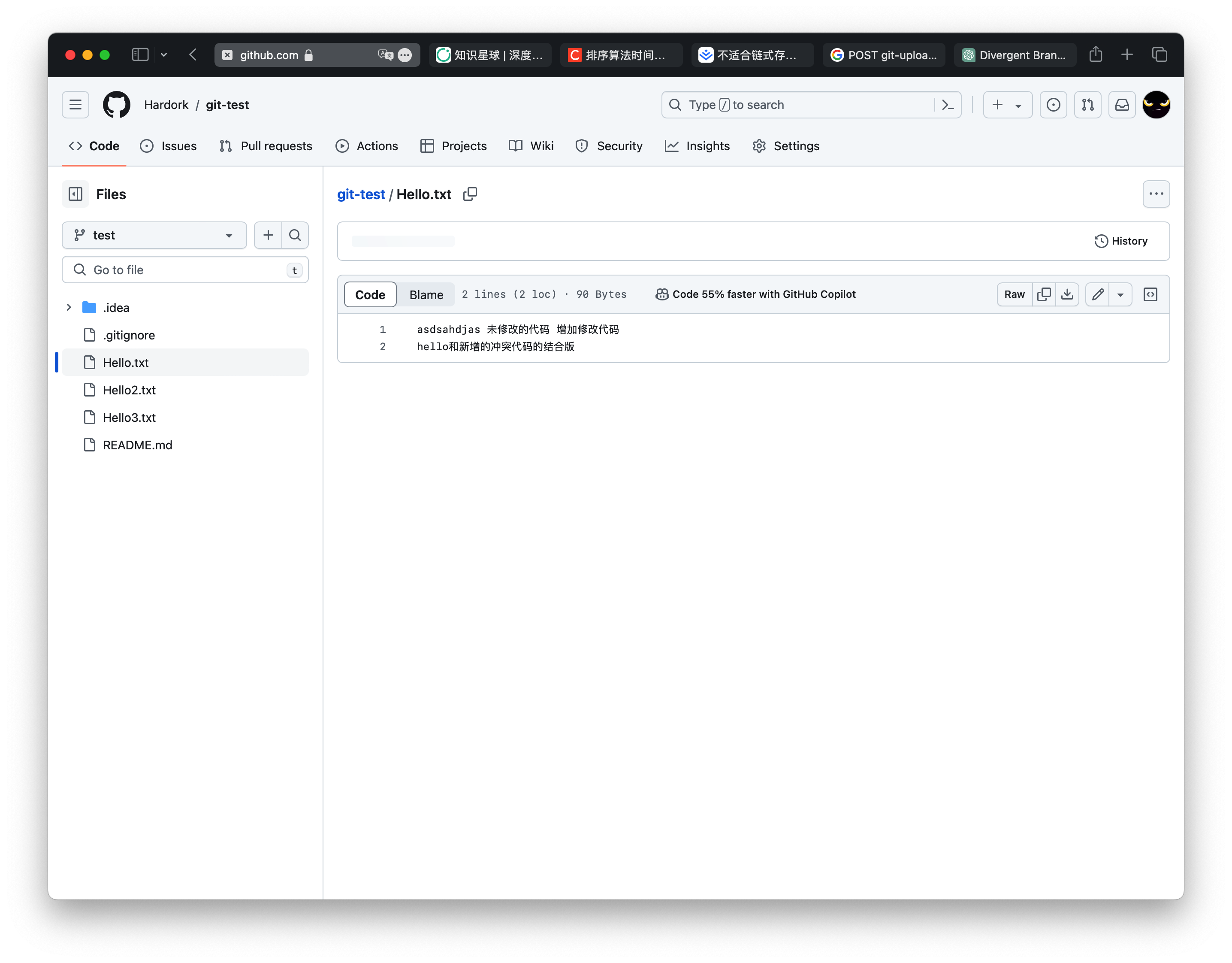
push完,就可以看到远程仓库就有了合并冲突后的代码辣










![[一本Java+一本Java]5月7日简历指导直播](https://img-blog.csdnimg.cn/img_convert/d0bda41a95bdc86930276bf92c843bf4.jpeg)