一,uniapp 介绍 :
官方网页
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
简单说: 1次开发 多端运行
二,准备工具
Hbuilderx (开发与编译工具)
微信小程序开发工具(微信小程序预览测试)
安卓模拟器/真机
运行app
三,新建项目 / 认识界面
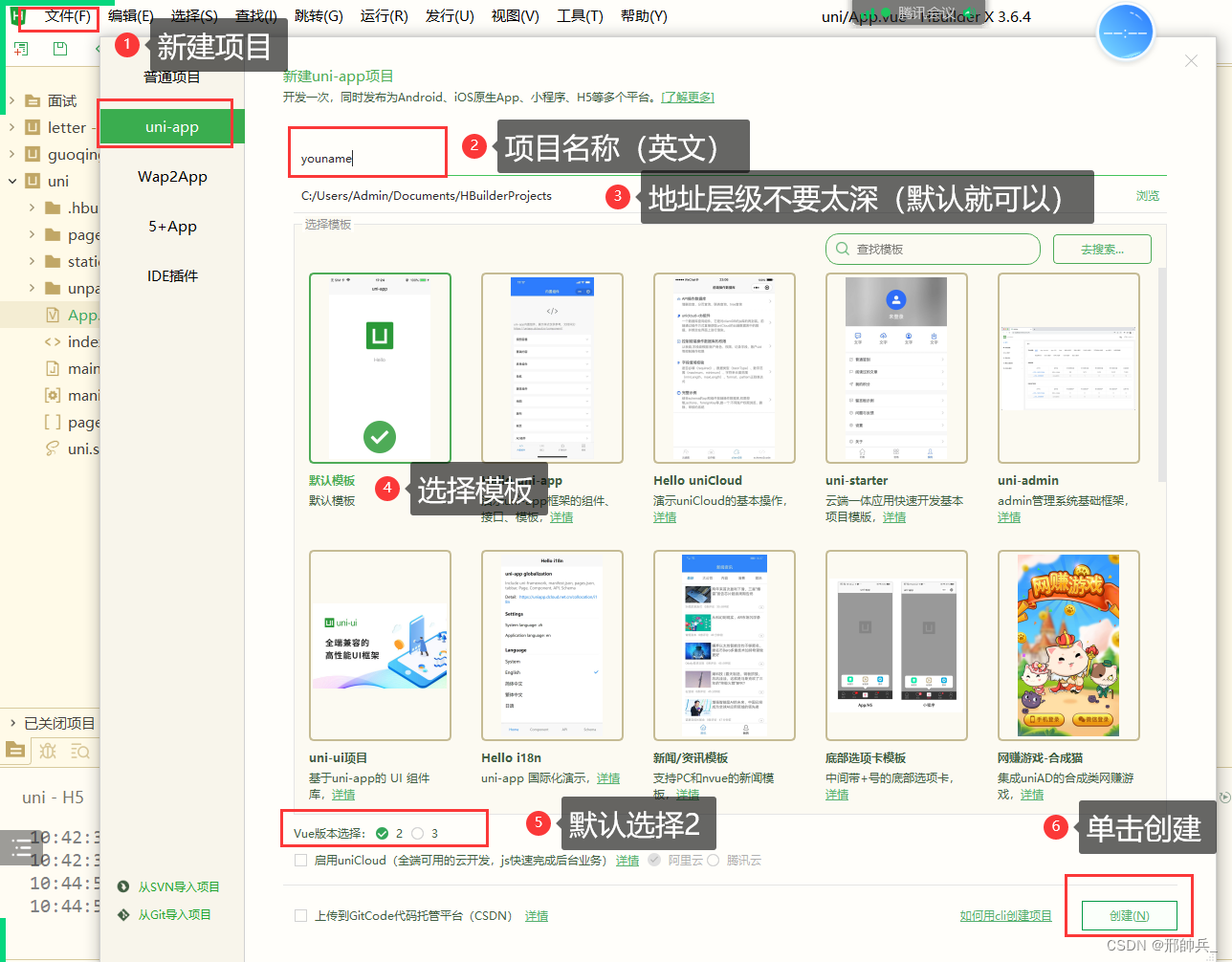
1,新建项目
- 点击HbuilderX菜单栏文件>项目>新建
- 选择uni-app,填写项目名称,项目创建的目录

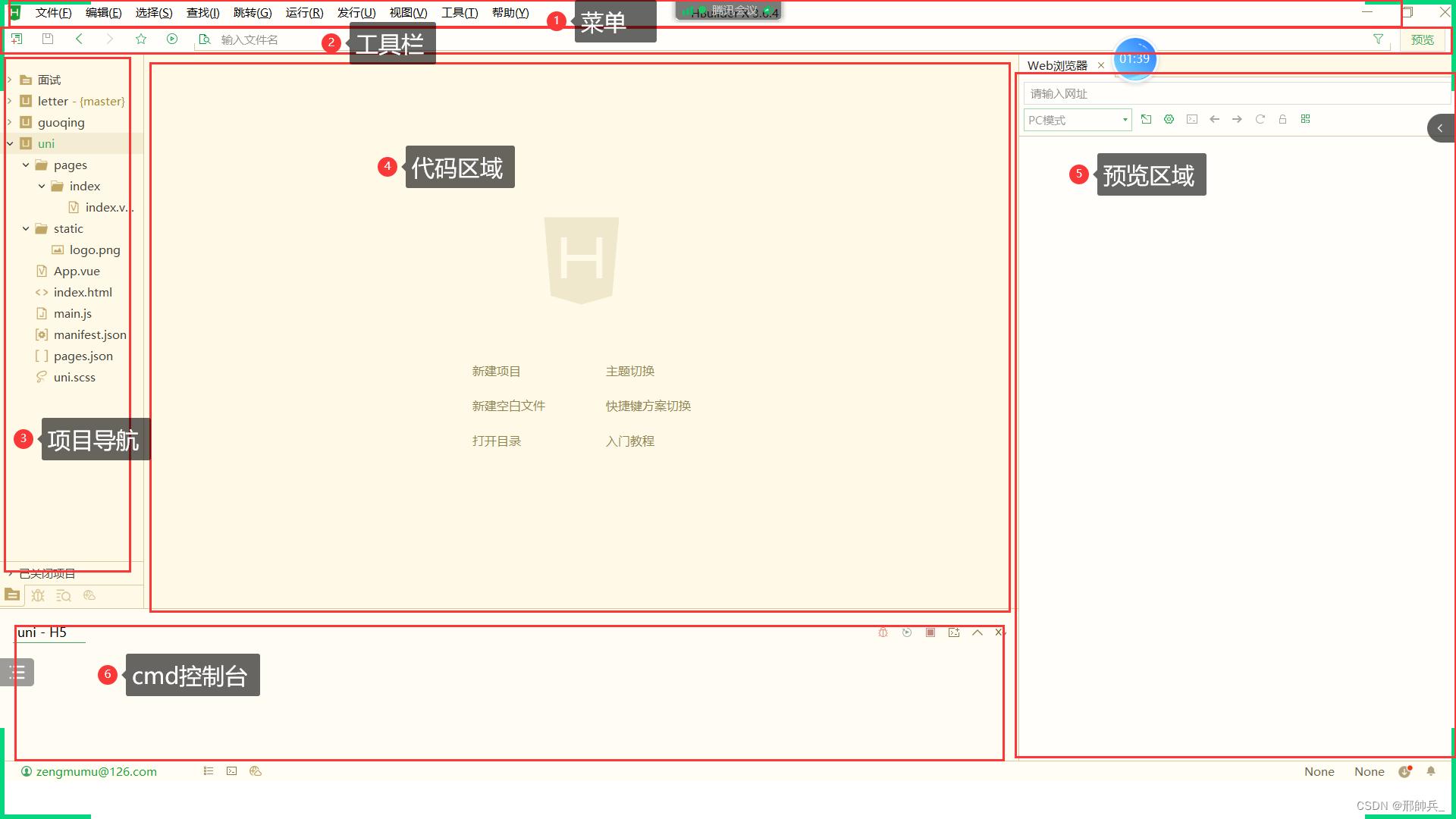
2,认识界面


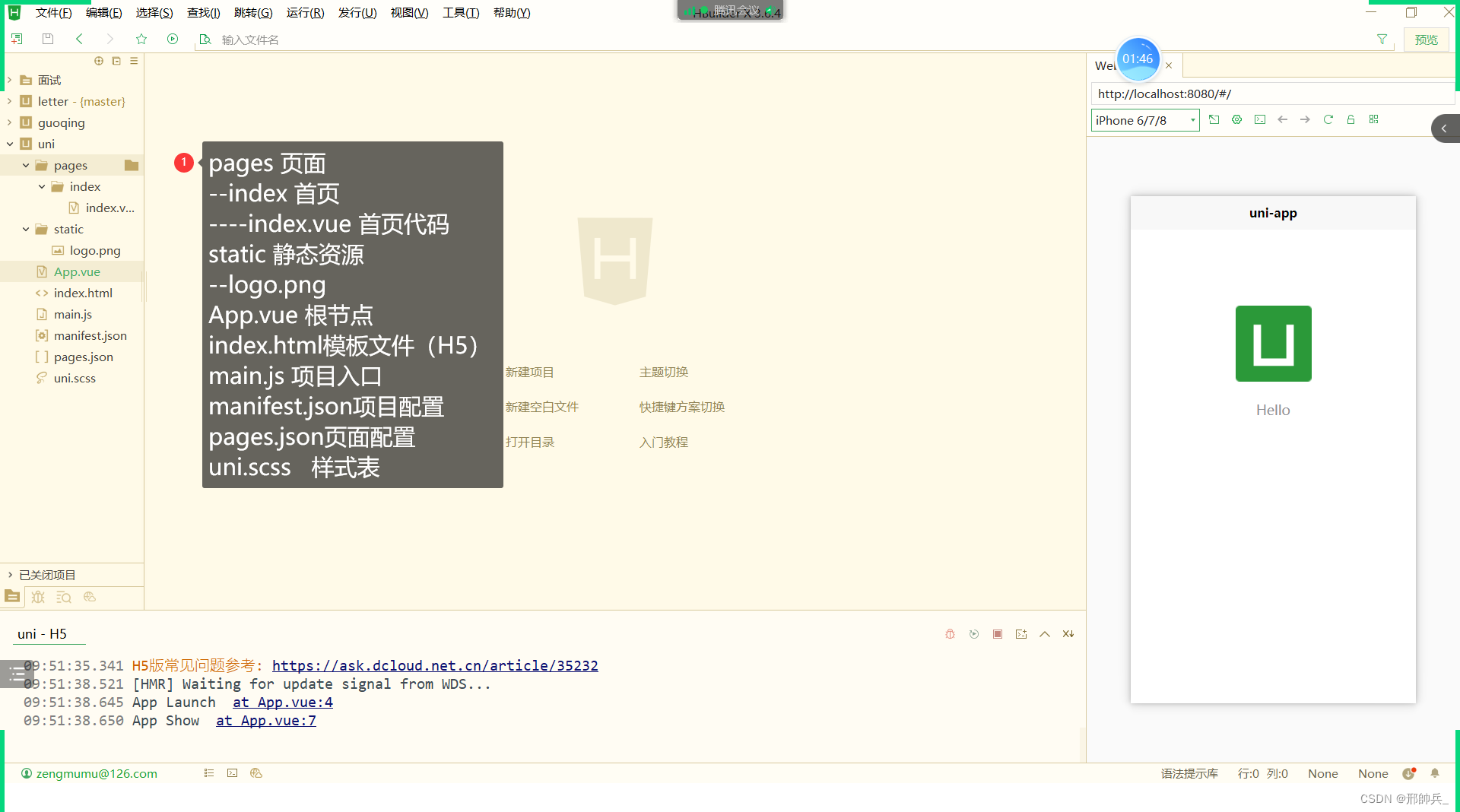
2.1 介绍项目目录和文件作用
- pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
- manifest.json :文件是应用的配置文件,用于指定应用的名称、图标、权限等。
- App.vue:是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
- main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
- uni.scss:文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
- unpackage:就是打包目录,在这里有各个平台的打包文件
- pages:所有的页面存放目录
- static:静态资源目录,例如图片等
- components:组件存放目录
3,全局配置和页面配置
通过globalStyle进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。详细文档

注意:
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功
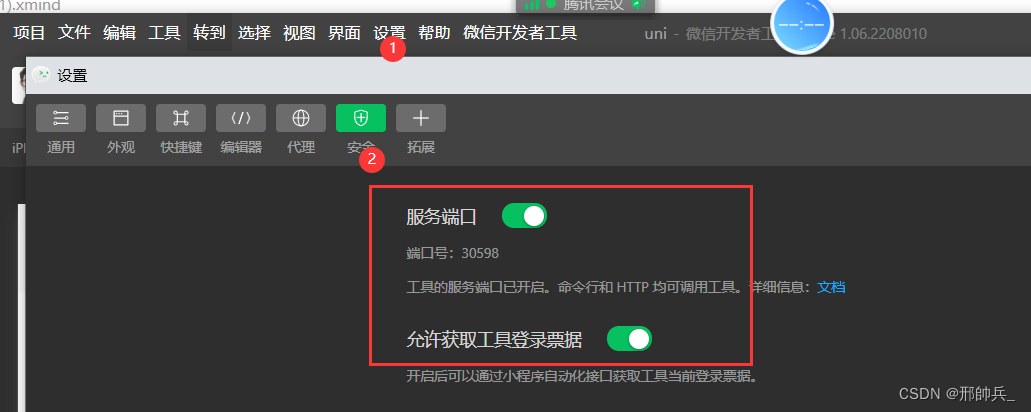
微信开发者工具在设置中安全设置,服务端口开启
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
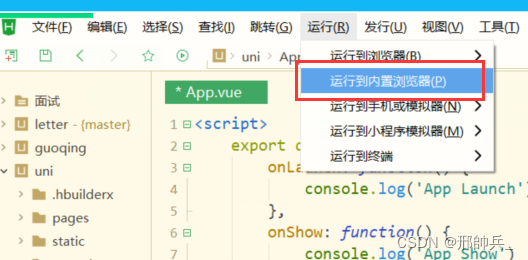
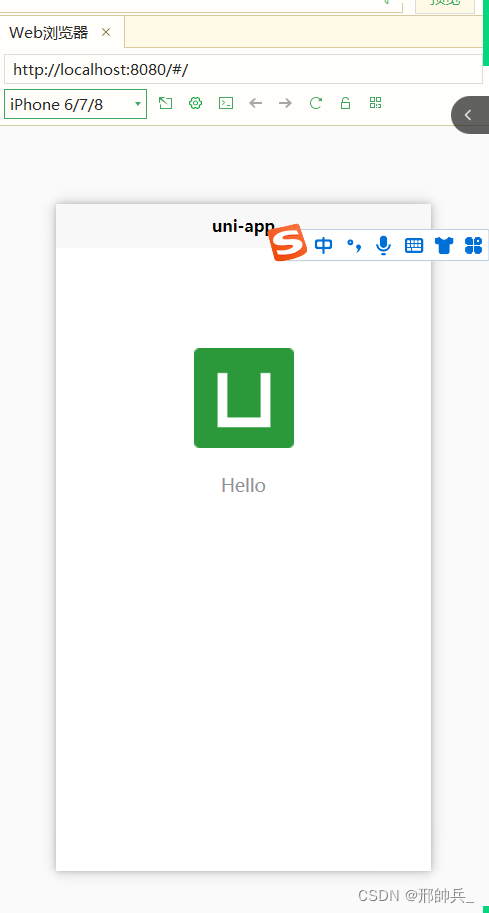
四,运行多端
1,H5


2,小程序
01 打开开发工具的服务端口

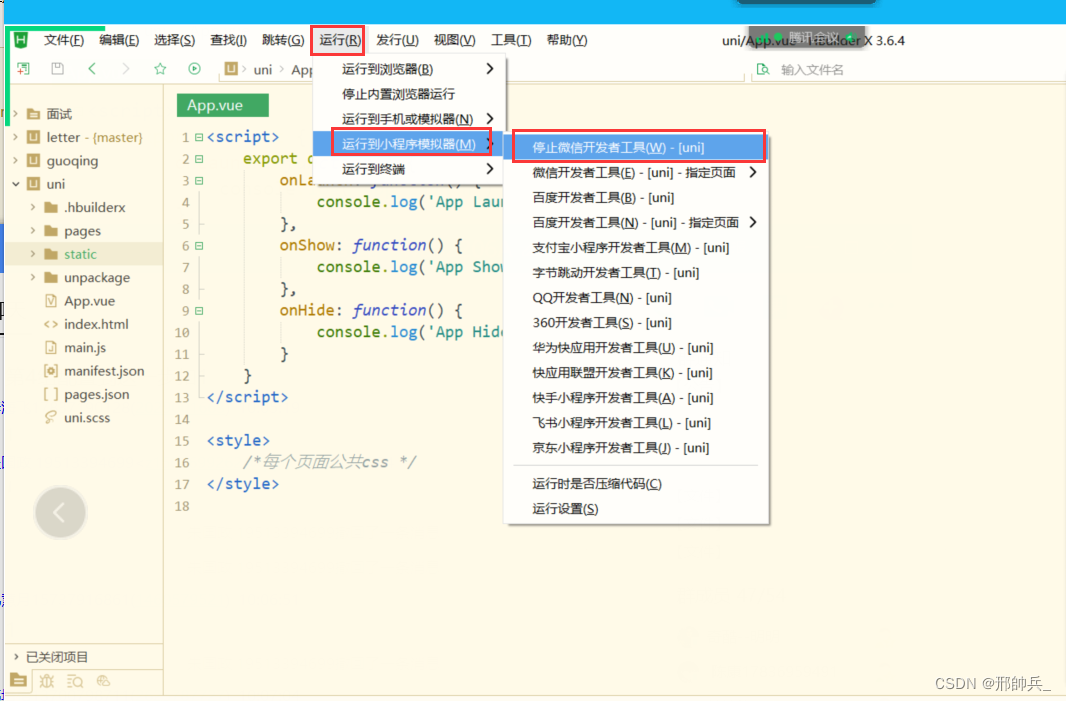
02 HBuilderx配置 微信开发工具的地址


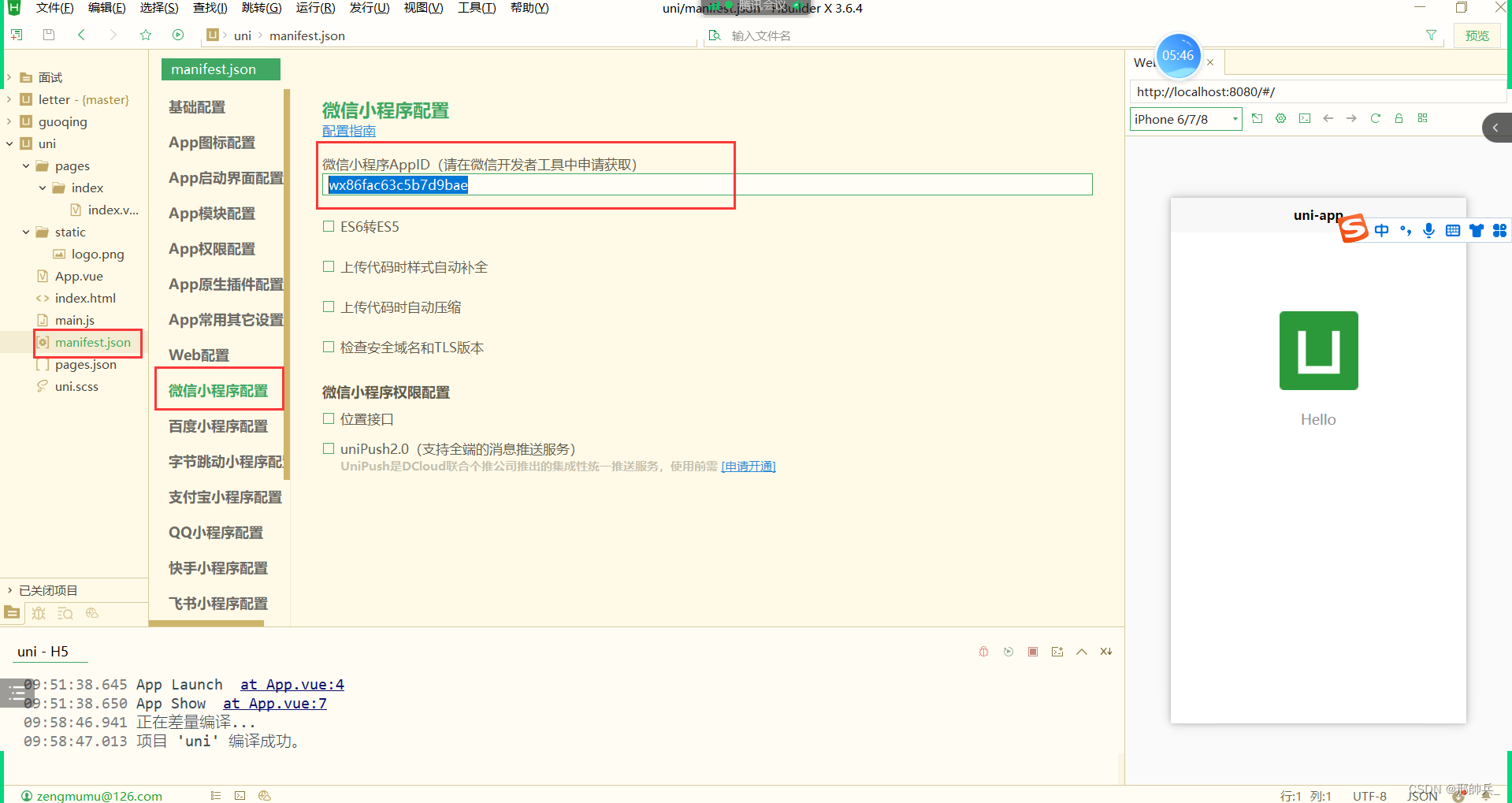
03 配置微信小程序id

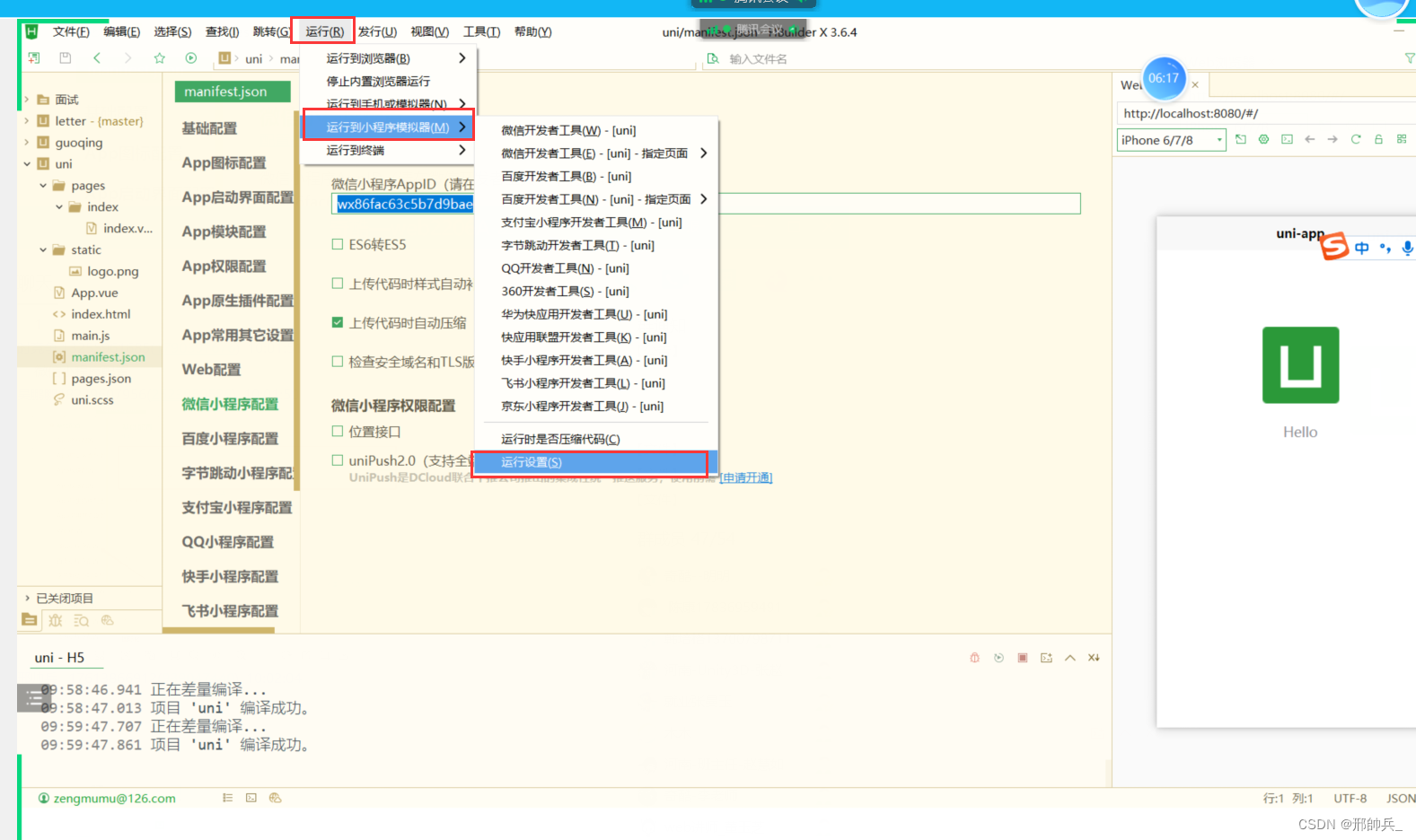
04 运行到微信小程序 
3,App
01 打开模拟器或者手机

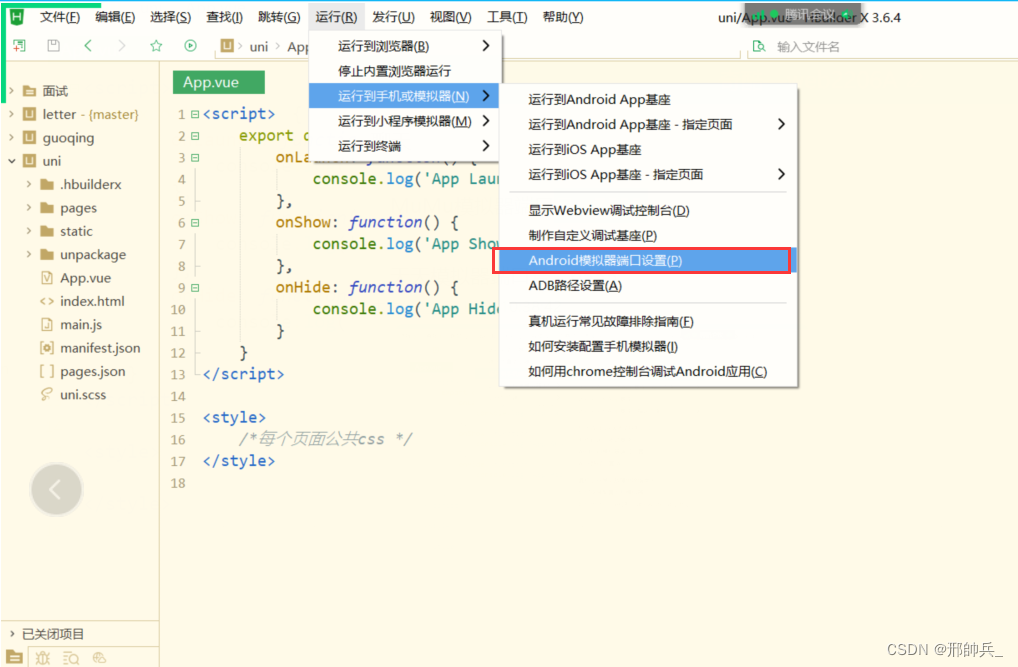
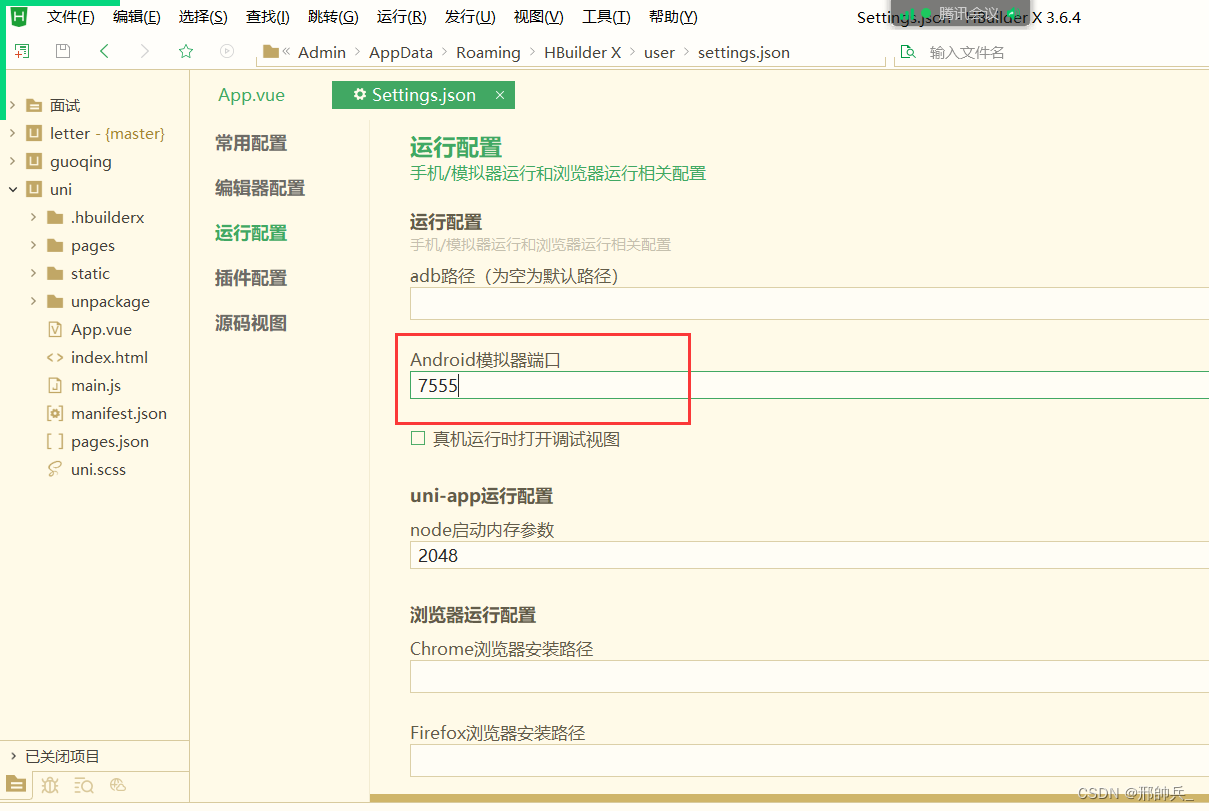
02 配置模拟器的端口


各模拟器 端口号:
夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555
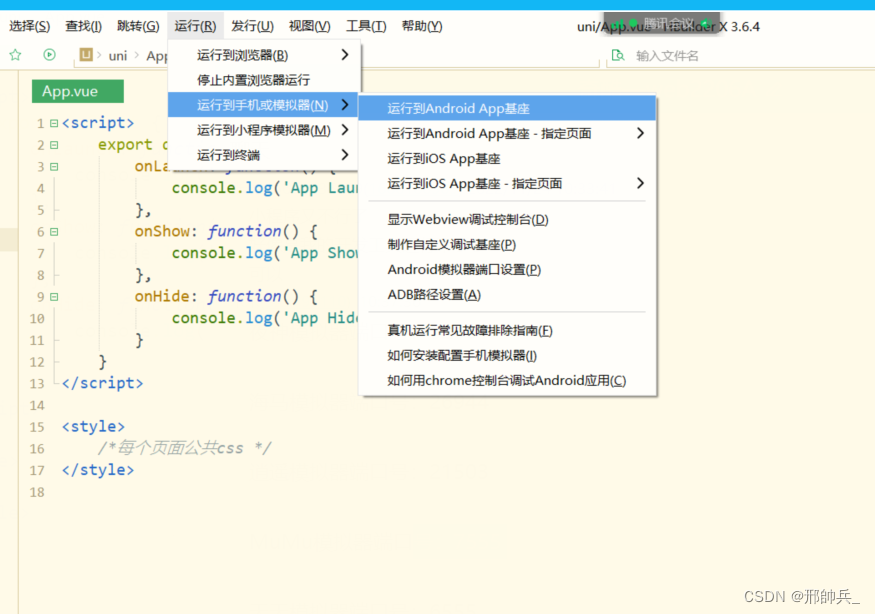
03 运行到模拟器


4,注意项
- hbuilder可能需要下载对应的插件
- 运行到安卓模拟器,有视图差别
- 运行可以需要一定的诗句
五,语法:
1,模板语法
1.1,文本渲染
-
{{表达式}}v-text=“表达式” -
表达式简单的js运算{{2+3}}js方法调用{{title.length}}{{title.split("").reverse().join("")}}3元运算符<view>{{title.length>15?'长度很长':'字少事大'}}</view> -
v-html 富文本
1.2,条件渲染
v-ifv-else-ifv-elsev-show通过三元运算符
1.3,列表选项
字符串,数字,列表,对象都可以遍历
<view v-for="(item,index) in list" :key="index">{{index+1}} {{item}}</view>
一定要保证兄弟元素间的key值是唯一
1.4, 属性绑定
-
<button v-bind:disabled=“true”> -
<button :disabled="true">
1.5,表单绑定
默认
:value="单向绑定"
input
v-model=“双向绑定”
-
@change=“$event.detail.value” -
事件,事件的值$event.detail.value
1.6,事件
1.6.1,事件绑定:
<view v-on:click="响应"
简写绑定:
<view @click="事件响应"
事件行内处理
<view @click="num++"
事件响应函数 (函数在methods定义)
-
<view @click="say" -
<view @click="say"
1.6.2,事件传参
不写参数
-
@click="say" -
等同于 -
@click=“say()” -
等同于 -
@click=“say($event)”
$event 是一个固定写法 代表事件对象
-
@click=“doit(str)” -
doit(str="你好"){uni.showModal({title:str}) -
}
1.6.3,事件对象 $event/e
-
function say(e){ -
} -
// target目标对象 -
// dataSet 组件传参 -
<view :data-title="title" @click="say"> -
function say(e){e.target.dataset.title -
}
2,uni-app页面 配置
页面配置 pages.json
globalStyle 默认页面的样式会应用全局样式
页面写了style 配置,那么用的配置覆盖全局的配置
**pages** 页面
path页面路径
style 页面样式
3,vue选项
data:数据methods: 方法computed:计算watch:监听directive:指令filter:过滤
六,uni-app的生命周期
1,Vue的生命周期
创建
1. beforeCreate
2. created
可以使用this,没有dom
作用:
- 初始数据
- 注册监听事件
- 开启定时器
- ajax请求
挂载
1. beforeMount
2. mounted
可以操作dom(节点)
作用:
- 操作dom
- ajax请求
更新
1. beforeUpdate
2. updated
卸载
1. beforeDestroy
2. destroyed
作用:
- 移除事件监听
- 移除停止定时器
2,小程序的生命周期
加载
onLoad
作用:
能够获取页面的参数
开启ajax,定时器,事件监听
像vue的created
显示
onShow
作用:
播放媒体
准备
onReady
作用:
获取节点信息
像vue的mounted
后台运行
onHide
作用:
停止播放媒体
卸载
onUnload
作用:
停止事件监听与定时器
3,小程序的全局方法
下拉刷新
onPullDownRefresh
触底更新
onReachBottom()
右上角分享
onShareAppMessage
页面滚动
onPageScroll
分享到朋友圈
onShareTimeline
4,app的全局方法
4.1,手机的返回键被点击
onBackPress
4.2,导航栏按钮被点击
onNavigationBarButtonTap
七,路由
1,路由组件
导航 navigator
url 跳转页面的地址
打开类型 open-type
navigate跳转
redirect重定向(当前页面不留历史记录)
navigateBack返回
relauch 重启
switchTab 跳转底部栏
2,路由传参
传递
url:path?name=mumu&age=18
接收
onLoad(option){}
option的值{name:“mumu”,age:18}
3,路由api
跳转
uni.navigateTo({url})
重定向
uni.redirectTo({url})
返回
uni.navigateBack()
底部栏切换
uni.switchTab()
重启
uni.reLaunch()
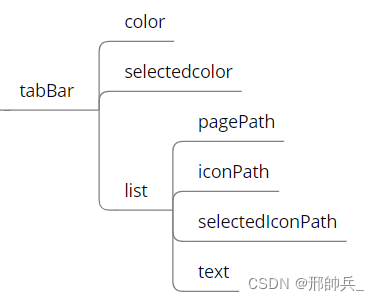
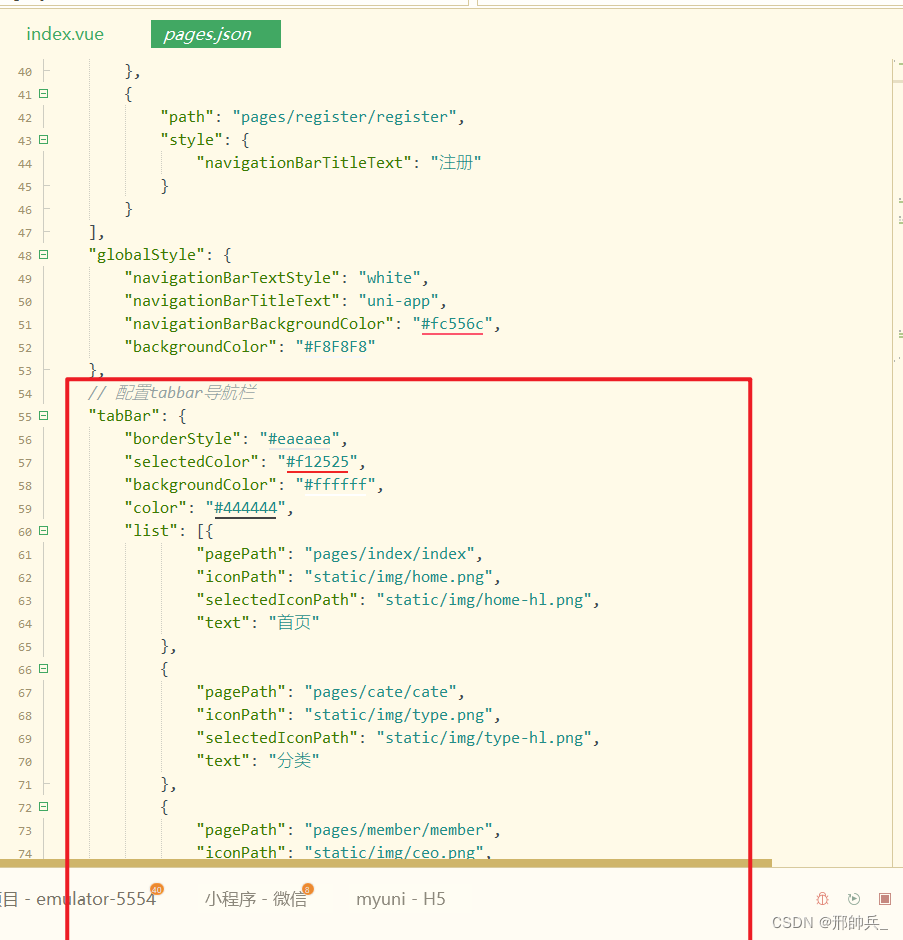
4,路由配置 + (底部选项栏配置)



语法解释
"borderStyle": “边框颜色”,"selectedColor":“字体选中后的颜色”,"backgroundColor":“底部栏背景颜色”,
“color”: “默认字体颜色”,"list": [{ 选项列表"pagePath": "页面路径",
"iconPath": “未选择时的图片(图片路径)”,"selectedIconPath": “选择时的图片(图片路径)”,"text": “底部选项文字”
},
// 配置tabbar导航栏"tabBar": {"borderStyle": "#eaeaea","selectedColor": "#f12525","backgroundColor": "#ffffff","color": "#444444","list": [{"pagePath": "pages/index/index","iconPath": "static/img/home.png","selectedIconPath": "static/img/home-hl.png","text": "首页"},{"pagePath": "pages/cate/cate","iconPath": "static/img/type.png","selectedIconPath": "static/img/type-hl.png","text": "分类"},{"pagePath": "pages/member/member","iconPath": "static/img/ceo.png","selectedIconPath": "static/img/ceo-hl.png","text": "会员"},{"pagePath": "pages/Cart/Cart","iconPath": "static/img/cart.png","selectedIconPath": "static/img/cart-hl.png","text": "购物车"},{"pagePath": "pages/mine/mine","iconPath": "static/img/mine.png","selectedIconPath": "static/img/mine-hl.png","text": "我的"}]},
注意:
底部选项**
最多设置5个,最少2个**
5,获取当前页面 getApp
-
01 在App.vue
定义globalData:{num:100}
02 要使用的页面获取app
var app = getApp()
03获取globalData的值
onShow(){
this.num = app.globalData.num
}
04 更新globalData值
addNum(){
app.globalData.num++;
this.num = app.globalData.num
}
6,获取页面栈 getCurrentPages
-
var page = getCurrentPages(); -
uni.navigateBack({delta:page.length})
获取当前的页面栈,是一个数组(1-5)
page[page.length-1]
获取当前页面的信息(不要去修改)
八,条件编译
目的:
不同的平台展示不同
特性与功能
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
介绍:
写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
#ifdef:if defined仅在某平台存在#ifndef:if not defined除了某平台均存在%PLATFORM%:平台名称

1, 模板条件编译
格式
-
<!-- #ifdef H5 -->**内容** -
<!-- #endif -->
条件
APP —— App端H5 —— 网页MP —— 小程序MP-WEIXIN —— 微信小程序
2,css条件编译
-
/* #ifdef APP */.active{color:red} -
/* #endif */
3,js条件编译
-
// #ifdef APP-PLUSuni.showModal({title:"你好App用户"}) -
// #endif
4,条件配置
-
pages.json“style”:{"h5":{"titleNView":{"titleText":"我是H5"}},"app-plus": {"titleNView":false //隐藏导航栏} -
}
-
// #ifdef MP-WEIXIN || APP -
{"path":"pages/condition/we","style":{"navigationBarTitleText": "小程序专有页面"} -
}, -
// #endif
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接