下载安装ECharts,完成如下样式图形。
代码和截图上传
完成 3.1.3.5 图的标记线和标记点 中的任务点
在一些折线图或柱状图当中,可以经常看到图中对最高值和最低值进行了标记。
在ECharts中,标记点(markPoint)常用于表示最高值和最低值等数据,而有些图表中会有一个平行于x轴的、表示平均值等数据的虚线。
在ECharts中,标记线(markLine)常用于展示平均值等。为了更好地观察数据中的最高值、最低值和平均值等数据,需要在图表中配置和使用标记点与标记线。
基本要求:利用某商场商品的销量数据绘制柱状图,并利用标记点和标记线标记出数据中的最大值、最小值和平均值,如图所示。
从图可以看出,图表中利用标记点标记出了数据中的最小值为15,最大值为100,并利用标记线标记出了数据中的平均值为53.5。

参考代码:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <!--引入ECharts脚本--> | |
| <script src="js/echarts.js"></script> | |
| </head> | |
| <body> | |
| <!---为ECharts准备一个具备大小(宽高)的DOM--> | |
| <div id="main" style="width: 900px; height: 600px"></div> | |
| <script type="text/javascript"> | |
| //基于准备好的DOM,初始化ECharts图表 | |
| var myChart = echarts.init(document.getElementById("main")); | |
| //指定图表的配置项和数据 | |
| var option = { | |
| color: ['green', "red", 'blue', 'yellow', 'grey', '#FA8072'], //使用自己预定义的颜色 | |
| title: { //配置标题组件 | |
| x: 55, | |
| text: '标记点与标记线实例', | |
| }, | |
| toolbox: { //配置工具箱组件 | |
| x: 520, | |
| show: true, | |
| feature: { | |
| dataView: { //设置数据视图 | |
| show: true | |
| }, | |
| restore: { | |
| show: true | |
| }, | |
| dataZoom: { //设置区域缩放 | |
| show: true | |
| }, | |
| magicType: { //设置动态类型切换 | |
| show: true, | |
| title: { | |
| line: '动态类型切换-折线图', | |
| bar: '动态类型切换-柱状图' | |
| }, | |
| type: ['line', 'bar'] | |
| }, | |
| saveAsImage: { //保存图片 | |
| show: true | |
| } | |
| } | |
| }, | |
| tooltip: { //配置工具箱组件 | |
| trigger: 'axis' | |
| }, | |
| legend: { //配置图例组件 | |
| data: ['销量'] | |
| }, | |
| xAxis: { //配置x轴坐标系 | |
| data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] | |
| }, | |
| yAxis: {}, //配置y轴坐标系 | |
| series: [{ //配置数据系列 | |
| name: '销量', | |
| type: 'bar', //设置柱状图 | |
| data: [15, 30, 56, 40, 100, 80], | |
| markPoint: { //设置标记点 | |
| data: [ | |
| { | |
| type: 'max', name: '最大值', symbol: 'diamond', symbolSize: 25, | |
| itemStyle: { //设置标记点的样式 | |
| normal: { color: 'red' } | |
| }, | |
| }, | |
| { | |
| type: 'min', name: '最小值', symbol: 'arrow', symbolSize: 20, | |
| itemStyle: { //设置标记点的样式 | |
| normal: { color: 'blue' } | |
| }, | |
| }, | |
| ] | |
| }, | |
| markLine: { //设置标记线 | |
| data: [ | |
| { | |
| type: 'average', name: '平均值', | |
| itemStyle: //设置标记点的样式 | |
| { | |
| normal: { borderType: 'dotted', color: 'darkred' } | |
| }, | |
| }], | |
| } | |
| }] | |
| }; | |
| //使用刚指定的配置项和数据显示图表 | |
| myChart.setOption(option); | |
| </script> | |
| </body> | |
| </html> |
优化小结:
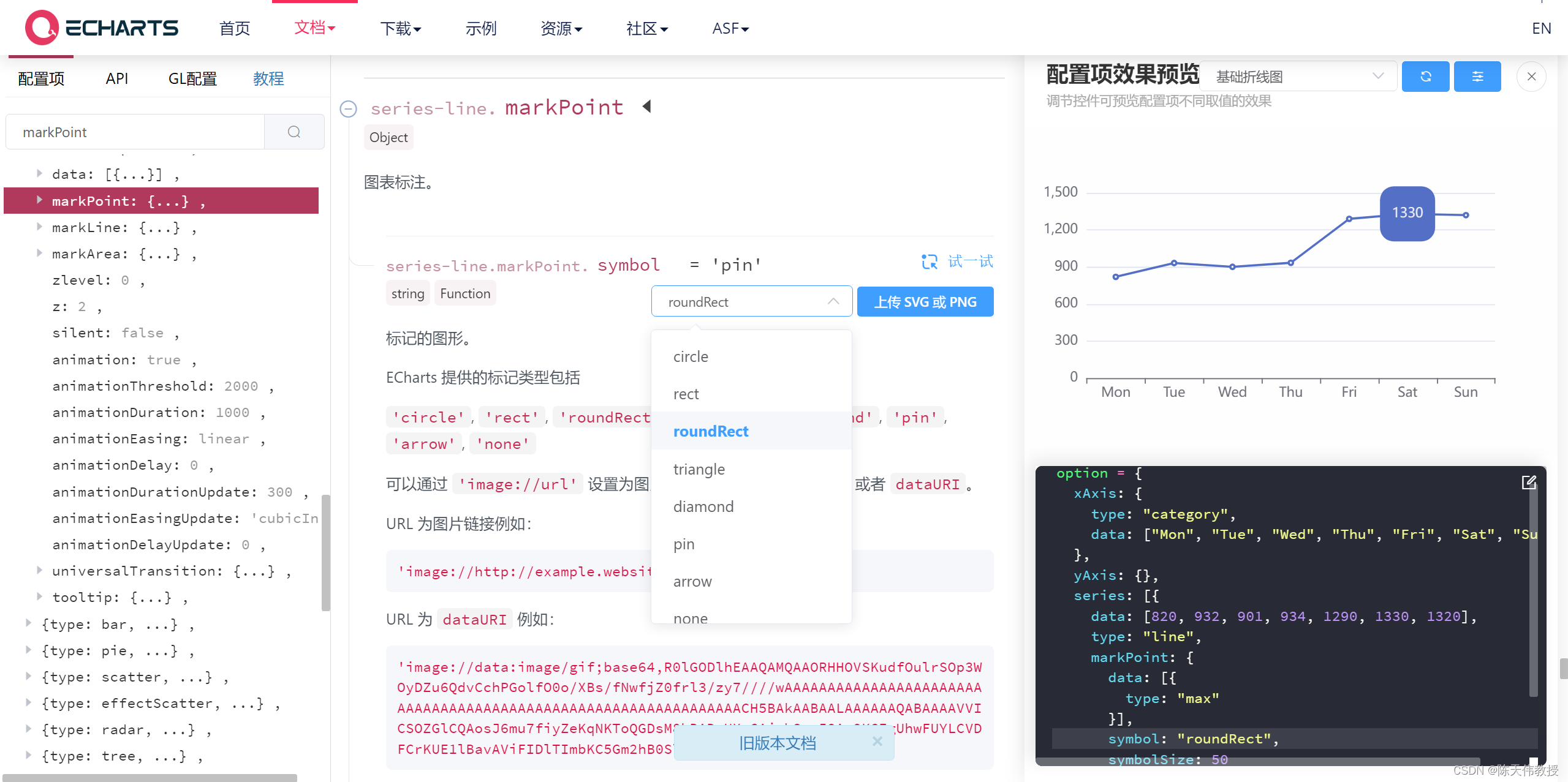
series-line.markPoint. symbol = 'pin'
ECharts 提供的标记类型包括
'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
URL 为图片链接例如:
'image://http://example.website/a/b.png'
参考更多:
https://echarts.apache.org/zh/option.html#series-line.markPoint