前言:
最近在公司完成UI设计稿的时候,需要使用antd design vue组件库中表格,但是UI设计稿中并不需要表格分割线,尝试了多种方式最后实现如下:
<style lang="scss" scoped>
::v-deep .ant-table-cell::before {
height: 0px !important;
}
</style>补充:
引入antd design vue组件库后,我们的需求是:局部修改表格的样式,而又不想去除scoped属性造成组件之间的样式污染,在使用vue-cli3编译时,需要使用::v-deep
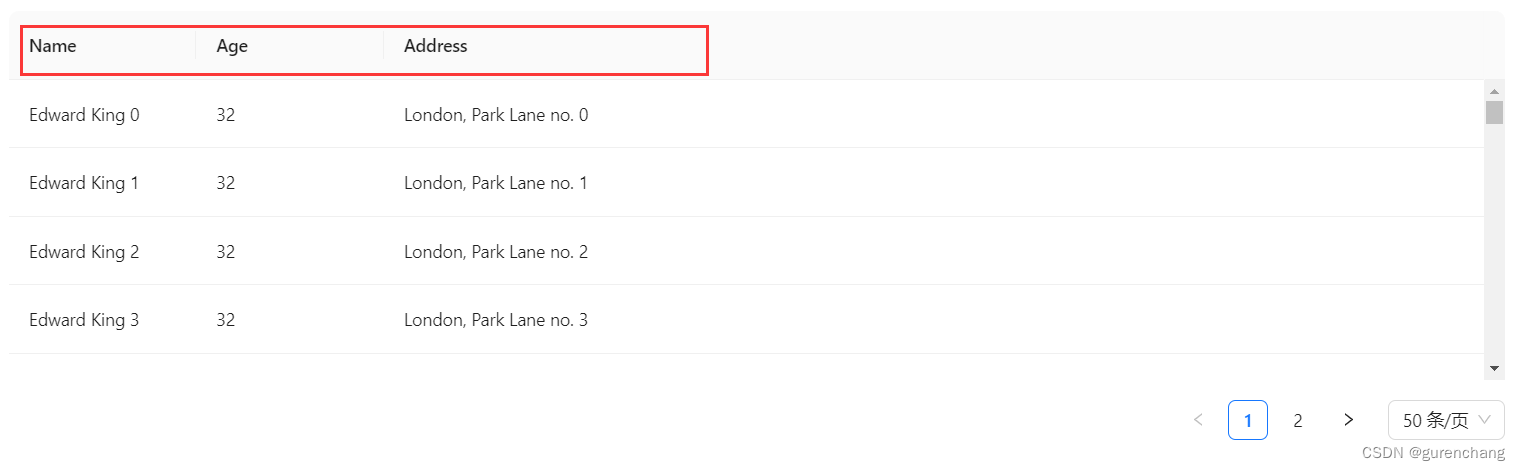
实现效果展示:
官网原本效果:
修改后效果: