问题
今天从vue3的项目copy一段代码到vue2项目,编译后访问页面报错了

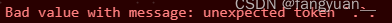
Bad value with message: unexpected token `.`.
注意到错误字符‘.’,这个错误通常发生在处理 JavaScript 或者 HTML 中的动态表达式中,日常使用二分法不断缩小报错代码范围,最终锁定到这一行。
<view class="title"> {{ agreement[BANK_CODE]?.title }} </view>
注意到?.,可选链操作符
可选链是 ECMAScript 2020(ES2020)引入的新特性,因此它可能还不被vue2支持。因此我们需要避免使用他或者让项目变得支持使用。
解决方法1
使用计算属性来避免使用它
computed: {
bankTitle() {
return this.agreement[this.bankCode] ? this.agreement[this.bankCode].title : '';
}
}
<view class="title"> {{ bankTitle }} </view>
解决办法2
直接给项目安装依赖,让项目支持使用可选链操作符,这个方法是从其它大佬那边学到的,方便在改动代码量大的时候用。
‘@babel/plugin-proposal-optional-chaining’, 是babel7用来解析js中的可选链运算符的;
‘vue-template-babel-compiler’,是用来解析vue模版中的可选链运算符;
使用’@babel/plugin-proposal-optional-chaining’
npm i @babel/plugin-proposal-optional-chaining
.babelrc中添加配置
{
"presets": [],
"plugins": [ "@babel/plugin-proposal-optional-chaining"],
}
使用’vue-template-babel-compiler’
npm i vue-template-babel-compiler
webpack中添加配置
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
compilerOptions: {
preserveWhitespace: false
},
compiler: require('vue-template-babel-compiler') // 解析可选链
}
},
]
},
plugins: []