本文重点
导数是微积分学中的一个核心概念,它描述了函数在某一点附近的变化率。在物理学、工程学、经济学等众多领域中,导数都发挥着极其重要的作用。本文旨在详细介绍数学中常见函数的导数,以期为读者提供一个全面而深入的理解。

数学中常见的导数

常数函数的导数
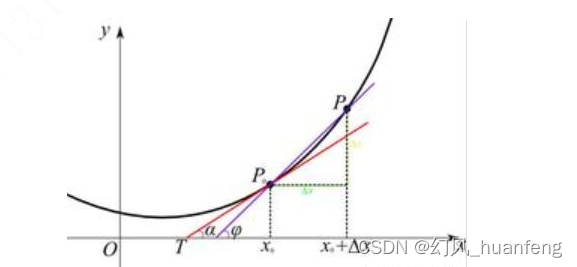
对于常数函数f(x) = C(C为常数),其导数为f'(x) = 0。这是因为常数函数在任何点的切线斜率都是0,即函数值不随x的变化而变化。
多项式函数的导数
多项式函数f(x) = a_nx^n + a_(n-1)x^(n-1) + ... + a_1x + a_0的导数是f'(x) = na_n*x^(n-1) + (n-1)*a_(n-1)*x^(n-2) + ... + a_1。这一性质可以通过导数的定义和乘法法则推导出来。
幂函数的导数
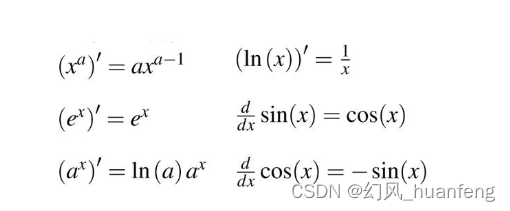
对于幂函数f(x) = x^n(n为实数),其导数为f'(x) = n*x^(n-1)。特别地,当n = 1时,f(x) = x,其导数为f&#