Nginx(工作机制&参数设置)
1.Master&Worker工作机制
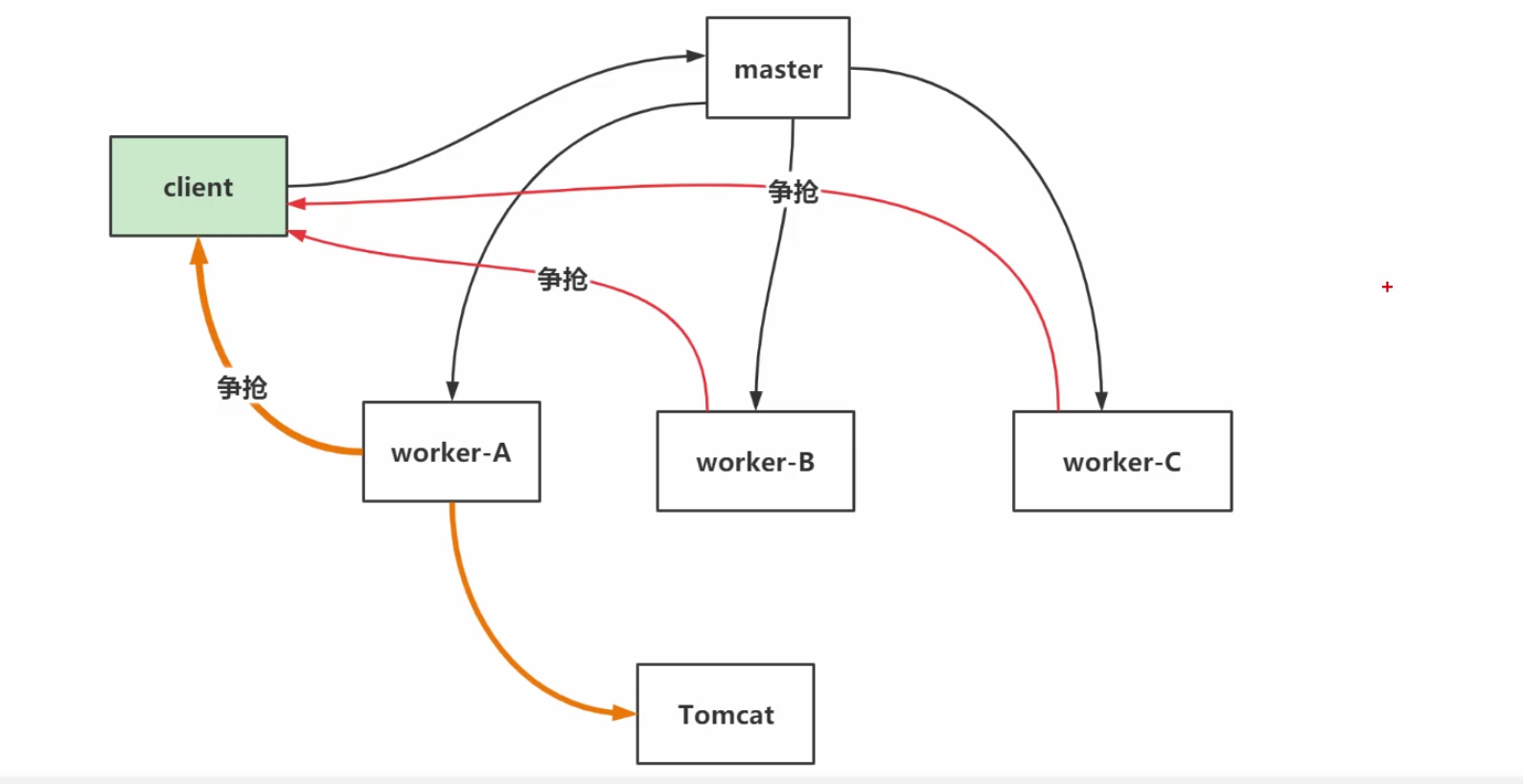
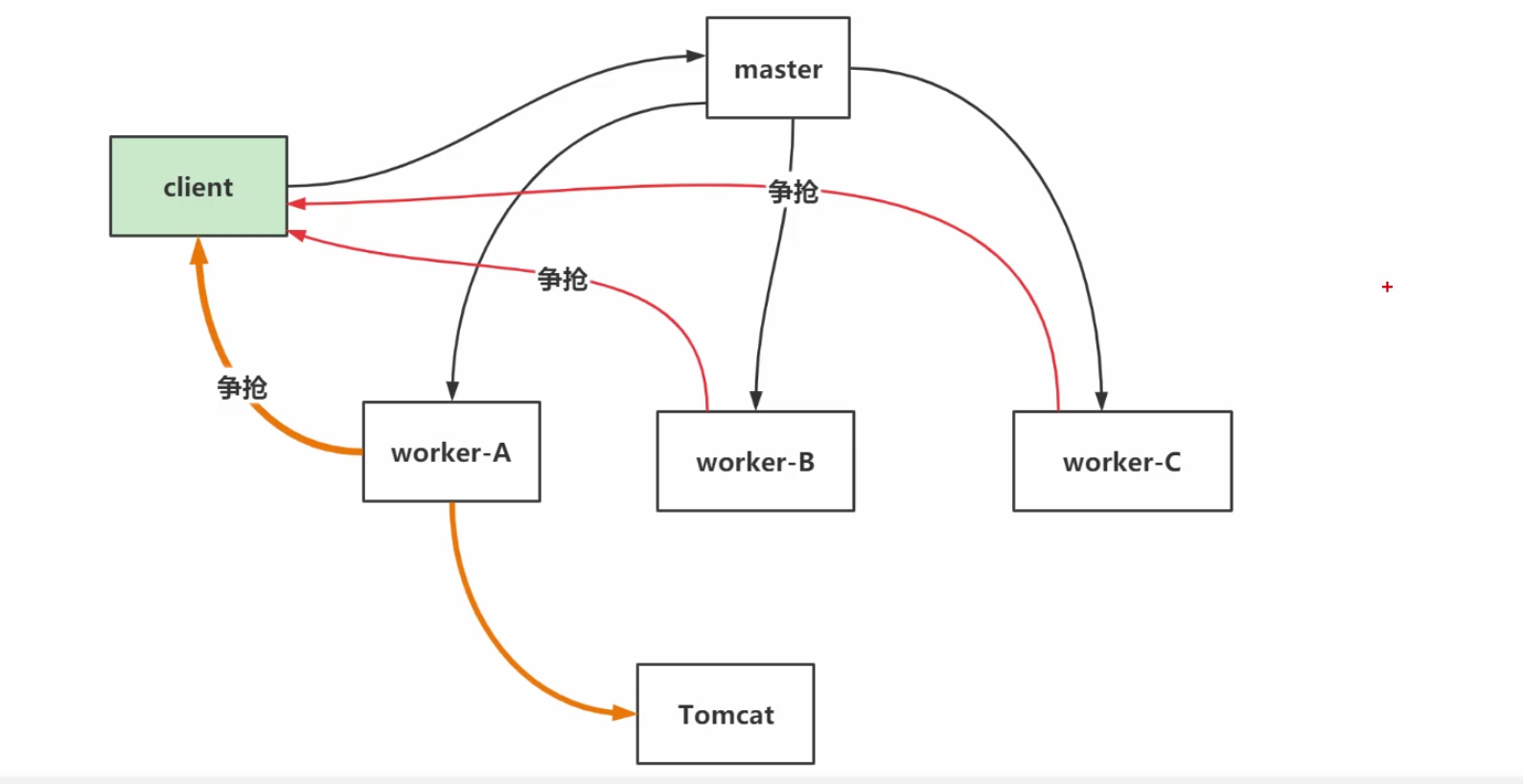
1.示意图

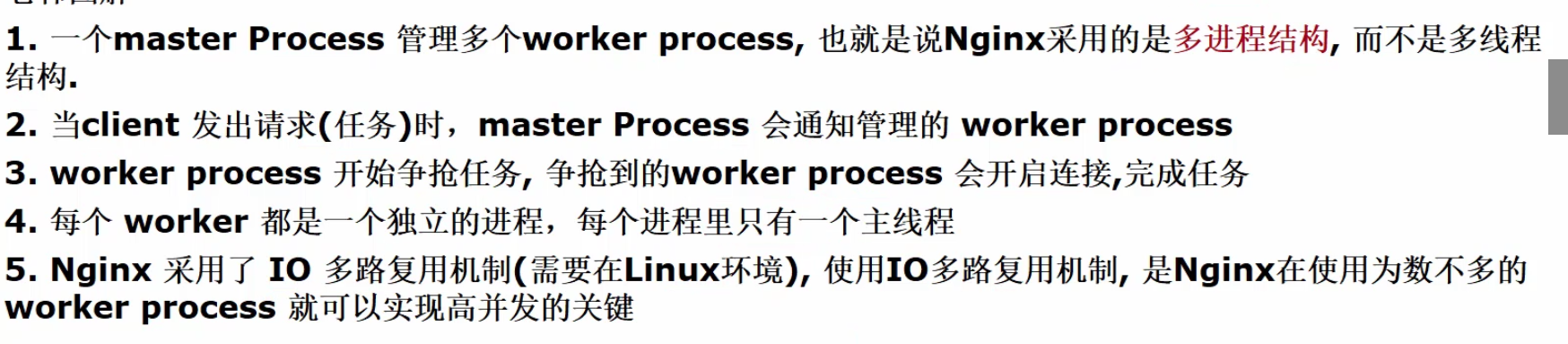
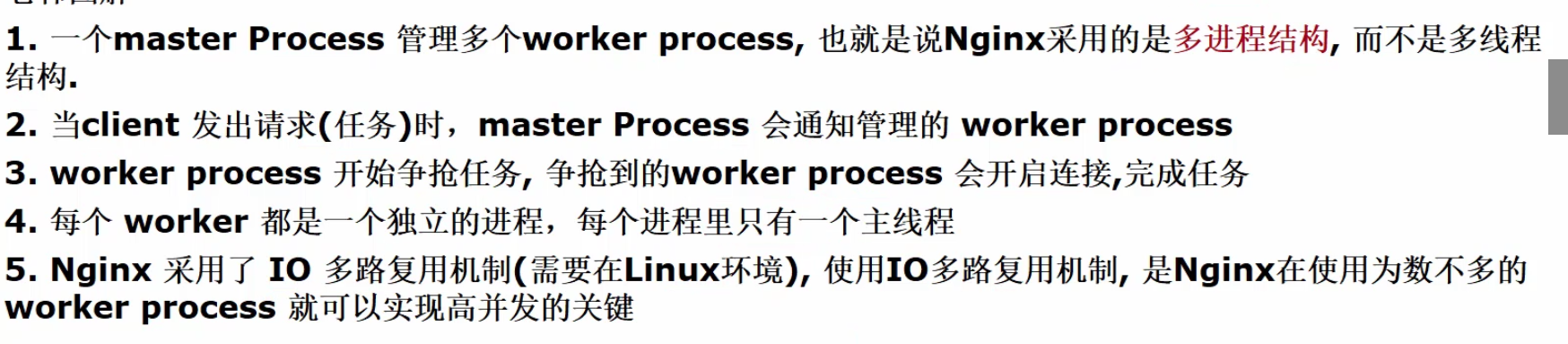
2.解释

3.Nginx争抢机制

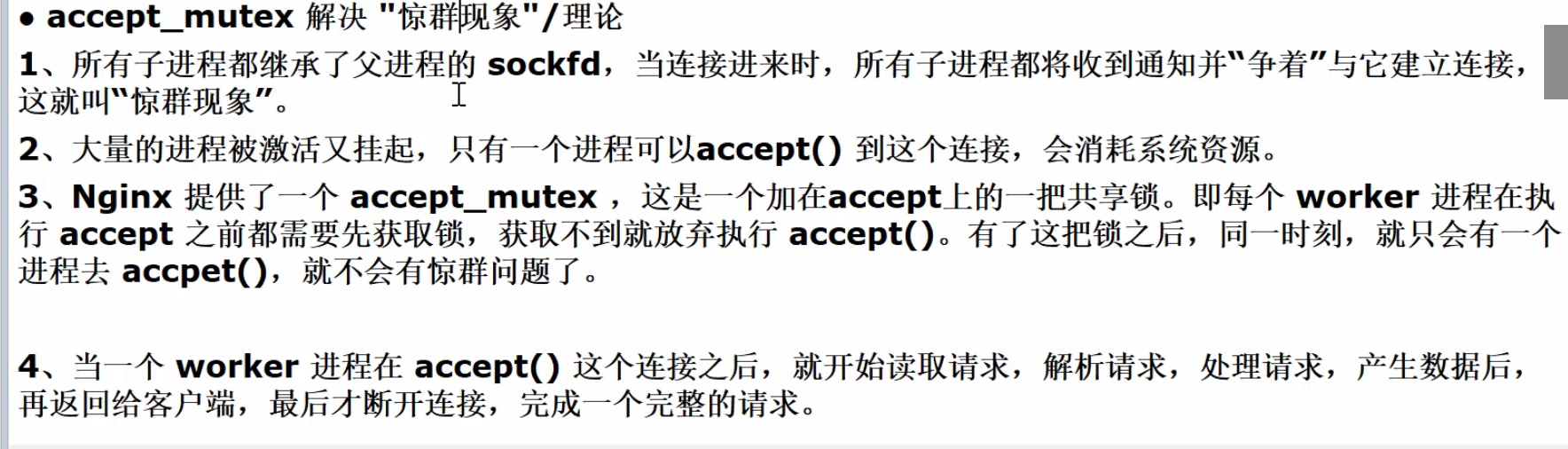
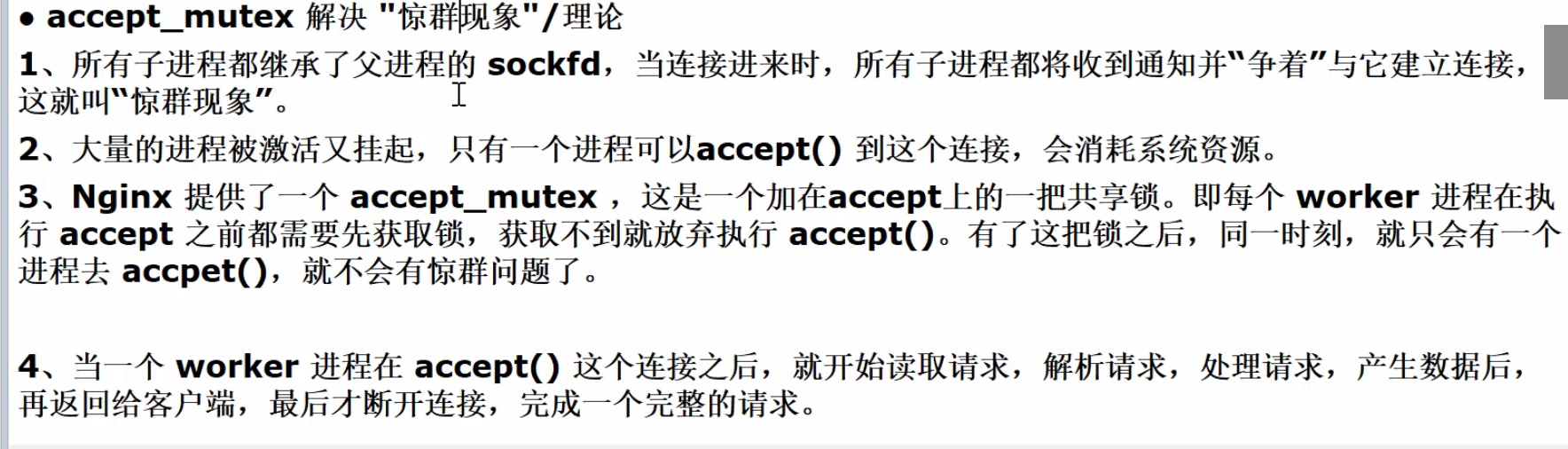
4.accept_mutex解决惊群现象

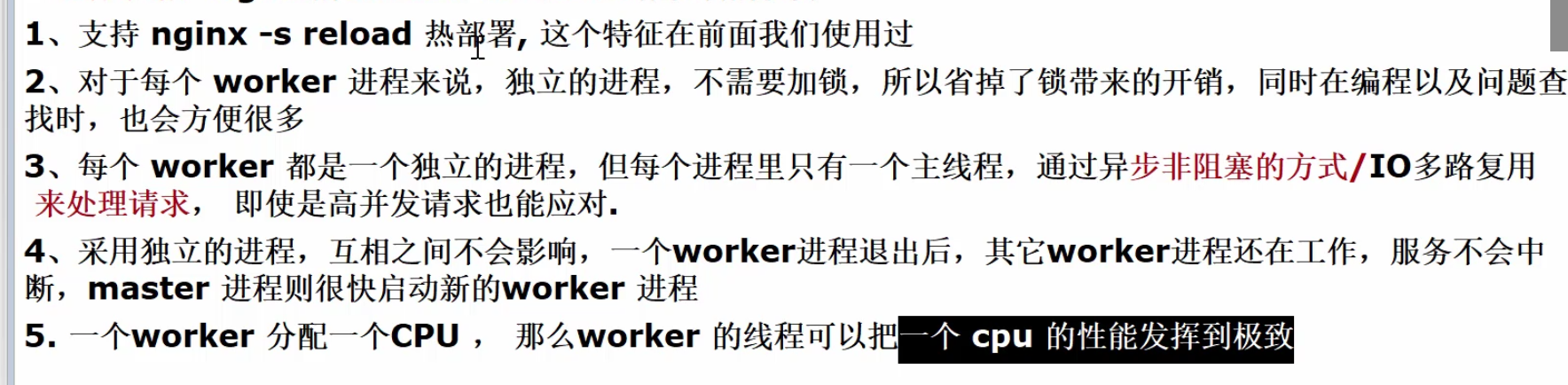
5.多进程结构不用多线程结构的好处

6.IO多路复用,实现高并发

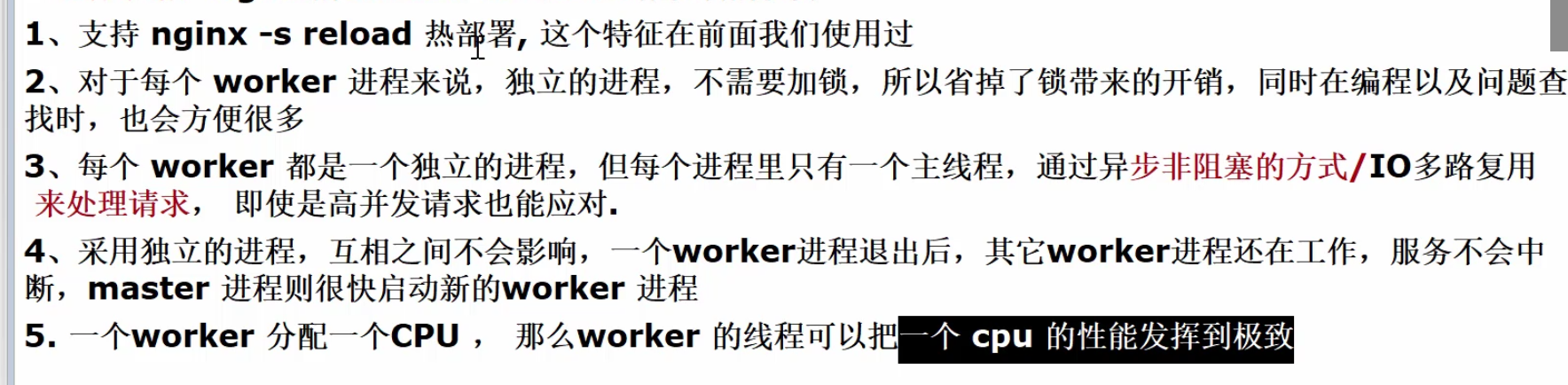
7.优势

2.参数配置
1.work_processes
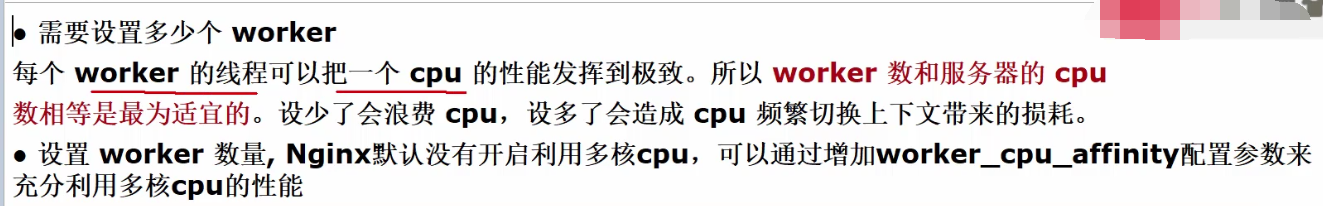
1.基本介绍

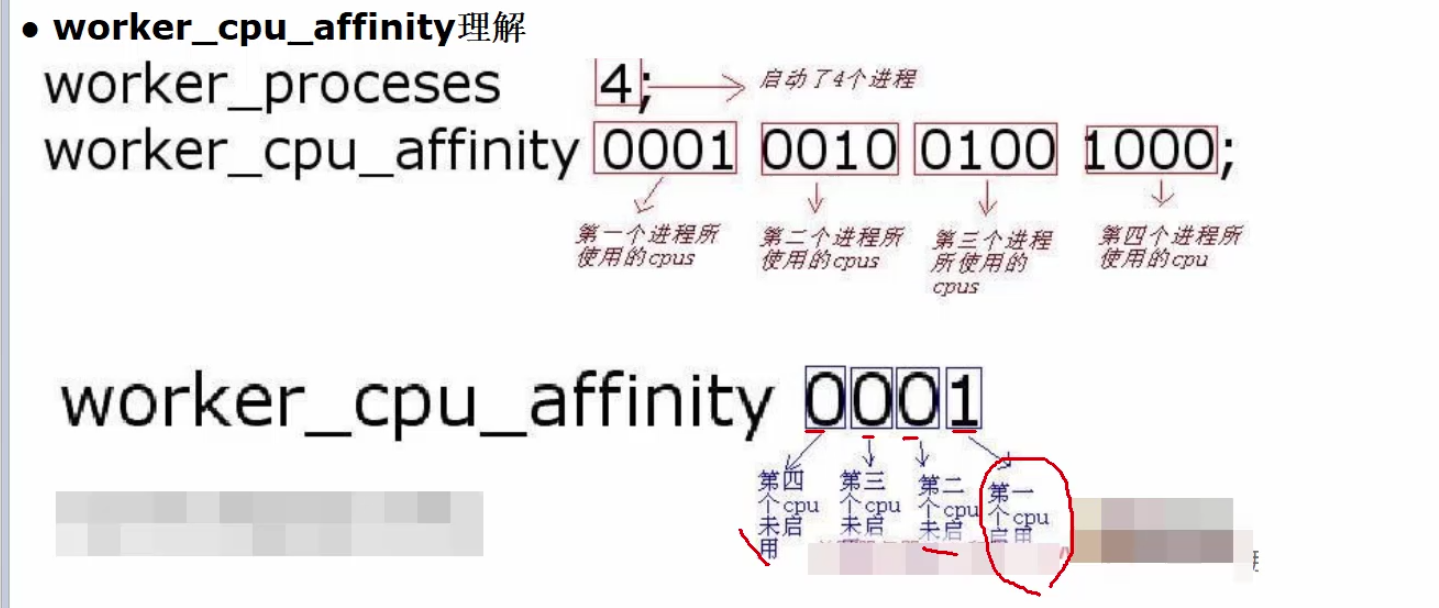
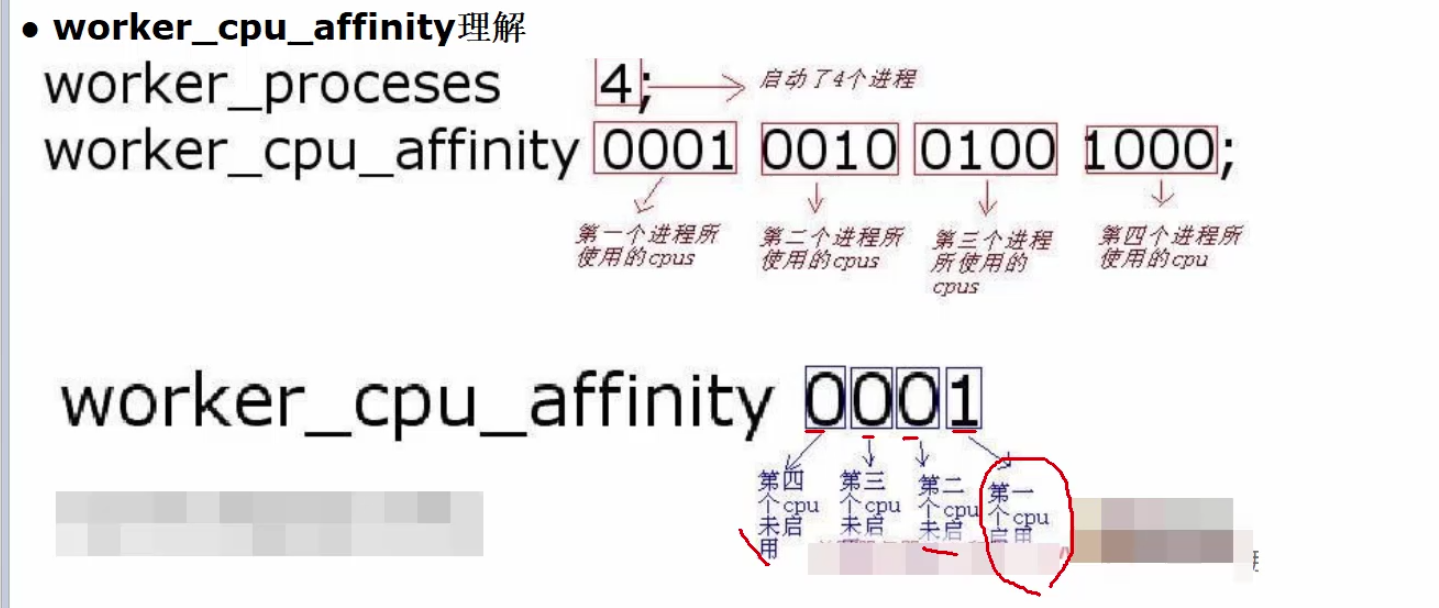
2.worker_cpu_affinity理解

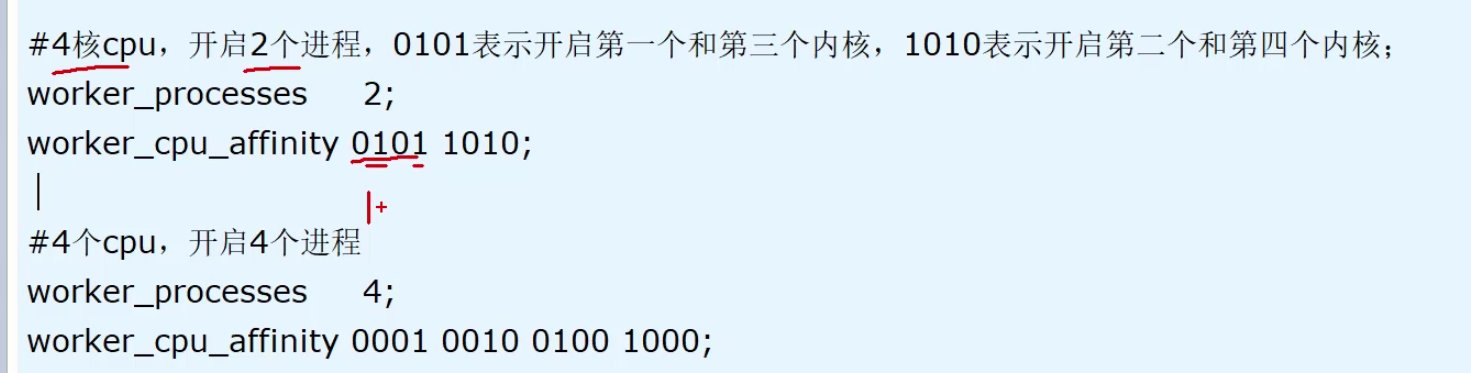
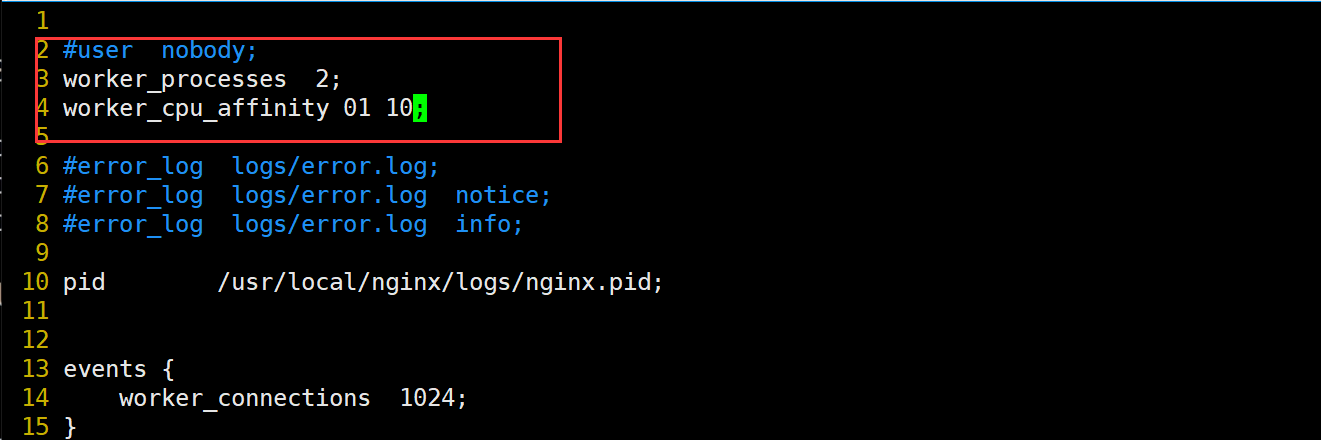
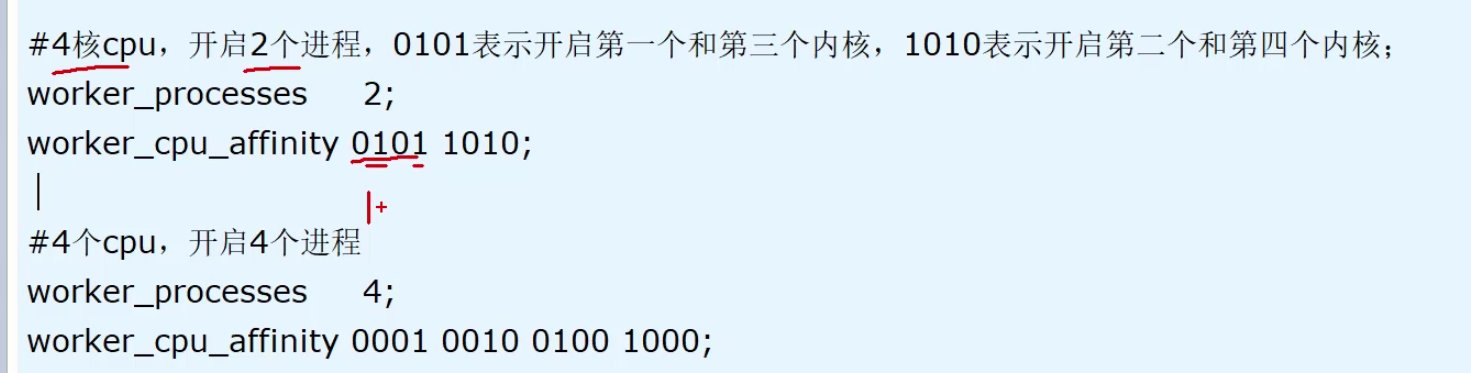
3.配置实例

4.具体配置
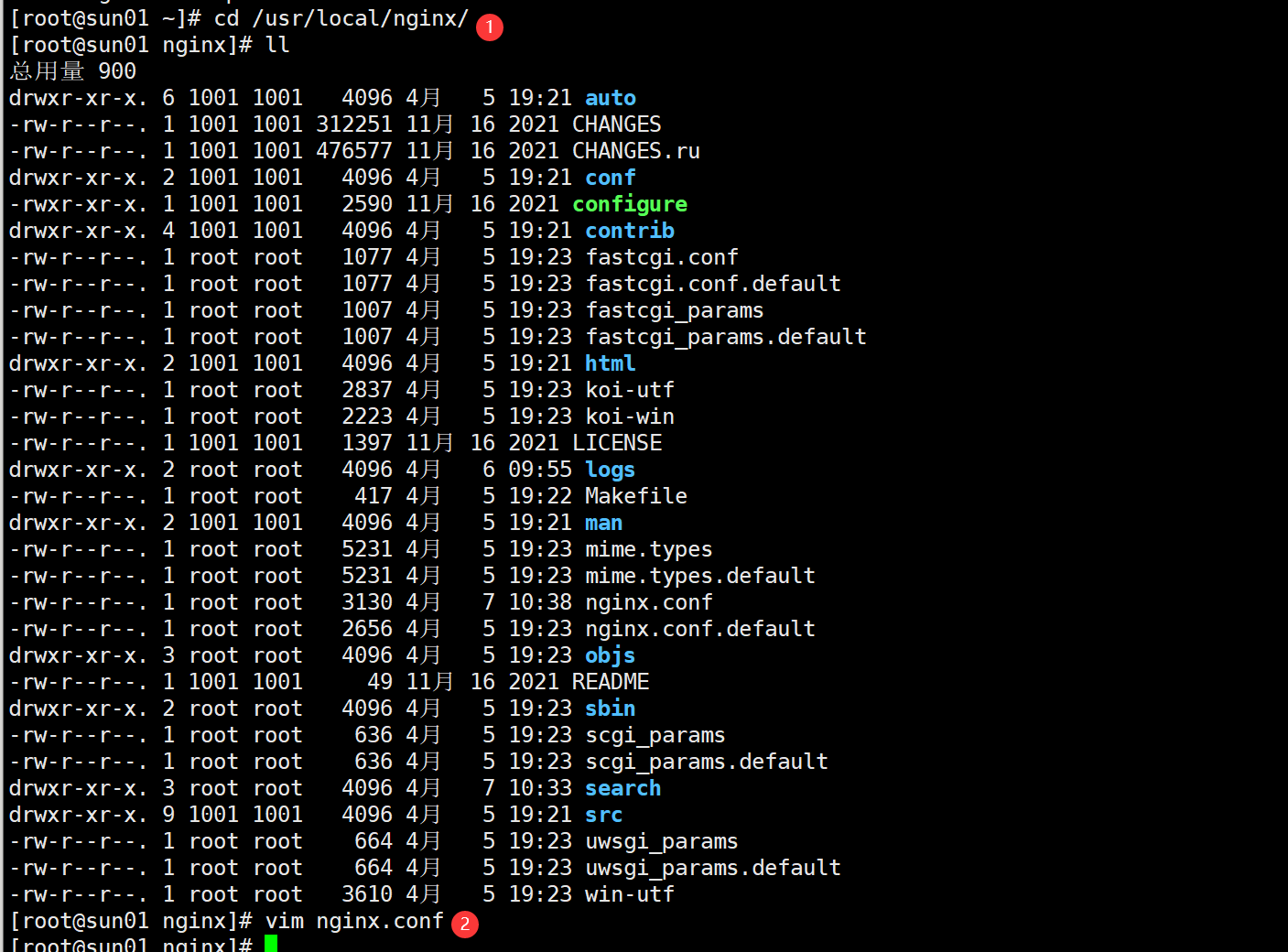
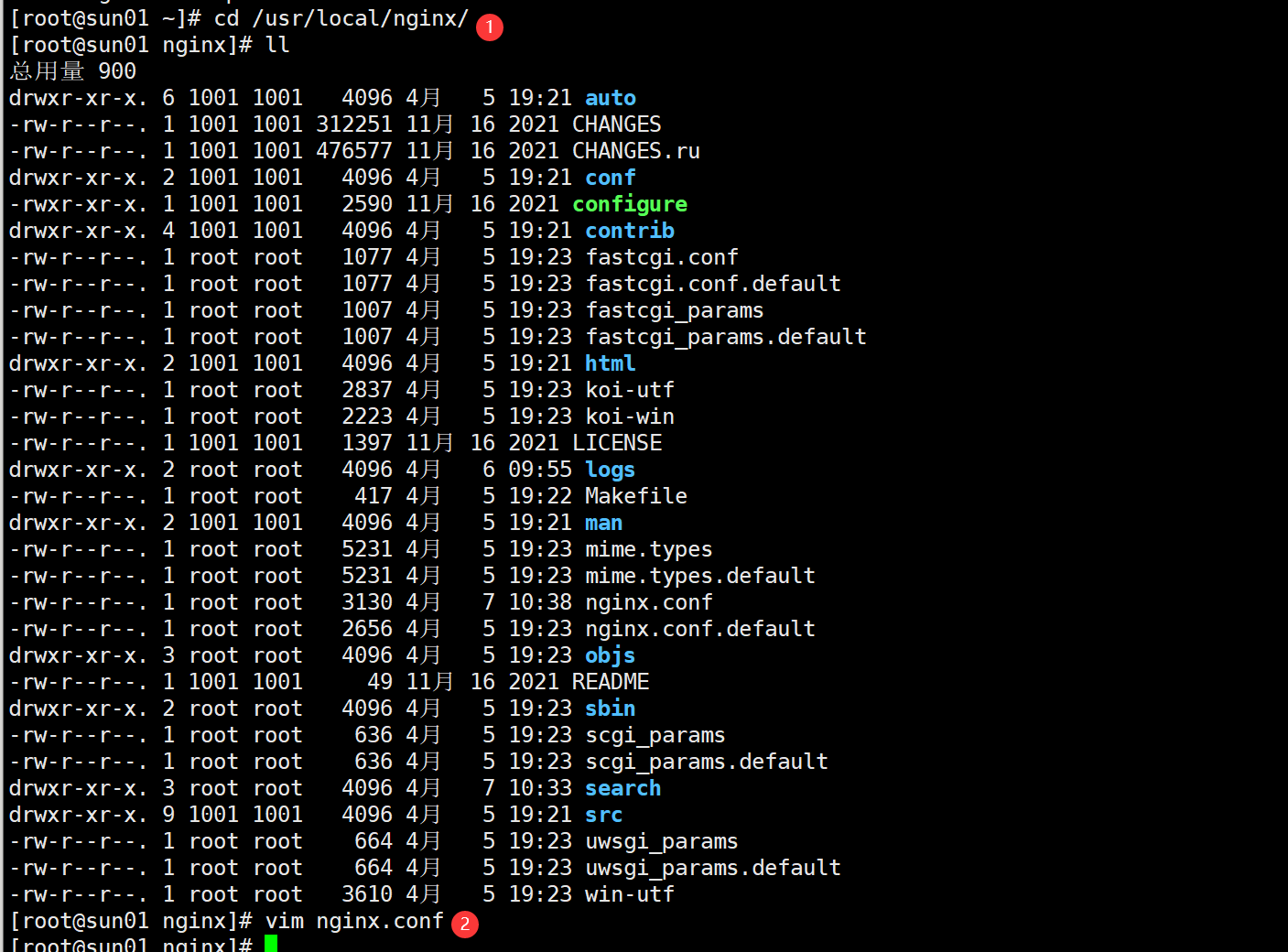
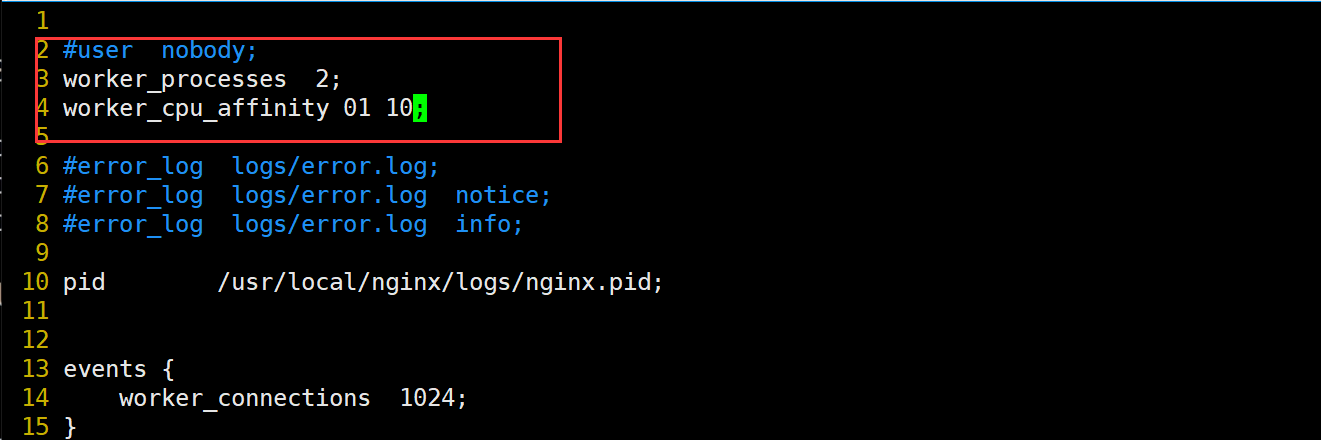
1.进入nginx安装目录,编辑nginx.conf 配置文件,开启两个工作进程,第一个工作进程使用第一个cpu,第二个工作进程使用第二个cpu


2.重载使配置文件生效 ./sbin/nginx -s reload
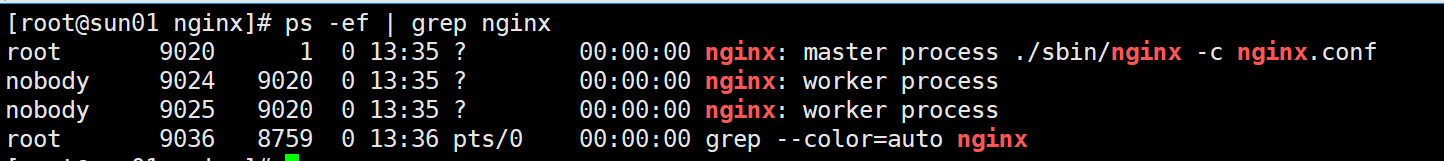
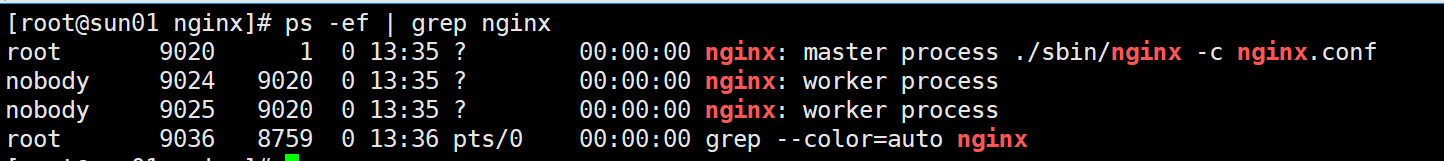
3.查看nginx的进程 ps -ef | grep nginx ,可以看到有两个工作进程

2.worker_connection
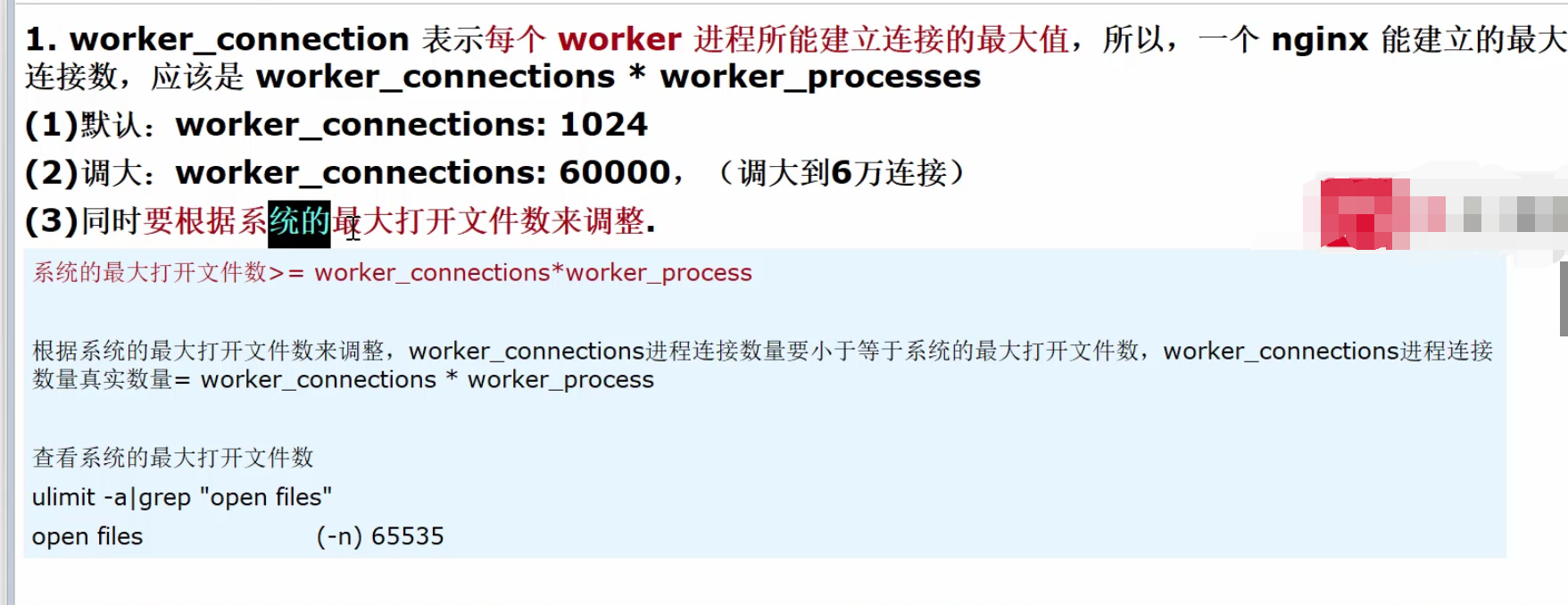
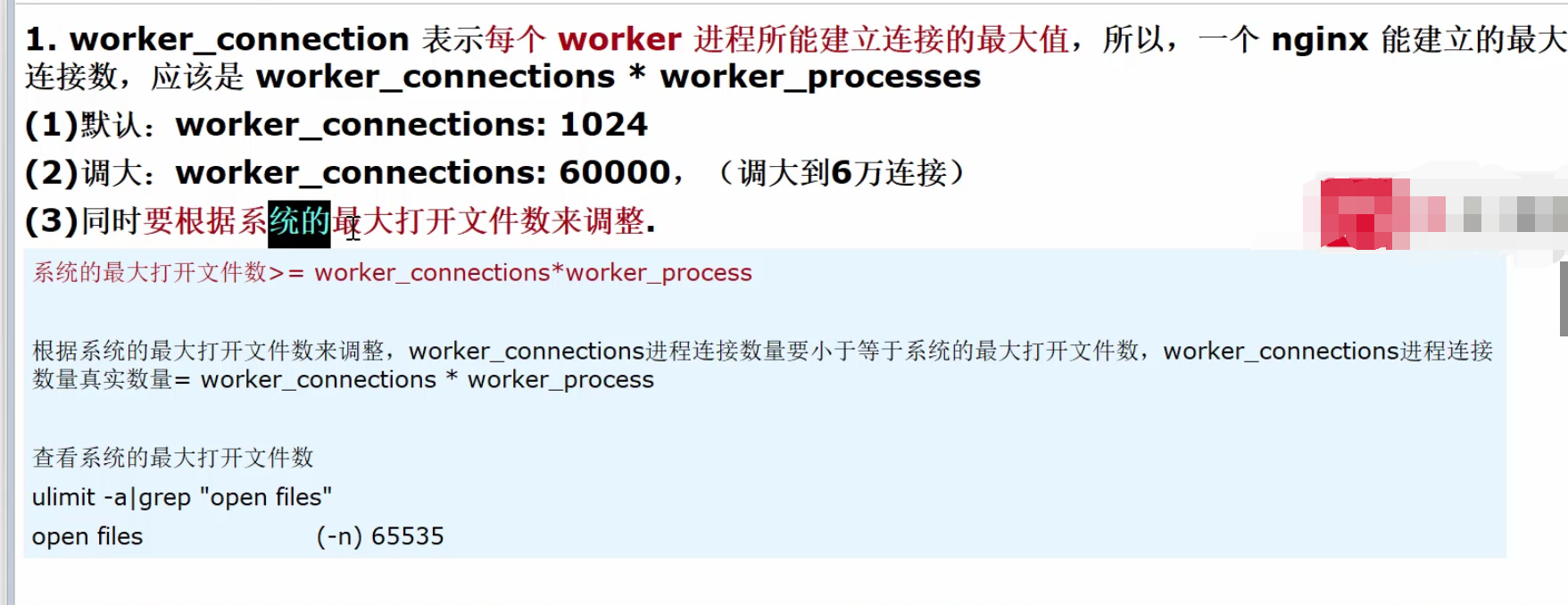
1.基本介绍


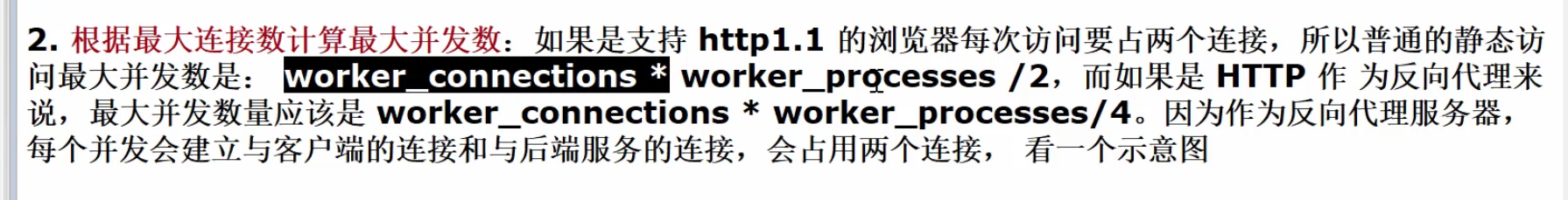
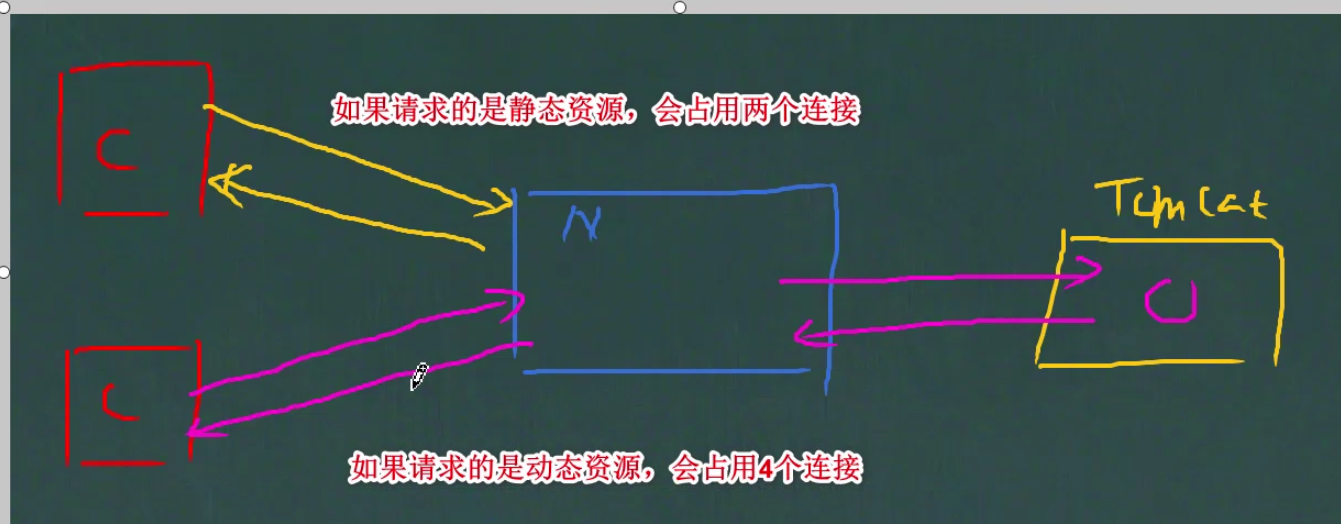
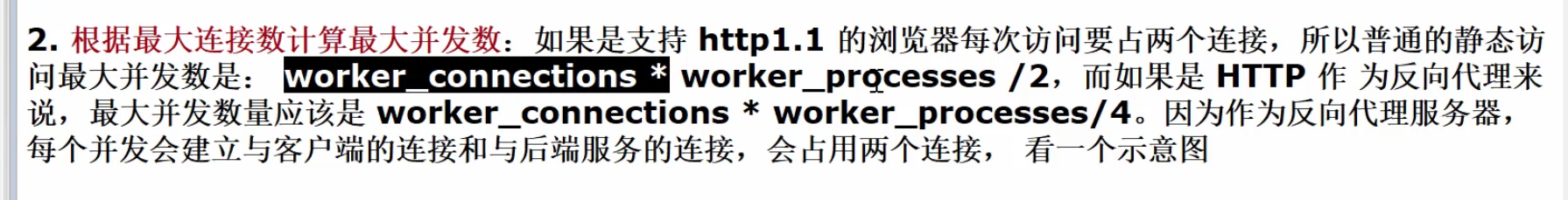
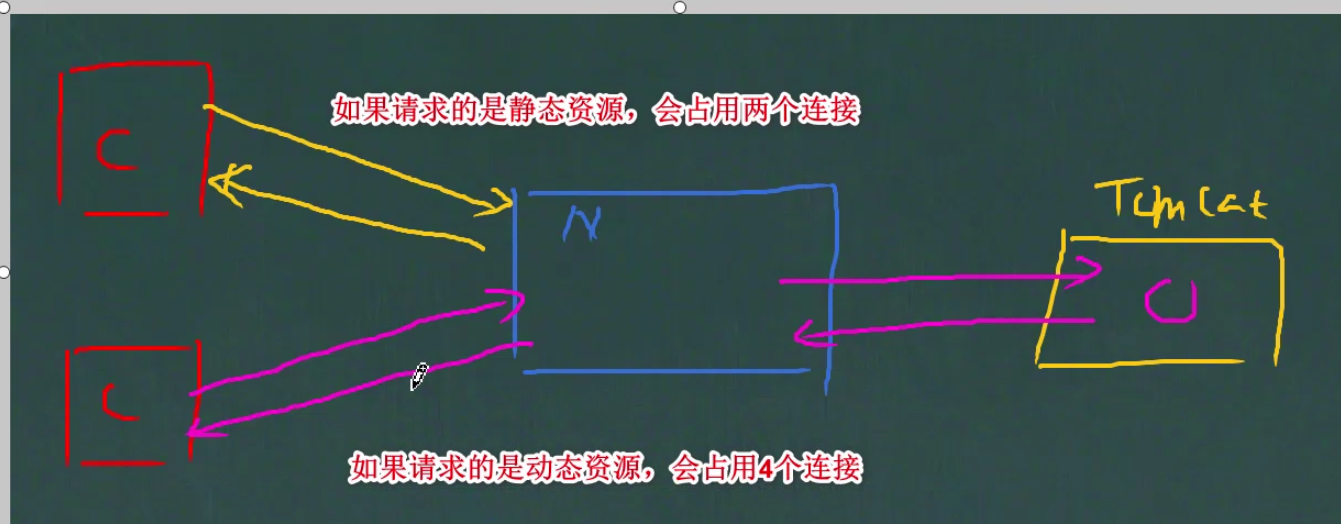
2.计算最大并发数


3.配置linux最大打开文件数(是work_connection可以设置的最大值)
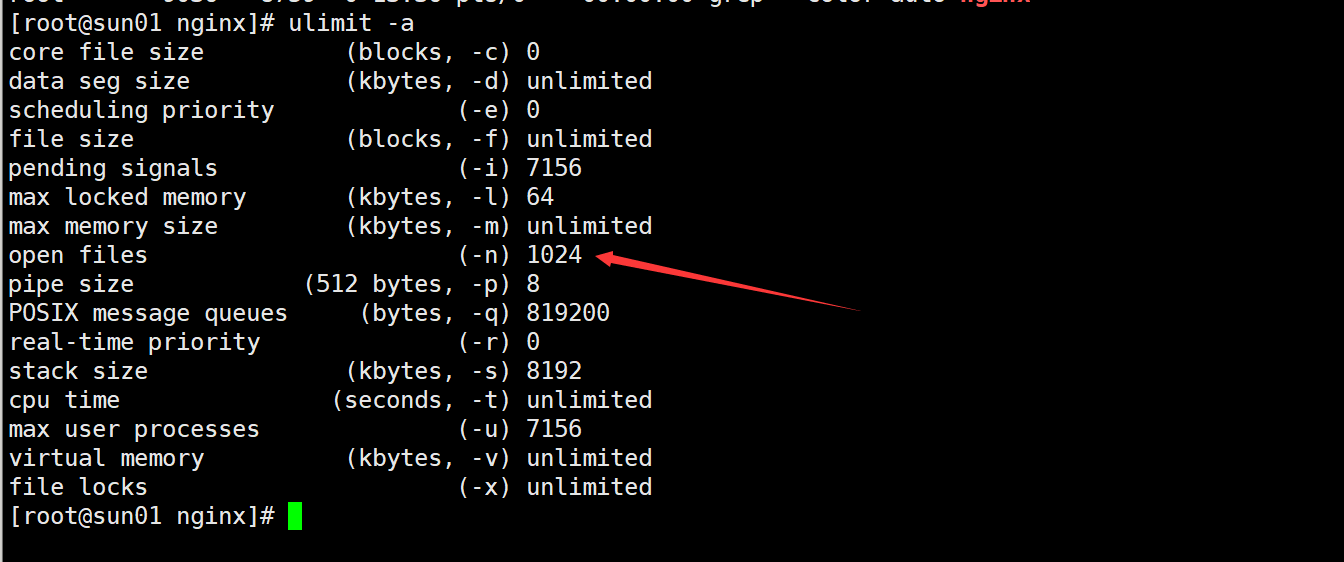
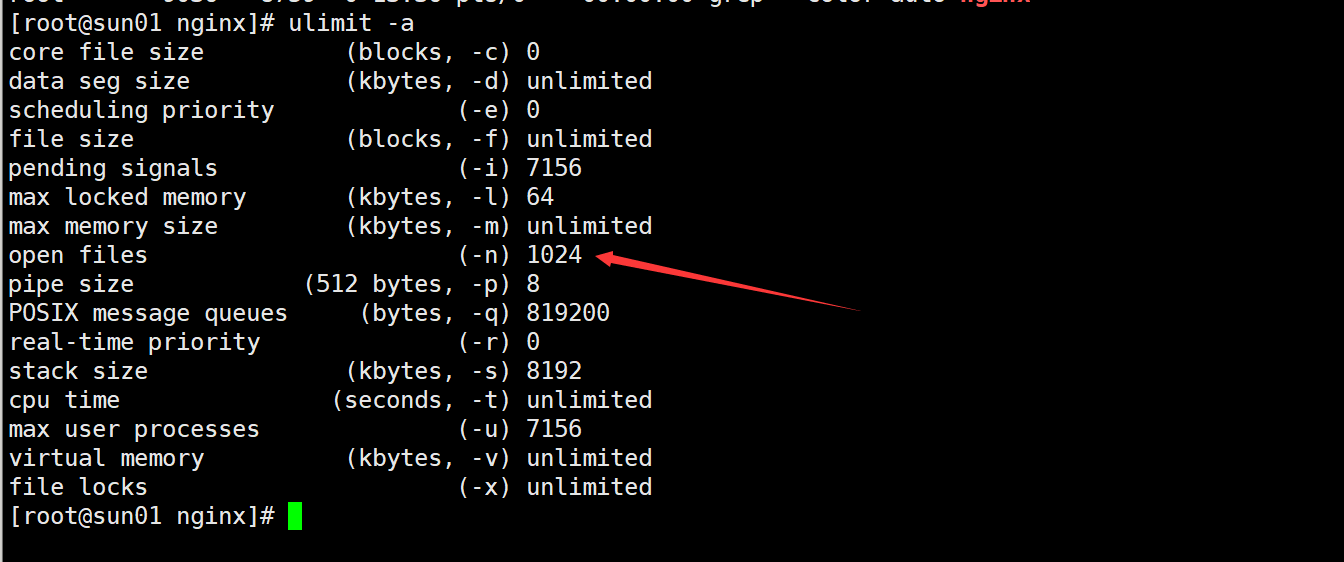
1.查看最大打开文件数 ulimit -n

2.临时修改最大打开文件数为65535(重启后失效)ulimit -n 65535

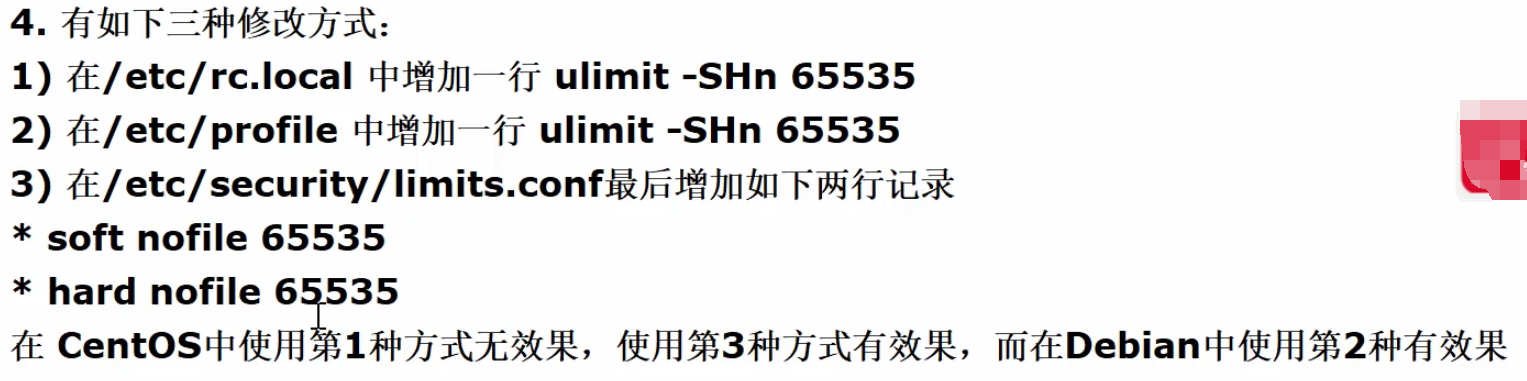
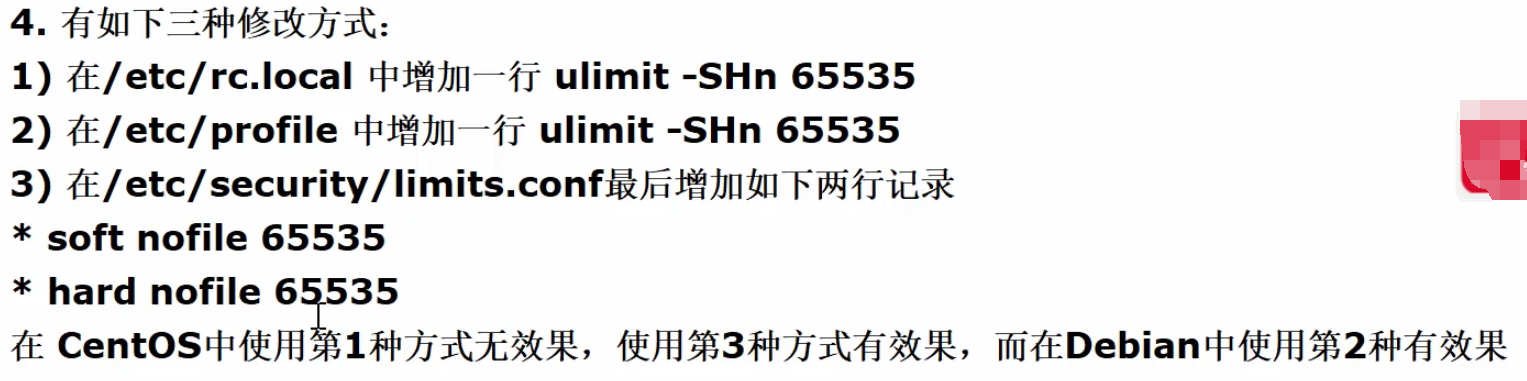
3.三种永久修改方式

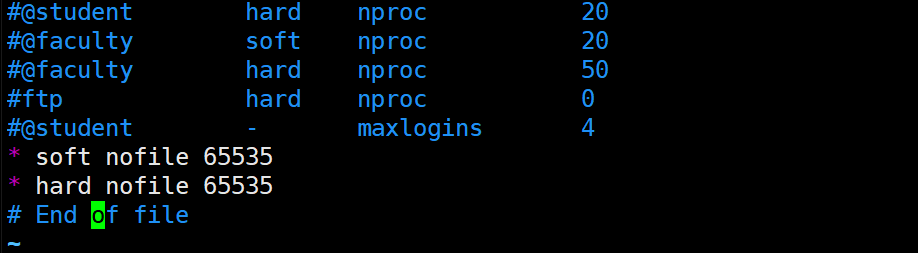
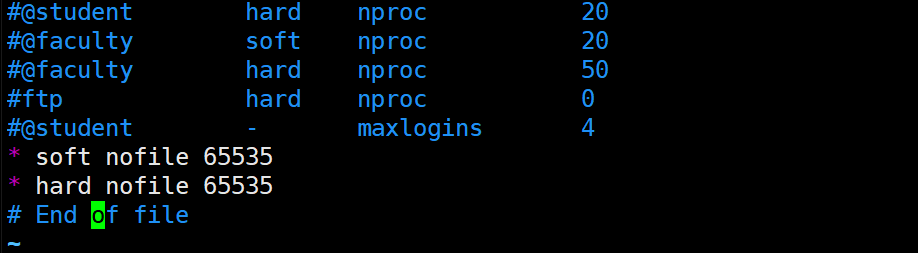
4.使用第三种方式 vim /etc/security/limits.conf

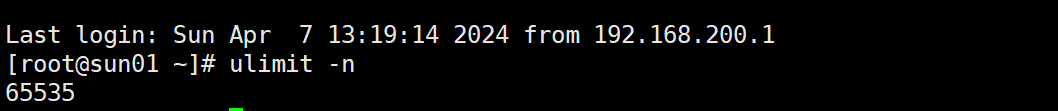
5.重启 reboot,然后 ulimit -n查看最大打开文件数

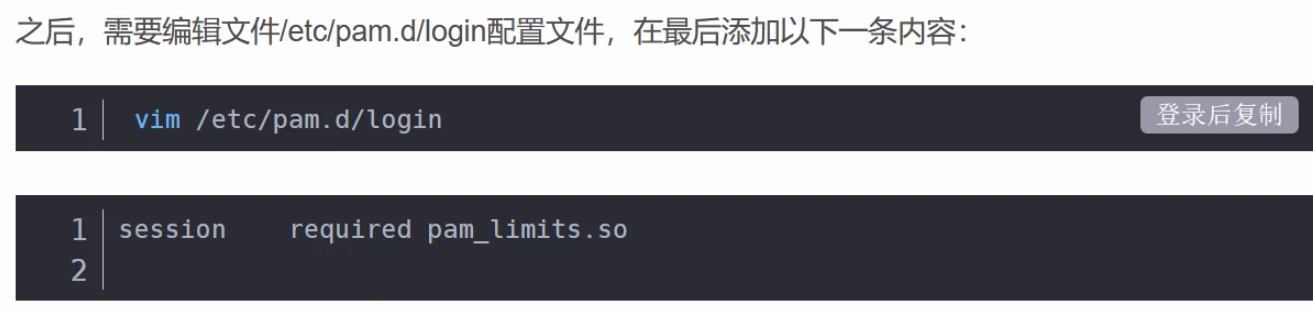
6.如果报错内核错误,编辑/etc/pam.d/login配置文件

Nginx(总结)
1.Nginx部署核心机制
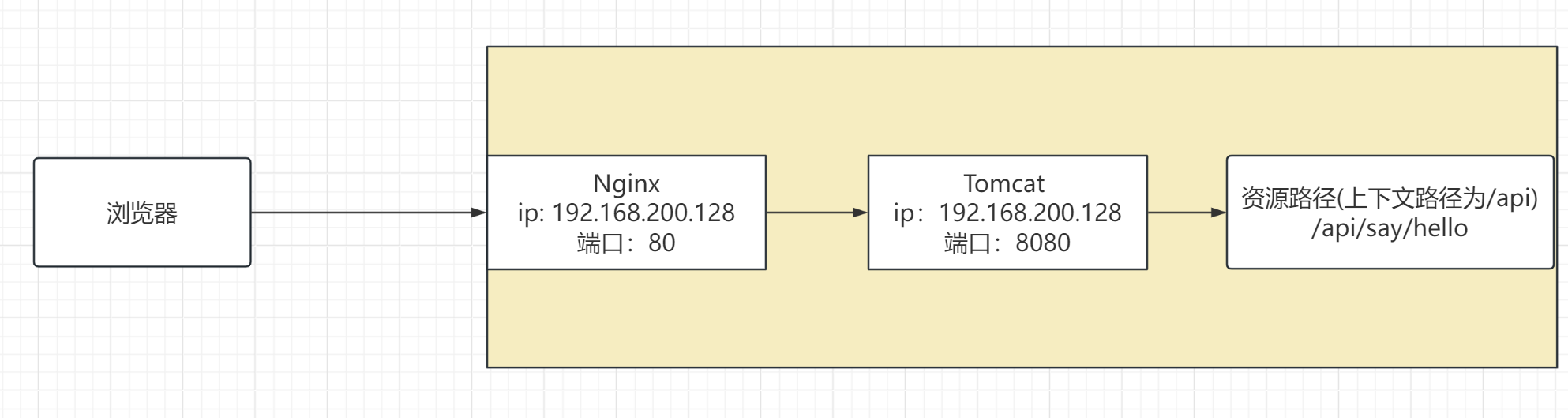
1.部署微服务到服务器并提供信息
1.服务发现(ip + 端口)
2.资源路径 (必须包含上下文路径)
2.部署Nginx服务到服务器并提供信息
服务发现(ip + 端口)
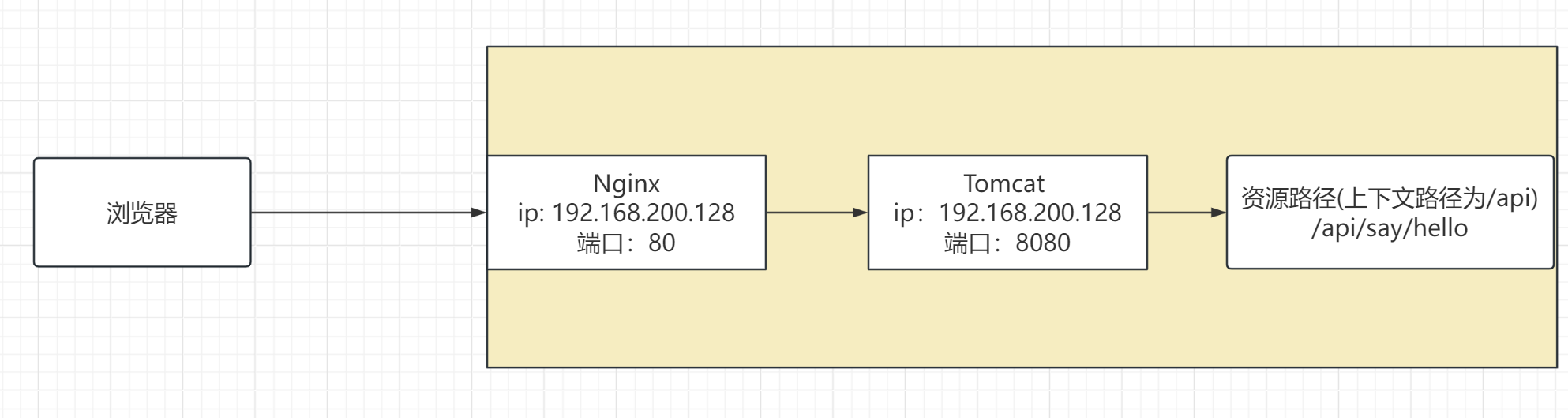
3.示意图

4.网络问题
1.确保Nginx服务和Tomcat服务可以ping通
2.浏览器所在服务器和Nginx可以ping通
3.Tomcat开启8080端口(如果与Nginx在同一服务器就可以不开),Nginx开启80端口
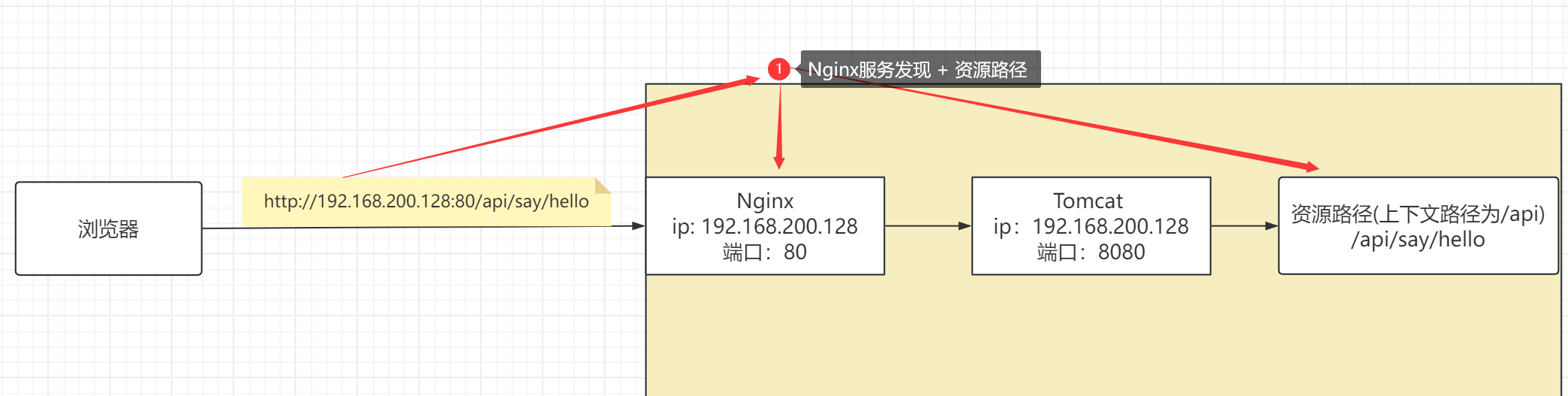
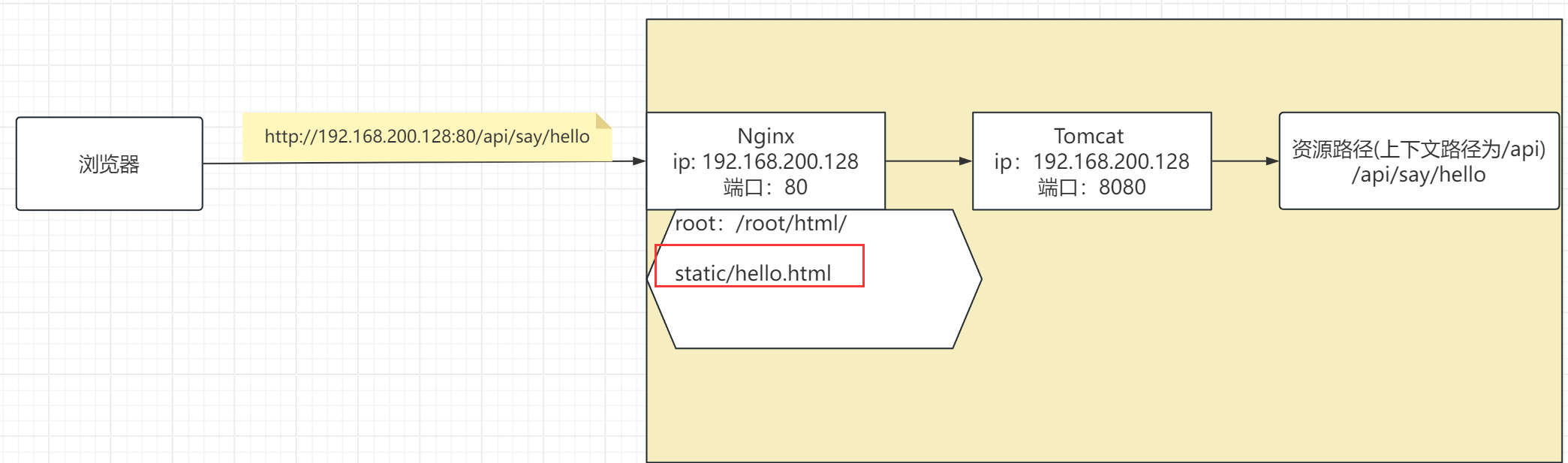
5.浏览器请求方式
1.Nginx 服务发现(http://192.168.200.128:80) + 资源路径 (/api/say/hello)
2.url = http://192.168.200.128:80/api/say/hello
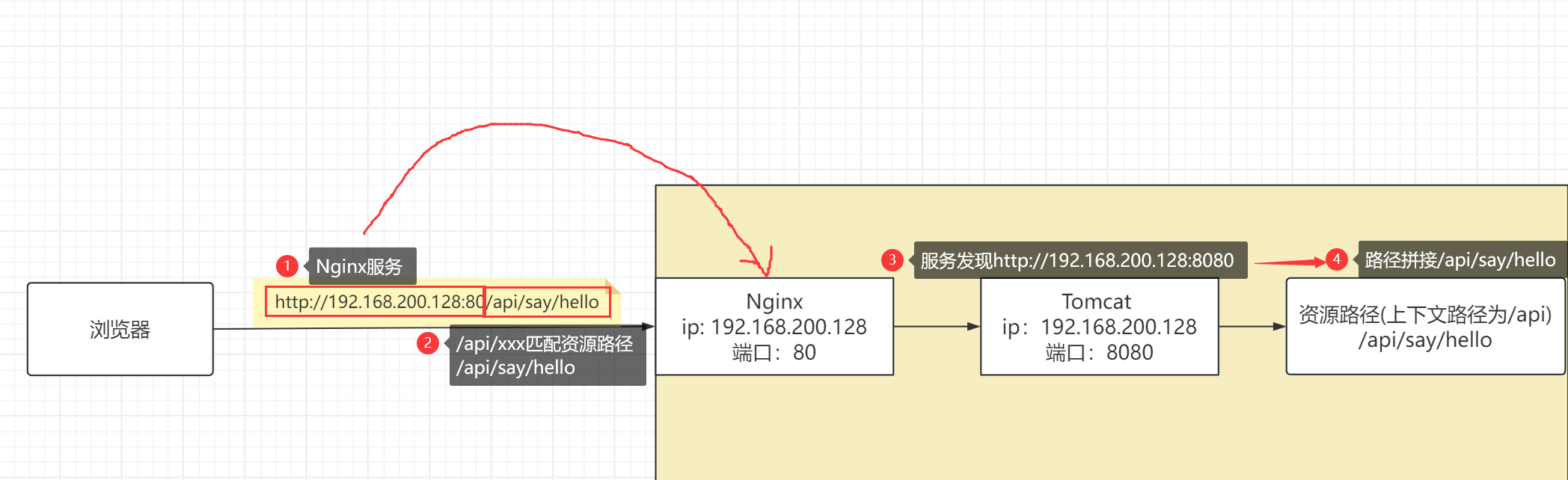
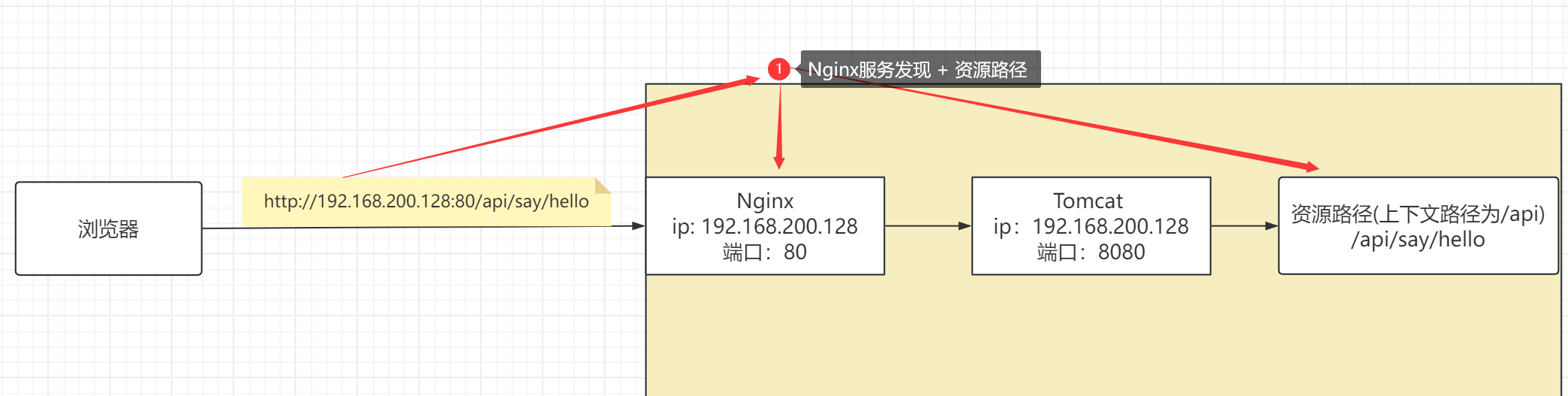
3.示意图

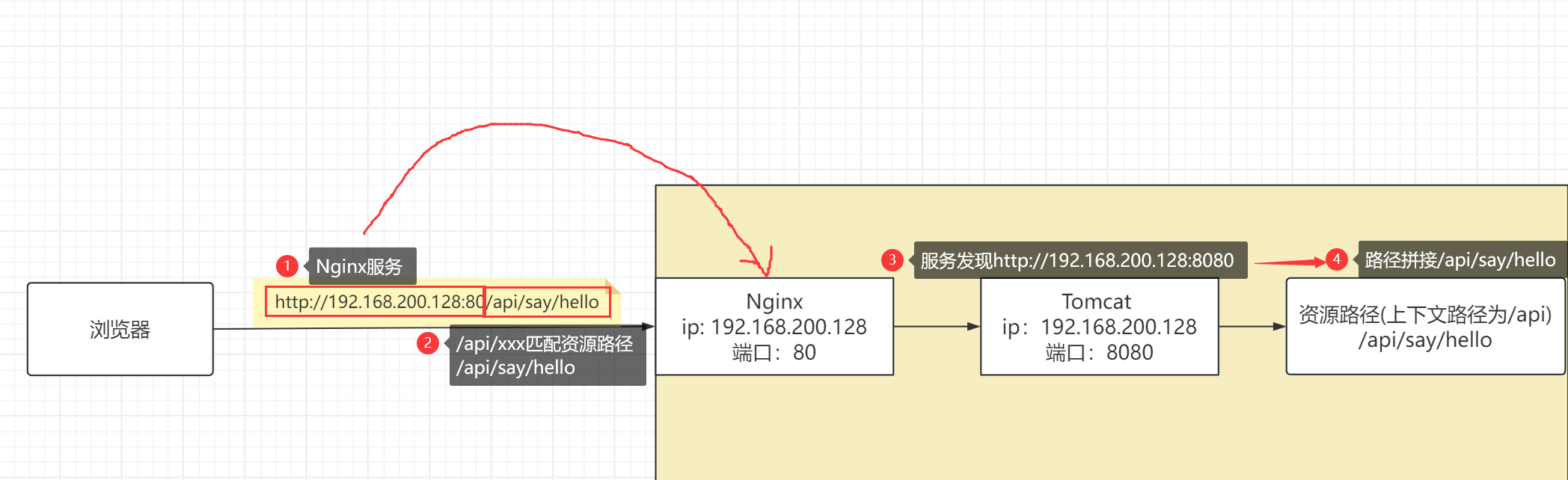
6.nginx.conf 解析浏览器请求
1.server块全局配置 Nginx服务(ip/域名 + 端口)

2.location块规则,匹配资源路径 /api/xxx,这里匹配到 /api/say/hello
3.location块proxy_pass规则,服务发现(http://192.168.200.128:8080)
4.路径拼接 http://192.168.200.128:8080 +/api/say/hello
5.完整配置
server {
listen 80;
server_name 192.168.200.128;
location /api/ {
proxy_pass http://192.168.200.128:8080;
}
}
6.解析步骤

7.启动测试
1.启动Tomcat
2.启动Nginx
3.浏览器请求 http://192.168.200.128:8080/api/say/hello
8.Nginx部署常用命令
1.开启防火墙 80 并查询是否成功
firewall-cmd --permanent --add-port=80/tcp && firewall-cmd --reload && firewall-cmd --query-port=80/tcp
2.启动Nginx
1.进入安装目录 /usr/local/nginx
cd /usr/local/nginx
2.启动Nginx(指定配置文件为安装目录/nginx.conf)
./sbin/nginx -c nginx.conf
3.查看Nginx进程
ps -ef | grep nginx
4.查看Nginx是否在监听
netstat -anp | grep nginx
3.编辑Nginx配置文件
1.进入安装目录 /usr/local/nginx
cd /usr/local/nginx
2.编辑配置文件(也有可能是conf/nginx.conf)
vim nginx.conf
4.重载Nginx**(配置文件更新时使用)**
1.进入安装目录 /usr/local/nginx
cd /usr/local/nginx
2.重载
./sbin/nginx -s reload
5.关闭Nginx
1.进入安装目录 /usr/local/nginx
cd /usr/local/nginx
2.关闭
./sbin/nginx -s stop
6.查看所有开放的端口
firewall-cmd --list-all
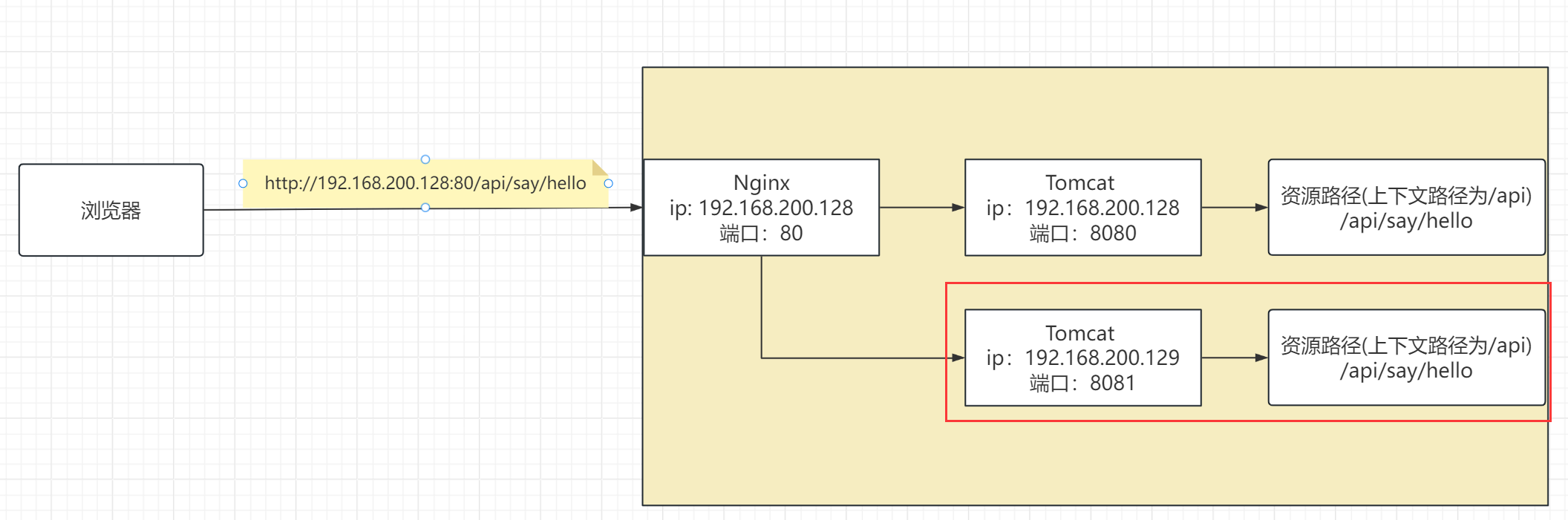
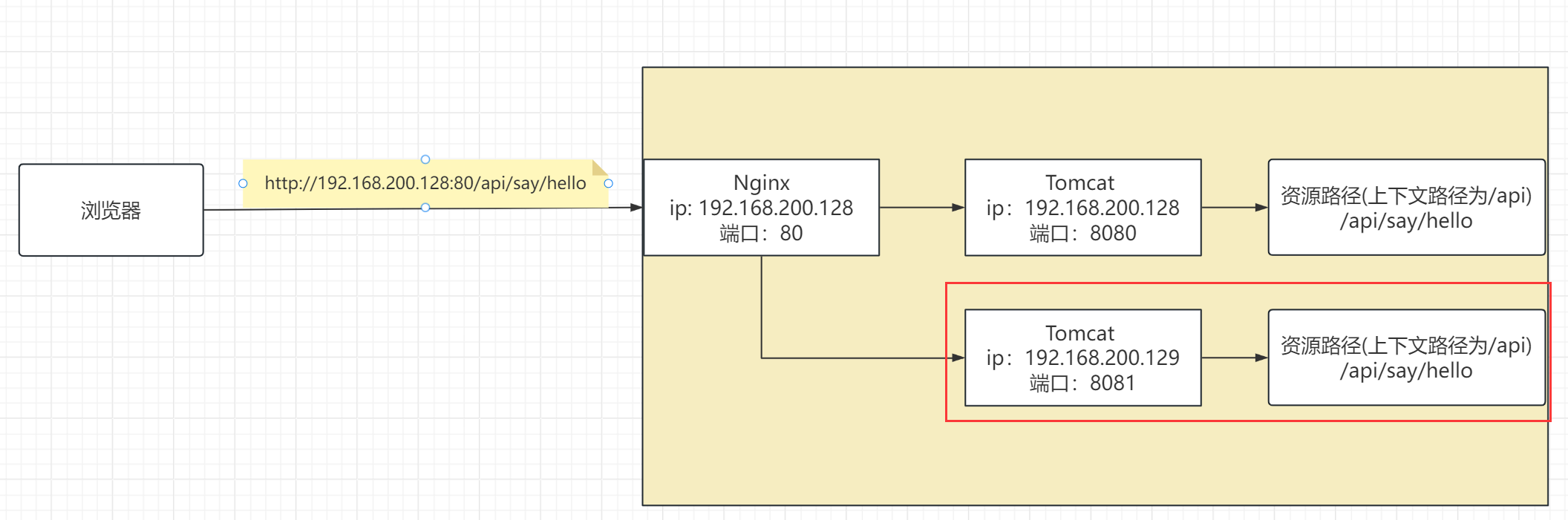
9.部署负载均衡
1.部署:添加一台服务器,内容跟原来的一样,只是ip和端口不同

2.网络问题
3.请求:浏览器请求方式没有变化依然是Nginx的服务发现 + 资源路径
4.解析:需要配置http全局块和server块
1.http全局块
upstream sunservers {
server 192.168.200.128:8080;
server 192.168.200.129:8081;
}
2.server块
- 修改proxy_pass为上面的upstream的名字sunservers
server {
listen 80;
server_name 192.168.200.128;
location /api/ {
proxy_pass http://sunservers;
}
}
10.Nginx部署核心机制总结
1.部署:将资源部署在指定位置并画出示意图,体现ip+端口以及资源路径
2.网络:确保网络畅通,防火墙开启
3.请求:Nginx服务发现 + 资源路径
4.解析:配置 nginx.conf 进行解析
2.nginx.conf 配置文件详解
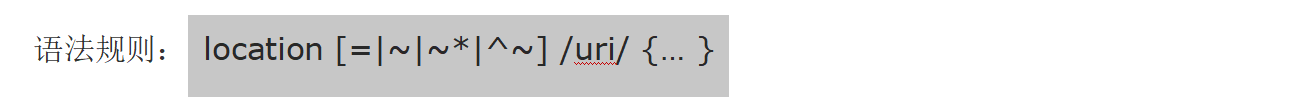
1.location语法规则
1.语法

2.优先级
- =:精确匹配
- ^~:匹配以某个路径开头的
- ~:正则匹配,区分大小写
- ~*:正则匹配,不区分大小写
- 普通匹配
3.匹配的规则
- 非普通匹配:只要按照优先级匹配到了,就直接返回
- 普通匹配:会匹配符合要求的最长路径
- 关于普通匹配 /api/ 就相当于/api/* 即只要资源路径的前缀是/api/即可
2.实际常用规则模板
1.第一个必选规则-精确匹配网站根目录(匹配到即返回)
- Nginx服务 + / 可以匹配到这个location
- proxy_pass 表示,当匹配到这个的时候,将请求转发到 http://tomcat:8080/index + /
location = / {
proxy_pass http://tomcat:8080/index
}
2.第二个必选规则-处理静态文件请求(匹配到即返回)
有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
- Nginx服务 + /static/* 可以匹配到这个location
- root表示,匹配到之后在本服务下找 /webroot/res/ + **/static/***中间的
/会自动去掉
location ^~ /static/ {
root /webroot/res/;
}
- *Nginx服务 + .(gif|jpg|jpeg|png|css|js|html|ico) 可以匹配到这个location
- root表示,匹配到之后在本服务下找**/webroot/res/ + .(gif|jpg|jpeg|png|css|js|html|ico)* 中间的
/会自动去掉
location ~* \.(gif|jpg|jpeg|png|css|js|html|ico)$ {
root /webroot/res/;
}
3.第三个规则就是通用规则,用来转发动态请求到后端应用服务器(匹配符合要求的最长location)
- Nginx服务 + /* 可以匹配到这个location
- 如果匹配到则会将请求转发到 http://tomcat:8080/ + /*
location / {
proxy_pass http://tomcat:8080/
}
4.常用规则小结
- 实际上使用的也就是一个精确匹配,一个处理静态文件的匹配,还有一堆通用匹配
- 前两个匹配是正则匹配,只要匹配到了就返回
- 最后的一堆都是通用匹配,匹配到了不一定马上返回,直到匹配到符合要求的最长location才会返回
5.nginx.conf 匹配口诀!
1.Nginx服务(ip + 端口)
2.匹配资源路径(根据location匹配资源路径)
3.服务发现(匹配成功则根据 proxy_pass 服务发现)
4.路径拼接(服务发现 与 匹配到的资源路径拼接得到资源)
3.Nginx动静分离
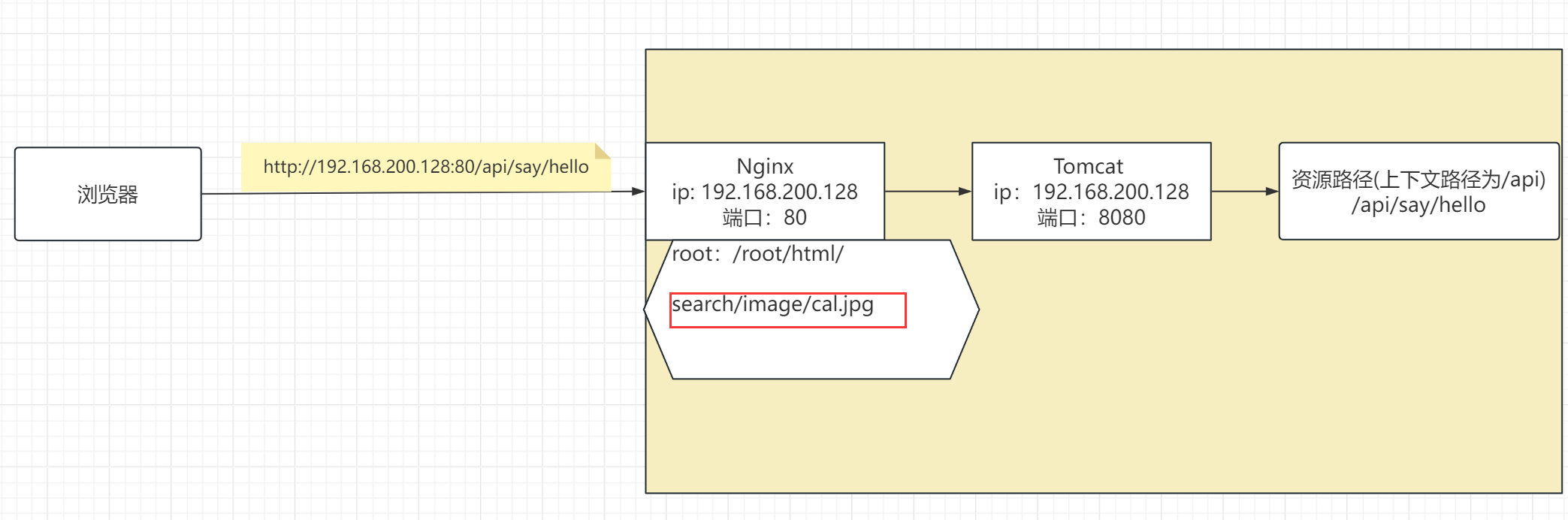
1.决定Nginx服务器要存放静态资源的目录
这里指定图片的存放根路径为 /root/html/
2.存放静态资源

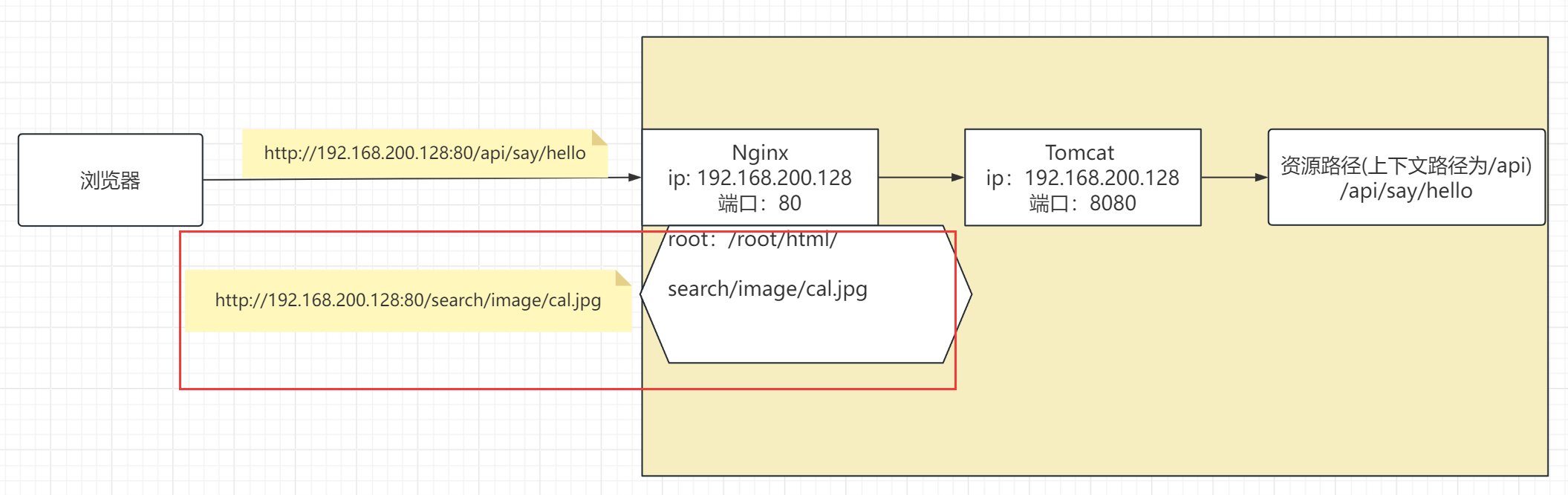
3.浏览器请求方式
1.Nginx 服务发现(http://192.168.200.128:80) + 资源路径 (/search/image/cal.jpg)
2.url = http://192.168.200.128:80/search/image/cal.jpg
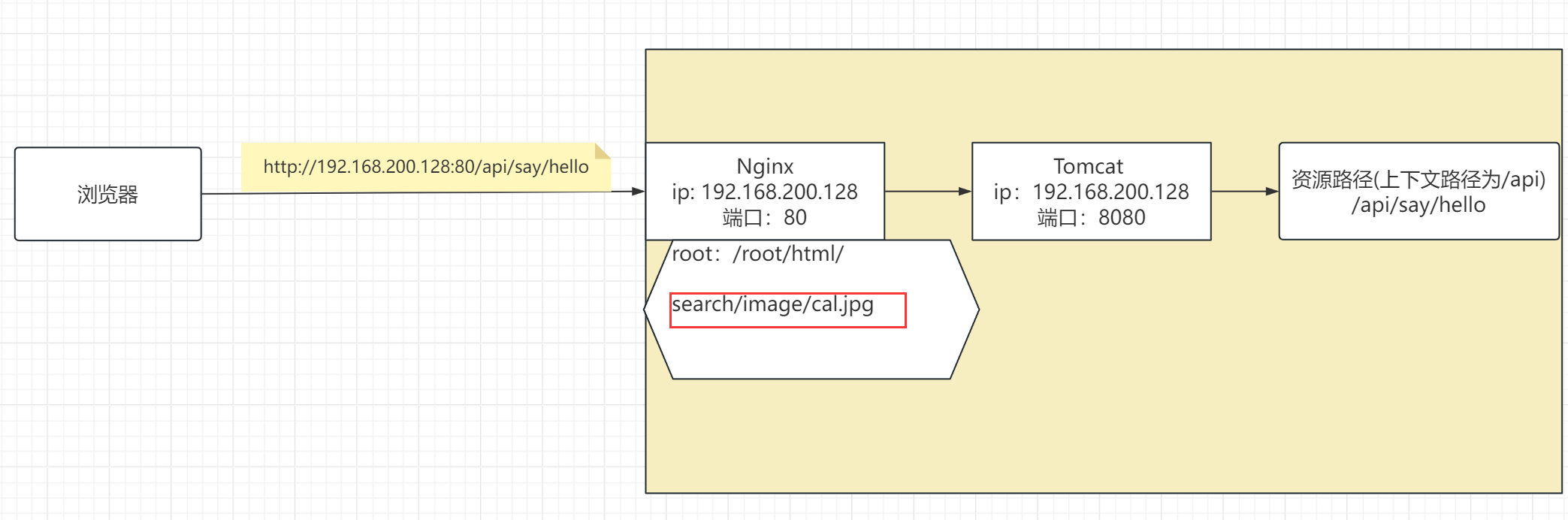
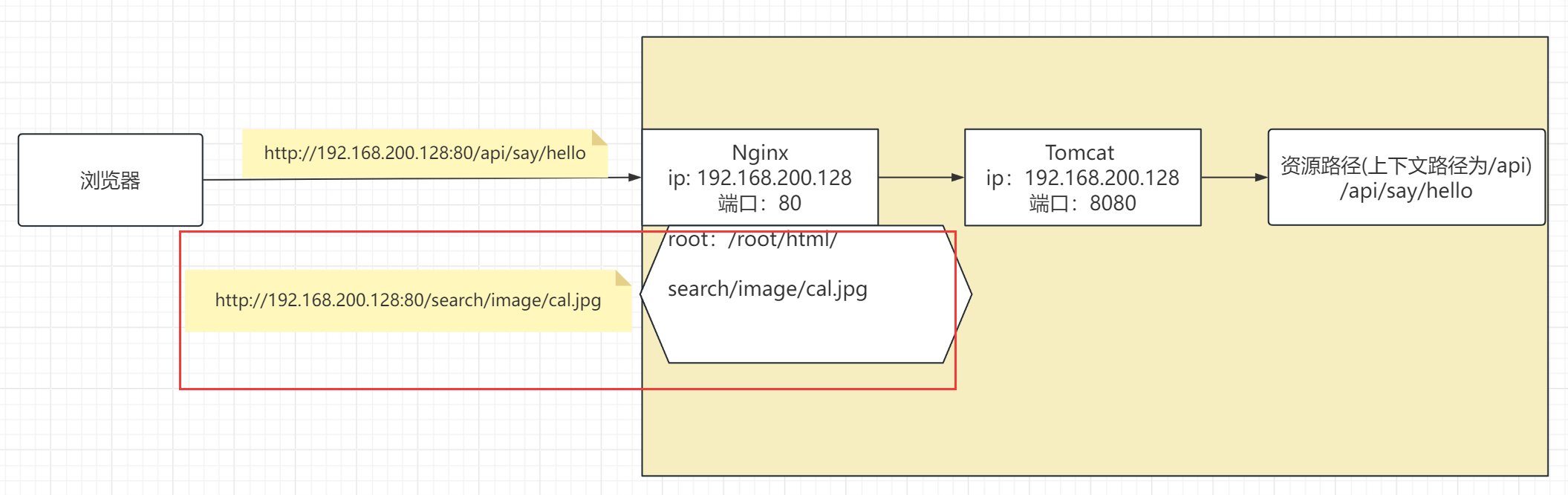
3.示意图

4.nginx.conf 解析浏览器请求
1.server块全局配置 Nginx服务(ip/域名 + 端口)

2.location块规则匹配资源路径 ~* .(jpg)$ 也就是匹配以.jpg结尾的资源路径,这里匹配到 /search/image/cal.jpg
3.location块root规则,替换资源根路径,这里使用/root/html/来替换/search/image/cal.jpg中的/也就是最后的路径为http://192.168.200.128:80/root/html/search/image/cal.jpg
5.完整配置
server {
listen 80;
server_name 192.168.200.128;
location ~* \.(jpg)$ {
root /root/html/;
}
}
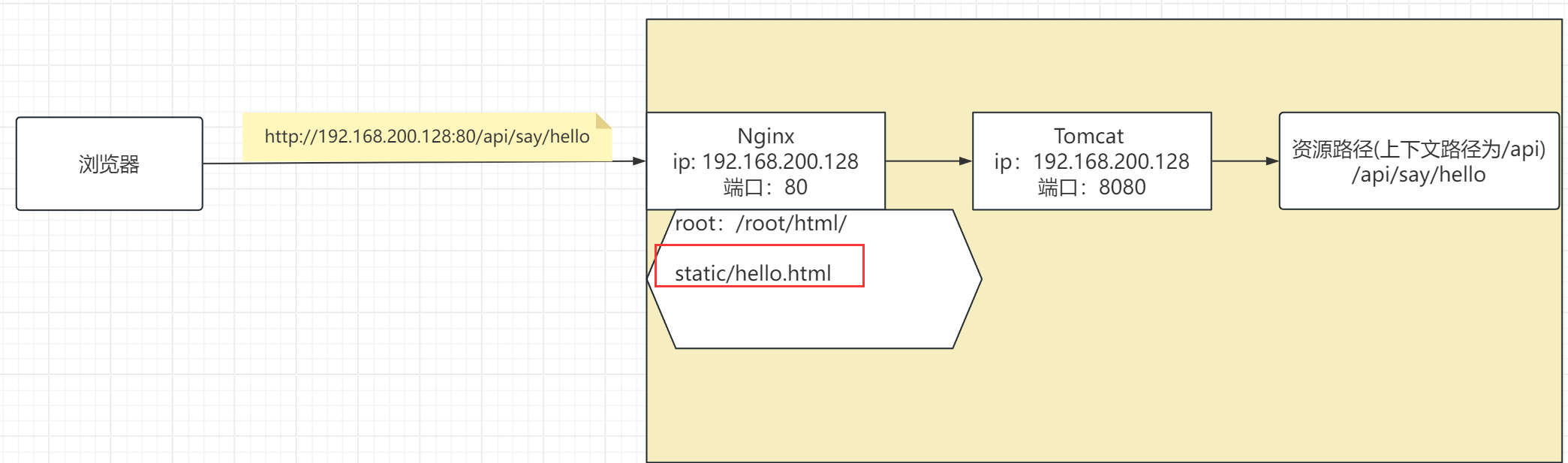
6.静态资源的部署说明
1.前端项目build到dist目录下
2.举例dist/hello.html的资源路径就是/static/hello.html
3.此时这个文件的全路径就是 服务发现(本机的ip + 端口) + /static/hello.html
4.如果把这个 /static/hello.html放到Nginx的配置了root的目录下

5.那么此时的浏览器请求方式就是 服务发现(Nginx的ip + 端口) + /static/hello.html
6.静态资源的部署只需要将其放到配置了root的Nginx目录下,然后拦截静态资源,就可以使用服务发现 + 资源路径的方式请求资源