|
本篇在讲什么 简单讲解关于vue-router的使用 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Vue的小白 适合想要自己搭建网站的新手 适合没有接触过vue-router的前端程序 本篇需要什么 对Html和css语法有简单认知 对Vue有简单认知 Node.js(博主v18.13.0)的开发环境 Npm(博主v8.19.3)的开发环境 Vue(博主v5.0.8)的开发环境 依赖VS code编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |

★提高阅读体验★ 👉 ♠一级标题 👈👉 ♥二级标题 👈👉 ♥ 三级标题 👈👉 ♥ 四级标题 👈 |
目录
- ♠ 创建一个简单的Vue
- ♥ 初始化Vue项目
- ♥ 测试访问
- ♠ vue-router
- ♥ 安装vue-router
- ♥ 新增测试页面
- ♥ 创建router文件
- ♥ 修改main.js文件
- ♥ 修改App.vue文件
- ♥ 展示页面
- ♠ 推送
- ♠ 结语
♠ 创建一个简单的Vue
♥ 初始化Vue项目
打开cmd切换目录到我们的工作路径,执行命令
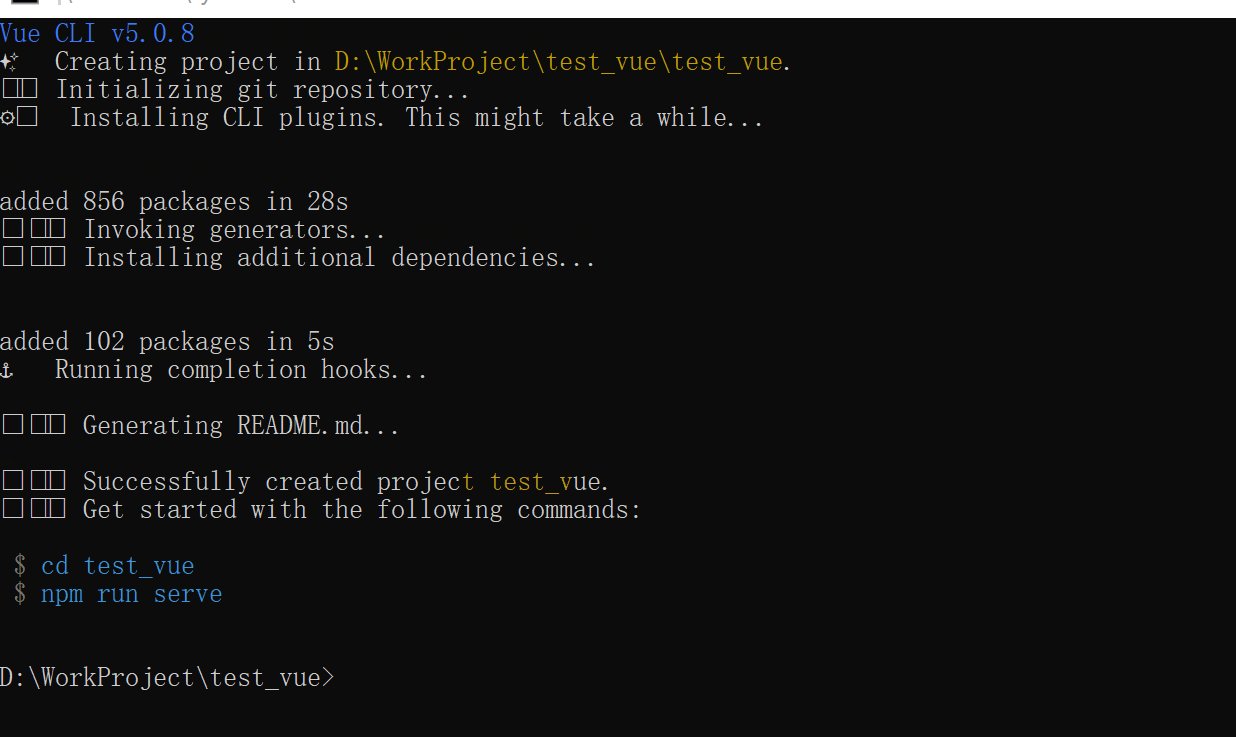
Vue create test_vue

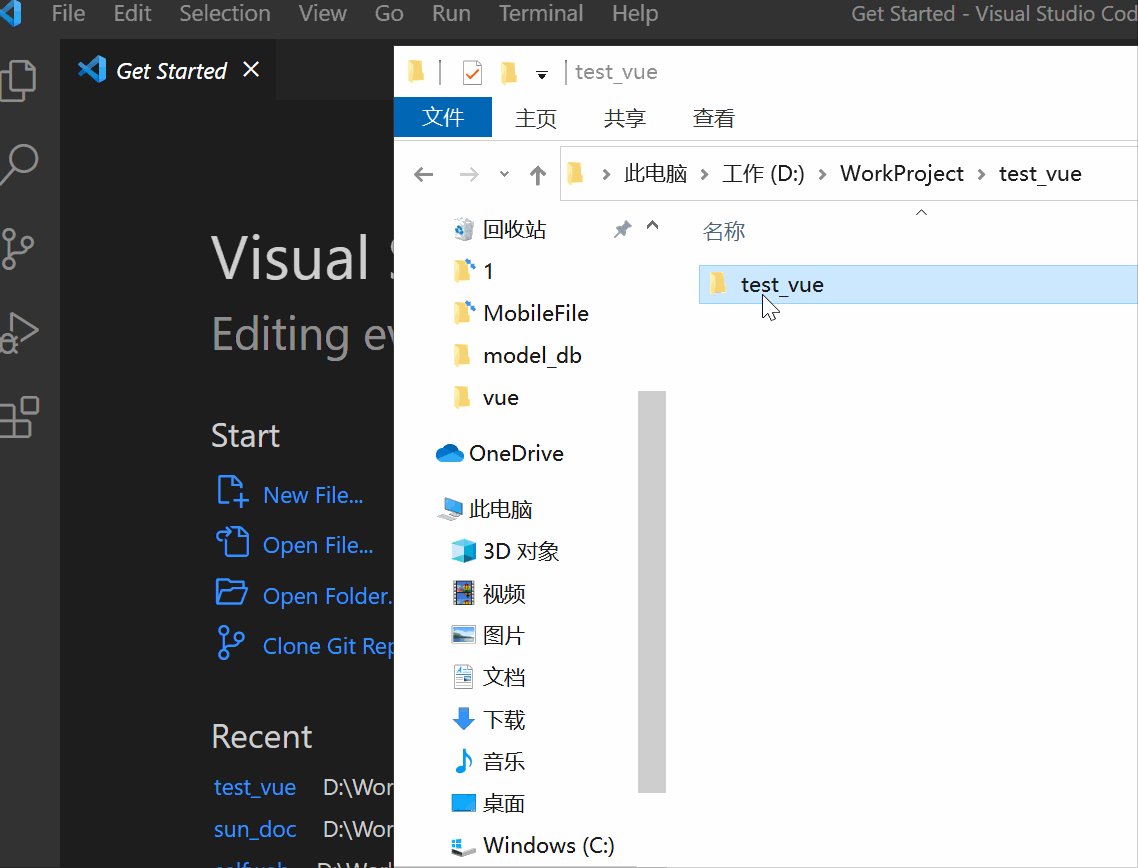
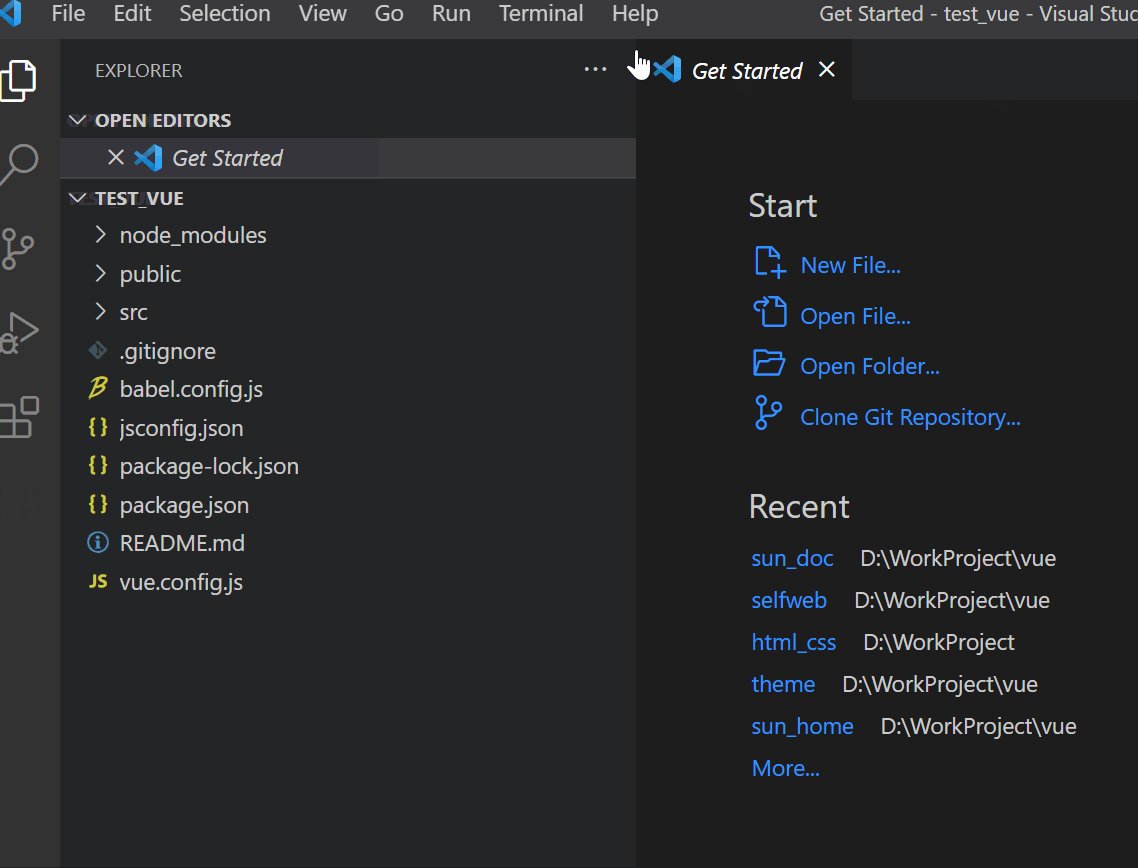
♥ 测试访问
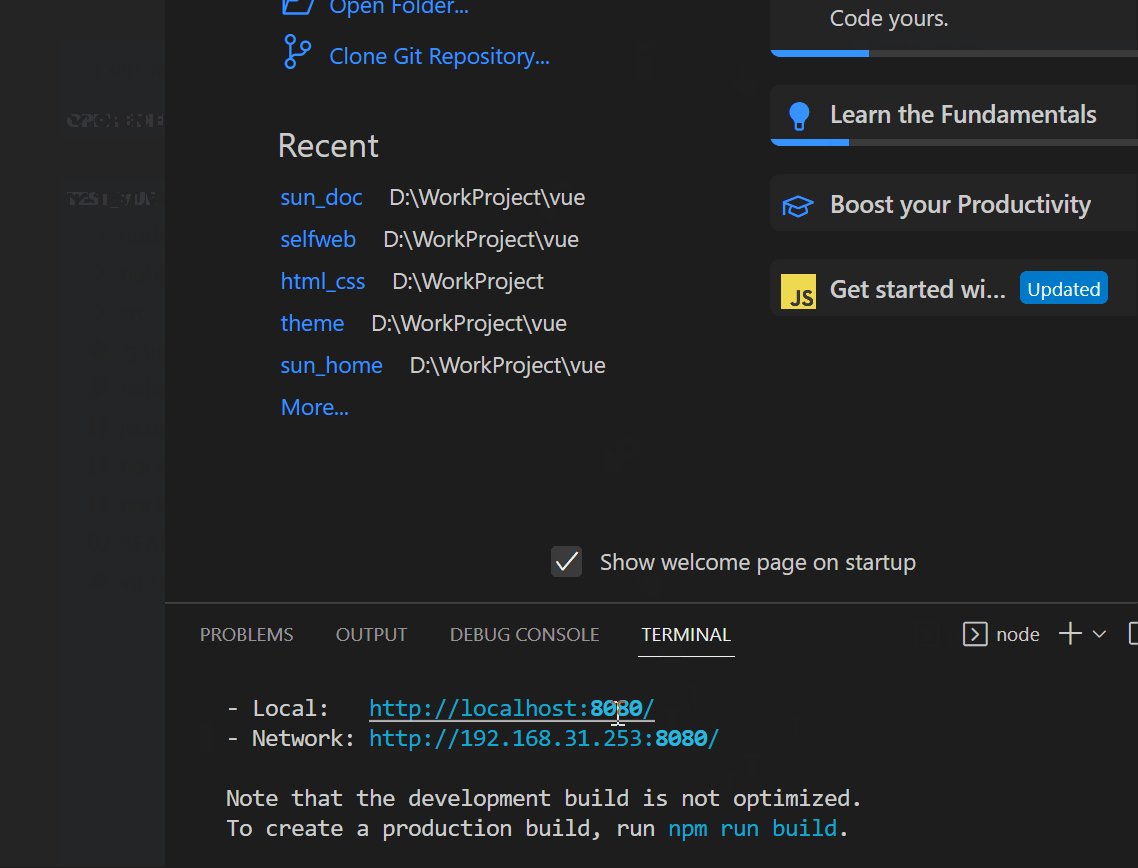
通过Vs code打开刚创建好的Vue工程,在命令行执行启动命令,查看本地测试地址
npm run serve
http://localhost:8080/

♠ vue-router
当前项目是没有router的依赖的,我们需要安装依赖并修改部分代码
♥ 安装vue-router
第一步在vs code的vue项目目录下执行安装命令
npm install vue-router

♥ 新增测试页面
在components文件下新增两个vue文件,代码分别如下

- TestA.vue
<template>
<div>
<h1>我是测试A</h1>
</div>
</template>
- TestB.vue
<template>
<div>
<h1>我是测试B</h1>
</div>
</template>
两个页面非常的简单,只是显示一个标题
♥ 创建router文件
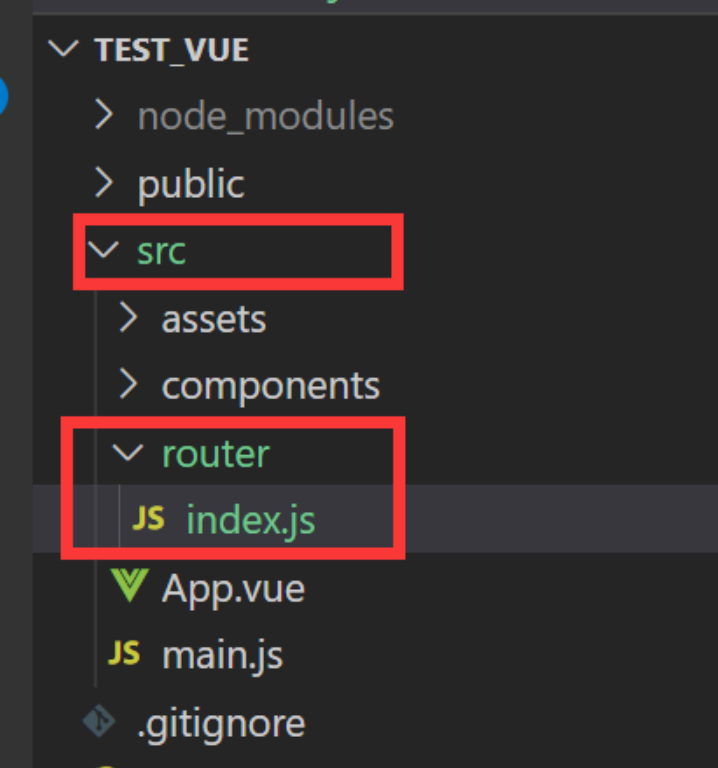
在src下创建router文件夹

并在router文件夹创建index.js文件,js内容如下
- index.js
import {createRouter, createWebHistory} from 'vue-router'
import TestA from "../components/TestA.vue"
import TestB from "../components/TestB.vue"
const routes = [
{
name: 'a',
path: '/testA',
component: TestA
},
{
name: 'b',
path: '/testB',
component: TestB
},
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
要点1:在index.js文件中,引用了新创建的TestA和TestB文件
要点2:在routes数组中,定义了新页面的路由参数,以后都可以通过path,索引到新创建的页面
要点3:routes固定写法,不能改
♥ 修改main.js文件
main.js文件修改为一下代码所示
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
要点1:引用了创建的index.js,获取了router实例
要点2:调用了Vue.use(router)
♥ 修改App.vue文件
App.vue文件修改为一下代码所示
<template>
<router-link to="/testA">testA</router-link>
<router-link to="/testB">testB</router-link>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
}
</script>
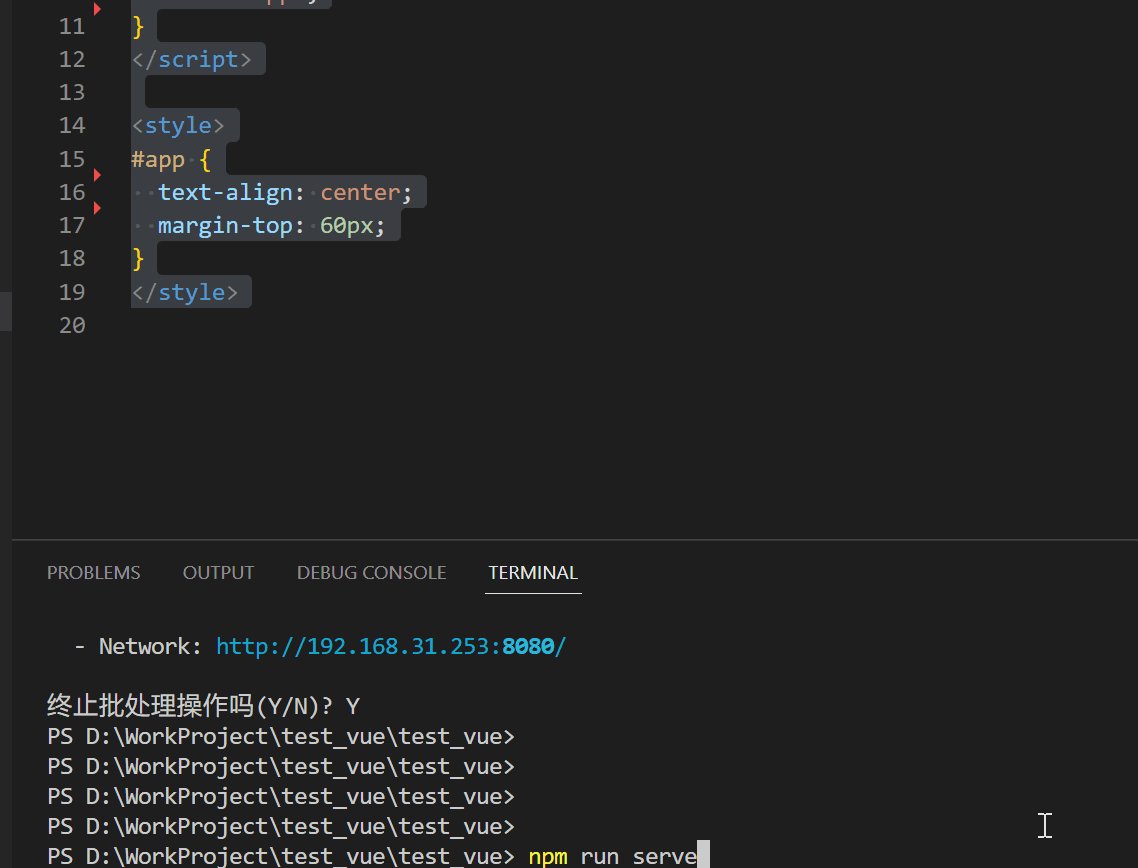
<style>
#app {
text-align: center;
margin-top: 60px;
}
</style>
要点1:router-link固定用法,后边接我们在routes数组内写的路由参数path
要点2:router-view固定标签,用来显示点击router-link后显示的新页面的位置
在App.vue内,我们删除掉了原有的HelloWorld.vue的显示,增加了两个router-link组件和一个router-view标签
♥ 展示页面
在vs code终端执行run命令,可以通过本地地址看到下图页面

至此我们已经安装并使用了vue-router
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。