目录
选择器进阶
1、复合选择器
1.1后代选择器:空格
1.2 子代选择器: >
2、并集选择器:,
3、交集选择器
4、hover伪类选择器
Emmet语法
背景相关属性
1.1背景颜色
2.1背景图片
3.1背景平铺
4.1背景位置
5.1背景相关属性连写
6.1img标签和背景图片的区别
元素显示模式
1.1块级元素
2.1行内元素
3.1行内块元素
4.1元素显示模式转换
5.1标签嵌套
CSS特性
继承性
层叠性
综合案例一
综合案例二
选择器进阶
1、复合选择器
1.1后代选择器:空格
作用:选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 {css}
结果:在选择器1所找到标签的后代(儿子、孙子、重孙子...)中,找到满足选择器2的标签,设置样式
注意:
后代选择器中,选择器与选择器之间通过空格隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 找到div的儿子p设置文字颜色是红色 */
/* 父选择器 后代选择器 {} */
div p {
color:red;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
<div>
<p>这是div的儿子p</p>
</div>
</body>
</html>
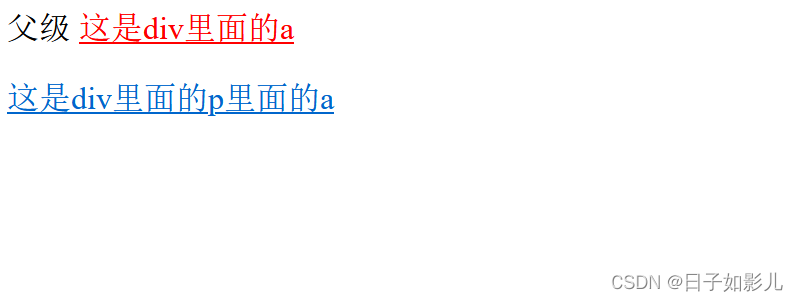
1.2 子代选择器: >
作用:选择父元素子代中满足条件的元素
语法:
选择器1 > 选择器2 {css}
结果:
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意:
子代只包括:儿子
子代选择器中,选择器与选择器之间通过>隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 空格隔开的是后代,儿子,孙子,重孙子 */
/* div a {
color:red;
} */
/* 只想选中儿子a */
/* div的儿子a文字颜色是红色 */
div>a {
color:red;
}
</style>
</head>
<body>
<div>
父级
<a href="#">这是div里面的a</a>
<p>
<a href="#">这是div里面的p里面的a</a>
</p>
</div>
</body>
</html>
2、并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 ,选择器2{css}
结果:
找到 选择器1和选择器2 选中的标签,设置样式
注意:
并集选择器中的每组选择器之间通过,分隔
并集选择器中的每组选择器可以是基础选择器或复合选择器
并集选择器中的每组选择器通常一行写一个,提高代码的可读性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* p div span h1 文字颜色是红色 */
p,
div,
span,
h1 {
color:red;
}
</style>
</head>
<body>
<p>ppp</p>
<div>div</div>
<span>span</span>
<h1>h1</h1>
<h2>h2</h2>
</body>
</html> 
3、交集选择器
作用:选中页面中 同时满足 多个选择器的标签
语法:选择器1 选择器2 {css}
结果:找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
注意:
1、交集选择器中的选择器之间是紧挨着的,没有东西分隔
2、交集选择中如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.box {
color:red;
}
</style>
</head>
<body>
<!-- 找到第一个p,带box类的,设置文字颜色是红色 -->
<p class="box">这是p标签:box</p>
<p>pppppp</p>
<div class="box">这是div标签:box</div>
</body>
</html> 
4、hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
语法:选择器:hover{css}
注意:
1、伪类选择器选中的元素的某种状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 悬停时文字颜色是红色 */
a:hover {
color:red;
background-color: green;
}
div:hover {
color:green;
}
</style>
</head>
<body>
<a href="#">这是超链接a</a>
<!-- 任何标签都可以添加伪类,任何一个标签都可以鼠标悬停 -->
<div>div</div>
</body>
</html>Emmet语法

输入标签名 按回车即可生成标签
提示css属性:单词的首字母
<style>
div {
/* w300+h200+bgc */
width: 300px;
height: 200px;
background-color: #fff;
}
</style>
<!-- ul>li{111}*3 -->
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
<!-- ul>li{$}*3 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>背景相关属性
1.1背景颜色
属性名:background-color(bgc)
属性值:
颜色取值:关键字、rgb表示法、rgba表示法、十六进制......
注意点:
背景颜色默认值是透明:rgba(0,0,0,0)、transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
/* background-color: pink; */
/* background-color: #ccc; */
/* 红绿蓝三原色,a是透明度0-1 */
background-color: rgba(0,0,0,.5);
/* background-color:rgba(0,0,0,0.5) */
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>2.1背景图片
属性名:background-image(bgi)
属性值:background-image:url(‘图片的路径’);
注意点:
背景图片中url中可以省略引号
背景图片默认是在水平和垂直方向平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
3.1背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repea-y | 沿着垂直方向(y轴)平铺 |
4.1背景位置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./九号平衡车.jpg);
background-repeat: no-repeat;
/* background-position: right bottom; */
/* background-position: center center; */
background-position: center;
/* background-position: -50px 0; */
/* 正数:向右向下移动;负数:向左向右移动 */
/* 注意:背景色和背景图只显示在盒子里边 */
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>
5.1背景相关属性连写
推荐书写顺序:background:color image repeat position
可以按照需求省略
图书情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
/* background: pink url(./九号平衡车.jpg) no-repeat center bottom; */
/* 背景图位置如果是英文单词可以颠倒顺序 */
background: pink url(./九号平衡车.jpg) no-repeat bottom center;
/* 测试背景图位置如果是数值 不可以颠倒顺序 */
/* 水平50px 垂直100px */
background:pink url(./九号平衡车.jpg) no-repeat 50px 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>6.1img标签和背景图片的区别
法1:img标签是一个标签,不设置宽高默认会以原尺寸显示
法2:div标签+背景图片
需要设置div的宽高,不然看不见背景图片,因为背景图片只是装饰的css样式,不能撑开div标签
工作中重要的图片都用img
元素显示模式
1.1块级元素
特点:
独占一行(一行只能显示一个)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高
代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer......
2.1行内元素
特点:
一行可以显示多个
宽度和高度默认由内容撑开(设置宽高不生效)
尺寸和内容的大小相同
不可以设置宽高
代表标签:
a、span、b、u、i、s、strong、ins、em、del......
3.1行内块元素
特点:
一行可以显示多个
可以设置宽高
代表标签:
input、textarea、button、select......
特殊情况:img标签由行内块元素特点,但是Chrome调试工具中显示结果是inline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<img src="./九号平衡车.jpg" alt="">
<img src="./九号平衡车.jpg" alt="">
</body>
</html>
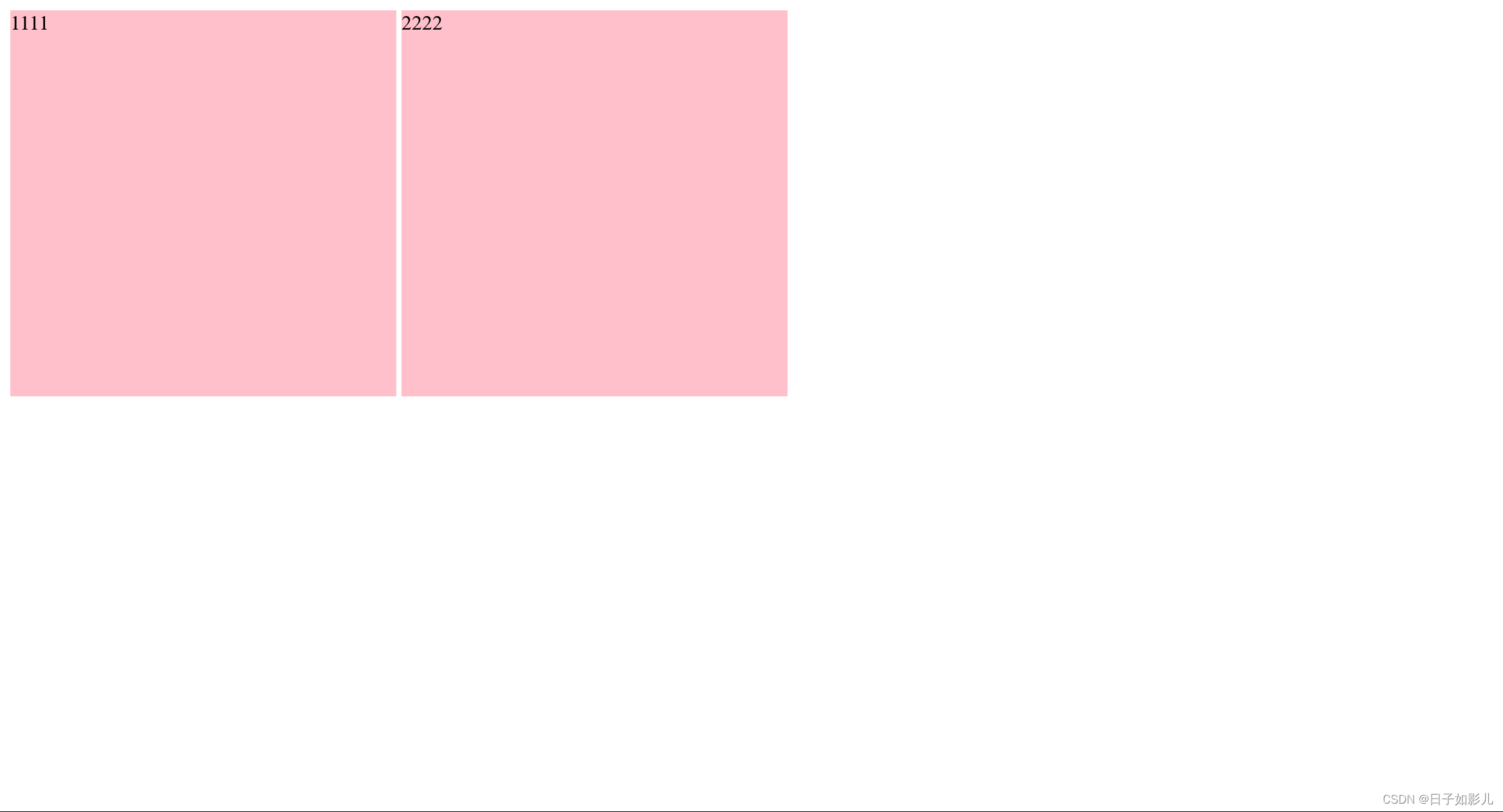
4.1元素显示模式转换
| 属性 | 效果 | 使用频率 |
| display:block | 转换成块级元素 | 较多 |
| display:inline-block | 转换成行内块元素 | 较多 |
| display:inline | 转换成行内元素 | 极少 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
/* 转行内块 */
display:inline-block;
}
</style>
</head>
<body>
<div>1111</div>
<div>2222</div>
</body>
</html>
5.1标签嵌套
html嵌套规范注意点:
1、块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等
但是:p标签中不要嵌套div、p、h等块级元素
2、a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
CSS特性
继承性

控制文字的属性都能继承,不是控制文字的都不能继承。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color:red;
font-size:30px;
}
</style>
</head>
<body>
<div>
这是div标签里面的文字
<span>这是div里面的span</span>
</div>
</body>
</html>继承失效的特殊情况:
1、a标签的color会继承失效
2、h系列标签的font-size会继承失效
因为他们有浏览器默认样式
层叠性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color:red;
color:green;
}
.box {
font-size: 30px;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
后边层叠前边 一定要优先级一样才可以
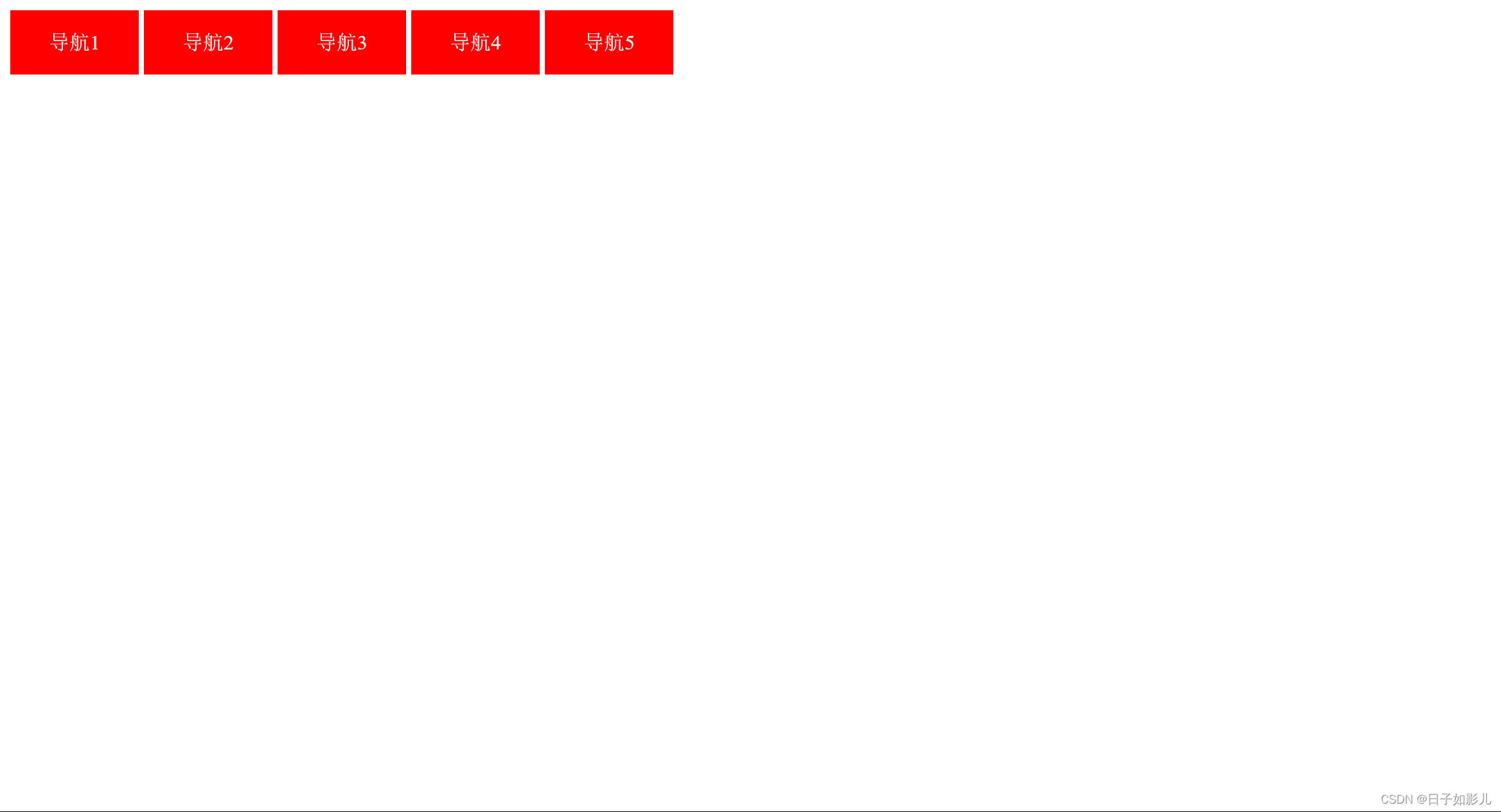
综合案例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* a显示模式是行内,加宽高默认不生效,转显示模式:行内块 */
a {
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
display:inline-block;
color:#fff;
text-align: center;
line-height: 50px;
}
a:hover {
background-color: orange;
}
</style>
</head>
<body>
<a href="#">导航1</a>
<a href="#">导航2</a>
<a href="#">导航3</a>
<a href="#">导航4</a>
<a href="#">导航5</a>
<!-- 选多行加内容删除 按住alt shift +鼠标左键单击-->
</body>
</html> 
综合案例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
width: 260px;
height: 136px;
background-color: pink;
display: inline-block;
text-decoration: none;
line-height: 58px;
/* line-height:104px; ~在中间 */
text-align: center;
}
.one {
background-image: url(./1.png);
}
.two {
background-image: url(./2.png);
}
.one:hover {
background-image: url(./2.png);
}
.two:hover {
background-image: url(./1.png);
}
</style>
</head>
<body>
<a href="#" class="one">~</a>
<a href="#" class="two">~</a>
<a href="#" class="one">~</a>
<a href="#" class="two">~</a>
</body>
</html>





![【寒假每日一题】洛谷 P7471 [NOI Online 2021 入门组] 切蛋糕](https://img-blog.csdnimg.cn/9a0957f68d20423488ba9c6c4edb5382.png)