一、CSS中常用的长度单位
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS中常用的长度单位</title>
<style>
html{
font-size: 40px;
}
#d1{
/*第一种长度单位:px(像素)*/
width: 200px;
height: 200px;
font-size: 20px;
background-color: skyblue;
}
#d2{
/*第二种长度单位:em(相对于当前元素的font-size的倍数)*/
width: 10em;
height: 10em;
font-size: 20px;
/*一层一层想上找*/
background-color: yellow;
}
#d3{
/*第三种长度单位:rem(相对于根元素的font-size的倍数)*/
/*没写,默认16px*/
width: 10rem;
height: 10rem;
/*font-size: 20px;*/
font-size: 1rem;
/*一层一层想上找*/
background-color: green;
}
#d4{
width: 200px;
height: 200px;
font-size: 20px;
background-color: salmon;
}
.inside{
/*第四种长度单位:%(相对其父元素的百分比)*/
width: 50%;
height: 25%;
font-size: 150%;
/*相对于复原素字体的150%*/
background-color: mediumvioletred;
}
.test{
font-size: 80px;
text-indent: 2em;
/*缩进两字符*/
background-color: greenyellow;
}
</style>
</head>
<!--<body style="font-size: 50px;">-->
<body>
<div id="d1">1</div>
<hr>
<div id="d2">2</div>
<hr>
<div id="d3">3</div>
<hr>
<div id="d4">
<div class="inside">4</div>
</div>
<hr>
<div class="test">好好学习,天天向上</div>
</body>
</html>显示结果:

二、元素的显示模式
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素的显示模式</title>
<!-- 块元素在页面中独占一行,不会与任何元共用一行,是从上到下排列的-->
<!-- 默认宽度:撑满父元素-->
<!-- 默认高度:由内容撑开-->
<!-- 可以通过CSS设置高度-->
<style>
body{
/*margin: 0;*/
/*margin: 可以让块全面铺开,没有缝隙*/
background-color: #999ff0;
}
div{
width: 200px;
height: 200px;
}
#d1{
background-color: green;
}
#d2{
background-color: #cb7326;
}
#d3{
background-color: #07e0c0;
}
.one{
background-color: #0000cc;
}
.two{
background-color: #63c61c;
}
span{
width: 200px;
height: 200px;
}
img{
width: 50px;
}
</style>
</head>
<body>
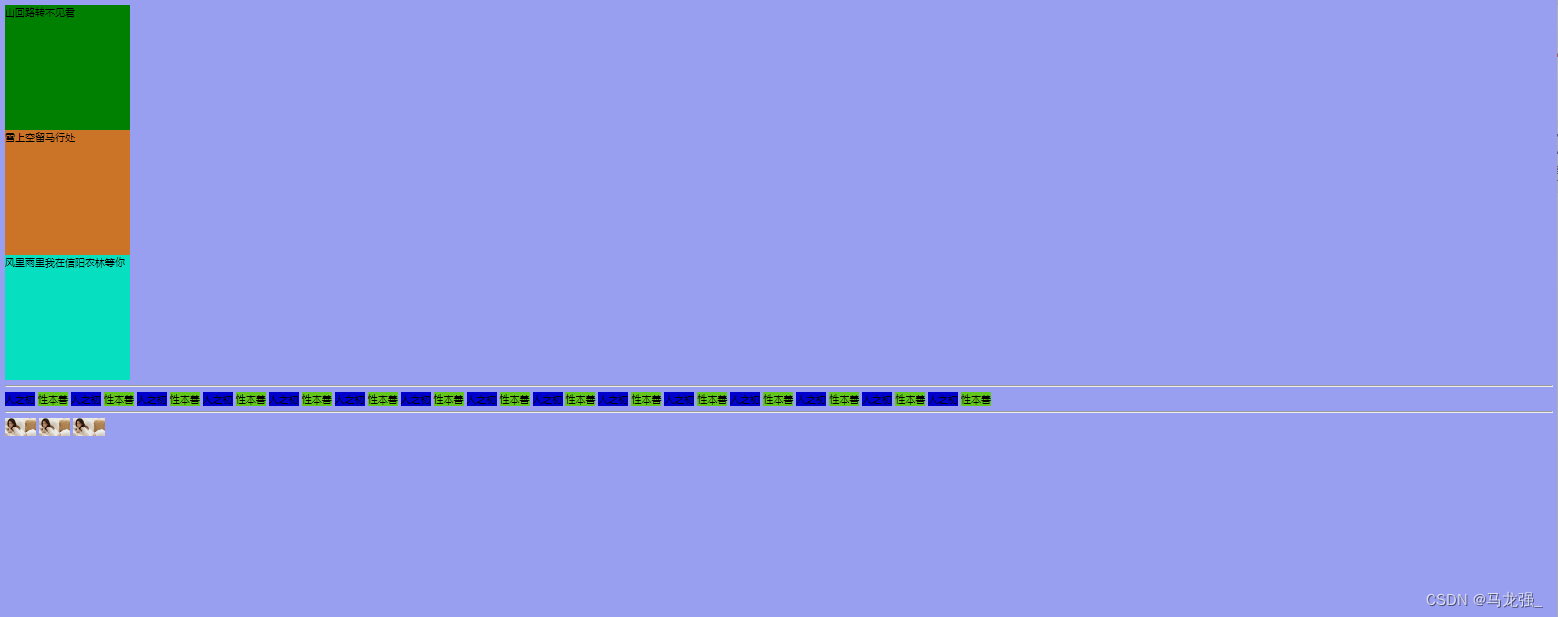
<div id="d1">山回路转不见君</div>
<div id="d2">雪上空留马行处</div>
<div id="d3">风里雨里我在信阳农林等你</div>
<hr>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<span class="one">人之初</span>
<span class="two">性本善</span>
<hr>
<img src="../pictures/喜羊羊.jpg" alt="喜羊羊">
<img src="../pictures/喜羊羊.jpg" alt="喜羊羊">
<img src="../pictures/喜羊羊.jpg" alt="喜羊羊">
<!-- 行内元素(内联元素)-->
<!-- 行内块元素(内联块元素)-->
<!-- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列-->
<!-- 默认宽度:撑满父元素-->
<!-- 默认高度:由内容撑开-->
<!-- 可以通过CSS设置高度-->
</body>
</html>显示结果:

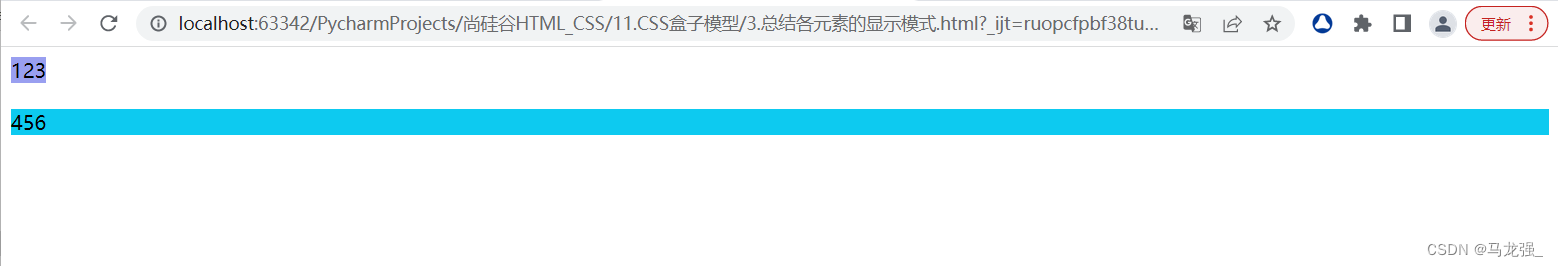
三、总结各元素的显示模式
块元素:
1.主题结构标签:<html>、<body>
2.排版标签:<h1>-<h6>、<hr>、<p>、<pre>、<div>
3.列表标签:<ul>、<ol>、<li>、<dt>、<dd>
4.表格相关标签:<table>、<tbody>、<thead>、<tfoot>、<tr>、<caption>
5.<form>、<option>
行内元素:
1.文本标签:<br>、<em>、<strong>、<sup>、<sub>、<del>、<ins>
2.<a>与<label>
行内块元素:
1.图片:<img>
2.单元格:<td>、<th>
3.表单控件:<input>、<textarea>、<select>、<button>
4.框架标签:<iframe>
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>总结各元素的显示模式</title>
<style>
#s1{
background-color: #999ff0;
}
/*#d1{*/
/* background-color: #999ff0;*/
/*}*/
#d2{
background-color: #0dcaf0;
}
</style>
</head>
<body>
<!-- <div id="d1">123</div>-->
<span id="s1">123</span><br><br>
<div id="d2">456</div>
</body>
</html>显示结果:

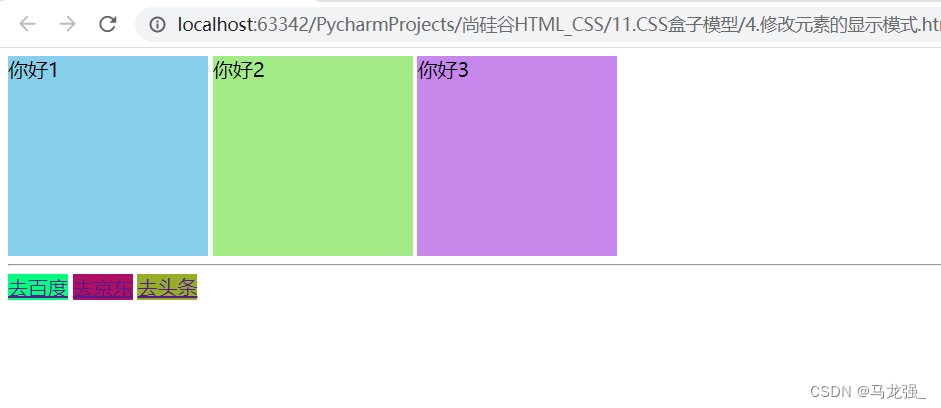
四、修改元素的显示模式
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改元素的显示模式</title>
<style>
div{
width: 200px;
height: 200px;
font-size: 20px;
/*display: block;*/
display: inline-block;
/*display: inline;*/
}
#d1{
background-color: skyblue;
}
#d2{
background-color: #a2eb87;
}
#d3{
background-color: #c887eb;
}
a{
width: 200px;
height: 200px;
font-size: 20px;
/*display: block;*/
display: none;
}
#s1{
background-color: springgreen;
}
#s2{
background-color: #ae0f61;
}
#s3{
background-color: #95ae25;
}
</style>
</head>
<body>
<div id="d1">你好1</div>
<div id="d2">你好2</div>
<div id="d3">你好3</div>
<hr>
<a id="s1" href="https://www.baidu.com">去百度</a>
<a id="s2" href="https://www.jd.com">去京东</a>
<a id="s3" href="https://www.toutiao.com">去头条</a>
</body>
</html>显示结果:

五、盒子模型的组成部分
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型的组成部分</title>
<style>
div{
/*内容区的宽*/
width: 400px;
/*内容区的高*/
height: 400px;
/*内边距 设置的背景颜色会天从内边距区域*/
padding: 20px;
/*border: 10px dashed black;*/
/*边框 设置的背景颜色会天从边框区域*/
border: 10px solid transparent;
/*外边距 只影响盒子的位置,不影响盒子大小*/
margin: 50px;
font-size: 20px;
background-color: #999ff0;
}
</style>
</head>
<body>
<div>你好啊</div>
</body>
</html>显示结果:

六、盒子的内容区
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的内容区</title>
<style>
div{
width: 800px;
/*min-width: 600px;*/
/*max-width: 1000px;*/
height: 200px;
/*min-height: 可以被内容撑开*/
/*min-height: 50px;*/
/*max-height: 400px;文字太多会超出范围,会在外面显示出来*/
/*max-height: 400px;*/
background-color: #0dcaf0;
}
</style>
</head>
<body>
<div>In the heart of a bustling city, there lies a hidden garden that few have ever discovered. Tucked away from the noise and chaos of urban life, this secret oasis is a place of tranquility and peace. The garden is a riot of colors, with flowers of every hue blooming in profusion. Birds flit from branch to branch, their songs adding to the symphony of nature's music.
A winding path leads through the garden, past bubbling fountains and shady groves where one can sit and contemplate the beauty of the world. The air is filled with the scent of jasmine and roses, a heady perfume that intoxicates the senses. Butterflies dance in the sunlight, their delicate wings shimmering like jewels.
At the center of the garden stands a majestic oak tree, its branches reaching towards the sky like outstretched arms. Beneath its leafy canopy, a stone bench offers a place to rest and reflect. Here, the cares of the world seem to melt away, replaced by a sense of calm and serenity.
As the sun sets in the distance, casting a golden glow over the garden, one can't help but feel a deep sense of gratitude for this hidden paradise. In a world filled with noise and distractions, it is a rare gift to find such a peaceful sanctuary.
And so, as evening falls and the stars begin to twinkle in the sky, the garden remains a haven of beauty and tranquility, a secret refuge for those who seek solace in the midst of chaos.
In the heart of a bustling city, there lies a hidden garden that few have ever discovered. Tucked away from the noise and chaos of urban life, this secret oasis is a place of tranquility and peace. The garden is a riot of colors, with flowers of every hue blooming in profusion. Birds flit from branch to branch, their songs adding to the symphony of nature's music.
A winding path leads through the garden, past bubbling fountains and shady groves where one can sit and contemplate the beauty of the world. The air is filled with the scent of jasmine and roses, a heady perfume that intoxicates the senses. Butterflies dance in the sunlight, their delicate wings shimmering like jewels.
At the center of the garden stands a majestic oak tree, its branches reaching towards the sky like outstretched arms. Beneath its leafy canopy, a stone bench offers a place to rest and reflect. Here, the cares of the world seem to melt away, replaced by a sense of calm and serenity.
As the sun sets in the distance, casting a golden glow over the garden, one can't help but feel a deep sense of gratitude for this hidden paradise. In a world filled with noise and distractions, it is a rare gift to find such a peaceful sanctuary.
And so, as evening falls and the stars begin to twinkle in the sky, the garden remains a haven of beauty and tranquility, a secret refuge for those who seek solace in the midst of chaos.</div>
</body>
</html>显示结果:

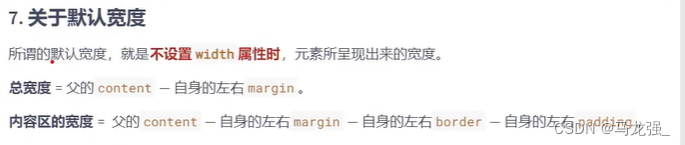
七、关于默认宽度

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于默认宽度</title>
<style>
div{
/*width: 400px;*/
height: 200px;
margin: 50px;
/*盒子的整体宽度包含border*/
border: 5px solid black;
padding: 5px;
background-color: hotpink;
}
</style>
</head>
<body>
<div>你好啊</div>
</body>
</html>显示结果:

八、盒子的内边距_padding
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的内边距_padding</title>
<style>
#d1{
width: 400px;
height: 400px;
/*!*左侧内边距*!*/
/*!*padding: 20px;*!*/
/*padding-left: 20px;*/
/*!*上内边距*!*/
/*padding-top: 30px;*/
/*!*右侧内边距*!*/
/*padding-right: 40px;*/
/*!*底部内边距*!*/
/*padding-bottom: 50px;*/
/*复合属性,写一个值,含义:四个方向的内边距是一样的*/
/*padding: 20px;*/
/*复合属性:写两个值,含义:上下、左右*/
/*padding:10px 20px;*/
/*符合属性:写三个值,含义:上、左右、下*/
/*padding:10px 20px 30px;*/
/*复合属性:写写四个值,含义:上、右、下、左*/
/*padding:10px 20px 30px 40px;*/
font-size: 20px;
background-color: skyblue;
}
span{
background-color: #999ff0;
font-size: 20px;
padding-left: 20px;
padding-right: 20px;
padding-top: 20px;
padding-bottom: 20px;
}
img {
width: 300px;
padding: 50px;
}
</style>
</head>
<body>
<div id="d1">你好啊</div>
<hr>
<span>我很好</span>
<div>In the heart of a bustling city, there lies a hidden garden that few have ever discovered</div>
<hr>
<img src="../pictures/喜羊羊.jpg"alt="">
<div>喜羊羊在干啥?</div>
</body>
</html>显示结果:

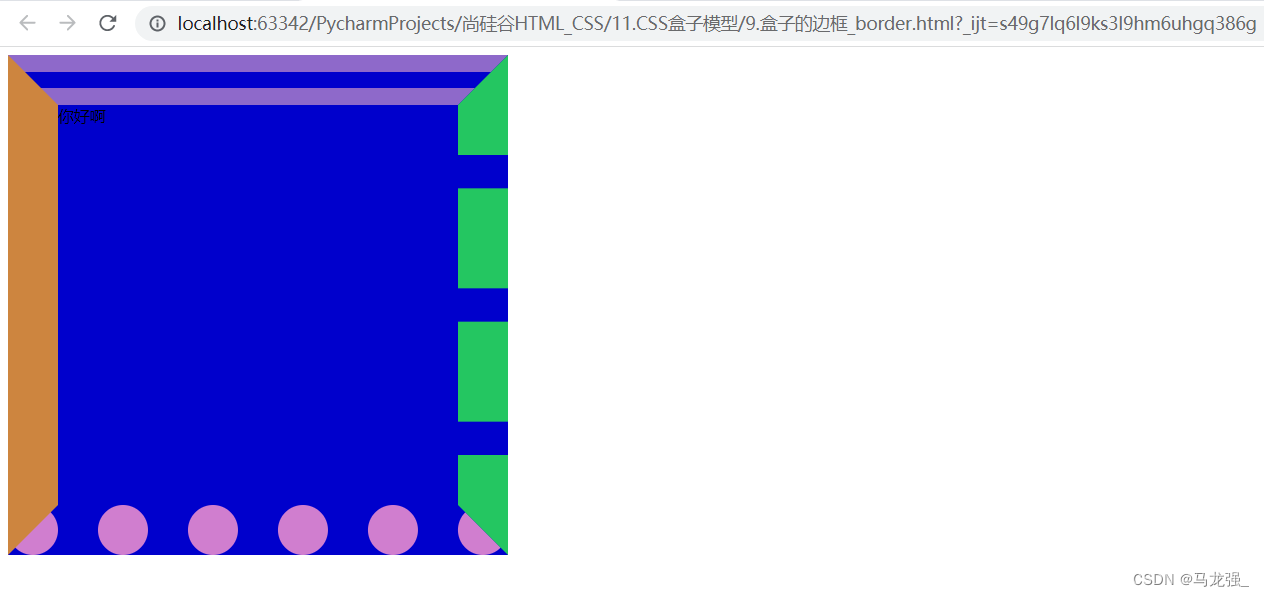
九、盒子的边框_border
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的边框_border</title>
<style>
div{
width: 400px;
height: 400px;
background-color: #0000cc;
/*border-width: 10px;*/
border-left-width: 10px;
border-right-width: 20px;
border-top-width: 30px;
border-bottom-width: 40px;
border-left-color: #0ebe90;
border-right-color: #8fbe0e;
border-top-color: #16175d;
border-bottom-color: #670e58;
border-left-style: solid;
border-right-style: dashed;
border-top-style: double;
border-bottom-style: dotted;
/*border: 10px solid red;*/
/*border-color: rosybrown;*/
/*border-width: 80px;*/
/*border-style: dashed;*/
border-left: 50px solid peru;
border-right: 50px dashed #24c661;
border-top: 50px double #8e69ca;
border-bottom: 50px dotted #d07ecf;
}
</style>
</head>
<body>
<div>你好啊</div>
</body>
</html>显示结果:

十、盒子的外边距_margin
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的外边距_margin</title>
<style>
div{
width: 400px;
height: 400px;
/*margin-left: 10px;*/
/*margin-right: 20px;*/
/*margin-top: 30px;*/
/*margin-bottom: 40px;*/
/*margin: 50px;*/
/*margin: 10px 20px;*/
/*margin: 10px 20px 30px;*/
/*margin: 10px 20px 30px 40px;*/
background-color: green;
}
</style>
</head>
<body>
<div>信阳农林学院欢迎你</div>
</body>
</html>显示结果:

十一、margin的注意事项1
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的注意事项1</title>
<style>
.outer{
width: 400px;
height: 400px;
padding: 50px;
background-color: #5dcd2d;
}
.inner{
width: 100px;
height: 100px;
margin: 100px;
background-color: #2dbacd;
}
</style>
</head>
<body>
<!-- 子元素的margin是参考父元素的centent计算的-->
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>显示结果:

十二、margin的注意事项2
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的注意事项2</title>
<style>
img{
width: 300px;
}
.box{
width: 200px;
height: 200px;
}
.box1{
background-color: skyblue;
}
.box2{
background-color: #2ea730;
margin-top: 50px;
margin-bottom: 50px;
}
.box3{
background-color: #a5329a;
}
.second{
margin-left: 50px;
margin-right: 50px;
}
</style>
</head>
<body>
<!-- 上margin、左margin会影响自身的位置,下margin、右margin会影响兄弟元素额位置-->
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<hr>
<img src="../pictures/喜羊羊.jpg" alt="">
<img src="../pictures/喜羊羊.jpg" alt="">
<img src="../pictures/喜羊羊.jpg" alt="">
</body>
</html>显示结果:

十三、margin的注意事项3
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的注意事项3</title>
<style>
img{
width: 300px;
margin: 50px;
}
#d1{
width: 400px;
height: 400px;
margin: 50px;
background-color: #999ff0;
}
.one{
background-color: skyblue;
}
.two{
background-color: skyblue;
margin-left: 50px;
margin-right: 50px;
margin-top: 3000px;
margin-bottom: 3000px;
}
.three{
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 对于行内原宿来说,左右的margin是可以完美设置的,上下的margin设置后是无效的-->
<div id="d1">信阳农林学院欢迎你</div>
<div>欢迎来信阳</div>
<hr>
<img src="../pictures/喜羊羊.jpg" alt="喜羊羊">
<div>欢迎来信阳</div>
<hr>
<span class="one">人之初</span><span class="two">性本善</span><span class="three">性相近</span>
<div>欢迎来信阳</div>
</body>
</html>显示结果:

十四、margin的注意事项4
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的注意事项4</title>
<style>
div{
width: 800px;
height: 100px;
/*margin-left: auto;*/
/*margin-right: auto;*/
/*margin-top: auto;*/
/*margin-bottom: auto;*/
margin: 100px auto;
background-color: deeppink;
}
span{
background-color: #0dcaf0;
/*margin: 100px auto;*/
margin: 0 auto;
}
</style>
</head>
<body>
<!-- margin的值也可以是auto,给一个块级元素左右margin设置auto可以实现该元素在其父元素内水平居中-->
<div>信息工程学院</div>
<span>好好学习,天天向上</span>
</body>
</html>显示结果:

十五、margin的注意事项5

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的注意事项</title>
<style>
.box{
width: 200px;
height: 200px;
}
.box1{
background-color: #999ff0;
}
.box2{
margin-top: -50px;
background-color: #8fbf3f;
}
</style>
</head>
<body>
<div class="box box1">1</div>
<div class="box box2">2</div>
</body>
</html>显示结果:

十六、_CSS_margin塌陷问题
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷问题</title>
<style>
.outer{
width: 400px;
/*height:400px;*/
background-color: #1c80d9;
/*第一种解决方案*/
/*border:1px solid #2ba5a5;*/
/*第二种解决方案*/
/*padding:1px ;*/
/*第三种解决方案*/
/*border: 10px solid transparent;*/
overflow: hidden;
/*第一个子元素的上margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上*/
}
.inner1{
width:100px;
height:100px;
background-color: yellow;
/*margin-bottom: 50px;*/
margin-top: 50px;
}
.inner2{
width:100px;
height:100px;
background-color: red;
margin-bottom: 50px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner1">inner1</div>
<div class="inner2">inner2</div>
</div>
<div>我是一段测试的文字</div>
</body>
</html>显示结果:

十七、margin合并问题
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin合并问题</title>
<style>
.box{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
margin-bottom: 50px;
}
.box2{
background-color: blue;
margin-top:50px;
/*float: left;*/
}
.test{
width: 200px;
height: 200px;
display: inline-block;
}
.testa{
background-color: yellow;
/*margin-bottom: 50px;*/
}
.testb{
background-color: green;
/*margin-top:50px;*/
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">1</div>
<div class="box box2">2</div>
<hr>
<div class="test testa">a</div>
<div class="test testb">b</div>
</div>
</body>
</html>显示结果:

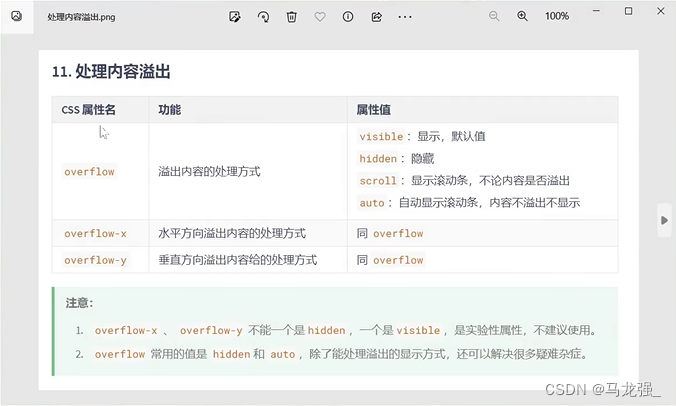
十八、处理内容的溢出

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>处理内容的溢出</title>
<style>
#d1{
width: 200px;
height: 200px;
background-color: red;
/*overflow: hidden;*/
/*overflow: scroll;*/
/*overflow: auto;*/
overflow-x: hidden;
overflow-y: scroll;
}
#d2{
width: 400px;
background-color: blue;
}
</style>
</head>
<body>
<div id="d1">lorem ipsum dolor sit amet, consectetur adipisicing elit.
lorem ipsum dolor sit amet, consectetur adipisicing elit.
<div id="d2">lorem ipsum dolor sit amet, consectetur adipisicing elit.lorem ipsum dolor sit amet, consectetur adipisicing elit.lorem ipsum dolor sit amet, consectetur adipisicing elit.lorem ipsum dolor sit amet, consectetur adipisicing elit.</div>
lorem ipsum dolor sit amet, consectetur adipisicing elit.
lorem ipsum dolor sit amet, consectetur adipisicing elit.
lorem ipsum dolor sit amet, consectetur adipisicing elit.
lorem ipsum dolor sit amet, consectetur adipisicing elit.
Aliquam amet asperiores atque autem beatae cons
</div>
</body>
</html>显示结果:

十九、隐藏元素的两种方式
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐藏元素的两种方式</title>
<style>
.box{
width: 200px;
height: 200px;
/*display: none;*/
/*visibility: hidden;*/
}
.box1{
background-color: blue;
visibility: hidden;
}
.box2{
background-color: #999ff0;
}
</style>
</head>
<body>
<div class="box box1">1</div>
<div class="box box2">2</div>
</body>
</html>显示结果:

二十、样式的继承
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式的继承</title>
<link rel="stylesheet" href="./p7.png">
<style>
#d1{
height: 600px;
padding: 50px;
background-color: green;
}
#d2{
height: 400px;
background-color: red;
}
#d3{
height: 200px;
background-color: yellow;
font-size: 40px;
color: #4cbfbb;
font-weight: bolder;
}
</style>
</head>
<body>
<div id = "d1">
<div id="d2">
<div id="d3" style="font-family: 华文隶书">你好啊</div>
</div>
</div>
</body>
</html>显示结果:

二十一、元素的默认样式
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素的默认样式</title>
<style>
#d1{
font-size: 50px;
color: #3057ba;
}
a {
color: #3057ba;
text-decoration: none;
cursor: default;
}
</style>
</head>
<body>
<div id="d1">
<a href="https://www.baidu.com">去百度</a>
<span>你好</span>
<hr>
<h1>一级标题</h1>
<h2>二级标题</h2>
<hr>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
</div>
</body>
</html>显示结果:

二十二、布局技巧_1
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局技巧</title>
<style>
.outer{
width: 400px;
height: 400px;
background-color: #f00;
overflow:hidden;
}
.inner{
width: 200px;
height: 100px;
/*padding: 5px;*/
/*border: 5px solid #00f;*/
background-color: #0f0;
margin: 0 auto;
margin-top:150px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">inner</div>
</div>
</body>
</html>显示结果:

二十三、布局技巧_2
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局技巧</title>
<style>
.outer{
width: 400px;
height: 400px;
background-color: #f00;
text-align: center;
line-height: 400px;
}
/*span{*/
/* background-color: green;*/
/* font-size: 20px;*/
/*}*/
.inner{
background-color: #1c80d9;
font-size: 20px;
}
</style>
</head>
<body>
<div class="outer">
<span class="inner">出来玩啊?</span>
</div>
</body>
</html>显示结果:

二十四、布局技巧_3

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局技巧</title>
<style>
.outer{
width: 400px;
height: 400px;
background-color: #f00;
text-align: center;
line-height: 400px;
font-size: 0px;
}
.image-resize{
width: 100px;
height: auto;
vertical-align: middle;
}
span{
font-size: 20px;
background-color: green;
vertical-align: middle;
background-color: yellow;
}
</style>
</head>
<body>
<div class="outer">
<span>出来玩呀?</span>
<img src="../pictures/喜羊羊.jpg" alt="" class="image-resize" >
</div>
</body>
</html>显示结果:

二十五、元素之间的空白问题
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素之间的空白问题</title>
<style>
div{
height: 200px;
background-color: #f00;
font-size: 0px;
}
.s1{
background-color: #0f0;
}
.s2{
background-color: #00f;
}
.s3{
background-color: #ff0;
}
.img1{
width: 100px;
height: auto;
}
.img2{
width: 100px;
height: auto;
}
.img3{
width: 100px;
height: auto;
}
span{
font-size: 20px;
}
</style>
</head>
<body>
<div>
<span class = "s1">人之初</span>
<span class = "s2">性本善</span>
<span class = "s3">性相近</span>
<hr>
<img src="../pictures/喜羊羊.jpg" alt="" class="img1">
<img src="../pictures/喜羊羊.jpg" alt="" class="img2">
<img src="../pictures/喜羊羊.jpg" alt="" class="img3">
</div>
</body>
</html>显示结果:

二十六、行内块的幽灵空白问题
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内块的幽灵空白问题</title>
<style>
div{
width: 600px;
background-color: #1c80d9;
font-size: 0px;
}
img{
height: 200px;
vertical-align: bottom;
/*display: block;*/
}
</style>
</head>
<body>
<div>
<img src="../pictures/喜羊羊.jpg" alt="" style="width: 100px;height: auto;">
<img src="../pictures/喜羊羊.jpg" alt="" style="width: 100px;height: auto;">rw
<img src="../pictures/喜羊羊.jpg" alt="" style="width: 100px;height: auto;">xg
</div>
</body>
</html>显示结果:





![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-11.1,11.2-BSP文件目录组织](https://img-blog.csdnimg.cn/direct/de75adfcdefa4a27b376d185622712ff.png)