本文我们完成数据的设计,并通过Django框架完成数据库构建同时利用Django框架模式实现学生信息管理系统的功能。
简单的包装下毕设应该没问题了。
Python,Mysql,Pycharm的安装本文就不做特别介绍了,有需要的同学请参考如下博文。
Python + Django4 搭建个人博客(二):准备开发环境_李威威wiwi的博客-CSDN博客_django 4 用什么ide![]() https://blog.csdn.net/agelee/article/details/126406215
https://blog.csdn.net/agelee/article/details/126406215
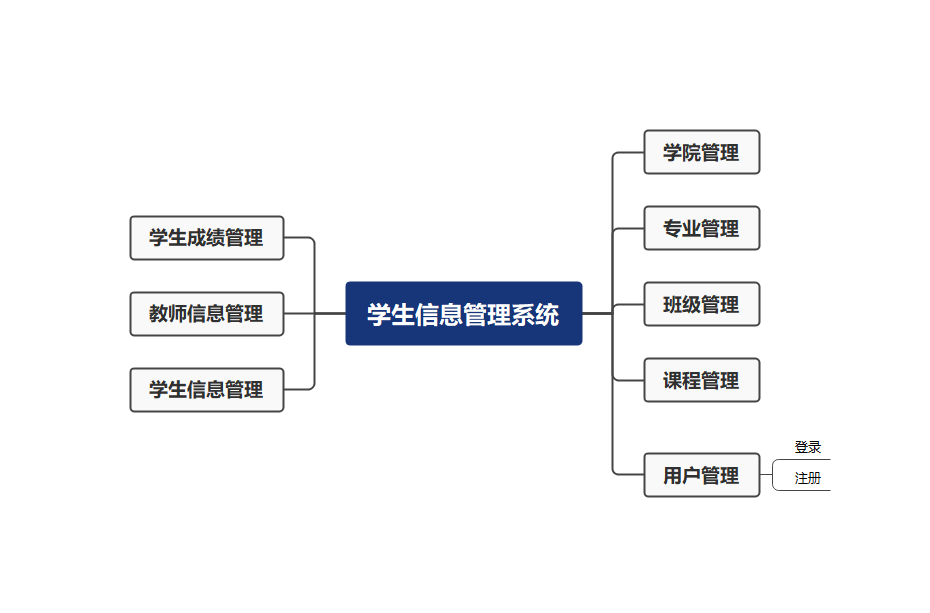
最终实现系统功能结构如下

源码下载如下:
[Python+Django]Web学生信息管理系统毕业设计之数据库及系统实现源码-Python文档类资源-CSDN文库 https://download.csdn.net/download/agelee/87384620
https://download.csdn.net/download/agelee/87384620
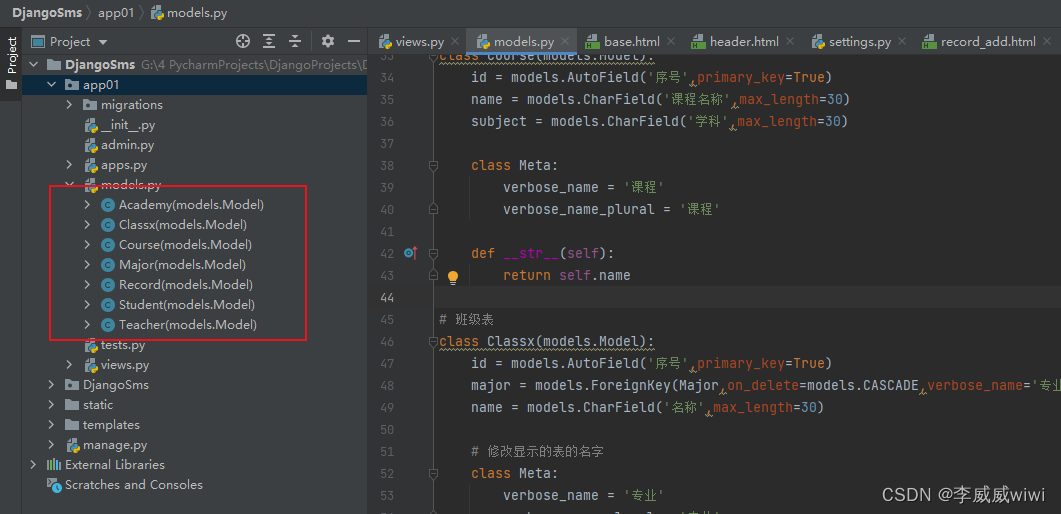
系统代码文件结构:

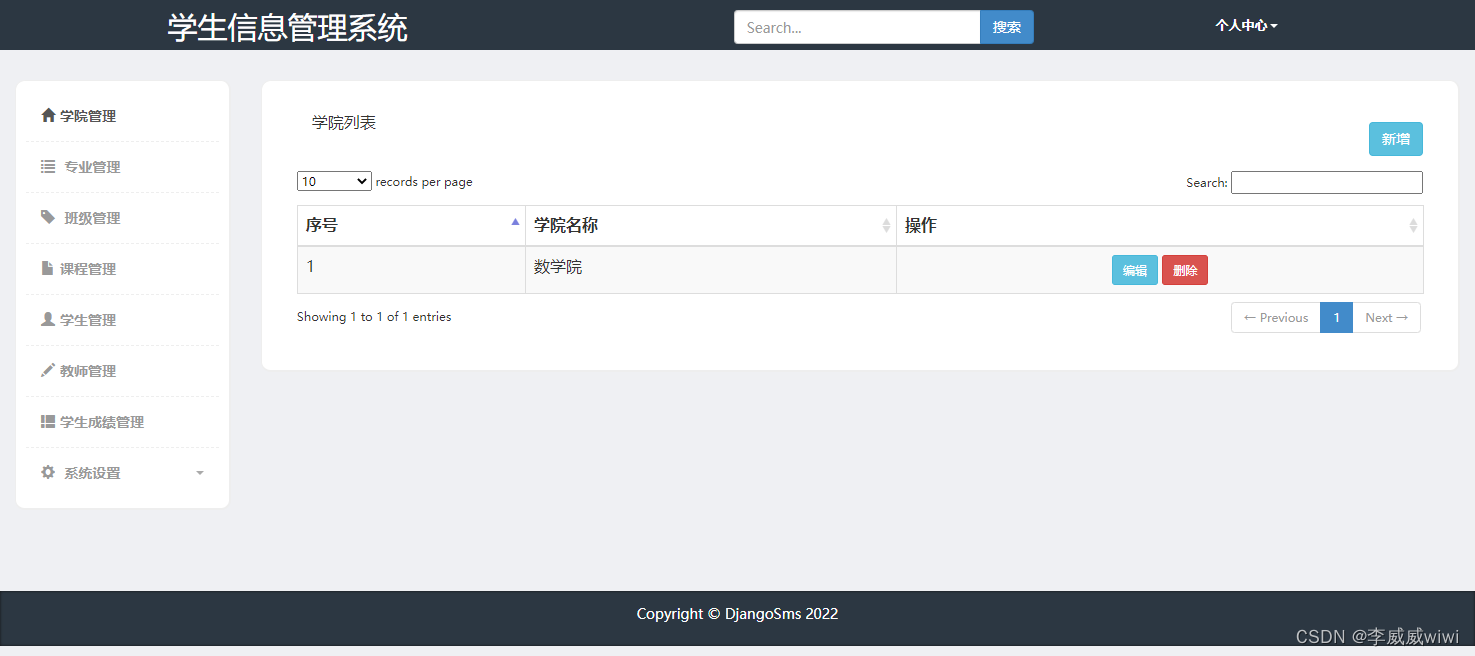
各模块系统运行演示:
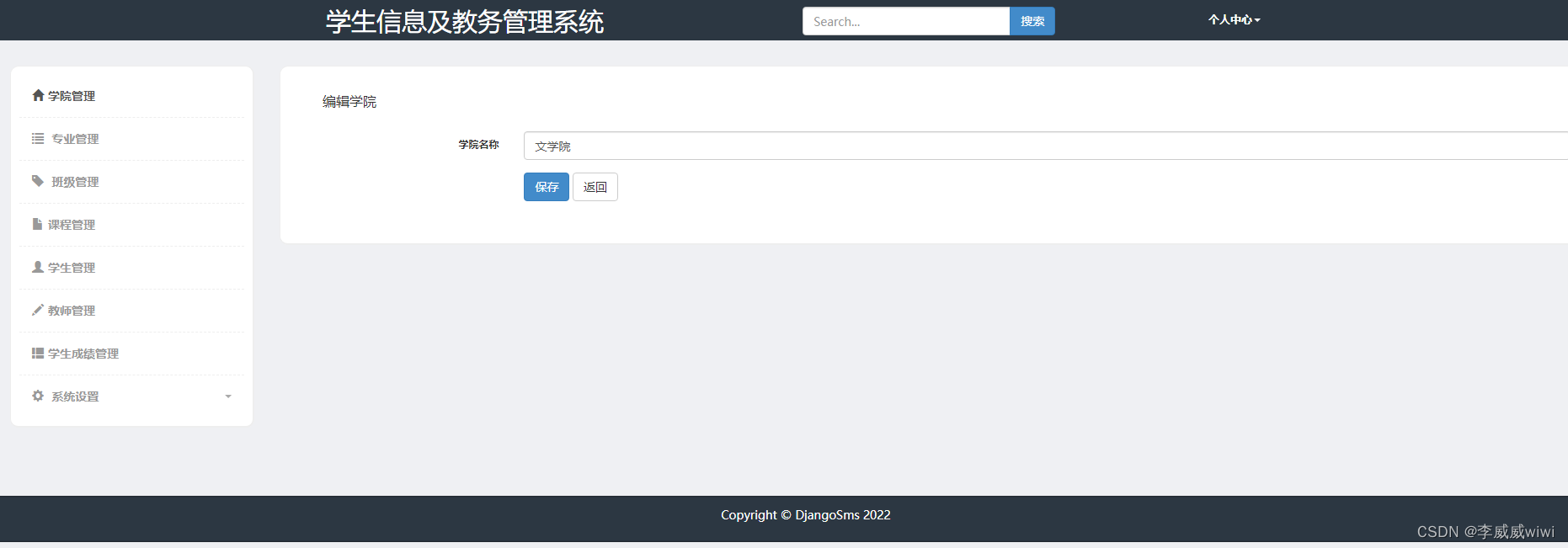
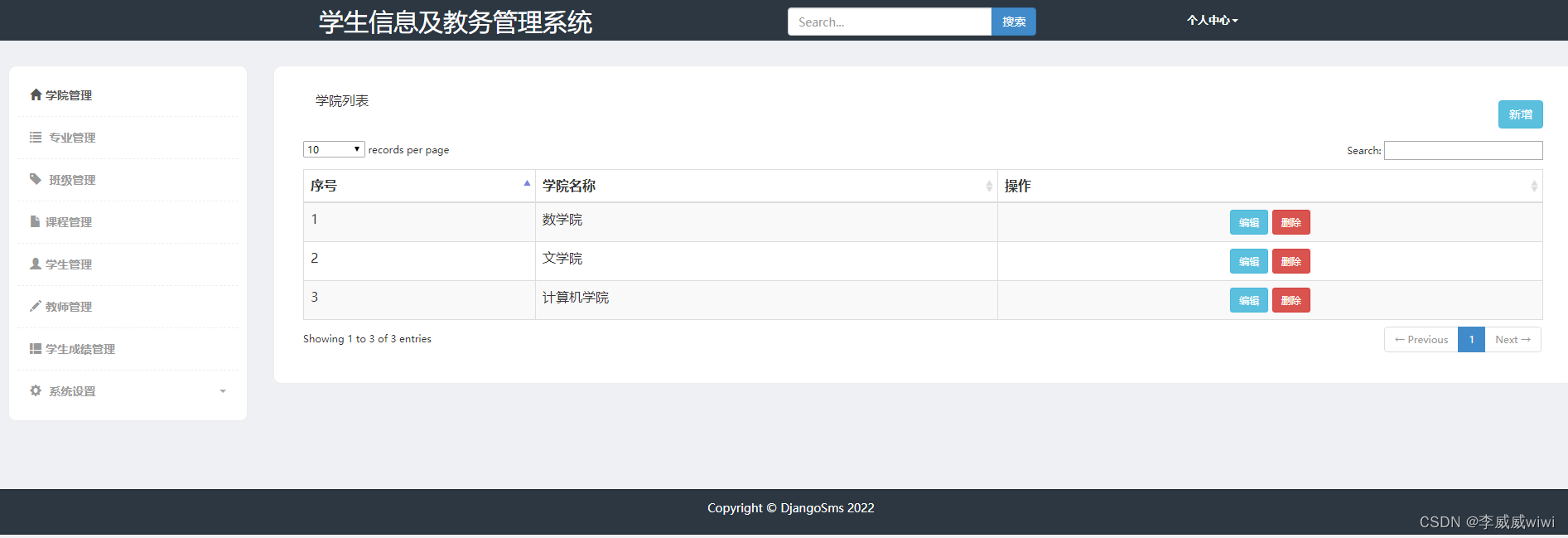
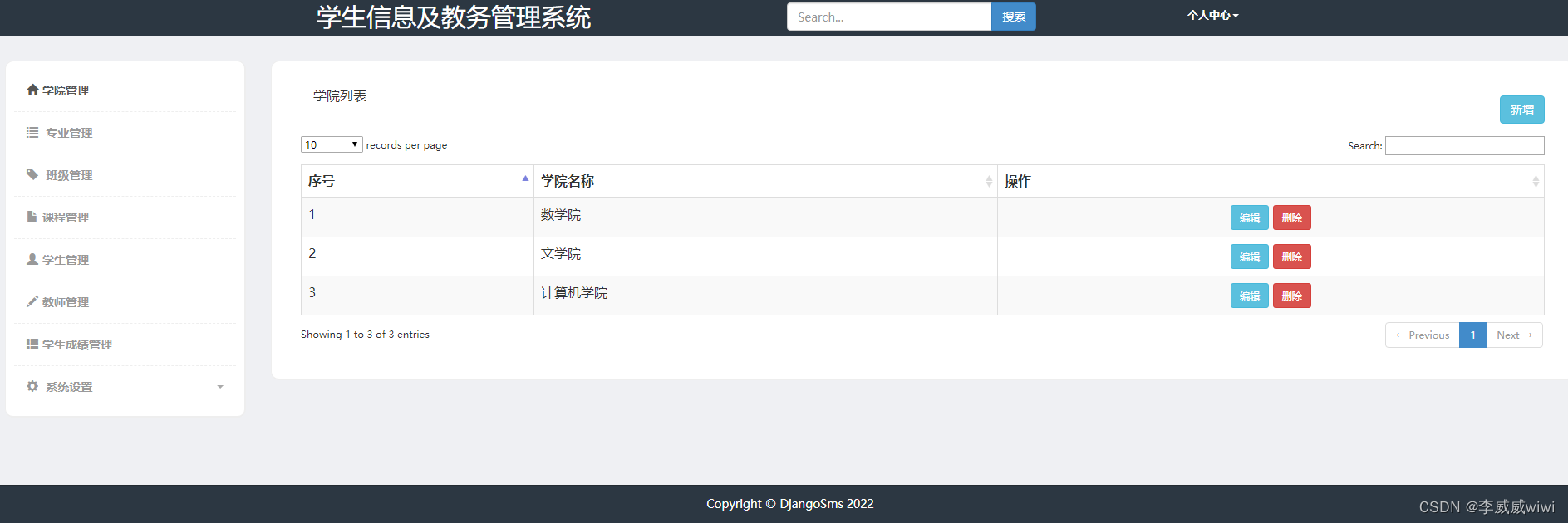
学院管理


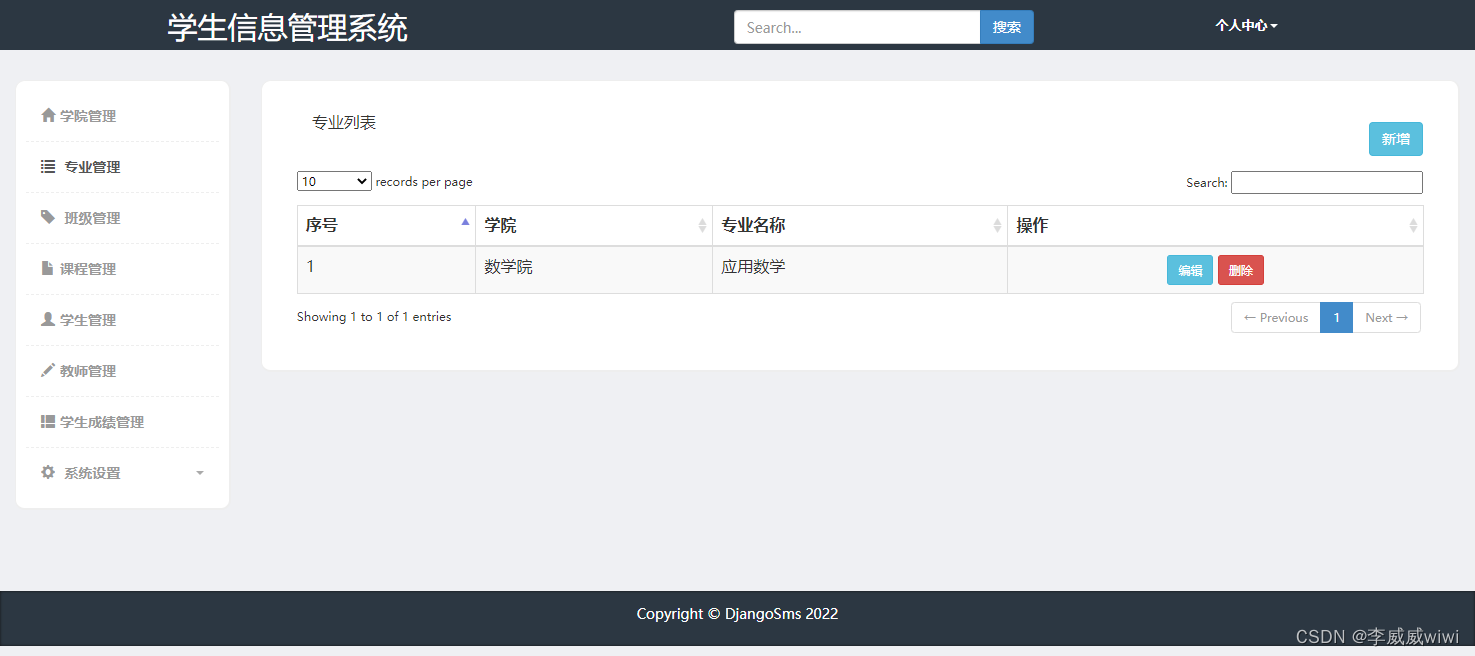
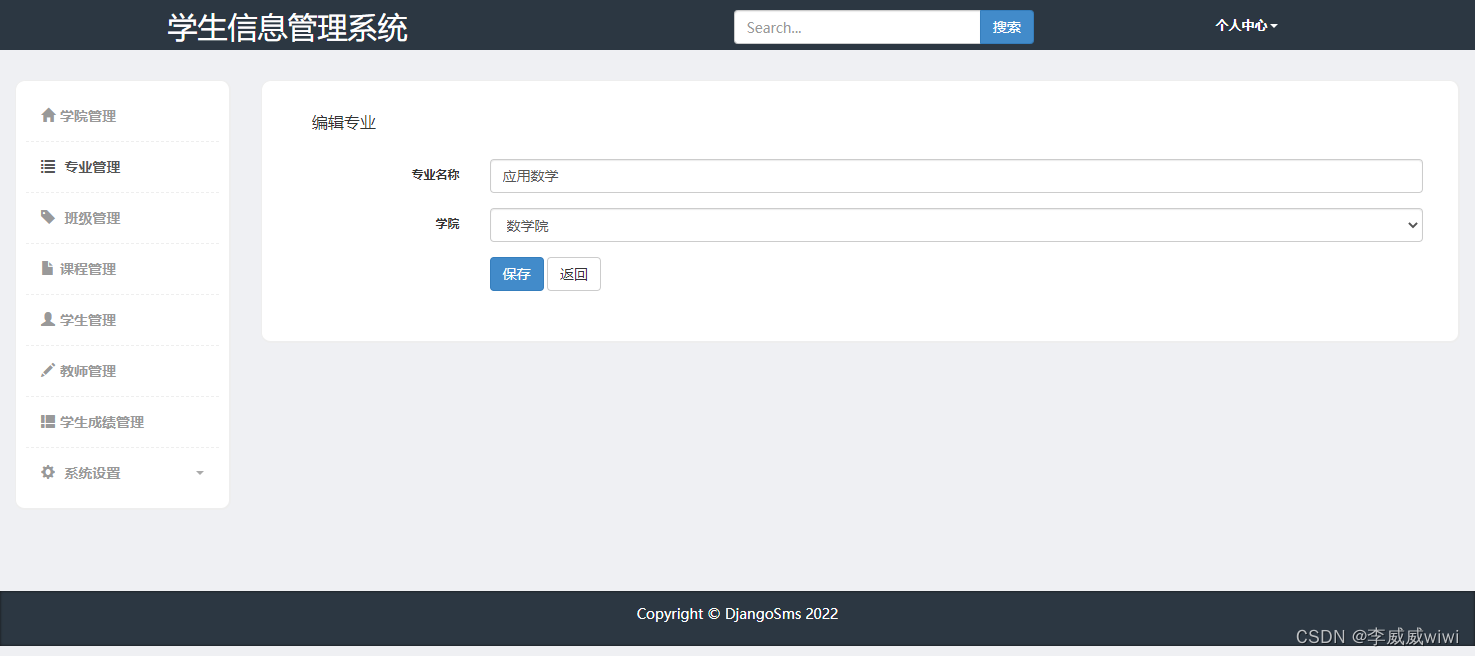
专业管理:


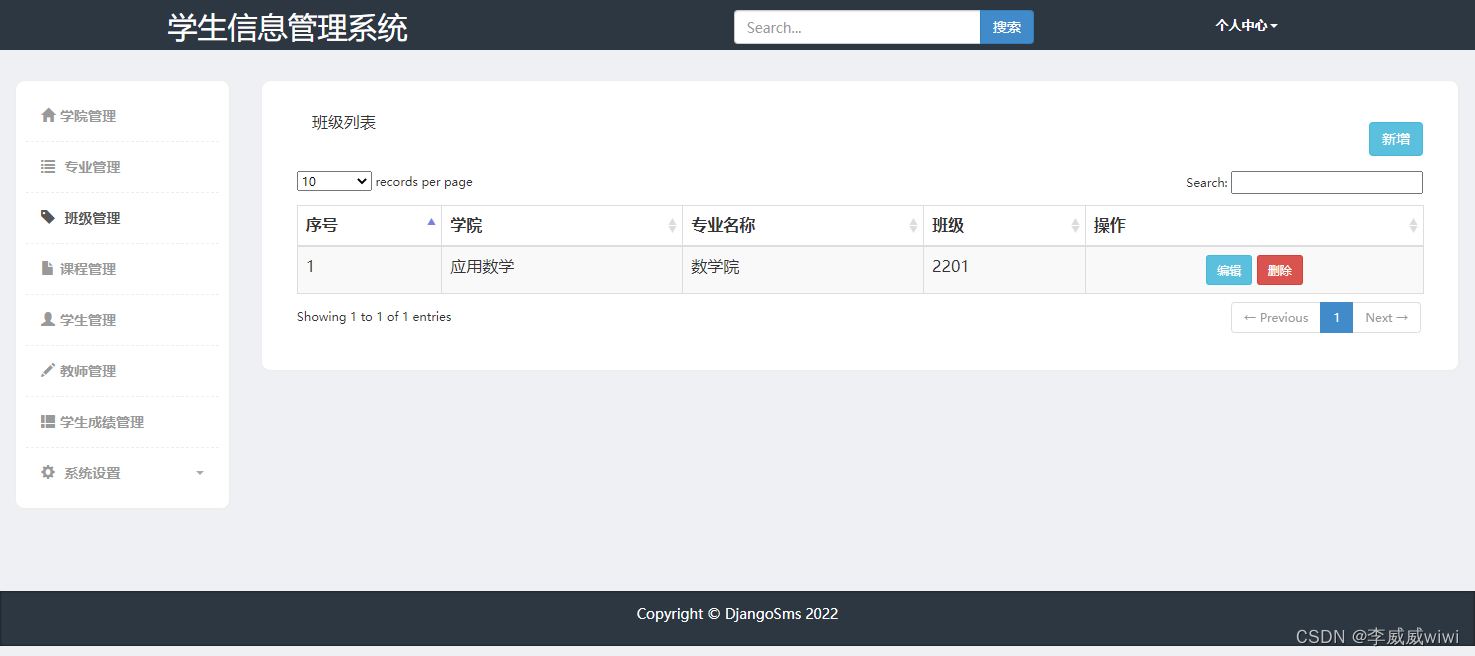
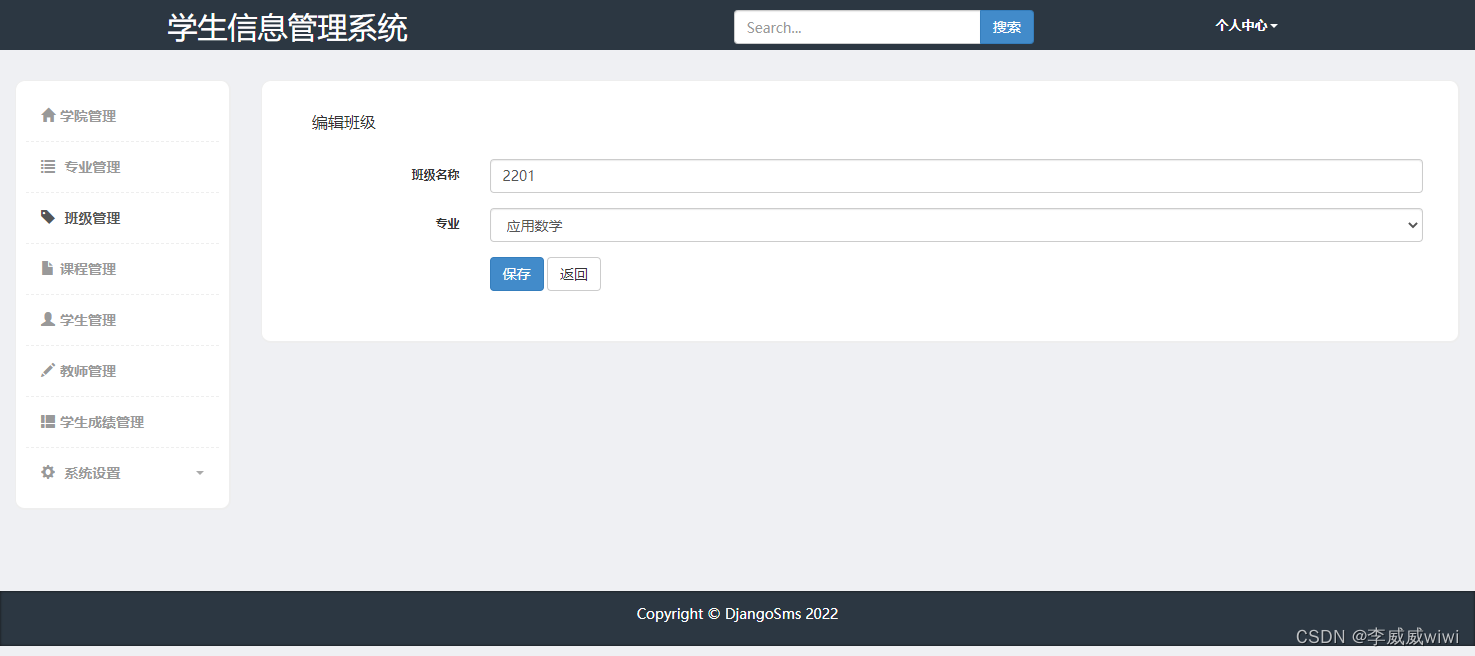
班级管理:

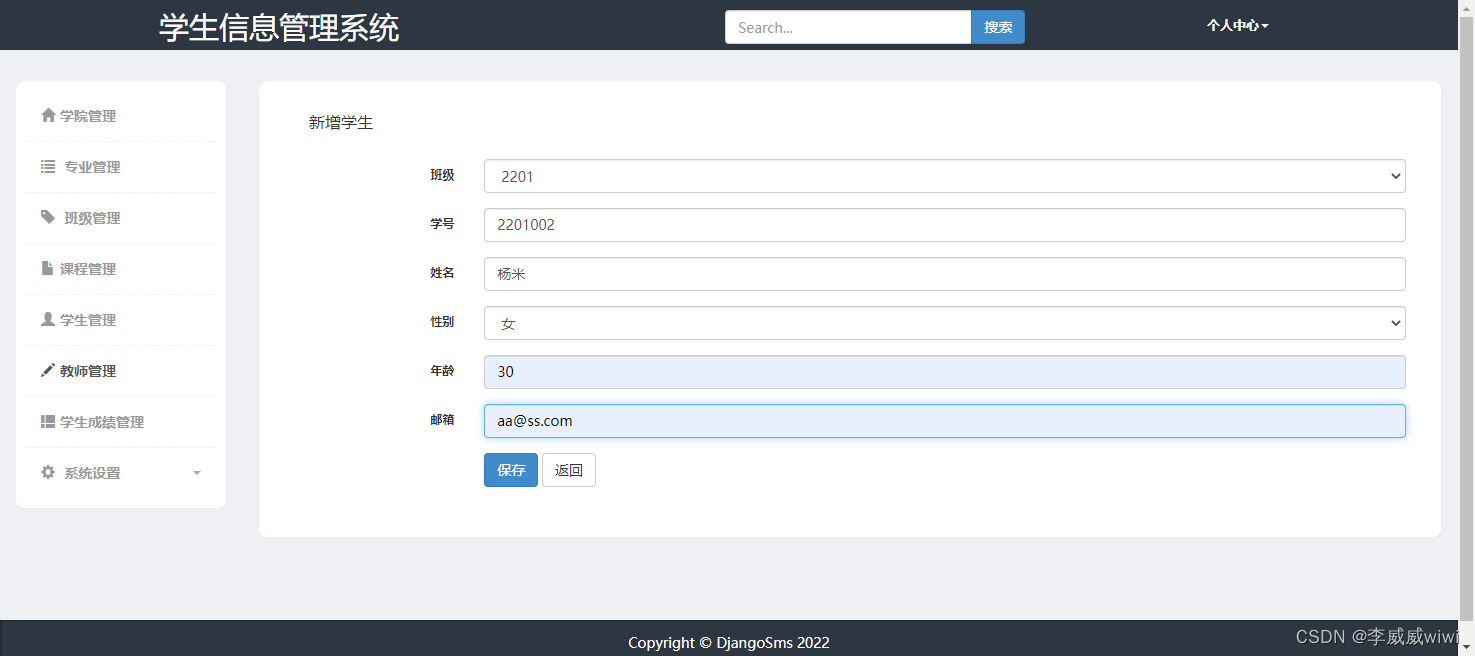
学生管理

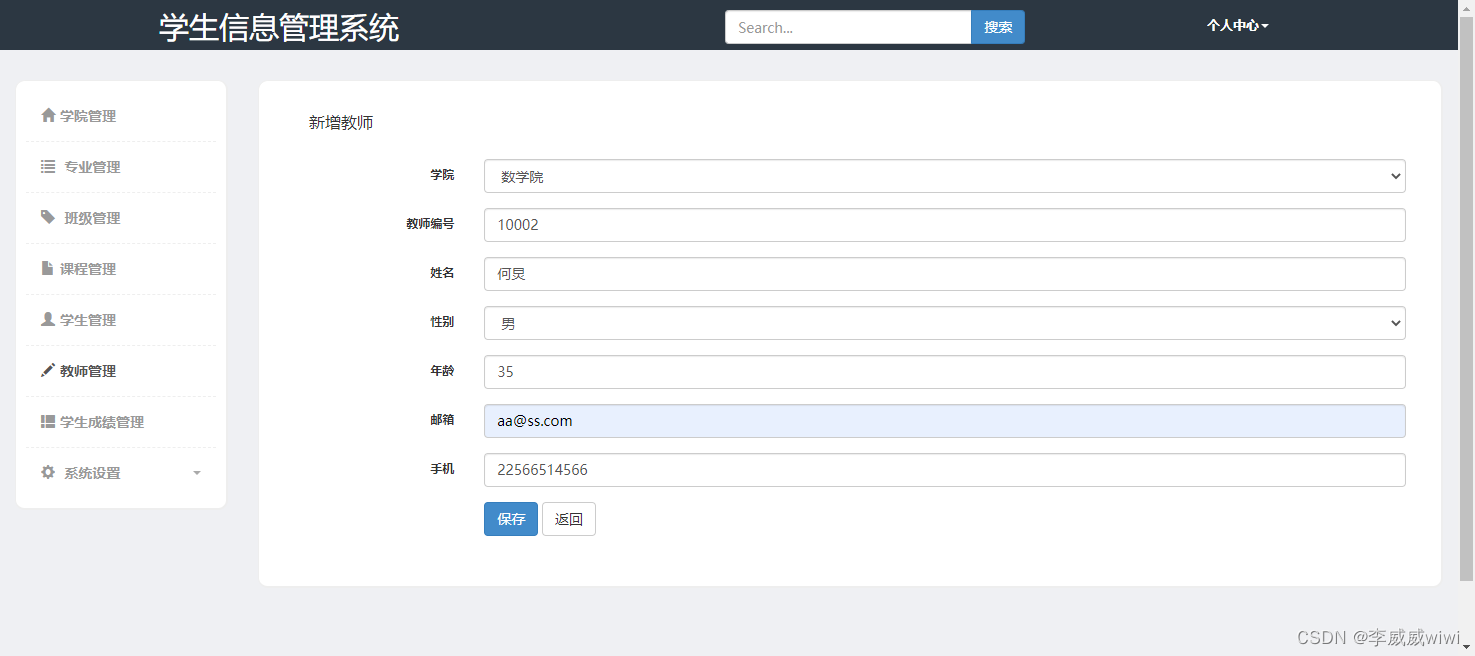
教师管理


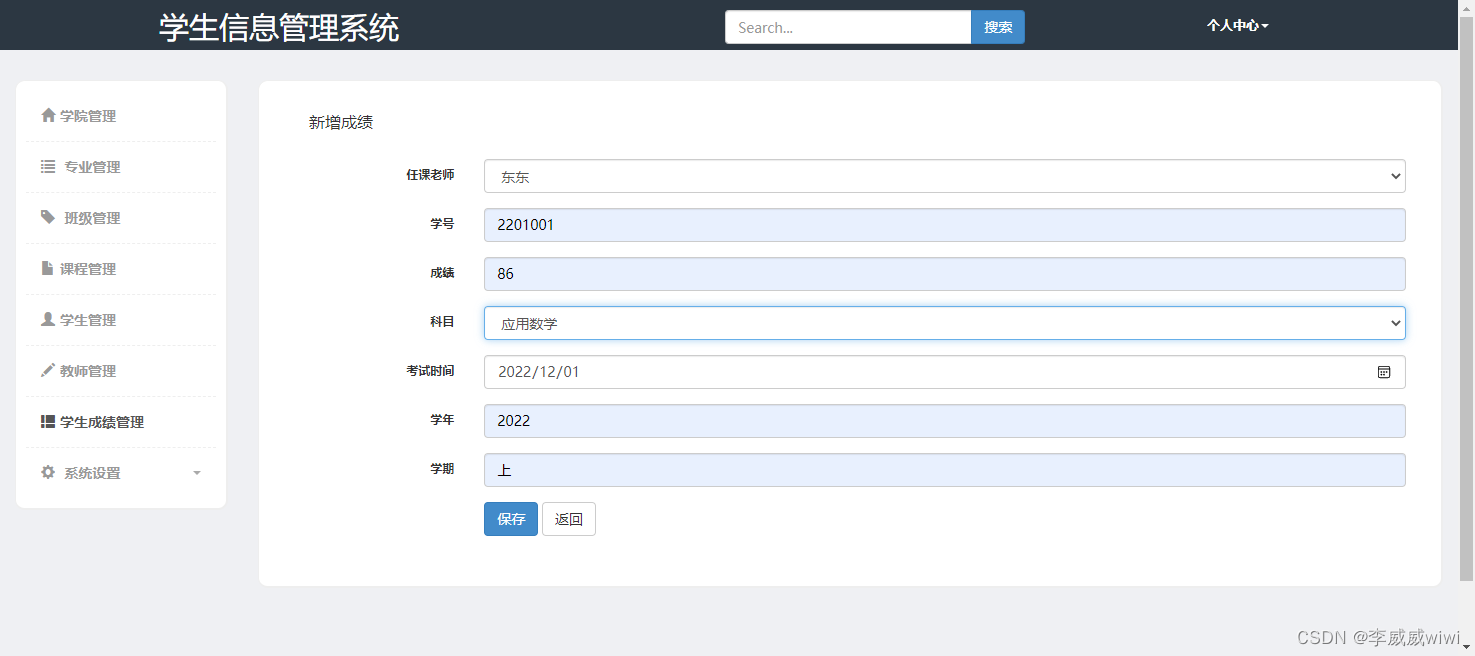
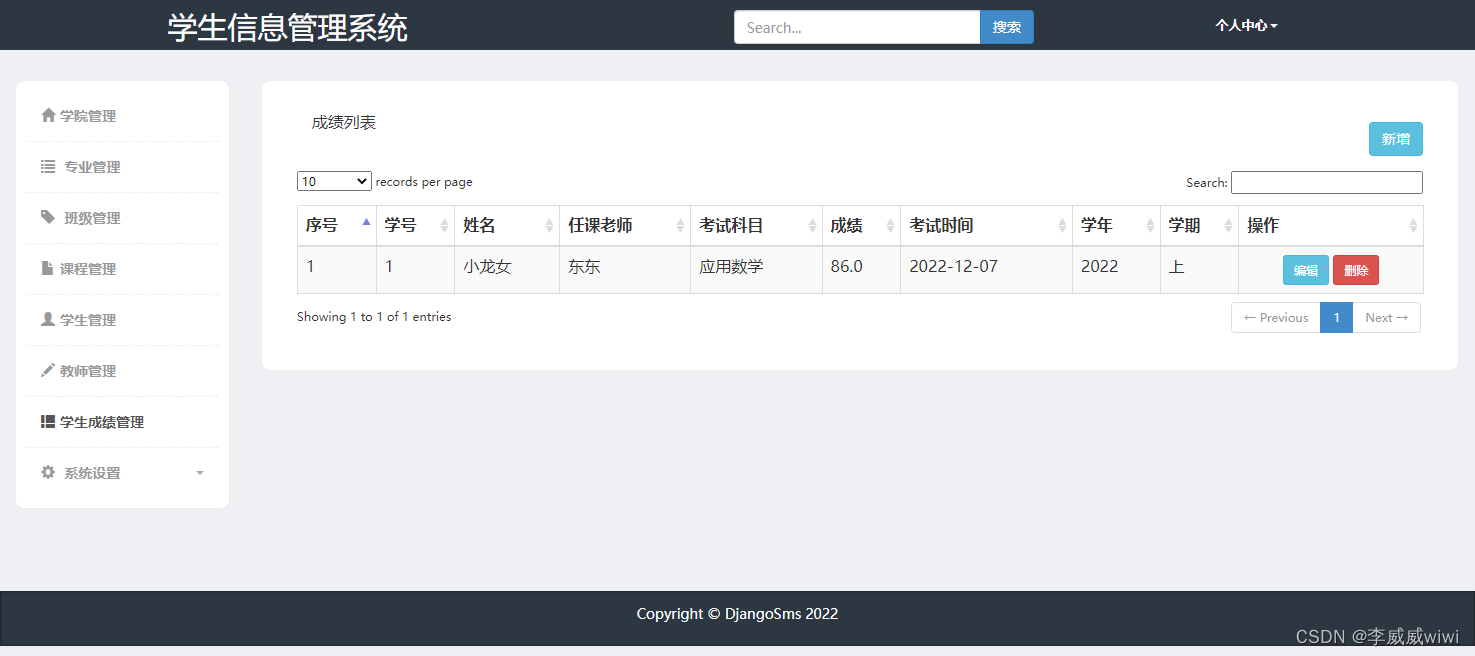
成绩管理:
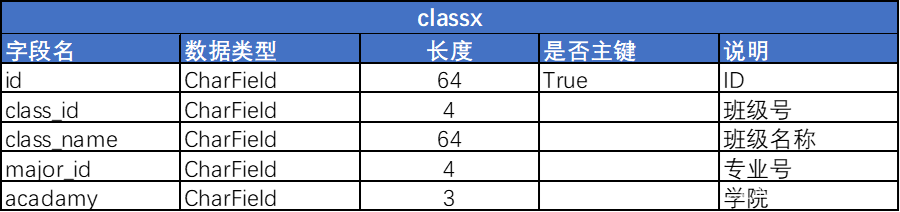
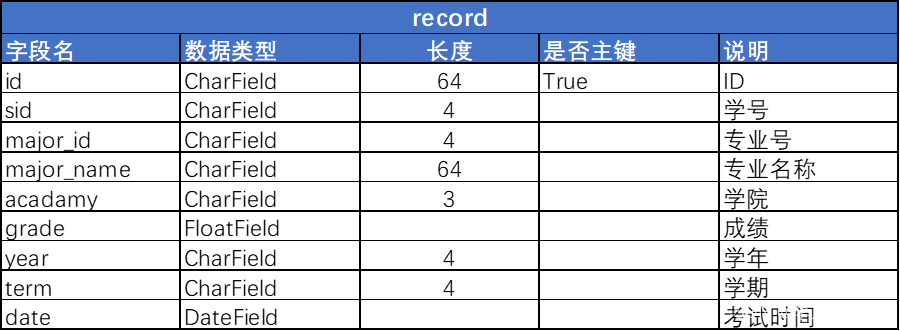
数据库设计:
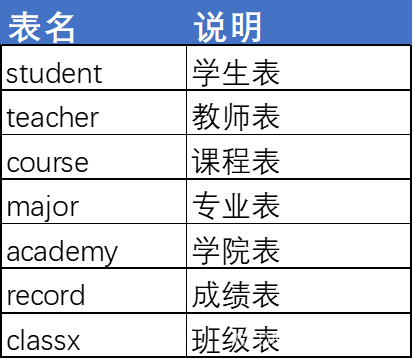
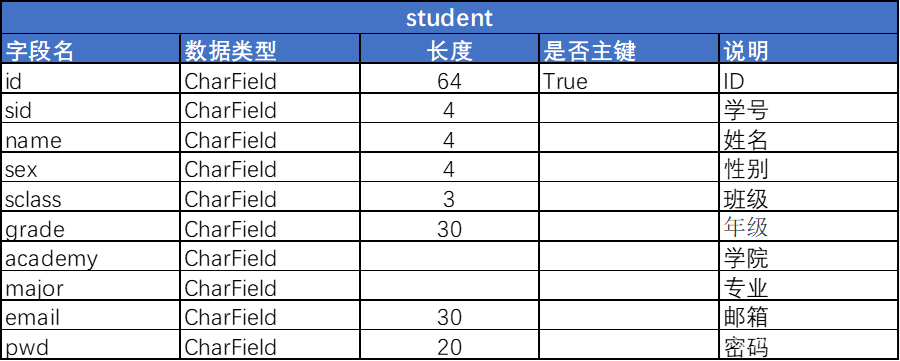
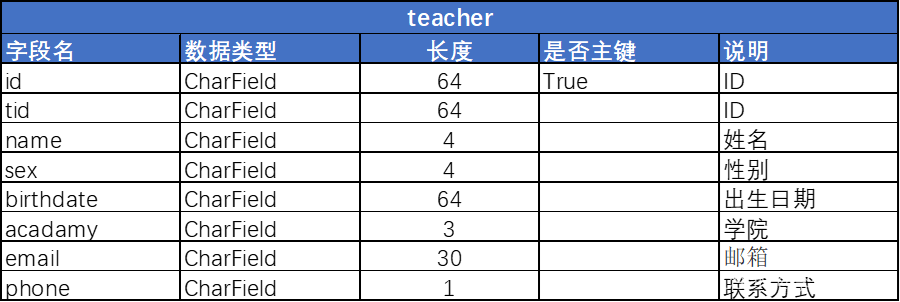
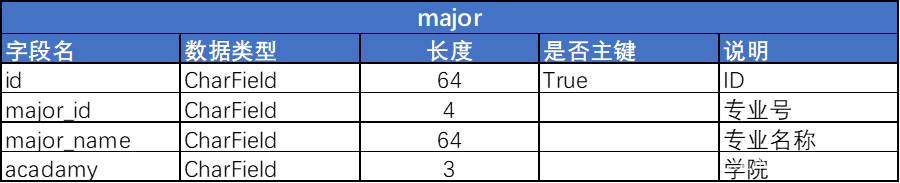
本系统根据我们的系统分析设计如下7个数据表。








系统代码实现
大致理清了我们需要实现的功能模块之后,我们开始撸代码
1 、开发环境搭建及技术选型
服务端:Python 3.9
Web框架:Django 4.1.3
数据库:MySQL mysql-8.0.13-winx64
开发工具IDE:Pycharm
前端框架:Bootstrap 4
2、Django项目创建及数据库连接配置
1.在任意盘符文件夹下新建一个空白Pycharm项目文件夹比如:PycharmProjects
2.打开Pycharm,进入空白文件夹:PycharmProjects
3.通过Pycharm 的Windows 命令行输入界面输入创建Django项目的命令,创建一个新的项目:DjangoSms
django-admin startproject DjangoSms3、 数据库创建和连接配置
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API。
我们可以根据自己业务需求选择不同的数据库。
MySQL 是 Web 应用中最常用的数据库。
本文采用MySQL。
- 数据库创建
Django只能操作到数据表级别,不能操作到数据库级别,所以需要手工创建一个数据库:djangosms
我们可以通过命令行创建一个数据库:
1.进入mysql安装文件夹的bin 子文件夹目录:
比如:D:\Program Files\mysql-8.0.13-winx64\bin
2.连接数据库:
mysql -u root -p Enter password:******3.连接登录成功后通过命令创建一个数据库:djangosms
CREATE DATABASE IF NOT EXISTS djangosms DEFAULT CHARSET utf8;或者通过SQLlog工具创建一个数据库: djangosms
- Django数据库连接配置
Django使用MySQL需要mysql 驱动,如果你没安装 mysql 驱动,可以执行以下命令安装:
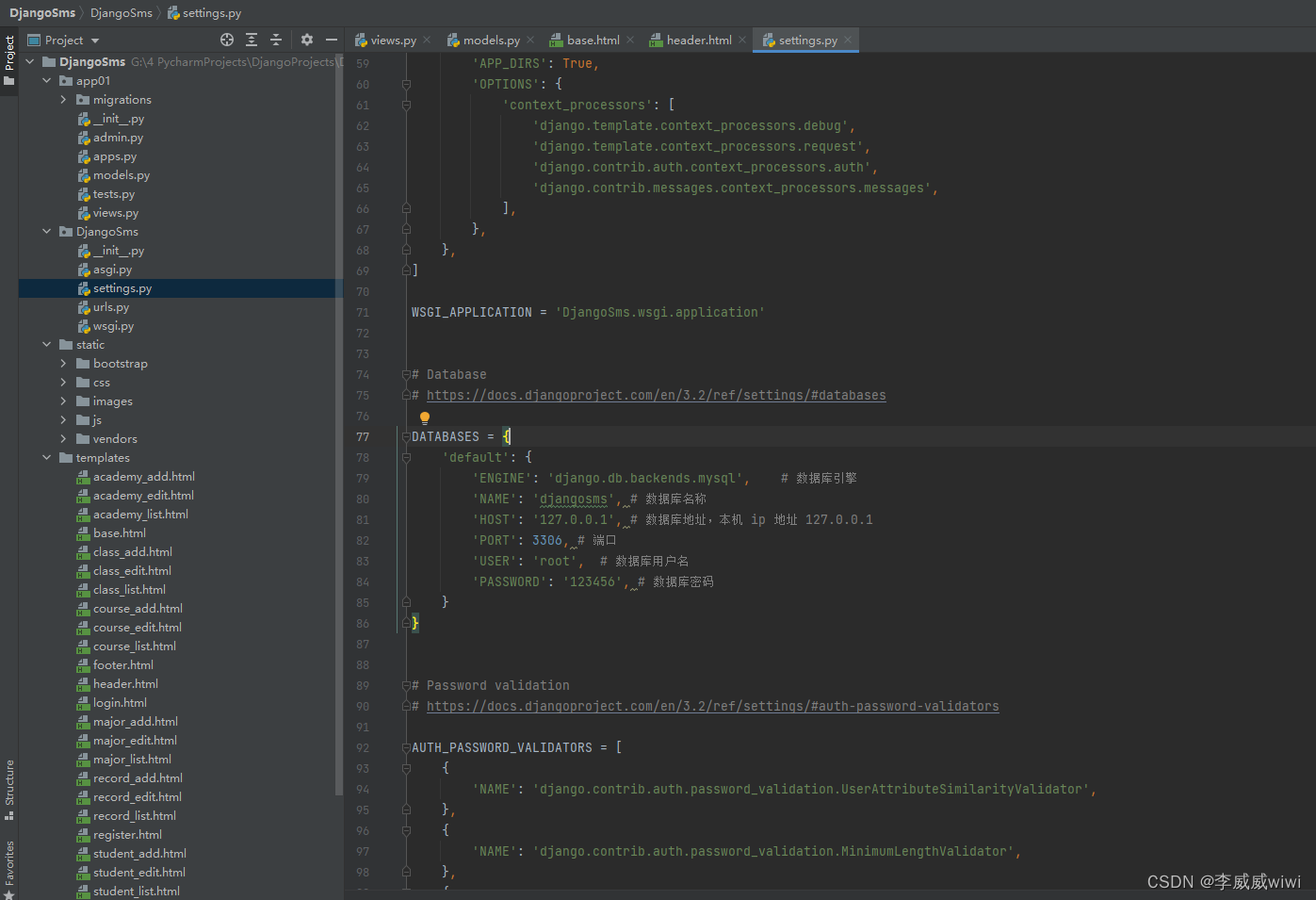
pip install pymysql安装好之后, 进入DjangoSms 项目下的DjangoSms 文件夹,打开setting.py 文件,找到DATABASES配置项,修改DATABSES配置项为如下内容:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'djangosms', # 数据库名称
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'PORT': 3306, # 端口
'USER': 'root', # 数据库用户名
'PASSWORD': '123456', # 数据库密码
}
}然后使用 pymysql 模块连接 mysql 数据库:
在与 settings.py 同级目录下的 __init__.py 中引入模块和进行配置:
import pymysql
pymysql.install_as_MySQLdb()至此,我们创建了一个Django项目DjangoSms用于我们后续系统开发的程序编写。
同时为此项目创建了一个MySQL数据库:djangosms用于我们程序开发过程中的数据存放和处理。
3 功能模块详细开发
一个Django项目框架搭建起来后,我们所有对系统的前后台所有的程序开发都可以在这个项目中进行了,一个典型的Django项目模块功能的开发包括如下几个步骤:
- 创建,注册app
- 定义模型
- 定义视图函数
- 配置访问路由URL
- 静态资源准备及配置
- 前端模板开发
- 测试及运行
1.创建App
在Django中的一个app代表一个功能模块,
本来一般实际开发中方便管理一个功能模块需要单独新建一个app,我们为了快速开发,所有的功能和模型都在一个app中进行管理。
在命令行中输入python manage.py startapp app01指令,创建名为app01的app:
python manage.py startapp app01在 DjangoSms文件夹目录下的settings.py 中找到INSTALLED_APPS配置项,将新创建的app01添加到项目的app列表,如下:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01' #添加此项
]2.定义模型
Django通过模型将程序中的字段和数据库对应起来,同时在程序和数据中间来传递数据。
Django 模型使用自带的 ORM。
我们之前创建了一个空白的数据库djangoesms,这一步我们通过Django的模型来完成数据库表的创建.
因为Django对模型和目标数据库之间有自身的映射规则,如果自己在数据库中创建数据表,可能不一定符合Django的建表规则,从而导致模型和目标数据库无法建立通信联系。
所以最好我们在Django项目中还是通过Django模型来创建对应数据库表
一个表对应一个模型,本步骤按照我们前面数据库设计需要设计7个模型:

打开DjangoSms/app01/models.py,建立7个模型:
from django.db import models
# Create your models here.
# 学院表
class Academy(models.Model):
id = models.AutoField('序号',primary_key=True)
name = models.CharField('学院',max_length=20)
# 修改显示的表的名字
class Meta:
verbose_name = '学院'
verbose_name_plural = '学院'
def __str__(self):
return self.name
# 专业表
class Major(models.Model):
id = models.AutoField('序号',primary_key=True)
academy = models.ForeignKey(to=Academy,on_delete=models.CASCADE,verbose_name='学院')
name = models.CharField('专业',max_length=30)
# 修改显示的表的名字
class Meta:
verbose_name = '专业'
verbose_name_plural = '专业'
def __str__(self):
return self.name
# 课程表
class Course(models.Model):
id = models.AutoField('序号',primary_key=True)
name = models.CharField('课程名称',max_length=30)
subject = models.CharField('学科',max_length=30)
class Meta:
verbose_name = '课程'
verbose_name_plural = '课程'
def __str__(self):
return self.name
# 班级表
class Classx(models.Model):
id = models.AutoField('序号',primary_key=True)
major = models.ForeignKey(Major,on_delete=models.CASCADE,verbose_name='专业')
name = models.CharField('名称',max_length=30)
# 修改显示的表的名字
class Meta:
verbose_name = '专业'
verbose_name_plural = '专业'
def __str__(self):
return self.name
# 学生表
class Student(models.Model):
id = models.AutoField('序号',primary_key=True)
sid = models.CharField('学号',max_length=12)
name = models.CharField('姓名',max_length=20,unique=True)
sex = models.BooleanField('性别',choices=((0,'女'),(1,'男')))
age = models.IntegerField('年龄')
sclass = models.ForeignKey(Classx,on_delete=models.CASCADE,verbose_name='班级')
email = models.EmailField('邮箱',default=None) # 默认为空 唯一值
pwd = models.CharField('密码',max_length=20)
# 修改显示的表的名字
class Meta:
verbose_name = '学生'
verbose_name_plural = '学生信息表'
def __str__(self):
return self.name
# 教师表
class Teacher(models.Model):
tid = models.AutoField('教师编号',primary_key=True)
name = models.CharField('姓名',max_length=20,unique=True)
sex = models.BooleanField('性别',choices=((0,'女'),(1,'男')))
age = models.IntegerField('年龄')
academy = models.ForeignKey(Academy,on_delete=models.CASCADE,verbose_name='学院')
email = models.EmailField('邮箱',default=None) # 默认为空 唯一值
phone = models.CharField('联系方式',max_length=20,default=None)
pwd = models.CharField('密码',max_length=20)
# 修改显示的表的名字
class Meta:
verbose_name = '教师'
verbose_name_plural = '教师信息表'
def __str__(self):
return self.name
# # 学生成绩表
class Record(models.Model):
id = models.AutoField('序号',primary_key=True)
sid = models.ForeignKey(Student,on_delete=models.CASCADE,verbose_name='学号')
tid = models.ForeignKey(Teacher,on_delete=models.CASCADE,verbose_name='任课老师')
course = models.ForeignKey(Course,on_delete=models.CASCADE,verbose_name='考试科目')
grade = models.FloatField('成绩')
rtime = models.DateField('考试时间',blank=True,null=True)
year = models.CharField('学年',max_length=4)
term = models.CharField('学期',max_length=4,choices=(('上','上'),('下','下')))
class Meta:
verbose_name = '学生成绩'
verbose_name_plural = '学生成绩'
def __str__(self):
return self.term3.定义视图函数
Django 中视图的概念是「一类具有相同功能和模板的网页的集合」。
比如,在一个学生信息系统中,我们可能需要如下几个视图:
- 登录:输入用户和密码,根据校验结果进行登录处理。
- 学院信息的增、删、改、查。
- 学生成绩的增、删、改、查。
这些需求都靠视图(View)来完成。
每一个视图表现为一个简单的Python函数,它需要要做的只有两件事:返回一个包含被请求页面内容的 HttpResponse对象,或者抛出一个异常,比如 Http404 。
视图函数中的request与网页发来的请求有关,里面包含get或post的内容、用户浏览器、系统等信息。
比如我们先创建几个视图分别实现对学院的增删改查。
在文件:DjangoSms/app01/views.py 建立视图函数如下:
from django.shortcuts import render, redirect
from app01 import models
# Create your views here.
# 学院管理
def academy_list(request):
academy = models.Academy.objects.all()
return render(request, 'academy_list.html', {'academy_list': academy})
def edit_academy(request):
if request.method == 'POST':
edit_id = request.GET.get('id')
edit_obj = models.Academy.objects.get(id=edit_id)
new_name = request.POST.get('edit_name')
edit_obj.name = new_name
edit_obj.save()
return redirect('/academy_list/')
edit_id = request.GET.get('id')
edit_obj = models.Academy.objects.get(id=edit_id)
return render(request, 'academy_edit.html', {'academy': edit_obj})
def add_academy(request):
if request.method == 'POST':
new_academy_name = request.POST.get('name')
models.Academy.objects.create(name=new_academy_name)
return redirect('/academy_list/')
return render(request, 'academy_add.html')
def drop_academy(request):
drop_id = request.GET.get('id')
drop_obj = models.Academy.objects.get(id=drop_id)
drop_obj.delete()
return redirect('/academy_list/')4.配置访问路由URL
有了视图后,我们需要将视图函数和Web网页链接对应起来。
url可以理解为访问网站时输入的网址链接,配置好url后Django才知道怎样定位app。
打开DjangoSms/urls.py,输入如下代码:
from django.contrib import admin
from django.urls import path , re_path
from app01 import views
urlpatterns = [
re_path(r'^$', views.academy_list),
re_path(r'^edit_academy', views.edit_academy),
re_path(r'^academy_list', views.academy_list),
re_path(r'^add_academy', views.add_academy),
re_path(r'^drop_academy', views.drop_academy),
]通过配置如上URL,Django 将会根据用户请求的 URL 来选择使用哪个视图。
5.静态资源准备及配置
本系统前后端不分离,前端框架选用当前比较受欢迎的Bootstrap,为了满足毕设的个性化,显示同时兼顾开发效率,本文采用了一套做了部分定制基于Bootstrap的主题模板。
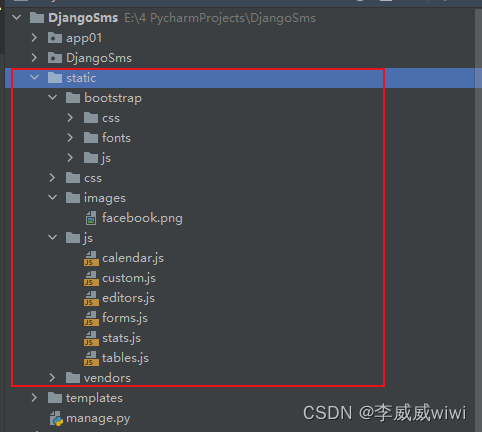
在项目根目录下新建一个文件夹static用于存放前端模板静态资源。
把我们准备好的文件复制到static文件夹

准备好静态资源后,我们还需要在Django中指定静态文件的存放位置,这样才能够在模板中正确引用它们。
在DjangoSms/settings.py 中进行如下配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # 添加此项
]6.模板开发创建
在创建模板之前,我们先在根目录下新建一个文件夹templates用于存放我们的所有的模板文件。
模板位置也同样需要进行配置指定模板的存放位置,在DjangoSms/settings.py 中进行如下配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 添加此项
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]接着我们在模板文件中新建三个文件:
- base.html:是整个项目的模板基础,所有的网页都从它继承;
- header.html:是网页顶部的导航栏;
- footer.html:是网页底部的注脚。
上述三个文件是网站页面的通用组件模块,基本上每个页面都不会变,所以我们把他们独立出来。
我们编写Django后续的页面模板时可以直接继承对应的通用模板组件。
分别编写三个静态HTML文件代码如下:
templates/base.html:
<!-- 载入静态文件-->
{% load static %}
<!-- 网站主语言 -->
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- jQuery UI -->
<link href="https://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.css" rel="stylesheet" media="screen">
<!-- Bootstrap -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- styles -->
<link href="/static/css/styles.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 引入导航栏 -->
{% include 'header.html' %}
<!-- 预留具体页面的位置 -->
{% block content %}{% endblock content %}
<!-- 引入注脚 -->
{% include 'footer.html' %}
<!-- bootstrap.js 依赖 jquery.js 和popper.js,因此在这里引入 -->
<!--<script src="{% static 'jquery/jquery-3.6.0.js' %}"></script>-->
<!--<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1-lts/dist/umd/popper.min.js"></script>-->
<!--
popper.js 采用 cdn 远程引入,意思是你不需要把它下载到本地。
在实际的开发中推荐静态文件尽量都使用 cdn 的形式。
教程采用本地引入是为了让读者了解静态文件本地部署的流程。
-->
<link href="/static/vendors/datatables/dataTables.bootstrap.css" rel="stylesheet" media="screen">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- jQuery UI -->
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<script src="/static/vendors/datatables/js/jquery.dataTables.min.js"></script>
<script src="/static/vendors/datatables/dataTables.bootstrap.js"></script>
<script src="/static/js/custom.js"></script>
<script src="/static/js/tables.js"></script>
<!-- bootstrap-datetimepicker -->
<link href="/static/vendors/bootstrap-datetimepicker/datetimepicker.css" rel="stylesheet">
<script src="/static/vendors/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script>
</body>
</html>templates/header.html:
<div class="header">
<div class="container">
<div class="row">
<div class="col-md-5">
<!-- Logo -->
<div class="logo">
<h1><a href="/">学生信息管理系统</a></h1>
</div>
</div>
<div class="col-md-5">
<div class="row">
<div class="col-lg-12">
<div class="input-group form">
<input type="text" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">搜索</button>
</span>
</div>
</div>
</div>
</div>
<div class="col-md-2">
<div class="navbar navbar-inverse" role="banner">
<nav class="collapse navbar-collapse bs-navbar-collapse navbar-right" role="navigation">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">个人中心<b class="caret"></b></a>
<ul class="dropdown-menu animated fadeInUp">
<li><a href="/login">Logout</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
templates/footer.html:
{% load static %}
<!-- Footer -->
<div>
<br><br><br>
</div>
<footer class="py-3 bg-dark fixed-bottom">
<div class="container">
<p class="m-0 text-center text-white">Copyright © DjangoSms 2022</p>
</div>
</footer>接下来我们就来实现详细各个视图函数对应的网页模板了
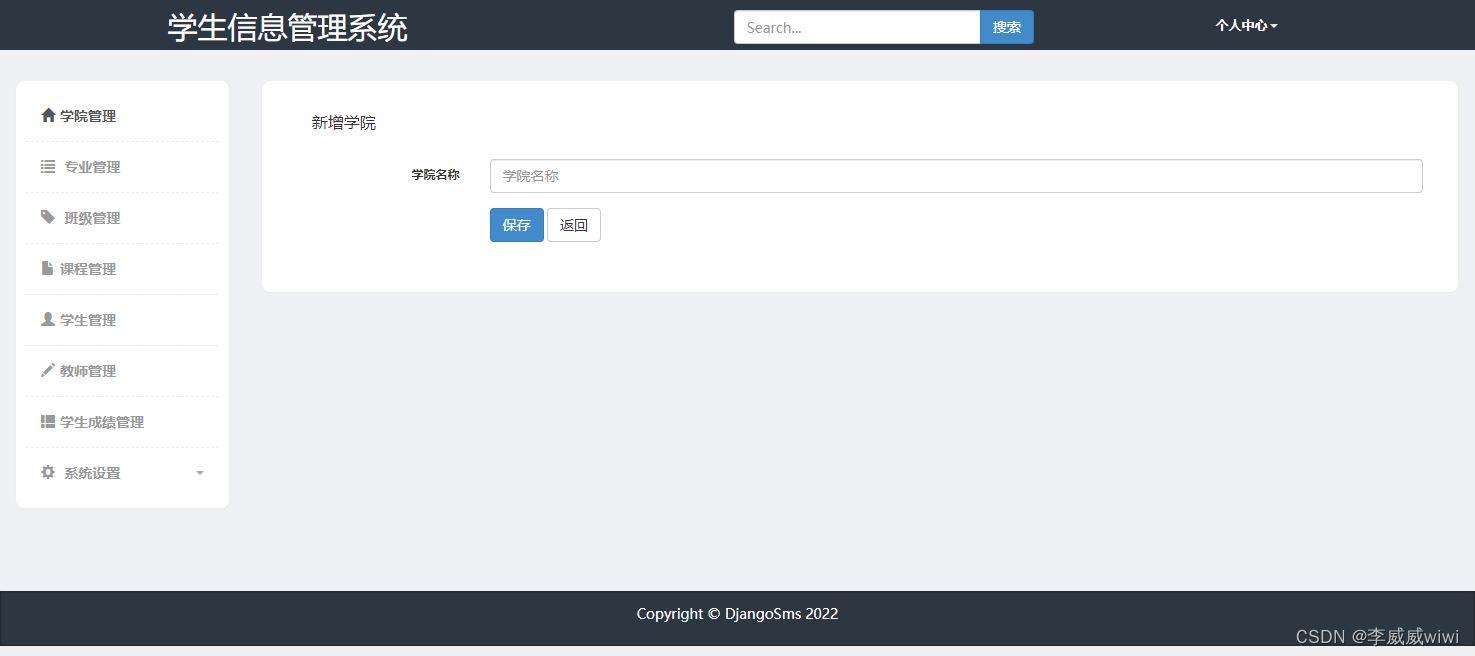
学院添加:academy_add.html
<!-- extends表明此页面继承自 base.html 文件 -->
{% extends "base.html" %} {% load static %}
<!-- 写入 base.html 中定义的 title -->
{% block title %} 学院列表 {% endblock title %}
<!-- 写入 base.html 中定义的 content -->
{% block content %}
<div class="page-content">
<div class="row">
<div class="col-md-2">
<div class="sidebar content-box" style="display: block;">
<ul class="nav">
<!-- Main menu -->
<li class="current"><a href="/academy_list"><i class="glyphicon glyphicon-home"></i>学院管理</a></li>
<li ><a href="/major_list"><i class="glyphicon glyphicon-list"></i> 专业管理</a></li>
<li><a href="/class_list"><i class="glyphicon glyphicon-tag"></i> 班级管理</a></li>
<li><a href="/course_list"><i class="glyphicon glyphicon-file"></i>课程管理</a></li>
<li><a href="/student_list"><i class="glyphicon glyphicon-user"></i>学生管理</a></li>
<li><a href="/teacher_list"><i class="glyphicon glyphicon-pencil"></i>教师管理</a></li>
<li><a href="/record_list"><i class="glyphicon glyphicon-th-list"></i>学生成绩管理</a></li>
<li class="submenu">
<a href="#">
<i class="glyphicon glyphicon-cog"></i> 系统设置
<span class="caret pull-right"></span>
</a>
<!-- Sub menu -->
<ul>
<li><a href="/login">Login</a></li>
<li><a href="/signup">Signup</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-md-10">
<div class="content-box-large">
<div class="panel-heading">
<div class="panel-title">新增学院</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="/add_academy/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="input1" class="col-sm-2 control-label">学院名称</label>
<div class="col-sm-10">
<input class="form-control" id="input1" placeholder="学院名称" name="name">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保存</button>
<button type="submit" formmethod="get" formaction="/academy_list" class="btn btn-default">返回</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}学院编辑:academy_edit.html

<!-- extends表明此页面继承自 base.html 文件 -->
{% extends "base.html" %} {% load static %}
<!-- 写入 base.html 中定义的 title -->
{% block title %} 学院列表 {% endblock title %}
<!-- 写入 base.html 中定义的 content -->
{% block content %}
<div class="page-content">
<div class="row">
<div class="col-md-2">
<div class="sidebar content-box" style="display: block;">
<ul class="nav">
<!-- Main menu -->
<li class="current"><a href="/academy_list"><i class="glyphicon glyphicon-home"></i>学院管理</a></li>
<li ><a href="/major_list"><i class="glyphicon glyphicon-list"></i> 专业管理</a></li>
<li><a href="/class_list"><i class="glyphicon glyphicon-tag"></i> 班级管理</a></li>
<li><a href="/course_list"><i class="glyphicon glyphicon-file"></i>课程管理</a></li>
<li><a href="/student_list"><i class="glyphicon glyphicon-user"></i>学生管理</a></li>
<li><a href="/teacher_list"><i class="glyphicon glyphicon-pencil"></i>教师管理</a></li>
<li><a href="/record_list"><i class="glyphicon glyphicon-th-list"></i>学生成绩管理</a></li>
<li class="submenu">
<a href="#">
<i class="glyphicon glyphicon-cog"></i> 系统设置
<span class="caret pull-right"></span>
</a>
<!-- Sub menu -->
<ul>
<li><a href="/login">Login</a></li>
<li><a href="/signup">Signup</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-md-10">
<div class="content-box-large">
<div class="panel-heading">
<div class="panel-title">编辑学院</div>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" action="/edit_academy/?id={{ academy.id }}" method="post">
{% csrf_token %}
{#<input type="text" name="edit_id" value="{{ academy.id }}" class="hide">#}
<div class="form-group">
<label for="input1" class="col-sm-2 control-label">学院名称</label>
<div class="col-sm-10">
<input class="form-control" id="input1" placeholder="姓名" name="edit_name" value="{{ academy.name }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保存</button>
<button type="submit" formmethod="get" formaction="/academy_list/" class="btn btn-default">返回</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}学院列表:academy_list.html

<!-- extends表明此页面继承自 base.html 文件 -->
{% extends "base.html" %} {% load static %}
<!-- 写入 base.html 中定义的 title -->
{% block title %} 学院列表 {% endblock title %}
<!-- 写入 base.html 中定义的 content -->
{% block content %}
<div class="page-content">
<div class="row">
<div class="col-md-2">
<div class="sidebar content-box" style="display: block;">
<ul class="nav">
<!-- Main menu -->
<li class="current"><a href="/academy_list"><i class="glyphicon glyphicon-home"></i>学院管理</a></li>
<li ><a href="/major_list"><i class="glyphicon glyphicon-list"></i> 专业管理</a></li>
<li><a href="/class_list"><i class="glyphicon glyphicon-tag"></i> 班级管理</a></li>
<li><a href="/course_list"><i class="glyphicon glyphicon-file"></i>课程管理</a></li>
<li><a href="/student_list"><i class="glyphicon glyphicon-user"></i>学生管理</a></li>
<li><a href="/teacher_list"><i class="glyphicon glyphicon-pencil"></i>教师管理</a></li>
<li><a href="/record_list"><i class="glyphicon glyphicon-th-list"></i>学生成绩管理</a></li>
<li class="submenu">
<a href="#">
<i class="glyphicon glyphicon-cog"></i> 系统设置
<span class="caret pull-right"></span>
</a>
<!-- Sub menu -->
<ul>
<li><a href="/login">Login</a></li>
<li><a href="/signup">Signup</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-md-10">
<div class="content-box-large">
<div class="panel-heading">
<div class="panel-title">学院列表</div>
</div>
<div class="col-md-3 col-sm-6 pull-right add-btn">
<a href="/add_academy/" class="btn btn-info pull-right">新增
</a>
</div>
<div class="panel-body">
<table cellpadding="0" cellspacing="0" border="0" class="table table-striped table-bordered" id="example">
<thead>
<tr>
<th>序号</th>
<th>学院名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for academy in academy_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ academy.name }}</td>
<td class="text-center">
<a class="btn btn-info btn-sm" href="/edit_academy/?id={{ academy.id }}"><i
class="fa fa-pencil fa-fw"
aria-hidden="true"></i>编辑
</a>
<a class="btn btn-danger btn-sm" href="/drop_academy/?id={{ academy.id }}"><i
class="fa fa-trash-o fa-fw"
aria-hidden="true"></i>删除
</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}7.测试及运行
至此,我们已经在Django项目文件夹DjangoSms下创建了一个app:app01来管理我们的视图功能。
同时通过URL将视图和网页进行了数据的关联和展示。
在Windows命令行输入:
python manage.py runserver运行服务器后在浏览器中输入我们之前配置的首页对应的URL地址:
http://127.0.0.1:8000/
首页展示如下:








![[激光原理与应用-63]:激光器-光学-探测光、泵浦光和种子光三种光的区别](https://img-blog.csdnimg.cn/img_convert/c4dfd2c7cbbee4df88d949be656ed4d3.png)